Skapa ett .NET MAUI-projekt i Visual Studio
När du har installerat och konfigurerat .NET MAUI-verktygen kan du använda Visual Studio för att skapa en .NET MAUI-app (Multi-platform Application User Interface).
I den här lektionen får du lära dig mer om strukturen för .NET MAUI-mallen i Visual Studio. Du använder den här mallen för att skapa plattformsoberoende mobilappar och skrivbordsappar.
Så här kommer du igång
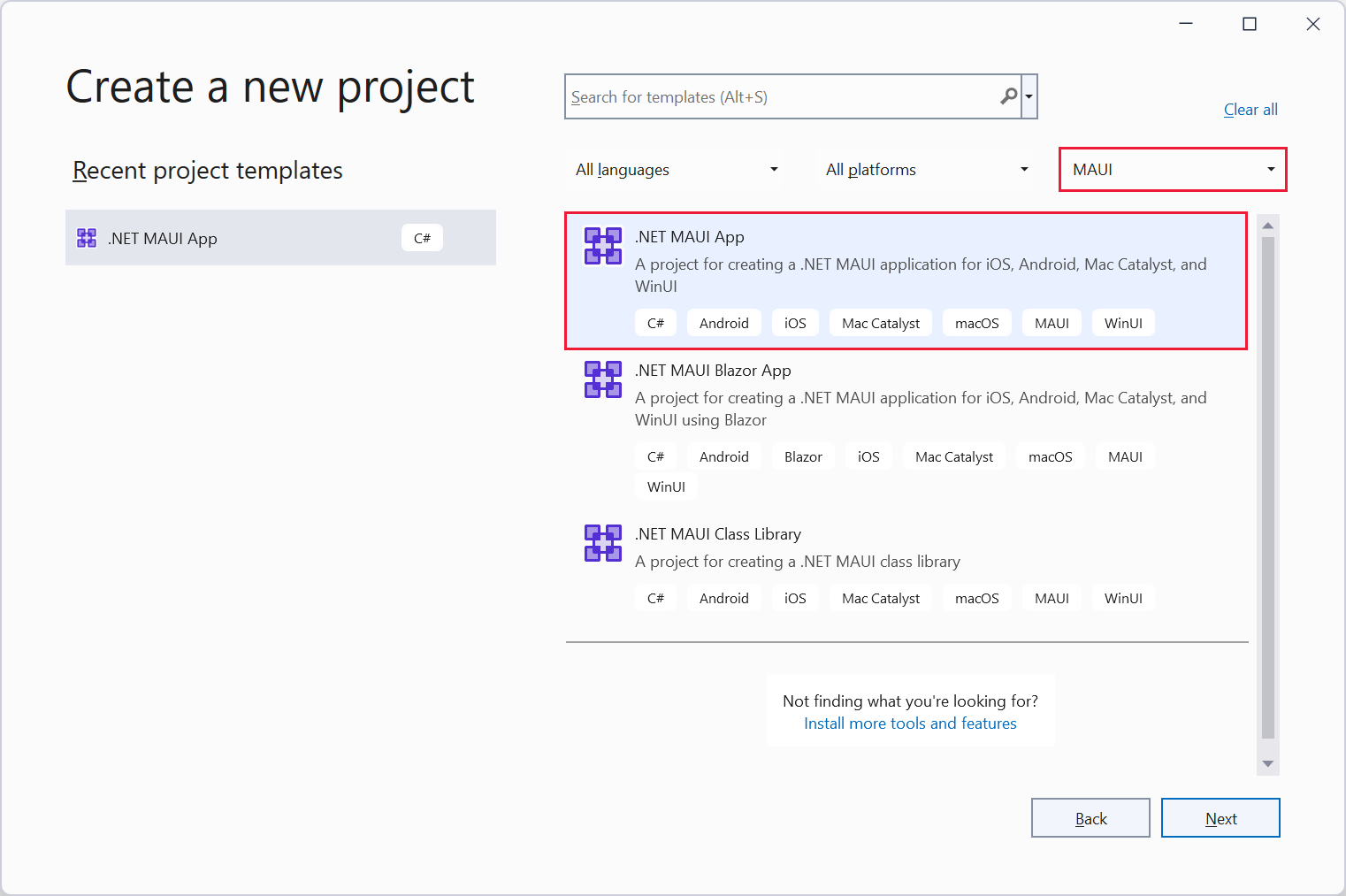
Om du vill skapa ett nytt .NET MAUI-projekt med Visual Studio går du till dialogrutan Skapa ett nytt projekt , väljer projekttypen .NET MAUI och väljer sedan mallen .NET MAUI-app:

Följ stegen i guiden för att namnge projektet och ange en plats.
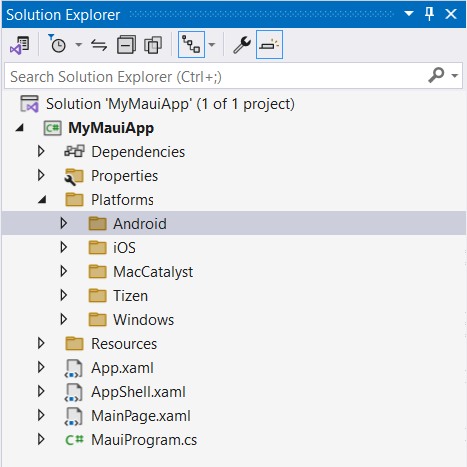
Ett nyligen skapat .NET MAUI-projekt innehåller objekten enligt följande:

.NET MAUI-projektstruktur och programstart
Projektinnehållet innehåller följande objekt:
App.xaml. Den här filen definierar de programresurser som appen använder i layouten XAML (Extensible Application Markup Language). Standardresurserna finns i
Resourcesmappen och definierar appomfattande färger och standardformat för varje inbyggd .NET MAUI-kontroll. Här ser du de två resursordlistor som sammanfogas:<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" x:Class="MyMauiApp.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>App.xaml.cs. Den här filen är bakomliggande kod för Filen App.xaml. Den definierar klassen App. Den här klassen representerar ditt program vid körning. Klassen skapar ett inledande fönster och tilldelar det till
MainPageegenskapen. Den här egenskapen avgör vilken sida som visas när programmet börjar köras. Dessutom kan du med den här klassen åsidosätta vanliga plattformsneutrala händelsehanterare för programlivscykel. Händelser inkluderarOnStart,OnResumeochOnSleep. Dessa hanterare definieras som medlemmar i basklassenApplication. Följande kod visar exempel på standardmallen och möjligheten att åsidosätta dessa händelser:Kommentar
Du kan också åsidosätta plattformsspecifika livscykelhändelser när appen först börjar köras. Detta beskrivs senare.
public partial class App : Application { public App() { InitializeComponent(); } protected override Window CreateWindow(IActivationState? activationState) { return new Window(new AppShell()); } // Optional events to implement for the application lifecycle. The Window created // above also has lifecycle events that can be used to track the Window lifecycle. protected override void OnStart() { base.OnStart(); } protected override void OnResume() { base.OnResume(); } protected override void OnSleep() { base.OnSleep(); } }AppShell.xaml. Den här filen är ett .NET MAUI-programs huvudstruktur. .NET MAUI
Shellinnehåller många funktioner som är fördelaktiga för appar med flera plattformar, inklusive appformatering, URI-baserad navigering och alternativ för layout, inklusive utfälld navigering och flikar för programmets rot. Standardmallen innehåller en enda sida (ellerShellContent) som är uppblåst när appen startar.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="MyMauiApp.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" Shell.FlyoutBehavior="Flyout" Title="MyMauiApp"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> </Shell>MainPage.xaml. Den här filen innehåller definitionen för användargränssnittet. Exempelappen som MAUI-appmallen genererar innehåller två etiketter, en knapp och en bild. Kontrollerna ordnas med hjälp av en
VerticalStackLayoutomgiven i enScrollView. ElementetVerticalStackLayoutordnar kontrollerna lodrätt (i en stack) ochScrollViewtillhandahåller en rullningslist om vyn är för stor för att visas på enheten. Du är avsedd att ersätta innehållet i den här filen med din egen användargränssnittslayout. Du kan också definiera fler XAML-sidor om du har en app med flera sidor.<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MyMauiApp.MainPage"> <ScrollView> <VerticalStackLayout Padding="30,0" Spacing="25"> <Image Source="dotnet_bot.png" HeightRequest="185" Aspect="AspectFit" SemanticProperties.Description="dot net bot in a hovercraft number nine" /> <Label Text="Hello, World!" Style="{StaticResource Headline}" SemanticProperties.HeadingLevel="Level1" /> <Label Text="Welcome to .NET Multi-platform App UI" Style="{StaticResource SubHeadline}" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Welcome to dot net Multi platform App U I" /> <Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Clicked="OnCounterClicked" HorizontalOptions="Fill" /> </VerticalStackLayout> </ScrollView> </ContentPage>MainPage.xaml.cs. Den här filen innehåller bakomliggande kod för sidan. I den här filen definierar du logiken för de olika händelsehanterarna och andra åtgärder som utlöses av kontrollerna på sidan. Exempelkoden implementerar en hanterare för
Clickedhändelsen för knappen på sidan. Koden ökar helt enkelt en räknarvariabel och visar resultatet i en etikett på sidan. Den semantiska tjänsten som tillhandahålls som en del av MAUI Essentials-biblioteket stöder tillgänglighet. Klassens statiskaAnnouncemetodSemanticScreenReaderanger den text som visas av en skärmläsare när användaren väljer knappen:namespace MyMauiApp; public partial class MainPage : ContentPage { int count = 0; public MainPage() { InitializeComponent(); } private void OnCounterClicked(object sender, EventArgs e) { count++; if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); } }MauiProgram.cs. Varje intern plattform har en annan startpunkt som skapar och initierar programmet. Du hittar den här koden i mappen Plattformar i projektet. Den här koden är plattformsspecifik, men i slutet anropas metoden för
CreateMauiAppden statiskaMauiProgramklassen. Du använderCreateMauiAppmetoden för att konfigurera programmet genom att skapa ett app builder-objekt. Du måste minst ange vilken klass som beskriver ditt program med hjälp av denUseMauiAppallmänna metoden för appverktygets objekt. Typparametern (<App>) anger programklassen. Appverktyget tillhandahåller även metoder för uppgifter som att registrera teckensnitt, konfigurera tjänster för beroendeinmatning, registrera anpassade hanterare för kontroller med mera. Följande kod visar ett exempel på hur du använder appverktyget för att registrera ett teckensnitt:using Microsoft.Extensions.Logging; namespace MyMauiApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }); #if DEBUG builder.Logging.AddDebug(); #endif return builder.Build(); } }Plattformar. Den här mappen innehåller plattformsspecifika initieringskodfiler och resurser. Det finns mappar för Android, iOS, MacCatalyst, Tizen och Windows. Vid körning startar appen på ett plattformsspecifikt sätt. MAUI-biblioteken abstraherar mycket av startprocessen, men kodfilerna i dessa mappar ger en mekanism för att ansluta din egen anpassade initiering. Den viktiga punkten är att när initieringen är klar anropar
MauiProgram.CreateMauiAppden plattformsspecifika koden metoden, som sedan skapar och kör objektet enligt beskrivningenApptidigare. Till exempel innehåller MainApplication.cs-filen i Android-mappen, AppDelegate.cs-filen i mappen iOS och MacCatalyst och den App.xaml.cs filen i Windows-mappen alla åsidosättningarna:protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
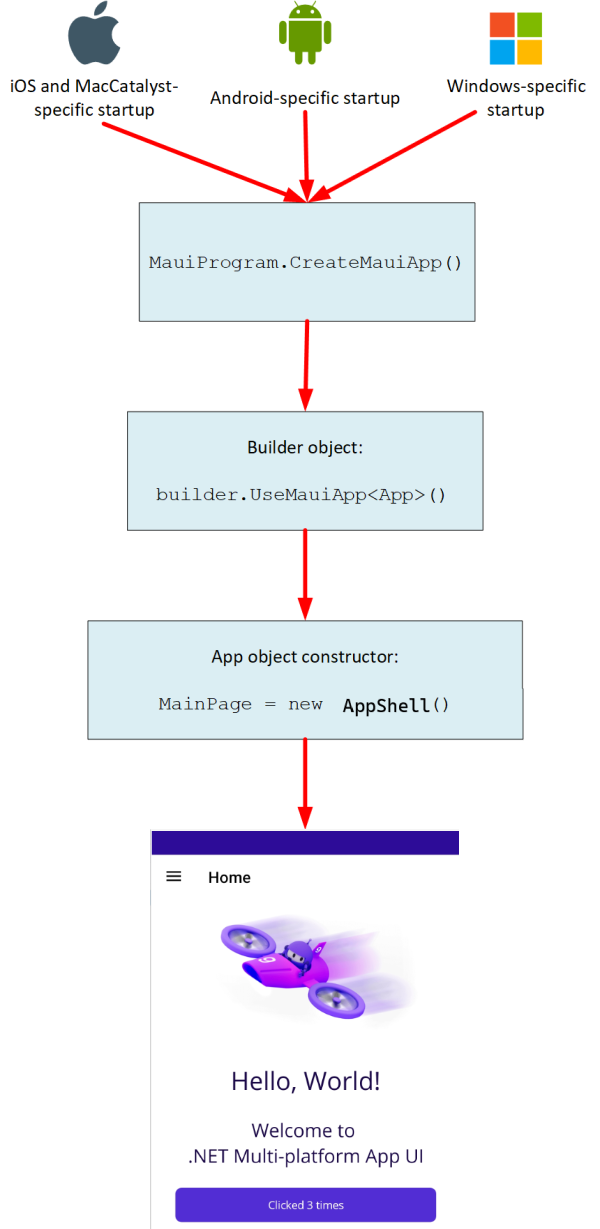
Följande bild illustrerar kontrollflödet när en .NET MAUI-app startar:

Projektresurser
Projektfilen (.csproj) för huvudprojektet innehåller flera anmärkningsvärda avsnitt. Initialen PropertyGroup anger de plattformsramverk som projektet riktar sig mot och objekt som programtitel, ID, version, visningsversion och operativsystem som stöds. Du kan ändra dessa egenskaper efter behov.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
<OutputType>Exe</OutputType>
<RootNamespace>MyMauiApp</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<!-- Display name -->
<ApplicationTitle>MyMauiApp</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.mymauiapp</ApplicationId>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<!-- To develop, package, and publish an app to the Microsoft Store, see: https://aka.ms/MauiTemplateUnpackaged -->
<WindowsPackageType>None</WindowsPackageType>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</SupportedOSPlatformVersion>
<TargetPlatformMinVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</TargetPlatformMinVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'tizen'">6.5</SupportedOSPlatformVersion>
</PropertyGroup>
...
</Project>
I ItemGroup avsnittet under den första egenskapsgruppen kan du ange en bild och färg för välkomstskärmen som visas när appen läses in innan det första fönstret visas. Du kan också ange standardplatserna för teckensnitt, bilder och tillgångar som appen använder.
<Project Sdk="Microsoft.NET.Sdk">
...
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\AppIcon\appicon.svg"
ForegroundFile="Resources\AppIcon\appiconfg.svg"
Color="#512BD4" />
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\Splash\splash.svg"
Color="#512BD4"
BaseSize="128,128" />
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<MauiImage Update="Resources\Images\dotnet_bot.png"
Resize="True" BaseSize="300,185" />
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
...
</Project>
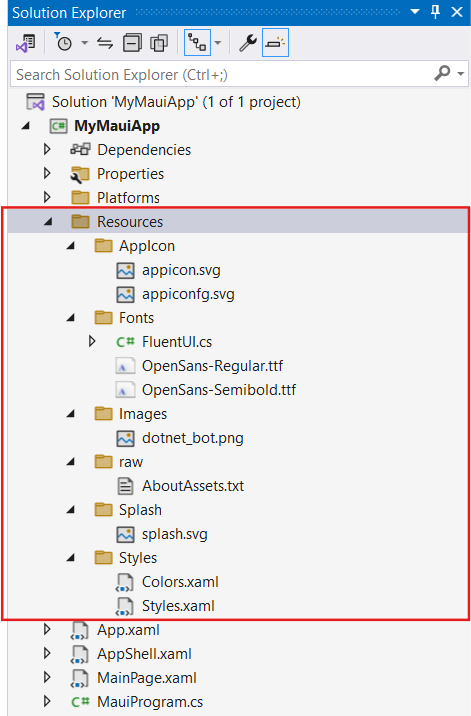
I Solution Explorer-fönstret i Visual Studio kan du expandera mappen Resurser för att se dessa objekt. Du kan lägga till andra teckensnitt, bilder och andra grafiska resurser som programmet kräver i den här mappen och undermapparna.

Du bör registrera alla teckensnitt som läggs till i mappen fonts med appverktygets objekt när appen börjar köras. Kom ihåg att metoden CreateMauiApp i klassen MauiProgram registrerar teckensnitt med ConfigureFonts metoden:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
...
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
...
}
}
I det här exemplet AddFont associerar metoden teckensnittet med namnet OpenSansRegular. Du kan ange det här teckensnittet när du formaterar objekt i XAML-beskrivningen för en sida, ett program eller i en delad resursordlista:
<ResourceDictionary ..>
...
<Style TargetType="Button">
...
<Setter Property="FontFamily" Value="OpenSansRegular" />
...
</Style>
</ResourceDictionary>
Använd mapparna Resurser i Android- och iOS-mapparnaunder mappen Plattformar för Android- och iOS-plattformsspecifika resurser.