Övning – Uppdatera arbetsflödets utlösare
En kollega ber dig att aktivera funktionen App Service Always On på företagets webbplats, så att webbplatsappen alltid körs.
I den här övningen uppdaterar du arbetsflödet som du skapade så att det körs automatiskt när en fil ändras på huvudgrenen. Du använder det uppdaterade arbetsflödet för att distribuera den begärda konfigurationsändringen till webbplatsen.
Under processen gör du följande:
- Uppdatera arbetsflödet så att det utlöses automatiskt när en fil ändras i distributionsmappen på huvudgrenen.
- Gör en ändring i Bicep-filen.
- Kontrollera att arbetsflödet körs automatiskt.
Uppdatera utlösaren så att den är grenbaserad
Öppna filen .github/workflows/workflow.yml i Visual Studio Code.
Längst upp i filen lägger du till följande kod efter raden
name: deploy-toy-websiteför att förhindra att flera samtidiga arbetsflöden körs:name: deploy-toy-website concurrency: toy-companyTa bort den manuella utlösaren, som är den rad som för närvarande läser
on: [workflow_dispatch].Mellan
concurrency:ochpermissions:lägg till följande utlösardefinition:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Spara ändringarna i filen.
Genomför ändringarna, men push-överför dem inte ännu. Du push-överför ändringarna snart.
git add . git commit -m 'Add branch trigger'
Uppdatera Bicep-filen
Öppna filen main.bicep i Visual Studio Code.
I resursdefinitionens
appServiceAppsiteConfigegenskap lägger du tillalwaysOnegenskapen med värdettrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Spara ändringarna i filen.
I Visual Studio Code-terminalen kör du följande kod för att checka in ändringarna och push-överföra båda incheckningarna:
git add . git commit -m 'Configure app Always On setting' git push
Kontrollera att arbetsflödet misslyckas
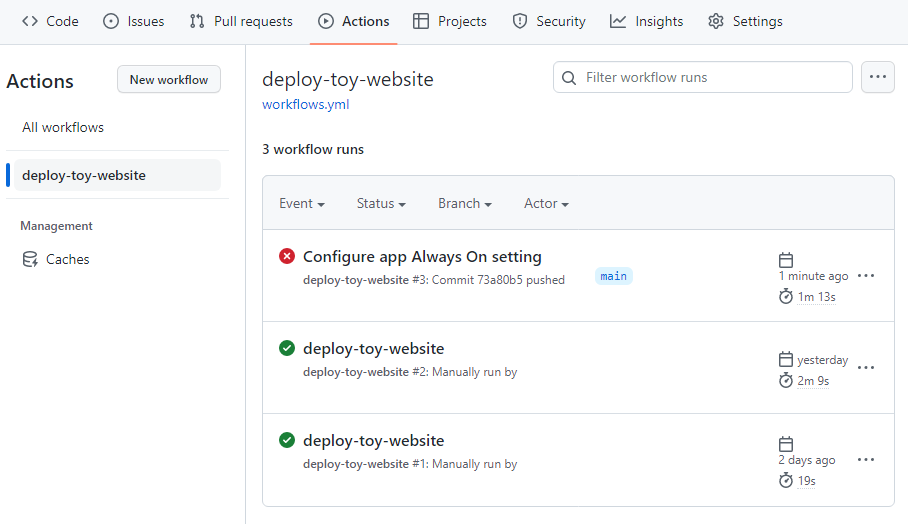
Välj GitHubs åtgärdsmeny i webbläsaren och välj arbetsflödet.
Välj den senaste arbetsflödeskörningen för att se att arbetsflödet kördes automatiskt. Arbetsflödet kördes eftersom du push-överförde ändringarna till en gren som övervakas av push-utlösaren. Om arbetsflödet fortfarande körs väntar du en minut och uppdaterar sedan sidan.

Arbetsflödet visar en misslyckad distribution.
Om du vill diagnostisera felet väljer du distributionsjobbet och väljer den misslyckade armdistributionsuppgiften.
Observera att den innehåller följande text:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsDet här felmeddelandet anger att distributionen misslyckades eftersom App Service-appen distribuerades med hjälp av den kostnadsfria F1-nivån, som inte stöder funktionen AlwaysOn.
Viktigt!
Det här exemplet illustrerar hur det är viktigt att testa dina Bicep-filer, inklusive alla parametervärden som du använder. Det är enkelt att lägga till diskreta fel i resurskonfigurationen eller annan kod. Du kanske inte upptäcker något problem förrän arbetsflödet distribuerar koden och den misslyckas. I en framtida modul får du lära dig några strategier som du kan använda för att verifiera och testa din Bicep-kod.
Åtgärda Bicep-filen och se arbetsflödet utlösas igen
Du pratar med din kollega om den misslyckade distributionen. Tillsammans bestämmer du dig för att inställningen AlwaysOn endast behöver tillämpas för din produktionsmiljö. Här kan du åtgärda problemet som orsakade distributionsfelet genom att tillämpa den nya regel som du bestämmer dig för att använda.
I Visual Studio Code lägger du till nya egenskaper för varje miljötyp i variabeln
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Ändra programmets inställning så att det använder lämpligt konfigurationsmappningsvärde
alwaysOnför miljötypen:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Spara ändringarna i filen.
I Visual Studio Code-terminalen checkar du in ändringarna och push-överför dem:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Kontrollera att arbetsflödet lyckas
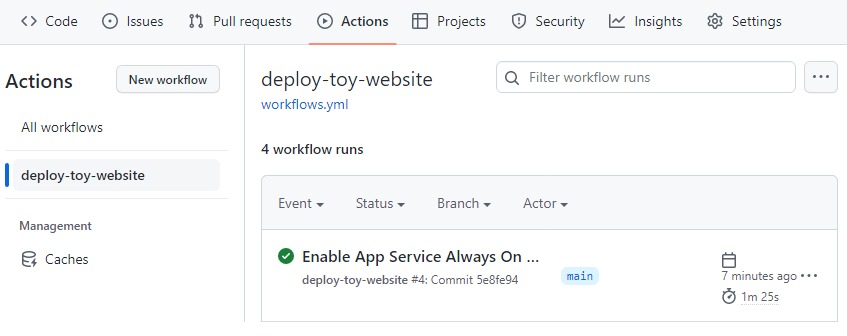
Gå tillbaka till listan över arbetsflöden i GitHub. välj arbetsflödet.
Välj den senaste körningen. Om arbetsflödet fortfarande körs väntar du en minut och uppdaterar sedan sidan.
Arbetsflödeskörningen visas.

Arbetsflödet visar en lyckad distribution. Det lyckades den här gången eftersom du använde en giltig Bicep-fil.
Rensa resurserna
Nu när du har slutfört övningen kan du ta bort resurserna så att du inte debiteras för dem.
Kör följande kommando i Visual Studio Code-terminalen:
az group delete --resource-group ToyWebsite --yes --no-wait
Resursgruppen tas bort i bakgrunden.
Remove-AzResourceGroup -Name ToyWebsite -Force