Övning – Kom igång med Azure Spatial Anchors
I den här lektionen ska du utforska de steg som krävs för att:
- Starta och stoppa en Azure Spatial Anchors-session.
- Skapa, ladda upp och ladda ned spatiala fästpunkter på en enda enhet.
När du har slutfört förutsättningarna för den här learn-modulen bör du redan ha ett Unity-projekt som har konfigurerats för OpenXR och MRTK3. Öppna projektet och kontrollera sedan att du har rätt funktioner valda:
- Gå till Redigera > Projektinställningar > Player > Publiceringsinställningar.
- Rulla ned till avsnittet Funktioner och välj följande om de inte redan är markerade:
- RumsligUppfattning
- InternetClient
- PrivateNetworkClientServer
När du är klar stänger du fönstret Projektinställningar och fortsätter med nästa steg.
Installera inbyggda Unity-paket och importera självstudietillgångarna
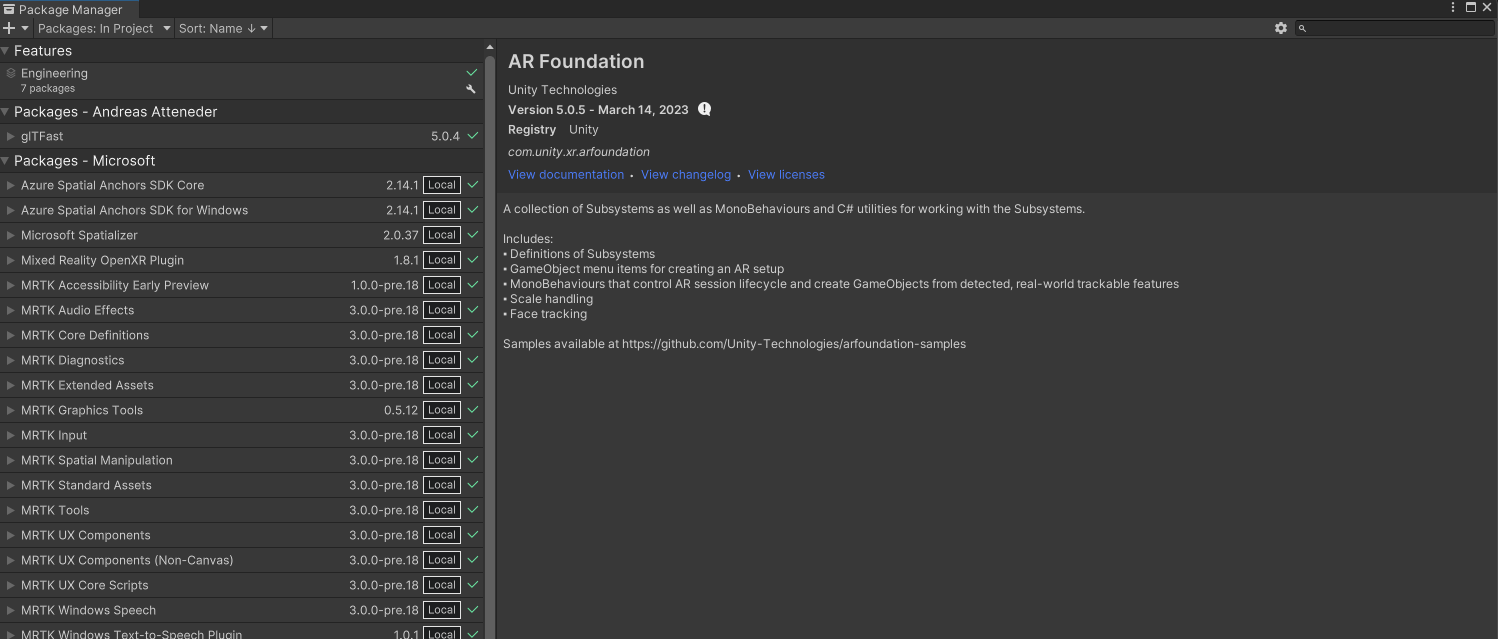
På menyraden väljer du Window>Package Manager.
Kontrollera att AR Foundation version 5.0.3 eller den senaste versionen är installerad.

Importera guide-tillgångarna
Lägg till Azure Spatial Anchors SDK V2.12 eller den senaste versionen i projektet genom att följa den här guiden.
Ladda ned och importera följande anpassade Unity-paket i den här ordningen:
- MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK. HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Not
Import av både MRTK3 och ASA kan orsaka fel när ARFoundation-paketversionen inte matchar den importerade ARSubsystems-versionen. Tills detta har åtgärdats kan du manuellt lägga till com.unity.xr.arsubsystems version 5.0.2 i projektets Package Manager-som en lösning.
Du får en varning om att ARSubsystem har blivit inaktuella, men du kan ignorera det. Om du ser några CS0618-varningar som säger "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" är föråldrad kan du också ignorera dessa.
Förbereda scenen
I det här avsnittet förbereder du scenen genom att lägga till några handlednings-prefabs.
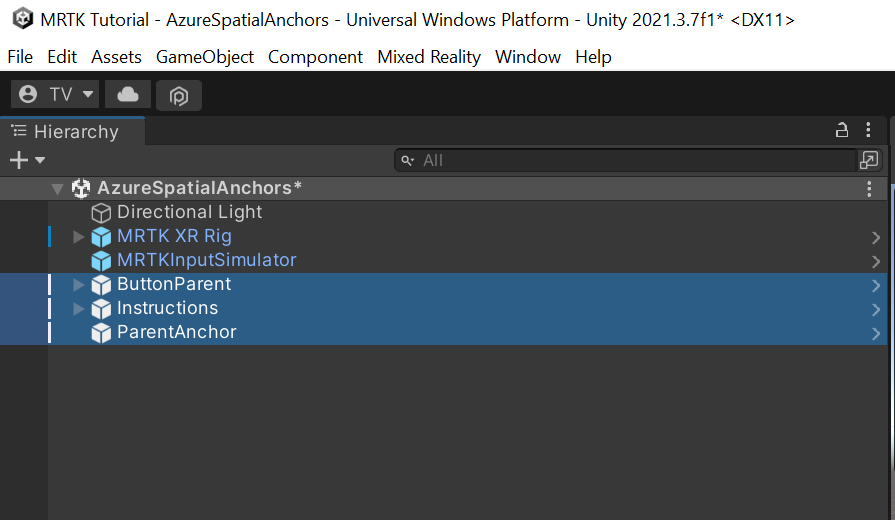
I fönstret Project går du till Assets>MRTK.Tutorials.AzureSpatialAnchors>Prefabs-mappen, och dra sedan följande prefabs till fönstret Hierarchy för att lägga till dem i scenen:
- ButtonParent prefabs
- instruktioner prefabrikationer
- ParentAnchor förfab
- Ändra ButtonParents Tranform/Position värden till följande: X = 0,0, Y = 1,6, Z = 0,6
- Ändra anvisningarnas Tranform/Position värden till följande: X = -0,8, Y = 2,0, Z = 2,0
- Ändra Värdena för ParentAnchor Tranform/Position till följande: X = -0.3, Y = 1.5, Z = 0.6

Tips
Om du hittar de stora ikonerna i din scen (till exempel de stora inramade "T"-ikonerna) som distraherar, kan du dölja dem genom att öppna listrutan Gizmos och stänga av visning av ikoner för enskilda objekt.
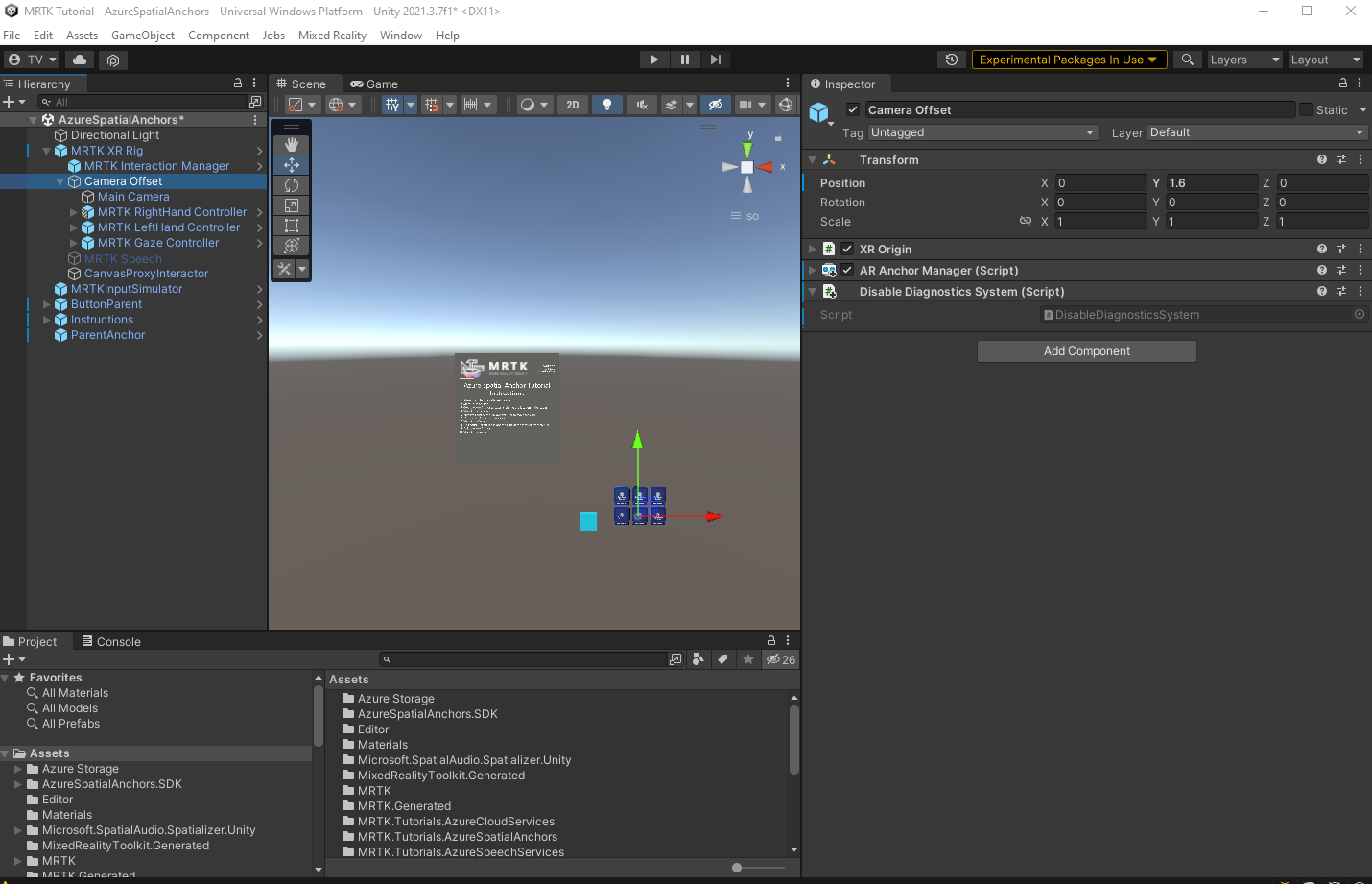
I fönstret Hierarchy väljer du MRTK XR Rig>Camera Offset.
I fönstret Inspector använder du knappen Lägg till komponent för att lägga till följande komponenter:
- AR Anchor Manager (Skript)
- DisableDiagnosticsSystem (skript)
Not
När du lägger till komponenten AR Anchor Manager (Skript) läggs komponenten XR Origin automatiskt till eftersom komponenten AR Anchor Manager (Script) kräver det.

Konfigurera knapparna för att använda scenen
I det här avsnittet lägger du till skript i scenen för att skapa en serie knapphändelser som visar grunderna i hur både lokala fästpunkter och spatiala fästpunkter beter sig i en app.
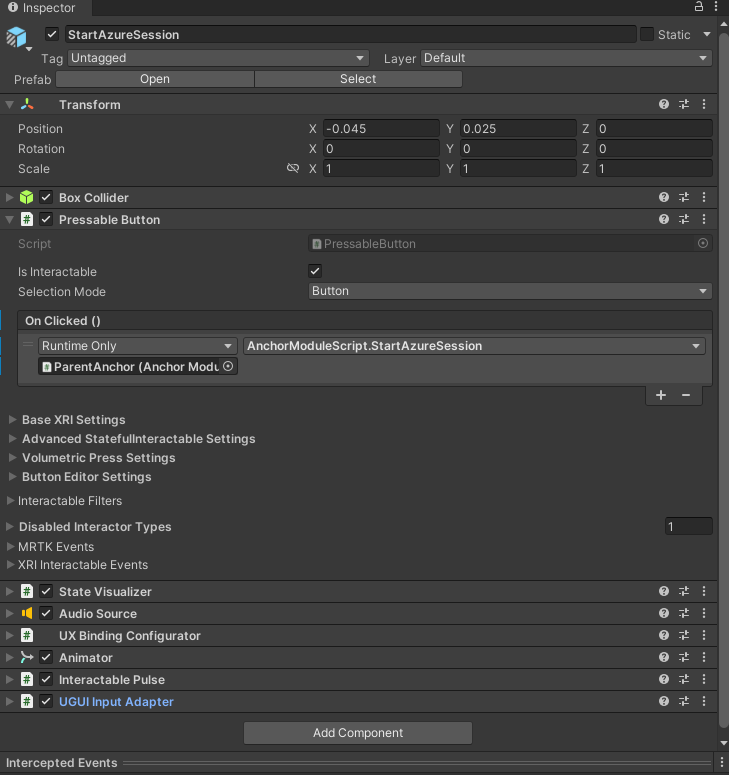
I fönstret Hierarki expanderar du objektet ButtonParent och väljer det första underordnade objektet StartAzureSession.
I fönstret Inspector navigerar du till komponenten Pressable Button. Den har en när klickad () händelse.
I Hierarchyväljer du objektet ParentAnchor och drar det sedan till Inspector och släpper det i fältet On Clicked() händelsens None (Object).
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>StartAzureSession (). Den här funktionen körs när händelsen utlöses.

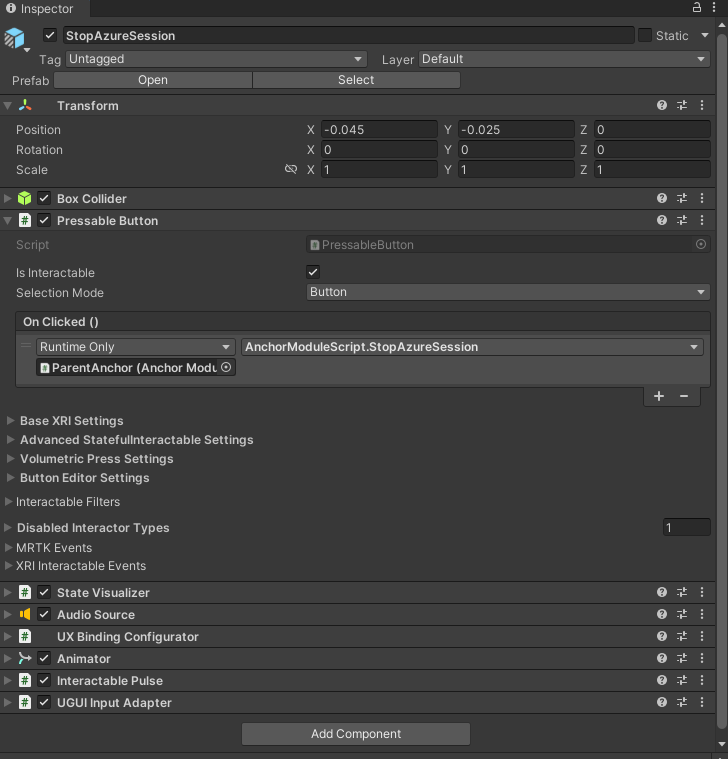
I fönstret Hierarki i listan över barnobjekt hos ButtonParent väljer du Stoppa AzureSession
I fönstret Inspector navigerar du till komponenten Pressable Button.
I Hierarchyväljer du objektet ParentAnchor, drar det till Inspector och släpper det i On Clicked()-händelsens None (Object)-fält.
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>StopAzureSession ().

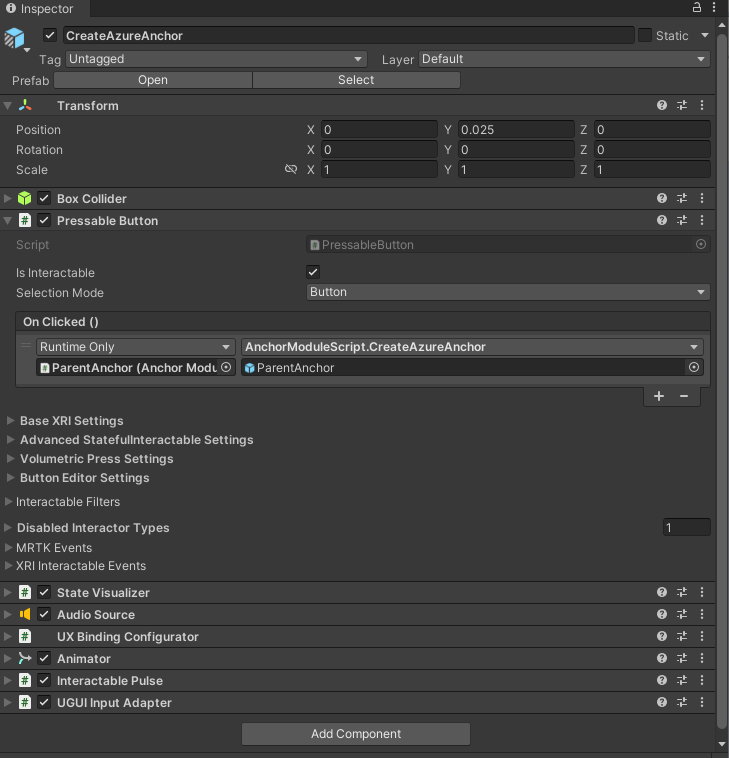
I fönstret Hierarchy i ButtonParent lista över underordnade, väljer du SkapaAzureAnchor.
I fönstret Inspector navigerar du till komponenten Pressable Button.
I Hierarchyväljer du objektet ParentAnchor och drar det sedan till Inspector och släpper det i On Clicked() händelsens None (Object) field.
Välj listrutan Ingen funktion, och därefter välj AnchorModuleScript>CreateAzureAnchor.
Välj objektet ParentAnchor igen och dra det sedan till Inspector och släpp det i parametern AnchorModuleScript.CreateAzureAnchor.

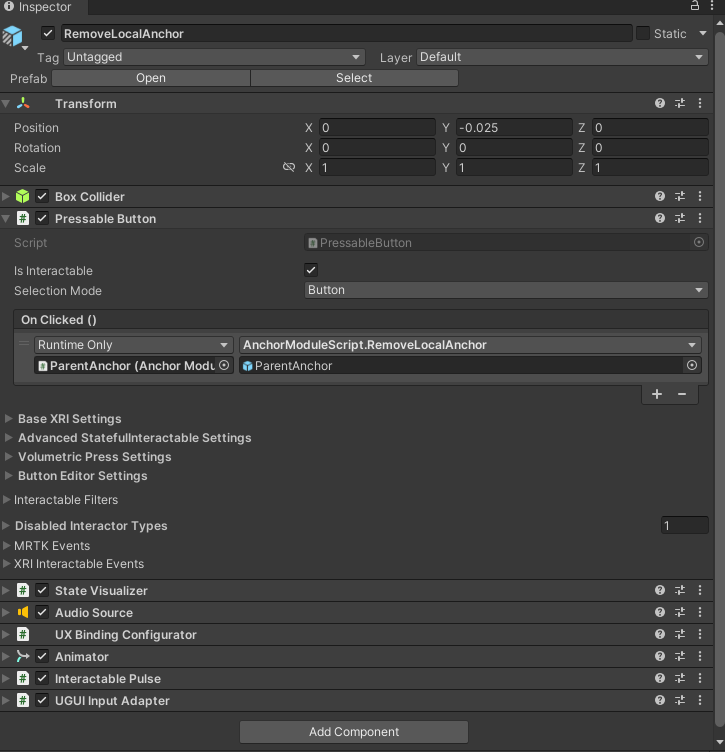
I panelen Hierarchy i listan över underordnade objekt i ButtonParent väljer du RemoveLocalAnchor.
I fönstret Inspector navigerar du till komponenten Pressable Button.
I Hierarchyväljer du objektet ParentAnchor och drar det sedan till Inspector och släpper det i On Clicked() händelsens None (Object) field.
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>RemoveLocalAnchor.
Välj objektet ParentAnchor igen och dra det sedan till Inspector och släpp det i parametern AnchorModuleScript.RemoveLocalAnchor.

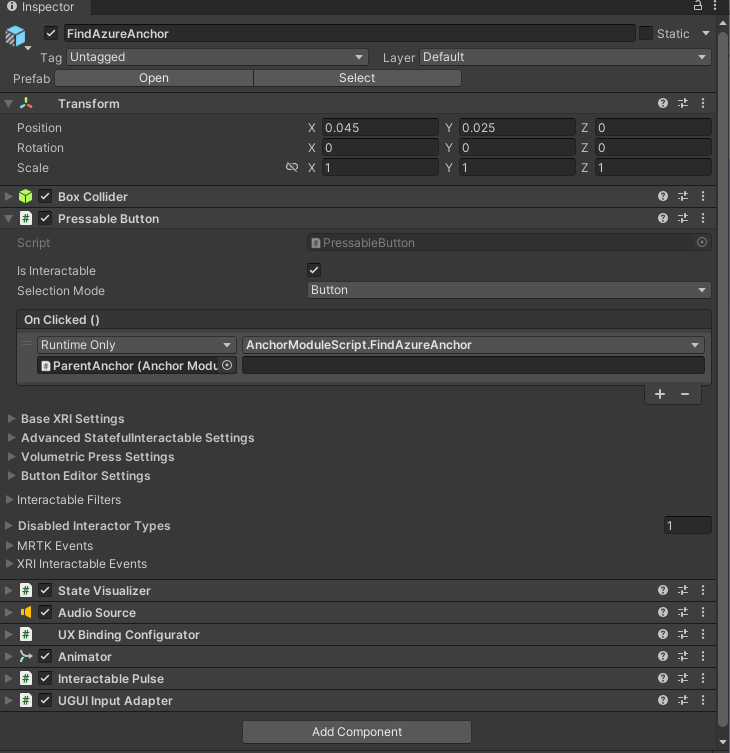
I Hierarchy-fönstret i listan med det underordnade ButtonParent väljer du FindAzureAnchor.
I fönstret Inspector navigerar du till komponenten Pressable Button.
I Hierarchymarkerar du objektet ParentAnchor, och dra det sedan till Inspector och släpp det i On Clicked() händelsens None (Object) fält.
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>FindAzureAnchor.

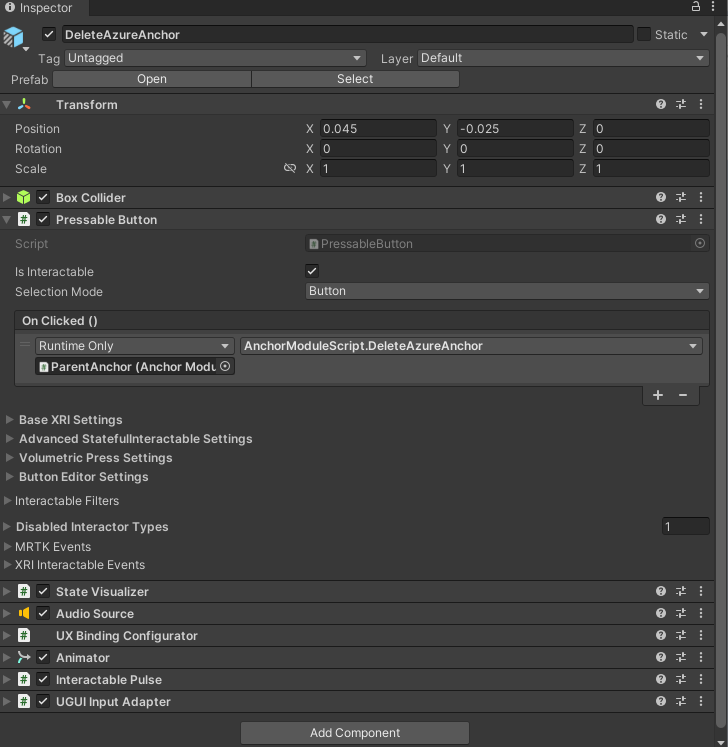
I fönstret Hierarchy i ButtonParent underordnad lista väljer du Ta bort AzureAnchor.
I fönstret Inspector navigerar du till komponenten Pressable Button.
I Hierarchyväljer du objektet ParentAnchor och drar det sedan till Inspector och släpp det i On Clicked() händelsens None (Object) fält.
Välj först listrutan Ingen funktion och välj sedan AnchorModuleScript>DeleteAzureAnchor.

Ansluta scenen till Azure-resursen
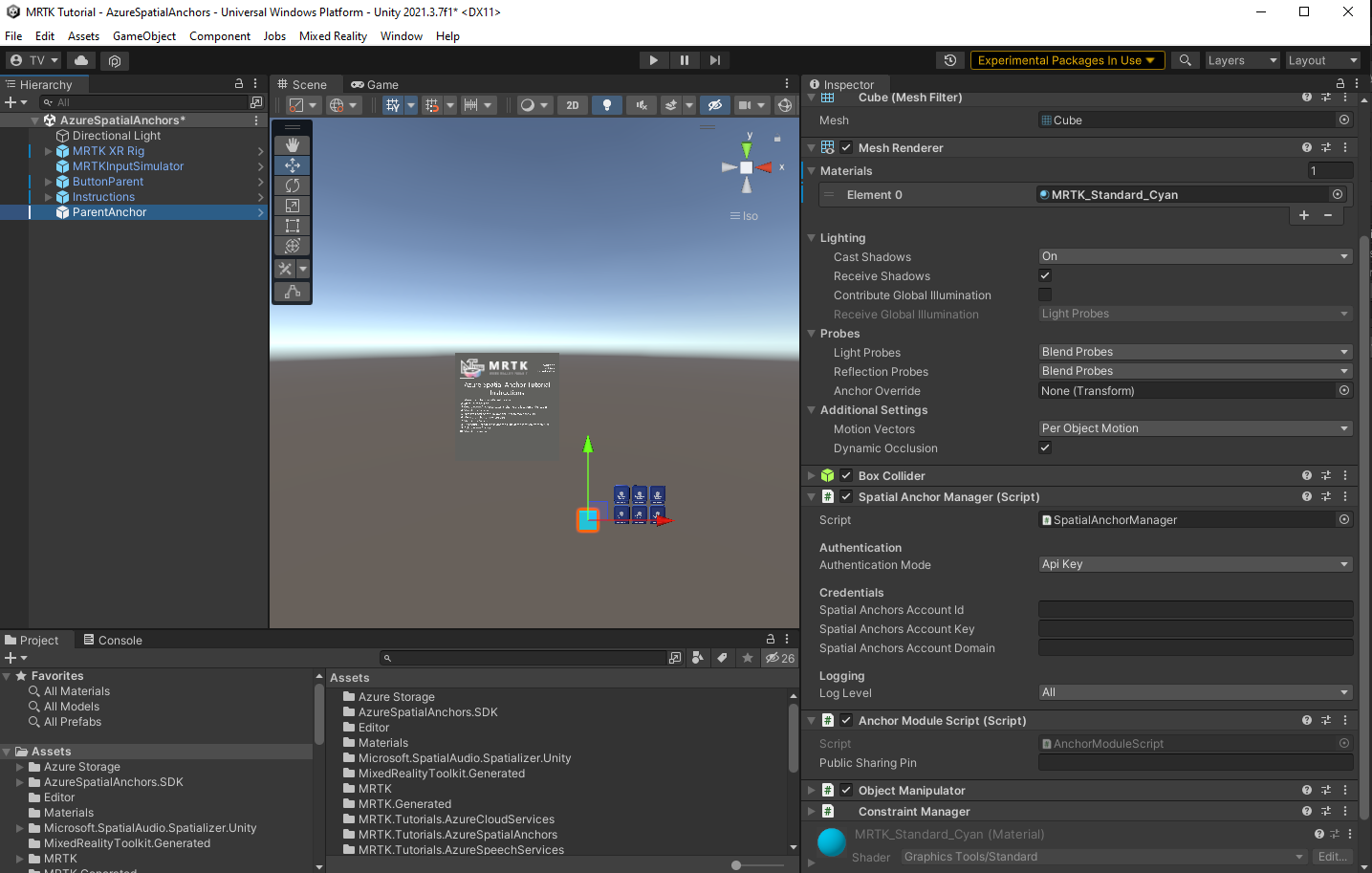
I fönstret Hierarki väljer du objektet ParentAnchor.
I fönstret Inspector, leta upp komponenten Spatial Anchor Manager (Skript).
Konfigurera avsnittet autentiseringsuppgifter med autentiseringsuppgifterna från Azure Spatial Anchors-kontot som du skapade som en del av förutsättningarna för den här självstudieserien:
- I fältet Spatial Anchors-konto-ID klistrar du in värdet konto-ID från ditt Azure Spatial Anchors-konto.
- I fältet Spatial Anchors-kontonyckel klistrar du in det primära eller sekundära Access Key--värdet från ditt Azure Spatial Anchors-konto.
- I fältet Spatial Anchors-kontodomän klistrar du in värdet Kontodomän från ditt Azure Spatial Anchors-konto.

Prova de grundläggande beteendena för Azure Spatial Anchors
Azure Spatial Anchors kan inte köras i Unity. För att testa Azure Spatial Anchors-funktionerna måste du skapa projektet och distribuera appen till din enhet.
Tips
För en påminnelse om hur du bygger och distribuerar ditt Unity-projekt till HoloLens 2, se artikeln Bygga din applikation till HoloLens 2, med början i avsnittet (Frivilligt) Bygg och distribuera applikationen.
När appen körs på din enhet, följ instruktionerna på skärmen som visas på Azure Spatial Anchor-instruktionspanelen för självstudier.
- Flytta kuben till en annan plats.
- Starta en Azure session.
- Skapa en Azure-fästpunkt på kubens plats.
- Stoppa Azure-sessionen.
- Ta bort den lokala fästpunkten så att användaren kan flytta kuben.
- Flytta kuben till någon annanstans.
- Starta en Azure-session.
- Hitta Azure-fästpunkten för att placera kuben på platsen från steg 3.
- Ta bort Azure Anchor.
- Stoppa Azure-sessionen.
Försiktighet
Azure Spatial Anchors använder Internet för att spara och läsa in ankardata. Kontrollera att enheten är ansluten till Internet.