Skapa anpassade formulär
Kommentar
Åtgärden Visa anpassade formulär baseras på teknik för adaptiva kort. Se den här sidan för mer information om adaptiva kort.
Med meddelanderutor kan du uppmana användarna att ange olika indata, till exempel text, datum och filer, eller visa information och resultat på skärmen.
De flesta åtgärder i den här gruppen kan hantera scenarier där en enskild indata krävs, men vissa automatiseringar kan kräva en kombination av indata eller/och utdata. Den bästa metoden för att lösa dessa situationer är åtgärden Visa anpassade formulär.
Om du vill skapa ett anpassat formulär distribuerar du åtgärden Visa anpassat formulär och knappen Anpassa formulärdesigner för att öppna formulärdesigner.

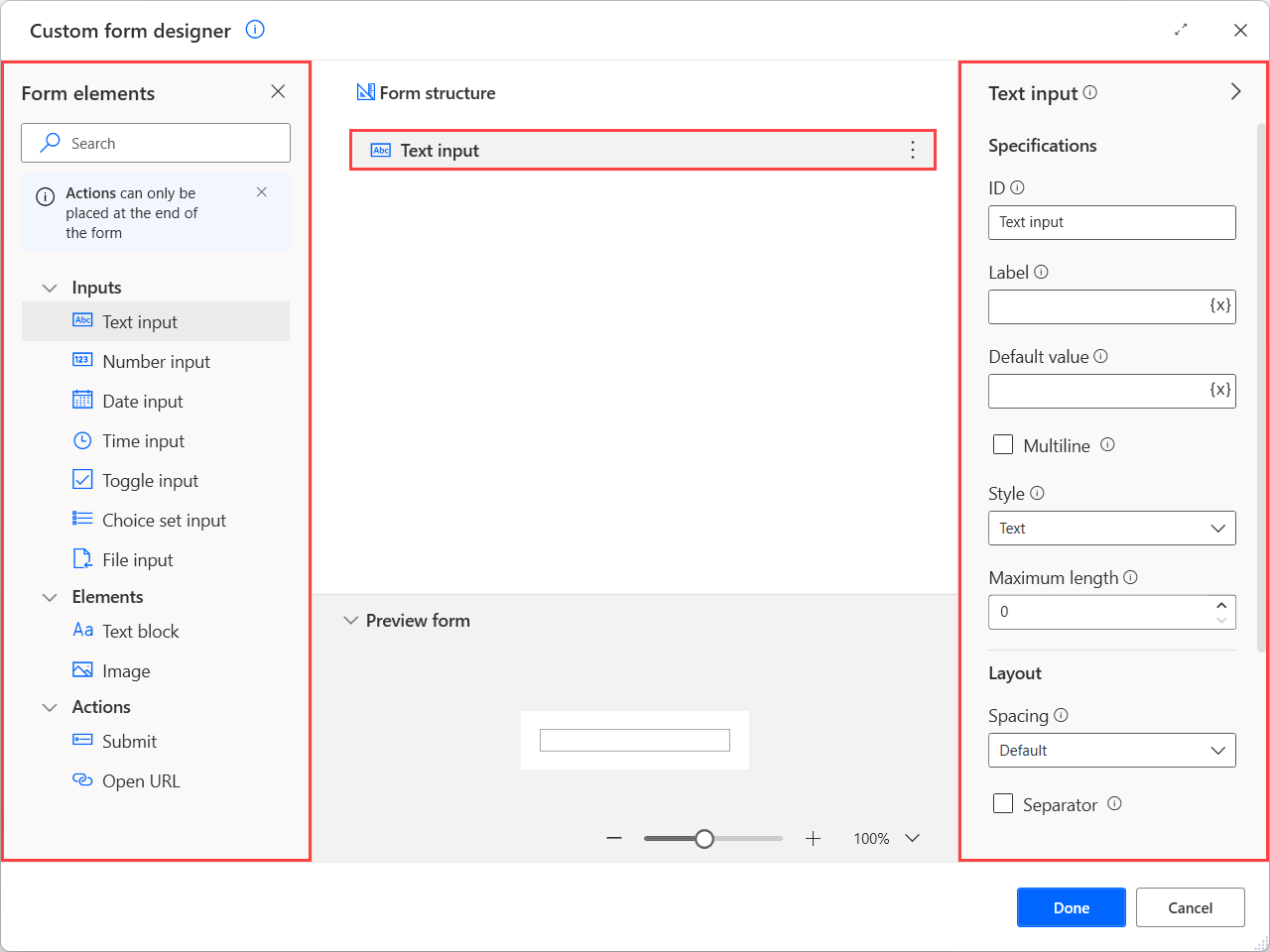
Till vänster om designern finns en lista med alla tillgängliga indataelement du kan lägga till i formuläret, såsom text, datum och filinmatningar, och vissa icke-interaktiva element, såsom texter och bilder.
Om du vill lägga till ett element i det anpassade formuläret dubbelklickar du på det eller drar och släpper det i designerns arbetsyta. Använd förhandsgranskningsfönstret längst ned i formulärdesigner om du vill se hur det konfigurerade formuläret kommer att se ut under körning.
När du har lagt till ett element kan du hantera alla tillgängliga egenskaper till höger om formulärdesigner. Vilka egenskaper som är tillgängliga kan skilja sig beroende på det valda elementets egenskaper.
Kommentar
Förutom formulärelementen har formulärdesigner vissa egenskaper för att konfigurera utseendet på den överordnade dialogen i det anpassade formuläret. Om du vill konfigurera dem väljer du ett tomt utrymme på arbetsytan och ser de tillgängliga egenskaperna i respektive ruta.

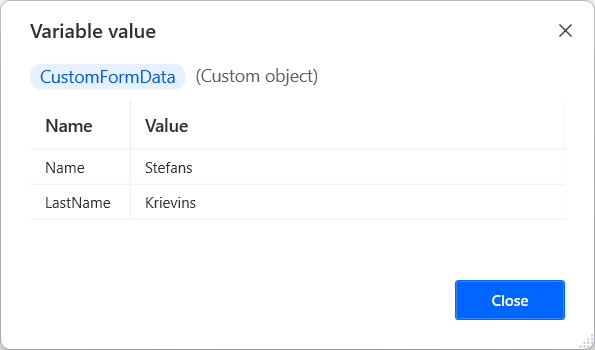
När en användare fyller i ett anpassat formulär lagras de data som finns i den anpassade objektvariabeln CustomFormData. För att komma åt värdet för ett specifikt inmatningselement lagrat i det anpassade objektet, använd följande notation: %CustomFormData['ElementID']%.
Viktigt!
ID för varje element måste vara unikt och kan inte vara tomt. Den måste också börja med en bokstav och kan innehålla latinska bokstäver brev, siffror och blanksteg. Du kan inte använda variabler i ID-fält. Om ett ogiltigt ID anges återställs det giltiga ID:t automatiskt efter stängning och formulärdesigner.
Kommentar
Du hittar mer information om anpassade objekt och hur du hanterar dem i Avancerade datatyper.

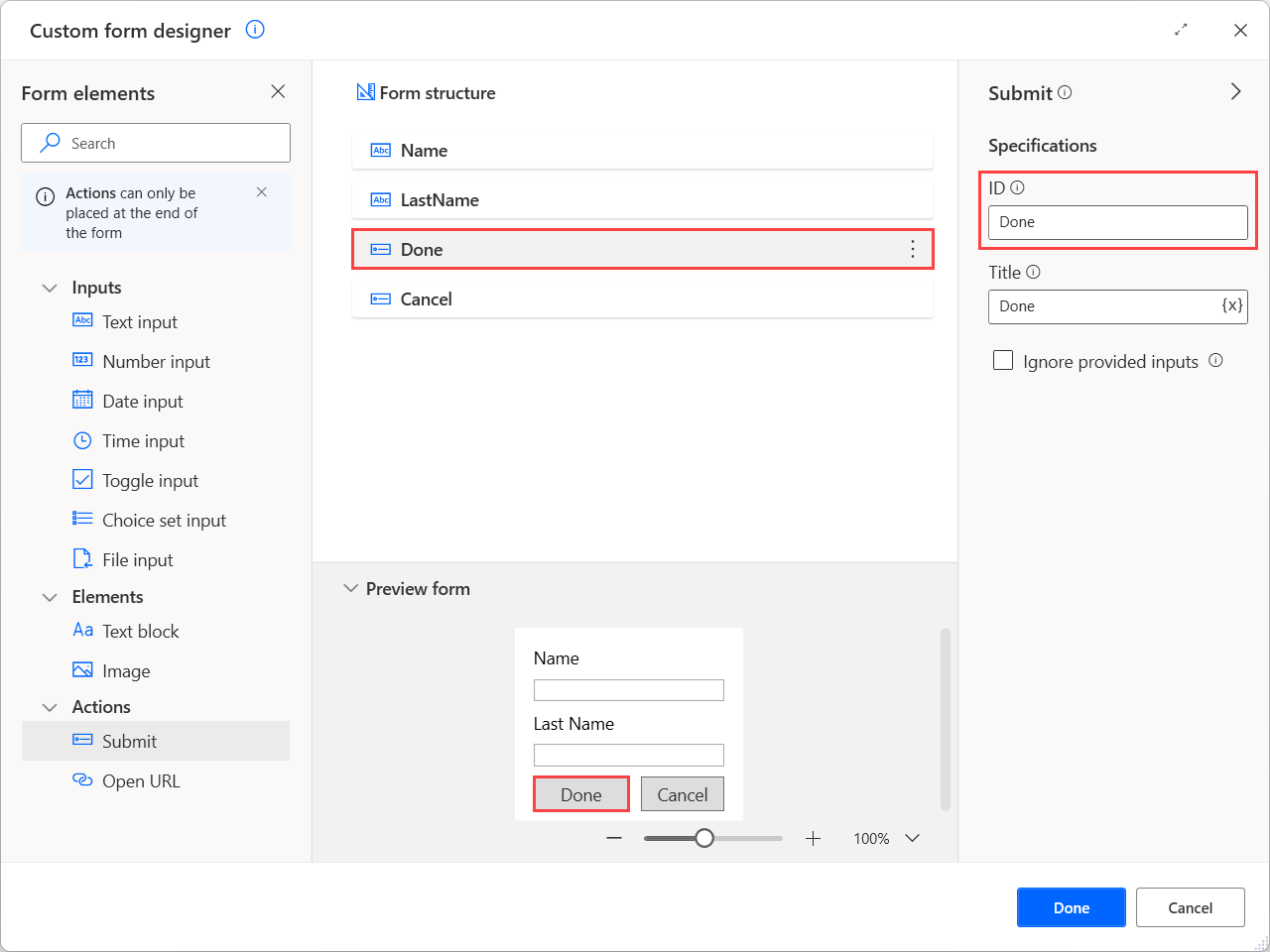
Förutom indata och icke-interaktiva element innehåller formulärdesigner vissa åtgärder för att implementera ytterligare funktioner i formulären.
Se åtgärder som knappar som gör att du kan köra olika funktioner baserat på vilken knapp som används. Du kan till exempel använda en skicka-åtgärd som en spara-knapp för att samla in och lagra de användardata som finns tillgängliga för senare användning i ditt flöde.
Kommentar
Åtgärder kan endast läggas till i slutet av formulärstrukturen efter andra typer av formulärelement.
Precis som med de andra elementen har varje åtgärd ett ID som beskriver den unikt. När en åtgärd väljs lagras dess ID i variabeln ButtonPressed.

När ett formulär innehåller flera åtgärder kan du använda den här variabeln och villkor för att kontrollera vilket som gäller och implementera olika funktioner för varje scenario. Mer information om hur du implementerar detta finns i Hantera anpassade formulär.
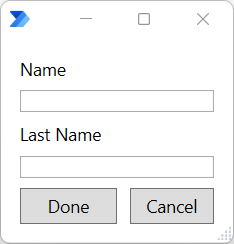
I följande skärmbild visas hur det tidigare konfigurerade anpassade formuläret ser ut när flödet körs.

Anpassade formulärelement
| Elementnamn | Typ | Specifikationer | Layoutegenskaper | Valideringsegenskaper | Stilegenskaper | Bakgrundsbild |
|---|---|---|---|---|---|---|
| Anpassat formulär | Överordnad dialog | Title | Minsta höjd i pixlar, vertikal innehållsjustering | URL, fylläge, Vågrät justering, Lodrät justering | ||
| Text input | Indata | ID, Etikett, Standardvärde, Flerradig, Stil, Maximal längd | Avstånd, Avgränsning, Höjd | Validering krävs, felmeddelande, mönster | ||
| Heltalsindata | Indata | ID, Etikett, Standardvärde, Minimivärde, Största värde | Avstånd, Avgränsning, Höjd | Validering krävs, felmeddelande | ||
| Inmatning av datum | Indata | ID, Etikett, Standardvärde, Minimivärde, Största värde | Avstånd, Avgränsning, Höjd | Validering krävs, felmeddelande | ||
| Inmatning av tid | Indata | ID, Etikett, Standardvärde, Minimivärde, Största värde | Avstånd, Avgränsning, Höjd | Validering krävs, felmeddelande | ||
| Växlingskontroll för inmatning | Indata | ID, Etikett, Rubrik, Standardvärde, Värde när på, Värde när av | Avstånd, Avgränsning, Höjd, Avslutning | Validering krävs, felmeddelande | ||
| Inmatning av valuppsättning | Indata | ID, Etikett, Standardvärde, Tillåt flera alternativ, Stil, Val | Avstånd, Avgränsning, Höjd, Avslutning | Validering krävs, felmeddelande | ||
| Inmatning av fil | Indata | ID, Etikett, Standardvärde | Avstånd, Avgränsning, Höjd | Validering krävs, felmeddelande | ||
| Textblock | Element | ID, Text | Avstånd, Avgränsning, Vågrät justering, Höjd, Avslut, Maximala rader, Maximal bredd | Typ av teckensnitt, storlek, vikt, färg, subtil, kursiv, genomstrykning | ||
| Image | Element | ID, URL, alternativ text | Avstånd, Avgränsare, Horisontell justering, Höjd, Höjd i pixlar, Bredd i pixlar, Storlek | Stil, Bakgrundsfärg | ||
| Skicka in | Åtgärd | ID, titel, ignorera angivna indata | ||||
| Öppna URL | Åtgärd | ID, Titel, URL |
Egenskaper för anpassade formulärelement
| Egenskapsnamn | Valfri | Accepterar | Default | Beskrivning |
|---|---|---|---|---|
| Allow multiple selection | Inte tillgänglig | Booleskt värde | Falsk | Tillåter att flera val kan väljas |
| Alternativ text | Ja | Textvärde | Alternativ text som beskriver bilden | |
| Bakgrundsfärg | Ja | Textvärde | Tillämpar en bakgrund på en genomskinlig bild. Egenskapen följer bildformatet. Endast hexvärden kan accepteras för den här egenskapen | |
| Val | Ja | Titel och värde | Beskriver alternativ för användning i alternativuppsättningen. Består av en titel (text som ska visas) och ett värde (råvärde för valet) | |
| Color | Inte tillgänglig | Standard, Mörk, Ljus, Accent, Bra, Varning, Uppmärksamhet | Default | Kontrollerar textfärgen |
| Standardvärde | Ja | Textvärde, Numeriskt värde | Standardvärdet för indataelementet | |
| Error message | Ja | Textvärde | Felmeddelandet som visas när angiven indata är ogiltig | |
| Fyllningsläge | Inte tillgänglig | Täck, Upprepa horisontellt, Upprepa vertikalt, Upprepa | Beskriver hur bilden ska fylla området | |
| Typ av teckensnitt | Inte tillgänglig | Standard, Fast bredd | Default | Typ av teckensnitt som ska användas för rendering |
| Height | Inte tillgänglig | Automatisk, Stretch, Pixlar | Automatiskt | Anger elementets höjd. Alternativet Pixlar är endast tillgängligt för bildelement |
| Höjd i bildpunkter | Nej | Numeriskt värde | 0 | Anger önskad höjd på bilden. Bilden ser ut så att den passar just den höjden. Egenskapen Size åsidosätts. Standardvärdet 0 anger att ingen viss höjd anges |
| Vågrät justering | Inte tillgänglig | Vänster, mitten, höger | Textblock: vänster Bild: Vänster |
Kontrollerar hur elementet är vågrätt positionerat. För anpassade formulär beskriver den hur bakgrundsbilden ska justeras om den måste beskäras eller om du använder upprepa fyllningsläget |
| ID | Nej | Textvärde | Beror på elementet | En unik identifierare för värdet. Används för att identifiera insamlade indata när åtgärden Skicka utförs. Om ett ogiltigt ID används tillfälligt och formulärdesigner är stängd, gäller det senast använda ID |
| Ignorera angivna indata | Inte tillgänglig | Booleskt värde | Falsk | Om alternativet har aktiverats gör denna åtgärd att formuläret stängs utan att markerade indata lagras, som en Avbryt-knapp |
| Italic | Inte tillgänglig | Booleskt värde | Falsk | Om alternativet är aktiverat kursiveras texten |
| Label | Ja | Textvärde | Etikett för denna indata | |
| Maximum length | Nej | Numeriskt värde | 0 | Anger det maximala antalet tecken som ska samlas in. Standardvärdet 0 bestämmer att ingen maximal längd anges |
| Maximalt antal rader | Nej | Numeriskt värde | 0 | Anger maximalt antal rader att visa. Standardvärdet 0 bestämmer att ingen maximala linjer anges |
| Maximum value | Ja | Textvärde | Antydan om högsta värde. För datum- och tidsindata måste värdet uttryckas i datorns regionala format | |
| Maximal bredd | Nej | Numeriskt värde | 0 | Anger textblockets maximala bredd i bildpunkter. Standardvärdet 0 bestämmer att ingen maximal bredd anges |
| Minsta höjd i bildpunkter | Nej | Numeriskt värde | 0 | Anger minsta höjd för formuläret. Standardvärdet 0 anger att ingen minsta höjd anges |
| Minimum value | Ja | Textvärde | Antydan om minsta värde. För datum- och tidsindata måste värdet uttryckas i datorns regionala format | |
| Multiline | Inte tillgänglig | Booleskt värde | Falsk | Om alternativet har aktiverats tillåts flera indatarader |
| Mönster | Ja | Textvärde | Reguljärt uttryck som anger det obligatoriska formatet på denna textinmatning | |
| Separator | Inte tillgänglig | Booleskt värde | Falsk | När alternativet har aktiverats kan du skapa en avgränsande rad högst upp på elementet |
| Size | Inte tillgänglig | Textblock: Standard, Liten, Grupp, Stor, Extra stor Bild: Automatisk, Stretch, Liten, Medium, Stor |
Textblock: Standard Bild: Automatisk |
Kontrollerar storleken på texten eller bilden |
| Avstånd | Inte tillgänglig | Standard, Ingen, Liten, Medium, Stor, Extra stor, Utfyllnad | Default | Kontrollerar mängden avstånd mellan det här elementet och det föregående elementet |
| Genomstrykning | Inte tillgänglig | Booleskt värde | Falsk | Om alternativet har aktiverats stryks texten över |
| Formatmall | Inte tillgänglig | Textinmatning: Text, Tel, URL, E-post Indata för valuppsättning: Kompakt, utökad Bild: Standard, Person |
Textinmatning: Text Inmatning av valuppsättning: kompakt Bild: Standard |
Stilen på texttipset, alternativuppsättningen eller bilden |
| Subtil | Inte tillgänglig | Booleskt värde | Falsk | Om alternativet är aktiverat visas texten något nedtonad för att se mindre framträdande ut |
| Text | Ja | Textvärde | Nytt textblock | Text att visa |
| Title | Ja | Textvärde | Växlingskontroll för indata: Ny växlingskontroll för indata Skicka: OK |
Rubrik för det anpassade formuläret eller växlingskontrollen eller etiketten för knappen som representerar den här åtgärden |
| webbadress | Ja | Textvärde | URL för bilden (för bildelement och anpassat formulär) eller den URL som ska öppnas (för åtgärd för öppna URL-adresser) | |
| Validering krävs | Ja | Booleskt värde | Falsk | Avgör om denna indata är obligatorisk eller inte |
| Värde vid av | Ja | Textvärde | Falsk | Värdet när växlingskontrollen är av |
| Värde vid på | Ja | Textvärde | Sann | Värdet när växlingskontrollen är på |
| Lodrät justering | Inte tillgänglig | Överst, mitten, botten | Beskriver hur bilden ska justeras om den måste beskäras eller om det upprepade fyllningsläget används | |
| Lodrät innehållsjustering | Inte tillgänglig | Överst, mitten, botten | Främsta | Definierar hur innehållet ska justeras vertikalt i behållaren. Endast relevant för formulär med fast höjd, eller formulär med angiven minsta höjd |
| Grovlek | Inte tillgänglig | Standard, Lättare, Djärvare | Default | Kontrollerar textens grovlek |
| Bredd i bildpunkter | Nej | Numeriskt värde | 0 | Den önskade bredden på bilden. Egenskapen Size åsidosätts. Standardvärdet 0 anger att ingen viss bredd anges |
| Radbryt | Inte tillgänglig | Booleskt värde | Falsk | Om funktionen är aktiverad tillåter du att text radbryts. I annat fall är huggs texten av |
Kända problem och begränsningar
Problem: Förhandsgranskningsfönstret verkar fungera som förväntat när URL-egenskapen innehåller procentandelstecken, men ett ogiltigt värde inträffar.
Lösning: Det här problemet beror på Power Automate försöker lösa procentandelstecken som variabler eller egenskaper. Du löser problemet genom att lagra URL-adressen i en variabel tidigare i flödet, ange procentandelstecken, och sedan använda variabeln i URL-egenskapen. Bilden visas inte i förhandsgranskningen, men den visas under körning.