Listruteformateringsdelar
Listruta del är en enkel formateringsdel som används för att representera uppräkning objekttyp från en capabilities.json fil.
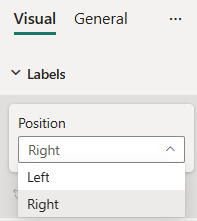
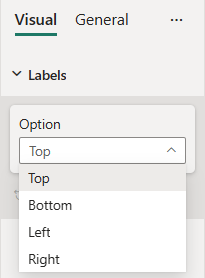
Det finns två rullgardinslister – ItemDropdown och AutoDropdown.
Deras skillnad är att för AutoDropdown-sektorn måste du deklarera listan med uppräkningsobjekt under lämpligt objekt i capabilities.json fil och för ItemDropdown-sektorn i formateringsinställningsklassen.
Exempel: Rullgardinsmenyimplementering
I det här exemplet visar vi hur du skapar en listruta med hjälp av formateringsmodellverktyg. Följande flikar visar exempel på ItemDropdown- och AutoDropdown- delar.

Kapabilitetsobjekt
Infoga följande JSON-fragment i capabilities.json-filen.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"option": {
"type": {
"enumeration": []
}
},
}
}
}
}
Formateringsmodell-klass
Infoga följande kodfragment i inställningsfilen.
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
const positionOptions : powerbi.IEnumMember[] = [
{value : "top", displayName : "Top"},
{value : "bottom", displayName : "Bottom"},
{value : "left", displayName : "Left"},
{value : "right", displayName : "Right"}
];
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public option: formattingSettings.ItemDropdown = new formattingSettings.ItemDropdown({
name: "option", // same as capabilities property name
displayName: "Option",
items: positionOptions,
value: positionOptions[0]
});
public slices: formattingSettings.Slice[] = [ this.option ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}