Designa produktiva formulär i modellbaserade appar
Att skapa erfarenheter där uppgifter kan utföras snabbt och effektivt är en förutsättning för att användarna ska bli nöjda.
Modellbaserade appar innehåller många alternativ för att skapa bra användarupplevelser, bland annat:
- Alternativ på appnivå.
- Organisationsalternativ för webbplatsöversikt.
- Många alternativ för att skapa formulär.
I den här artikeln beskrivs hur du utformar mycket effektiva och produktiva formulär i en modellbaserad app, bland annat hur du arbetar med:
- Huvudformulär.
- Huvudformulär för dialoger.
- Kontrollen Form component.
- Snabbregistreringsformulär.
- Snabbvyformulär.
Formulärlayout och utformning är viktiga för att skapa bättre formulär. Det är också viktigt att skapa formulär som kan läsas in snabbt och som kan navigera snabbt i formuläret och på flikar.
Vi rekommenderar också att du har kunskaper om metodtips för hur du optimerar formulärens prestanda och hur du gör formulären läses in snabbt i den modellbaserade appen. Mer information: Utforma formulär för prestanda i modellbaserade appar
Arbeta med huvudformulär
Huvudformulär används i en modellbaserad app när du arbetar med och redigerar en viss posts data för en tabell för att säkerställa att användare som interagerar med den posten håller sig inom begränsningarna i tabellstrukturen.
Skapa tabelldata
Med ett formulär kan en apptillverkare bygga runt tabelldata och det krävs ofta att du arbetar med och interagerar med relaterade poster från andra tabeller. En viktig faktor är hur ett modelldrivet formulär är bundna till data. De medföljande kontrollerna för ett formulär är bundna till fält från tabellen. Med de här kontrollerna kan du snabbt utveckla ett formulär för att skapa och redigera data, men utan mer anpassning är de inte lika flexibla när du använder ett formulär för flera uppgifter som behöver anges av användaren, eller när ytterligare åtgärder krävs innan du sparar information.
användning av relaterade data
En av styrkorna med modelldrivna former är användarvänligheten med vanliga (out-of-the-box) kontroller som uppslag, underrutnät och referenspaneler för att snabbt visa eller redigera relaterade poster. Formulär har även stöd för anpassade kontroller för Power Apps component framework för att utvidga funktionaliteten utanför standardkontrollerna. Formulär har primärt stöd för underordnade eller sekundära datarelationer för en post. De stöder inte lätt tertiära relationer eller relationer med högre ordning. Om det till exempel finns en kontopost som har en-till-en-relation eller en-till-många-relation med kontakter, kan interaktioner med både överordnad och underordnad information snabbt läggas till med ett formulär genom att använda uppslag som interagerar med andra formulär, till exempel en huvudformulärdialogruta eller inbäddade formulär som en snabbvy eller formulärkomponentkontroll. Var och en av dessa formulärtyper beskrivs mer i detalj längre fram i den här artikeln.
Att arbeta med relaterade data kräver konfiguration, bland annat att använda en huvudformulärdialog för att arbeta med relaterade poster i huvudformulärets dialog eller att använda en anpassad sida. Du kan skapa formulär med flera entiteter med hjälp av huvudformulärdialogrutor eller kontroller för formulärkomponenter. Ett huvudformulär har dock inte direkt stöd för viktiga poster i huvudformuläret.
Förstå huvudformulärets layout
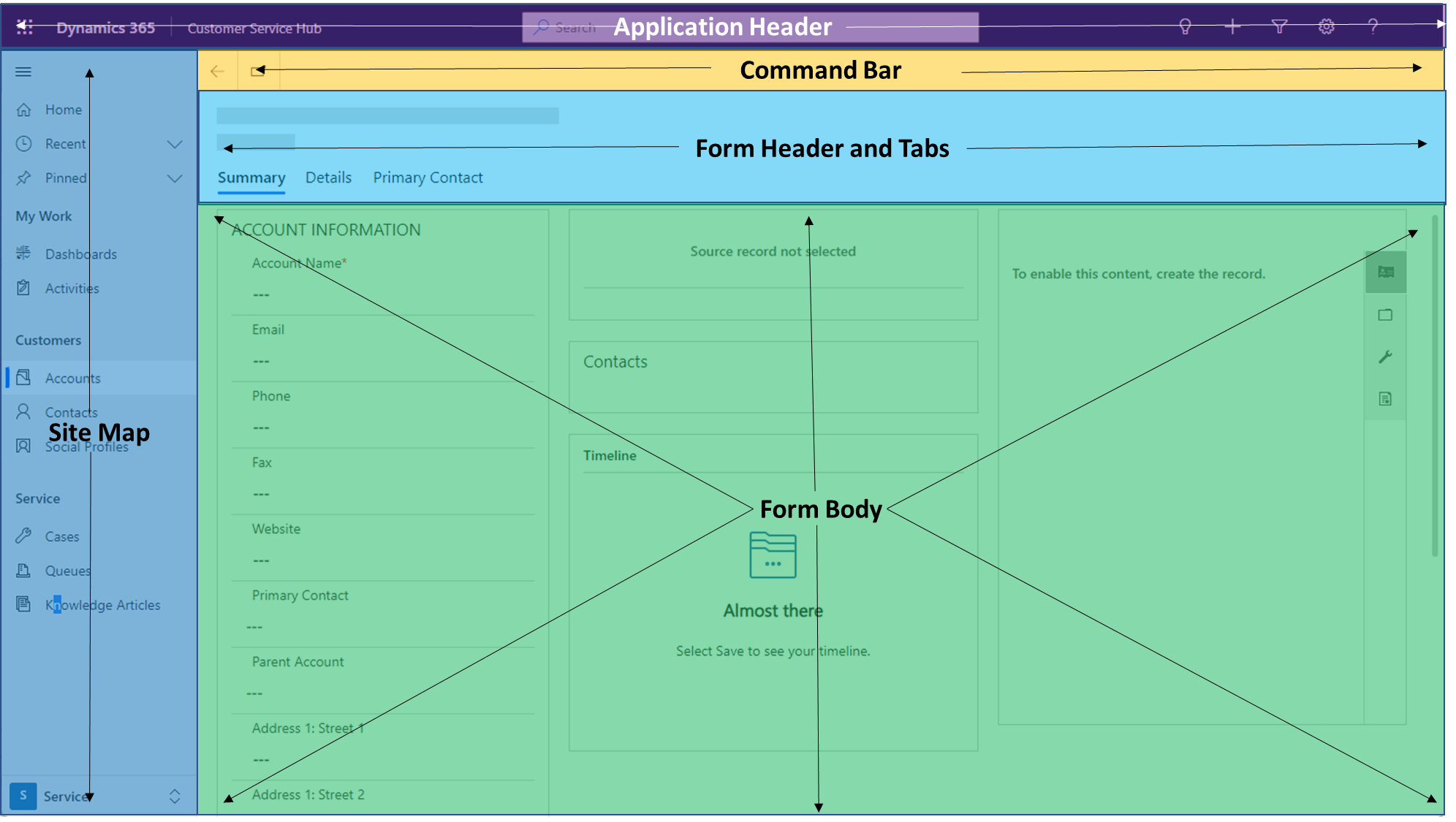
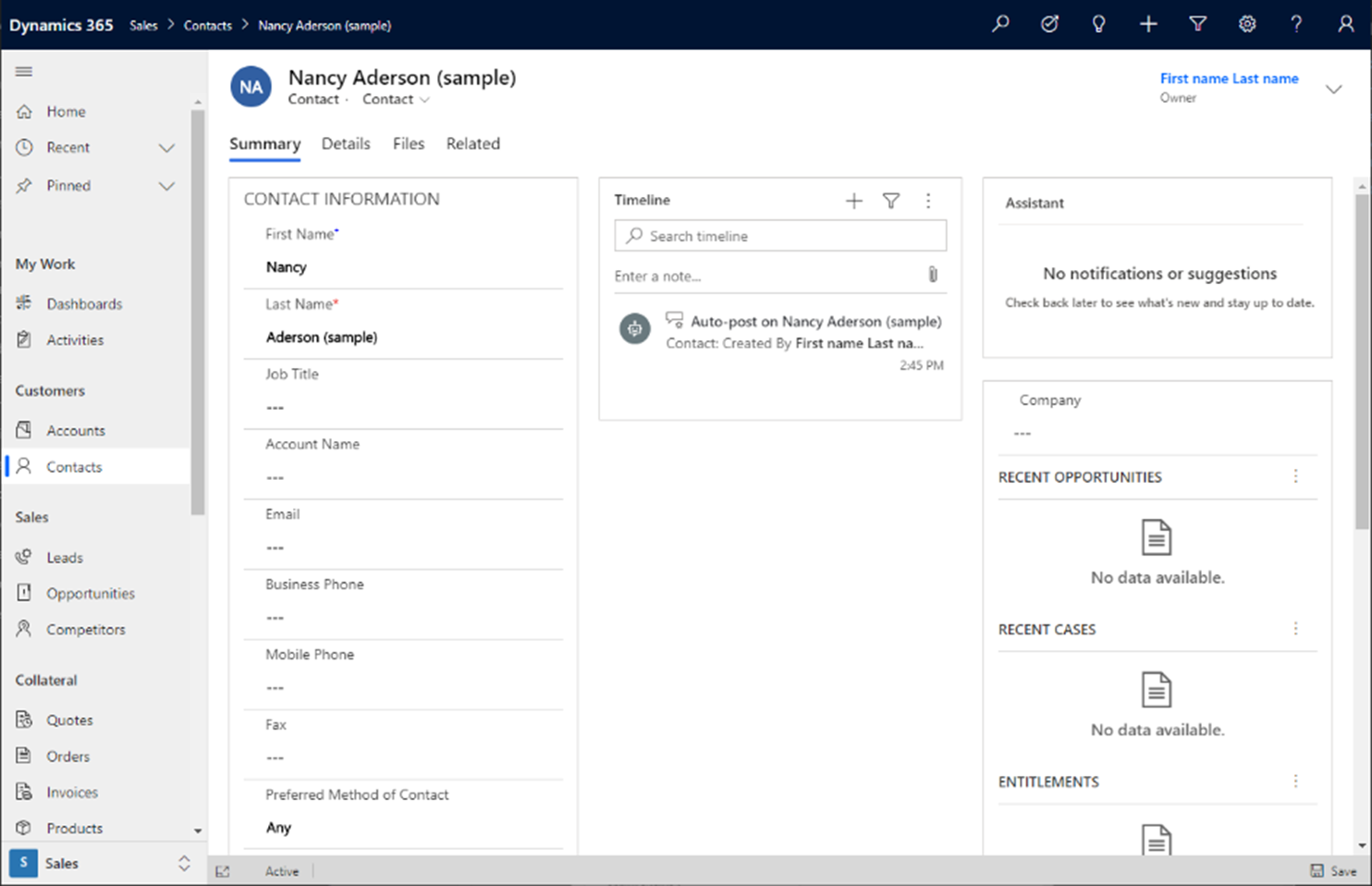
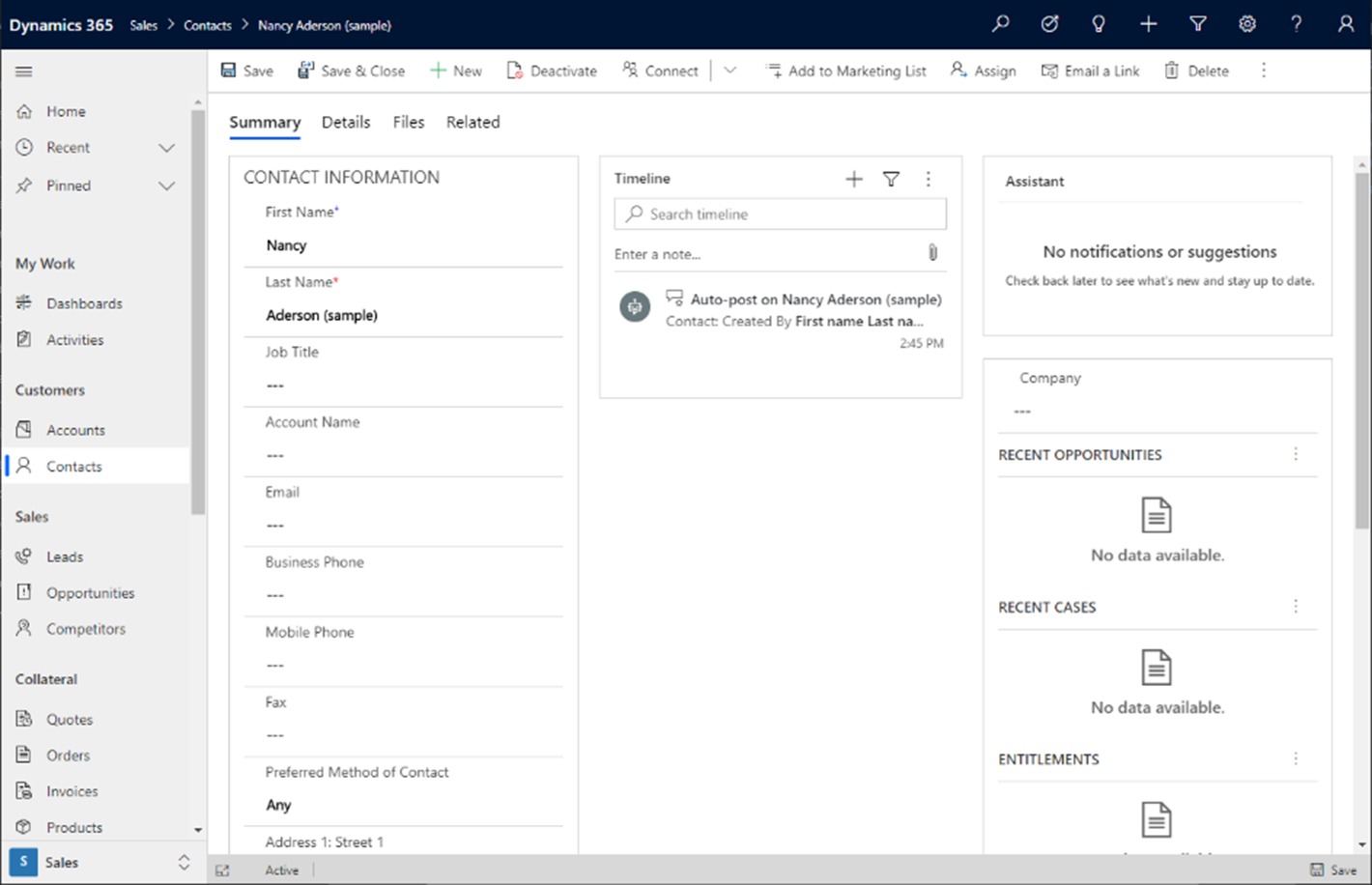
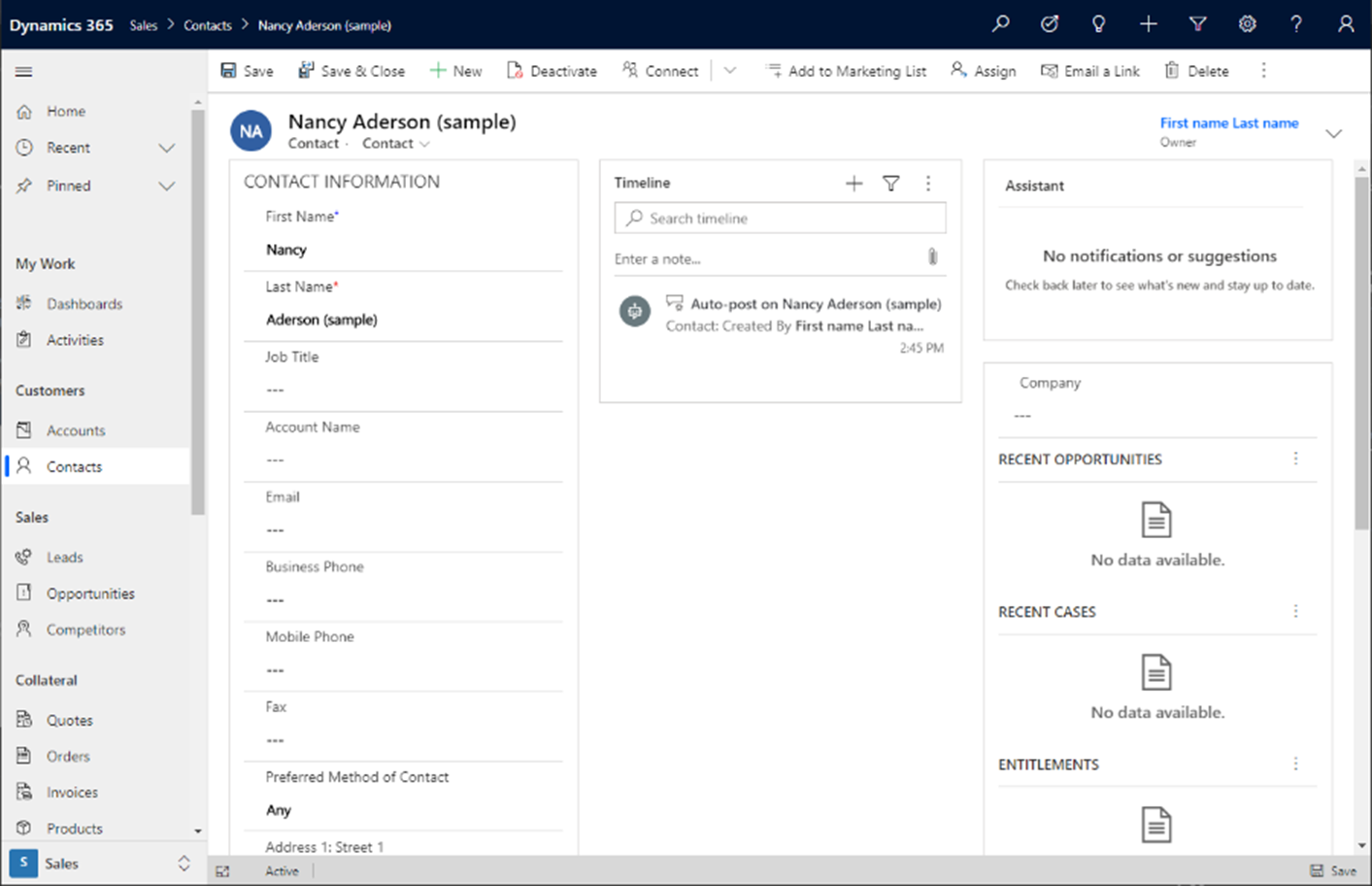
I följande bild visas layouten för ett enhetligt gränssnitt program.

Visuella element som inte är en del av formuläret
- Programhuvudet är en del av den övergripande sidstrukturen i en modellbaserad app. Apphuvudet innehåller programnamnet och åtgärderna på appnivå som omfattar sökning, hjälp, assistens, snabbformulär, inställningar (personlig nivå och appnivå för administratörer) och så vidare.
- Programwebbplatsöversikten innehåller navigering över programmet till sidor som ingår i programmet. Navigeringsupplevelsen från webbplatsöversikten gör att du snabbt kan komma åt andra områden av programmet.
- Formulärets kommandofält ingår inte heller i huvudformuläret. Du kan konfigurera och konfigurera programmet med hjälp av community plugin-programmet Ribbon Workbench för XrmToolBox. Navigering och interaktion i formuläret kan anpassas. Flera medföljande alternativ som du kan använda är att spara, skapa en ny post, dela, koppla ihop, redigera flera poster och så vidare.
Anteckning
Resurser som har skapats av communityn stöds inte av Microsoft. Om du har frågor eller problem med community-resurser kontaktar du utgivaren av resursen.
Visuella element som är en del av formuläret
- Formulärhuvudet är en del av formuläret. Det innehåller tabell- och postnamn, möjlighet att växla till ytterligare formulär för tabellen, fyra skrivskyddade fält för posten och de flikar som finns i formuläret. Formulär visas bara i formulärväljaren om de har aktiverats och lagts till i appen. Mer information: Skapa och utforma modellbaserade appformulär.
- Formulärhuvuden har också ett läge där fler än fyra fält kan läggas till. Formulärrubrikerna kan enkelt redigeras i sidhuvudet och om det finns ytterligare fält som användaren enkelt kan komma åt från formulärhuvudet. Ytterligare flikar bör användas för att komma åt information som inte är primär för den aktuella uppgiften, eller för att fokusera användaren på data eller information som är specifik för en viss uppgift men som inte är primär för jobbet. Information som är nödvändig och primär för att arbeta med data ska finnas på den första fliken och ska inte döljas.
- Formulärets kropp är området på formuläret som ska användas för att interagera med data från post och alla relaterade poster som är nödvändiga för att slutföra en uppgift. Vi rekommenderar att du begränsar informationen till de primära uppgifter som behöver utföras på den första fliken, och flyttar sekundära uppgifter till ytterligare flikar. bygga formulär utifrån specifika affärsbehov och roller bör också beaktas när du utformar din app.
Om vissa data sällan används bör du överväga att skapa ett annat formulär som kan nås när en användare behöver hänvisa till dessa data eller information.
Viktigt
Formulärfot är inaktuell för 2021 års utgivningscykel 2 (förhandsversion av augusti 2021/oktober 2021 GA). Ta bort alla kontroller som du har lagt till från sidfoten.
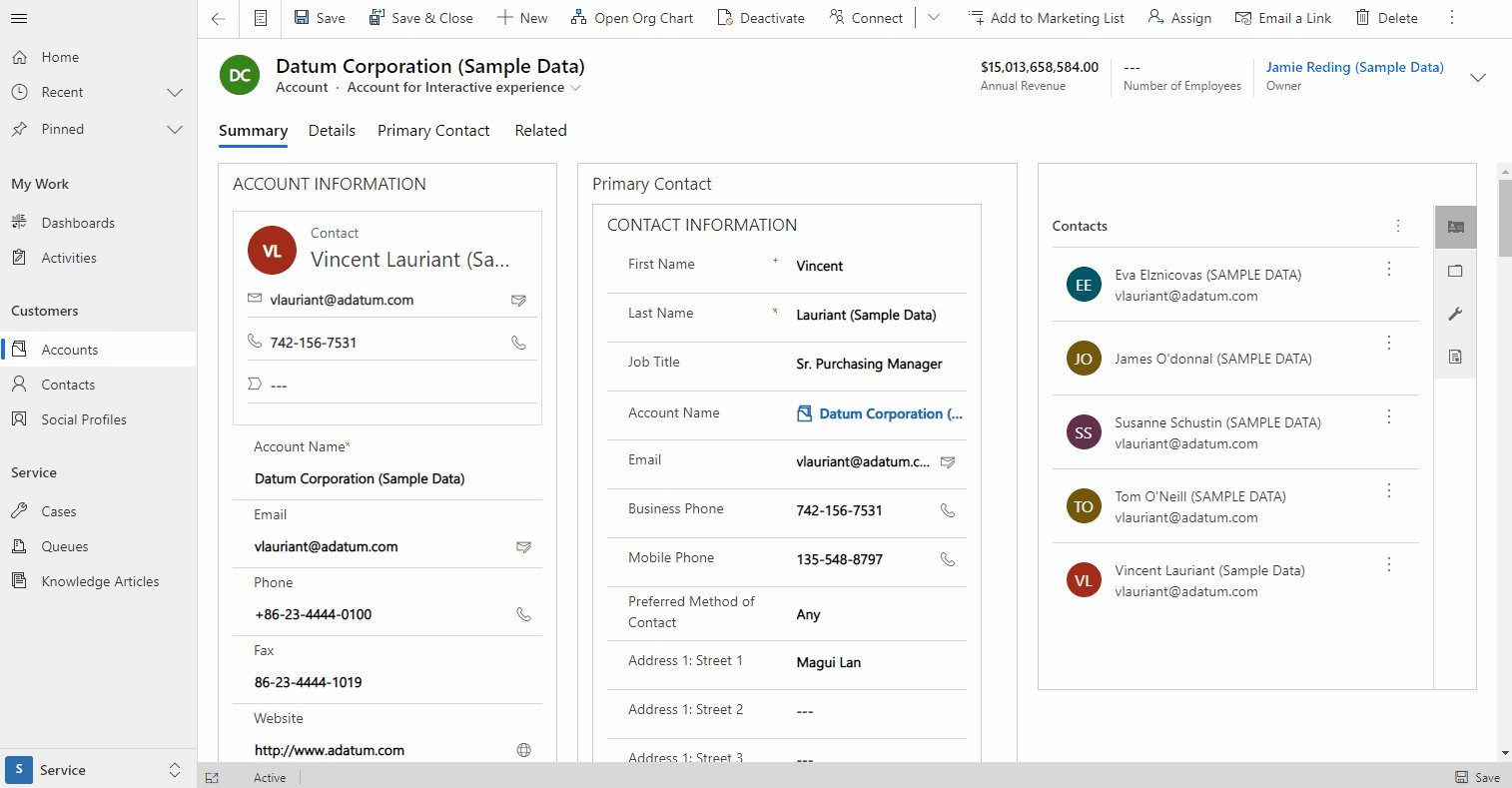
Exempel på scenario med utformning av produktiva formulär
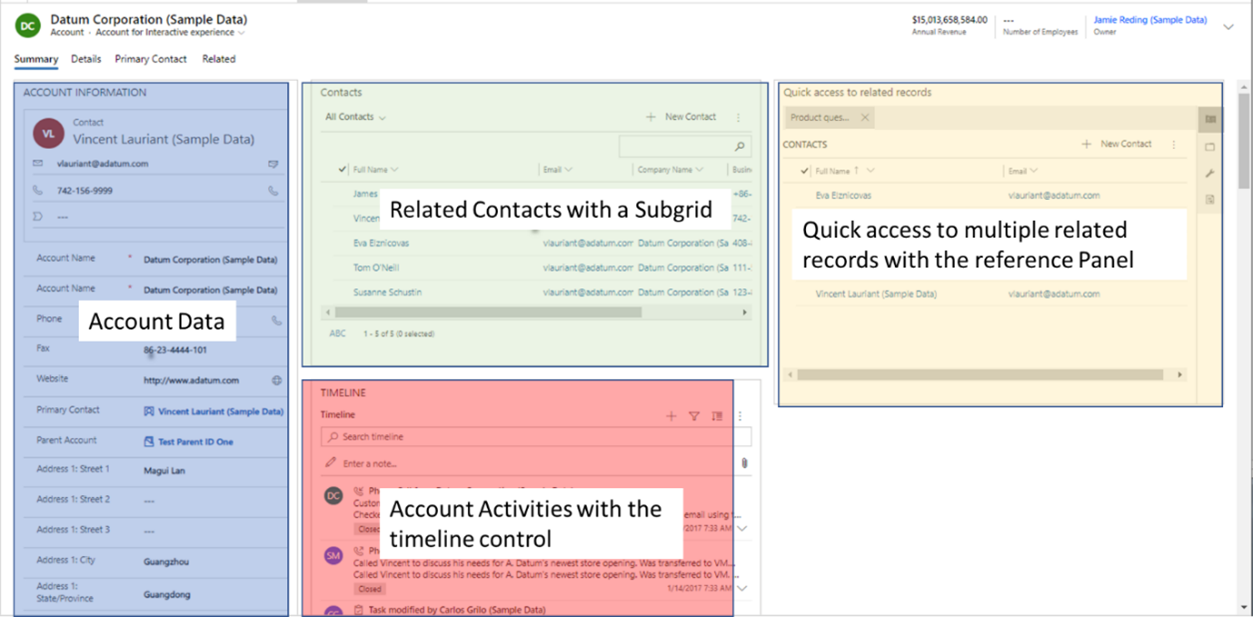
Följande scenario demonstrerar den bästa användningen av ett modelldrivet huvudformulär över data som använder tillgängliga kontroller.
Tänk dig ett scenario där en säljare måste underhålla data för ett konto som också har följande formulärkomponenter:
- En primär kontakt (uppslag).
- Ytterligare kontakter (underrutnät).
- En referenspanel där en användare kan välja att visa listor över relaterade poster med åtkomst till skrivskyddade vyer (snabbvy) i referenspanel. I referenspanel finns en tidslinjekontroll som används för att snabbt komma åt och skapa aktiviteter för den posten.
Formuläret används regelbundet, så det är viktigt att lägga tid på layouten för att säkerställa att det är enkelt och effektivt att använda det.

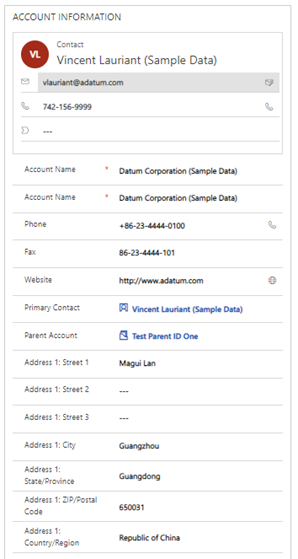
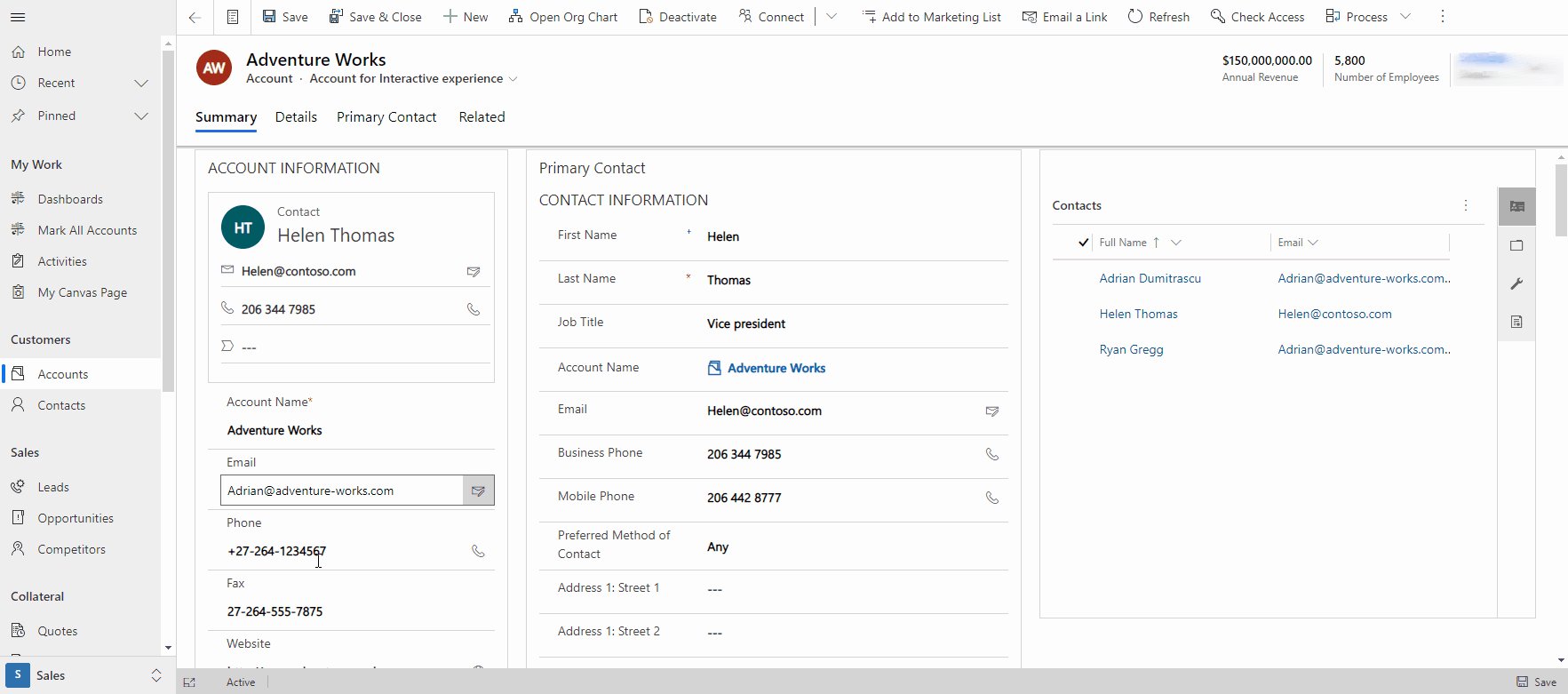
Kontodata
Det första avsnittet i formuläret innehåller fälten som används för att hantera data och information för den posten. Här kan en användare snabbt granska och redigera den information de använder under hela arbetsdagen. Anteckningspunkter:
- Obligatoriska fält och fält som används mest finns överst i det här avsnittet.
- En snabbvyformulär av den primära kontakten läggs till överst så att användarna snabbt kan visa och använda informationen för att kontakta den person som är viktig för de dagliga uppgifterna.

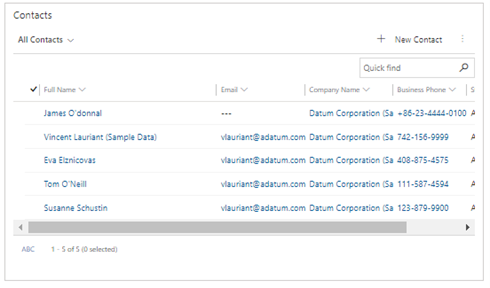
Relaterade kontakter med ett underrutnät
Till höger om avsnittet kontoinformation finns underrutnätet för kontakttabellen. Den visar alla kontaktposter som är relaterade till huvudposten. På så sätt kan användaren snabbt interagera med kontaktposten som är relaterad till kontot.

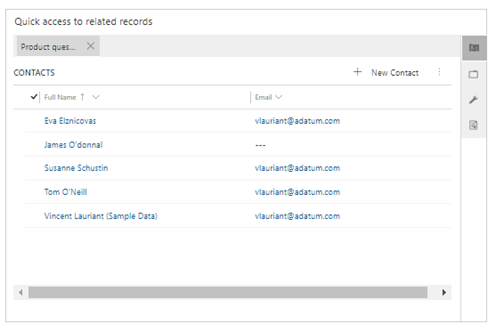
Snabb åtkomst till flera relaterade poster med referenspanel
Bredvid kontaktens underrutnät visas referenspanel. Den här kontrollen kan ge ytterligare åtkomst till relaterade poster som går längre än bara kontakterna. Ett underrutnät hjälper till att öka effektiviteten i informationen när du arbetar i alla relaterade poster i huvudformuläret. I det här exemplet referenspanel kontakter, affärsmöjligheter, leads och produkter. En begränsning för referenspanel är att den endast innehåller skrivskyddade vyer av poster. Den stöder inte huvudformulär för en relaterad post, till exempel en huvudformulärdialogruta eller en formulärkomponent. Referensinformation används bäst när du snabbt vill visa information om en relaterad post.

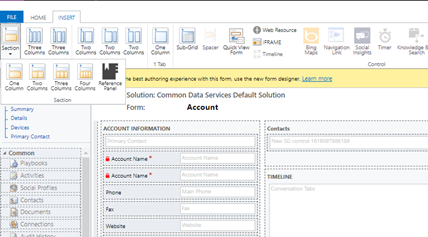
För tillfället lägger du till referenspanelskontroll med hjälp av den klassiska formulärdesigner. På fliken Infoga visa Avsnitt och välj Referenspanel.

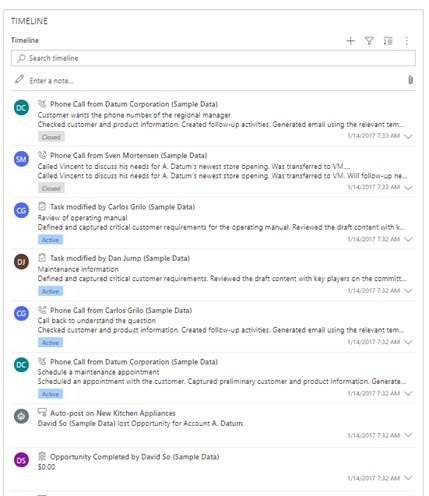
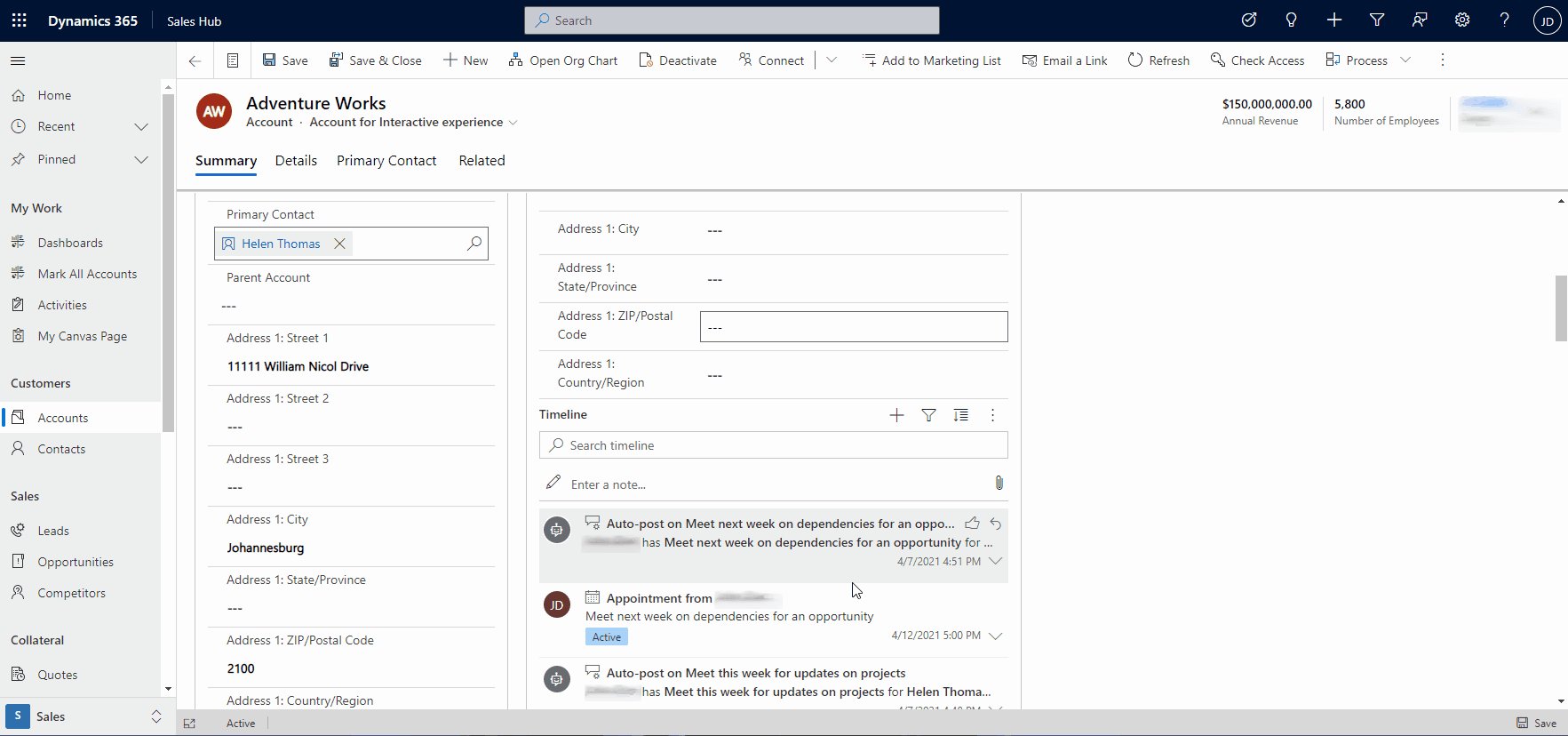
Kontoaktiviteter med tidslinjekontrollen
Underrutnätet för kontakter är tidslinjeväggen för aktiviteter. Med tidslinjekontrollen kan en användare snabbt visa senaste information om aktiviteter som har en aktivitetspost kopplad till kontot. Tillgängliga aktiviteter som finns i en tidslinje är e-postmeddelanden, telefonsamtal, anteckningar, avtalade tider och uppgifter. Användare kan också skicka nya e-postmeddelanden, logga nya telefonsamtal och snabbt och enkelt lägga till anteckningar från kontrollen. Mer information: Konfigurera tidslinjekontroll

Arbeta med data i affärspraxis i huvudformulär
Om ytterligare krav läggs till för data i formuläret som inte konfigureras i tabellen är det viktigt att kontrollera att de data som krävs alltid är synliga och redigerbara—till exempel ett obligatoriskt fält för en användare som bygger på en affärsregel. Om ett fält är obligatoriskt och skrivskyddat blockeras användare från att utföra uppgifter och kan skapa frustration och missnöje. Även om dolda och skrivskyddade komponenter stöds av Power Apps plattformen är det viktigt att du vet att om en användare sparar data i ett formulär som innehåller ett obligatoriskt fält som inte är redigerbart, bearbetas sparningen. På så sätt blockeras en användare aldrig från att utföra en uppgift på grund av ett felaktigt mönster.
Dolda fält kan användas som skrivskyddade fält och är praktiska när du skapar formulär som innehåller data. Samma varning gäller dock som när du arbetar med obligatoriska fält: Ett obligatoriskt fält kanske inte är dolt om det kan vara null när en post redigeras. Affärsregler eller händelser kan användas för att dölja eller visa fält i ett formulär. Däremot fungerar formuläret på samma sätt som ett skrivskyddad fält när det sparas. Modellbaserade formulär sparar alltid om ett fält är obligatoriskt men dolt i formuläret.
Om data alltid måste vara tillgängliga, oavsett vilken flik en användare är på, är det viktigt att lägga till dessa data i sidhuvudet. Det är viktigt att veta att sidhuvudena med hög grad av enhetligt gränssnitt endast visas med upp till fyra skrivskyddade fält. Däremot kan du använda sidhuvud med hög kopienivå med en utfällbar meny om du vill lägga till ytterligare fält som även gör det möjligt för användare att redigera fält. Detta förenklar processen genom att snabbt komma åt och redigera information som du alltid vill göra tillgänglig utan flera klickningar eller ytterligare navigering.
Skapa formulär med flera entiteter
Det föregående avsnittet innehåller bra exempel på hur du arbetar med data som är direkt relaterade till en post. Men det som kan göra det ännu kostnadseffektivare att arbeta med relaterade data direkt från huvudformuläret, utan att navigera bort. På så sätt får användaren ett sammanhang, vilket minskar belastningen och ökar tillfredsställelsen genom att förenkla upplevelsen med hjälp av en huvudformulärdialogruta eller kontroll av en formulärkomponent.
I följande avsnitt beskrivs flera olika scenarier som visar hur du skapar formulär med mycket hög resultat av flera entiteter. Målet är att rationalisera användarupplevelser som minskar klickningar och onödig navigering och påskyndar på de dagliga uppgifterna som ofta kräver att en användare interagerar med relaterade poster i ett huvudformulär. Formulärkomponenter som används för effektivitet som beskrivs här är:
- Huvudformulärdialogruta.
- Kontroll Main form component.
- Snabbregistreringsformulär.
- Snabbvyformulär.
Använda en huvudformulärdialogruta
Att använda en huvudformulärdialogruta är kraftfullt när du behöver ha till användare och—viktigast av allt—interagerar med, all information om en relaterad post. Detta omfattar när användare behöver arbeta med ett affärsprocessflöde, komma åt alla flikar eller komma åt alla relaterade poster i formuläret. Detta är viktigt när det finns affärsprocesser som ställer krav på en relaterad post som måste följas för att säkerställa dataintegriteten. Användare behöver åtkomst till tidslinjeaktiviteter eller relaterade poster för den underordnade posten utan ytterligare navigering. Observera att en huvudformulärdialogruta kan konfigureras direkt från uppslagskontrollen och kan användas i kommandofälten eller med JavaScript med hjälp av navigateTo klient-API:et. Dialogen kan placeras till vänster, i mitten eller till höger på sidan som en modal dialog. Mer information: öppna huvudformulär i en dialog med klient-API
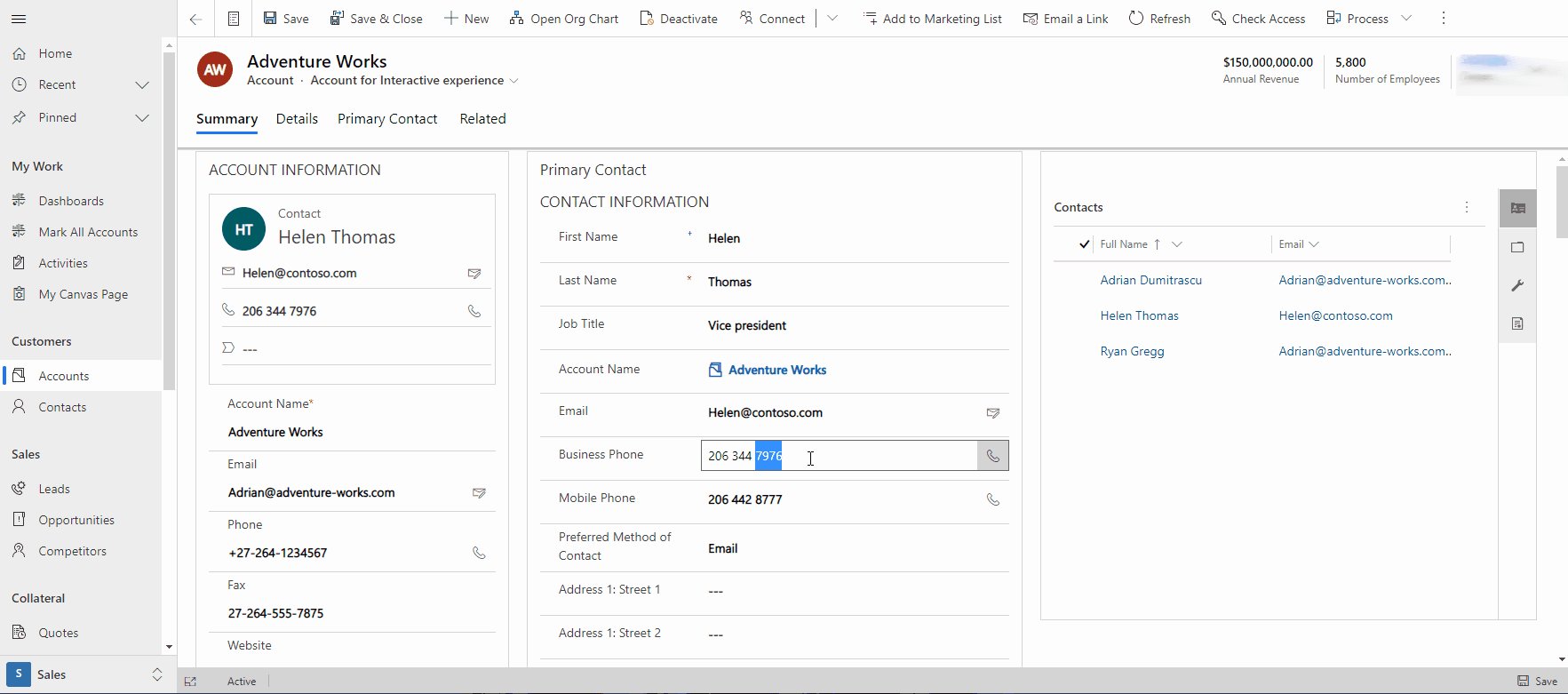
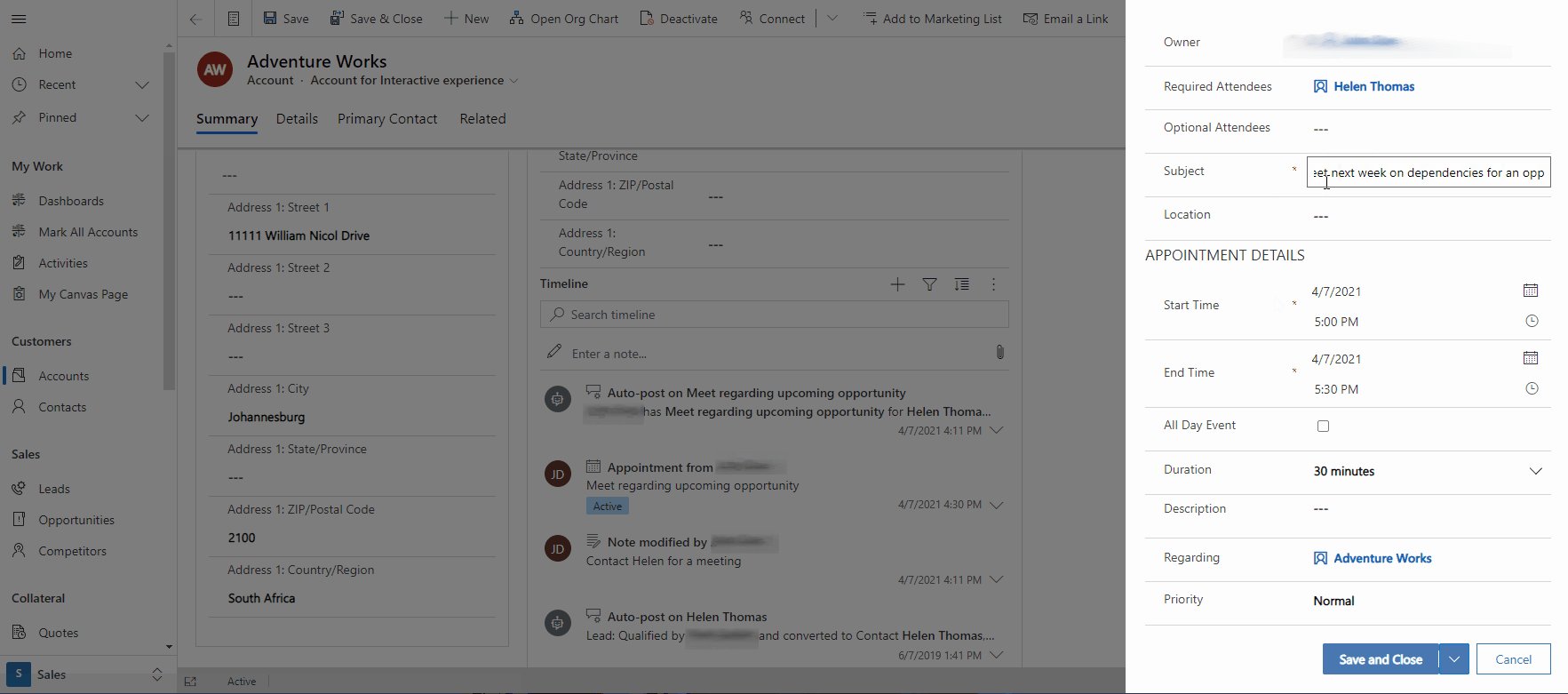
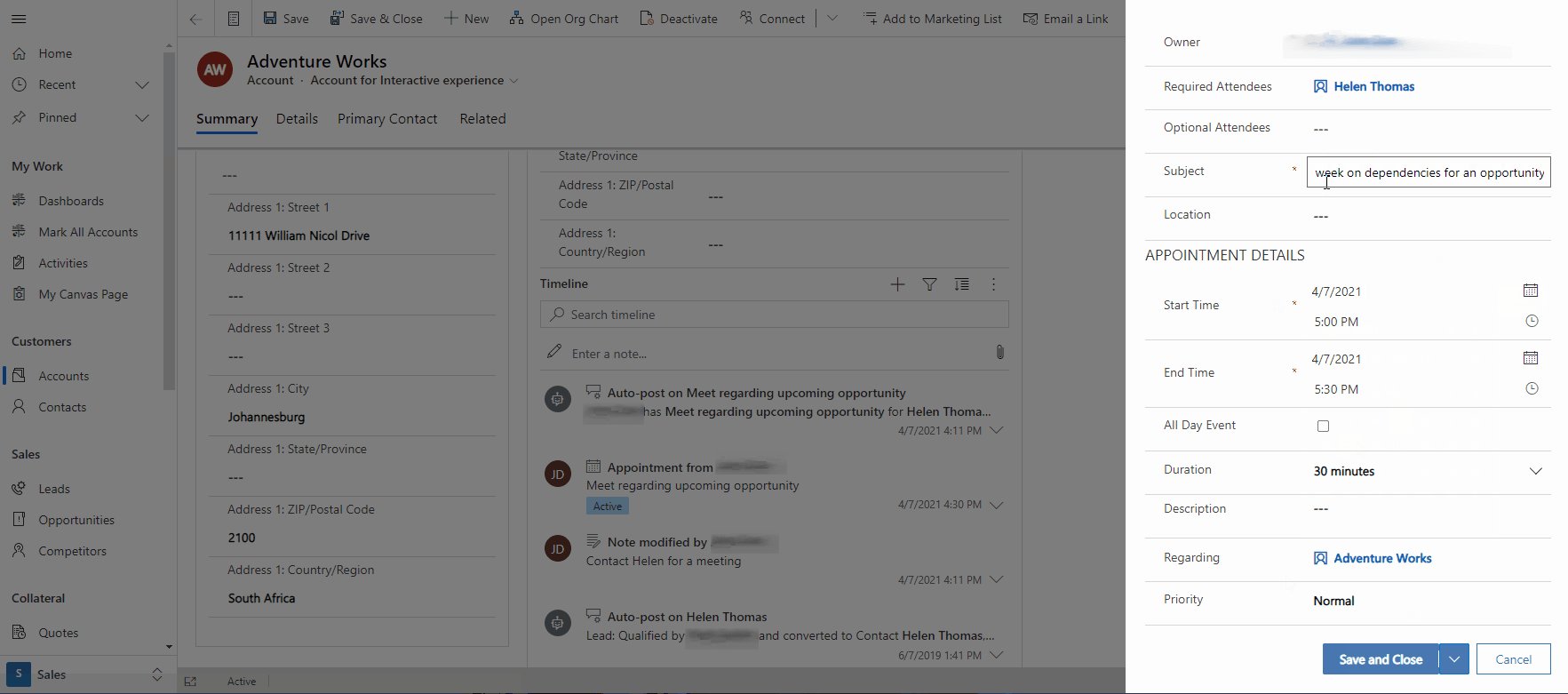
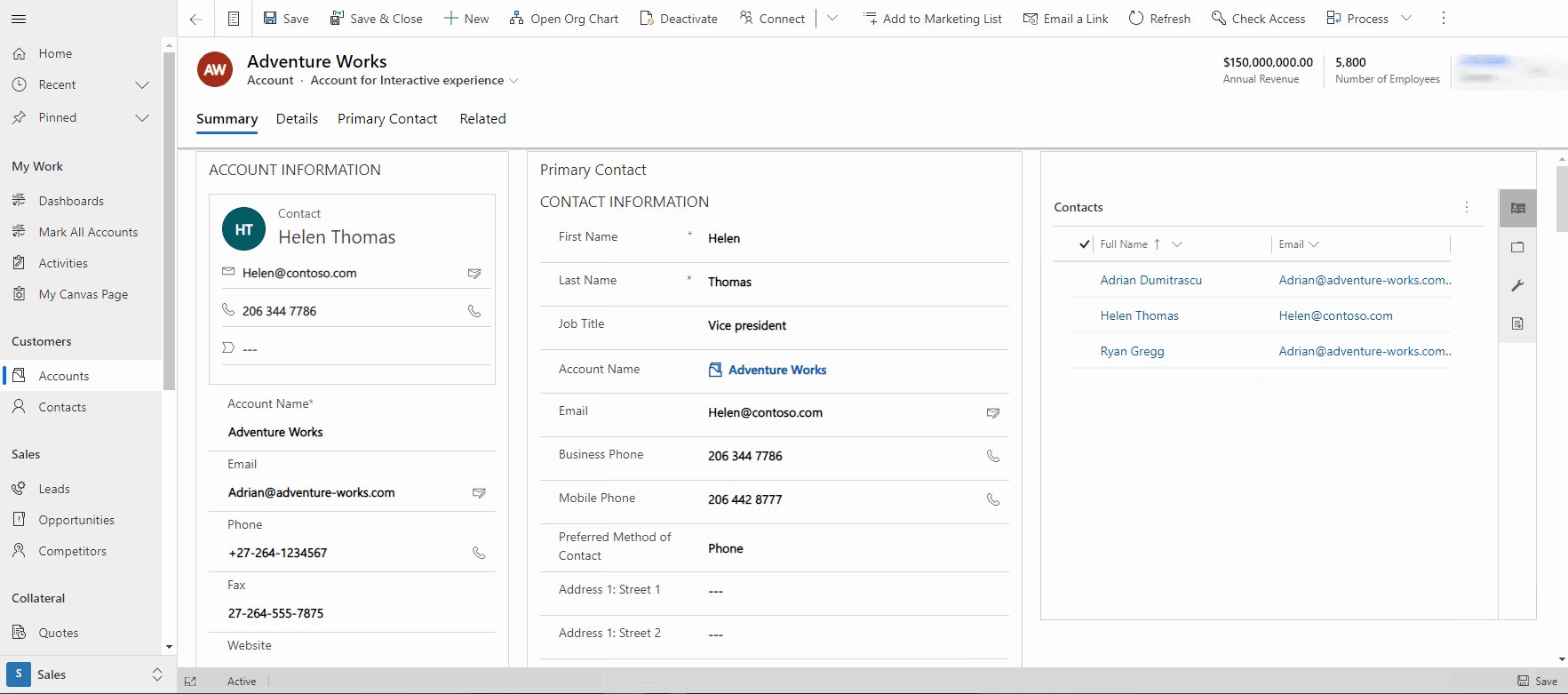
I det här exemplet måste en användare komma åt posten för den primära kontakten, uppdatera telefonnumret, lägga till en anteckning i tidslinjen för aktiviteterna och skapa en ny avtalad tid från kontaktformuläret. För att förenkla den här processen genom att minska antalet klickningar och onödig navigering, konfigureras uppslagskontrollen så att huvudformuläret för kontakten öppnas som en dialog. Det här exemplet visar hur dialogen med huvudformulär kan använda snabbformulär från den relaterade posten, införliva dubblettposter och tillåta användaren att helt interagera med data i den relaterade posten.

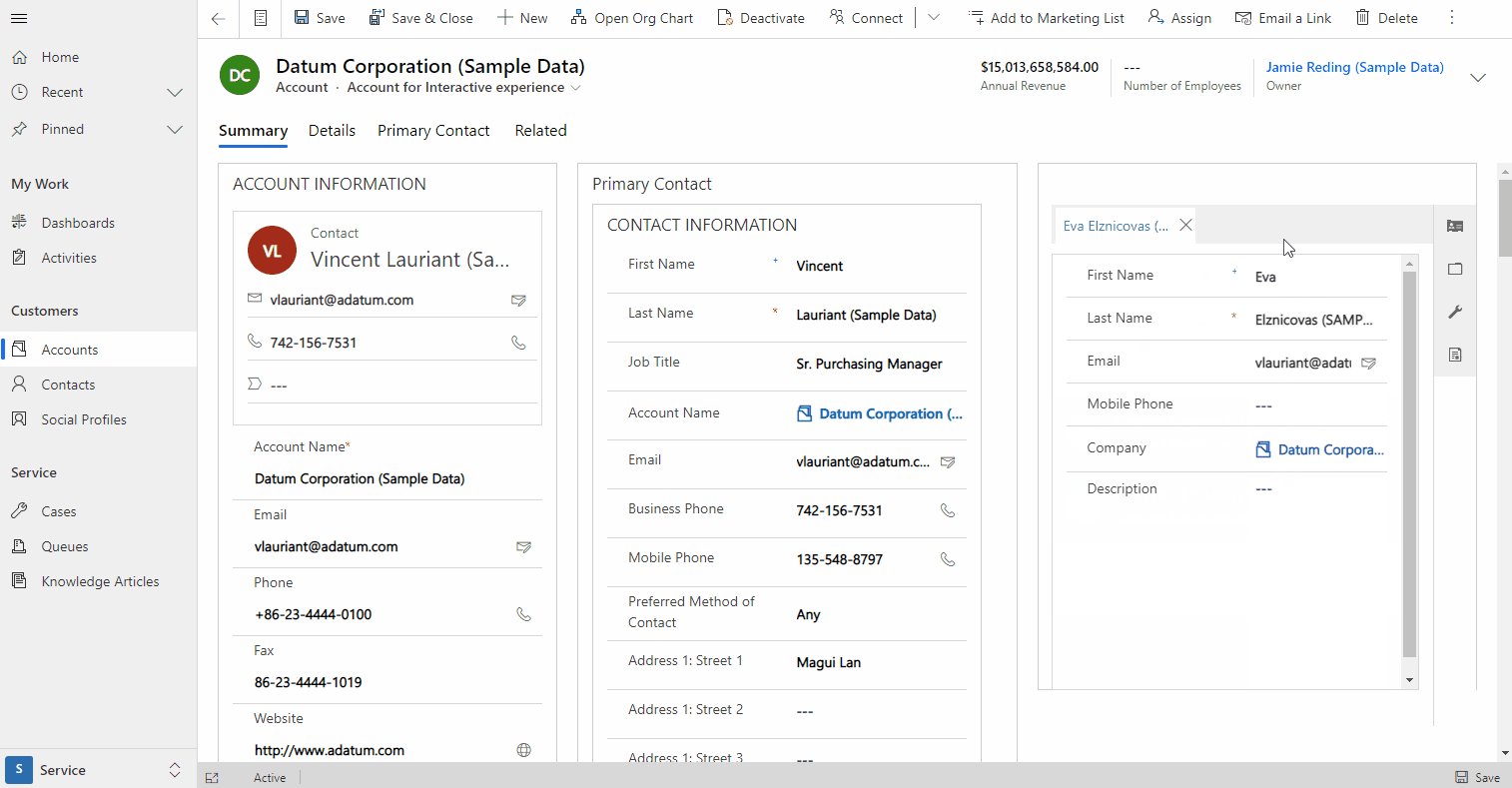
Använda kontroll för komponent i formulär
Ofta behöver du bara redigera information i en relaterad post som inte kräver att användaren interagerar med hela formuläret och inte behöver ytterligare affärsprocessflöde, men du vill inte ge användarna möjlighet att navigera till det relaterade formuläret. Du kan förenkla hanteringen av data som är infogade i huvudformuläret med hjälp av en kontroll av formulärkomponenten. Kontrollen för formulärkomponenten ger användaren åtkomst till den relaterade posten, inklusive alla avsnitt, kontroller och fält i det relaterade postformuläret. Formulärkomponenter kan också användas för specifika åtgärder med formulär avsedda för endast den uppgiften. Ett exempel på detta är upplevelsen Microsoft Dynamics Field Service Mobile. Formulärkomponenter används för att hantera arbetsorder och uppgifter relaterade till arbetsorder i en smidigare och effektivare process.
Observera att en formulärkomponentkontroll använder alla formulär som du har skapat för den posten och den gäller alla händelser, t.ex. inläsning av ett formulär, sparande av data eller information om ändringar. Dessutom gäller alla affärsregler och åtgärder i formuläret, t.ex. när du öppnar en huvudformulärdialog från en sökning (om du har konfigurerat formuläret för att fungera på det sättet). Den innehåller även alla dubblettidentifiering och överordnade/underordnade relationer när du arbetar med data i den relaterade postformulärkomponenten. Form-kontroll komponenten visar osparade ändringar i huvudformuläret och meddelar användarna när ett fält är obligatoriskt och om det finns datainmatningsfel på den relaterade formulärkomponenten. Mer information: Redigera relaterade tabellposter direkt från en annan tabells huvudformulär
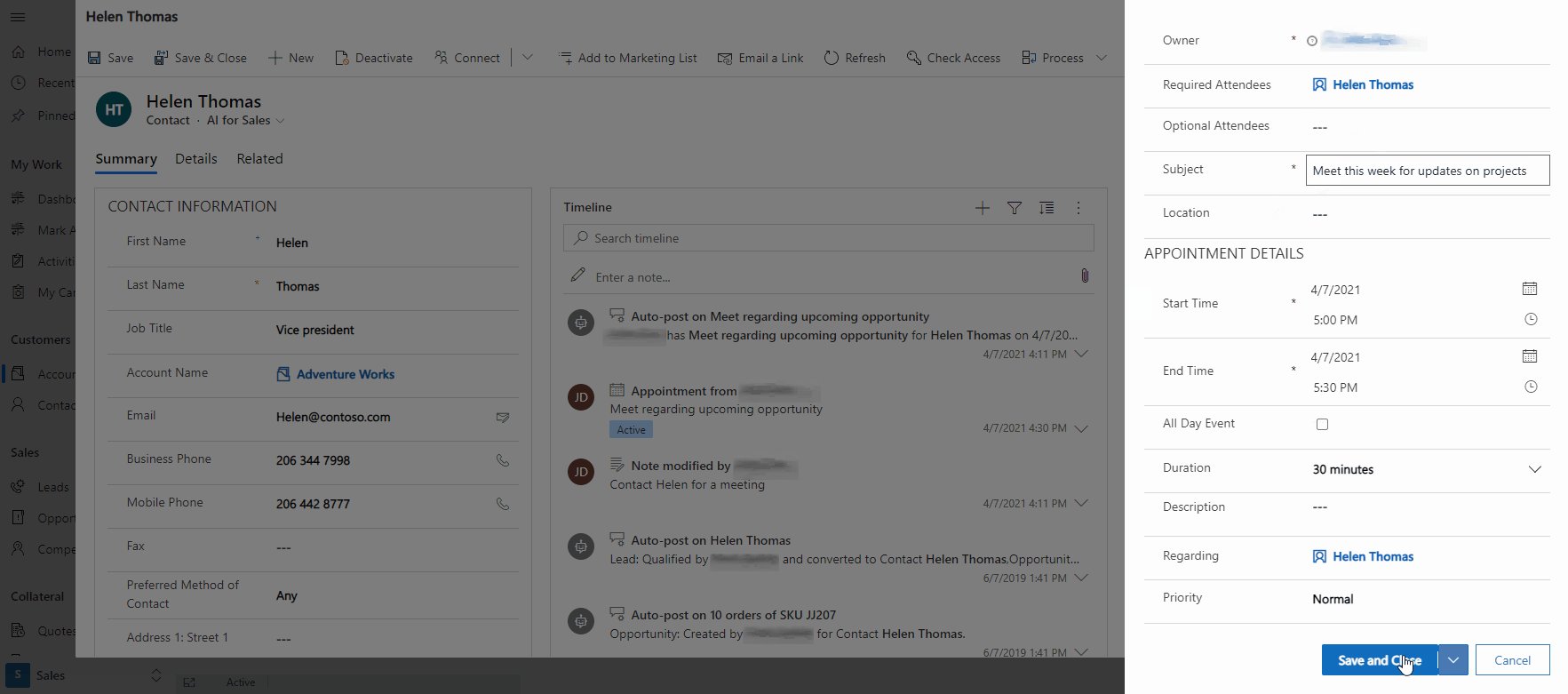
I det här exemplet redigerar en användare den primära kontaktinformationen direkt i huvudformuläret för kontot och bläddrar nedåt i formuläret för att skapa en ny avtalad tid för den primära kontakten utan att lämna kontoformuläret.

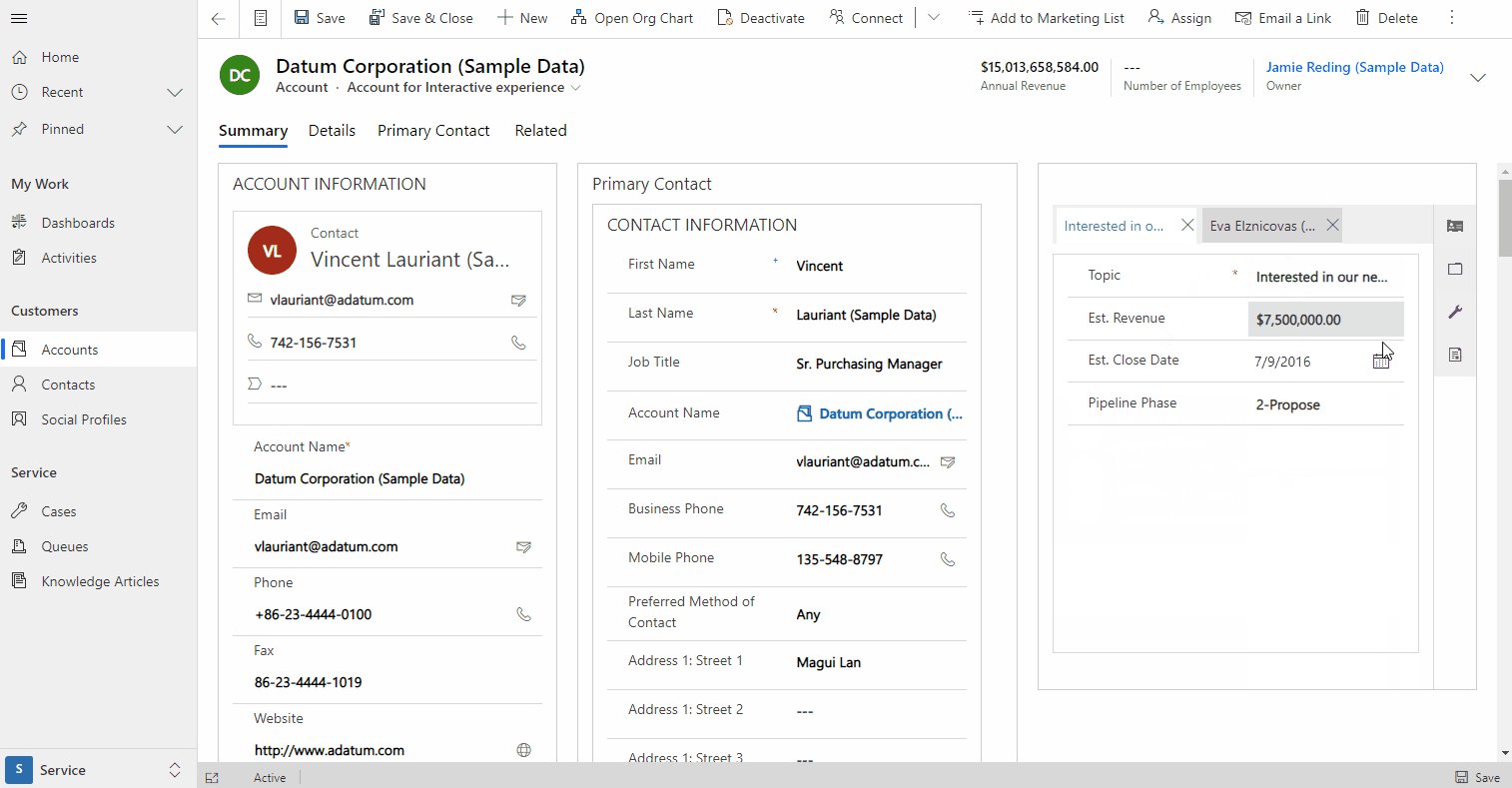
Använda snabbregistreringsformulär
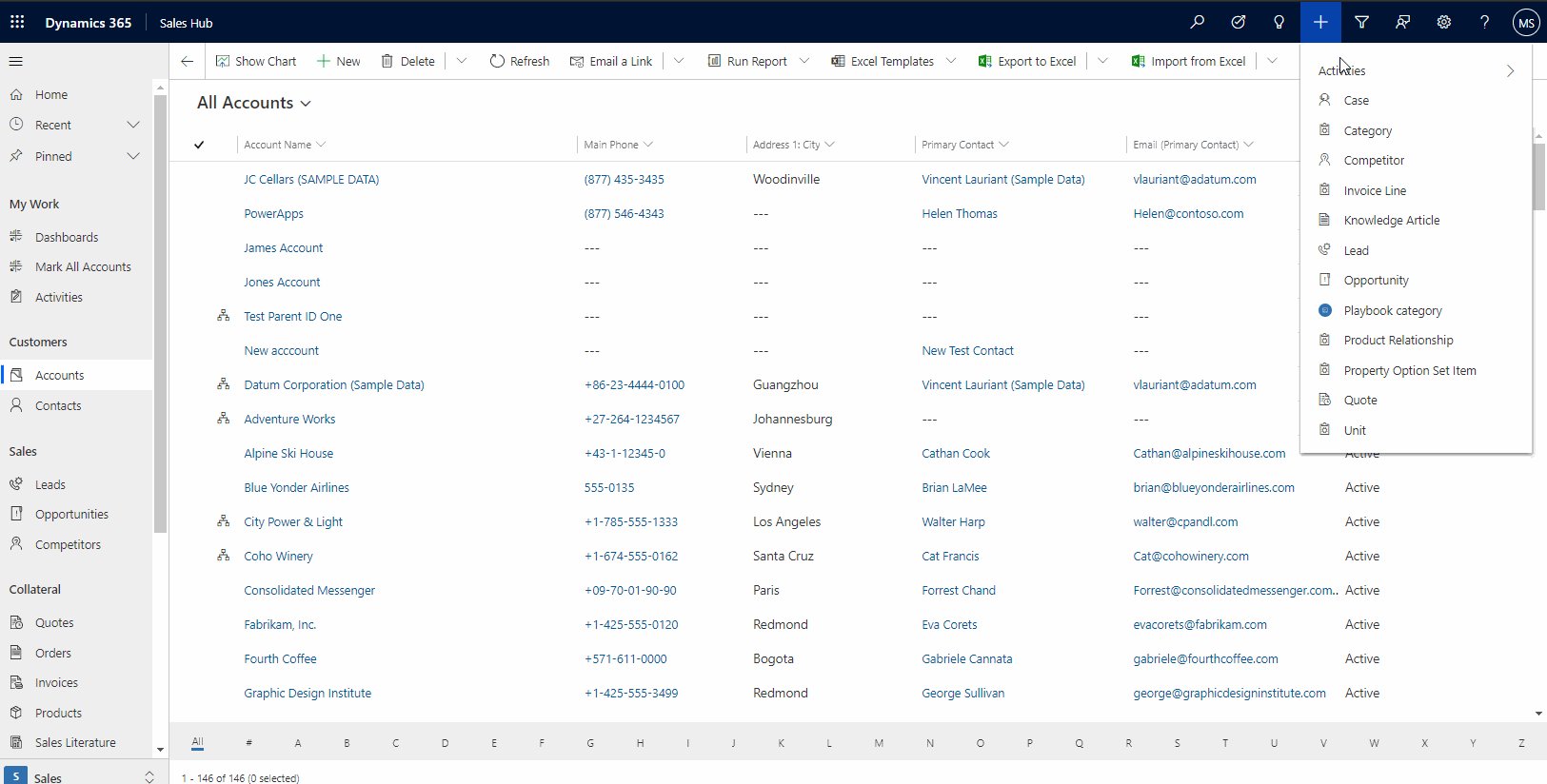
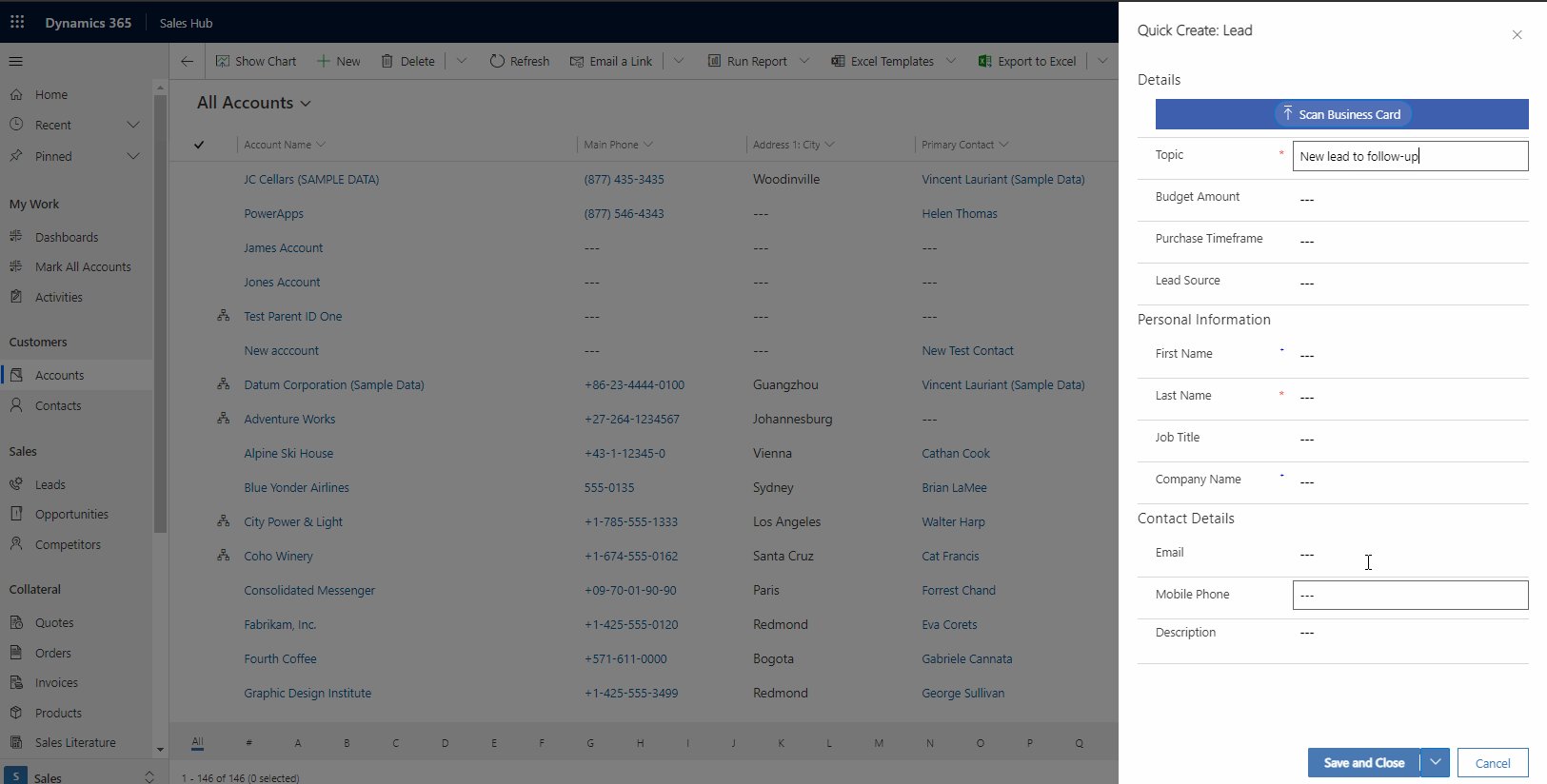
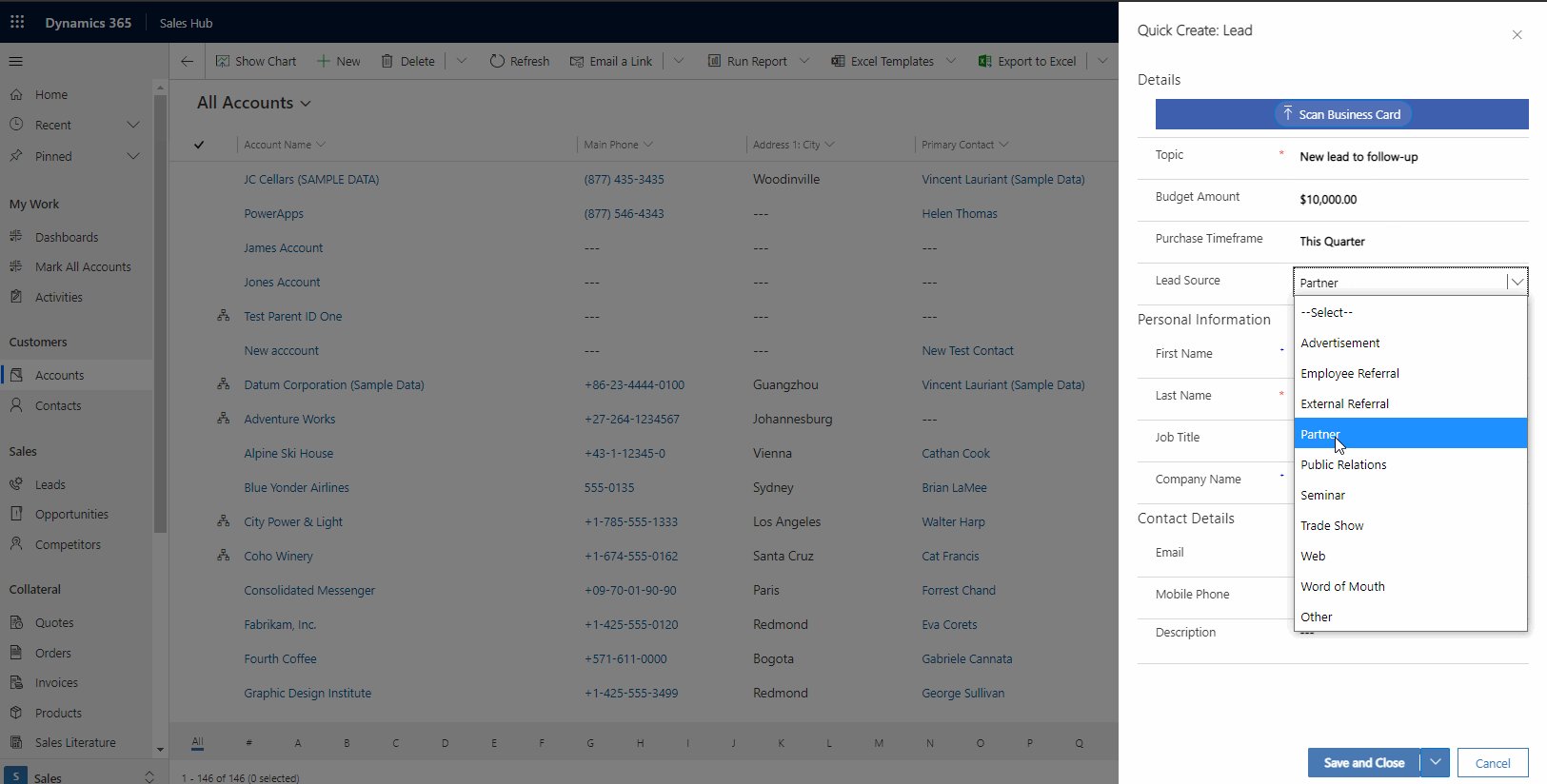
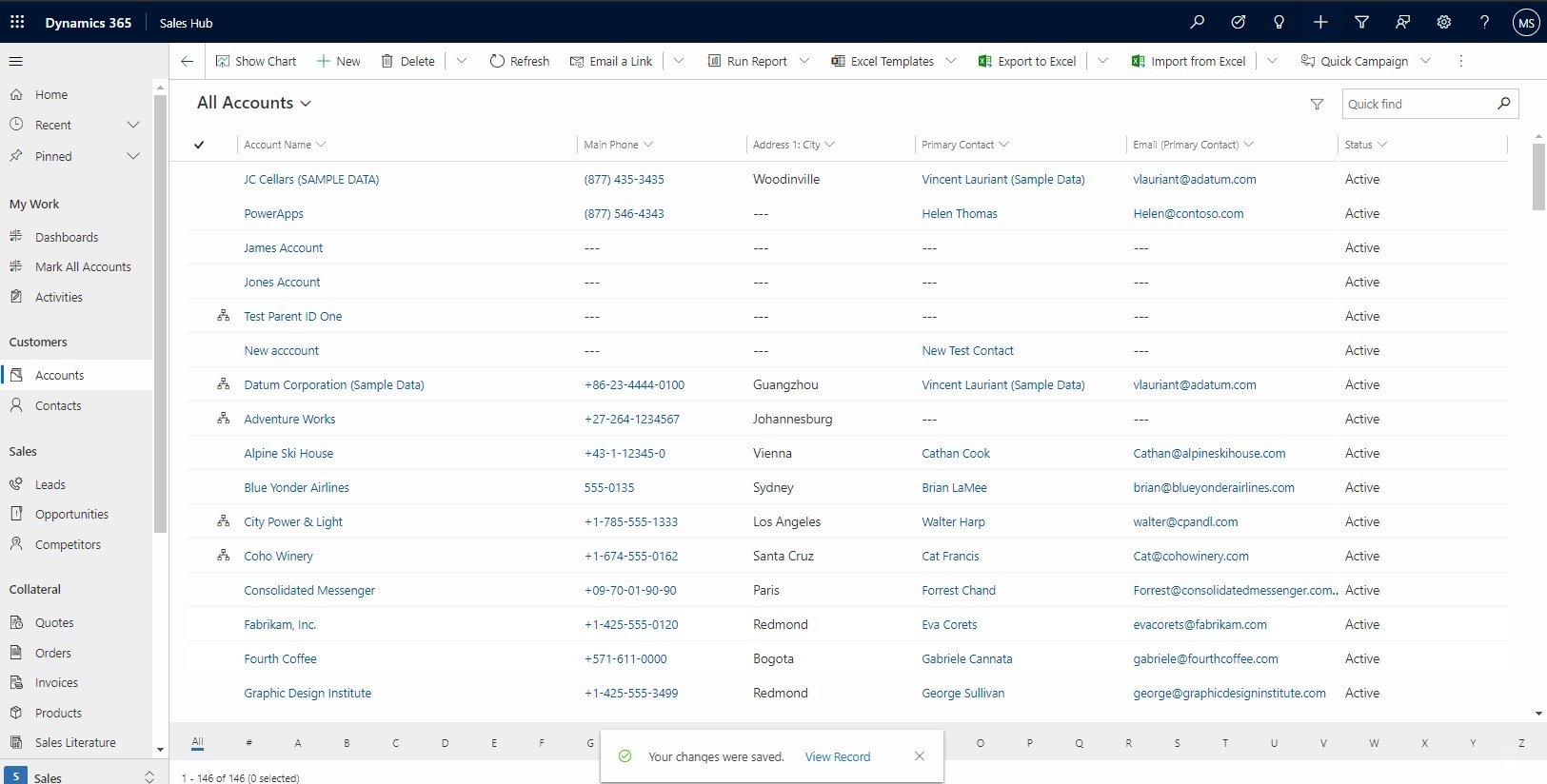
Det kommer att finnas tillfällen då du vill skapa en upplevelse där användare snabbt kan skapa poster utan ytterligare navigering eller klickningar. Ett formulär för snabbskapning är en bra lösning för detta. Det kan användas i flera situationer, till exempel när du skapar avtalade tider från en vägg för aktivitetstidslinjen, skapar en kontakt från ett uppslag om dialogen i huvudformuläret inte behövs eller snabbt skapar en post—som ett konto eller en kontakt som inte kräver ytterligare Relationer för dataintegritet—från en vysida (alternativ för appmeny +). Mer information: Skapa eller redigera snabbregistreringsformulär för modellbaserad app för en effektiv datainmatning
I följande exempel måste en användare snabbt skapa ett lead med menyalternativet + i apphuvudet.

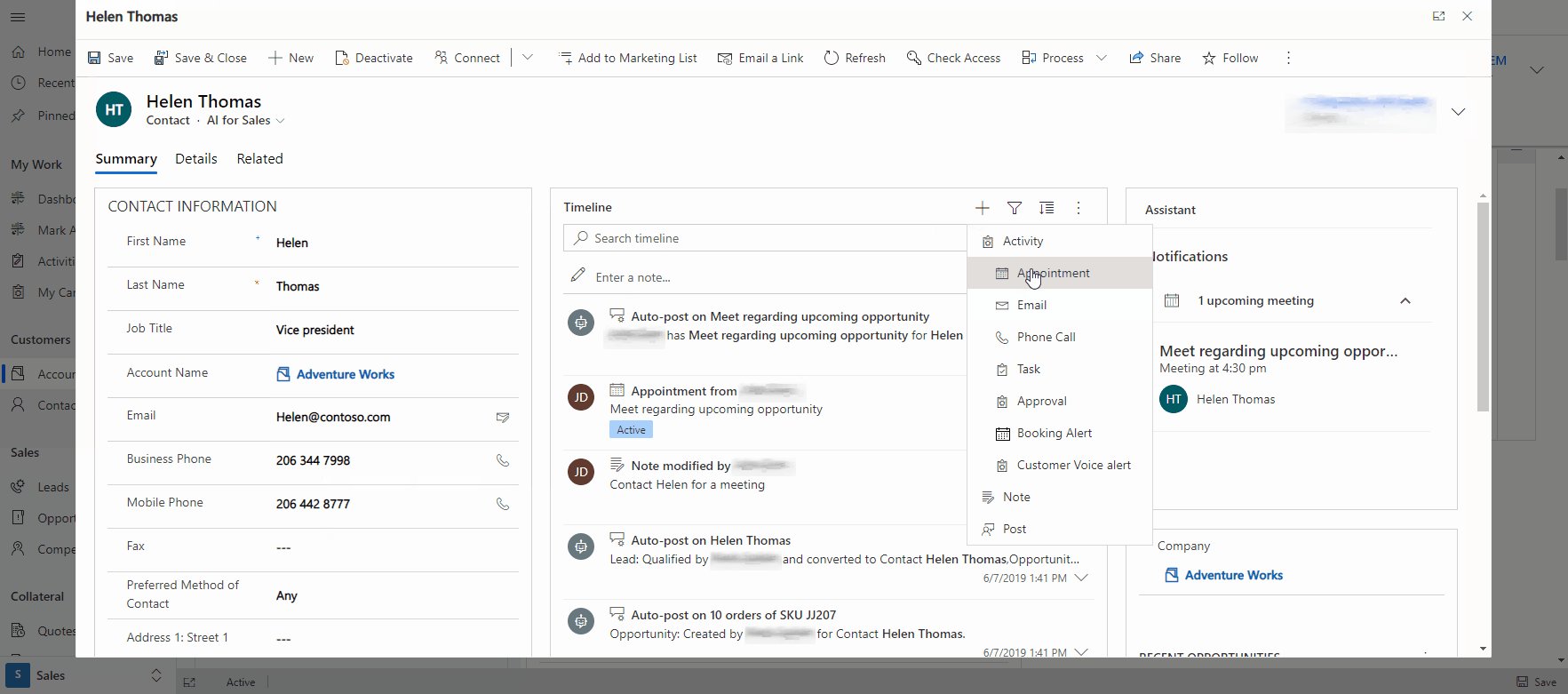
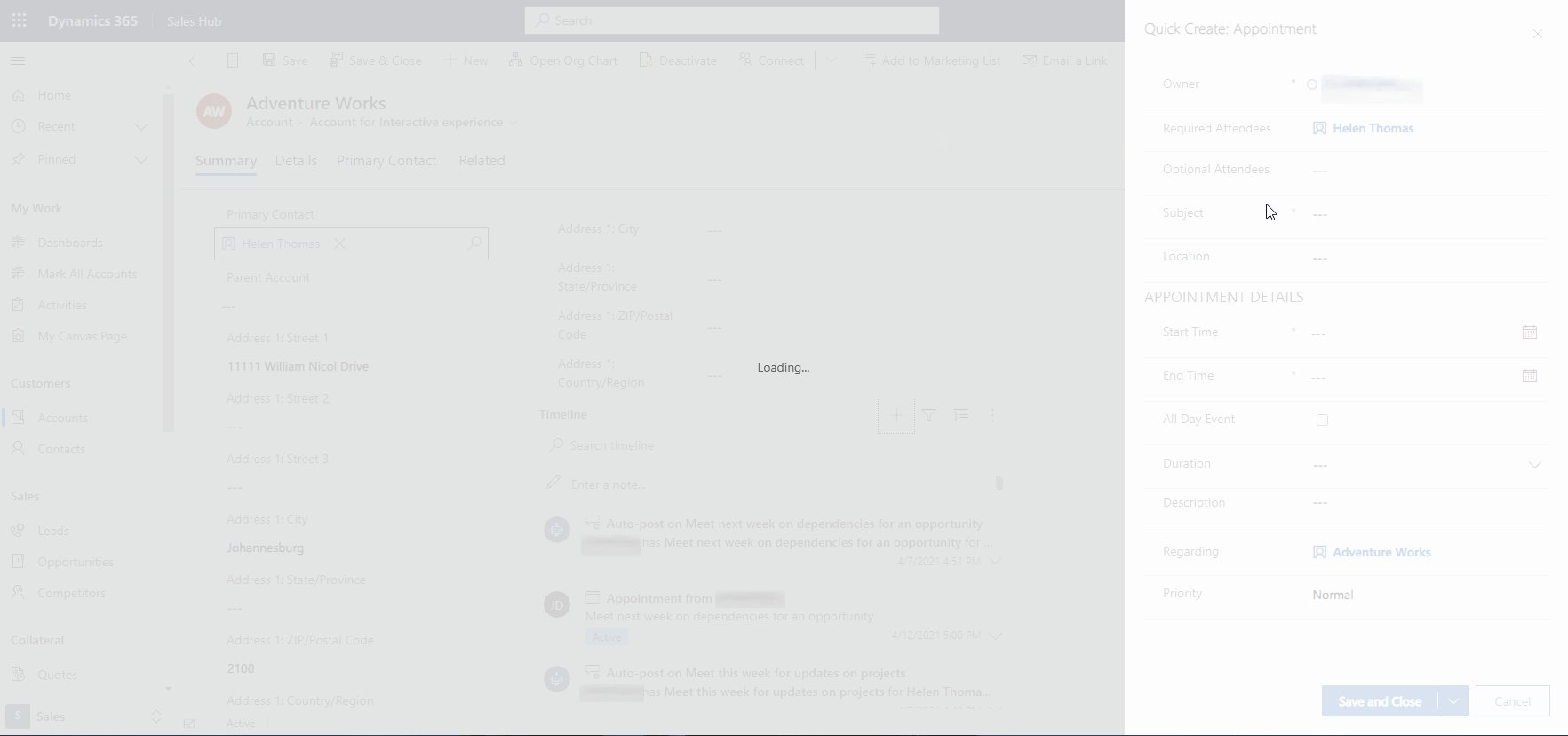
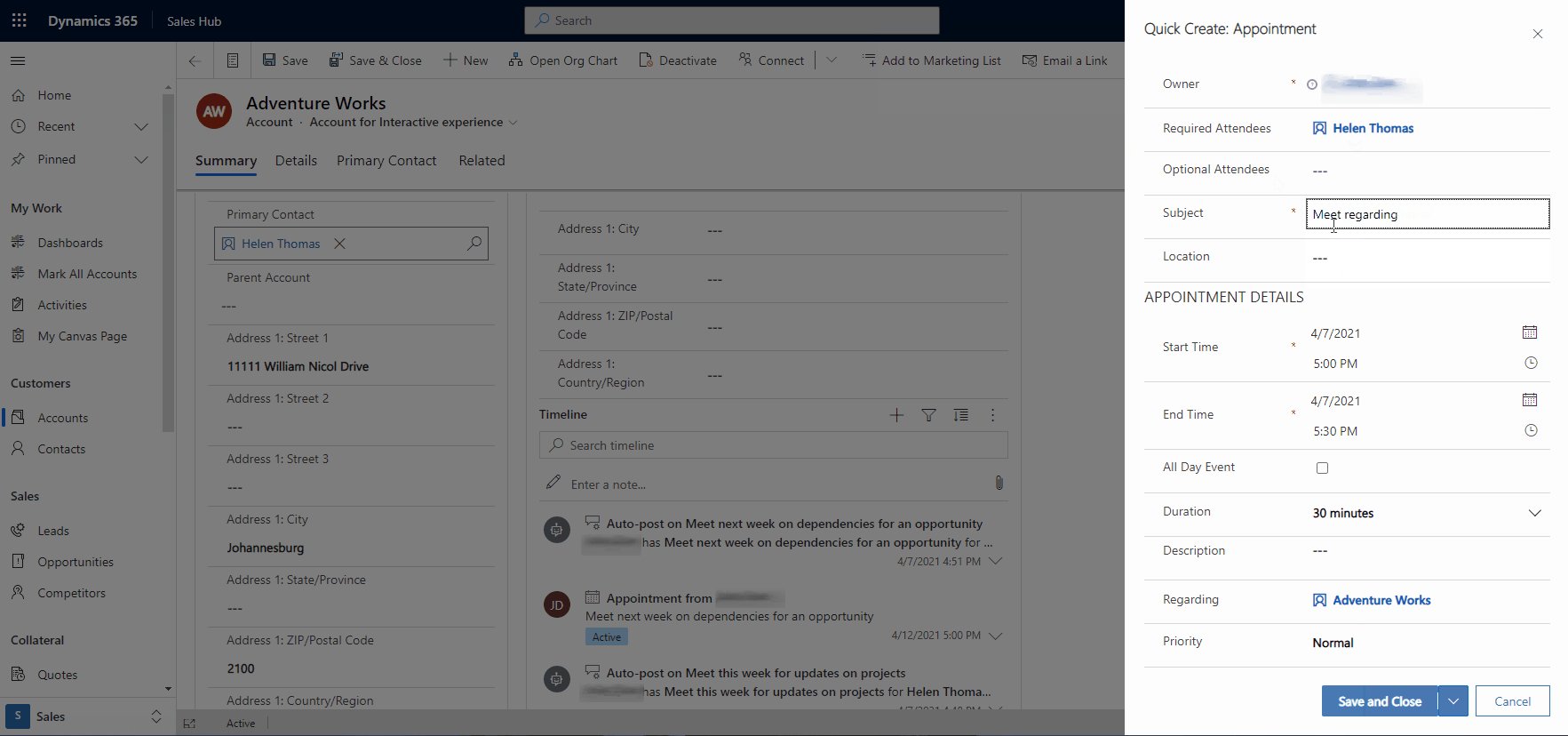
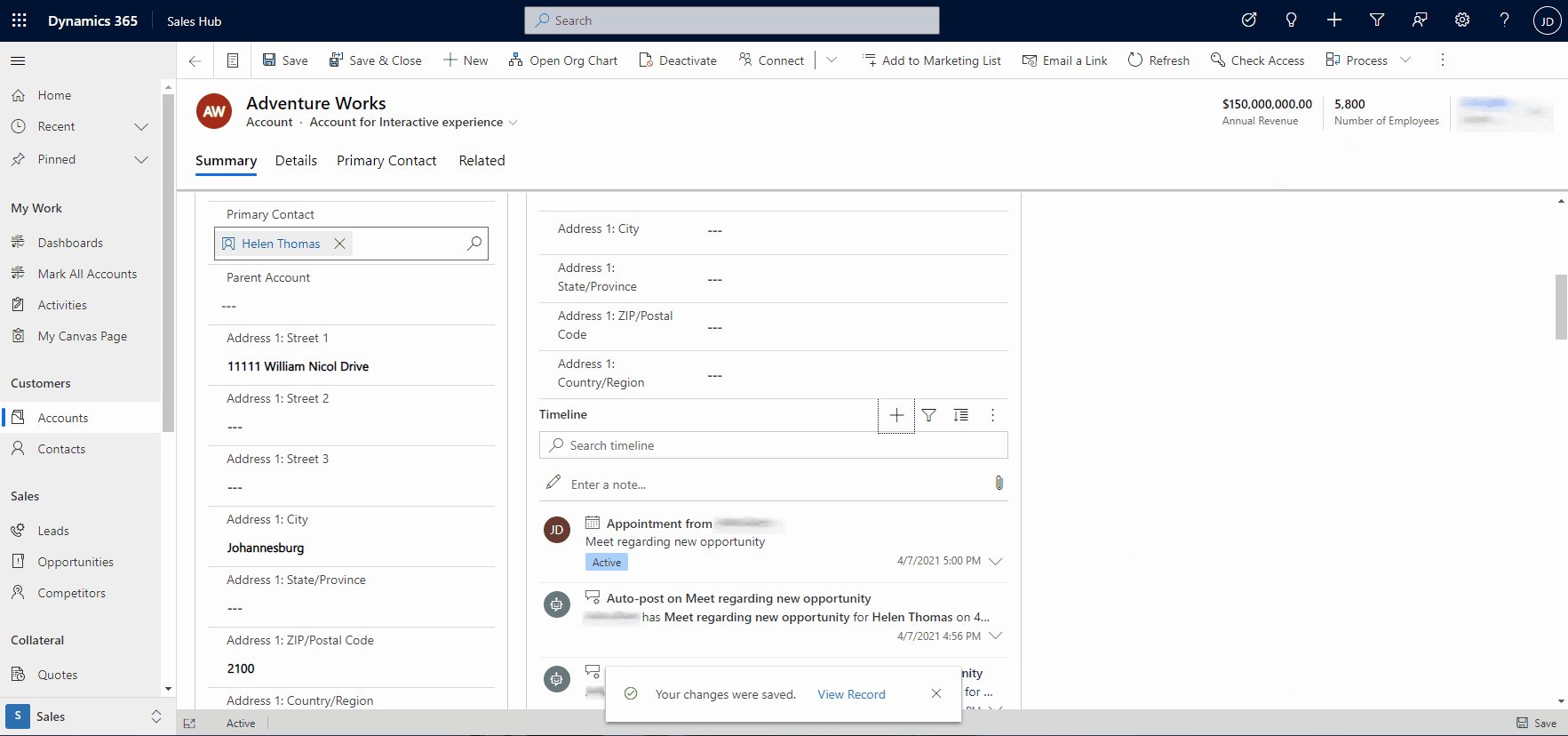
I det här exemplet används formuläret för att skapa en avtalad tid för en kontakt från tidslinjeväggen.

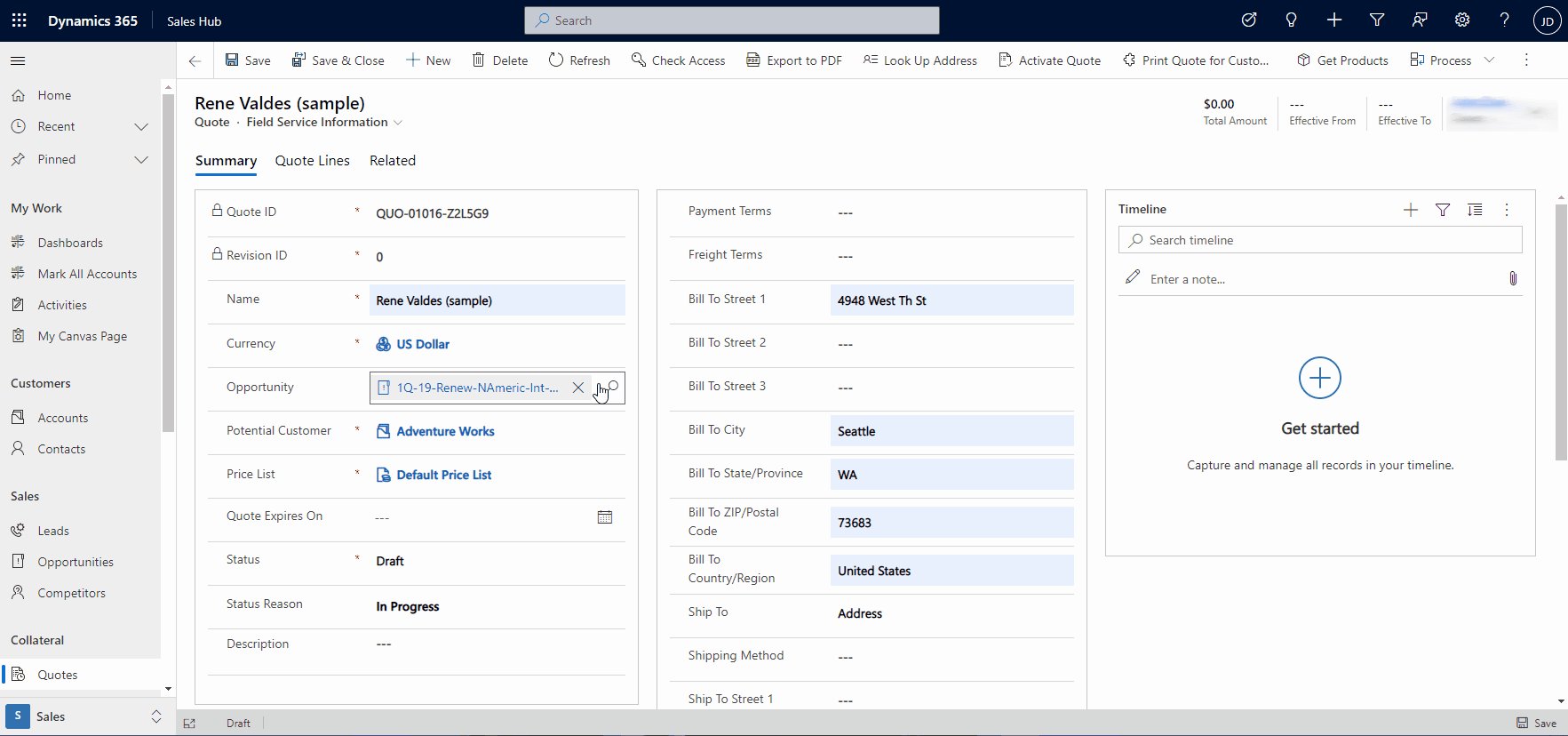
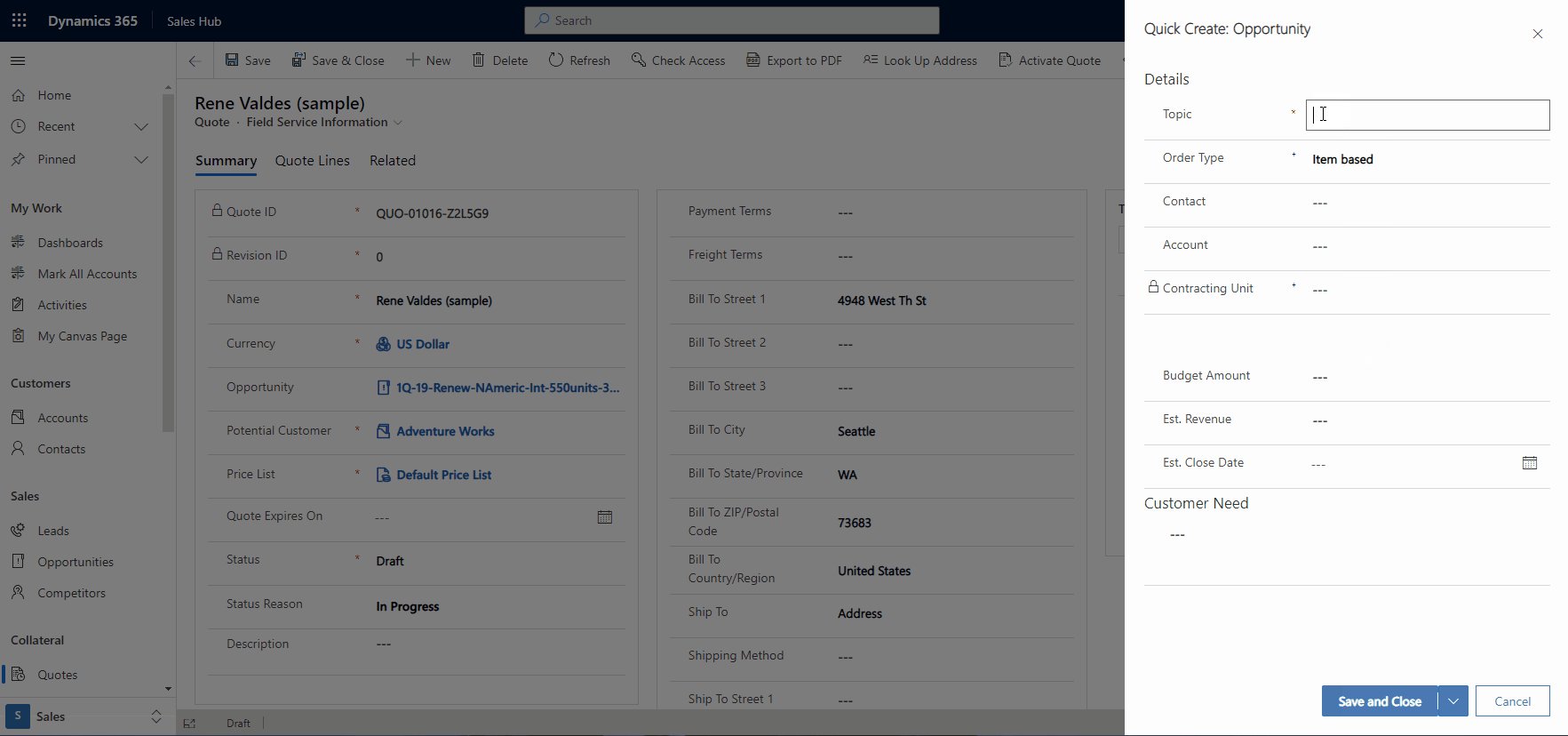
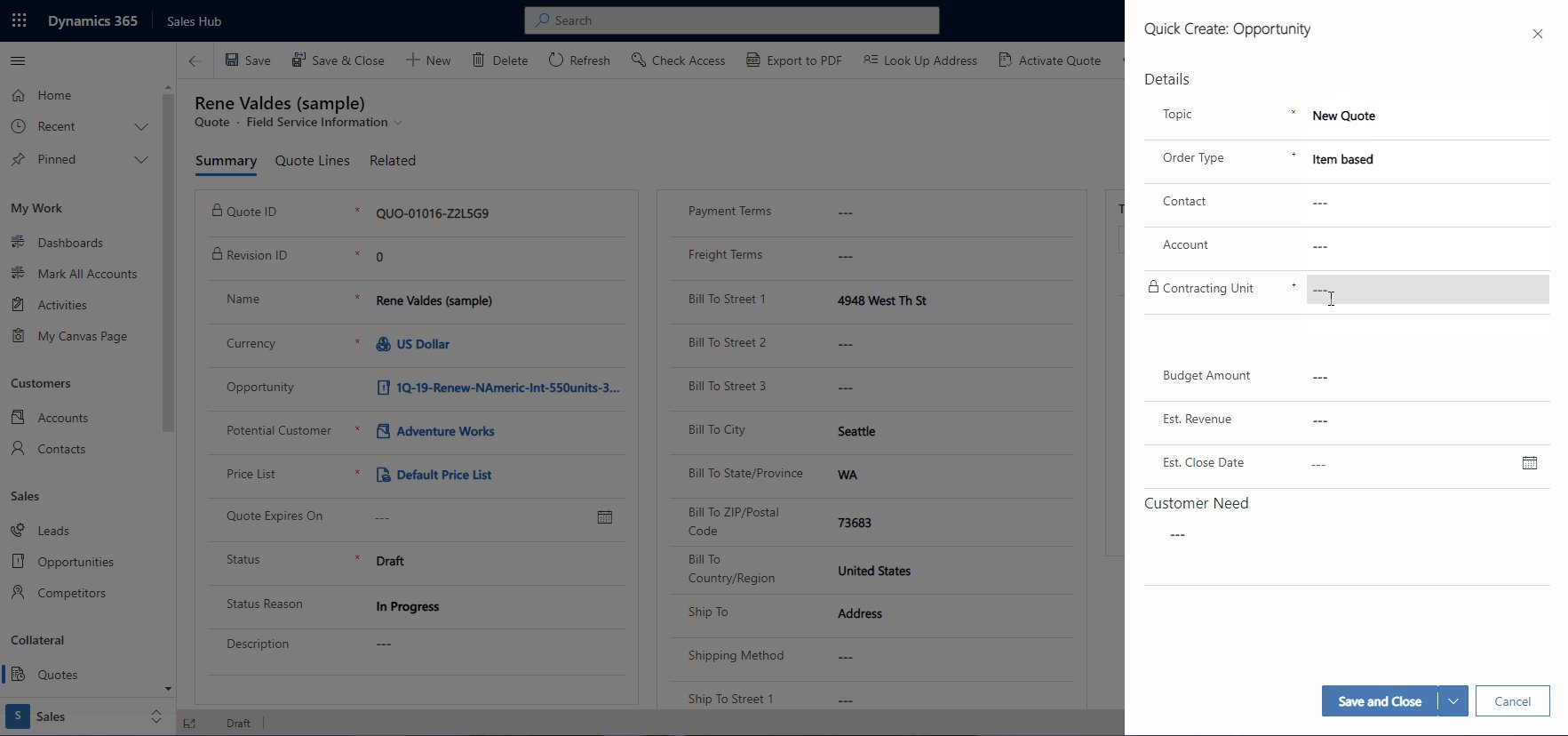
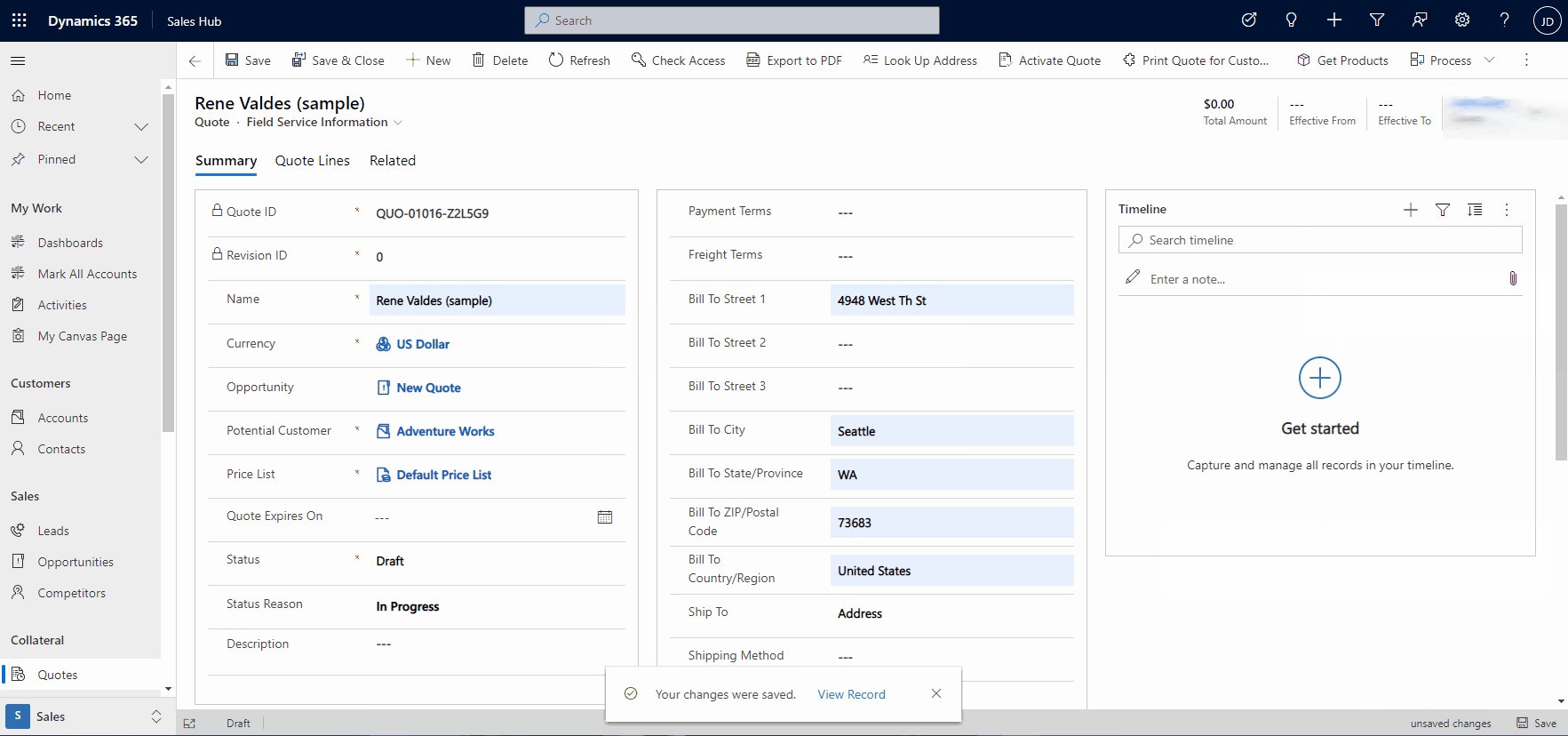
I det här exemplet kan en användare snabbt skapa en affärsmöjlighet från ett offertpostformulär med hjälp av en sökkontroll.
Anteckning
För affärsmöjlighets- och offerttabeller krävs en Dynamics 365 kundengagemangsapp, till exempel Dynamics 365 Sales.

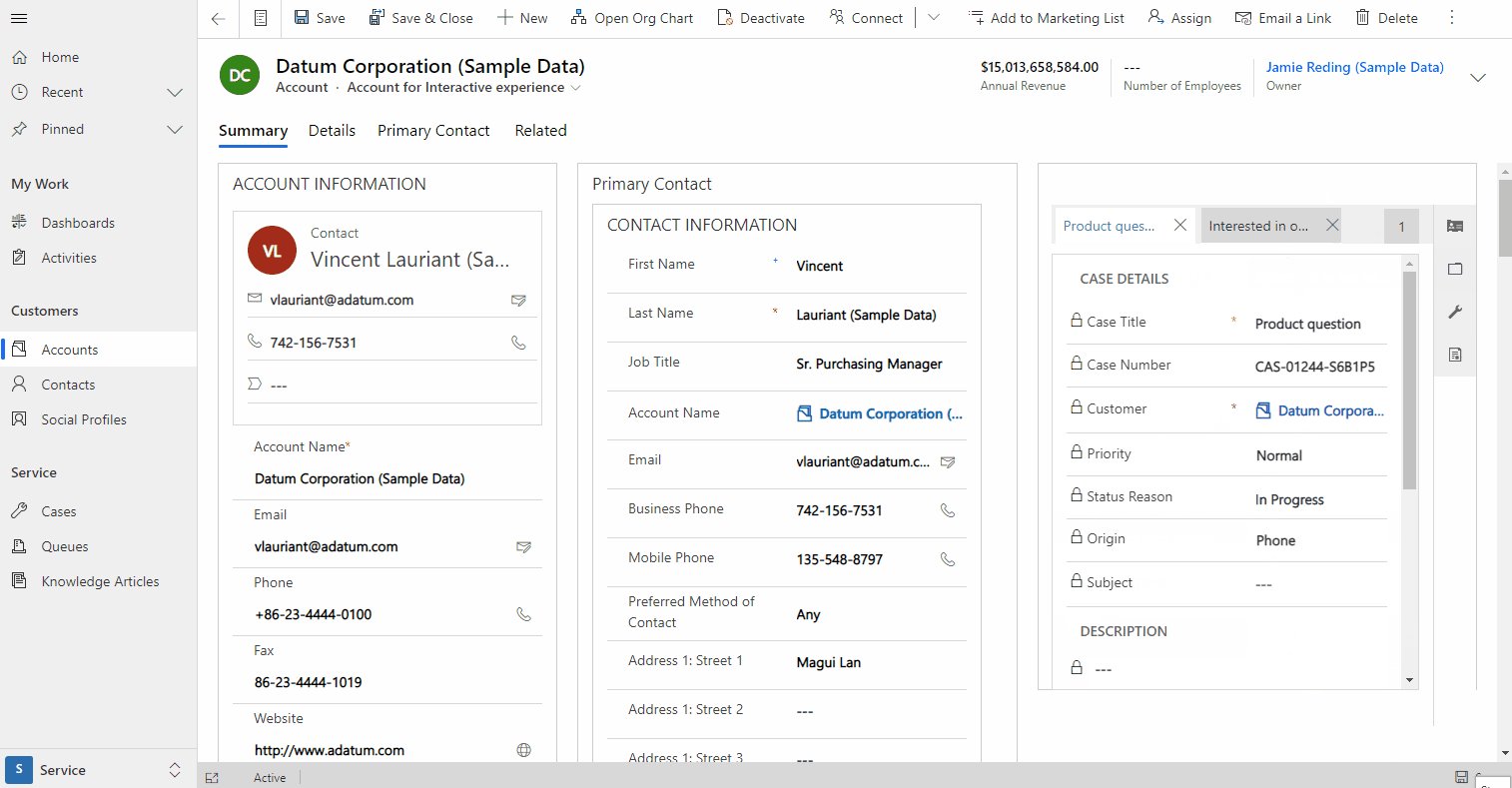
Visa data från relaterade tabeller med hjälp av snabbvyformulär
I många scenarier behöver en användare bara snabbt visa information från en relaterad tabell utan att behöva interagera med den. För att underlätta dessa scenarier kan du använda snabbvyformulär. Ett exempel på snabbvyformulär används finns i referenspanel huvudposten. Detta demonstrerar kraften i att komma åt flera relaterade poster utan att behöva navigera bort.
Anteckning
När det kallas snabbvyformulär är det i princip en skrivskyddade datavy. Användare kan inte använda den här kontrollen för att redigera data.
Mer information: Skapa en modellbaserad app med snabbvyformulär för att visa information om en relaterad tabell

Förenkla formulär med hjälp av visningsalternativ för formulär
Det finns många tillfällen då du behöver bygga upp en upplevelse som fokuserar användaren på uppgiften utan att behöva göra sig av med uppgifter som kan leda till ineffektivitet. Detta är särskilt viktigt när du arbetar med tabeller och poster som har globala komponenter, som skapas och läggs till automatiskt i formulär oavsett vilken uppgift du försöker skapa. Detta ger en delningsbar och lätt att bygga-infrastruktur som driver enhetligheten i en app, men det ger ibland onödig uppmärksamhet.
Visningsalternativen för formulär bör användas när du vill minska antalet åtgärder, fokusera på att en användare ska slutföra en uppgift samt minska belastningen genom att ta bort onödiga komponenter. Komponenter som kan tas bort från ett formulär omfattar kommandofältet, sidhuvudtexten och formulärfliken.
Alla dessa typer av alternativ är endast tillgängliga via klientens API och manuella formxml-uppdateringar. Manuella formxml kan orsaka problem vid import av lösningar om de utförs på ett felaktigt sätt. Ta bort globala formulärkomponenter noggrant när du utformar formuläret.
Att tänka på vid navigering
Om vissa komponenter är dolda, t.ex. kommandofältet eller fliklistan, kan navigeringen som kan krävas för att en uppgift ska kunna slutföras tas bort. Se till att du tar hänsyn till dessa krav i formulärdesignen genom att använda ytterligare kontroller som skapats med Power Apps component framework.
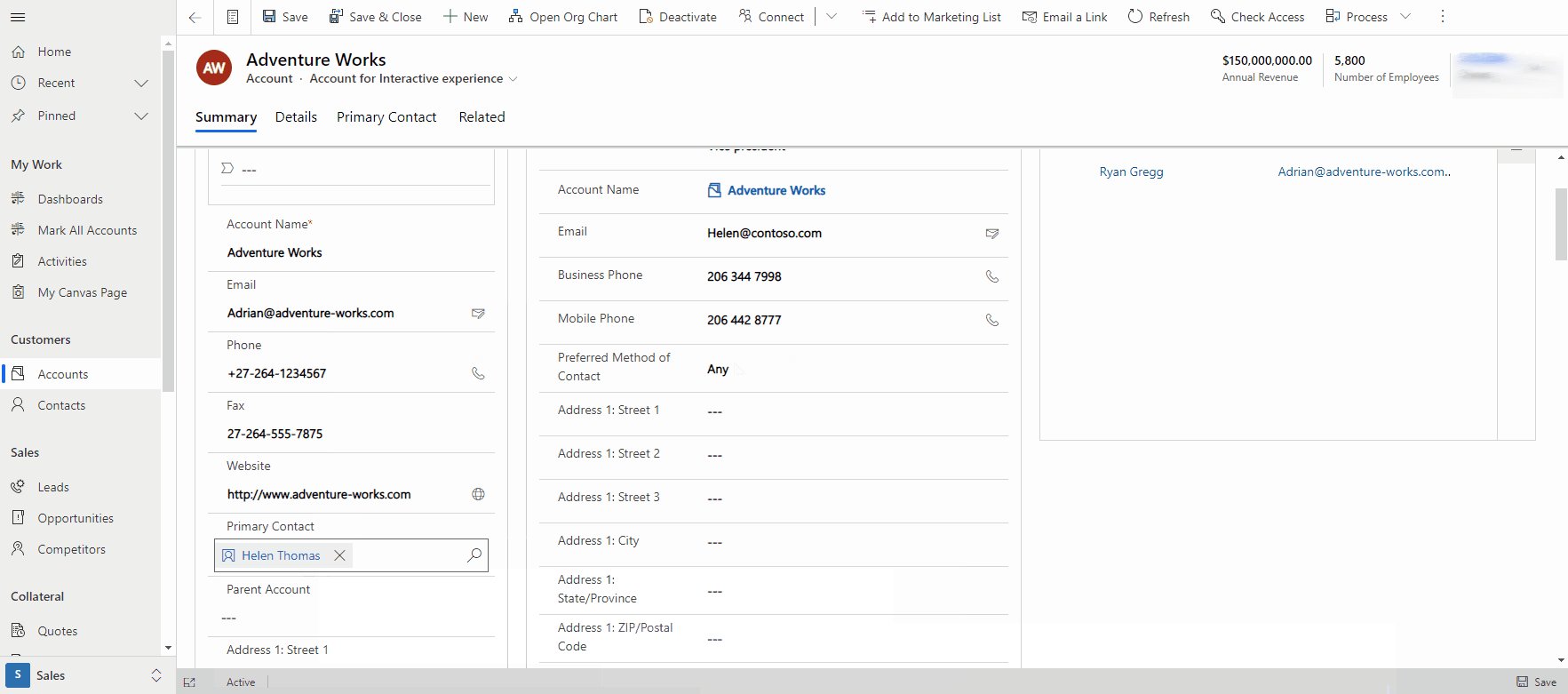
I det här exemplet har kommandofältet tagits bort för att minska onödiga åtgärder när du arbetar med ett konto. Kommandofältet visas vanligtvis enligt följande.

Formuläret har utformats för att inte behöva kommandofältet, så tillverkaren har tagit bort det för att hålla användaren i uppgift. Mer information: setCommandBarVisible (Klient-API-referens)

I det här exemplet har sidhuvudet tagits bort för att uppse ett formulär som fokuserar användaren på postinformationen. Det här ska endast användas om sidhuvudet inte ger något ytterligare värde eller visar information som inte alltid behöver vara tillgänglig för en användare. Mer information: setBodyVisible (Klient-API-referens)

I det här exemplet har flikarna tagits bort. Detta kan vara användbart när du skapar ett formulär som bara har en flik eller om du vill fokusera användaren på den första fliken i ett formulär utan att behöva ta hjälp av ytterligare flikar som kan leda till produktivitetsförlust för en viss uppgift. Mer information: setTabNavigatorVisible (Klient-API-referens)

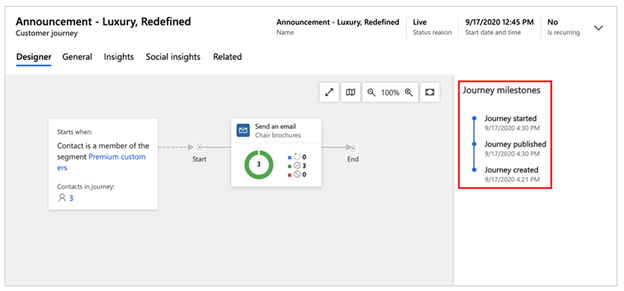
Alternativ för formulärvisning om du vill använda hela utrymmet på en flik
I många situationer kan det finnas ett formulär med en flik och en enskild kontroll, och du vill att kontrollen ska ta upp hela det tillgängliga utrymmet i formulärets brödtext på fliken. Du kan göra det med hjälp av alternativet för formulärvisning som gör att den första kontrollen på en sida på en flik kan expandera formulärets fullständiga höjd och bredd. All befintlig återgivning av omformningsflöde över visningsportens storlekar från stor till liten respekteras och kommer att fungera som en vanlig form förutom att kontrollen använder hela utrymmet. I det här exemplet stöder programmet Dynamics 365 Marketing en fullständig fliklayout för kundens färd upplevelse. Kommandofältet tas bort för att minska belastningen ytterligare och se till att användaren fokuserar på att hantera kundens färd i programmet. Mer information: setContentType (Klient-API-referens)