Formateringssegment för AlignmentGroup
AlignmentGroup är en enkel formateringssektor som används för att representera justering objekttyp från capabilities.json fil.
Exempel: Implementering av AlignmentGroup
I det här exemplet visar vi hur du skapar en AlignmentGroup-slice med formateringsmodellens verktyg.
Kapabilitetsobjekt
Infoga följande JSON-fragment i capabilities.json-filen.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"alignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
}
Formateringsmodellklass
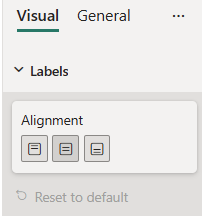
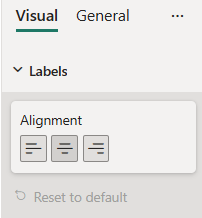
Följande flikar visar exempel på samma AlignmentGroup sektor i två tillgängliga lägen.

Infoga följande kodfragment i inställningsfilen.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public labelsAlignment: formattingSettings.AlignmentGroup = new formattingSettings.AlignmentGroup({
name: "alignment", // same as capabilities property name
displayName: "Alignment",
value: "center", // available values - "center", "left" or "right"
mode: powerbi.visuals.AlignmentGroupMode.Horizonal
});
public slices: formattingSettings.Slice[] = [ this.labelsAlignment ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}