Övning – Utforska justeringsalternativ
I den här övningen använder du ett MAUI-program (.NET Multi-Platform App UI) för att se effekten av de fyra primära layoutalternativen när de tillämpas på en vy som finns i en Grid. Du skriver inte kod i övningen. I stället använder du den tillhandahållna lösningen och väljer knappar för att ändra layoutalternativen för en etikett.
I den här modulen används .NET 9.0 SDK. Kontrollera att du har .NET 9.0 installerat genom att köra följande kommando i önskad kommandoterminal:
dotnet --list-sdks
Utdata som liknar följande exempel visas:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Kontrollera att en version som börjar med 9 visas. Om inget visas eller om kommandot inte hittas installerar du den senaste .NET 9.0 SDK:t.
Öppna startlösningen
Klona eller ladda ned övningsrepo från GitHub.
Kommentar
Det är bäst att klona eller ladda ned övningsinnehållet till en kort mappsökväg, till exempel C:\dev, för att undvika att bygggenererade filer överskrider den maximala sökvägens längd.
Öppna startlösningen från mappen exercise1/Alignment med hjälp av Visual Studio eller den här mappen i Visual Studio Code.
Testa programmets beteende
Kör appen för att testa LayoutOptions och se hur de olika layoutalternativen ändrar etikettens storlek och position.
Testa appen genom att interagera med knapparna som ändrar den vågräta och lodräta
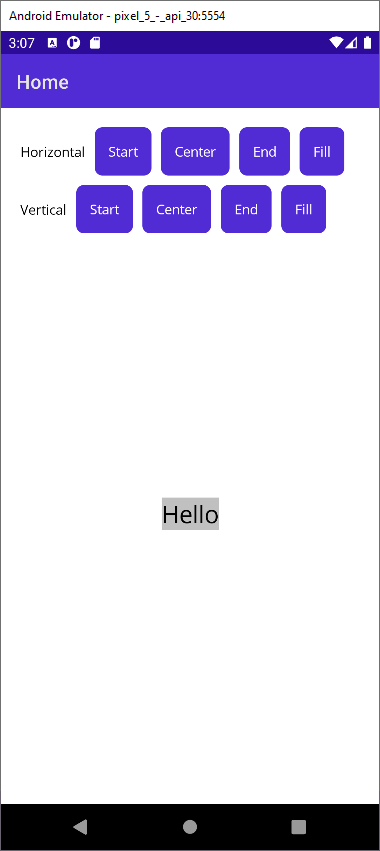
LayoutOptions. Välj dem och observera vad som händer. Följande bild visar vad som händer om du väljer Centrera för både alternativ för vågrät och lodrät justering:
Justeringsalternativen (
Start,Center,EndochFill) kan ändra både storlek och justering av en vy.