DetailsList kontroll
En kontroll som används för att visa en uppsättning data.
Kommentar
Fullständig dokumentation och källkod finns i lagringsplatsen för GitHub-kodkomponenter.

Description
En informationslista (DetailsList) är ett robust sätt att visa en informationsrik samling objekt och tillåta användare att sortera, gruppera och filtrera innehållet. Använd en DetailsList när information är mycket viktig.
Kodkomponenten DetailsList gör det möjligt att använda Fluent UI DetailsList-komponenten inifrån arbetsyteappar och anpassade sidor.
- Kan vara bundna till en Dataverse datauppsättning eller lokal samling.
- Stöd för konfigurerbara kolumner som är separata i kolumnens metadata och som finns datauppsättning av flexibilitet.
- Celltyper för länkar, ikoner, visa/dölja och undertextceller.
- Stöd för sidindelning.
- Stöd för sortering med hjälp av Dataverse sortering eller konfigurerbara
SortByegenskaper.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
Items |
Den datauppsättning som innehåller raderna som ska återges. Visas också som Records. Se tabellen Egenskaper för objekt nedan. |
Columns |
Den datauppsättning som innehåller alternativmetadata för kolumnerna. Om denna datauppsättning anges ersätter den kolumnerna som finns i posterna helt datauppsättning. Se tabellen egenskaper för kolumner nedan. |
SelectionType |
Valtyp (inget, enskilt, flera) |
PageSize |
Definierar hur många poster som ska läsas in per sida. |
PageNumber |
Matar ut den aktuella sidan som visas. |
HasNextPage |
Utmatning gäller om det finns en nästa sida. |
HasPreviousPage |
Utdata gäller om det finns en tidigare sida. |
TotalRecords |
Matar ut det totala antalet tillgängliga poster. |
CurrentSortColumn |
Namnet på kolumnen som ska visas som det används för sortering |
CurrentSortDirection |
Riktningen för den aktuella sorteringskolumnen som används |
Items Egenskaper
Attributen måste vara tillgängliga i datakälla för att de relaterade funktionerna ska kunna aktiveras. Power Fx formeln AddColumns() kan användas för att lägga till dessa värden till ursprungsversionen datakälla.
| Property | Description |
|---|---|
RecordKey |
(valfritt) – Kolumnnamnet för den unika nyckeln. Ange detta om du vill att urvalet ska behållas när posterna uppdateras och om du vill att EventRowKey ska innehålla ID i stället för radindexet när händelsen OnChange har utsetts. |
RecordCanSelect |
(valfritt) – Kolumnnamnet som innehåller ett boolean värde som definierar om en rad kan markeras. |
RecordSelected |
(valfritt) – Kolumnnamnet som innehåller ett boolean värde som definierar om en rad väljs som standard och när du anger InputEvent att innehålla SetSelection. Se avsnittet om Set Selection nedan. |
Columns Egenskaper
| Property | Description |
|---|---|
ColDisplayName |
(Obligatoriskt) – Anger namnet på kolumnen som ska visas i rubriken. |
ColName |
(Obligatoriskt) – Ger det faktiska fältnamnet för kolumnen i objektsamlingen. |
ColWidth |
(Obligatoriskt) – Ger kolumnens absoluta fasta bredd i bildpunkter. |
ColCellType |
Den typ av cell som ska återges. Möjliga värden: expand, tag, indicatortag, image, clickableimage, link. Mer information finns i följande avsnitt. |
ColHorizontalAlign |
Justeringen av cellinnehållet om det ColCellType är av typen image eller clickableimage. |
ColVerticalAlign |
Justeringen av cellinnehållet om det ColCellType är av typen image eller clickableimage. |
ColMultiLine |
Sant när texten i celltexten ska radbrytas om den är för lång för att passa den tillgängliga bredden. |
ColResizable |
Sant när kolumnrubrikens bredd ska kunna ändras. |
ColSortable |
Sant när kolumnen ska visas som sorterbar. Om datauppsättning stöder automatisk sortering via en direkt Dataverse anslutning, sorteras data automatiskt. I annat fall anges SortEventColumn och SortEventDirection utdata och måste användas i posterna Power FX-bindningsuttryck. |
ColSortBy |
Namnet på den kolumn som ska tillhandahållas OnChange händelsen när kolumnen sorteras. Om du till exempel sorterar datumkolumner vill du sortera efter det faktiska datumvärdet i stället för den formaterade text som visas i kolumnen. |
ColIsBold |
Sant när datacellsdata ska vara fetstil |
ColTagColorColumn |
Om celltypen är tagg anger du till hex-bakgrundsfärg på texttaggen. Kan inte anges till transparent. Om celltypen inte är en tagg anger du till en hex-färg som ska användas som en cell med cirkeltaggar för indikatorer. Om textvärdet är tomt visas inte taggen. |
ColTagBorderColorColumn |
Ange till en hex-färg som ska användas som kantlinje färg på en texttagg. Kan inte anges till transparent. |
ColHeaderPaddingLeft |
Lägger till stapelrubriktexten (bildpunkter) |
ColShowAsSubTextOf |
Om du anger detta som namnet på en annan kolumn flyttas kolumnen till att vara underordnad den kolumnen. Se nedan under kolumner för undertext. |
ColPaddingLeft |
Lägger till inbäddade celler till vänster om den underordnade cellen (bildpunkter) |
ColPaddingTop |
Lägger till inbäddade celler längst upp på den underordnade cellen (bildpunkter) |
ColLabelAbove |
Flyttar etiketten ovanför det underordnade cellvärdet om den visas som en kolumn med undertext. |
ColMultiValueDelimiter |
Sammanfogar matrisvärden med flera värden tillsammans med den här avgränsaren. Se nedan under kolumner med flera värden. |
ColFirstMultiValueBold |
När ett matrisvärde med flera värden visas det första objektet med fet stil. |
ColInlineLabel |
Om värdet är inställt på ett strängvärde används detta för att visa en etikett i cellvärdet som kan vara en annan än kolumnnamnet. till exempel  |
ColHideWhenBlank |
Om värdet är sant döljs alla infogade celletiketter och cellvärdena är tomma. |
ColSubTextRow |
När du visar flera celler i en undertextcell anges det till radindex. Noll indikerar huvudcellens innehållsrad. |
ColAriaTextColumn |
Kolumnen som innehåller beskrivningen av celler (t.ex. ikonceller). |
ColCellActionDisabledColumn |
Kolumnen som innehåller en boolesk flagga som kontrollerar om en cellåtgärd (t.ex. ikonceller) är inaktiverad. |
ColImageWidth |
Ikonen/bildstorleken i pixlar. |
ColImagePadding |
Utfyllnad runt en ikon/bildcell. |
ColRowHeader |
Definierar en kolumn som ska renderas större än de andra cellerna (14 pixlar i stället för 12 pixlar). Normalt sett finns det bara en radrubrik per kolumnuppsättning. |
Stilegenskaper
| Property | Description |
|---|---|
Theme |
Fluent UI Theme JSON att använda som genereras och exporteras från Fluent UI temadesigner. Se tema för vägledning om hur du konfigurerar. |
Compact |
Sant när den komprimerade stilen ska användas |
AlternateRowColor |
Hex-värdet för den rad färg som ska användas på alternativa rader. |
SelectionAlwaysVisible |
Ska alternativknprogrammen alltid visas i stället för att bara visas på raden. |
AccessibilityLabel |
Etiketten som ska läggas till i tabellbeskrivningen |
Händelseegenskaper
| Property | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
OnChange händelse höjs när en rad markeras/avmarkeras. (se nedan) |
InputEvent |
En eller flera indatahändelser (som kan kombineras tillsammans med en sträng sammanfogning). Möjliga värden SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Måste följas av slumpmässigt strängelement för att säkerställa att händelsen utlöses. Händelser kan kombineras, t.ex. SetFocusClearSelection rensar och fokuserar samtidigt. SetFocusOnRowSetSelection ställer in fokus på en rad och ställer in markeringen på samma gång. |
EventName |
Utdatahändelse när OnChange utlöses. Möjliga värden – Sort, CellAction, OnRowSelectionChange |
EventColumn |
Kolumnfältet för utdatahändelse som används när CellAction anropas |
EventRowKey |
Kolumnen Utdatahändelse som innehåller antingen indexet för den rad händelsen anropades på eller radnyckeln om RecordKey egenskapen har angetts. |
SortEventColumn |
Namnet på kolumnen som utlöste sorteringshändelsen OnChange |
SortEventDirection |
Riktningen på sorteringen som utlöste sorteringshändelsen OnChange |
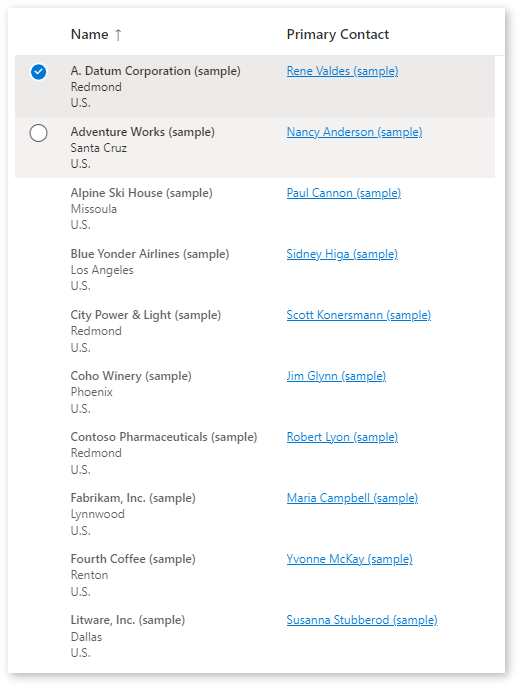
Grundläggande användning
Om du vill avgöra vilka kolumner som ska visas i DetailsList konfigurerar du följande egenskaper för DetailsList:
Fält. Lägg till önskade fält genom att välja alternativet Redigera i de utfällda menykontrollerna till höger (då användes samma gränssnitt för att ändra fördefinierade datakort).
Kolumner. Tillhandahåll specifik mappning mellan kolumner och fält i
Columns-egenskapen.
Exempel:
Mappa till Dataverse-systemtabellen Konton med följande formel:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
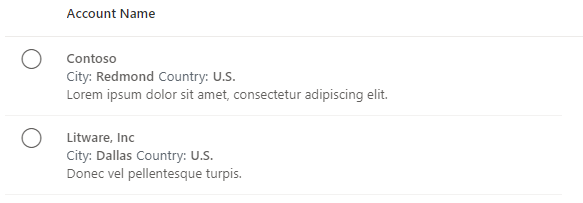
Undertextkolumner
Kolumnegenskapen ColShowAsSubTextOf definierar en kolumn som visas nedanför värdet i en annan kolumn. Den kan användas för att visa sekundär information och utbyggbart innehåll (se nedan).
Om en samling hade definierats som:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Du kan definiera följande kolumner:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
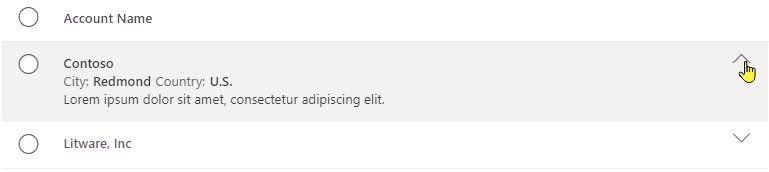
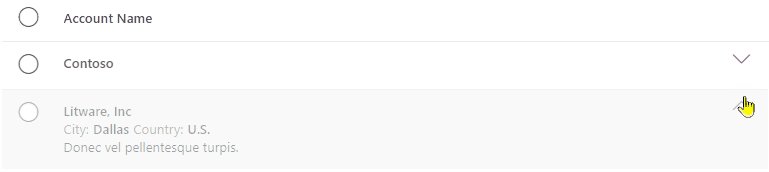
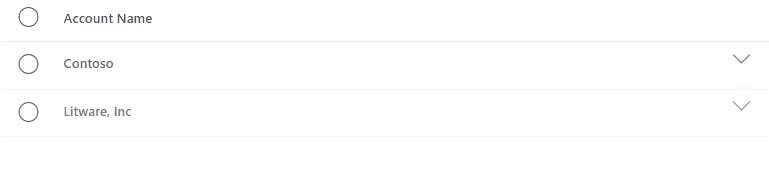
Resultatet blir en tabell som ser ut så här:

Celltyper
Kolumnegenskapen ColCellType godkänner följande värden: expand, tag, image, indicatortag, clickableimage, link
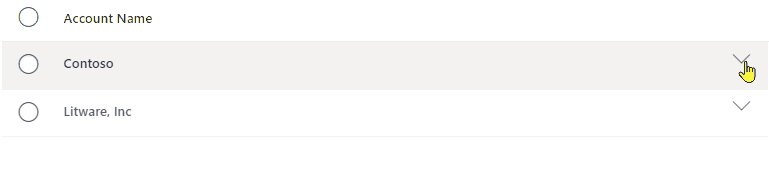
Visa/dölj
Om raderna i undertexten måste ha en ikon för att expandera eller dölja kan ytterligare en kolumn läggas till datauppsättning kolumndefinitionen ColCellType anges expand också:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Om en egenskap RecordKey har angetts till index kolumnen kan OnChange händelsen innehålla följande för att visa/dölja raderna:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Sökningen görs efter den rad där cellåtgärden har anropats för att använda indexet (om inte RecordKey anges innehåller EventRowKey radnumret) och sedan växlas expanderingsvärdet.
Detta ger följande resultat:

Tagg och indikatortagg
Med hjälp av en celltyp av tagg tag eller indicatortag kan du skapa infogade färgad taggar för att visa cellinnehållet.
tag- Detta kommer att visa en taggruta med färgad bakgrund och ramtagindicator- Visar en etikettruta med en färgad cirkelindikator
Färgerna kan försetts med rader och därför innehåller metadata datauppsättning enkelt namnet på kolumnerna som innehåller färgerna för taggarna.
Tänk på datauppsättningen:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Därefter kan du lägga till kolumnmetadata för att lägga till två kolumner, en som visas som en tagg och en annan som en taggindikator. Var och en använder kolumnerna TagColor och TagBorderColor för att bestämma färgerna:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Detta ger följande resultat:

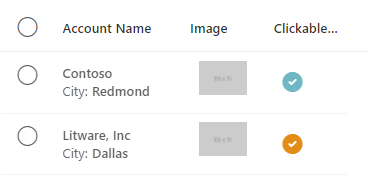
Bild och klickbar bild
Med en celltyp av image eller clickableimage kan du konfigurera infogade bilder som kan väljas ut så att upphöja OnChange åtgärden.
Bildinnehållet kan definieras med prefix som:
https:En länk till en extern bild. till exempel: https://via.placeholder.com/100x70icon:Med hjälp av en av Fluent UI-ikonerna till exempel,icon:SkypeCircleCheckdata:Använda infogade svg-bilddata: till exempeldata:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Om bilden är av typen clickableimage kommer OnChange händelsen aktiveras när ikonen väljs, med en EvenName för CellAction, EventColumn ange namnet på bildkolumnen och EventRowKey där RecordKey för raden (om inte RecordKey anges kommer EventRowKey radnummer).
tänk till exempel på raddata:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
och kolumnmetadata:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Detta resulterar i följande:

För clickableimage kolumnen kan OnChange händelsen hanteras när en användare väljer (mus eller tangentbord) och ikon (förutsatt att den inte är inaktiverad) med:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
Kommer EventRowKey att fyllas i med kolumnvärdet definierat som RecordKey egenskapen.
Länkar
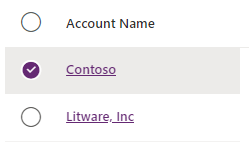
Kolumner kan renderas som länkar, vilket gör att OnChange-händelsen visas när länken väljs på ett liknande sätt som det som beskrivs ovan i klickbara bilder.
Kolumnmetadata för en länk konfigureras på följande sätt:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Detta resulterar i att cellinnehållet återges som:

Händelsen OnChange utlöses igen när länken klickas på, där EventColumn det är namnet på kolumnen som innehåller länken och EventRowKey det kolumnvärdet definieras som RecordKey egenskapen.
Kolumner med flera värden
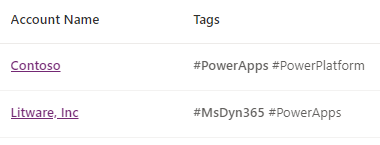
Om ett kolumnvärde kan ha flera värden genom att ange det som en tabell/samling. Värdena återges då som flera cellvärden. till exempel:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Kolumnmetadata kan då vara:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Detta resulterar i följande tabell:

Funktionssätt
Sortera händelser
En kolumn definieras som sorterbar genom att ange ColSortable egenskapen som sann. Om kolumnen visar ett textvärde som skiljer sig från den sorteringsordning som krävs (t.ex. formaterat datum eller statuskolumn) kan en annan sorteringskolumn anges med hjälp av ColSortBy egenskapen.
Sorteringen sker sedan på två sätt:
- Automatiskt när du är ansluten till en Dataverse datakälla.
- Manuellt när du använder samlingar.
Automatisk sortering
När objekten är datauppsättning Dataverse datauppsättning sorteras de automatiskt om en kolumn markeras som sorterbar. Om det har gjorts några ändringar i formen på en Dataverse samling genom att använda AddColumn, eller genom att lagra data i en samling kommer automatisk sortering inte längre att fungera, och manuell sortering måste implementeras.
Manuell sortering
Manuell sortering stöds utanför komponenten om du vill ha anpassat kontaktstöd och sortera lokal samling om du inte är ansluten till en Dataverse anslutning. Kolumner kan definieras som sorterbara eller inte. När kolumn sorteras utlöses en OnChange händelse med kolumn och riktning. programmet ska sedan använda dessa värden för att ändra den bundna samlingen till tabellen för att uppdatera med de sorterade posterna.
I samlingen Kolumner lägger du till en boolesk kolumn som kan sorteras
Lägga till namnet på den sorterbara kolumnen till
Columns.ColSortableegenskapenI
OnChangehändelsen av tabellen, lägg till koden:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Ange egenskapen
Sort ColumntillctxSortColAnge egenskapen
Sort Directiontill:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Ange att samlingen med indataobjekt ska sorteras enligt de kontextvariabler som anges ovan:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
När OnChange-händelsen visas när användaren klickar på kolumnrubriken för att ändra sorteringen uppdateras sortering sammanhangsvariablerna med hjälp av den nya sorteringsinformationen, vilket gör att indata datauppsättning sorteras om och tabellen uppdateras därefter.
Sidnumrering
Sidindelning hanteras internt av komponenten, men knprogrammen för att flytta bakåt/framåt måste skapas av värdprogrammet och händelser som skickas till komponenten.
Följande egenskaper används för att styra sidindelning:
PageSize- Definierar hur många poster som ska laddas per sida.PageNumber- Matar ut den aktuella sidan som visas.HasNextPage- Matar ut true om Dit finns en nästa sida.HasPreviousPage- Matar ut true om Dit finns en föregående sida.TotalRecords- Matar ut det totala antalet tillgängliga poster.
Sidindelningsknprogrammen kan sedan definieras på följande sätt:
- Ladda första sidan
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Ladda föregående sida
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Ladda nästa sida
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Antalet posters etikett kan anges till ett uttryck som liknar:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Visa överst på nästa sida
Detta implementeras med hjälp av händelsen "SetFocusOnRow". Om egenskapen InputEvent var bunden till ctxGridEvent, använder du egenskapen OnSelect på nästa sida: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Indatahändelser
InputEvent egenskapen kan ställas in på ett eller flera av följande:
SetFocus- Ställer in fokus på den första raden i rutnätetClearSelection- Rensar alla markeringar och återgår till standardmarkeringen.SetSelection- Ställer in markeringen enligt definitionen i kolumnenRowSelected.LoadNextPage- Laddar nästa sida om det finns en DitLoadPreviousPage- Laddar föregående sida om det finns en DitLoadFirstPage- Laddar den första sidan
För att säkerställa att indatahändelsen hämtas måste det vara tillräckligt med ett slumpmässigt värde. till exempel: SetSelection" & Text(Rand())
Se nedan för mer information.
Markerade objekt och radåtgärder
Komponenten stödjer urvalslägen Enskild, Flera eller Ingen.
När du väljer objekt uppdateras SelectedItems och Selected egenskaperna och.
SelectedItems- Om tabellen är i flervalsläge kommer den att innehålla en eller flera poster från samlingen Objekt.Selected- Om tabellen är i Enkelvalsläge kommer denna att innehålla de valda posterna.
När en användare aktiverar radåtgärden, antingen genom att dubbelklicka eller trycka på retur eller på en markerad rad, startar OnSelect händelsen. Egenskapen Selected innehåller en referens till posten som har anropats. Händelsen kan användas för att visa en detaljerad post eller navigera till en annan skärm.
Om RaiseOnRowSelectionChangeEvent egenskapen är aktiverad när de valda raderna ändras OnChange händelsen utlöses med EventName anges till OnRowSelectionChange. Om programmet behöver svara på en enskild rad och markera den i stället för att dubbelklicka på en rad, OnChange kan den upptäcka detta med hjälp av kod som liknar:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Rensa de för närvarande valda objekten
Om du vill rensa de markerade posterna måste du ange InputEvent egenskapen som en sträng som börjar med
till exempel
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Sammanhangsvariabeln ctxTableEvent kan sedan vara bundna till InputEvent egenskapen.
Ange radmarkering
Om det finns ett scenario där en specifik uppsättning poster ska väljas programmatiskt, InputEvent egenskapen anges SetSelection eller SetFocusOnRowSetSelection i kombination med att ställa in RecordSelected egenskapen anges i posten.
t.ex. Om du hade en datauppsättning enligt följande:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Om du vill markera och markera den första raden kan du ange InputEvent till att vara "SetFocusOnRowSetSelection"&Text(Rand()) eller "SetSelection"&Text(Rand())
Konfigurera funktionssättet "Vid ändring"
Lägg till och ändra följande formel i komponentens egenskap OnChange för att konfigurera specifika åtgärder baserat på komponentens EventName-egenskap:
- Utlösa händelser när en användare ändrar den valda raden: Aktivera egenskapen Skapa OnRowSelectionChange händelse i komponenten.
- Konfigurera länkfunktionssätt: Lägg till kolumner med värdet ColCellType inställt på länk.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Begränsningar
Den här kodkomponenten kan endast användas i arbetsyteappar och anpassade sidor.