Anpassa innehåll med innehållskodavsnitt
Innehållskodavsnitt är små bitar av redigerbart innehåll som kan placeras av en utvecklare i en sidhuvud, sidfot, webbsida eller en webbmall så att ett anpassningsbart innehåll enkelt fyller i en del av en webbsidas layout.
En utvecklare kan placera ett kodavsnitt med Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} eller {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Redigera kodavsnitt
Kodavsnitt kan skapas och redigeras via programmet Portal Management. Den huvudsakliga kraften i textfragmenet är det faktum att du kan avskilja lite innehåll (annat än sidans huvudtext) och redigera denna separat, varför i princip allt statiskt innehåll på din webbplats kan innehållshanteras och redigeras helt och hållet.
Öppna programmet Portalhantering.
Gå till Innehåll>Innehållskodavsnitt.
Om du vill skapa ett nytt utdrag väljer du Nytt.
Markera ett befintligt Innehållsutdrag i rutnätet om du vill redigera ett befintligt utdrag.
Ange värden för följande fält:
| Namn | Beskrivning |
|---|---|
| Namn | Namnet kan användas av utvecklare för att placera kodavsnittvärdet i webbplatskod. |
| Webbplats | Den webbplats som är associerat med kodavsnittet. |
| Visningsnamn | Visningsnamn för innehållskodavsnittet. |
| Type | Typ av innehållskodavsnitt Text eller HTML. |
| Innehållskodavsnittets språk | Välj språk för innehållskodavsnitt. Om du vill lägga till fler språk går du till Aktivera stöd för flera språk. |
| Värde | Innehåll av utdrag som ska visas i webbplatsen. Du kan ange oformaterad text eller HTML-pålägg. Du kan även använda Liquid objekt med både text- eller HTML-värden. |
Använd kodavsnitt
Du kan använda textutdrag för att visa text eller HTML. Innehållskodavsnitt kan också använda Liquid-objekt och referera till annat innehåll, t.ex. entiteter.
Du kan till exempel använda de åtgärder som förklaras tidigare i artikeln för att skapa eller redigera ett innehållskodavsnittet. När du redigerar kodavsnitt kan du lägga till exempelkod till en post. Kontrollera att du ersätter ID:t för konto tabellposten med rätt ID från din miljö. Du kan också använda en annan tabell i stället för Konto.
När du har skapat en kodavsnitt med text, HTML eller liquid-objekt som visas i exemplet ovan kan du använda den på en webbsida.
Så här lägger du till kodavsnitt på en webbsida:
Skapa en webbmall och använda kodavsnitt för Liquid-objekt för att ringa upp de kodavsnitt som du skapade.
Skapa en sidmall med hjälp av den tidigare skapade webbmallen.
Använd designstudio för att skapa en ny sida med hjälp av sidlayouten som skapades tidigare.
Exempel
I följande exempel används en Microsoft Dataverse databas med exempeldata.
Kommentar
Du måste konfigurera tabellbehörigheter för tabellen Konto (eller i vilken tabell som helst).
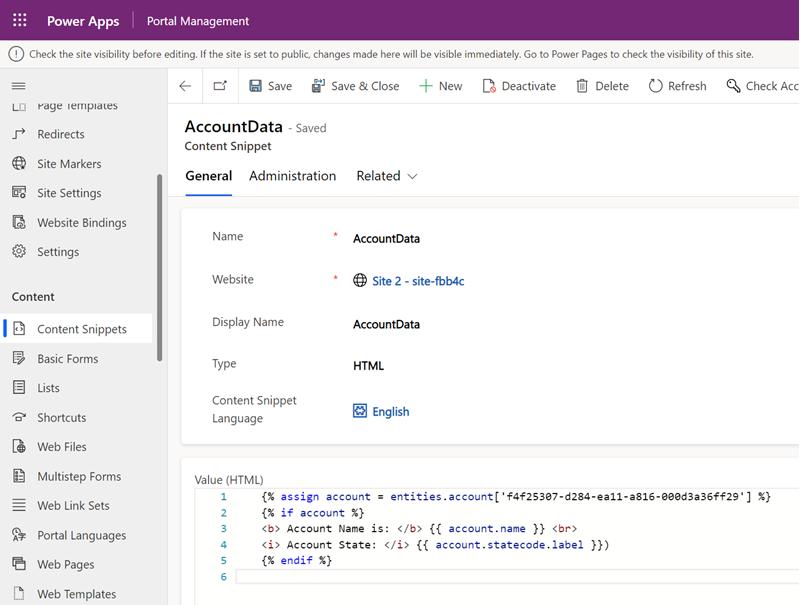
Öppna programmet Portalhantering.
Gå till Innehåll>Innehållskodavsnitt.
Om du vill skapa ett nytt utdrag väljer du Nytt.
Ange namn. Exempel, AccountData.
Välj din webbplats.
Ange ett visningsnamn Exempel, AccountData.
Välj typ som HTML för detta exempel. Du kan också välja text istället.
Välj ett språk
Kopiera och klistra in exempelvärde:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Ersätt GUID för posten med en kontotabellpost från Dataverse-databasen.

Spara innehållskodavsnitt
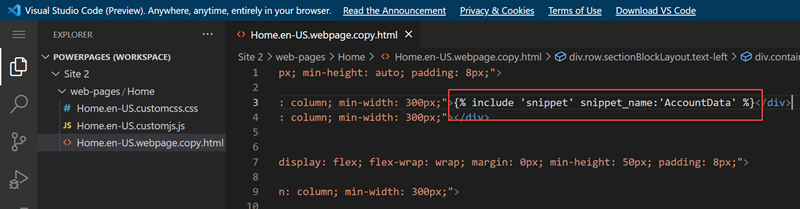
I Power Pages designstudio, skapa en ny webbsida eller välj en befintlig webbsida.
Välj Redigera kod.
Kopiera och klistra
<div></div>taggar, kopiera och klistra in följande källvärde:{% include 'snippet' snippet_name:'AccountData' %}Uppdatera värdet för snippet_name med ditt kodavsnittsnamn.

Välj CTRL-S.
I designstudio, välj Synkronisera
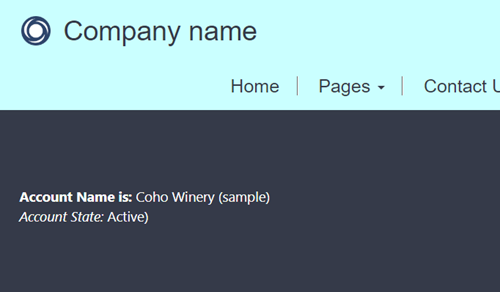
Välj Förhandsversion.
Kontoinformationen återges som en del av kodavsnitt:

Du kan följa samma steg med innehållskodavsnittet av Text i stället för HTML, t.ex.:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Ersätt GUID för posten med en kontotabellpost från Dataverse-databasen.
När du bläddrar på sidan med det kodavsnitt visas tabellinformationen med objekt och text i stället för HTML. På samma sätt kan du också endast använda HTML för att visa innehåll utan att använda liquid-objekt.