Självstudier: Lägg till anpassad CSS på din webbplats
Med arbetsytan för design kan du redigera vissa temafunktioner på webbplatsen, t.ex. teckensnitt och färger, men du kanske hellre vill tillämpa dina egna CSS-teman.
Du kan skapa ett eget tema genom att definiera en anpassad CSS-fil och överföra den till webbplatsen.
I den här självstudien får du lära dig att:
- Ladda upp en anpassad CSS-fil
- Redigera CSS i Visual Studio Code för webben
Förutsättningar
- En prenumeration på eller utvärdering av Power Pages. Skapa en Power Pages-utvärdering här.
- En Power Pages-webbplats har skapats. Skapa en Power Pages-webbplats.
- En anpassad temafil som skapats med din favoritredigerare för CSS.
Kommentar
Alla anpassade teman som du skapar måste vara kompatibla med Bootstrap v3.
Lägg till anpassad CSS på din webbplats
I följande videoklipp visas hur du använder anpassad CSS kod på webbplatsen.
I det här exemplet ska vi lägga till några anpassade CSS-filer som gör att knapparna kan läggas till på webbplatsen. Du kan använda din egen anpassade CSS-fil eller använda medföljande exempel.
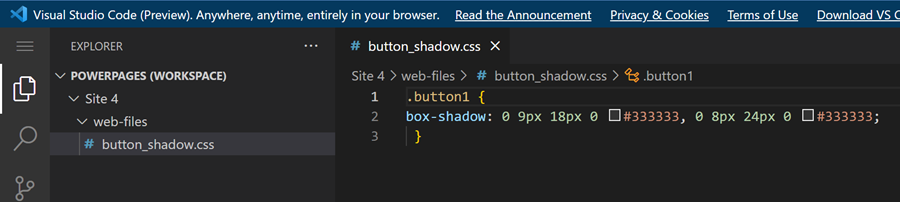
För att skapa ett exempel genom att i din CSS favoritredigerare skapa den anpassade filen button_shadow.css och spara.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Gå till Power Pages.
Välj den webbplats där du vill lägga till den anpassade texten och välj Redigera.
Öppna arbetsytan Formatering.
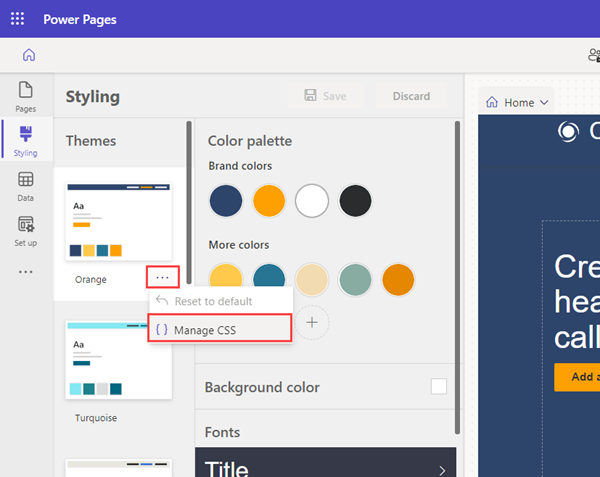
Välj en färg och markera ... (ellipser) och välj Hantera CSS.

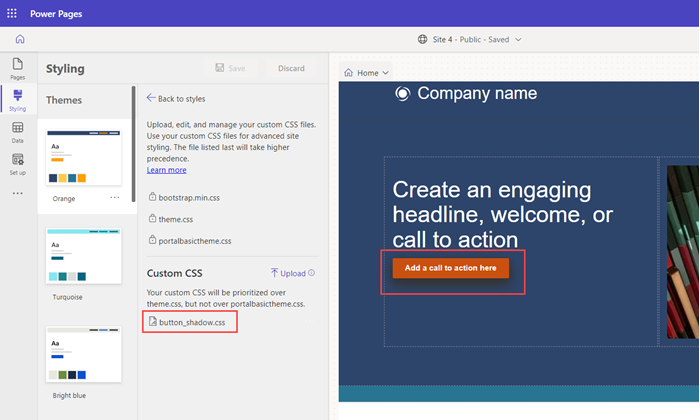
I Anpassad avsnittet CSS , välj Ladda upp och välj din egen CSS-fil. Du kan bara överföra CSS-fil i taget, men flera filer kan överföras. Om flera CSS filer uppdaterar samma attribut, attributen i CSS-filen längst ned i listan kommer att gälla. Du kan ändra ordningen på dina anpassade CSS-filer.
Du bör omedelbart se resultatet av uppdateringarna på sidornas arbetsyta.

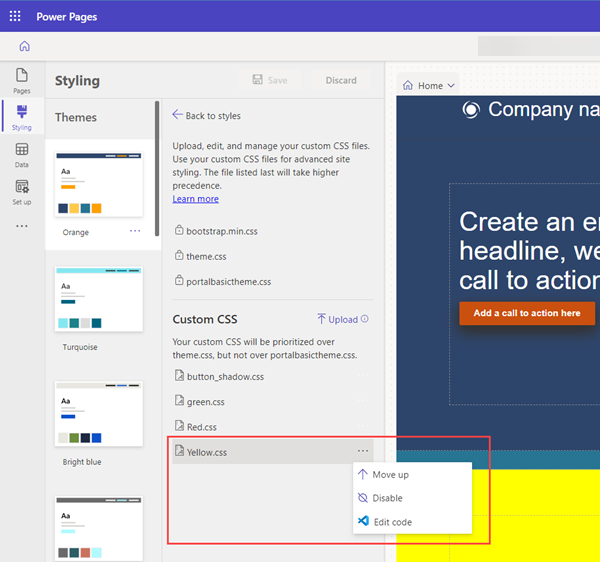
Du kan inaktivera eller ändra ordningen på dina anpassade CSS-filer. Filen som visas sist har prioritet framför de andra.

Du kan redigera en CSS-fil direkt genom att markera ellipsen (...) och välja Redigera kod. Den visuella koden för redigeraren Visual Code för webben. Välj CTRL-S för att spara dina ändringar.

Välj Synkronisering i designstudion om du vill uppdatera CSS och visa ändringarna.
Välj Förhandsgranskning om du vill se det anpassade temat på webbplatsen.
Kommentar
Om du vill ta bort det anpassade temat helt tar du bort webbfilposten i appen Portalhantering.