Implementera utfällbara navigeringsfält
Utfällt navigering är en typ av navigering där ett fönster med menyalternativ glider (eller flyger ut) från sidan av enhetens skärm. Den anropas genom att trycka på en "hamburgermeny", en ikon med tre vågräta linjer staplade ovanpå varandra.
I den här lektionen får du lära dig hur du skapar en app som implementerar utfälld navigering i ett .NET Multi-platform App UI (MAUI).
Vad är utfälld navigering?
Det utfällbara navigeringsfönstret visar en meny som ger ett snabbt sätt att växla kontext i ditt program.
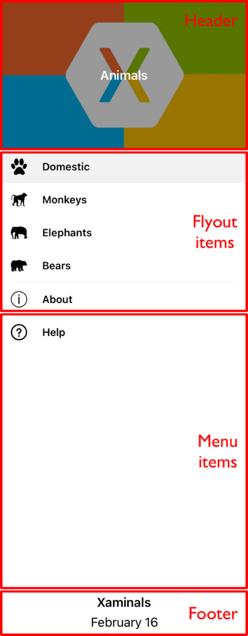
Den utfällbara menyn består av flera delar, Header, FlyoutItems, MenuItemsoch Footer.
Följande bild visar ett visuellt exempel på de utfällbara delarna.

Eftersom den utfällbara menyn inte alltid är synlig kan den användas för att växla kontext mellan konceptuellt olika delar av ditt program. Ett utfällbara objekt kan till exempel leda till en datainmatningssida (eller sidor) och ett annat till en om-sida.
Utfälld navigering i en .NET MAUI-app
Du använder FlyoutItem klassen för att implementera utfälld navigering i .NET MAUI. FlyoutItemär en del av shell-apputvecklingsparadigmet som tillhandahålls av .NET MAUI.
Navigering med utfällbara objekt i .NET MAUI sker när ett FlyoutItem objekt trycks. Automatiskt FlyoutItem växlar innehållet som visas i din app. Du anger vad som ska visas när en FlyoutItem knackas genom att ange dess ShellContent egenskap. Den egenskapen pekar på en sida i ditt program.
Måste FlyoutItem finnas på en Shell sida, som fungerar som programmets huvudsida. Och du kan ha så många FlyoutItemsom du vill.
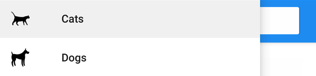
I följande exempel skapas en utfällbara meny som innehåller två utfällbara objekt:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Skapa en utfälld meny
Ett eller flera utfällbara objekt kan läggas till i den utfällbara menyn. Ett FlyoutItem objekt representerar varje utfällt objekt. Varje FlyoutItem objekt ska vara underordnat det underklassobjekt Shell som fungerar som appens MainPage.
Objektet Shell har implicita konverteringsoperatorer som gör det möjligt att förenkla den visuella Shell-hierarkin. Den här förenklingen är möjlig eftersom ett underklassificerat Shell objekt bara kan innehålla FlyoutItem objekt eller ett TabBar objekt, som bara kan innehålla Tab objekt, som bara kan innehålla ShellContent objekt.
Dessa implicita konverteringsoperatorer kan användas för att ta bort objekten FlyoutItem och Tab från föregående exempel:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
Den här koden resulterar i en utfällning med två objekt. CatsPage Visas som standard när appen öppnas. Om du trycker på den andra visas DogsPage.

Menyalternativ för utfällbara objekt
Menyalternativ kan läggas till i den utfällbara menyn. Ett MenuItem objekt representerar varje menyalternativ. Menyalternativ liknar knappar i och med att en knapptryckning leder till att en åtgärd utförs i stället för att en sida visas.
Objektens placering i den utfällbara menyn är beroende av MenuItem deras deklarationsordning i den visuella Shell-hierarkin. Därför visas alla MenuItem objekt som deklarerats före FlyoutItem objekt före objekten FlyoutItem i den utfällbara menyn, och alla MenuItem objekt som deklareras efter FlyoutItem objekt visas efter objekten FlyoutItem i den utfällbara menyn.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Utfällt sidhuvud och sidfot
Den utfällbara rubriken är det innehåll som eventuellt visas överst i den utfällbara menyn. Du definierar utseendet på rubriken genom att ange ett objekt med den Shell.FlyoutHeader bindbara egenskapen:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
Den utfällbara sidfoten är det innehåll som eventuellt visas längst ned i den utfällbara menyn. Du definierar sidfotens utseende genom att ange ett objekt med den Shell.FlyoutFooter bindbara egenskapen:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>