Självstudie: Skapa en webbsida för anpassad sökning
Varning
Den 30 oktober 2020 flyttade API:erna för Bing Search från Azure AI-tjänster till Bing Search Services. Den här dokumentationen tillhandahålls endast som referens. Uppdaterad dokumentation finns i dokumentationen för API:et för Bing-sökning. Anvisningar om hur du skapar nya Azure-resurser för Bing-sökning finns i Skapa en Bing Search-resurs via Azure Marketplace.
Med anpassad sökning i Bing kan du skapa skräddarsydda sökningar om ämnen som intresserar dig. Om du till exempel äger en kampsportswebbplats som ger en sökupplevelse kan du ange de domäner, underwebbplatser och webbsidor som Bing söker efter. Användarna ser sökresultat som skräddarsytts efter det innehåll som intresserar dem, i stället för att behöva bläddra bland sökresultat som kan vara irrelevant.
I den här självstudien beskrivs hur du konfigurerar en anpassad sökinstans och integrerar den i en webbsida.
Här är några av uppgifterna:
- Skapa en anpassad sökinstans
- Lägga till aktiva poster
- Lägga till blockerade poster
- Lägga till fästa poster
- Integrera anpassad sökning i en webbsida
Förutsättningar
- Om du vill följa självstudiekursen behöver du en prenumerationsnyckel för API för anpassad Bing-sökning. Om du vill hämta en nyckel skapar du en anpassad Bing-sökresurs i Azure Portal.
- Om du inte redan har Visual Studio 2017 eller senare installerat kan du ladda ned och använda den kostnadsfria Visual Studio 2019 Community Edition.
Skapa en anpassad sökinstans
Så här skapar du en instans för anpassad sökning i Bing:
Öppna en webbläsare.
Navigera till den anpassade sökningens portal.
Logga in på portalen med ett Microsoft-konto (MSA). Om du inte har någon MSA klickar du på Skapa ett Microsoft-konto. Om det är första gången du använder portalen ber den om behörighet att komma åt dina data. Klicka på Ja.
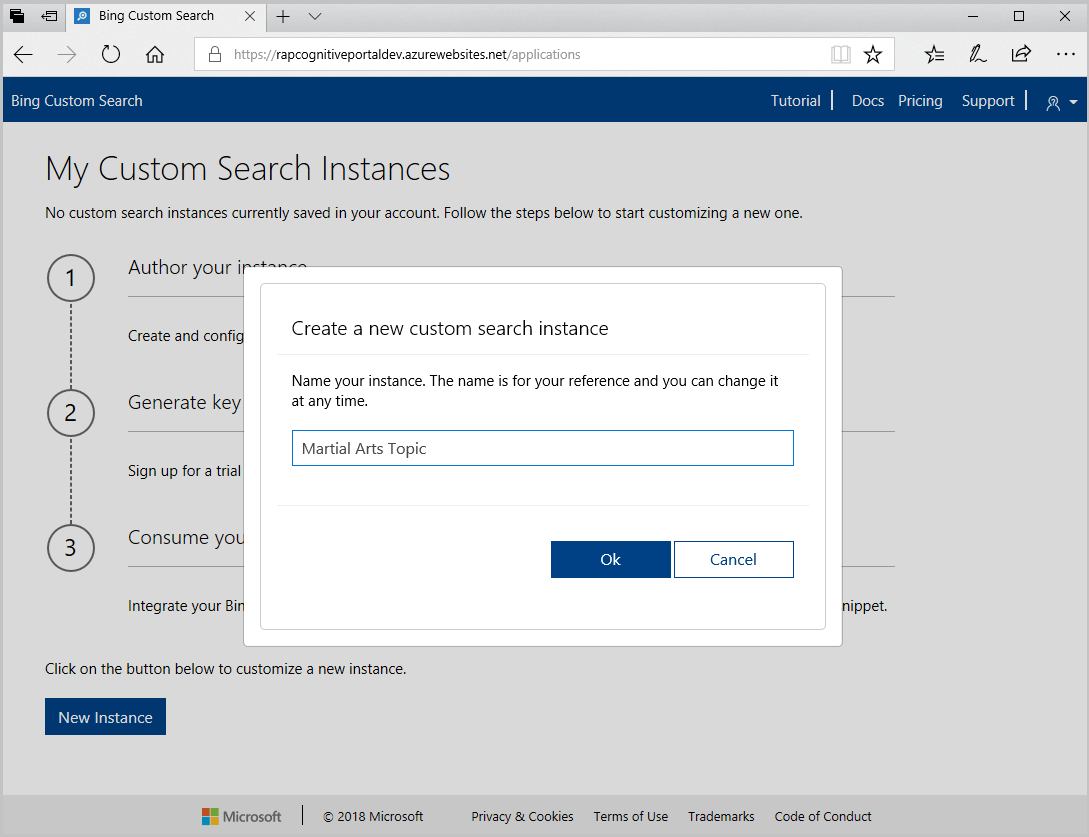
När du har loggat in klickar du på Ny anpassad sökning. I fönstret Skapa en ny anpassad sökinstans anger du ett namn som är meningsfullt och beskriver vilken typ av innehåll sökningen returnerar. Du kan ändra namnet när som helst.

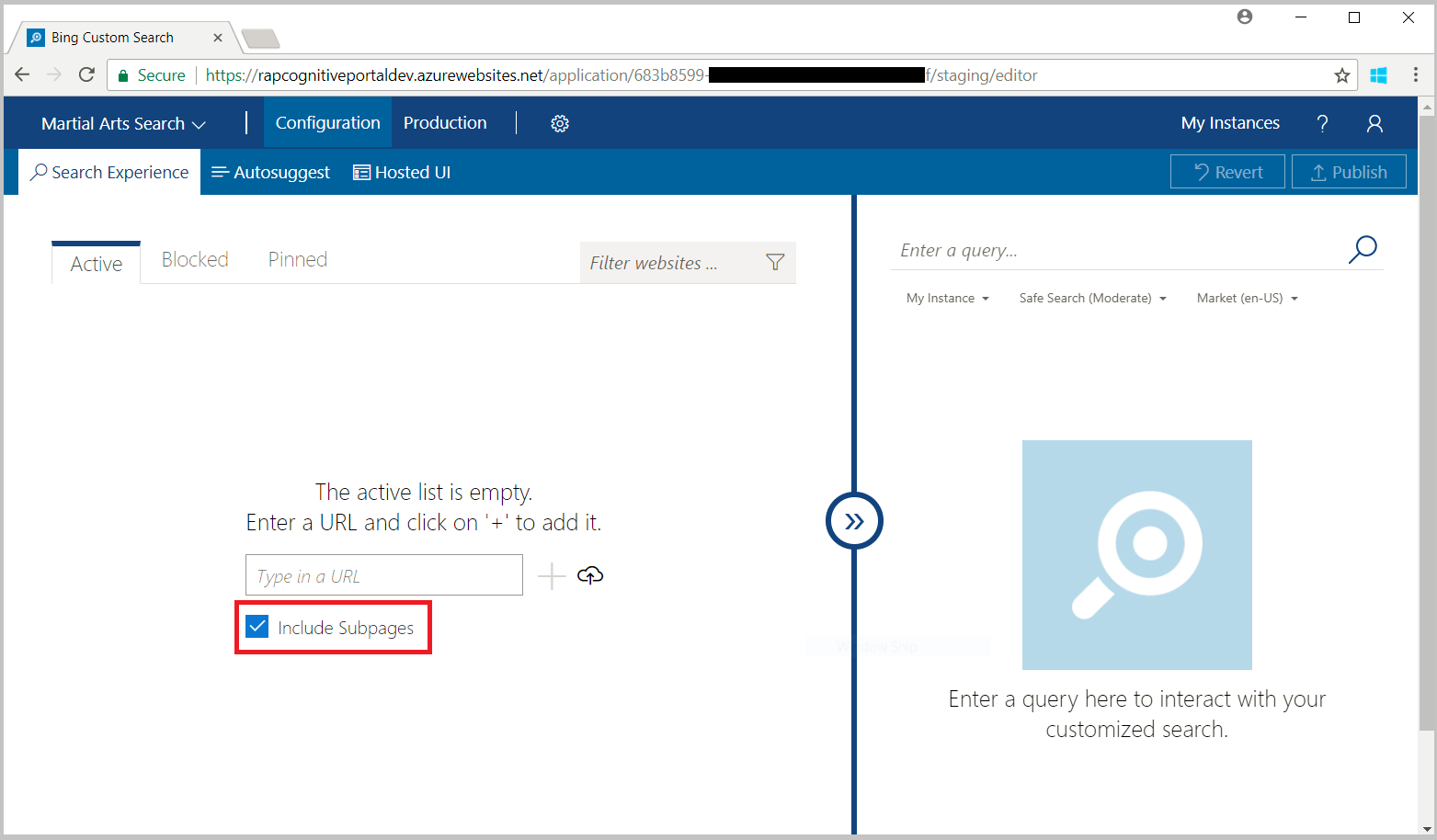
Klicka på OK, ange en webbadress och om du vill inkludera underordnade sidor av webbadressen.

Lägga till aktiva poster
Om du vill utesluta resultat från vissa webbplatser eller webbadresser kan du lägga till dem på fliken Aktiv.
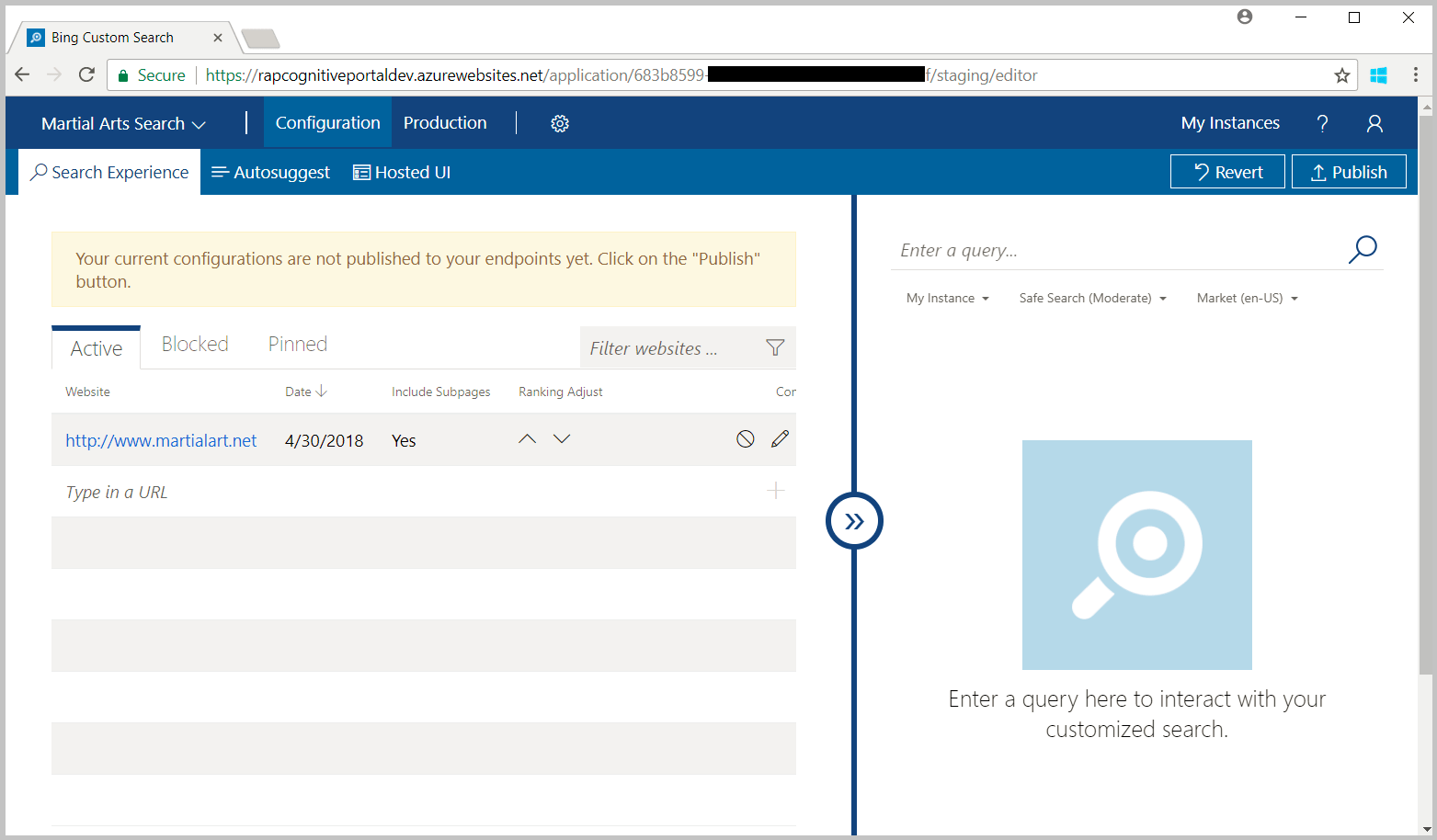
På sidan Konfiguration klickar du på fliken Aktiv och anger webbadressen till en eller flera webbplatser som du vill inkludera i sökningen.

Ange en fråga för att bekräfta att din instans returnerar resultat i förhandsgranskningsfönstret till höger. Bing returnerar endast resultat för offentliga webbplatser som den har indexerat.
Lägga till blockerade poster
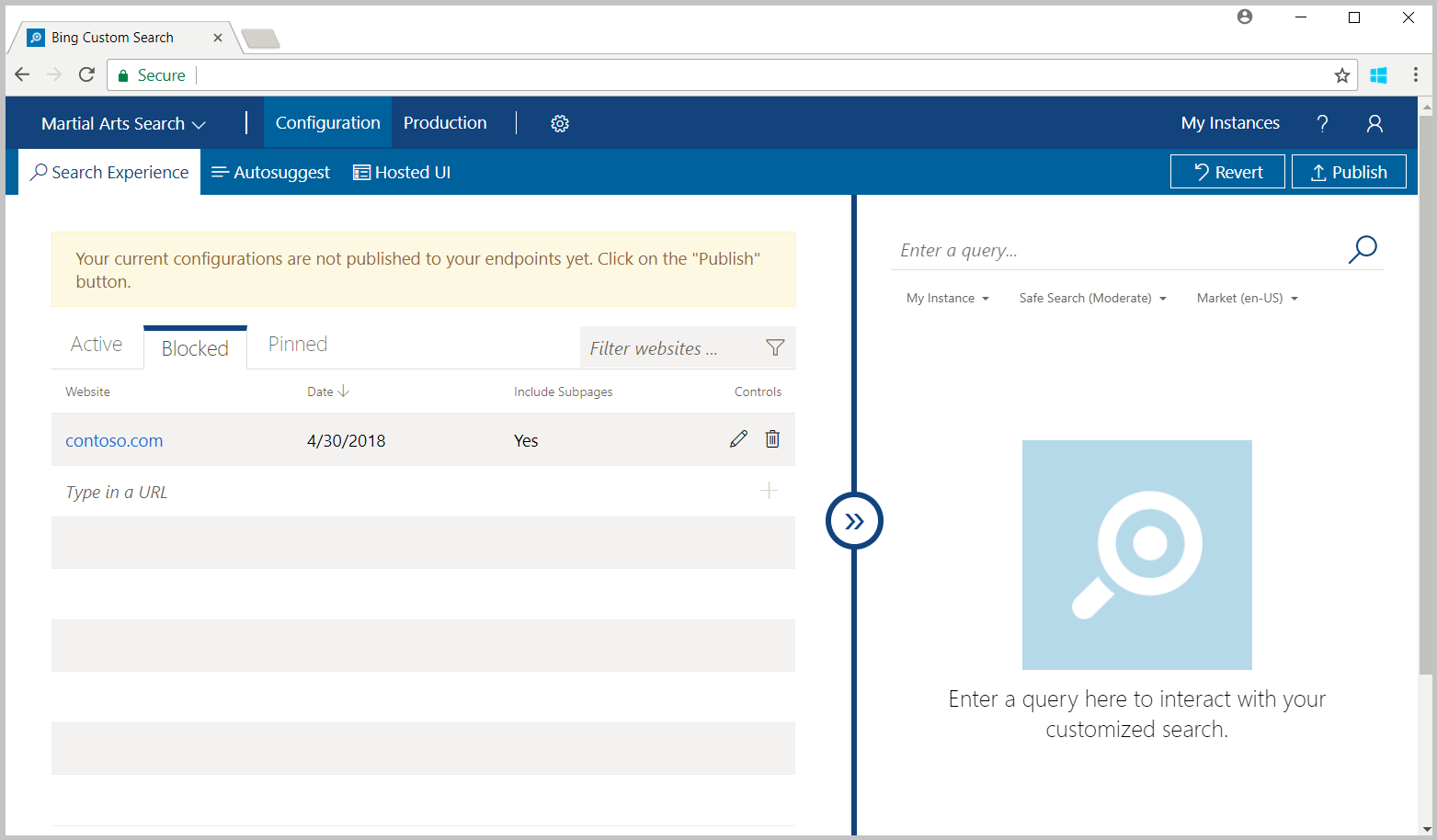
Om du vill utesluta resultat från vissa webbplatser eller webbadresser kan du lägga till dem på fliken Blockerad.
På sidan Konfiguration klickar du på fliken Blockerad och anger webbadressen till en eller flera webbplatser som du vill undanta från sökningen.

Kontrollera att din instans inte returnerar resultat från blockerade webbplatser genom att ange en fråga i förhandsgranskningsfönstret till höger.
Lägga till fästa poster
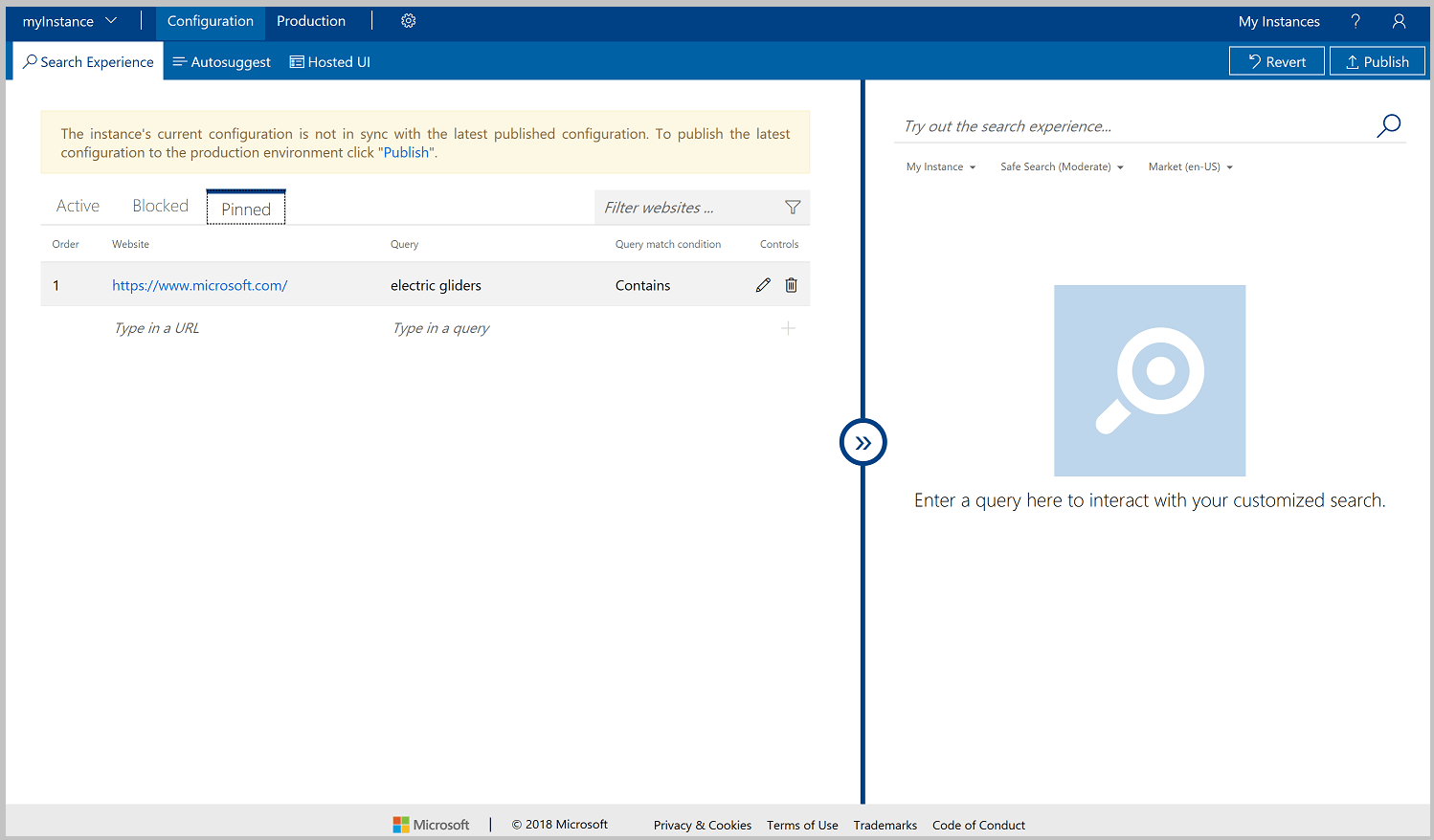
Om du vill fästa en specifik webbsida överst i sökresultatet lägger du till webbsidan och frågetermen på fliken Fäst . Fliken Fäst innehåller en lista över webbsidor och frågetermpar som anger den webbsida som visas som det översta resultatet för en specifik fråga. Webbsidan fästs endast om användarens frågesträng matchar pin-kodens frågesträng baserat på pin-kodens matchningsvillkor. Endast indexerade webbplatser visas i sökningar. Mer information finns i Definiera din anpassade vy.
På sidan Konfiguration klickar du på den fästa fliken och anger webbsidan och frågetermen för den webbsida som du vill ska returneras som ett översta resultat.
Som standard måste användarens frågesträng exakt matcha din fästa frågesträng för att Bing ska returneras på webbsidan som det översta resultatet. För att ändra matchningsvillkoret redigerar du nålen (klicka på pennikonen), klickar på Exakt i kolumnen Query match condition (Matchningsvillkor för fråga) och väljer det matchningsvillkor som passar ditt program.

Bekräfta att din instans returnerar den angivna webbsidan som det översta resultat genom att ange frågetermen som du har fäst i förhandsgranskningsfönstret till höger.
Konfigurera värdbaserat användargränssnitt
Anpassad sökning ger ett värdbaserat gränssnitt för att rendera JSON-svar för din anpassade sökinstans. Så här definierar du UI-miljön:
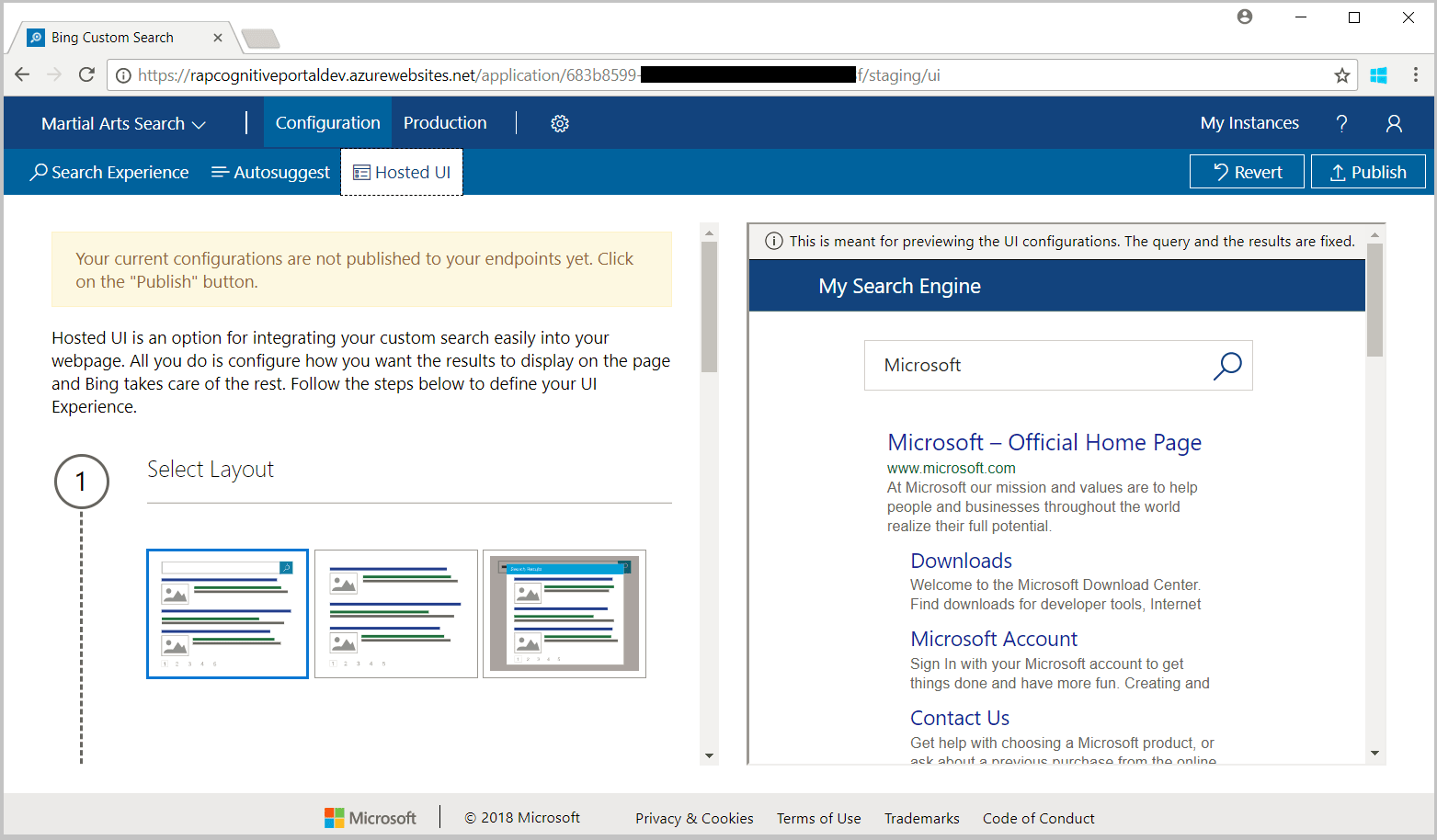
Klicka på fliken för värdbaserat användargränssnitt.
Välj en layout.

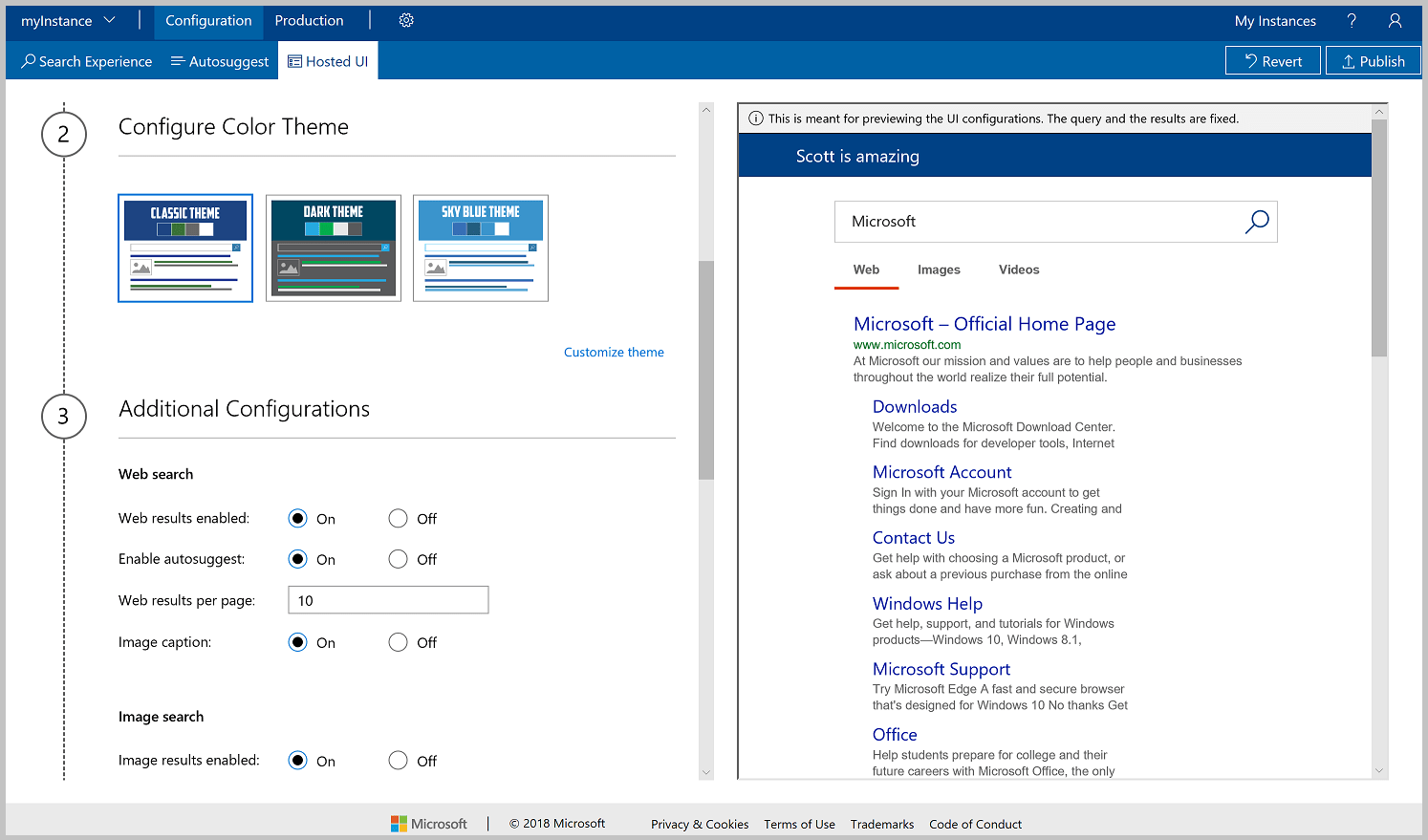
Välj ett färgtema.

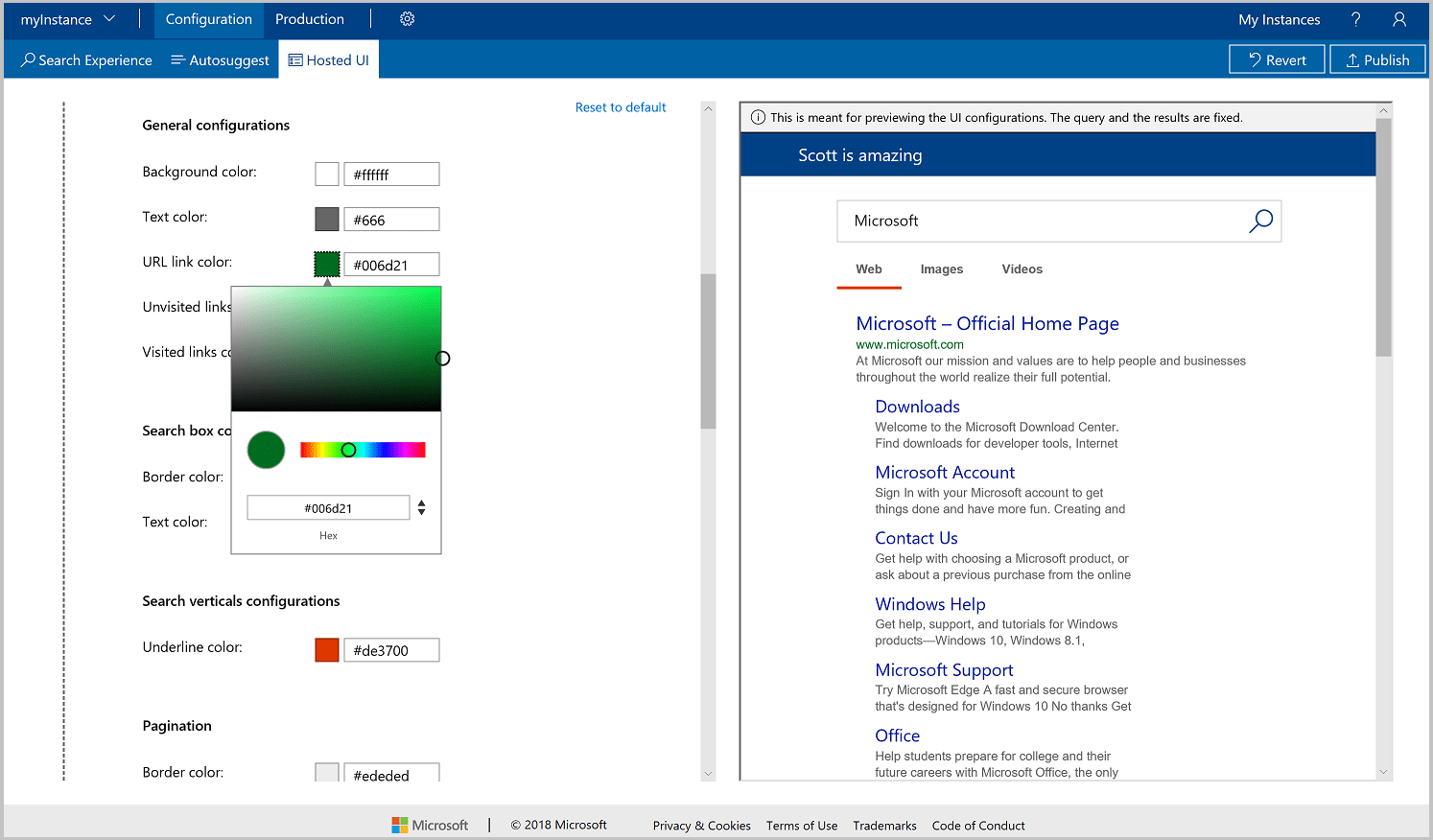
Om du behöver finjustera färgtemat så att det bättre integrerar med din webbapp klickar du på Anpassa tema. Alla färgkonfigurationer finns inte för alla layoutteman. Om du vill ändra en färg anger du färgens RGB HEX-värde (till exempel #366eb8) i motsvarande textruta. Eller så kan du klicka på färgknappen och klicka på nyansen som passar dig. Tänk alltid på tillgänglighet när du väljer färger.

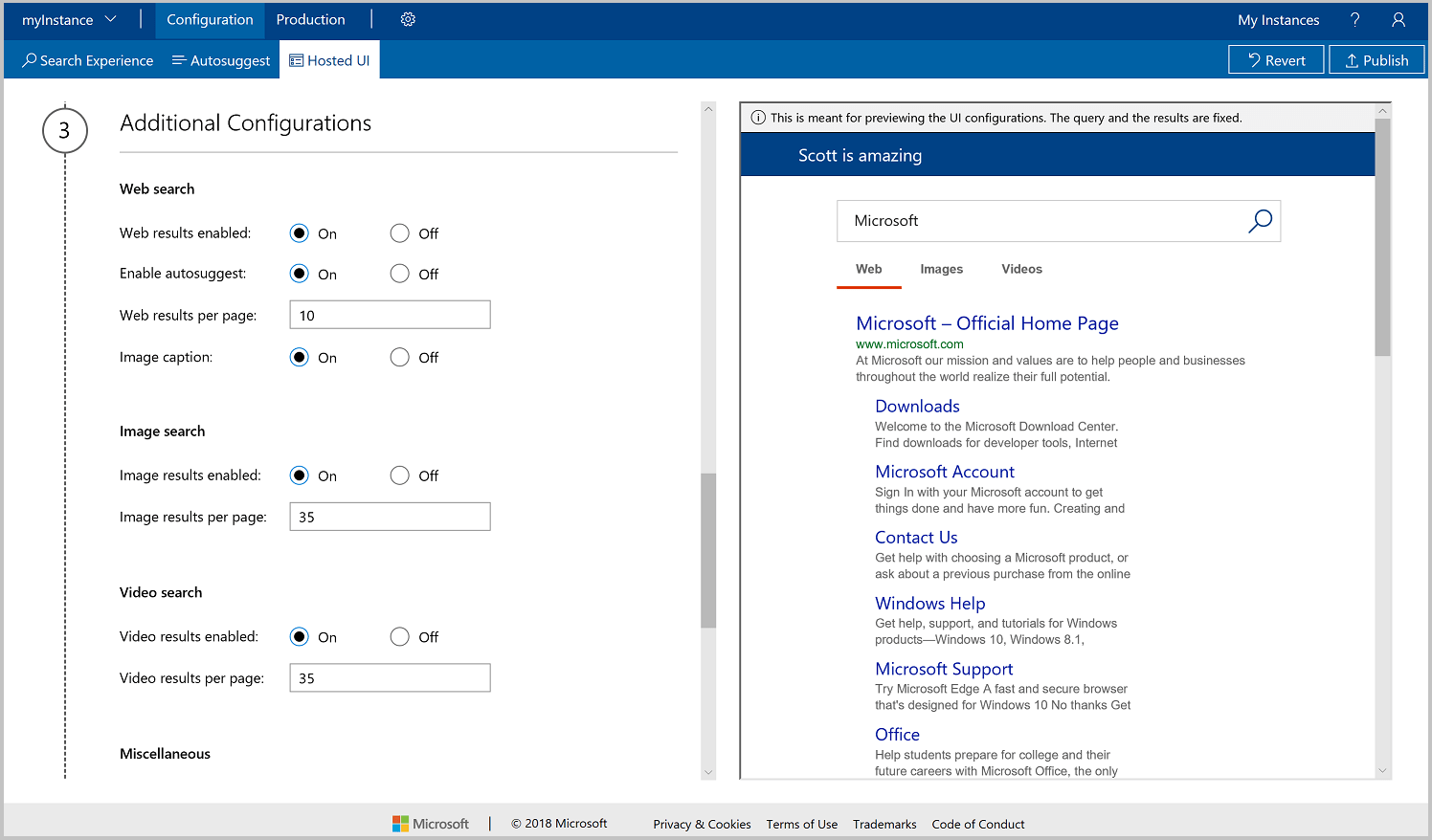
Ange ytterligare konfigurationsalternativ.

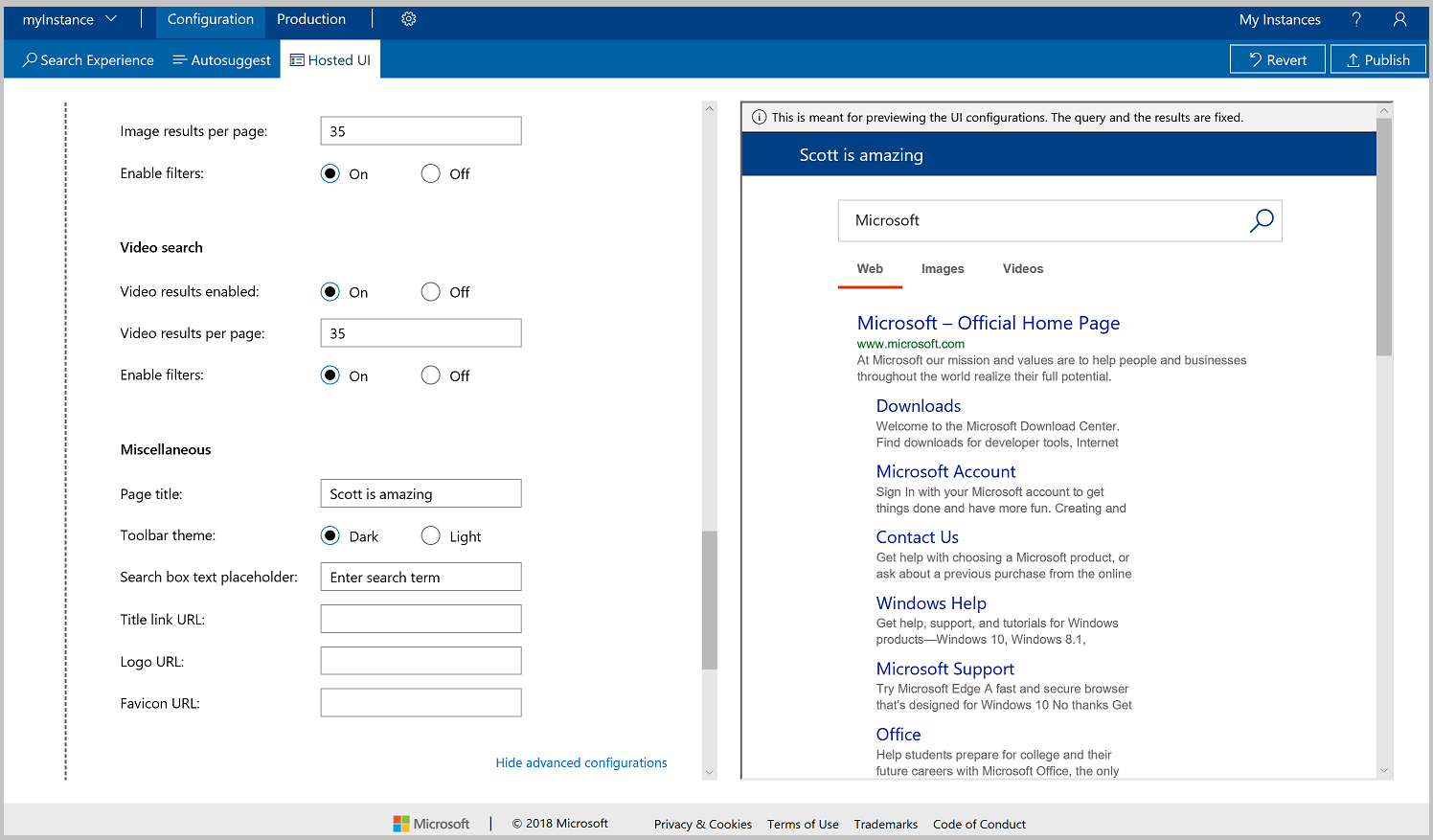
Om du vill få avancerade konfigurationer klickar du på Visa avancerade konfigurationer. Detta lägger till konfigurationer som Länkmål till webbsökningsalternativ, Aktivera filter för bild- och videoalternativ och Textplatshållare för sökruta till övriga alternativ.

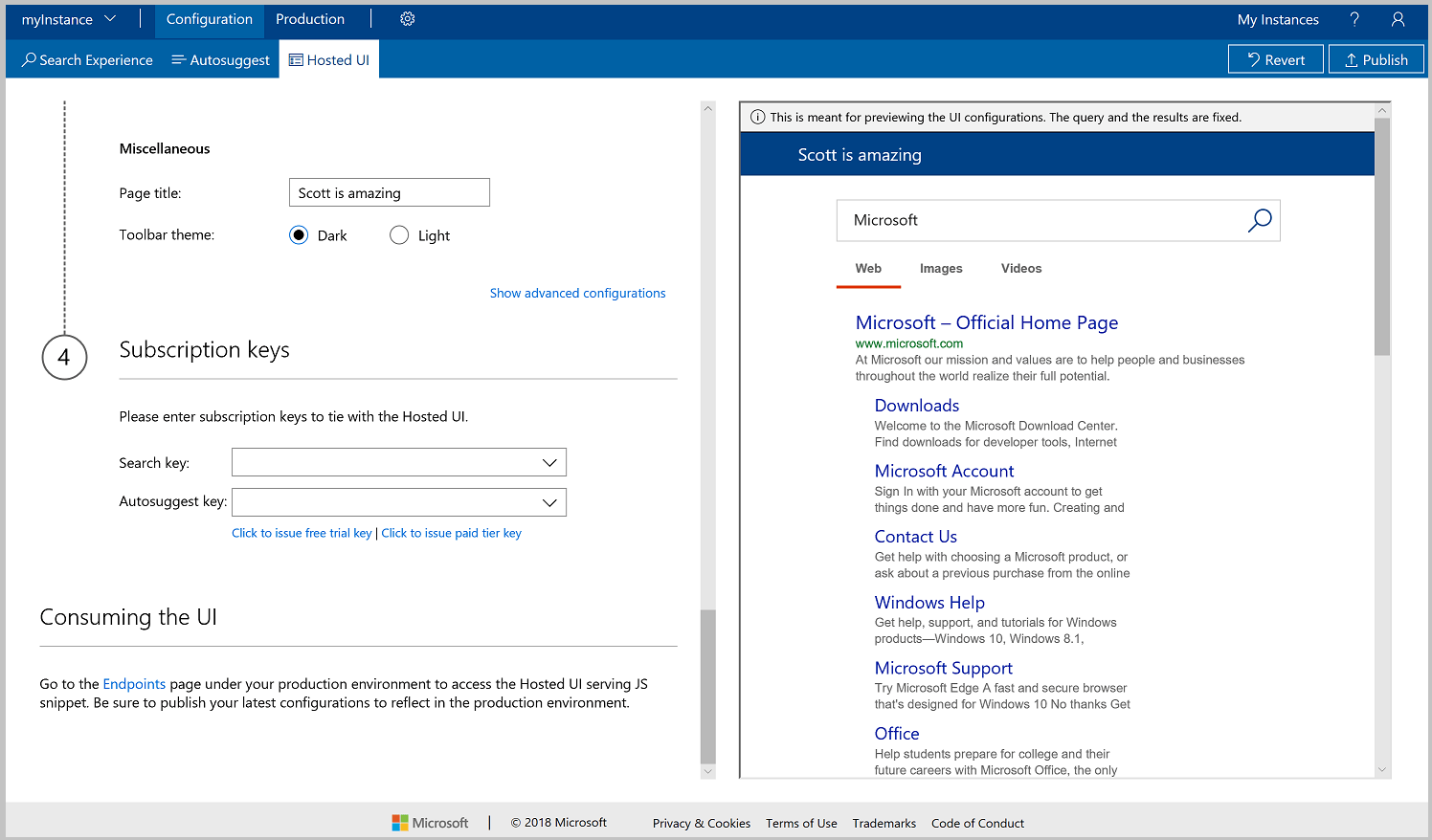
Välj dina prenumerationsnycklar från listrutorna. Eller så kan du ange prenumerationsnyckeln manuellt.

Publicera eller återställa
Ändringar som du gör i en instans av anpassad sökning görs på fliken Konfiguration så att du kan verifiera dina ändringar. När du är klar med att göra ändringar och är redo att publicera klickar du på Publicera. Ändringarna återspeglas inte mot dina produktionsslutpunkter förrän du publicerar.
Om du bestämmer dig för att du inte vill behålla de ändringar du har gjort innan du publicerar klickar du på Återställ. När du återställer ändringarna ändras konfigurationen av livetillståndet och fliken Konfiguration återställs så att den matchar livetillståndet.
Använda värdbaserat användargränssnitt
Det finns två sätt att använda det värdbaserade användargränssnittet.
- Alternativ 1: Integrera medföljande JavaScript-kodfragment i programmet.
- Alternativ 2: Använda HTML-slutpunkten som medföljer.
Resten av den här självstudien illustrerar alternativ 1: JavaScript-kodfragment.
Konfigurera din Visual Studio-lösning
Öppna Visual Studio på datorn.
I menyn Arkiv väljer du Nytt och sedan Projekt.
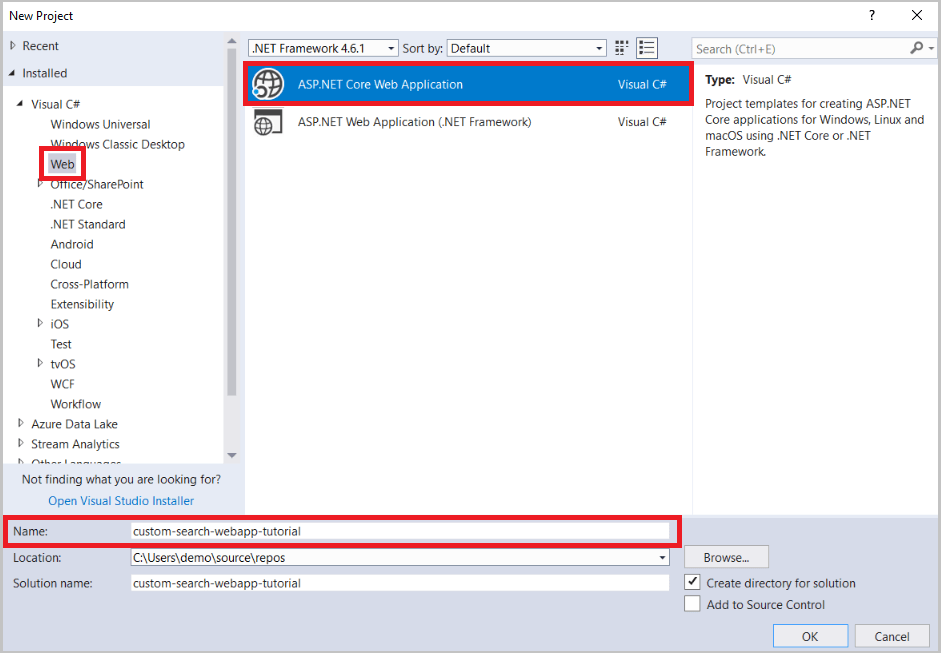
I fönstret Nytt projekt väljer du Visual C# / Webb / ASP.NET Core-webbprogram, namnger ditt projekt och klickar på OK.

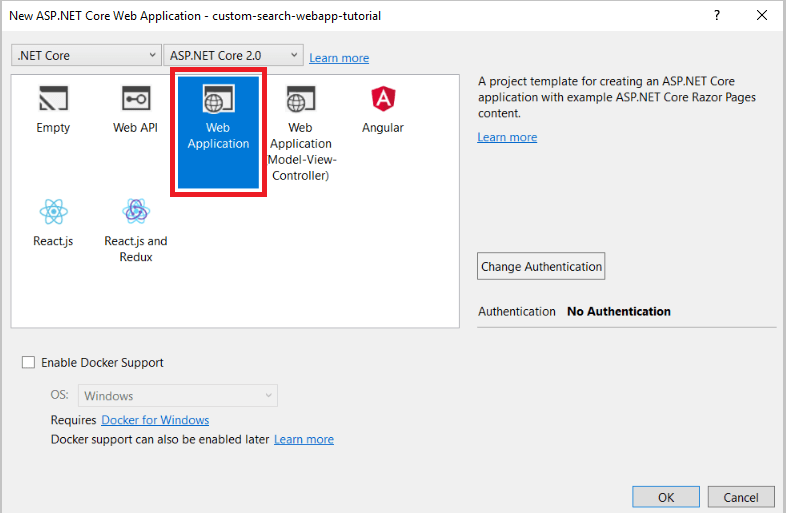
I fönstret Nytt ASP.NET-webbprogram väljer du Webbprogram och klickar på OK.

Redigera index.cshtml
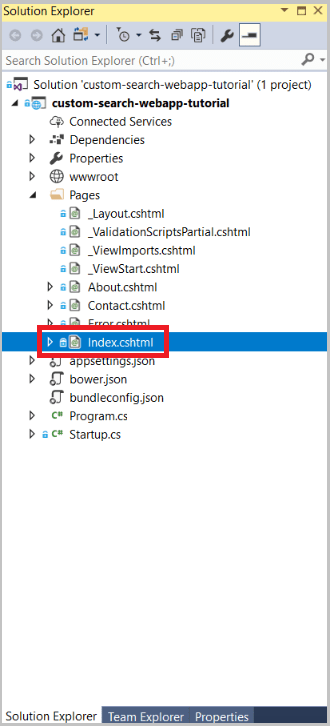
I Solution Explorer expanderar du Sidor och öppnar filen genom att dubbelklicka på index.cshtml.

I index.cshtml tar du bort allt från rad 7 och nedan.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Lägg till ett radbrytningselement och en div som ska fungera som en container.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>På sidan för värdbaserat användargränssnitt rullar du ned till avsnittet om att använda användargränssnittet. Klicka på Slutpunkter för att få åtkomst till JavaScript-kodavsnittet. Du kan också få kodfragmentet genom att klicka på Produktion och sedan på fliken för värdbaserat användargränssnitt.
Klistra in skriptelementet i den container som du har lagt till.
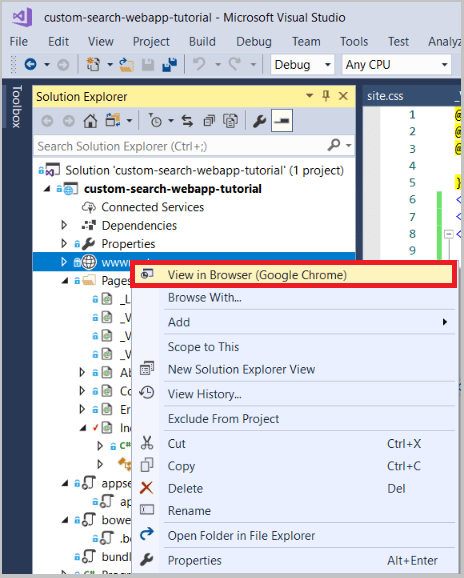
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>I Solution Explorer högerklickar du på wwwroot och sedan på Visa i webbläsare.

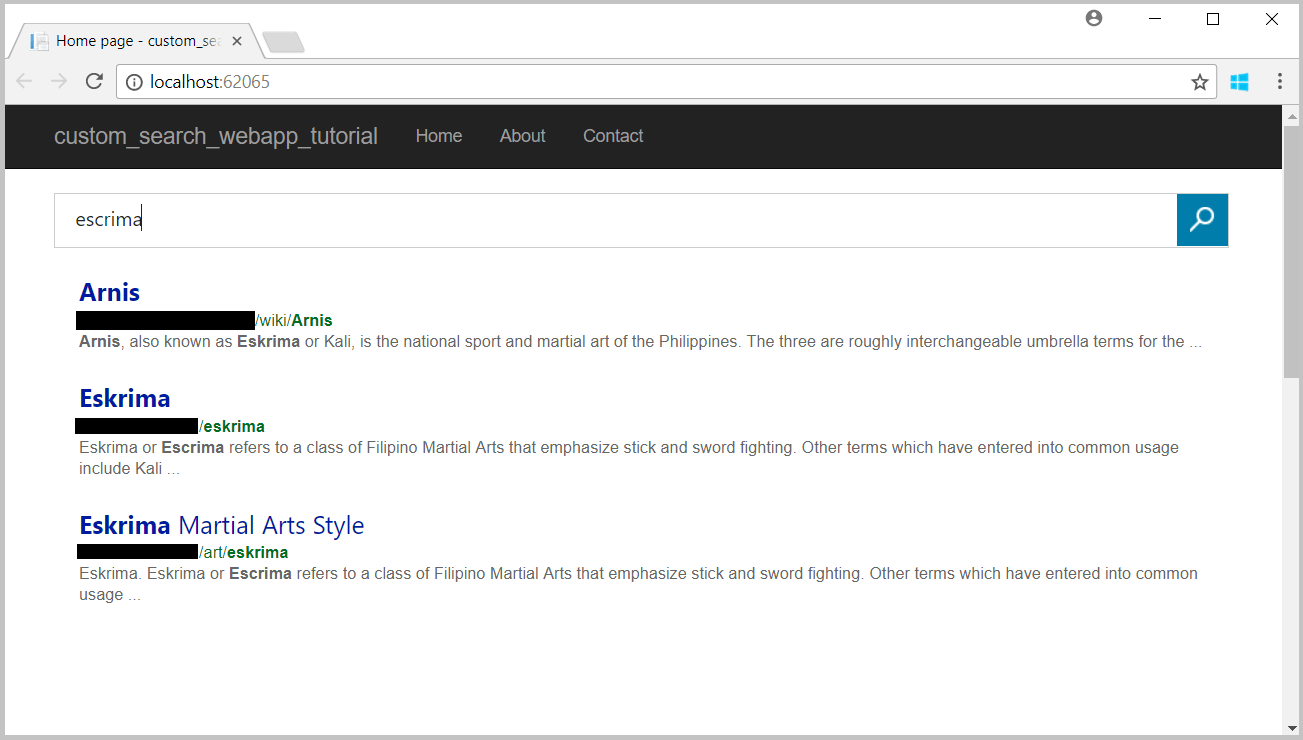
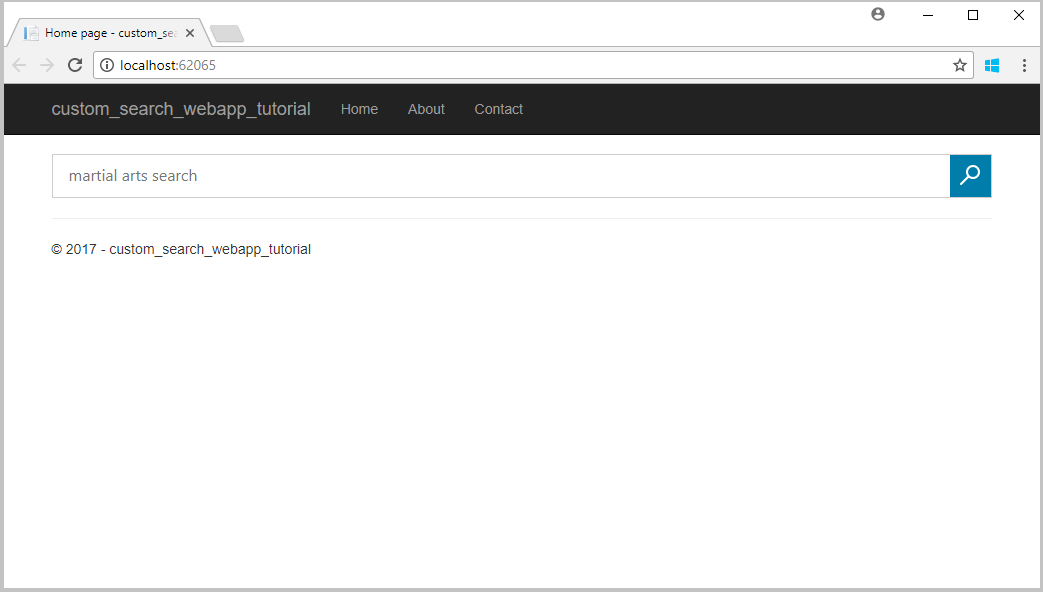
Den nya webbsidan för anpassad sökning i bör se ut ungefär så här:

När du utför en sökning återges resultat så här: