Övning: Implementera utfällbar navigering
I exempelscenariot har du en MAUI-app som innehåller sidor för att visa information om astronomiska kroppar, månens faser och tider för soluppgång/solnedgång. Appen innehåller även sidan Om. För närvarande är de här sidorna fristående, men du vill ge användaren ett logiskt sätt att flytta mellan dem.
I den här övningen lägger du till utfällbar navigering i appen.
Den här modulen använder .NET 8.0 SDK. Kontrollera att du har .NET 8.0 installerat genom att köra följande kommando i önskad kommandoterminal:
dotnet --list-sdks
Utdata som liknar följande exempel visas:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Kontrollera att en version som börjar med 8 visas. Om inget visas eller om kommandot inte hittas installerar du den senaste .NET 8.0 SDK:t.
Öppna startlösningen
Klona eller ladda ned övningsrepo.
Kommentar
Det är bäst att klona eller ladda ned övningsinnehållet till en kort mappsökväg, till exempel C:\dev, för att undvika att bygggenererade filer överskrider den maximala sökvägens längd.
Gå till mappen exercise1 i den klonade lagringsplatsen och gå sedan till startmappen.
Använd Visual Studio för att öppna den Astronomy.sln lösningen eller mappen i Visual Studio Code.
I fönstret Solution Explorer expanderar du mappen Pages i astronomiprojektet. Den här mappen innehåller följande sidor:
- AboutPage. Den här sidan visar information om appen.
- MoonPhasePage. Den här sidan visar specifik information om månens faser sett från jorden.
- SunrisePage. Den här sidan visar tider för soluppgång och solnedgång för platser på jorden. Data tillhandahålls av webbtjänsten Sunrise Sunset.
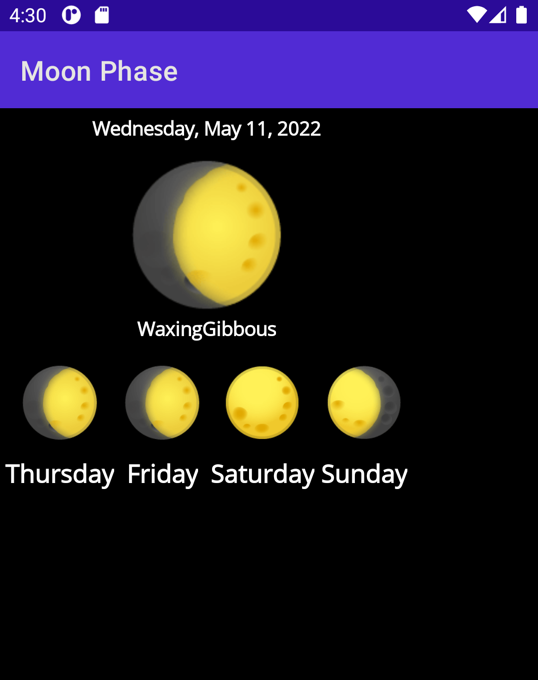
Skapa och kör appen. När appen startar visas MoonPhasePage , men det finns för närvarande inga medel för att göra det möjligt för användaren att navigera till de andra sidorna.
Följande bild visar appen som körs på Android-emulatorn:

Stäng appen och gå tillbaka till Visual Studio eller Visual Studio Code.
Lägg till utfällbara navigeringsfält
Öppna sidan AppShell.xaml i fönstret Solutions Explorer.
I XAML-markeringsredigeraren omger du det befintliga
<ShellContent>objektet med en<FlyoutItem>.TitleAnge egenskapen för<Flyout>objektet till Månfas. Pålägget bör se ut så här:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Lägg till en
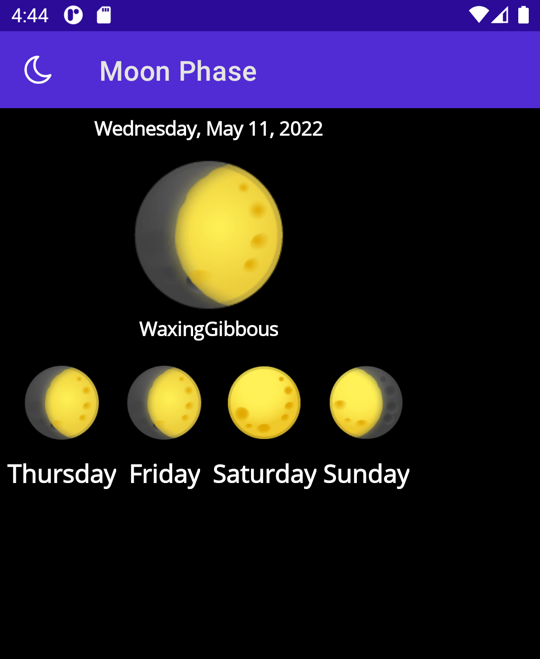
FlyoutIconegenskap i<Shell>noden för att visa en bild. Som standard visas tre vågräta staplar, men vi kan ändra till vad vi vill. Pålägget bör se ut så här:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Kör programmet. Nu bör du se en månbild i appens övre vänstra hörn.

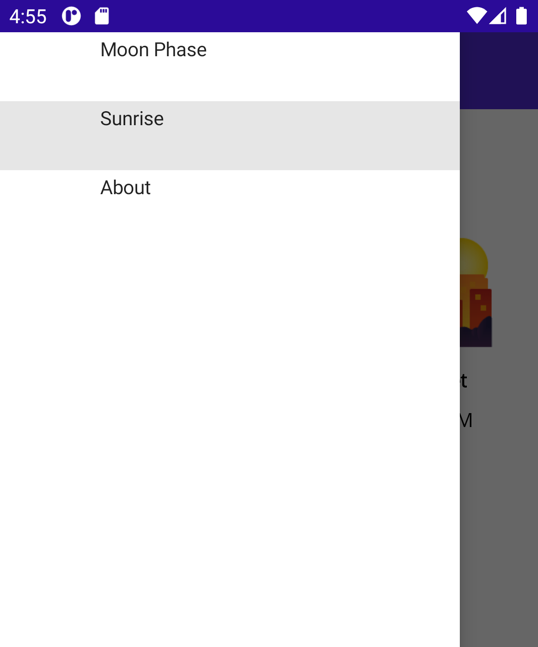
Tryck på ikonen så visas den utfällbara menyn.

Lägg nu till fler utfällbara alternativ. Skapa en ny
<FlyoutItem>under den du nyss skapade och ställ in denTitlepå Sunrise. DessShellContentbör peka på sidanSunrisePage.Lägg till en annan
<FlyoutItem>, ange dess rubrik till Om. Den här gången anger duShellContenttillAboutPage. XAML för dessa två objekt bör se ut så här:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Kör appen igen och nu finns det tre alternativ i den utfällbara menyn. Om du trycker på det utfällbara objektet visas dess respektive sida.

Kommentar
Om du kör på en annan plattform än Windows kan du behöva aktivera platsbehörighet för din app på den plattformen för att sidan Sunrise/Sunset Times ska fungera. På en Android-enhet anger du till exempel Platsåtkomst till Tillåt endast när du använder appen.
Lägga till ikoner
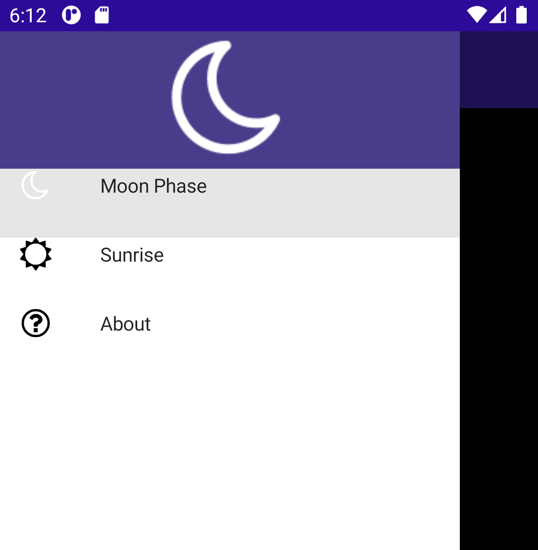
Du kanske har märkt att de utfällbara objekten ser lite tomma ut. Du kan lägga till ikoner i de utfällbara objekten Icon med hjälp av egenskapen .
Vissa bilder har redan lagts till i mappen Resources\Images som du kan använda.
Ange egenskapen för
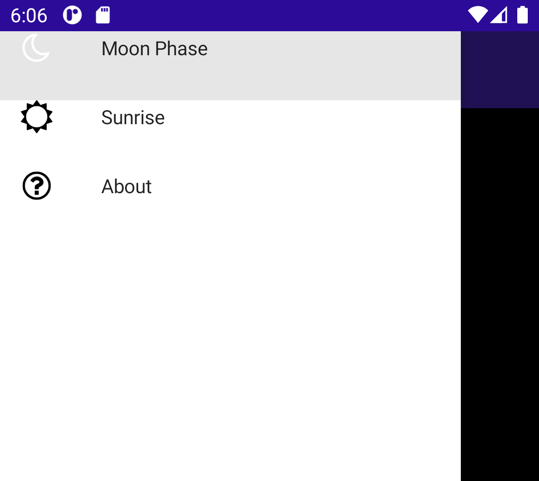
Iconden förstaFlyoutItemtill moon.png.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Upprepa för de andra 2 utfällbara objekten med hjälp av sun.png respektive question.png .
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Kör appen och öppna den utfällbara menyn. Varje utfällbara objekt har nu en ikon associerad med det.

Lägg till en utfälld rubrik
De utfällbara objekten finns överst i den utfällbara menyn, vilket gör dem svåra att skilja mellan. Vi kan lägga till lite utrymme överst och till och med en hel View med hjälp <Shell.FlyoutHeader>av .
Lägg till en utfällbara rubrik som underordnad
<Shell>noden:<Shell.FlyoutHeader> </Shell.FlyoutHeader>Du kan skapa valfri vyhierarki som du vill i
<Shell.FlyoutHeader>. Vi sätter in enGridmed enImage.<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>