Övning – Distribuera webbprogrammet till Azure App Service
I den här modulen skapar du en pipeline för flera enheter för att skapa och distribuera ditt program till Azure App Service. Du lär dig att:
- Skapa en App Service-instans som värd för ditt webbprogram.
- Skapa en pipeline för flera flöden.
- Distribuera till Azure App Service.
Skapa App Service-instansen
Logga in på Azure-portalen.
Välj App Services i det vänstra fönstret.
Välj Skapa>webbapp för att skapa en ny webbapp.
På fliken Grundläggande anger du följande värden.
Inställning Värde Projektinformation Prenumeration din prenumeration Resursgrupp Välj Skapa ny och ange sedan tailspin-space-game-rg och välj OK. Instansinformation Name Ange ett unikt namn, till exempel tailspin-space-game-web-1234. Användarnamnet måste vara unikt inom Azure. Det blir en del av domännamnet. I praktiken väljer du ett namn som beskriver din tjänst. Anteckna namnet på senare. Publicera Kod CLR-stack .NET 6 (LTS) Operativsystem Linux Region Välj en region, helst en nära dig. Prisavtal Linux-plan Acceptera standardinställningarna. Prisplan Välj prisnivån Basic B1 i den nedrullningsbara menyn. Välj Granska + skapa, granska formuläret och välj sedan Skapa. Distributionen tar en stund att slutföra.
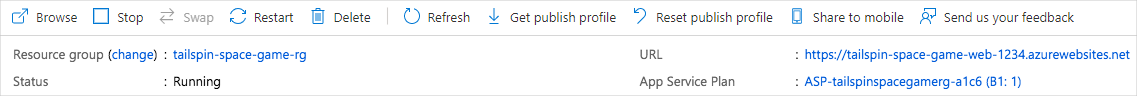
När distributionen är klar väljer du Gå till resurs. App Service Essentials visar information om din distribution.
Välj URL:en för att verifiera statusen för din App Service.

Viktigt!
Sidan Rensa din Azure DevOps-miljö i den här modulen förklarar hur du tar bort din App Service-instans när du är klar med den. Genom att rensa upp ser du till att du inte debiteras för Azure-resurser när du har slutfört den här modulen. Se till att du följer rensningsstegen även om du inte slutför den här modulen.
Skapa en tjänstanslutning
Viktigt!
Kontrollera att du är inloggad på Azure och Azure DevOps under samma Microsoft-konto.
I Azure DevOps går du till ditt Space Game – web – Release-projekt .
Välj Projektinställningar i det nedre vänstra hörnet på sidan.
Under Pipelines väljer du Tjänstanslutningar.
Välj Ny tjänstanslutning och välj sedan Azure Resource Manager och välj sedan Nästa.
Välj Tjänstens huvudnamn (automatiskt) och välj sedan Nästa.
Fyll i de obligatoriska fälten på följande sätt: Logga in på ditt Microsoft-konto om du uppmanas att göra det.
Fält Värde Omfångsnivå Abonnemang Prenumeration Din Azure-prenumeration Resursgrupp tailspin-space-game-rg Namn på tjänstanslutning Resource Manager – Tailspin – Space Game Se till att Bevilja åtkomstbehörighet till alla pipelines har valts .
Välj Spara.
Lägg till byggfasen i pipelinen
Med en pipeline för flera steg kan du definiera distinkta faser som ändringen går igenom när den befordras via pipelinen. Varje steg definierar agenten, variablerna och stegen som krävs för att utföra den fasen av pipelinen. I det här avsnittet definierar du en fas för att utföra bygget. Du definierar en andra fas för att distribuera webbprogrammet till App Service.
Om du vill konvertera din befintliga byggkonfiguration till en pipeline med flera steg lägger du till ett stages avsnitt i konfigurationen och lägger sedan till ett eller flera stage avsnitt för varje fas i pipelinen. Steg delas upp i jobb, vilket är en serie steg som körs sekventiellt som en enhet.
Öppna azure-pipelines.yml från projektet i Visual Studio Code och ersätt innehållet med den här koden:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropFrån den integrerade terminalen kör du följande kommandon för att mellanlagra, checka in och sedan skicka ändringarna till fjärrgrenen.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineI Azure Pipelines navigerar du till din pipeline för att visa loggarna.
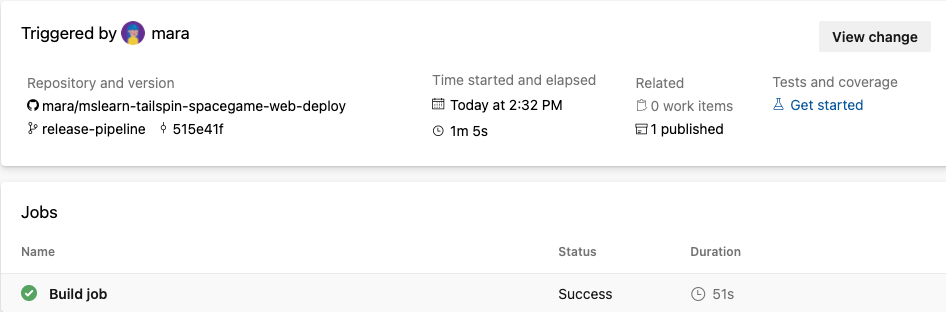
När bygget är klart väljer du bakåtknappen för att återgå till sammanfattningssidan och kontrollerar status för din pipeline och publicerade artefakt.

Skapa utvecklingsmiljön
En miljö är en abstrakt representation av distributionsmiljön. Miljöer kan användas för att definiera specifika kriterier för din version, till exempel vilken pipeline som har behörighet att distribuera till miljön. Miljöer kan också användas för att konfigurera manuella godkännanden för specifika användare/grupper som ska godkännas innan distributionen återupptas.
Välj Miljöer i Azure Pipelines.

Välj Skapa miljö.
Under Namn anger du dev.
Lämna de återstående fälten som standardvärden.
Välj Skapa.
Lagra webbappens namn i en pipelinevariabel
Distributionssteget som vi skapar använder namnet för att identifiera vilken App Service-instans som ska distribueras till t.ex. tailspin-space-game-web-1234.
Du kan hårdkoda det här namnet i pipelinekonfigurationen, men om du definierar det som en variabel blir konfigurationen mer återanvändbar.
I Azure DevOps väljer du Pipelines och sedan Bibliotek.

Välj + Variabelgrupp för att skapa en ny variabelgrupp.
Ange Version för variabelgruppens namn.
Välj Lägg till under Variabler för att lägga till en ny variabel.
Ange WebAppName som variabelnamn och App Service-instansens namn för dess värde: till exempel tailspin-space-game-web-1234.
Välj Spara.
Lägga till distributionssteget i pipelinen
Vi utökar vår pipeline genom att lägga till en distributionsfas för att distribuera Space Game till App Service med hjälp av download uppgifterna och AzureWebApp@1 för att ladda ned byggartefakten och sedan distribuera den.
Från Visual Studio Code ersätter du innehållet i azure-pipelines.yml med följande yaml:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Observera det markerade avsnittet och hur vi använder
downloaduppgifterna ochAzureWebApp@1. Pipelinen hämtar$(WebAppName)från variabelgruppen som vi skapade tidigare.Observera också hur vi använder
environmentför att distribuera till utvecklingsmiljön .Från den integrerade terminalen lägger du till azure-pipelines.yml i indexet. Genomför sedan ändringen och push-överför den till GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineI Azure Pipelines navigerar du till din pipeline för att visa loggarna.
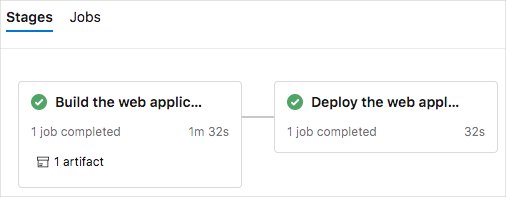
När bygget är klart väljer du bakåtknappen för att återgå till sammanfattningssidan och kontrollera statusen för dina steg. Båda stegen har slutförts i vårt fall.

Visa den distribuerade webbplatsen i App Service
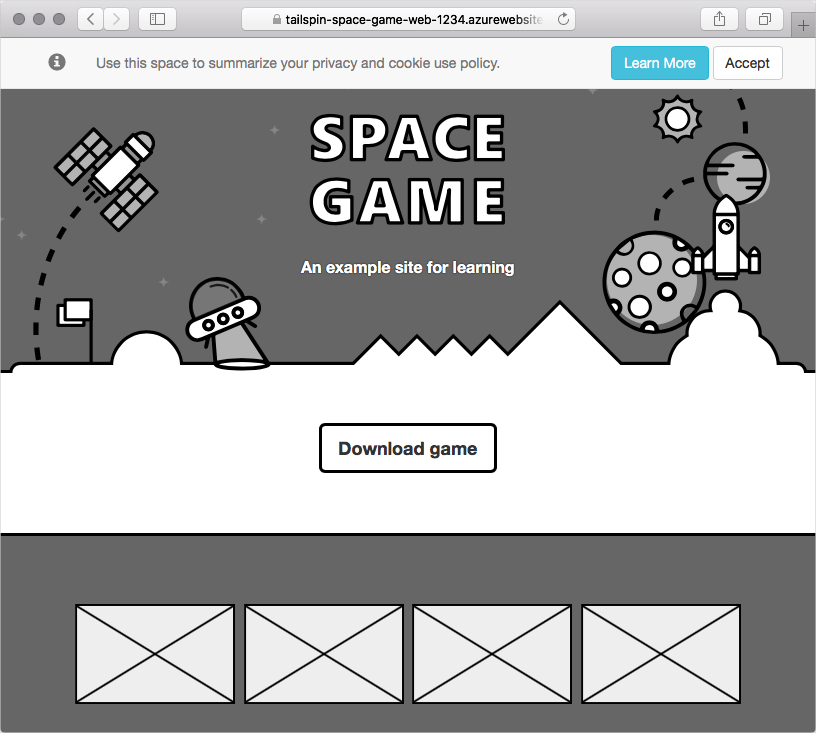
Om du fortfarande har fliken App Service öppen uppdaterar du sidan. Annars navigerar du till Azure App Service i Azure-portalen och väljer instansens URL: till exempel
https://tailspin-space-game-web-1234.azurewebsites.net
Webbplatsen Space Game har distribuerats till Azure App Service.

Grattis! Du har distribuerat webbplatsen Space Game till Azure App Service med hjälp av Azure Pipelines.