Övning – Skapa och använda en modul
Du har fått i uppgift att lägga till ett nätverk för innehållsleverans, ELLER CDN, på företagets webbplats för lanseringen av en leksaksliv. Men andra team i ditt företag har sagt att de inte behöver ett CDN. I den här övningen skapar du moduler för webbplatsen och CDN och lägger till modulerna i en mall.
Under processen gör du följande:
- Lägg till en modul för ditt program.
- Skapa en Bicep-mall som använder modulen.
- Lägg till ytterligare en modul för CDN.
- Lägg till CDN-modulen i mallen, samtidigt som den blir valfri.
- Distribuera mallen till Azure.
- Granska distributionshistoriken.
Den här övningen använder Bicep-tillägget för Visual Studio Code. Installera tillägget i Visual Studio Code.
Skapa en tom Bicep-fil
Öppna Visual Studio Code.
Skapa en ny fil med namnet main.bicep.
Spara den tomma filen så att Visual Studio Code läser in Bicep-verktyget.
Du kan antingen välja Spara som-fil> eller välja Ctrl+S i Windows (⌘+S på macOS). Kom ihåg var du sparar filen. Du kanske till exempel vill skapa en mallmapp för att spara den.
Skapa en modul för ditt program
Skapa en ny mapp med namnet moduler i samma mapp där du skapade main.bicep-filen. I mappen modules skapar du en fil med namnet app.bicep. Spara filen.
Lägg till följande innehåll i filen app.bicep :
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameDen här filen distribuerar en Azure App Service-plan och en app. Observera att modulen är ganska allmän. Den innehåller inga antaganden om namnen på resurser eller App Service-planens SKU. Det gör det enkelt att återanvända modulen för olika distributioner.
Spara ändringarna i filen.
Lägg till modulen i din Bicep-mall
Här lägger du till appmodulen i din Bicep-mall som utgångspunkt.
Öppna filen main.bicep.
Lägg till följande parametrar och variabel i filen:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Eftersom det här är mallen som du tänker distribuera för dina leksakswebbplatser är den lite mer specifik. App Service-plannamnet definieras som en variabel. SKU-parametern har ett standardvärde som passar bra för startwebbplatsen för leksaken.
Dricks
Du anger att parametern
locationska vara inställd påwestus3. Normalt skapar du resurser på samma plats som resursgruppen med hjälpresourceGroup().locationav egenskapen . Men när du arbetar med sandbox-miljön i Microsoft Learn måste du använda vissa Azure-regioner som inte matchar resursgruppens plats.Under parametrarna skapar du en tom rad. Skriv nu den första raden i appmoduldefinitionen:
module app 'modules/app.bicep' = {När du skriver kan du se att Bicep-tillägget för Visual Studio Code hjälper dig att skapa en moduldeklaration. När du skriver sökvägen till modulen och skriver likhetstecknet (
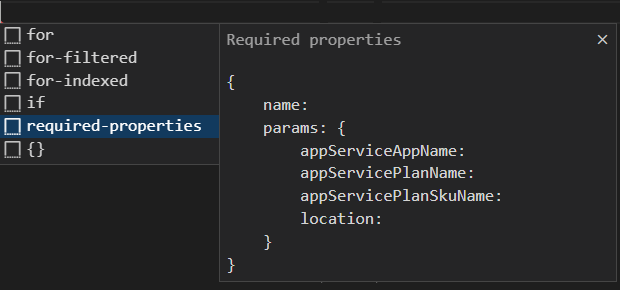
=) visas en popup-meny med flera alternativ.Välj Obligatoriska egenskaper på popup-menyn:

Slutför moduldeklarationen:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Längst ned i filen definierar du utdata:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameSpara ändringarna i filen.
Skapa en modul för innehållsleveransnätverket
I mappen modules skapar du en fil med namnet cdn.bicep. Spara filen.
Lägg till följande innehåll i filen cdn.bicep :
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-02-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-02-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameDen här filen distribuerar två resurser: en CDN-profil och en CDN-slutpunkt.
Spara ändringarna i filen.
Lägg till modulerna i Bicep-huvudmallen
Öppna filen main.bicep.
appServicePlanSkuNameLägg till följande parameter under parametern:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueUnder moduldefinitionen
appdefinierar du modulencdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Observera att modulen har ett villkor så att den endast distribueras när
deployCdnparameterns värde är inställt påtrue. Observera också att modulensoriginHostNameparameter är inställd på värdetappServiceAppHostNameför utdata från modulenapp.Uppdatera värdnamnets utdata så att det väljer rätt värdnamn. När ett CDN distribueras vill du att värdnamnet ska vara cdn-slutpunktens.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameSpara ändringarna i filen.
Distribuera Bicep-mallen till Azure
För att distribuera mallen till Azure behöver du logga in på ditt Azure-konto från Visual Studio Code-terminalen. Se till att du har installerat Azure CLI och kom ihåg att logga in med samma konto som du använde för att aktivera sandbox-miljön.
I menyn Terminal väljer du Ny terminal. Terminalfönstret öppnas vanligtvis på den nedre halvan av skärmen.
Om gränssnittet som visas till höger i terminalfönstret är bash är rätt gränssnitt öppet och du kan gå vidare till nästa avsnitt.

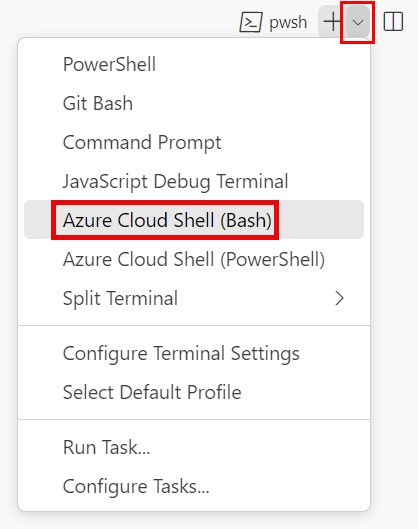
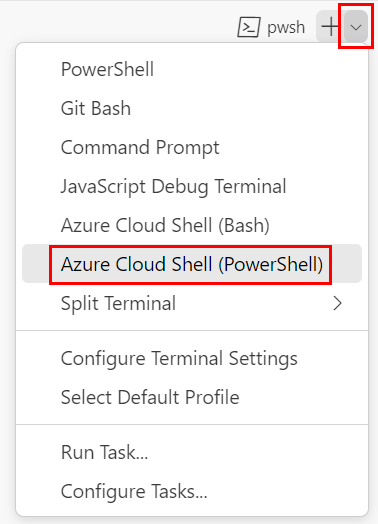
Om ett annat gränssnitt än bash visas väljer du listrutepilen för gränssnittet och väljer sedan Azure Cloud Shell (Bash).

I listan över terminalgränssnitt väljer du bash.

I terminalen går du till katalogen där du sparade mallen. Om du till exempel har sparat mallen i mallmappen kan du använda det här kommandot:
cd templates
Installera Bicep
Kör följande kommando för att se till att du har den senaste versionen av Bicep:
az bicep install && az bicep upgrade
Logga in på Azure
Logga in på Azure i Visual Studio Code-terminalen genom att köra följande kommando:
az loginLogga in på ditt Azure-konto i webbläsaren som öppnas.
Visual Studio Code-terminalen visar en lista över de prenumerationer som är associerade med det här kontot.
Ange standardprenumerationen för alla Azure CLI-kommandon som du kör i den här sessionen.
az account set --subscription "Concierge Subscription"Kommentar
Om du har använt mer än en sandbox-miljö nyligen kan terminalen visa mer än en instans av Concierge-prenumerationen. I det här fallet använder du följande två steg för att ange ett som standardprenumeration. Om föregående kommando lyckades och endast en Concierge-prenumeration visas hoppar du över de kommande två stegen.
Hämta Concierge-prenumerationernas ID:n.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableAnvänd prenumerations-ID:t för att ange standardprenumerationen. Ersätt {your subscription ID} med ID:t för den senaste Concierge-prenumerationen.
az account set --subscription {your subscription ID}
Ange standardresursgruppen
När du använder Azure CLI kan du ange standardresursgruppen och utelämna parametern från resten av Azure CLI-kommandona i den här övningen. Ange standardvärdet för den resursgrupp som skapas åt dig i sandbox-miljön.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Distribuera mallen till Azure
Kör följande kod från terminalen i Visual Studio Code för att distribuera Bicep-mallen till Azure. Den här processen kan ta en minut eller två att slutföra och sedan får du en lyckad distribution.
az deployment group create --template-file main.bicep
Statusen Running... visas i terminalen.
Om du vill distribuera den här mallen till Azure loggar du in på ditt Azure-konto från Visual Studio Code-terminalen. Se till att du har installerat Azure PowerShell och logga in på samma konto som aktiverade sandbox-miljön.
I menyn Terminal väljer du Ny terminal. Terminalfönstret öppnas vanligtvis på den nedre halvan av skärmen.
Om gränssnittet som visas till höger i terminalfönstret är powershell eller pwsh är rätt gränssnitt öppet och du kan gå vidare till nästa avsnitt.

Om ett annat gränssnitt än powershell eller pwsh visas väljer du listrutepilen för gränssnittet och väljer sedan PowerShell.

I listan över terminalgränssnitt väljer du powershell eller pwsh.

I terminalen går du till katalogen där du sparade mallen. Om du till exempel har sparat mallen i mallmappen kan du använda det här kommandot:
Set-Location -Path templates
Installera Bicep CLI
Om du vill använda Bicep från Azure PowerShell installerar du Bicep CLI.
Logga in i Azure med Azure PowerShell
Kör följande kommando i Visual Studio Code-terminalen:
Connect-AzAccountEn webbläsare öppnas så att du kan logga in på ditt Azure-konto.
När du har loggat in på Azure visar terminalen en lista över de prenumerationer som är associerade med det här kontot.
Om du har aktiverat sandbox-miljön visas en prenumeration med namnet Concierge-prenumeration . Använd den för resten av övningen.
Ange standardprenumerationen för alla Azure PowerShell-kommandon som du kör i den här sessionen.
$context = Get-AzSubscription -SubscriptionName 'Concierge Subscription' Set-AzContext $contextKommentar
Om du har använt mer än en sandbox-miljö nyligen kan terminalen visa mer än en instans av Concierge-prenumerationen. I det här fallet använder du följande två steg för att ange ett som standardprenumeration. Om föregående kommando lyckades och endast en Concierge-prenumeration visas hoppar du över de kommande två stegen.
Skaffa prenumerations-ID:t. När du kör följande kommando visas dina prenumerationer och deras ID:n.
Concierge SubscriptionLeta efter och kopiera sedan ID:t från den andra kolumnen. Det ser ut ungefär somaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionÄndra din aktiva prenumeration till Concierge-prenumeration. Ersätt {Ditt prenumerations-ID } med det som du kopierade.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Ange standardresursgruppen
Du kan ange standardresursgruppen och utelämna parametern från resten av Azure PowerShell-kommandona i den här övningen. Ange den här standardinställningen till den resursgrupp som skapats åt dig i sandbox-miljön.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Distribuera mallen till Azure
Distribuera mallen till Azure med hjälp av följande Azure PowerShell-kommando i terminalen. Det kan ta en minut eller två att slutföra och sedan får du en lyckad distribution.
New-AzResourceGroupDeployment -TemplateFile main.bicep
Granska distributionshistoriken
Gå till Azure Portal och kontrollera att du är i sandbox-prenumerationen:
- Välj din avatar i det övre högra hörnet på sidan.
- Välj Växla katalog. Välj katalogen Sandbox-miljö för Microsoft Learn i listan.
På den vänstra panelen väljer du Resursgrupper.
Välj
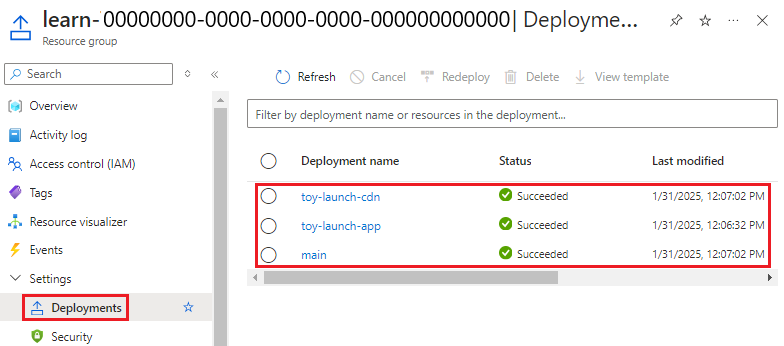
[resursgruppsnamn för sandbox-miljö] .Välj Distributioner på den vänstra menyn.

Tre distributioner visas.
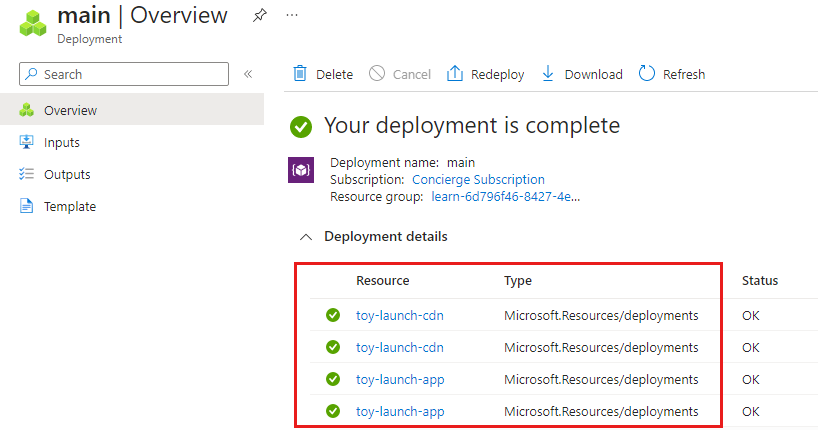
Välj huvuddistributionen och expandera Distributionsinformation.
Observera att båda modulerna visas och att deras typer visas som
Microsoft.Resources/deployments. Modulerna visas två gånger eftersom deras utdata också refereras i mallen.
Välj distributionerna toy-launch-cdn och toy-launch-app och granska de resurser som distribueras i var och en. Observera att de motsvarar de resurser som definierats i respektive modul.
Testa webbplatsen
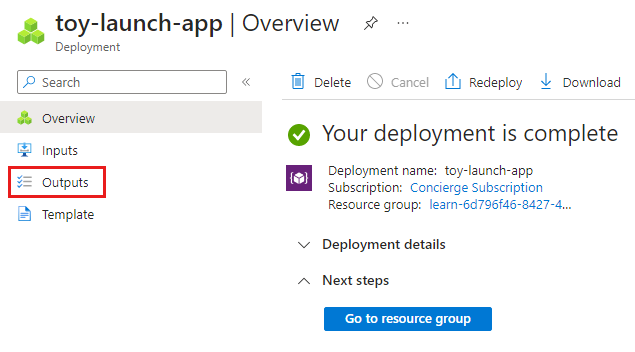
Välj distributionen av leksaksstartappen .
Välj Utdata.

Välj kopieringsknappen för
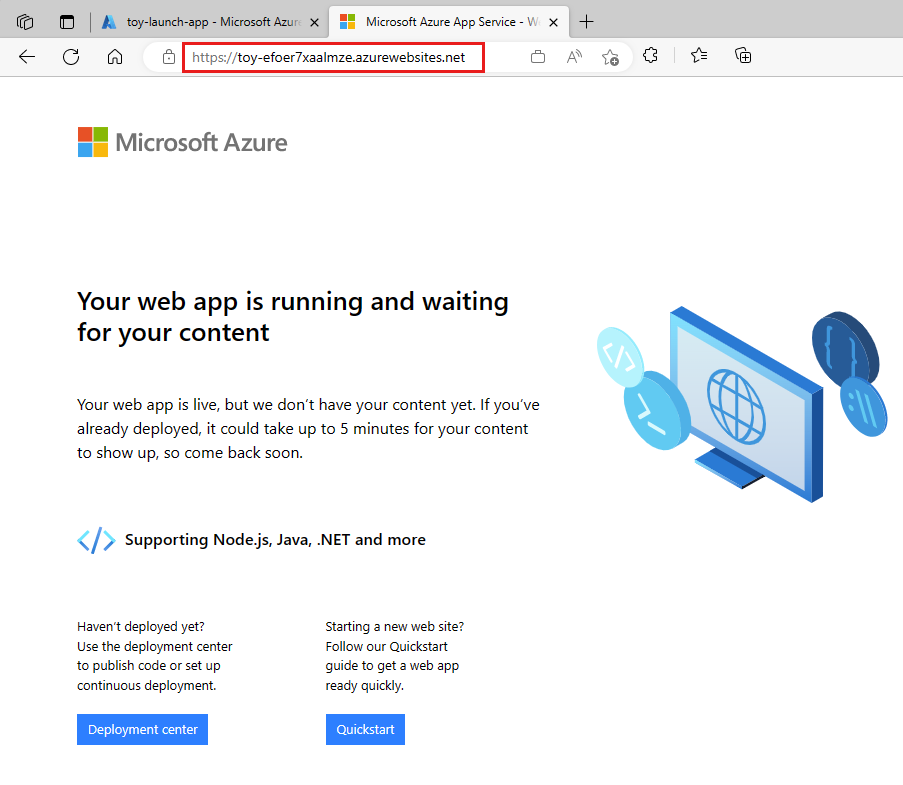
appServiceAppHostNameutdata.På en ny webbläsarflik försöker du gå till den adress som du kopierade i föregående steg. Adressen bör börja med
https://.
App Service-välkomstsidan visas som visar att du har distribuerat appen.
Gå till huvuddistributionen och välj Utdata.
Kopiera utdatavärdet
websiteHostName. Observera att värdnamnet är annorlunda eftersom det är ett värdnamn för Azure Content Delivery Network.På en ny webbläsarflik försöker du gå till det värdnamn som du kopierade i föregående steg. Lägg till
https://i början av adressen.DET tar några minuter att aktivera CDN-slutpunkter. Om det inte gick att hitta en sida väntar du några minuter och försöker klistra in länken igen. Se också till att du har lagt
https://till i början av URL:en så att du använder HTTPS.När CDN-slutpunkten är aktiv får du samma App Service-välkomstsida. Den här gången har den hanterats via Azure Content Delivery Network-tjänsten, vilket hjälper till att förbättra webbplatsens prestanda.