Calendar kontroll
En kontroll som används för att mata in datavärden.
Kommentar
Fullständig dokumentation och källkod finns i lagringsplatsen för GitHub-kodkomponenter.

Description
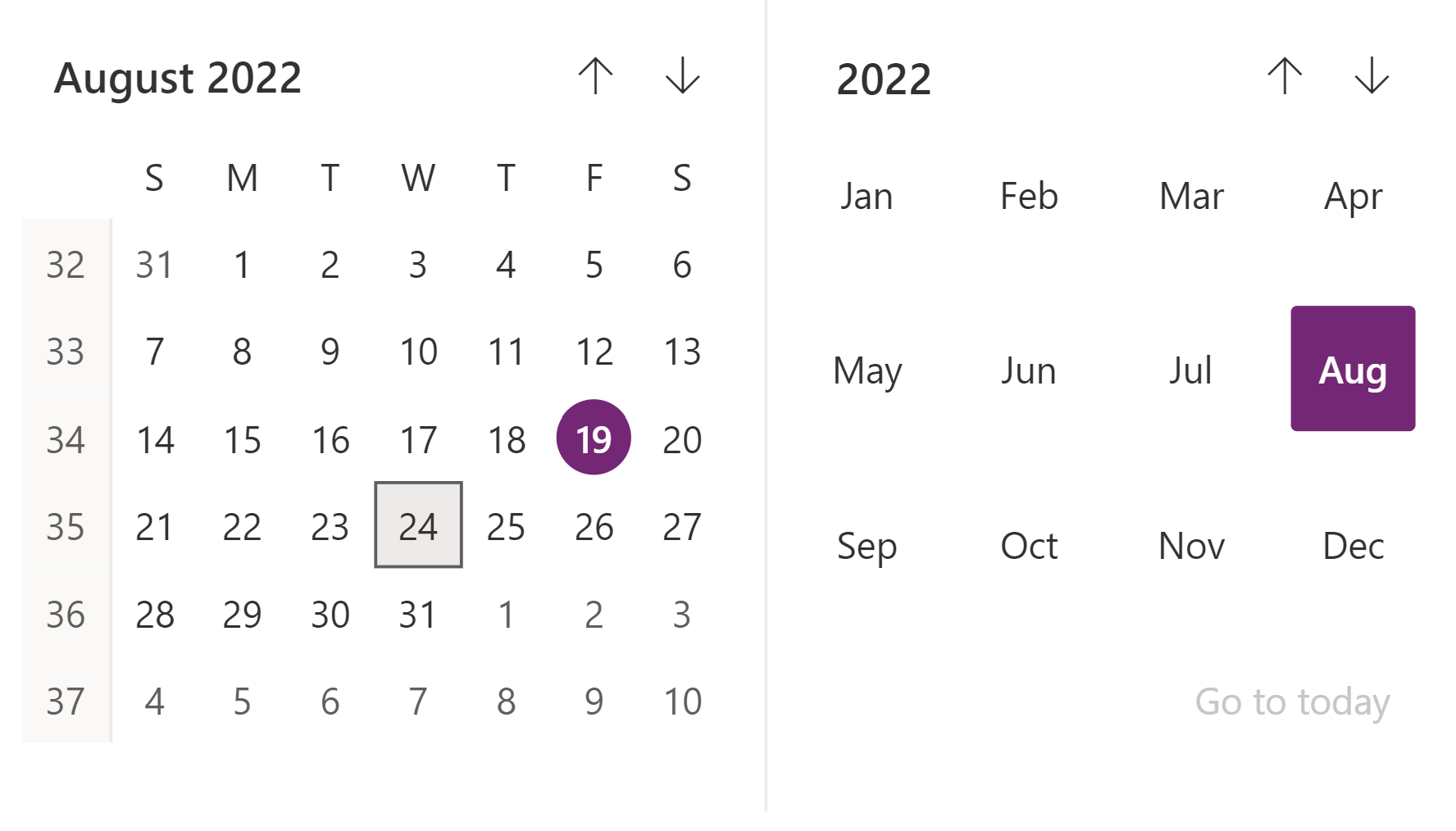
Den här kodkomponenten fungerar som reglage runt Fluent UI Calendar kontroll bunden till en knapp för användning i arbetsyteappar och anpassade sidor.
Egenskaper
Nyckelegenskaper
| Property | Description |
|---|---|
SelectedDateValue |
Datumvärdet som ska förvalas eller markerats efter händelsen vid ändring. För t.ex.: Dagens datum: Today(), Datum baserat på språk: DateValue("24/7/2022",Language()), specifikt regionspråk: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Om alternativet Gå till i dag ska visas |
MonthPickerVisible |
Om månadsväljare är synlig |
DayPickerVisible |
Om dagsväljare är synlig |
HighlightSelectedMonth |
Huruvida den valda månaden ska visas i kalendern |
HighlightCurrentMonth |
Huruvida den aktuella månaden ska visas i kalendern |
ShowWeekNumbers |
Om veckonumren ska visas |
ShowSixWeeksByDefault |
Om veckan för veckan är synlig som standard. |
MinDate |
Om du anger ett datumvärde tillåts inte navigeringen efter det datumet. För korrekt format, se exemplet för Valt datum. |
MaxDate |
Om du anger ett datumvärde tillåts inte navigeringen efter det datumet. För korrekt format, se exemplet för Valt datum. |
FirstDayOfWeek |
Välj den dag som ska visas som första veckodag i kalendern. |
Stilegenskaper
| Property | Description |
|---|---|
Theme |
Godkänner en JSON-sträng som genereras med Fluent UI temadesigner (windows.net). Om du lämnar detta tomt används standardstandarden som definieras av Power Apps. Se tema för vägledning om hur du konfigurerar. |
BackgroundColor |
Bakgrundsfärg för komponenten. t.ex. vit eller #ffffff |
AccessibilityLabel |
Aria-etikett för skärmläsare |
Händelseegenskaper
| Property | Description |
|---|---|
InputEvent |
En händelse att skicka till kontrollen. T.ex. SetFocus. Se nedan. |
Funktionssätt
Stödjer SetFocus som en InputEvent.
Använda OnChange
När du väljer ett datum kan värdet hämtas med hjälp av egenskapen selectedDate utdata. Nedan följer en uppsättning exempelkod som kan läggas till i egenskapen OnChange, beroende på hur utdata behöver visualiseras.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Ange fokus på kontrollen
När en ny dialog visas och standardfokus ska vara på kontrollen behövs en explicit uppsättning fokus.
För att göra anrop till indatahändelse kan du ställa in en kontextvariabel som är bunden till egenskapen Input Event till en sträng som börjar med SetFocus och följs av ett slumpmässigt element för att säkerställa att programmet upptäcker det som en förändring.
Exempel Power Fx formel:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Sammanhangsvariabeln ctxResizableTextareaEvent kan sedan vara bundna till InputEvent egenskapen.
Begränsningar
Den här kodkomponenten kan endast användas i arbetsyteappar och anpassade sidor.