Övning – Publicera resultatet till pipelinen
Nu kan du skapa space game-webbprojektet via pipelinen.
Men vart tar byggresultatet vägen? Just nu finns byggutdata kvar på den tillfälliga byggservern. Mara behöver ett sätt att lämna över det här bygget till Amita så att hon kan börja testa.
Du kan lagra byggartefakter i Azure Pipelines så att de är tillgängliga för andra i ditt team när bygget är klart, vilket är vad du ska göra här. Dessutom kommer du att omstrukturera byggkonfigurationen till att använda variabler så att konfigurationen blir enklare att läsa och hålla uppdaterad.
Kommentar
Med Azure Pipelines kan du automatiskt distribuera den skapade appen till en test- eller produktionsmiljö som körs i molnet eller i ditt datacenter. För tillfället är Maras mål bara att skapa byggen som hon kan lämna över till QA med hjälp av deras befintliga processer.
Publicera bygget till pipelinen
I .NET kan du paketera din app som en .zip fil. Du kan sedan använda den inbygga uppgiften PublishBuildArtifacts@1 för att publicera .zip-filen till Azure Pipelines.
I Visual Studio Code ändrar du azure-pipelines.yml som du ser här:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Den här versionen av azure-pipelines.yml ser ut som den tidigare versionen, men lägger till ytterligare två uppgifter.
Den första aktiviteten använder
DotNetCoreCLI@2uppgiften för att publicera eller paketera appens byggresultat (inklusive dess beroenden) i en mapp. ArgumentetzipAfterPublishanger att byggresultatet ska läggas till i en .zip-fil.Den andra uppgiften använder uppgiften
PublishBuildArtifacts@1för att publicera .zip-filen till Azure Pipelines. Argumentetconditionanger att uppgiften endast ska köras när den föregående uppgiften lyckas.succeeded()är standardvillkoret, så du behöver inte ange det, men vi visar det här för att visa dess användning.Från den integrerade terminalen lägger du till azure-pipelines.yml i indexet, checkar in ändringen och push-överför ändringen till GitHub.
Dricks
Kom ihåg att spara azure-pipelines.yml innan du kör de här Git-kommandona.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelinePå samma sätt som tidigare spårar du från Azure Pipelines bygget genom varje steg.
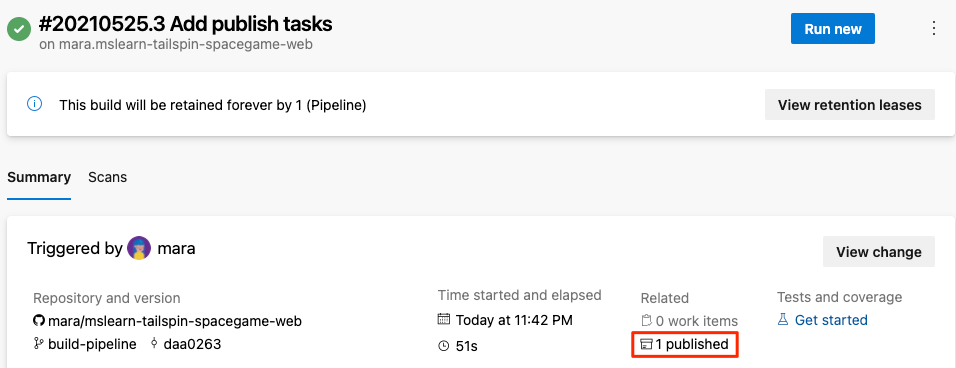
När pipelinen är klar går du tillbaka till byggsammanfattningen.
Under Relaterade finns det 1 publicerade.
 Skärmbild av byggsammanfattningen. Information omfattar lagringsplatsen och versionen, tiden som startades och förflutit och en länk till den publicerade byggartefakten.
Skärmbild av byggsammanfattningen. Information omfattar lagringsplatsen och versionen, tiden som startades och förflutit och en länk till den publicerade byggartefakten.
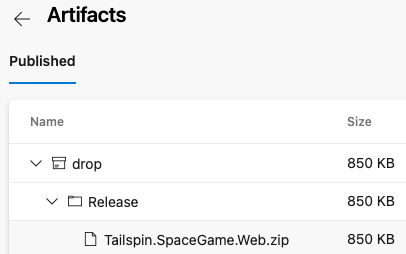
Välj artefakten.
Expandera mappen drop.
Du ser en .zip fil som innehåller din skapade app och dess beroenden:
 Skärmbild av det paketerade webbprogrammet i Artifacts Explorer.
Skärmbild av det paketerade webbprogrammet i Artifacts Explorer.
Om du vill prova en valfri övning kan du ladda ned den här .zip filen till datorn och utforska dess innehåll.
Definiera variabler för att förbättra läsbarheten
Mara granskar sitt arbete. Byggkonfigurationen gör vad hon behöver, men hon vill se till att Andy och andra enkelt kan hålla den uppdaterad och utöka den.
Med variabler kan du definiera värden en gång och referera till dessa värden i hela pipelinen. Azure Pipelines ersätter varje variabel med dess aktuella värde när pipelinen körs.
Precis som i andra programmeringsspråk kan du med variabler göra saker som:
- Definiera värden som kan ändras mellan körningar av pipelinen.
- Lagra information som upprepas i hela pipelinen, till exempel ett versionsnummer eller en filsökväg, på ett och samma ställe. På så sätt behöver du inte uppdatera alla förekomster när du behöver ändra.
Azure Pipelines innehåller många inbyggda variabler. Dessa variabler beskriver aspekter av byggprocessen, till exempel byggidentifieraren och katalognamnen där programvaran skapas och mellanlagras.
Du kan även definiera egna variabler. Här är ett exempel som visar en variabel med namnet buildConfiguration som definierar versionskonfigurationen:
variables:
buildConfiguration: 'Release'
Använd variabler när du upprepar samma värde flera gånger eller när ett värde, till exempel en beroendeversion, kan ändras.
Du behöver inte skapa en variabel för varje del av din byggkonfiguration. För många variabler kan i själva verket göra pipeline-koden svårare för andra att läsa och förstå.
Gå igenom azure-pipelines.yml en stund. Observera att dessa värden upprepas:
- Byggkonfiguration:
Release. - Plats för katalogen wwwroot :
Tailspin.SpaceGame.Web/wwwroot. - .NET SDK-version:
6.x.
Nu använder du variabler för att definiera dessa värden en gång. Sedan refererar du till variablerna i hela pipelinen.
I Visual Studio Code ändrar du azure-pipelines.yml som du ser här:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Observera avsnittet
variables, som definierar dessa variabler:buildConfiguration: Anger byggkonfigurationen.wwwrootDir: Anger sökvägen till katalogen wwwroot .dotnetSdkVersion: Anger den .NET SDK-version som ska användas.
Om du vill referera till dessa variabler använder du syntaxen
$()precis som för inbyggda variabler. Här är steget som kör node-Sass för att konvertera Sass-filer till CSS. För att hämta sökvägen till katalogen wwwroot refererar den till variabelnwwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'Skriptkommandot använder variabeln för att definiera både källkatalogen för Sass-filer och katalogen där CSS-filer ska skrivas. Den använder också variabeln för att definiera uppgiftsnamnet som visas i användargränssnittet.
Från den integrerade terminalen lägger du till azure-pipelines.yml i indexet, checkar in ändringen och push-överför ändringen till GitHub.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineFrån Azure Pipelines spårar du bygget genom varje steg.
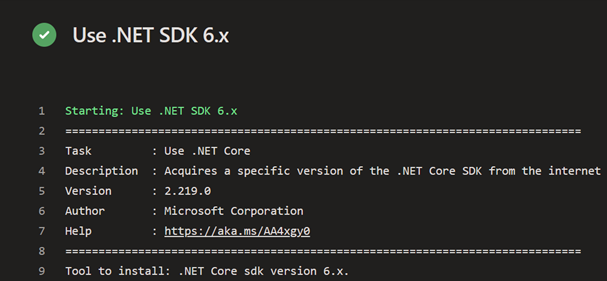
Du ser att variablerna ersätts med deras värden när bygget körs. Här är till exempel den
UseDotNet@2uppgift som anger att .NET SDK-versionen ska användas. Skärmbild av Azure Pipelines som visar .NET SDK-aktiviteten som körs i pipelinen.
Skärmbild av Azure Pipelines som visar .NET SDK-aktiviteten som körs i pipelinen.
Precis som tidigare kan du navigera till byggsammanfattningen om du vill se artefakten när bygget är klart.
Grattis! Du har använt Azure Pipelines till att skapa din första byggartefakt.