Ordna vyer med rutnät
Anta att du skapar en sida som visar bilder i ett 7x5-rutnät. Det går att skapa den här sidan med flera vågräta och lodräta StackLayout containrar. Men det skulle vara omständligt att koda och kan orsaka prestandaproblem på grund av minnes- och bearbetningskraven för flera layoutpaneler. Layoutpanelen Grid är ett bättre val för UIs som behöver både rader och kolumner. I den här lektionen får du lära dig hur du definierar en Grid och placerar vyer inuti dess celler.
Vad är ett rutnät?
A Grid är en layoutpanel som består av rader och kolumner. Följande bild visar en konceptuell vy över ett rutnät.

Du placerar vyer i cellerna som skapas från skärningspunkten mellan raderna och kolumnerna. Om du till exempel skapar en Grid som har tre kolumner och två rader finns det sex celler tillgängliga för vyer. Raderna och kolumnerna kan vara olika storlekar, eller så kan de ställas in för att automatiskt anpassa sig till storleken på de underordnade som placeras inuti dem. Underordnade vyer kan uppta en enda cell eller sträcka sig över många celler. Den här flexibiliteten är Grid ett bra val för rotlayoutpanelen för många appar.
Så här anger du rader och kolumner i ett rutnät
När du skapar en Gridkan du definiera varje rad och kolumn individuellt. Det här systemet ger dig fullständig kontroll över höjden på varje rad och bredden på varje kolumn. Var Grid och en har en samling RowDefinition och ColumnDefinition objekt som definierar rutnätets form. Du fyller i dessa samlingar med instanser av RowDefinition och , som var och ColumnDefinitionen representerar en rad eller kolumn i användargränssnittet.
Här är två kodfragment som visar klassdefinitionerna för RowDefinition och ColumnDefinition:
public sealed class RowDefinition : ...
{
...
public GridLength Height { get; set; }
}
public sealed class ColumnDefinition : ...
{
...
public GridLength Width { get; set; }
}
Observera att har en egenskap som RowDefinition heter Height och ColumnDefinition har en egenskap som heter Width. Du använder de här egenskaperna för att ange höjden på en rad och bredden på en kolumn enligt beskrivningen i följande avsnitt.
Vad är GridLength?
Datatypen för Width egenskaperna och Height är GridLength. Den här typen innehåller två egenskaper: GridUnitType och Value. Här är ett kodfragment som visar en del av typdefinitionen.
public struct GridLength
{
...
public GridUnitType GridUnitType { get; }
public double Value { get; }
}
Du kan ange egenskapen GridUnitType till något av följande värden:
AbsoluteAutoStar
Låt oss ta en närmare titt på vart och ett av dessa värden.
Absolute GridUnitType
Absolute anger att raden eller kolumnen ska vara fast i storlek. Du använder egenskapen Value för att ange storleken. Här är ett exempel som visar hur du ställer in höjden på en rad till en fast storlek på 100 enhetsenheter i C#. Observera hur du använder GridLength konstruktorn, som tar ett numeriskt värde. Den här konstruktorn ställs in GridUnitType på Absolute för dig automatiskt.
var row = new RowDefinition() { Height = new GridLength(100) };
I XAML (Extensible Application Markup Language) anger du bara ett numeriskt värde. XAML-parsern anropar en typkonverterare för att skapa instansen GridLength . Här är ett exempel som visar samma sak i XAML:
<RowDefinition Height="100" />
Auto GridUnitType
Auto ändrar automatiskt rad- eller kolumnstorleken så att den passar dina underordnade vyer. Genomsöker Grid alla underordnade vyer i den raden eller kolumnen, väljer den största vyn och gör sedan raden eller kolumnen tillräckligt stor för att passa det underordnade objektet. När du skapar en raddefinition i kod ignoreras det numeriska värdet. Du kan använda valfritt värde. Här är ett exempel som visar hur du ställer in höjden på en rad så att den automatiskt storleksanpassas i C#. Observera att vi godtyckligt valde 1 för värdet.
var row = new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) };
I XAML använder du värdet Auto. Här är ett exempel som visar samma sak i XAML.
<RowDefinition Height="Auto" />
Star GridUnitType
Star ger dig proportionell storleksändring. I proportionell storlek avgör det totala tillgängliga utrymmet och förhållandet som varje rad eller kolumn ber om storleken. I konversationen kallar folk ofta den här stjärnan för storlek i stället för proportionell storleksändring.
Nu ska vi gå igenom processen med att använda proportionell storleksändring för raderna i ett rutnät.
Fastställ det tillgängliga utrymmet: Genomsöker
Gridalla rader som inte använder stjärnstorlek. Den lägger till höjden på alla dessa rader och subtraherar den summan från höjden påGridsig själv. Den här beräkningen ger den mängd utrymme som är tillgängligt för alla rader i stjärnstorlek.Dela upp det tillgängliga utrymmet: Sedan
Griddelas det tillgängliga utrymmet upp mellan alla rader i stjärnstorlek baserat påValueinställningen för varje rad. Tänk påValueegenskapen som en multiplikator som avgör förhållandet mellan alla rader som definieras som stjärnstorlek. Om vi till exempel hade två stjärnstora rader, båda med1som multiplikator, skulle det tillgängliga utrymmet delas lika mellan dem. Men om en av dem hade2som värdet skulle det få dubbelt så mycket utrymme som det andra.
Här är ett exempel som visar hur du ställer in höjden på en rad som ska vara 2 Star i C#:
var row = new RowDefinition() { Height = new GridLength(2, GridUnitType.Star) };
I XAML använder du symbolen * för att representera stjärnstorlek. Du kombinerar värdet och * i en enskild sträng och en typkonverterare skapar GridLength åt dig. Här är samma exempel i XAML.
<RowDefinition Height="2*" />
Rutnätssamlingar
När du har definierat raderna och kolumnerna med hjälp RowDefinition av och ColumnDefinitionkan du lägga till dem i en Grid. Du använder RowDefinitions egenskaperna och ColumnDefinitions samlingen för Grid. Att fylla i dessa samlingar görs oftast i XAML.
Det här exemplet visar hur du definierar fyra rader och lägger till dem i en Grid med hjälp RowDefinitions av egenskapen:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="Auto" />
<RowDefinition Height="1*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
...
</Grid>
Den här definitionen kan förkortas till:
<Grid RowDefinitions="100, Auto, 1*, 2*">
...
</Grid>
XAML för att definiera kolumner motsvarar den tidigare XAML. Förutom att du skulle använda ColumnDefinitions och ange Width.
Vid körning producerar denna XAML en Grid med fyra rader. Den första raden har en fast enhetshöjd 100 . Den andra raden har höjden på den högsta vyn i raden. Den tredje och fjärde raden använder stjärnstorlek, vilket innebär att de tar det återstående tillgängliga utrymmet och delar det proportionellt baserat på deras Value multiplikator. Eftersom den tredje raden är 1* och den fjärde raden är 2*är den fjärde raden dubbelt så hög som den tredje raden.
Standardstorlek för rad och kolumn
Standardvärdet för rader och kolumner är 1* storlek. Titta till exempel på följande XAML.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
...
</Grid>
Den här definitionen kan förkortas till:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
...
</Grid>
Eftersom ingen av raderna eller kolumnerna har angivna 1* storlekar tillämpas den på alla. Vid körning skapar den här konfigurationen en Grid som är enhetlig, vilket innebär att alla rader har samma höjd och att alla kolumner har samma bredd.
Så här lägger du till vyer i ett rutnät
När du lägger till en vy i en Gridlägger du till den i en specifik cell. Celler skapas vid positioner där rader och kolumner korsar varandra. Om du vill placera en vy i en cell måste du känna till cellens plats. Du använder en kombination av ett radnummer och ett kolumnnummer för att identifiera en cell.
Rad- och kolumnnumrering
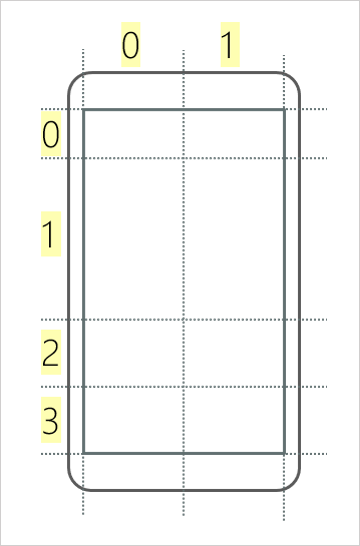
Numreringen av rader och kolumner börjar på noll. Ursprunget är det övre vänstra hörnet. Här är en bild som visar numreringen för en Grid med fyra rader och två kolumner.

Om vi till exempel vill lägga till en vy i cellen längst ned till höger skulle vi säga att vyns position var row 3 column 1.
Lägga till en vy i ett rutnät med hjälp av anslutna egenskaper
Du behöver ett sätt att ange en vys rad- och kolumnnummer när vi lägger till det i ett rutnät. En lösning skulle vara att definiera Row och Column egenskaper för basklassen View så att du kan ange positionen för vyn direkt. Den här tekniken skulle fungera, men det är inte den mest effektiva metoden. Vyer kommer inte alltid att finnas i en Grid, så ibland skulle dessa egenskaper inte behövas. En bättre metod är att använda anslutna egenskaper.
En bifogad egenskap är en egenskap som definieras i en klass men som anges för objekt av andra typer.
Tänk på bifogade egenskaper som en samling nyckel/värde-par som ingår i en vy. När du lägger till en vy i en Gridanger du raden och kolumnen. Med hjälp av bifogade egenskaper kan du lägga till ett nyckel/värde-par med nyckeln Grid.Row och ett värde som anger radnumret. Grid När är redo att placera vyn kontrollerar den samlingen för att se om det finns en nyckel som heter Grid.Row. I så fall Grid använder värdet för att placera vyn.
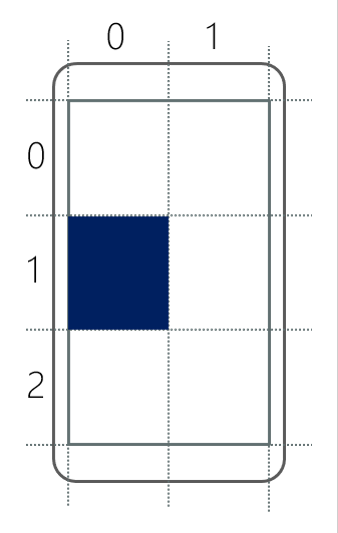
Det här exemplet visar hur du skapar en Grid och lägger till en vy med hjälp av anslutna egenskaper:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Color="Navy" />
</Grid>
I det här exemplet Grid.Row=1 och Grid.Column=0 är nyckel/värde-par som läggs till i en intern samling av BoxView. Grid Använder dessa värden för att avgöra var vyn ska placeras. Så här skulle det här Grid se ut om du körde programmet på en enhet.

Så här gör du en vy som sträcker sig över flera rader eller kolumner
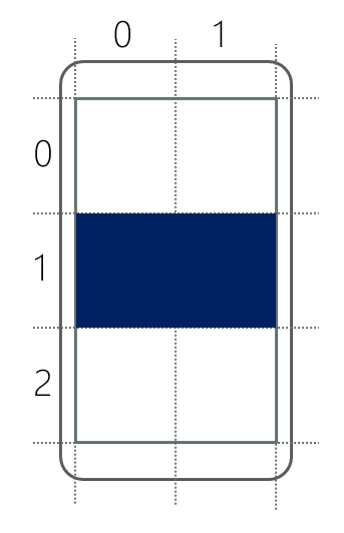
Det finns ytterligare två bifogade egenskaper som du bör känna till: Grid.RowSpan och Grid.ColumnSpan. De här egenskaperna anger hur många rader eller kolumner vyn ska innehålla. Titta till exempel på följande XAML.
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Color="Navy" />
</Grid>
Observera att det här exemplet anger ColumnSpan till 2. Den här vyn upptar två kolumner som börjar på Column 0. Så här skulle det här Grid se ut om du körde programmet på en enhet.