Bygga och distribuera en progressiv webbapp
Använd Power Pages design studio för att konfigurera din progressiva webbapp (PWA). Du kan aktivera och inaktivera PWA-kapacitet. Du kan anpassa PWA-inställningar samt förbereda skapande av ett programpaket för din portal för publicering till respektive enhetsbutiker.
Gå till Power Pages.
Välj din webbplats och sedan Redigera.
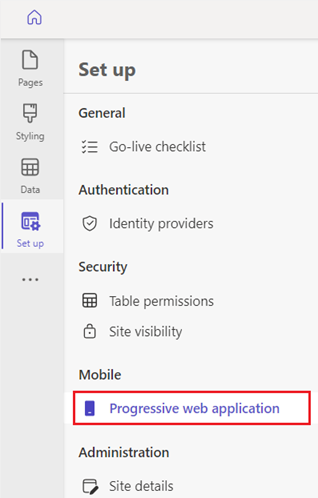
I designstudio, välj Konfigurera arbetsyta och välj Progressivt webbprogram.

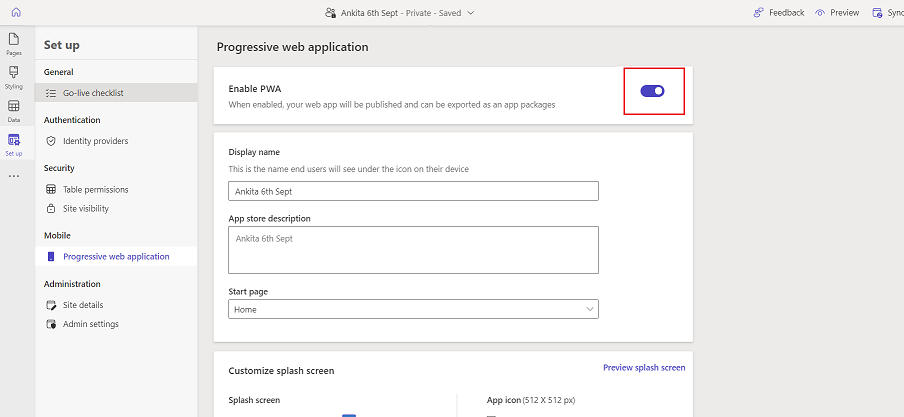
Välj Aktivera PWA.

Varumärkesanpassa appen
Du kan skapa din egen varumärkesanpassade PWA genom att ändra programmets namn, startsida, färg med mera med hjälp av anpassningsalternativen.
Kommentar
På iOS-enheter kommer ikoner för PWA att visas som miniatyrer, och den anpassade välkomstskärmen visas inte.
I designstudio väljer du Progressiv webbapp.
Uppdatera följande PWA-inställningar för webbplats.
Inställning Description Rubrik Namn på portalens PWA som kommer att visas på den mobila enheten och i appbutiken. Beskrivning Beskrivning av PWA som kommer att visas på den mobila enheten och i appbutiken. Startsida för programmet Startsida för webbplatsen när denna öppnas via PWA. Bakgrund på välkomstskärm Bakgrundsfärgen på välkomstskärmen när PWA läses in. Appikon Den ikon för programmet som kommer att visas på den mobila enheten och i appbutiken.
Obs! Stöder formaten .jpg, .jpeg och .png med en uppladdningsstorlek på maximalt 5 MB. Ikonstorleken måste vara 512 × 512 bildpunkter.Kommentar
Beroende på webbläsaren kan det ta en stund innan ändringarna reflekteras. När du har anpassat PWA väljer du Förhandsversion för att rensa cacheminnet av din webbplats.
Definiera offlinefilter
Med PWA får du stöd för en smidig navigering när enheten som används är offline eller bortkopplad från Internet. Du kan välja vilka sidor på din webbplats som ska vara tillgängliga offline (skrivskyddade), samt en meddelandesida för resten av portalfunktionerna som inte har aktiverats för offlineåtkomst.
Konfigurera offlinesidor för portalens PWA
I designstudio, välj Konfigurera arbetsyta och välj Progressivt webbprogram.
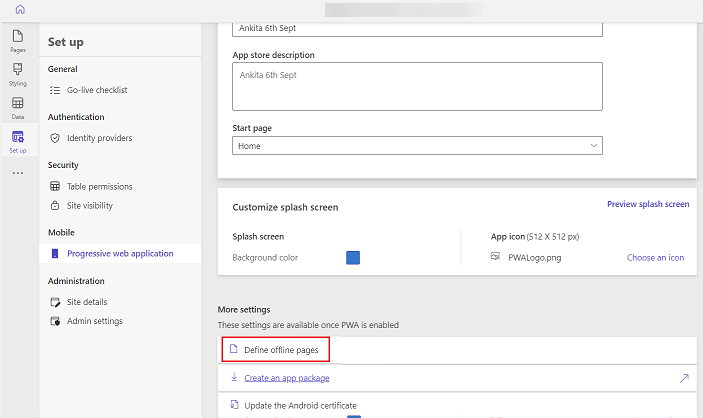
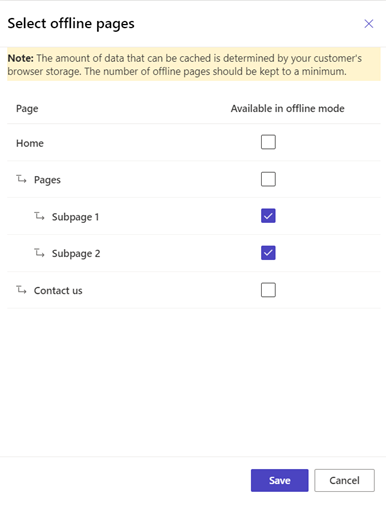
Under Fler inställningar, välj Definiera offlinesidor.

Markera de sidor som du vill att användarna ska få tillgång till när de använder PWA offline.

Kommentar
Se till att du tar hänsyn till lagringsbegränsningarna för användarenheter när du konfigurerar offlineåtkomst för sidor med PWA. Om lagringskravet för PWA-åtkomst offline överstiger det tillgängliga lagringsutrymmet på enheten kommer hela portalen att bli otillgänglig för offlineåtkomst. Vi rekommenderar att du testar användarupplevelsen vid offlineåtkomst och endast cachelagrar de sidor som är mest användbara och viktiga för användarna. Kom ihåg att offlinesidor endast kan visa information; sidor som är kopplade till Microsoft Dataverse som innehåller formulär att fylla i eller som kör frågor fungerar inte när du är offline.
Konfigurera en sida för offlinemeddelanden
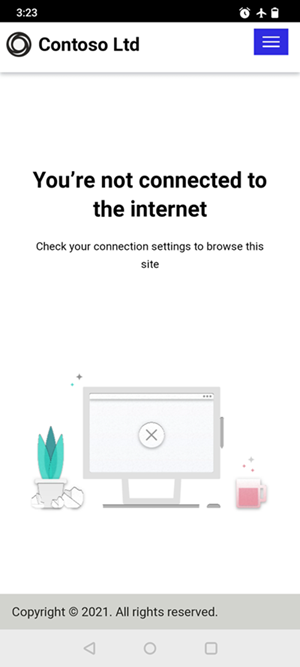
När en enhet är offline visas den sida du konfigurerar som offlinemeddelandesida för användare om dessa försöker komma åt sidor som inte har aktiverats för offlineåtkomst.
I designstudion väljer du Sidor arbetsyta.
Välj Standardofflinesida.
Anpassa sidan.
Kommentar
- Du kan inte ändra fälten Rubrik eller Del-URL ("/default-offline-page") för offlinesidan. En standardsida för offlineläge visas för användare om offlinesidan saknas.
- Beroende på webbläsaren kan det ta en stund innan ändringarna reflekteras. När du har anpassat offline PWA upplevelse väljer du Förhandsversion för att rensa cacheminnet av din webbplats.
Testa din webbplats i offlineläge
När du har aktiverat offlinesidor kan du nu använda en mobil enhet i offlineläge och bläddra igenom olika sidor som har aktiverats för offlineåtkomst.
Bläddra till webbplats med hjälp av en webbläsare på din mobila enhet i onlineläge.
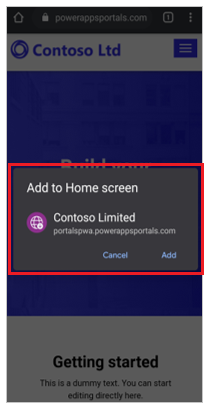
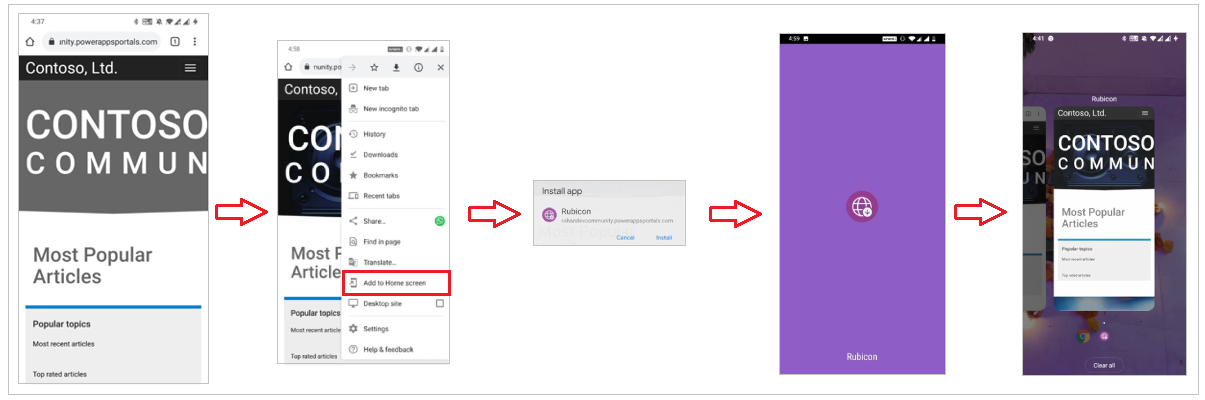
Välj Lägg till i startskärmen eller ett liknande alternativ. På en Android-enhet kan alternativet heta exempelvis + Lägg till på>Appskärmen.

Kommentar
Med den här åtgärden hämtas portalsidor som har aktiverats för offlinesökning. Detta kan ta en stund beroende på bandbredd i nätverket samt storleken på de sidor som valts för offlinesökning.
Aktivera offlineläge i din mobila enhet.
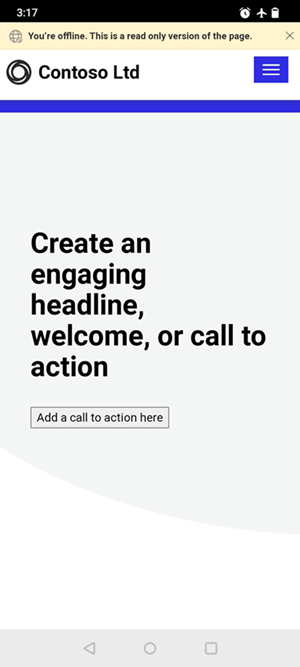
Öppna portalen från startskärmen. Längst upp visas ett meddelande som påminner dig om att du bläddrar i offlineläge. Om du väljer sidor som inte har aktiverats för offlinesökning visas offlinemeddelandet.


Distribuera ditt program
Du kan distribuera appen antingen via en webbläsare eller via en appaffär.
Distribuera appen med en webbläsare
När portalen har aktiverats som PWA kan användarna fästa Power Pages-webbplats som en app på startskärmen på sin enhet. Detta alternativ stöds på alla plattformar (Android, iOS, Chromebook och Windows) tillsammans med alla formfaktorer (mobil, stationär dator och surfplatta).
Följande bilder illustrerar användarupplevelsen när du lägger till en portal på deras startskärm genom att använda webbläsaren som installerar portalen som en PWA.

Android och iOS erbjuder båda en annan metod för webbläsarbaserad installation.
Distribuera programmet via en appbutik
Progressiva webbappar kan också distribueras via appbutiker för Android, iOS och Windows. Den här distributionen sker genom att skapa ett programpaket och publicera appen till respektive app store. För att skapa app-paket samarbetar vi med OCHABuilder, som tillhandahåller en plattform för att skapa programpaket för olika appbutiker.
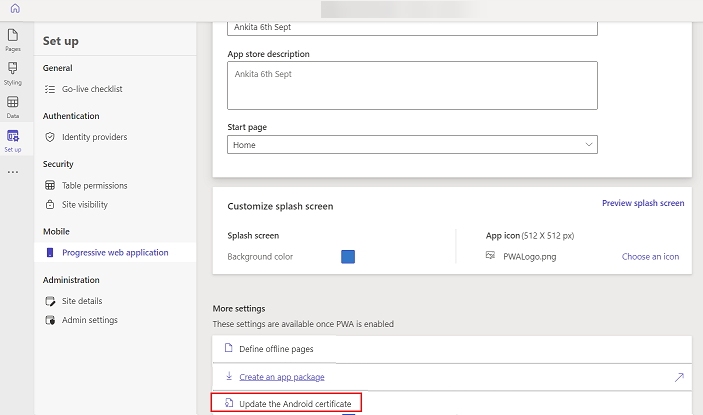
Om du vill skapa ett programpaket går du till arbetsytan Konfigurera i designstudion. Välj App-paket väljer du Skapa app-paket.

Detta för dig till PWA-verktygets webbplats där du kan skapa ett programpaket för olika appbutiker. Paketet som du skapar med hjälp av PWA-verktyget innehåller:
Ett app-paket för PWA som ska användas i respektive appbutik.
Ett steg-för-steg-dokument om hur du publicerar programmet.
Mer information finns i PWA-resursnavet.
För iOS, erbjuder PWABuilder stöd för att skapa ett app store-paket. Mer information finns i dokumentationen till -paket för App Store.
För Windows finns ett paket för Microsoft Store.
Övrigt att tänka för Android
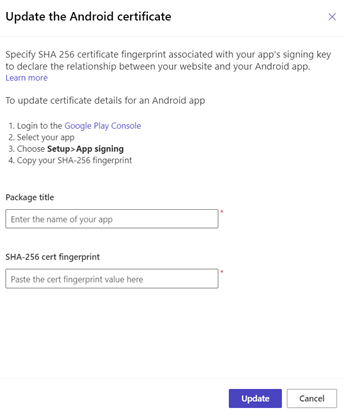
För Android-plattformen kan du även uppdatera Android-certifikatet med alternativet Uppdatera Android-certifikat.

Uppdatera rubriken och certifikatutfärdaren SHA-256 i syfte att uppdatera filen med digital tillgångslänk (assetlinks.json) som bevisar ägarskapet för din PWA.

Se även
Översikt över webbplatser som progressiva webbappar
Översikt över progressiva webbappar (PWA)
Bygga och distribuera progressiva webbappar (video)