Nav kontroll
En kontroll som används för navigering.
Kommentar
Fullständig dokumentation och källkod finns i lagringsplatsen för GitHub-kodkomponenter.

Description
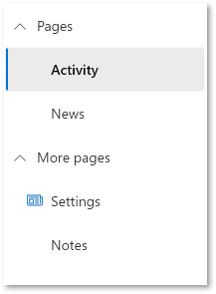
I ett navigeringsfönster (Nav) finns länkar till huvudområdena i ett program eller på en webbplats.
Kodkomponenten Nav gör det möjligt att använda Fluent UI Nav-menykomponenten inifrån arbetsyteappar och anpassade sidor.
Kommentar
Komponentkällkod och mer information finns på lagringsplatsen för GitHub-kodkomponenter.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
Selected key |
Nyckeln som ska väljas. Detta uppdateras via OnChange-händelsen när användaren interagerar med kontrollen. |
Items |
Obligatoriskt. Den objekttabell för datakälla som ska renderas. |
Fields |
Obligatoriskt. Fälten som ingår i datauppsättningen. |
Items Egenskaper
Varje enskilt objekt använder följande schema för att visualisera data i komponenten.
| Name | Description |
|---|---|
ItemDisplayName |
Visningsnamnet för kommandot/fliken/menyalternativet |
ItemKey |
Den tangent som ska användas för att ange vilket objekt som har markerats och när du lägger till underobjekt. Nycklarna måste vara unika. |
ItemEnabled |
Ange som "falskt" om alternativet är inaktiverat |
ItemVisible |
Ange som "falskt" om alternativet inte visas |
ItemIconName |
Ikonen Fluent UI som ska användas (se Fluent UI-ikoner) |
ItemIconColor |
Den färg som ikonen ska renderas i (t.ex. namngiven, rgb eller hexadecimalt värde) |
ItemIconOnly |
Visa inte textetiketten – bara ikonen |
ItemParentKey |
Återge alternativet som underobjekt för ett annat alternativ |
ItemExpanded |
Ange som falskt eller sant om gruppen ska döljas eller expanderas. |
Exempel:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Stilegenskaper
| Property | Description |
|---|---|
Theme |
Godkänner en JSON-sträng som genereras med Fluent UI temadesigner (windows.net). Om du lämnar detta tomt används standardstandarden som definieras av Power Apps. Se tema för vägledning om hur du konfigurerar. |
AccessibilityLabel |
Aria-etikett för skärmläsare |
CollapseByDefault |
Ställ in på Sant eller Falskt (På eller Av) för hela gruppen av Nav förblir komprimerade respektive expanderade. En expanderegenskap på enskild objektnivå är inte alltid till någon annan. |
Händelseegenskaper
| Property | Description |
|---|---|
InputEvent |
En händelse att skicka till kontrollen. T.ex. SetFocus. Se nedan. |
Funktionssätt
Stödjer SetFocus som en InputEvent.
Konfigurera funktionssättet "Vid val"
Använd formeln Switch() i komponentens OnSelect egenskap om du vill konfigurera specifika åtgärder för respektive objekt genom att hänvisa till kontrollens markerade ItemKey som växelvärde.
Ersätt false-värdena med lämpliga uttryck i Power Fx-språket.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Ange fokus på kontrollen
När en ny dialog visas och standardfokus ska vara på kontrollen behövs en explicit uppsättning fokus.
För att göra anrop till indatahändelse kan du ställa in en kontextvariabel som är bunden till egenskapen Input Event till en sträng som börjar med SetFocus och följs av ett slumpmässigt element för att säkerställa att programmet upptäcker det som en förändring.
t. ex
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Sammanhangsvariabeln ctxResizableTextareaEvent kan sedan vara bundna till Input Event egenskapen.
Begränsningar
Den här kodkomponenten kan endast användas i arbetsyteappar och anpassade sidor.