Hantera CSS filer
Cascading Style Sheets (CSS) låter dig kontrollera formatering och stil på din webbplats.
Som standard har nya Power Pages webbplatser har filerna bootstrap.min.css, theme.css och portalbasictheme.css installerade som en del av webbplatsmallarna.
Du kan ändra stilen med hjälp av Formateringsarbetsyta eller så kan du ladda upp din egen anpassade CSS filer.
När du laddar upp en ny anpassad CSS-fil, blir den tillgänglig som en webbfil i programmet Portal Management.
Kommentar
Power Pages-webbplatser använder Bootstrap 3.3.x. Webbplatsutvecklare bör inte ersätta Bootstrap 3 med andra CSS-bibliotek när vissa scenarier i Power Pages är beroende av Bootstrap 3.3.x. Mer information: Bootstrap-översikt.
Hantera anpassade CSS-filer på formateringsarbetsyta
Gå till Power Pages.
Välj Redigera på den webbplats där du vill lägga till en sida.
Välj arbetsytan Formatering.
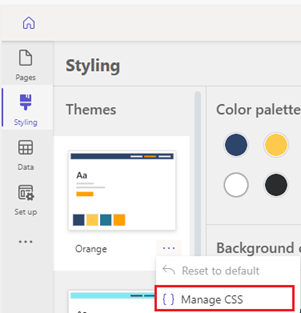
Välj alternativet Hantera CSS under fler alternativ i formateringsarbetsyta.

Ladda upp CSS-filer
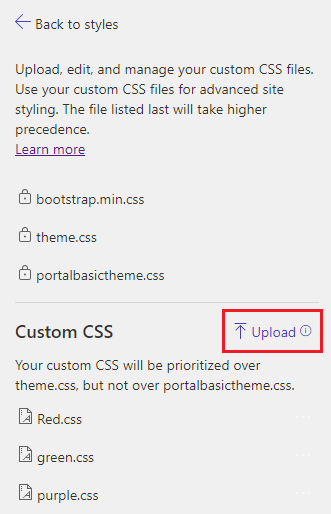
I panelen Hantera CSS en lista över CSS-standardfilerna visar:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Om du vill överföra den anpassade CSS-filen väljer du Överför och väljer en anpassad CSS-fil.

Kommentar
- Du kan överföra anpassade CSS-filer med en storlek på upp till 1 MB.
- När den anpassade CSS-filen har överförts reflekteras förhandsgranskningen till höger.
- De uppladdade anpassade CSS-filerna gäller för alla ärenden.
Fler alternativ
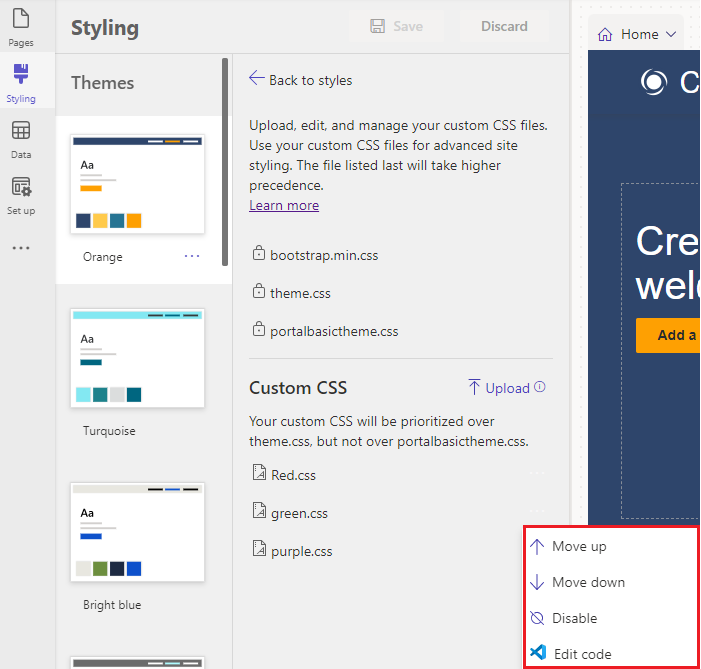
Markera ... (ellips) till höger om den anpassade CSS-fil där du kan flytta filen högre eller lägre i prioritet och inaktivera den anpassade CSS-filen.
Kommentar
CSS-filer som visas längst ned har högre prioritet, vilket innebär att om två filer innehåller en uppdatering med samma egenskap tillämpas uppdateringen i filen längst ned i listan.

Arkitektur
Alla anpassade CSS-filer har lägre prioritet än standard portalbasictheme.css och har högre prioritet än theme.css. Den här prioriteringen är att uppmuntra till anpassning av formatmallar med stilpanel för de inaktuella alternativen.
Kommentar
Vi rekommenderar att endast använda anpassa CSS formaterar formatmallar som inte är inrutade i formatrutan.
Varning
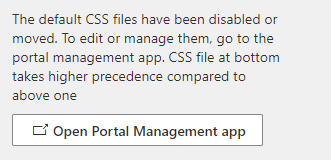
Inaktivera, ta inte bort eller ändra visningsordningen för CSS-standardfilerna (bootstrap.min.css, theme.css eller portalbasictheme.css). Ett fel visas i designstudion.

Öppna appen för portalhantering och återställ standardtillståndet och visningsordningen för CSS-standardfilerna för att lösa problemet.
Ta bort en anpassad CSS-fil
Filerna CSS sparas som webbfiler. För att ta bort anpassa CSS-filen, gå till Portalhantering app och väljer Webbfiler.
Leta upp anpassa CSS filposten. Du kan behöva filtrera på värdena för Namn och Webbplats för att hitta rätt post.
När webbfilposten är vald, välj Ta bort.
I designstudio, välj Synkroniseringskonfiguration för att ta bort stiländringarna från det anpassade CSS.