Facepile Kontroll (förhandsversion)
[Den här artikeln är en förhandsversion av dokumentationen och kan komma att ändras.]
En kontroll som används för att visa och interagera med bilder.
Kommentar
Fullständig dokumentation och källkod finns i lagringsplatsen för GitHub-kodkomponenter.

Viktigt!
- Detta är en förhandsversion.
- Förhandsversionsfunktioner ska inte användas i produktion och funktionerna kan vara begränsade. Funktionerna är tillgängliga före den officiella publiceringen så att kunderna kan få tillgång tidigare och ge oss feedback.
Description
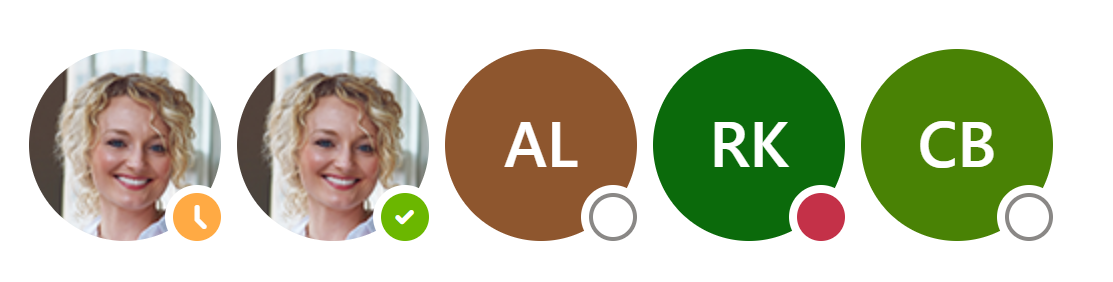
Facepile (Facepile) visas en lista med personer. Varje cirkel representerar en person och innehåller deras bild eller initialer. Ofta används den här kontrollen när du delar vem som har åtkomst till en viss vy eller fil, eller när du tilldelar någon en uppgift i ett arbetsflöde.
Den här kodkomponenten fungerar som reglage runt Fluent UI Facepile kontroll bunden till en knapp för användning i canvas-program och anpassade sidor.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
Items |
Åtgärdsobjekten som ska återges. Det första objektet betraktas som rotobjektet. |
PersonaSize |
Storleken på den persona som ska visas på skärmen |
OverflowButtonType |
Så här väljer du vilken typ av knapp Spill som ska visas och om den ska visas eller inte |
MaxDisplayablePersonas |
Maximalt antal Persona som ska visas i Facepile Fem är standardnumret och rekommenderade nummer |
ImageShouldFadeIn |
Om bilden ska ha en tona in-effekt när den visas |
ShowAddButton |
Om Lägg till knapp ska visas i Facepile-komponent |
OverflowButtonLabel |
Aria-etikett för knappen spill |
AddbuttonAriaLabel |
Aria-etikett för knappen lägg till |
Items Egenskaper
| Name | Description |
|---|---|
ItemPersonaName |
Visningsnamn för personen |
ItemPersonaKey |
Nyckeln identifierar det specifika objektet Nycklarna måste vara unika |
ItemPersonaImage |
Bildkolumnen i Dataverse tabellen som innehåller Personabild (profilbild) |
ItemPersonaImageInfo |
URL- eller Base64-innehåll i Personabild (profilbild) |
ItemPersonaPresence |
Valfritt – Så här definierar du personnärvaro |
IsImage |
Om personabilden(ItemPersonaIndage) är en bildkolumn i Dataverse-tabellen. Med den här egenskapen kan komponenten rendera bilden baserat på typen (Url eller Bild). Sant om bilden behöver hänvisas från Dataverse-tabell och falsk, i fall det är en URL eller Base64 som ska hänvisas från ItemPersonaImageInfo-egenskapen |
ItemPersonaClickable |
Om persona ska vara klickbar eller inte |
Exempelformel Power Fx för Items (använder Office 365 användare anslutningsprogram)
Skapa Items samling med bilder med hjälp av Office 365 anslutningsprogram som används
En lista över användare kan komma från alla datakälla, men bilden måste tillhandahållas till komponenten. Om din datakälla inte har bilder för användarna kan du använda AddColumns() Power Fx funktion för att lägga till rätt attribut till listan och hämta användarens bild, från en lista med användar-ID eller användarnamn som mappas till en aktiv användare i din Microsoft Entra.
Skapa en samling med UserPersonas med Office 365 användare anslutningsprogram, genom att hänvisa till nedanstående exempelkod, skicka sedan in samlingen till Items kontrollens egenskap.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Kommentar
Fältet IsImage anges som falskt eftersom det kommer ItemPersonaImageInfo från en bild-URL. Om du vill återge Dataverse bildfält, ange fältet IsImage som sant och använder ItemPersonaImage för att skicka bildvärdet i stället.
Användning
Stilegenskaper
| Property | Description |
|---|---|
Theme |
Godkänner en JSON-sträng som genereras med Fluent UI temadesigner (windows.net). Om du lämnar detta tomt används standardstandarden som definieras av Power Apps. Om du lämnar detta tomt används standardstandarden som definieras av Power Apps. Se tema för vägledning om hur du konfigurerar. |
AccessibilityLabel |
Aria-etikett för skärmläsare |
Händelseegenskaper
| Property | Description |
|---|---|
InputEvent |
En händelse att skicka till kontrollen. Till exempel SetFocus. |
Funktionssätt
Stödjer SetFocus som en InputEvent.
Konfigurera funktionssättet "Vid val"
Använd formeln Switch() i komponentens OnSelect egenskap om du vill konfigurera specifika åtgärder för respektive objekt genom att hänvisa till kontrollens markerade ItemPersonaKey som växelvärde.
Exempelformel Power Fx i OnSelect egenskap av Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Begränsningar
Den här kodkomponenten kan endast användas i arbetsyteappar och anpassade sidor.