Så här gör du: Använd webb-API för portaler
I den här guiden skapar du en webbsida och en anpassad webbmall som använder webb-API:t för att läsa, skriva, uppdatera och ta bort poster från kontakttabellen.
Kommentar
Du kan ändra kolumnnamnen eller använda en annan tabell och följa stegen i det här exemplet.
Steg 1. Skapa webbplatsinställningar
Innan du kan använda webb-API:t för portalerna måste du aktivera de webbplatsinställningar som krävs i programmet Portalhantering. Webbplatsinställningarna beror på tabellen som du vill använda när du interagerar med webb-API:et.
Öppna Portalhanteringsapp.
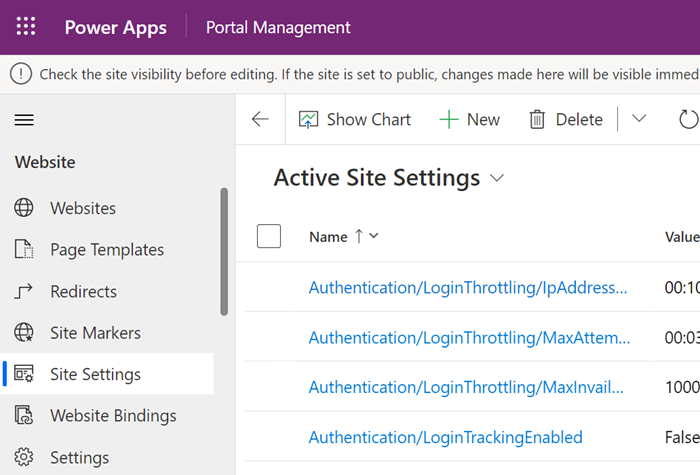
I vänster fönster av programmet Portalhantering väljer du Webbplatsinställningar.

Välj Nytt.
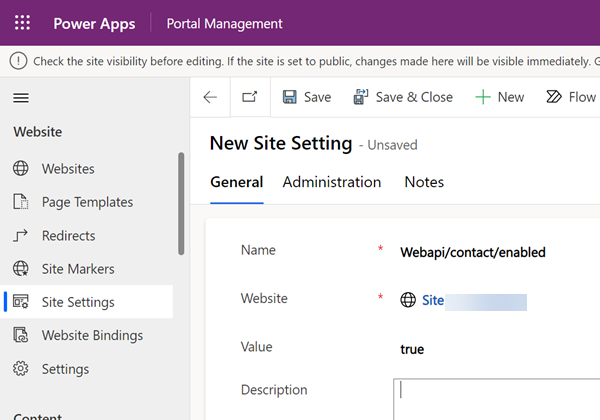
I rutan Namn anger du Webbapi/kontakt/aktiverad.
I listan Webbplats väljer du din webbplatspost.
I rutan Värde anger du sant.

Välj Spara och stäng.
Välj Nytt.
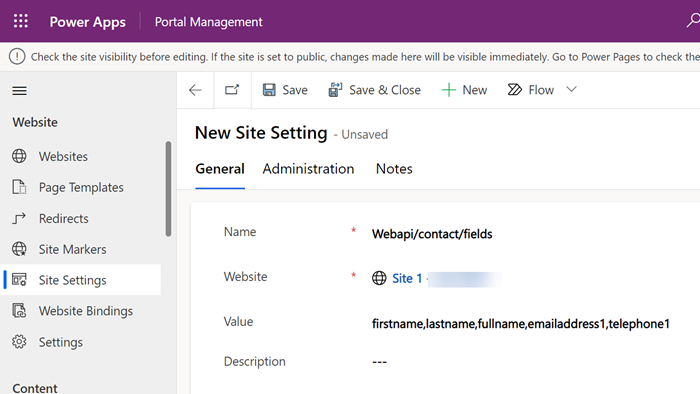
I rutan Namn anger du Webbapi/kontakt/fält.
I listan Webbplats väljer du din webbplatspost.
I rutan Värde anger du
förnamn,efternamn,fullständigtnamn,epostadress1,telefon1
Välj Spara och stäng.
Välj Nytt.
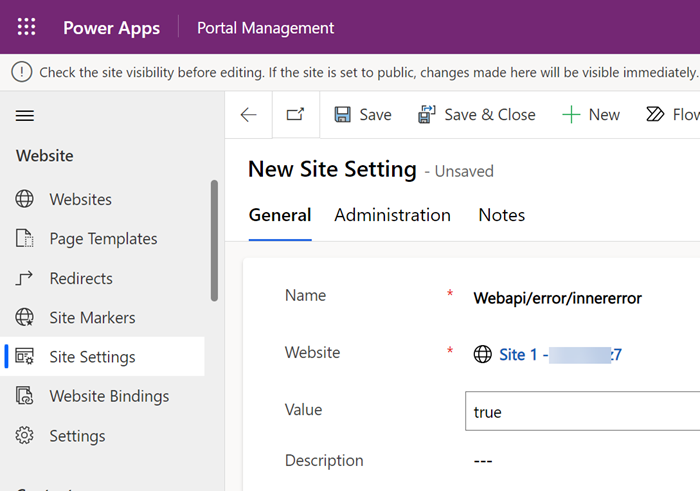
I rutan Namn anger du Webbapi/fel/interntfel.

I listan Webbplats väljer du din webbplatspost.
I rutan Värde anger du sant.
Välj Spara och stäng.
Verifiera webbplatsinställningarna för webb-API.
Steg 2. Konfigurera behörigheter
Du måste konfigurera behörigheter så att användarna kan använda webb-API-funktionen. I det här exemplet måste du konfigurera eller skapa en ny webbroll som kommer att använda webb-API:et, därefter lägger du till tabellbehörigheterna för tabellen Kontakt och associera tabellbehörigheten till webbrollen och slutligen tilldela webbrollen till användare för att tillåta dem att använda webb-API.
Kommentar
Webb-API:et följer tabellbehörigheter som kommer från webbroll sammanhanget för den autentiserade användaren eller den anonyma webbrollen. Tänk på om dina användare redan har en webbroll som har tillgång till de specifika tabellerna på din webbplats som behövs av webb-API:et. Du behöver inte skapa ytterligare webbroller bara för att använda webb-API:et.
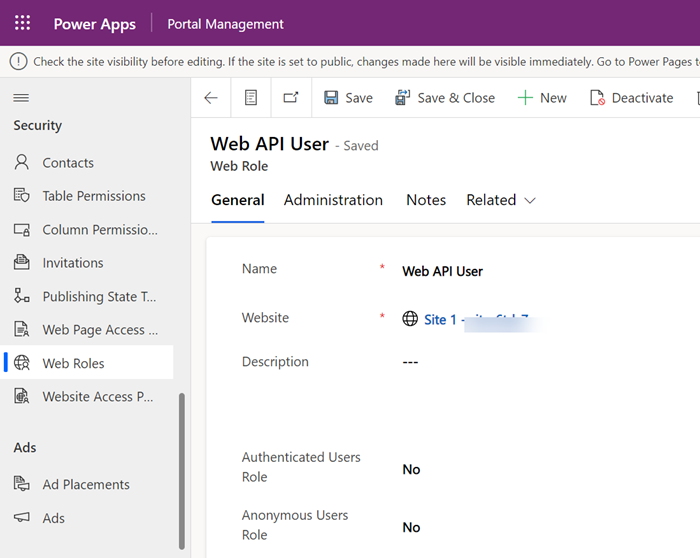
Skapa en webbroll
Om du för närvarande inte har en webbroll med behörighet till tabellen som du använder via webb-API:t eller om du behöver olika sammanhang för att få åtkomst till dina data, följer du stegen nedan för att skapa en ny webbroll och tilldela tabellbehörigheter.
Öppna Portalhanteringsapp.
I den vänstra rutan väljer du Säkerhet och sedan Webbroller.
Välj Nytt.
I rutan Namn, ange Webb-API-användare (eller vilket namn som helst som bäst återspeglar rollen för användaren som använder den här funktionen).
I listan Webbplats väljer du din webbplatspost.

Välj Spara.
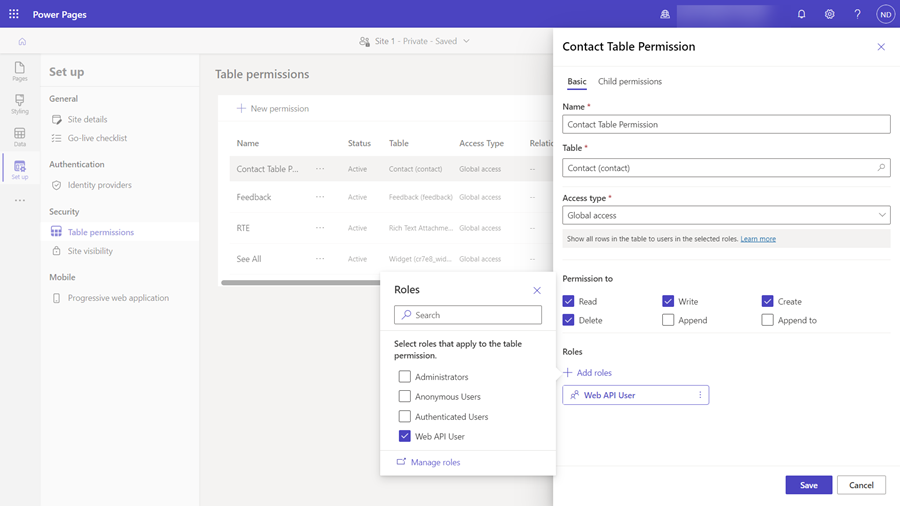
Skapa tabellbehörigheter
Starta Power Pages designstudion.
Välj arbetsytan Konfigurera.
Under avsnittet Säkerhet, välj Tabellbehörigheter.
Välj Nytt behörighet.
I rutan Namn ange Behörighet för kontakttabell.
I listan Tabellnamn, välj Kontakt (kontakt).
I listan Åtkomsttyp väljer du Global.
Välj behörigheterna läsa, skriv, skapa och ta bort.
Välj + Lägg till roller och välj den webbroll du väljer eller skapade tidigare.
Välj Spara och stäng.

Lägg till kontakter i webbrollen
Öppna Portalhanteringsapp.
I den vänstra rutan väljer du Säkerhet och sedan Kontakter.
Välj en kontakt som du vill använda i det här exemplet för webb-API:t.
Kommentar
Den här kontakten är användarkontot som används i det här exemplet för att testa webb-API:t. Kontrollera att du väljer rätt kontakt på portalen.
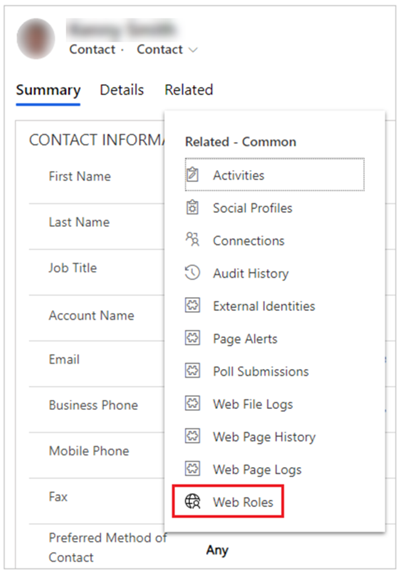
Välj Relaterad>Webbroller.

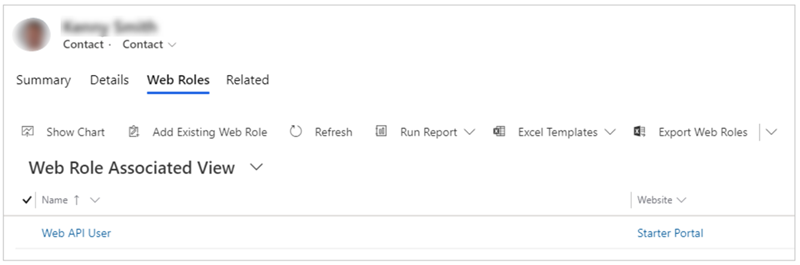
Välj Lägg till befintlig webbroll.
Välj rollen Webb-API-användare som skapats tidigare.
Markera Lägg till.

Välj Spara och stäng.
Steg 3. Skapa webbsida
Nu när du har aktiverat webb-API:t och konfigurerat användarbehörigheterna skapar du en webbsida med exempelkod som du kan använda för att visa, redigera, skapa och ta bort poster.
Starta Power Pages designstudion.
I arbetsytan Sidor, välj + Sida.
I dialogrutan Lägg till en sida,
I rutan Namn, ange WebAPI och välj layouten Starta från tomt.
Markera Lägga till.
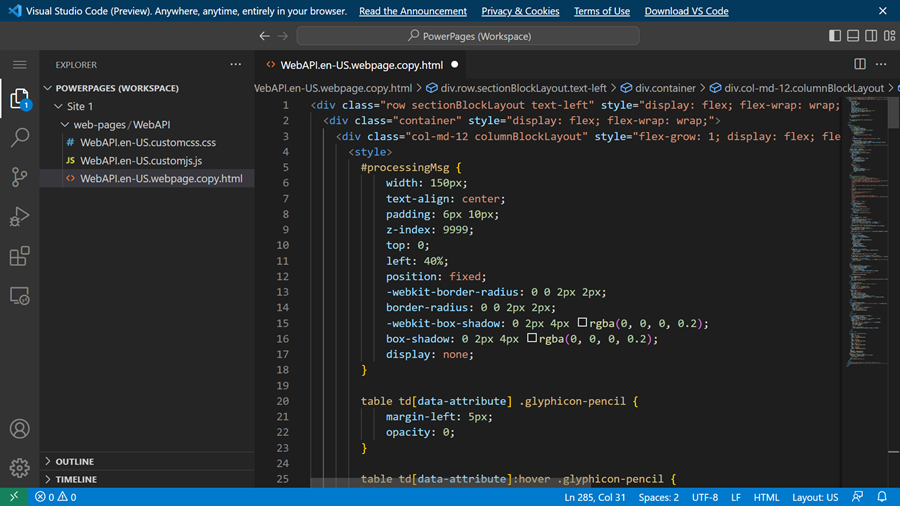
Välj alternativet Redigera kod längst upp i det högra hörnet.
Välj Öppna Visual Studio Code.
Kopiera följande exempelkod och klistra in den mellan taggarna
<div></div>i sidavsnittet.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Välj CTRL-S för att spara koden.
I designstudion, välj Synkronisera för att uppdatera webbplatsen med kodändringarna.
Steg 4. Med webb-API kan du läsa, visa, redigera, skapa och ta bort
Så här testar du webb-API-funktioner:
Välj Förhandsversion och välj sedan Skrivbord.
Logga in på webbplats med användarkontot som har tilldelats rollen Webb-API-användare som du skapade tidigare.
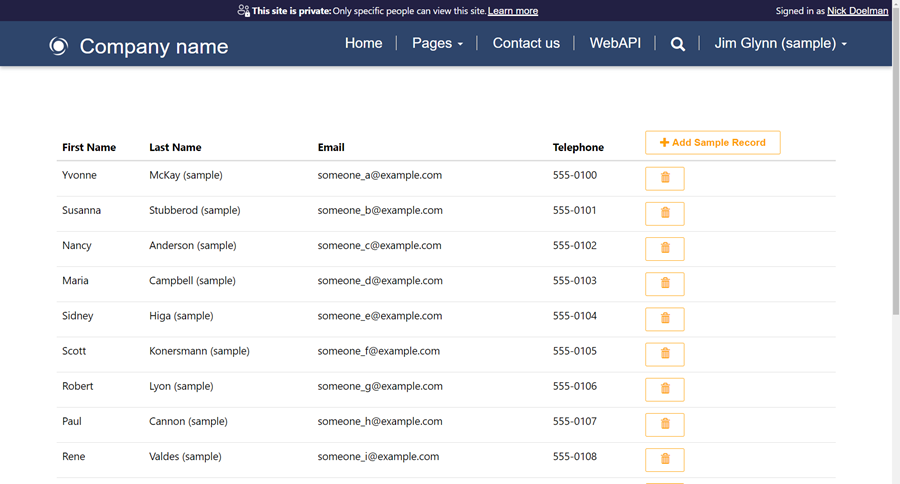
Gå till webbsidan för WebApi som skapades tidigare.

Välj Lägg till exempelpost om du vill lägga till exempelposten från skriptet.
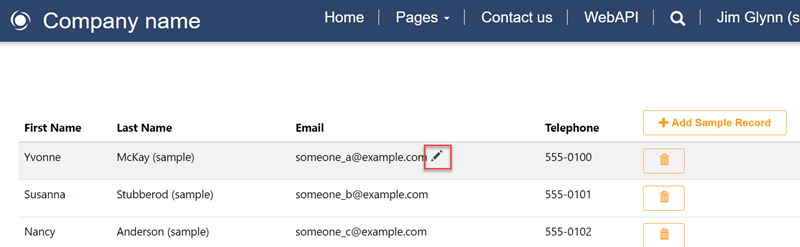
Välj ett fält. I det här exemplet har vi valt E-post för att ändra e-postadressen för en kontakt.

Välj Ta bort för att ta bort posten.
Nu när du har skapat en webbsida med ett exempel för att läsa, redigera, skapa och ta bort poster kan du anpassa formulären och layouten.
Nästa steg
Komponera HTTP-begäranden och hantera fel