Skjutreglageformateringsdel
Slider är en enkel formateringssektor som används för att representera numeriska och heltal objekttyper från capabilities.json fil.

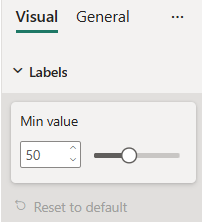
Exempel: Skjutreglageimplementering
I det här exemplet visar vi hur du skapar en Slider del med formateringsmodell-utils.
Kapabilitetsobjekt
Infoga följande JSON-fragment i capabilities.json-filen.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"min": {
"type": {
"numeric": true
}
}
}
}
}
}
Klass för formateringsmodell
Infoga följande kodfragment i inställningsfilen.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public minValue : formattingSettings.Slider = new formattingSettings.Slider({
name: "min", // same as capabilities property name
displayName: "Min value",
value: 50
});
public slices: formattingSettings.Slice[] = [ this.minValue ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Validatorer (valfritt)
Du kan verifiera Slider segmentindata genom att ange alternativ egenskap som i exemplet:
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public minValue : formattingSettings.Slider = new formattingSettings.Slider({
name: "min", // same as capabilities property name
displayName: "Min value",
value: 50,
options: // optional input value validator
{
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 80
},
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 30
}
}
});
public slices: formattingSettings.Slice[] = [ this.minValue ];
}