Övning: Implementera fliknavigering
I astronomiappen uppmanas du att kombinera flikar med den utfällbara menyn för att underlätta navigeringen mellan de olika sidorna.
Det första du väljer att göra är att ta bort alla sidor från den utfällbara menyn och lägga till dem i en TabBar, så att du kan se hur appen känns.
Lägga till ett tabbar
Öppna sidan AppShell.xaml i Solution Explorer-fönstret.
På XAML-markeringssidan tar du bort allt i
<Shell>.Skapa en
<TabBar>och en tom<Tab>.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Lägg sedan till en
ShellContentiTaboch ange dess innehåll tillMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Ge nu fliken en rubrik som ska visas och en ikon med egenskaperna
TitleochIcon.<Tab Title="Moon Phase" Icon="moon.png">Lägg till en annan
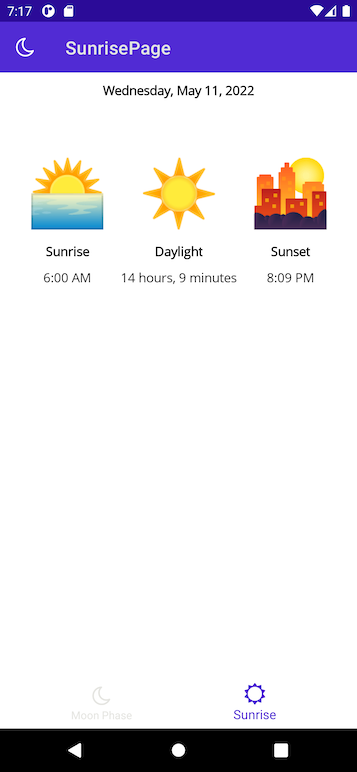
TabförSunrisePage. Ställ in dessTitletill soluppgång och dessIcontill sun.png. Den färdiga XAML:en ser ut så här:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Kör appen för att se hur den ser ut.

Kombinera fliksidor med en utfälld meny
Du bestämmer dig för att det är meningsfullt att ha sidorna för månfasen och soluppgången på samma fliksida. Det är också klokt att hålla sidan separat. Så du bestämmer dig för att lägga till den utfällbara menyn igen. Det första utfällbara objektet visar fliksidan och den andra sidan om.
TabBarTa bort och alla underordnade objekt som finns i den.Lägg till i en
<FlyoutItem>. Ange dessTitleegenskap till Astronomi och dess ikon till moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem><FlyoutItem>I lägger du till en<ShellContent>som pekar påMoonPhasePage. Ställ in egenskapenTitlepå Moon Phase ochIconegenskapen till moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Inom samma
<FlyoutItem>lägger du till en annan<ShellContent>för att peka påSunrisePage. Ange egenskapenTitleSunrise och egenskapen till sun.png.Icon<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Om du nu trycker på det här utfällbara objektet visas en fliksida med två flikar.
Om du vill skapa ett nytt utfällt objekt som pekar på
AboutPagelägger du till en ny<FlyoutItem>. Ställ in egenskapenTitlepå Om ochIconegenskapen till question.png.I det
<FlyoutItem>lägger du till en<ShellContent>som pekar påAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Kör appen igen. Du bör se två objekt i den utfällbara menyn. Den första öppnar en fliksida som innehåller
MoonPhasePageochSunrisePage. Den andra visarAboutPagesig själv.
Behöver du hjälp?
Den sista XAML-koden för AppShell.xaml bör se ut så här:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>