API:et för visuella filter i visuella Power BI-objekt
Med API:et för visuella filter kan du filtrera data i visuella Power BI-objekt. Den största skillnaden mellan filter-API:et och andra sätt att välja data är hur det påverkar andra visuella objekt i rapporten. När ett filter tillämpas på ett visuellt objekt visas endast filtrerade data i alla visuella objekt, trots stöd för markeringar från andra visuella objekt.
Om du vill aktivera filtrering för det visuella objektet ska filen capabilities.json innehålla ett filter objekt i general avsnittet.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Kommentar
API-gränssnitt för visuella filter är tillgängliga i powerbi-models-paketet . Det här paketet innehåller även klasser för att skapa filterinstanser.
npm install powerbi-models --saveOm du använder en äldre (tidigare än 3.x.x) version av verktygen ska du inkludera
powerbi-modelsi paketet för visuella objekt. Mer information finns i den korta guiden Lägg till API för avancerat filter i det anpassade visuella objektet. Om du vill ta reda på vilken version du använder kontrollerarapiVersiondu i filen pbiviz.json .
Alla filter använder IFilter gränssnittet enligt följande kod:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Var target finns en tabellkolumn i datakällan.
Det finns tre filter-API:er:
API:et för grundläggande filter
Grundläggande filtergränssnitt visas i följande kod:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Där:
operatorär en uppräkning med värdena I, NotIn och Alla.valuesär värden för villkoret.
Exempel på ett grundläggande filter
I följande exempel returneras alla rader där col1 är lika med värdet 1, 2 eller 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
SQL-motsvarigheten till exemplet ovan är:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Om du vill skapa ett filter kan du använda klassen BasicFilter i powerbi-models.
Om du använder en äldre version av verktyget bör du få en instans av modeller i fönsterobjektet med hjälp window['powerbi-models']av , enligt följande kod:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Det visuella objektet anropar filtret genom att anropa applyJsonFilter() metoden i värdgränssnittet, IVisualHost, som tillhandahålls till det visuella objektet i konstruktormetoden.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API:et för avancerat filter
API för avancerat filter möjliggör komplexa frågor för val och filtrering av datapunkter mellan visuella objekt som baseras på flera kriterier, till exempel LessThan, Contains, Is, IsBlank och så vidare).
Det här filtret introducerades i Visuals API version 1.7.0.
Till skillnad från basic-API:et i API:et för avancerat filter:
- Kräver
targetbåde etttableochcolumn-namn (basic-API:et hadecolumnjust ). - Operatorer är Och och Eller (till skillnad från I).
- Filtret använder villkor (mindre än, större än osv.) i stället för värden med gränssnittet:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Villkorsoperatorer för parametern operator är: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank och "IsNotBlank"'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
SQL-motsvarigheten är:
SELECT * FROM table WHERE col1 < 0;
Om du vill ha den fullständiga exempelkoden för att använda API:et för avancerat filter går du till den visuella lagringsplatsen Sampleslicer.
API:et för tuppelns filter (filter med flera kolumner)
API:et för tuppelns filter introducerades i Visuals API 2.3.0. Det liknar API:et för grundläggande filter, men du kan definiera villkor för flera kolumner och tabeller.
Filtergränssnittet visas i följande kod:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Där
targetär en matris med kolumner med tabellnamn:declare type ITupleFilterTarget = IFilterTarget[];Filtret kan adressera kolumner från olika tabeller.
$schemaär https://powerbi.com/product/schema#tuple.filterTypeär FilterType.Tuple.operatortillåter endast användning i In-operatorn.valuesär en matris med värdetupplar. Varje tuppeln representerar en tillåten kombination av målkolumnvärdena.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Fullständigt exempel:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Viktigt!
Ordningen på kolumnnamnen och villkorsvärdena är viktig.
SQL-motsvarigheten till koden ovan är:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Återställa JSON-filtret från datavyn
Från och med API version 2.2.0 kan du återställa JSON-filtret från VisualUpdateOptions, enligt följande kod:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
När du växlar bokmärken anropar update Power BI metoden för det visuella objektet och det visuella objektet hämtar ett motsvarande filter objekt. Mer information finns i Lägga till stöd för bokmärken för visuella Power BI-objekt.
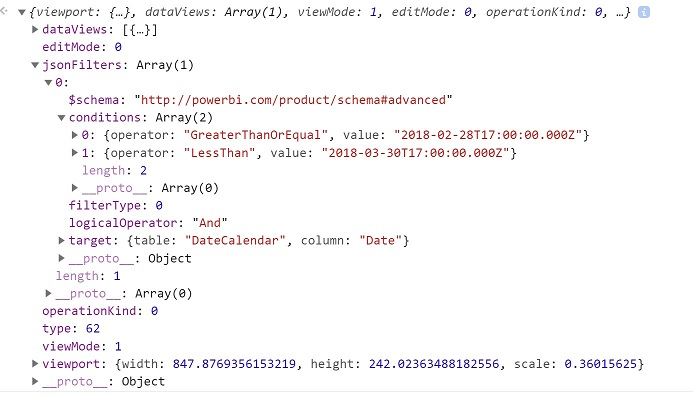
JSON-exempelfilter
Exempel på JSON-filterkod visas i följande bild:

Rensa JSON-filtret
Om du vill återställa eller rensa filtret skickar du ett null värde till filter-API:et.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Relaterat innehåll
Använda val av visuella Power BI-objekt för att lägga till interaktivitet i ett visuellt objekt