Implementera fliknavigering med .NET MAUI Shell
Tabbnavigering är ett navigeringsmönster där en flikremsa (en rad med pekbara kontroller) visas permanent överst eller längst ned på skärmen. Fliknavigering ger en mekanism för en användare att välja mellan sidor i en app med flera sidor.
I den här lektionen får du lära dig hur du skapar en app som implementerar fliknavigering.
Vad är fliknavigering?
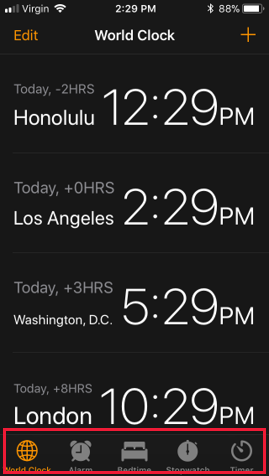
I en app som använder fliknavigering representerar varje flik ett visst avsnitt eller en viss sida i appen. Användare väljer flikar i flikremsan för att flytta mellan innehåll i programmet. Följande bild visar till exempel användningen av fliknavigering i iOS-klockappen. Ikonerna som är markerade på sidans bas gör att du kan växla mellan olika vyer. Dessa ikoner motsvarar flikar och vyerna är flikar:

Eftersom flikremsan alltid är synlig kan användarna snabbt växla mellan innehåll i ett program med tabbnavigering. Tabbnavigering är perfekt när ett program har flera avsnitt som en användare sannolikt kommer att använda ofta. Klockprogram är ett utmärkt exempel. Avsnitten klocka, larm och stoppur används sannolikt ofta.
På mobila enheter har flikremsan vanligtvis en begränsad mängd utrymme och kan bara visa ett fast antal flikar, beroende på enhetens storlek och orientering. Rekommendationen är att endast använda tre till fyra flikar. Om du inkluderar fler flikar är det inte säkert att du har tillräckligt med utrymme för att visa alla flikar på alla enheter. De operativsystem som stöds av .NET MAUI tillåter ett spillområde. Det här området ger mer område för att komma åt flikar som inte får plats på skärmen. Om du navigerar till dessa överflödesflikar krävs dock extra steg av användaren. De här avsnitten är mindre identifierbara.
Om du behöver fler än fyra flikar bör du överväga att använda ett annat navigeringsmönster, till exempel navigering med utfällbara objekt. Dessutom är fliknavigering inte det bästa alternativet om dina data utgör en naturlig hierarki med huvudinformation. I dessa fall bör du överväga stacknavigering.
Tabbnavigering i en .NET MAUI-app
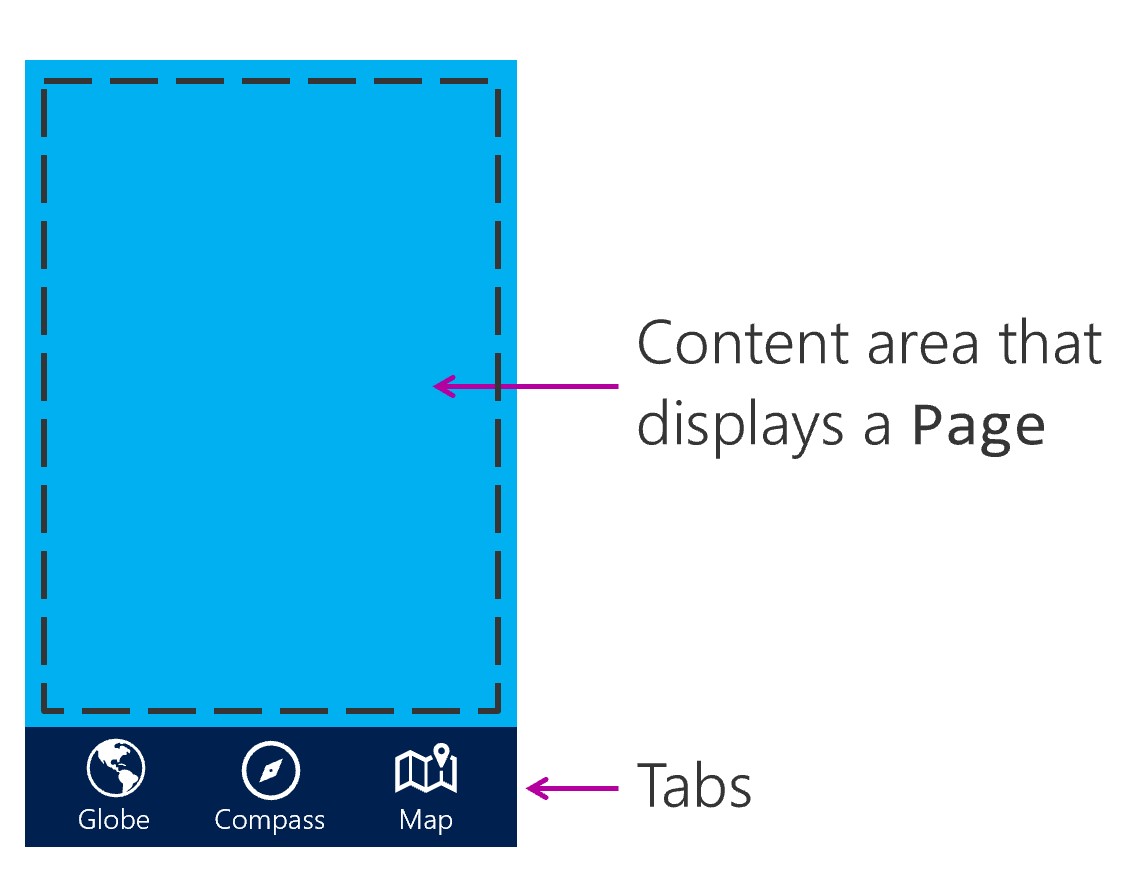
Du använder TabBar objektet för att implementera fliknavigering i en .NET MAUI-skalapp. Objektet TabBar visar en uppsättning flikar och växlar automatiskt det innehåll som visas när användaren väljer en flik. Följande bild visar gränssnittsområdena.

Om du vill använda flikar i ett .NET MAUI Shell-program skapar du en instans av TabBar klassen som underordnad klassen Shell . Lägg sedan till Tab objekt i TabBar.
Tab I objektet ska ett ShellContent objekt vara inställt på ett ContentPage objekt.
Skapa en tabbedPage
Du kan skapa en TabBar instans som underordnad i Shell klassen. Lägg till Tab objekt som underordnade objekt efter TabBar behov.
Tab I objektet ska ett ShellContent objekt vara inställt på ett ContentPage objekt.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
Flikar i en utfällbara meny
Ett utfällt objekt kan öppna en sida med ett flikfält som visar en eller flera flikar.
Om du vill implementera den här designen lägger du till ett <ShellContent> objekt i för <FlyoutItem> varje flik som du vill visa.
Title Ange och Icon på för <ShellContent> att styra flikens rubrik och ikon.
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>