Övning – Hämta exempelprogrammet
Gör dig redo att börja skapa en CI-pipeline med Microsoft Azure Pipelines. Det första steget är att skapa och köra webbappen Space Game . Om du förstår hur du skapar programvara manuellt förbereder du dig för att upprepa processen i pipelinen.
Mara kommer att göra exakt det, och genom att följa procedurerna kan du göra samma sak.
Skapa en personlig åtkomsttoken för Azure DevOps
Logga in på din organisation (
https://dev.azure.com/{yourorganization}). Om du inte redan har en Azure DevOps-organisation skapar du en kostnadsfri organisation innan du börjar. När du har loggat in väljer du Azure DevOps om du har fler än en organisation och går till den organisation som du planerar att använda för att slutföra den här modulen. I det här exemplet ärfabrikamnamnet på organisationen . Skärmbild av hur du väljer din Azure DevOps-organisation.
Skärmbild av hur du väljer din Azure DevOps-organisation.
På startsidan öppnar du användarinställningar
 och väljer Personliga åtkomsttoken.
och väljer Personliga åtkomsttoken.Välj + Ny token.
Namnge din token med valfritt namn som du föredrar. Token används när Codespace registrerar sin agent med din Azure DevOps-organisation, så att du kan behålla standardförfallotiden.
Välj Anpassad definierad och välj Visa alla omfång.
 Skärmbild av att visa alla omfång för en personlig åtkomsttoken.
Skärmbild av att visa alla omfång för en personlig åtkomsttoken.
Välj följande omfång: Agentpooler (Läs och hantera)och välj Skapa.
 Skärmbild av val av behörigheter för agentpooler för en personlig åtkomsttoken.
Skärmbild av val av behörigheter för agentpooler för en personlig åtkomsttoken.
När du är klar kopierar du token och lagrar den på en säker plats. För din säkerhet visas den inte igen.
Varning
Behandla och använd en PAT som ditt lösenord och håll det hemligt.
Skapa en förgrening
Det första steget för att använda ett projekt i Git är att skapa en förgrening så att du kan arbeta med och ändra källfilerna. En förgrening är en kopia av en GitHub-lagringsplats. Kopian finns i ditt konto och gör att du kan göra de ändringar du vill utan att påverka det ursprungliga projektet.
Även om du kan föreslå ändringar i det ursprungliga projektet arbetar du i den här lektionen med space game-webbprojektet som om det vore det ursprungliga projektet som ägdes av Mara och teamet.
Kommentar
Om du tidigare har förgrenat den här lagringsplatsen, till exempel om du tidigare har slutfört den här modulen eller en annan Tailspin Toys-träningsmodul, rekommenderar vi att du tar bort din förgrening och skapar en ny förgrening med hjälp av följande steg. Om du inte vill ta bort din förgrening kontrollerar du att du synkroniserar din förgrening.
Nu ska vi förgrena Space Game-webbprojektet till ditt GitHub-konto:
I en webbläsare går du till GitHub och loggar in.
Gå till webbprojektet Space Game .
Markera Förgreningen:
 Skärmbild av GitHub som visar platsen för knappen Förgrening.
Skärmbild av GitHub som visar platsen för knappen Förgrening.
Följ anvisningarna för att förgrena lagringsplatsen till ditt konto.
Konfigurera hemligheter för lokalt installerad agent
Innan du skapar ditt Codespace skapar du flera hemligheter som hjälper din lokala Azure DevOps-agent att köra. I produktion vill du inte använda en lokalt installerad agent i GitHub Codespaces. Men eftersom ditt team använder Codespaces för testning är det en bra tillfällig lösning att använda den när du skapar dina pipelines.
Gå till din förgrenade GitHub-lagringsplats och välj Inställningar>Hemligheter och variabler>Codespaces.
 Skärmbild av GitHub Codespaces-hemligheter.
Skärmbild av GitHub Codespaces-hemligheter.
Skapa följande codespaces-lagringsplatshemligheter.
Name Värde ADO_ORG Namnet på den Azure DevOps-organisation som du använder för att slutföra den här modulen. I det här exemplet fabrikamär namnet på organisationen. Det här organisationsnamnet måste vara samma som du använde när du skapade din PAT i föregående steg.ADO_PAT Den personliga åtkomsttoken som du skapade i föregående steg. Dricks
I den här utbildningsmodulen tilldelas agenten till agentpoolen
Default. Om du inte vill köra din agent iDefaultpoolen (till exempel om du kör den här träningsmodulen med din Azure DevOps-produktionsmiljö och du har andra agenter iDefaultpoolen) kan du skapa en hemlighet med namnetADO_POOL_NAMEoch ange namnet på agentpoolen som ska användas. Om den här hemlighetenDefaultinte har angetts används poolen.
Konfigurera codespaces
Därefter konfigurerar du Codespaces så att du kan skapa webbplatsen, arbeta med källfiler och köra din pipeline med hjälp av en lokalt installerad agent.
I din förgrenade GitHub-lagringsplats väljer du Kod, väljer Kod igen, väljer fliken Codespaces och väljer + att skapa ett nytt kodområde.
 Skärmbild av att skapa ett nytt Codespace med alternativ.
Skärmbild av att skapa ett nytt Codespace med alternativ.
Vänta tills kodområdet har skapats. Den här versionen kan ta en stund, men du behöver bara göra det en gång i det här steget i träningsmodulen.
När bygget är klart omdirigeras du till en onlineversion av Visual Studio Code. Ditt Codespace levereras med en ny installation av Visual Studio Code, ungefär som en ny installation av Visual Studio Code på den lokala datorn. När Codespace startar kan Visual Studio Code online uppmana dig att ange vissa konfigurationer eller fråga dig om inställningar. Du kan välja de inställningar som passar din Visual Studio Code-användningsstil.
Ange överordnad fjärrplats
En fjärranslutning är en Git-lagringsplats där teammedlemmar samarbetar (ungefär som en lagringsplats på GitHub). Nu ska vi lista dina fjärrplatser och lägga till en fjärranslutning som pekar på Microsofts kopia av lagringsplatsen så att du kan hämta den senaste exempelkoden.
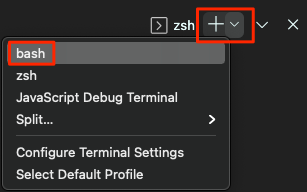
I Visual Studio Code-onlineredigeraren går du till terminalfönstret och väljer bash till höger.
 Skärmbild av terminalfönstret i Visual Studio Code onlineredigeraren.
Skärmbild av terminalfönstret i Visual Studio Code onlineredigeraren.
Kör kommandot för
git remoteatt visa en lista över dina fjärrdatorer:git remote -vDu har både hämta (ladda ned) och skicka (ladda upp) åtkomst till lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin anger lagringsplatsen på GitHub. När du förgrenar kod från en annan lagringsplats är det vanligt att namnge den ursprungliga fjärrplatsen (den som du förgrenade från) uppströms.
Om du vill skapa en fjärranslutning med namnet upstream som pekar på Microsoft-lagringsplatsen kör du det här
git remote addkommandot:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitKör
git remoteen andra gång för att se ändringarna:git remote -vDu ser du fortfarande har åtkomst både till att hämta (ladda ned) och skicka (ladda upp) för din lagringsplats. Nu har du även hämtnings- och push-åtkomst till Microsoft-lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Skapa och köra webbappen
I Visual Studio Code-onlineredigeraren navigerar du till terminalfönstret och kör följande
dotnet buildkommando för att skapa appen:dotnet build --configuration ReleaseKör det här
dotnet runkommandot från terminalfönstret för att köra appen:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-lösningsfiler kan innehålla mer än ett projekt. Argumentet
--projectanger projektet för Space Game-webbappen.
Kontrollera att programmet körs
I utvecklingsläge är webbplatsen Space Game konfigurerad att köras på port 5000.
Du ser ett nytt meddelande i Visual Studio-redigeraren. Programmet som körs på port 5000 är tillgängligt. Välj Öppna i webbläsare för att gå till appen som körs.
 Skärmbild av meddelande om portvidarebefordring av Codespaces.
Skärmbild av meddelande om portvidarebefordring av Codespaces.
I det nya webbläsarfönstret bör du se webbplatsen Space Game:
 Skärmbild av en webbläsare som visar webbplatsen Space Game.
Skärmbild av en webbläsare som visar webbplatsen Space Game.
Du kan interagera med sidan, inklusive resultattavlan. När du väljer en spelares namn visas information om spelaren:
 Skärmbild av en webbläsare som visar space game-rankningslistan.
Skärmbild av en webbläsare som visar space game-rankningslistan.
När du är klar går du tillbaka till terminalfönstret och stoppar appen som körs genom att välja Ctrl + C.
Förbereda Visual Studio Code
Börja med att konfigurera Visual Studio Code så att du kan skapa webbplatsen lokalt och arbeta med källfiler.
Visual Studio Code levereras med en integrerad terminal, så att du kan redigera filer och arbeta från kommandoraden på ett och samma ställe.
Starta Visual Studio Code.
På menyn Visa väljer du Terminal.
I listrutan väljer du bash:
 Skärmbild av att välja Bash-gränssnittet i Visual Studio Code.
Skärmbild av att välja Bash-gränssnittet i Visual Studio Code.
Med terminalfönstret kan du välja valfritt gränssnitt som är installerat på systemet, till exempel Bash, Zsh och PowerShell.
Här använder du Bash. Git för Windows tillhandahåller Git Bash, vilket gör det enkelt att köra Git-kommandon.
Kommentar
Om du inte ser Git Bash som ett alternativ i Windows kontrollerar du att du har installerat Git och startar sedan om Visual Studio Code.
Om du vill navigera till den katalog som du vill arbeta från, till exempel din hemkatalog (
~), körcddu kommandot . Du kan välja en annan katalog om du vill.cd ~
Konfigurera Git
Om du är nybörjare på Git och GitHub måste du först köra några kommandon för att associera din identitet med Git och autentisera med GitHub.
I Konfigurera Git förklaras processen närmare.
Du måste minst utföra följande steg. Kör dessa kommandon från den integrerade Terminalen i Visual Studio Code.
Kommentar
Om du redan använder tvåfaktorautentisering med GitHub skapar du en personlig åtkomsttoken och använder din token i stället för ditt lösenord när du uppmanas att göra det senare.
Behandla din åtkomsttoken som ett lösenord. Förvara den på en säker plats.
Hämta källkoden
Nu hämtar du källkoden från GitHub och konfigurerar Visual Studio Code så att du kan köra appen och arbeta med källkodsfiler.
Skapa en förgrening
Det första steget för att använda ett projekt i Git är att skapa en förgrening så att du kan arbeta med och ändra källfilerna. En förgrening är en kopia av en GitHub-lagringsplats. Kopian finns i ditt konto och gör att du kan göra de ändringar du vill utan att påverka det ursprungliga projektet.
Även om du kan föreslå ändringar i det ursprungliga projektet arbetar du i den här lektionen med space game-webbprojektet som om det vore det ursprungliga projektet som ägdes av Mara och teamet.
Nu ska vi förgrena Space Game-webbprojektet till ditt GitHub-konto:
I en webbläsare går du till GitHub och loggar in.
Gå till webbprojektet Space Game .
Markera Förgreningen:
 Skärmbild av GitHub som visar platsen för knappen Förgrening.
Skärmbild av GitHub som visar platsen för knappen Förgrening.
Följ anvisningarna för att förgrena lagringsplatsen till ditt konto.
Klona förgreningen lokalt
Nu när du har en kopia av Space Game-webbprojektet i ditt GitHub-konto kan du ladda ned eller klona en kopia till datorn så att du kan arbeta med den lokalt.
En klon, som en förgrening, är en kopia av en lagringsplats. När du klonar en lagringsplats kan du göra ändringar, verifiera att de fungerar som förväntat och sedan ladda upp ändringarna tillbaka till GitHub. Du kan också synkronisera din lokala kopia med ändringar som gjorts av andra autentiserade användare i GitHubs kopia av lagringsplatsen.
Så här klonar du Space Game-webbprojektet till datorn:
Gå till din förgrening av Space Game-webbprojektet på GitHub.
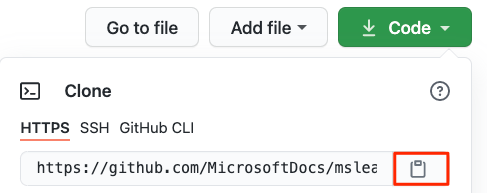
I kommandofältet väljer du Kod. I ett fönster visas alternativet Klona med flikar för typer av kloning. På fliken HTTPS väljer du kopieringsikonen bredvid URL:en för att kopiera URL:en till Urklipp.
 Skärmbild av att hitta URL:en och kopiera knappen från GitHub-lagringsplatsen.
Skärmbild av att hitta URL:en och kopiera knappen från GitHub-lagringsplatsen.
I Visual Studio Code går du till terminalfönstret och anger
git cloneoch klistrar sedan in URL:en från Urklipp. Den bör se ut ungefär så här:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitNär åtgärden
Cloning 'mslearn-tailspin-spacegame-web'...är klar anger du följande kommando för att ändra tillmslearn-tailspin-spacegame-webkatalogen. Rotkatalogen för lagringsplatsen.cd mslearn-tailspin-spacegame-web
Ange överordnad fjärrplats
En fjärranslutning är en Git-lagringsplats där teammedlemmar samarbetar (ungefär som en lagringsplats på GitHub). Nu ska vi lista dina fjärrplatser och lägga till en fjärranslutning som pekar på Microsofts kopia av lagringsplatsen så att du kan hämta den senaste exempelkoden.
Kör kommandot för
git remoteatt visa en lista över dina fjärrdatorer:git remote -vDu har både hämta (ladda ned) och skicka (ladda upp) åtkomst till lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin anger lagringsplatsen på GitHub. När du förgrenar kod från en annan lagringsplats är det vanligt att namnge den ursprungliga fjärrplatsen (den som du förgrenade från) uppströms.
Om du vill skapa en fjärranslutning med namnet upstream som pekar på Microsoft-lagringsplatsen kör du det här
git remote addkommandot:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitKör
git remoteen andra gång för att se ändringarna:git remote -vDu ser du fortfarande har åtkomst både till att hämta (ladda ned) och skicka (ladda upp) för din lagringsplats. Nu har du även hämtnings- och push-åtkomst till Microsoft-lagringsplatsen:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Öppna projektet i Utforskaren
I Visual Studio Code pekar terminalfönstret till rotkatalogen för Space Game-webbprojektet. Nu ska vi öppna projektet för att visa dess struktur och arbeta med filer.
Det enklaste sättet att öppna projektet är att öppna Visual Studio Code igen i den aktuella katalogen. Det gör du genom att köra följande kommando från den integrerade terminalen:
code -r .Du kan se katalogen och filträdet i Utforskaren.
Öppna den integrerade terminalen igen. Terminalen placerar dig i roten för ditt webbprojekt.
Om kommandot code misslyckas måste du lägga till Visual Studio Code i systemsökvägen. Så här gör du:
I Visual Studio Code väljer du F1 eller väljer Visa>kommandopalett för att komma åt kommandopaletten.
I kommandopaletten anger du Shell-kommandot: Installera kommandot "code" i PATH.
Upprepa föregående procedur för att öppna projektet i utforskaren.
Skapa och köra webbappen
Nu när du har webbappen kan du skapa och köra den lokalt.
I Visual Studio Code navigerar du till terminalfönstret och kör följande
dotnet buildkommando för att skapa appen:dotnet build --configuration ReleaseKommentar
dotnetOm kommandot inte hittas granskar du förutsättningarna i början av den här modulen. Du kan behöva installera .NET SDK..NET-projekt levereras vanligtvis med två byggkonfigurationer: Felsökning och version. Felsökningsversioner är inte optimerade för prestanda. De gör det enklare för dig att spåra genom ditt program och felsöka problem. Här väljer du versionskonfigurationen bara för att se webbappen i praktiken.
Kör det här
dotnet runkommandot från terminalfönstret för att köra appen:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-lösningsfiler kan innehålla mer än ett projekt. Argumentet
--projectanger projektet för Space Game-webbappen.
Kontrollera att programmet körs
I utvecklingsläge är webbplatsen Space Game konfigurerad att köras på port 5000.
Från en ny webbläsarflik går du till för att http://localhost:5000 se appen som körs:
 Skärmbild av en webbläsare som visar webbplatsen Space Game.
Skärmbild av en webbläsare som visar webbplatsen Space Game.
Dricks
Om du ser ett fel i webbläsaren som är relaterat till ett sekretess- eller certifikatfel väljer du Ctrl + C från terminalen för att stoppa appen som körs.
Kör sedan dotnet dev-certs https --trust och välj Ja när du uppmanas att göra det. Mer information finns i detta blogginlägg.
När datorn har förtroende för ditt lokala SSL-certifikat dotnet run kör du kommandot en andra gång och går till http://localhost:5000 från en ny webbläsarflik för att se appen som körs.
Du kan interagera med sidan, inklusive resultattavlan. När du väljer en spelares namn visas information om spelaren:
 Skärmbild av en webbläsare som visar space game-rankningslistan.
Skärmbild av en webbläsare som visar space game-rankningslistan.
När du är klar går du tillbaka till terminalfönstret och stoppar appen som körs genom att välja Ctrl+C.