Övning – Använda StackLayout för att skapa ett användargränssnitt
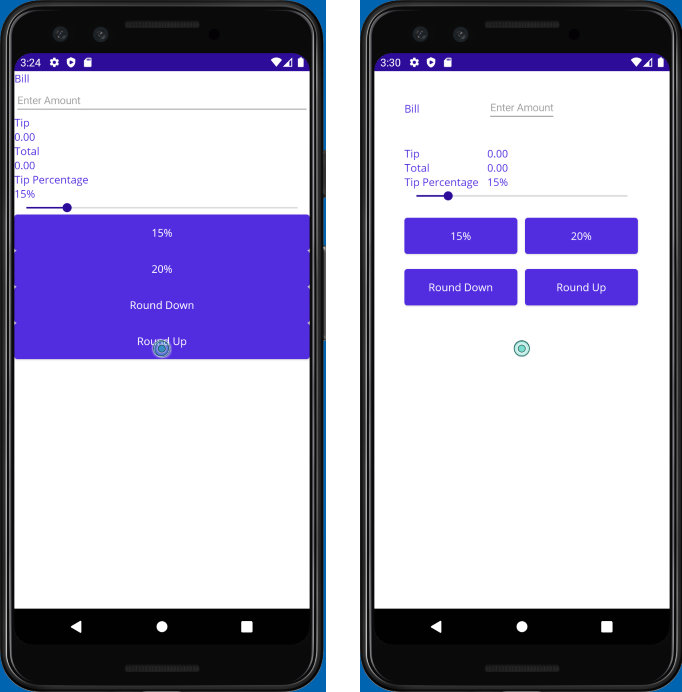
I den här övningen använder du kapslade StackLayout containrar för att ordna vyerna i användargränssnittet . Den första skärmbilden visar layouten som implementerats av startprojektet, och den andra visar layouten för det slutförda projektet. Ditt jobb är att använda StackLayout containrar och LayoutOptions omvandla startprojektet till den färdiga versionen.

Utforska startlösningen
Startlösningen innehåller en fullt fungerande tipskalkylatorapp. Börja med att utforska användargränssnittet för att förstå vad appen gör.
Använd Visual Studio och öppna startlösningen i mappen exercise2/TipCalculator på lagringsplatsen som du klonade i början av föregående övning.
Skapa och kör appen på önskat operativsystem.
Ange ett tal i textrutan och använd appen för att se hur det fungerar.
Experimentera med knapparna för spetsmängd och skjutreglaget.
Stäng appen när du är klar.
Öppna MainPage.xaml. Observera att alla vyer är placerade i en
VerticalStackLayout, enligt följande XAML-markering:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Åtgärda användargränssnittet
Nu när du har sett appen köras kan du få den att se bättre ut genom att lägga till HorizontalStackLayout containrar. Målet är att appen ska se ut som skärmbilden i början av labbet.
Öppna filen MainPage.xaml.
Lägg till
40enheter med utfyllnad och10avståndsenheter tillVerticalStackLayout:<VerticalStackLayout Padding="40" Spacing="10">Lägg till en
HorizontalStackLayoutför att grupperaLabelsom säger Faktura med fältetEntryunder. Ange egenskapenSpacingtill10.WidthRequestAnge för fakturanLabeltill100och egenskapenVerticalOptionstillCenter. Dessa ändringar säkerställer att etiketten justeras lodrätt med fältetEntry.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>Lägg till en annan
HorizontalStackLayoutför att grupperaLabelsom säger Tips med namnetLabeltipOutput.SpacingAnge egenskapen till10och egenskapenMargintill0,20,0,0.Ställ in tipset
WidthRequestLabelpå100<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Använd a
HorizontalStackLayoutför att grupperaLabeldet som säger Total med namnetLabeltotalOutput. Ange egenskapenSpacingtill10.Ange totalsumman
WidthRequestLabeltill100<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Lägg till en annan
HorizontalStackLayoutför att grupperaLabelsom säger Tipsprocent med namnetLabeltipPercent.VerticalOptionsAnge egenskapen för dettaHorizontalStackLayouttillEndoch angeSpacingegenskapen till10:Ange tipsprocenten
WidthRequestLabeltill100<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>Använd en
HorizontalStackLayoutför att grupperaButtonmed bildtexten 15 % ochButtonmed bildtexten 20 %.MarginAnge egenskapen för dettaStackLayouttill0,20,0,0, och egenskapenSpacingtill10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>Lägg till en final
HorizontalStackLayoutför att grupperaButtonmed bildtexten Avrunda nedåt ochButtonmed bildtexten Avrunda uppåt..MarginAnge egenskapen för dettaStackLayouttill0,20,0,0, och egenskapenSpacingtill10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>På alla fyra knappkontrollerna anger du
HorizontalOptionsegenskapen tillCenteroch egenskapenWidthRequesttill150. Till exempel:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
Den fullständiga XAML-markeringen (Extensible Application Markup Language) för innehållssidan bör se ut så här:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
Granska resultaten
Kör appen igen och titta på skillnaderna i användargränssnittet. Kontrollera att kontrollerna är korrekt justerade och har rätt storlek och blanksteg.
Du använde VerticalStackLayout och HorizontalStackLayout containrar för att förbättra estetiken i ett befintligt användargränssnitt. Dessa layouter är de enklaste layoutpanelerna, men är tillräckligt kraftfulla för att skapa ett rimligt användargränssnitt.