Felsöka en modellbaserad app med Live-övervakning
Live Monitor kan hjälpa dig att felsöka och diagnostisera problem och hjälpa dig att skapa snabbare och mer tillförlitliga appar. Liveövervakning ger en djup inblick i hur en app körs genom att tillhandahålla en logg över alla viktiga aktiviteter i din app när appen körs. Du kan också felsöka en publicerad modellbaserad app tillsammans med en supporttekniker eller felsöka problem under en annan användares session. Mer information om hur du felsöker en publicerad modellbaserad app i samarbete finns i Samarbetsfelsökning med hjälp av Live Monitor.
Viktigt
Liveövervakning för modellbaserad app kräver att klientversionen av din modellbaserade app är 1.4.5973-2307.2 eller senare.
Mer information om när du ska övervaka en app finns i Översiktsöversikt över bildskärmar. Information om hur du kör Live-övervakning med en arbetsyteapp finns i Felsöka arbetsyteappar med Live-övervakare.
Använda Live-övervakning för att diagnostisera en modellbaserad app
Logga in Power Apps och välj sedan Appar i det vänstra navigeringsfönstret.
Välj den modellbaserade app som du vill övervaka och välj sedan VäljLive monitor i kommandofältet.
På webbsidan som öppnas välj du den modellbaserade appen för att öppna appen.

Obs
Alternativt kan du köra en modellbaserad app och lägga till "&monitor=true" i slutet av webbadressen i webbläsaren. Väljsedan Liveövervakare i kommandofältet för att starta en övervakningssession på en ny flik.
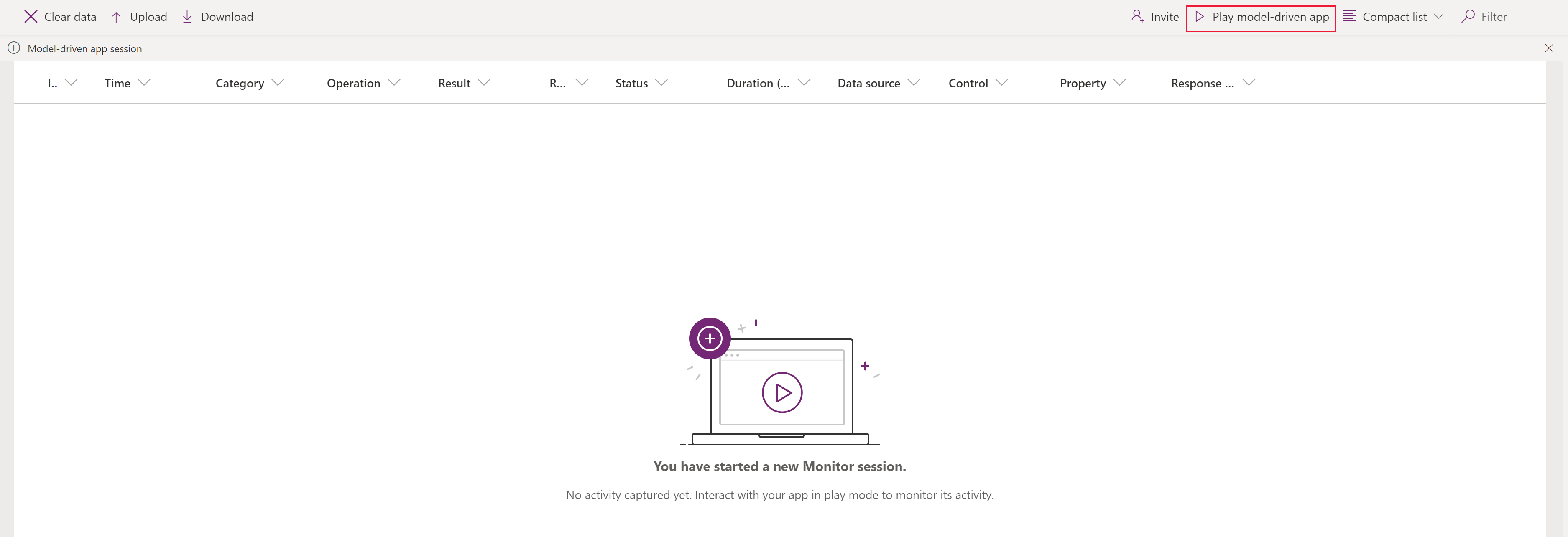
När appen har öppnats från Live-övervakaren visas en felsökningssession för att delta i övervakaren? dialogruta. På så sätt vet du att alla data från appen kommer att skickas till ägaren av livemonitorn. Välj Registrera dig. Händelser börjar flöda till skärmen för livemonitorsessionen när de inträffar i appen.

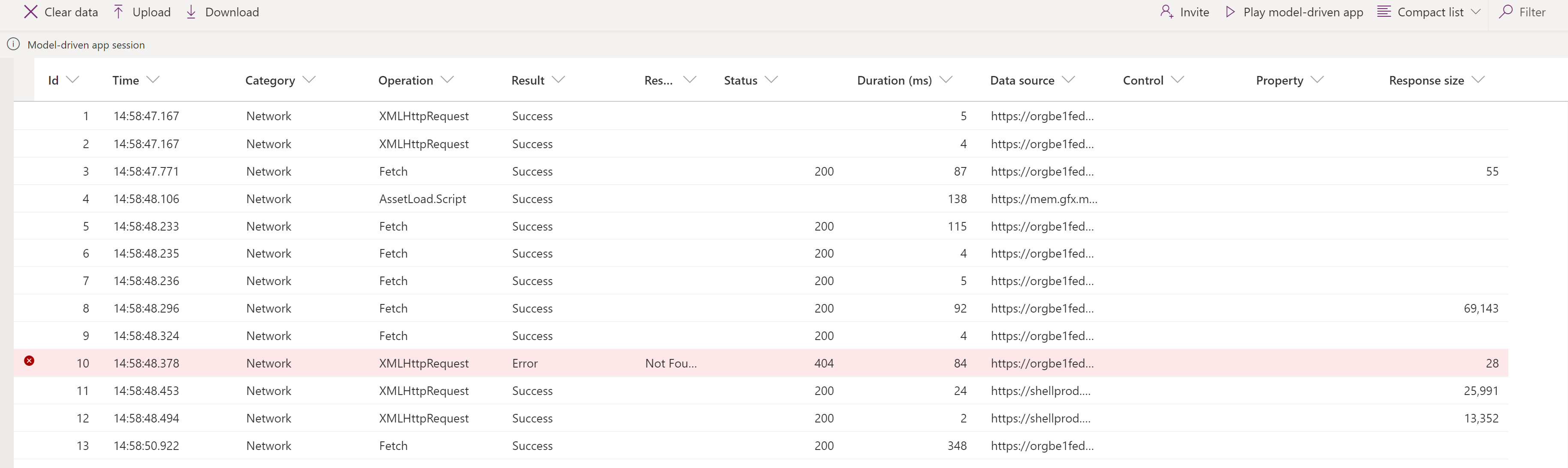
Välj en händelse om du vill visa ytterligare information i den högra rutan.

Övervakade händelser
Sidnavigering, kommandokörningar, formulärsparande och andra viktiga åtgärder skickar nyckelprestandaindikatorer och nätverkshändelser till Live Monitor.
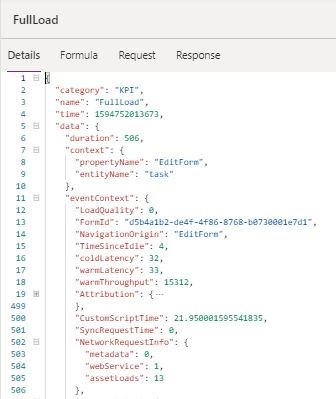
FullLoad
FullLoad betyder fullständig belastning av en sidnavigering, till exempel en redigeringsformulärinläsning. Den här händelsen väntar på att vissa nätverksbegäranden ska slutföras och att all återgivning ska slutföras, så att formuläret kan vara klart innan FullLoad slutförs.

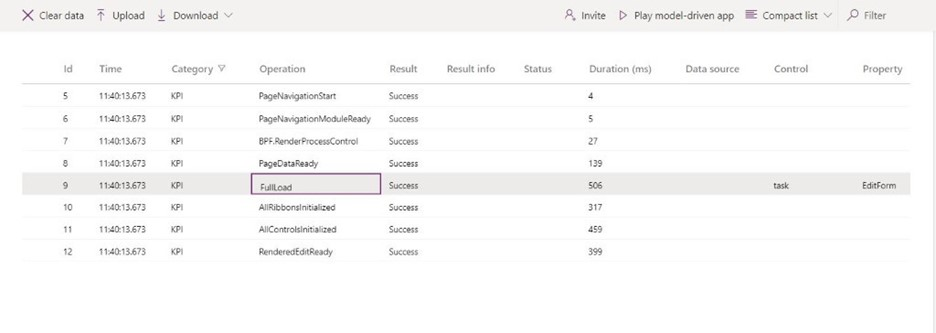
Välj en FullLoad-händelse för att visa Fliken Information .

Händelsen FullLoad samlar in mycket statistik om sidinläsningen. Du kan se redigeringsformuläret för uppgiften inläst i 506 ms och om du väljer raden visas information i egenskapsfönstret. Du kan se detaljer om customScriptTime (tid som spenderats på att köra anpassad JavaScript), loadType (0 = sidtyp för första gången, 1 = enhet för första inläsning, 2 = post för första inläsning, 3 = exakt post har besökts) och FormId (formuläridentifierare för ytterligare diagnos). Om du expanderar Attribution får du en uppdelning av körningstiden för anpassad JS efter typ, utgivare, lösning, version, webbresurs och metod. Detta kan hjälpa till att identifiera flaskhalsar i formulärets inläsningstid.
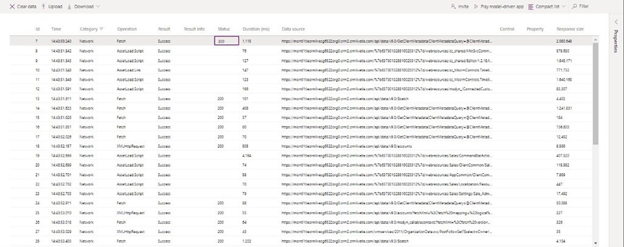
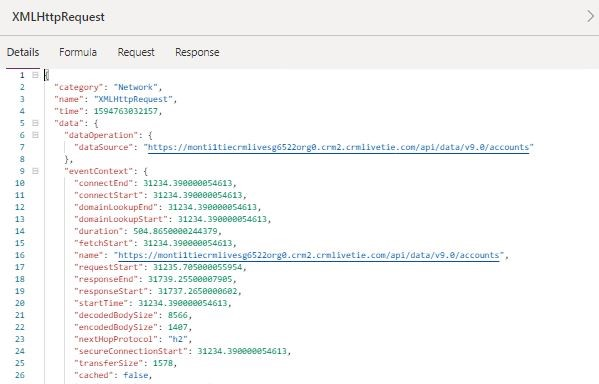
Nätverk
Nätverkshändelserna visar information om varje begäran som görs från appen.

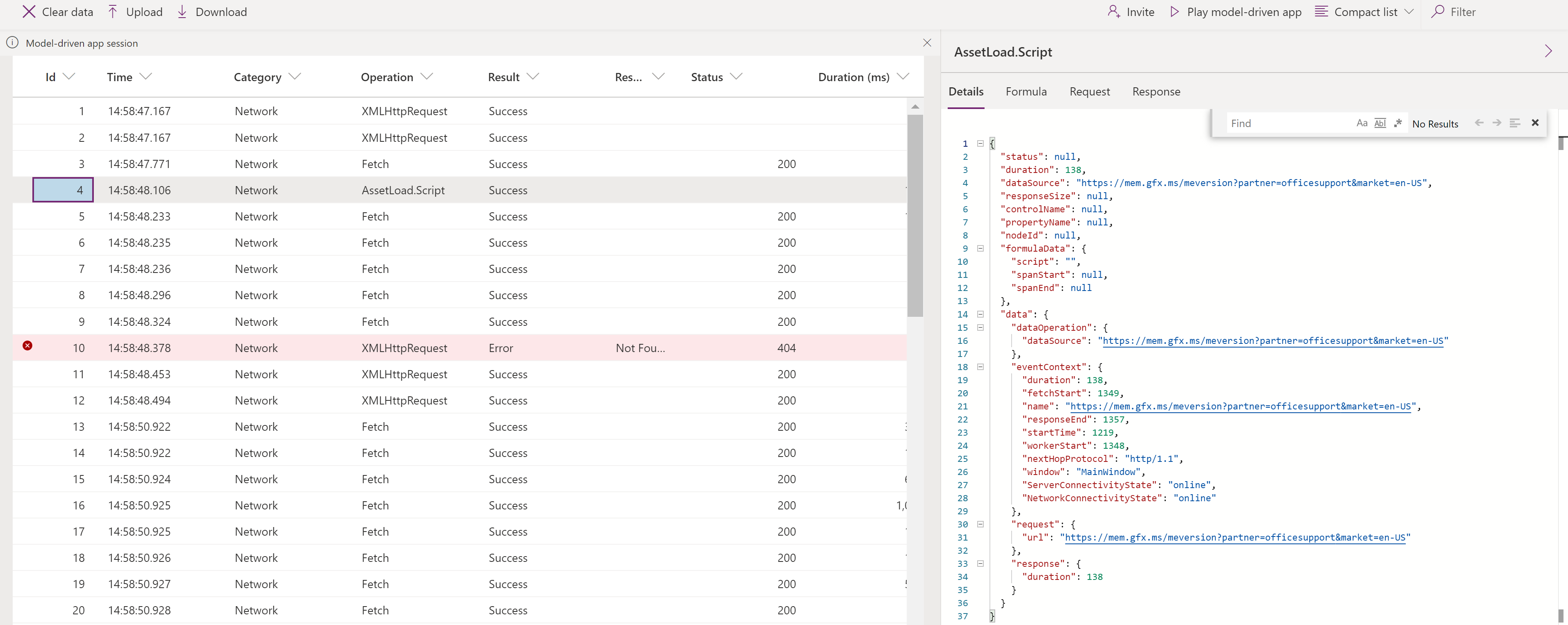
Välj en nätverkshändelse för att visa Fliken Information .

Tidigare lärde du dig om Live Monitor och hur du använder den till modellbaserade appar. Låt oss titta på några scenarier där Live Monitor kan hjälpa dig att lösa skriptfel, oväntat beteende och avmattningar.
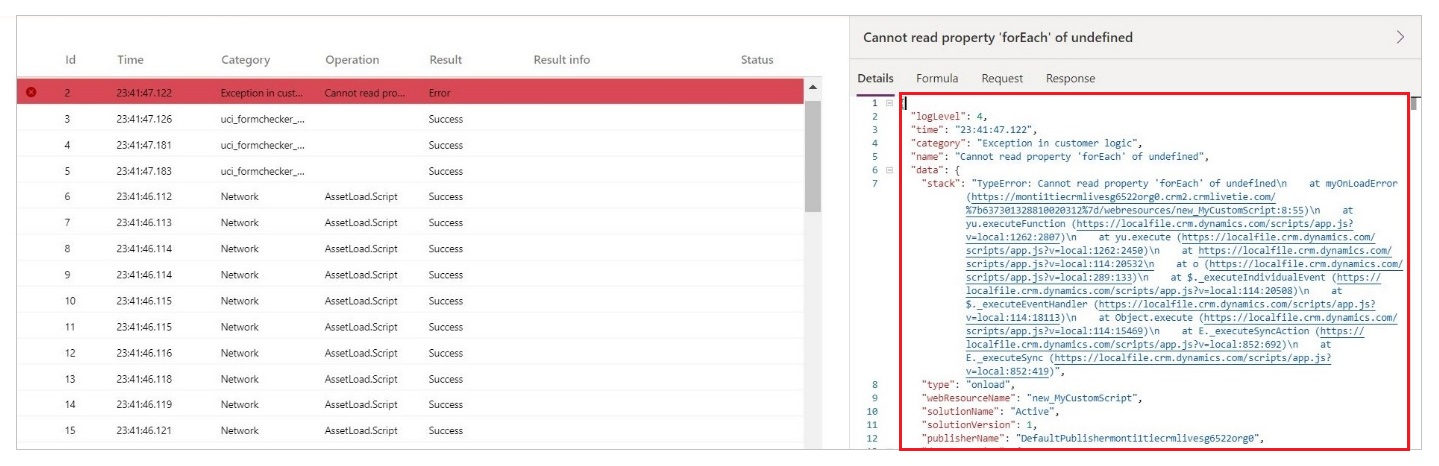
Anpassa skriptfel
Ibland orsakar ett fel i den anpassade JS ett skriptfel eller funktionalitetsproblem när du läser in en sida. Medan detta vanligtvis ger en anropsstack i dialogen, är det svårt att alltid veta var det kommer ifrån eller avkoda felet. Live Monitor tar emot händelser från appen med mer information om felen, så att du kan felsöka snabbare och enklare.
Tänk dig till exempel att en användare upplever en dialogruta för skriptfel vid kontoformulärets belastning. Du kan använda Liveövervakning för att få mer information om händelsen. När scenariot har återges kan du se skriptfelet ger en felhändelse markerad med rött. Om du väljer den här raden får du inte bara anropsstacken utan även utgivarens namn, lösningsnamn/version, webbresursnamn och typ (till exempel onload, onchange, RuleEvaluation och CustomControl). I det här exemplet ser det ut som ett stavfel i skriptet.

Långsam prestanda
Verktyg för utvecklare av webbläsare kan hjälpa till att profilera långsamma sidladdningar, men det finns många data i filtrera dock och det är inte klart vad som är viktigt att titta på. Live Monitor löser det här problemet genom att visa relevanta händelser som bidrar till sidinläsningsprestanda.
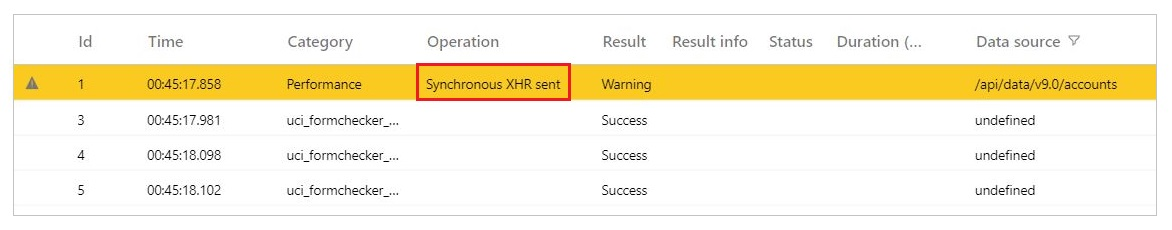
Tänk dig till exempel att en användare upplever långsamma kontoformulärbelastningar, och webbläsaren fryser ständigt upp. I det här fallet, när du har återskapat problemet, kan du se en prestandavarning som talar om för dig att en synkron XMLHttpRequest skickades under inläsningen, vilket försämrade prestanda.

Se tidigare blogginlägg för hur du lindrar synkrona prestandaproblem med XMLHttpRequest (XHR).
För varje sidbelastning skickar dataplattformen all KPI för inläsningssekvensen samt detaljer om nätverksbegäran som tidigare nämnts.
Se även
Använd Live-övervakare för att felsöka beteendet för modellbaserade appformulär