Använda kodredigerare
Anteckning
- Från oktober 2022 är Power Apps-portaler Power Pages.
- Från och med den 26 februari 2024 kommer äldre Power Apps-portalers studio att avvecklas. Använd Power Pages designstudio för att redigera dina webbplatser i stället. Mer information: Power Apps-portalers studio avvecklas
- Det här ämnet gäller för äldre funktioner. Den senaste informationen finns i Microsoft Power Pages-dokumentationen.
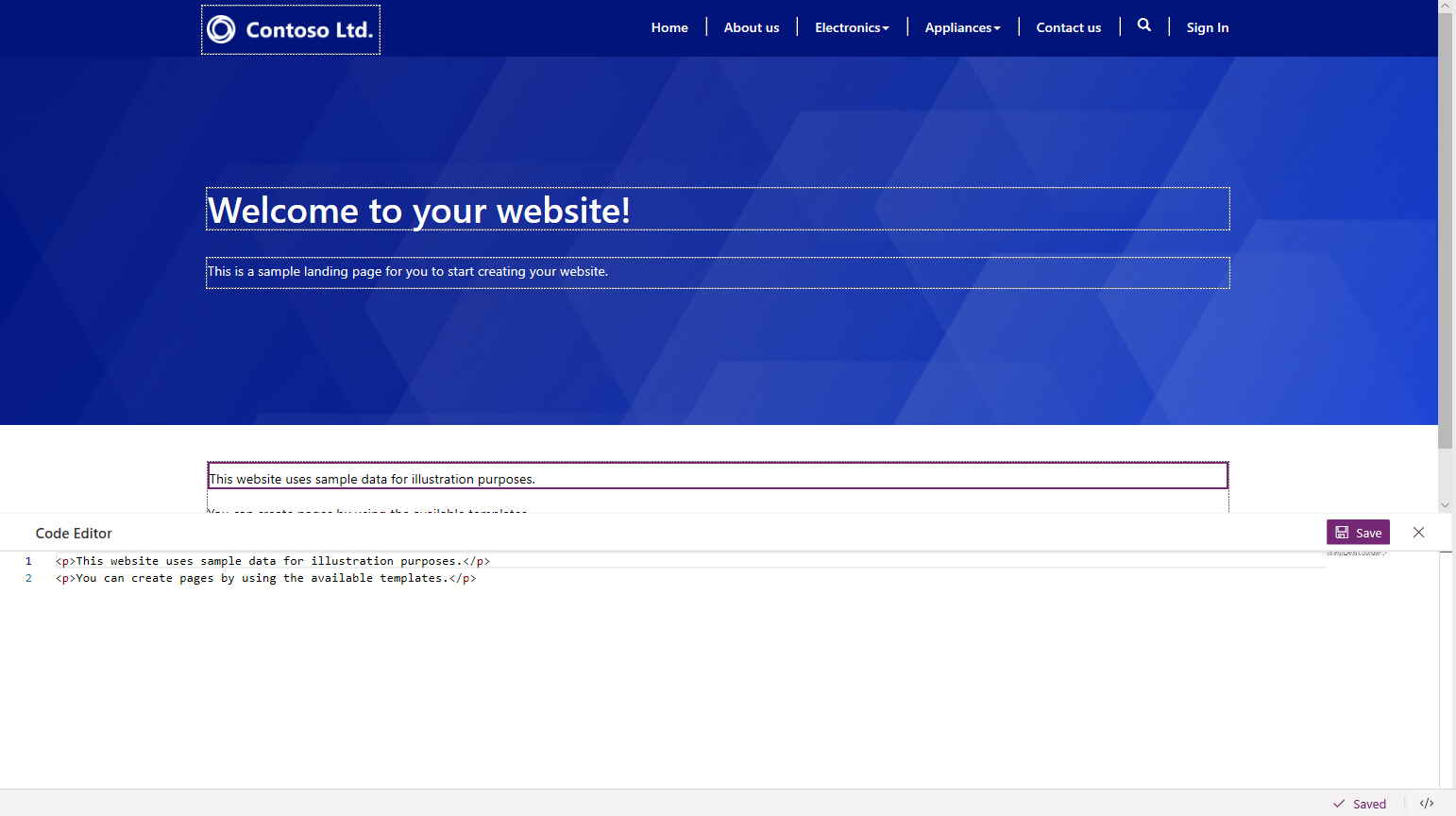
Om du vill visa källan för en komponent på arbetsytan, markera komponenten och välj ikonen för källkodsredigerare </> i sidfoten.
![]()
Källkoden visas i fönstret Kodredigerare längst ned på skärmen. De ändringar du gjorde tidigare uppdateras i källkoden. Om du vill göra ändringar uppdaterar du källkoden och väljer Spara. Ändringarna visas på arbetsytan.

Anteckning
Du kan också lägga till Liquid-taggar i källkodsredigeraren för avancerad konfiguration. Mer information: Arbeta med preliminära mallar
Viktigt
Om <script></script> använder taggar i källkodsredigeraren kan det leda till oväntade resultat. Det rekommenderas att lägga till anpassad kod till Anpassad JavaScript avsnitt under tabellen Avancerad i webbsida post med programmet Portalhantering eller genom att redigera webbsidans anpassade javascript-fil med Visual Studio Code.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).