Övning – Konfigurera din Azure DevOps-miljö
I det här avsnittet ser du till att din Azure DevOps-organisation har konfigurerats för att slutföra resten av den här modulen. Du skapar även de Azure App Service-miljöer som du distribuerar till senare.
För att uppnå dessa mål:
- Lägg till en användare för att säkerställa att Azure DevOps kan ansluta till din Azure-prenumeration.
- Konfigurera ett Azure DevOps-projekt för den här modulen.
- I Azure Boards flyttar du arbetsobjektet för den här modulen till kolumnen Doing .
- Kontrollera att projektet har konfigurerats lokalt så att du kan skicka ändringar till pipelinen.
- Skapa Azure App Service-miljöer med hjälp av Azure CLI i Azure Cloud Shell.
- Skapa pipelinevariabler som definierar namnen på dina App Service-miljöer.
- Skapa en tjänstanslutning som gör det möjligt för Azure Pipelines att få säker åtkomst till din Azure-prenumeration.
Lägga till en användare i Azure DevOps
För att slutföra den här modulen behöver du en egen Azure-prenumeration. Du kan komma igång med Azure kostnadsfritt.
Du behöver ingen Azure-prenumeration för att använda Azure DevOps, men här använder du Azure DevOps för att distribuera till Azure-resurser som finns i din Azure-prenumeration. För att förenkla processen använder du samma Microsoft-konto för att logga in på både din Azure-prenumeration och din Azure DevOps-organisation.
Om du använder olika Microsoft-konton för att logga in på Azure och Azure DevOps lägger du till en användare i din DevOps-organisation under det Microsoft-konto som du använder för att logga in på Azure. Mer information finns i Lägga till användare i din organisation eller projekt. När du lägger till användaren väljer du åtkomstnivån Grundläggande.
Logga sedan ut från Azure DevOps och logga in. Använd det Microsoft-konto som du använder för att logga in på din Azure-prenumeration.
Hämta Azure DevOps-projektet
Här ser du till att din Azure DevOps-organisation har konfigurerats för att slutföra resten av den här modulen. För att göra det kör du en mall som skapar ett projekt i Azure DevOps.
Modulerna i den här utbildningsvägen utgör en utveckling. Du följer Tailspin-webbteamet genom deras DevOps-resa. I utbildningssyfte har varje modul ett eget Azure DevOps-projekt.
Kör mallen
Kör en mall som konfigurerar din Azure DevOps-organisation:
Följ de här stegen från azure DevOps Demo Generator-webbplatsen för att köra mallen.
Välj Logga inoch godkänn användningsvillkoren.
På sidan Skapa nytt projekt väljer du din Azure DevOps-organisation. Ange ett projektnamn, till exempel Space Game – web – Multistage.

Välj Ja, jag vill förgrena den här lagringsplatsen>Auktorisera.
Om ett fönster visas kan du auktorisera åtkomst till ditt GitHub-konto.
Viktig
Du måste välja det här alternativet så att mallen ansluter till din GitHub-lagringsplats. Välj det även om du redan har förgrenat Space Game webbplatsprojektet. Mallen använder din befintliga förgrening.
Välj Skapa projekt.
Det tar en stund att köra mallen.
Om du vill gå till projektet i Azure DevOps väljer du Navigera till projekt.
Viktig
I den här modulen innehåller sidan Rensa din Azure DevOps-miljö viktiga rensningssteg. Genom att rensa upp ser du till att du inte får slut på kostnadsfria byggminuter. Även om du inte slutför den här modulen följer du rensningsstegen.
Ange projektets synlighet
Ursprungligen är din förgrening av Space Game-lagringsplatsen på GitHub inställd på offentlig medan projektet som skapats av Azure DevOps-mallen är inställt på privat. En offentlig lagringsplats på GitHub kan nås av vem som helst, medan en privat lagringsplats endast är tillgänglig för dig och de personer som du väljer att dela den med. På samma sätt ger offentliga projekt i Azure DevOps skrivskyddad åtkomst till icke-autentiserade användare, medan privata projekt kräver att användarna beviljas åtkomst och autentiseras för att få åtkomst till tjänsterna.
För närvarande är det inte nödvändigt att ändra någon av dessa inställningar i den här modulen. För dina personliga projekt måste du dock fastställa den synlighet och åtkomst som du vill bevilja andra. Om projektet till exempel är öppen källkod kan du välja att göra både din GitHub-lagringsplats och ditt Azure DevOps-projekt offentliga. Om projektet är proprietärt skulle du vanligtvis göra både din GitHub-lagringsplats och ditt Azure DevOps-projekt privata.
Senare kan följande resurser vara användbara för att avgöra vilket alternativ som är bäst för projektet:
- Använd privata och offentliga projekt
- Snabbstart: Gör ditt privata projekt offentligt
- Ställa in lagringsplatsens synlighet
Flytta arbetsobjektet till Pågående
Här tilldelar du ett arbetsobjekt till dig själv i Azure Boards. Du flyttar också arbetsobjektet till tillståndet Doing. I praktiken skulle du och ditt team skapa arbetsobjekt i början av varje sprint eller arbetsiteration.
Den här arbetstilldelningen ger dig en checklista att arbeta från. Det ger andra teammedlemmar insyn i vad du arbetar med och hur mycket arbete som återstår. Arbetsobjektet hjälper också till att upprätthålla gränser för pågående arbete (WIP) så att teamet inte tar på sig för mycket arbete åt gången.
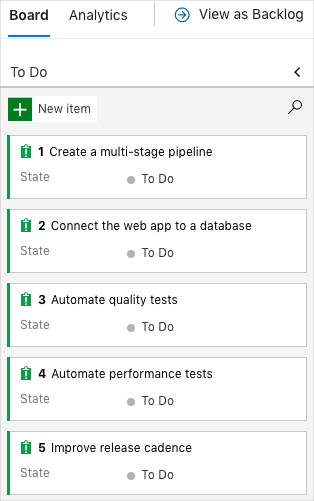
Kom ihåg att teamet bestämde sig för följande toppproblem för den aktuella sprinten.

Anteckning
I en Azure DevOps-organisation numreras arbetsobjekt sekventiellt. I projektet kanske numret för varje arbetsobjekt inte matchar det du ser här.
Här flyttar du det första objektet Skapa en pipeline för flera stegtill kolumnen Doing . Sedan tilldelar du dig själv till arbetsobjektet. Skapa en pipeline för flera steg relaterar till att definiera varje steg i distributionen av webbplatsen Space Game.
Så här konfigurerar du arbetsobjektet:
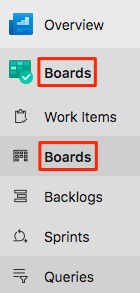
Från Azure DevOps går du till Boards. Välj sedan Boardspå menyn.

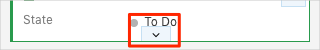
I Skapa en flerstegspipeline-kortet väljer du nedåtpilen. Tilldela sedan arbetsobjektet till dig själv.

Flytta arbetsobjektet från kolumnen Att göra till kolumnen Doing .

I slutet av den här modulen flyttar du kortet till kolumnen Klar när du har slutfört uppgiften.
Konfigurera projektet lokalt
Här läser du in projektet Space Game i Visual Studio Code, konfigurerar Git, klonar lagringsplatsen lokalt och konfigurerar den överordnade fjärrplatsen så att du kan ladda ned startkoden.
Not
Om du redan har konfigurerat mslearn-tailspin-spacegame-web-deploy projektet lokalt kan du gå vidare till nästa avsnitt.
Öppna den integrerade terminalen
Visual Studio Code levereras med en integrerad terminal. Här redigerar du både filer och arbetar från kommandoraden.
Starta Visual Studio Code.
På menyn Visa väljer du Terminal.
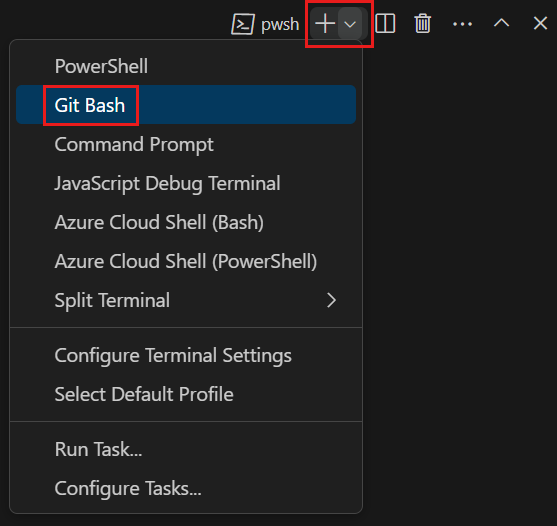
I listrutan väljer du Git Bash-. Om du är bekant med ett annat Unix-gränssnitt som du föredrar att använda väljer du gränssnittet i stället.

I terminalfönstret kan du välja vilket skal som helst som är installerat på ditt system. Du kan till exempel välja Git Bash, PowerShell eller ett annat gränssnitt.
Här använder du Git Bash, en del av Git för Windows, vilket gör det enkelt att köra Git-kommandon.
Notis
Om du inte ser Git Bash- visas som ett alternativ i Windows kontrollerar du att du har installerat Gitoch startar sedan om Visual Studio Code.
Kör kommandot
cdför att gå till katalogen där du vill arbeta. Välj din hemkatalog (~) eller en annan katalog om du vill.cd ~
Konfigurera Git
Om du är nybörjare på Git och GitHub kör du först några kommandon för att associera din identitet med Git och autentisera med GitHub. Mer information finns i Konfigurera Git.
Du måste minst utföra följande steg. Kör kommandona från den integrerade terminalen.
Notera
Om du redan använder tvåfaktorautentisering med GitHub skapa en personlig åtkomsttoken. När du uppmanas att göra det använder du din token i stället för ditt lösenord.
Behandla din åtkomsttoken som ett lösenord. Förvara den på en säker plats.
Konfigurera projektet i Visual Studio Code
I utbildningsvägen Bygg applikationer med Azure DevOps förgrenade du och klonade sedan ett Git-förråd. Lagringsplatsen innehåller källkoden för webbplatsen Space Game. Din förgrening var ansluten till dina projekt i Azure DevOps så att bygget körs när du skickar ändringar till GitHub.
Viktig
I den här inlärningsvägen byter vi till en annan Git-lagringsplats mslearn-tailspin-spacegame-web-deploy. När du körde mallen för att konfigurera ditt Azure DevOps-projekt förgrenade processen lagringsplatsen automatiskt åt dig.
I den här delen klonar du din förgrening lokalt så att du kan ändra och bygga ut din pipelinekonfiguration.
Klona din fork lokalt
Nu har du en kopia av webbprojektet Space Game i ditt GitHub-konto. Nu ska du ladda ned, eller klona, en kopia till datorn så att du kan arbeta med den.
En klon, precis som en fork, är en kopia av ett repository. När du klonar en lagringsplats kan du göra ändringar, kontrollera att de fungerar som förväntat och sedan ladda upp ändringarna till GitHub. Du kan också synkronisera din lokala kopia med ändringar som andra autentiserade användare har gjort i GitHub-kopian av lagringsplatsen.
För att klona Space Game webbprojektet till din dator:
Gå till din förgrening av webbprojektet Space Game (mslearn-tailspin-spacegame-web-deploy) på GitHub.
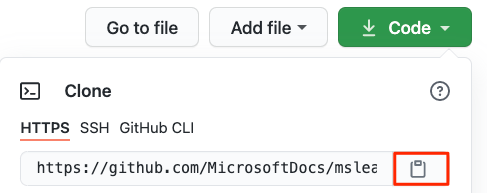
Välj Kod. Från fliken HTTPS väljer du sedan knappen bredvid den URL som visas för att kopiera URL:en till Urklipp.

I Visual Studio Code går du till terminalfönstret.
Gå till den katalog där du vill arbeta i terminalen. Välj din hemkatalog (
~) eller en annan katalog om du vill.cd ~Kör kommandot
git clone. Ersätt url:en som visas här med innehållet i Urklipp:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitFlytta till katalogen
mslearn-tailspin-spacegame-web-deploy. Det här är rotkatalogen för lagringsplatsen.cd mslearn-tailspin-spacegame-web-deploy
Konfigurera den överordnade fjärranslutningen
En fjärransluten är en Git-lagringsplats där teammedlemmar samarbetar (till exempel en lagringsplats på GitHub). Här visar du en lista över dina fjärrplatser och lägger till en fjärranslutning som pekar på Microsofts kopia av lagringsplatsen så att du kan hämta den senaste exempelkoden.
Kör det här
git remote-kommandot för att visa en lista över dina fjärranslutningar:git remote -vDu ser att du både har hämta (ladda ned) och push (ladda upp) åtkomst till ditt repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin anger lagringsplatsen på GitHub. När du förgrenar kod från en annan lagringsplats namnges ofta den ursprungliga fjärrplatsen (den du förgrenade från) överordnade.
Kör det här
git remote add-kommandot för att skapa en fjärranslutning med namnet överordnade som pekar på Microsoft-lagringsplatsen:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitKör
git remoteigen för att se ändringarna:git remote -vDu ser att du fortfarande har både hämtningsåtkomst (nedladdning) och push-åtkomst (uppladdning) till lagringsplatsen. Nu har du också hämtat åtkomst till Microsoft-lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Öppna projektet i utforskaren
I Visual Studio Code pekar terminalfönstret på rotkatalogen för webbprojektet Space Game. Om du vill visa dess struktur och arbeta med filer öppnar du projektet från utforskaren.
Det enklaste sättet att öppna projektet är att öppna Visual Studio Code igen i den aktuella katalogen. Det gör du genom att köra följande kommando från den integrerade terminalen:
code -r .Du ser katalogen och filträdet i utforskaren.
Öppna den integrerade terminalen igen. Terminalen placerar dig i roten för ditt webbprojekt.
Om code kommandot misslyckas måste du lägga till Visual Studio Code i systemets PATH. Så här gör du:
- I Visual Studio Code väljer du F1 eller väljer Visa>kommandopalett för att få åtkomst till kommandopaletten.
- I kommandopaletten anger du kommandot Shell: Installera kommandot "code" i PATH.
- Upprepa föregående procedur för att öppna projektet i utforskaren.
Nu är du konfigurerad för att arbeta med Space Game källkod och din Azure Pipelines-konfiguration från din lokala utvecklingsmiljö.
Skapa Azure App Service-miljöer
Här skapar du de miljöer som definierar pipelinefaserna. Du skapar en App Service-instans för varje steg: Dev, Testoch Mellanlagring.
I Skapa en versionspipeline med Azure Pipelinestog du upp App Service via Azure-portalen. Även om portalen är ett bra sätt att utforska vad som är tillgängligt i Azure eller att utföra grundläggande uppgifter kan det vara tråkigt att ta upp komponenter som App Service.
I den här modulen använder du Azure CLI för att ta upp tre App Service-instanser. Du kan komma åt Azure CLI från en terminal eller via Visual Studio Code. Här får du åtkomst till Azure CLI från Azure Cloud Shell. Den här webbläsarbaserade gränssnittsupplevelsen finns i molnet. I Cloud Shell konfigureras Azure CLI för användning med din Azure-prenumeration.
Viktig
För att slutföra övningarna i den här modulen behöver du en egen Azure-prenumeration.
Ta upp Cloud Shell via Azure-portalen
Gå till Azure-portalenoch logga in.
På menyn väljer du Cloud Shell-. När du uppmanas till det väljer du Bash- upplevelse.

Obs
Cloud Shell kräver att en Azure-lagringsresurs bevarar alla filer som du skapar i Cloud Shell. När du först öppnar Cloud Shell uppmanas du att skapa en resursgrupp, ett lagringskonto och en Azure Files-resurs. Den här konfigurationen används automatiskt för alla framtida Cloud Shell-sessioner.
Välj en Azure-region
En region är ett eller flera Azure-datacenter på en geografisk plats. Östra USA, Västra USA och Norra Europa är exempel på regioner. Varje Azure-resurs, inklusive en App Service-instans, tilldelas en region.
Om du vill göra kommandon enklare att köra börjar du med att välja en standardregion. När du har angett standardregionen använder senare kommandon den regionen om du inte anger en annan region.
Från Cloud Shell, kör det följande
az account list-locations-kommandot för att visa en lista över de regioner som är tillgängliga från din Azure-prenumeration.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableI kolumnen
Namei utdata väljer du en region som är nära dig. Välj till exempeleastasiaellerwestus2.Kör
az configureför att ange din standardregion. Ersätt<REGION>med namnet på den region som du har valt.az configure --defaults location=<REGION>I det här exemplet anges
westus2som standardregion:az configure --defaults location=westus2
Skapa App Service-instanserna
Här skapar du App Service-instanserna för de tre faser som du distribuerar till: Dev, Testoch Mellanlagring. Här är en kort översikt över den process du följer:
Generera ett slumptal som gör webbappens domännamn unikt.
Det här steget är i utbildningssyfte. I praktiken väljer du ett domännamn som matchar namnet på din app eller tjänst.
Skapa en resursgrupp som innehåller alla dina App Service-instanser.
I utbildningssyfte skapar du här en resursgrupp som innehåller alla dina App Service-instanser. I praktiken kan du skapa en separat resursgrupp för varje App Service-instans så att du bättre kan styra livscykeln för varje instans.
Skapa en App Service-plan.
En App Service-plan definierar processor-, minnes- och lagringsresurserna för din webbapp. Här använder du planen B1 Basic. Den här planen är avsedd för appar som har låga trafikkrav. Standard och Premium-planer är avsedda för produktionsarbetsbelastningar. Dessa planer körs på dedikerade virtuella datorinstanser.
Skapa en App Service-instans för var och en av Dev, Testoch Mellanlagring miljöer.
Hämta värdnamnet för varje miljö.
Kontrollera att varje miljö körs och att startsidan är tillgänglig.
Obs
I utbildningssyfte använder du här standardinställningarna för nätverk. De här inställningarna gör din webbplats tillgänglig från Internet. I praktiken kan du konfigurera ett virtuellt Azure-nätverk som placerar din webbplats i ett nätverk som inte kan dirigeras via Internet och som bara du och ditt team kan komma åt. Senare kan du konfigurera om nätverket så att webbplatsen blir tillgänglig för användarna.
Följ dessa steg för att skapa dina App Service-instanser:
Generera ett slumptal från Cloud Shell som gör webbappens domännamn unikt.
webappsuffix=$RANDOMOm du vill skapa en resursgrupp med namnet tailspin-space-game-rgkör du följande
az group createkommando.az group create --name tailspin-space-game-rgKör följande
az appservice plan createkommando för att skapa App Service-planen med namnet tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxArgumentet
--skuanger B1-planen. Den här planen körs på basic-nivån. Argumentet--is-linuxanger att Linux-arbetare ska användas.Viktig
Om B1-SKU:n inte är tillgänglig i din Azure-prenumeration välja en annan plan, till exempel S1 (Standard).
Om du vill skapa de tre App Service-instanserna kör du följande
az webapp createkommandon för att skapa de tre App Service-instanserna, en för varje miljö (Dev, Testoch Staging).az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"I utbildningssyfte tillämpar du här samma App Service-plan, B1 Basic, på varje App Service-instans. I praktiken tilldelar du en plan som matchar din förväntade arbetsbelastning.
För de miljöer som mappas till Dev och Test faser kan B1 Basic vara lämpligt eftersom du bara vill att ditt team ska få åtkomst till miljöerna.
För miljön Mellanlagring väljer du en plan som matchar din produktionsmiljö. Den planen skulle sannolikt ge större processor-, minnes- och lagringsresurser. Under planen kan du köra prestandatester, till exempel belastningstester, i en miljö som liknar din produktionsmiljö. Du kan köra testerna utan att påverka livetrafiken till din webbplats.
Om du vill visa värdnamnet och tillståndet för varje App Service-instans kör du följande
az webapp listkommando.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableObservera värdnamnet för varje tjänst som körs. Du behöver dessa värdnamn senare när du verifierar ditt arbete. Här är ett exempel:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningSom ett valfritt steg går du till ett eller flera av värdnamnen. Kontrollera att de körs och att standardstartsidan visas.
Här är vad du ser:

Viktig
Sidan Rensa din Azure DevOps-miljö i den här modulen innehåller viktiga rensningssteg. Genom att rensa upp ser du till att du inte debiteras för Azure-resurser när du har slutfört den här modulen. Se till att utföra rensningsstegen även om du inte slutför den här modulen.
Skapa pipelinevariabler i Azure Pipelines
I Skapa en versionspipeline med Azure Pipelineshar du lagt till en variabel i din pipeline som lagrar namnet på din webbapp i App Service. Här gör du samma sak. Men den här gången lägger du till en variabel för varje App Service-instans som motsvarar en Dev, Testeller Mellanlagring fas i pipelinen.
Du kan hårdkoda dessa namn i pipelinekonfigurationen, men om du definierar dem som variabler är konfigurationen mer återanvändbar. Om namnen på apptjänstinstanserna ändras kan du dessutom uppdatera variablerna och utlösa pipelinen utan att ändra konfigurationen.
Så här lägger du till variablerna:
I Azure DevOps går du till ditt Space Game – Web – Multistage projekt.
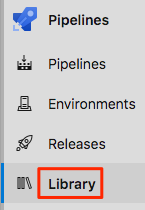
Under Pipelinesväljer du Library.

Välj + variabelgrupp.
Under Egenskaperanger du Release för variabelgruppens namn.
Under Variablerväljer du + Lägg till.
Som namn på variabeln anger du WebAppNameDev. För värdet anger du namnet på App Service-instansen som motsvarar din Dev-miljö, till exempel tailspin-space-game-web-dev-1234.
Upprepa de föregående två stegen två gånger ytterligare för att skapa variabler för dina Test och Staging miljöer. Här är exempel:
Variabelnamn Exempelvärde WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Se till att ersätta varje exempelvärde med App Service-instansen som motsvarar din miljö.
Viktig
Ange namnet på App Service-instansen, inte dess värdnamn. I det här exemplet anger du tailspin-space-game-web-dev-1234 och inte tailspin-space-game-web-dev-1234.azurewebsites.net.
I början av sidan väljer du Spara för att spara variabeln i pipelinen.
Din variabelgrupp liknar den här:

Skapa utvecklings- och testmiljöerna
I Skapa en versionspipeline med Azure Pipelinesskapade du en miljö för dev-miljön. Här upprepar du processen för både dev och test miljöer. Senare konfigurerar du testmiljö för , som inkluderar fler kriterier.
För att skapa dev och test miljöerna:
I Azure Pipelines väljer du Miljöer.

Så här skapar du dev-miljön:
- Välj Skapa miljö.
- Under Namn, skriv in dev.
- Lämna de återstående fälten som standardvärden.
- Välj Skapa.
Så här skapar du testmiljön :
- Gå tillbaka till sidan Miljöer.
- Välj Ny miljö.
- Under Namn, skriv in test.
- Välj Skapa.
Skapa en tjänstanslutning
Här skapar du en tjänstanslutning som gör att Azure Pipelines kan komma åt din Azure-prenumeration. Azure Pipelines använder den här tjänstanslutningen för att distribuera webbplatsen till App Service. Du skapade en liknande tjänstanslutning i föregående modul.
Viktig
Kontrollera att du är inloggad på både Azure-portalen och Azure DevOps under samma Microsoft-konto.
I Azure DevOps går du till ditt Space Game – web – Multistage-projekt.
I det nedre vänstra hörnet på sidan väljer du Project-inställningar.
Under Pipelinesväljer du Tjänstanslutningar.
Välj Ny tjänstanslutningoch välj sedan Azure Resource Manageroch välj sedan Nästa.
I början av sidan väljer du Tjänstens huvudnamn (automatiskt). Välj sedan Nästa.
Fyll i följande fält:
Fält Värde Omfångsnivå Prenumeration Abonnemang Din Azure-prenumeration Resursgrupp tailspin-space-game-rg Namn på tjänstanslutning Resource Manager – Tailspin – Space Game Under processen kan du uppmanas att logga in på ditt Microsoft-konto.
Se till att du väljer Bevilja åtkomstbehörighet till alla pipelines.
Välj Spara.
För att verifiera att den kan ansluta till din Azure-prenumeration utför Azure DevOps en testanslutning. Om Azure DevOps inte kan ansluta har du chansen att logga in en andra gång.