Skapa ett formulär för sammanfattning i en arbetsyteapp
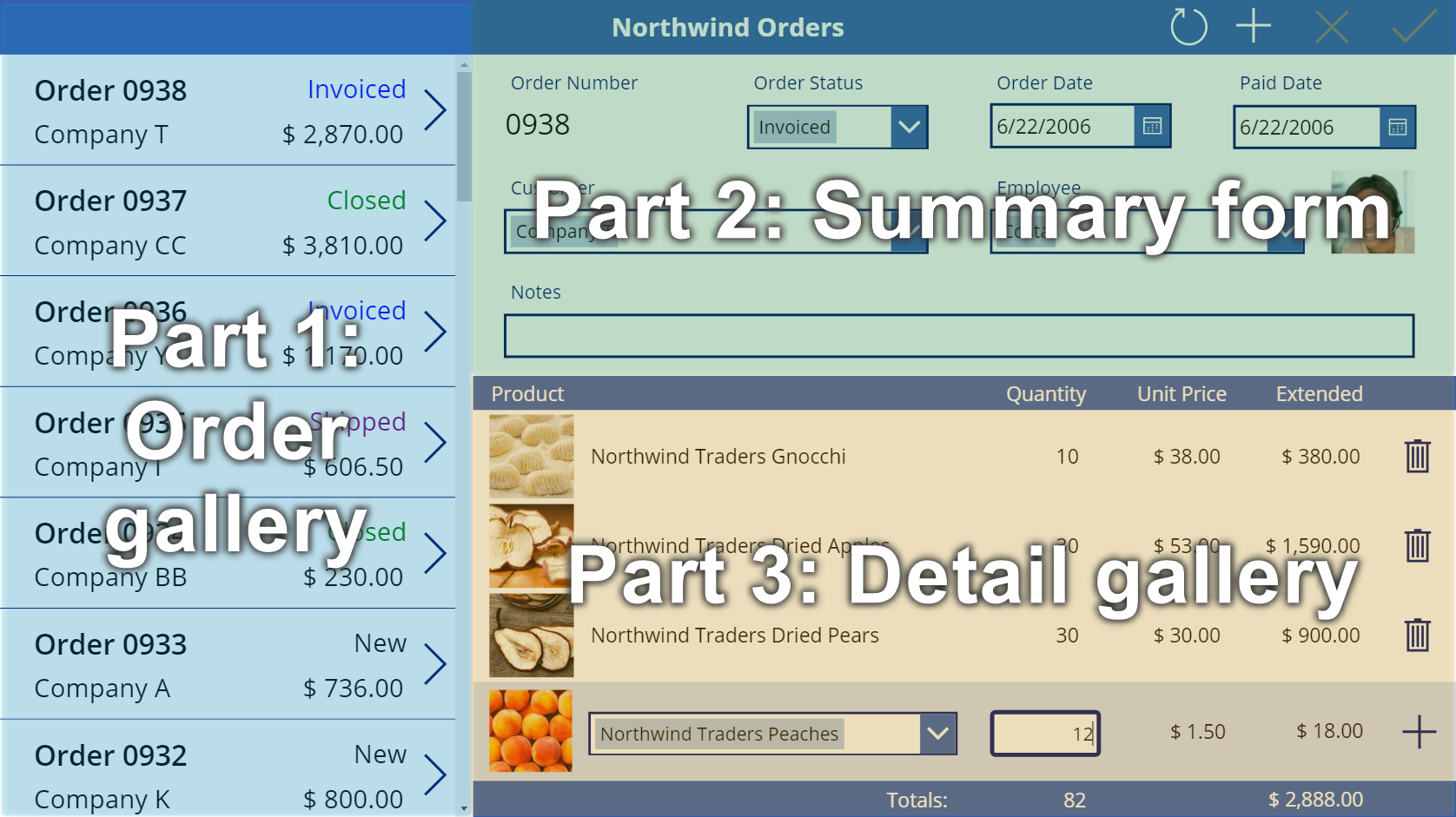
Följ steg-för-steg-instruktioner om hur du skapar ett formulär för sammanfattning i en arbetsyteapp för att hantera påhittade data i databasen Northwind Traders. Den här ämne ingår i en serie som beskriver hur du skapar ett affärsapp för relationsdata i Microsoft Dataverse. För bästa resultat bör du utforska de här avsnitten i följande ordning:
- Skapa ett ordergalleri.
- Skapa ett formulär för sammanfattning (det här ämnet).
- Skapa ett informationsgalleri.

Förutsättningar
- Installera databas och appar för Northwind Traders.
- Se översikt över arbetsyteapp för Northwind Traders.
- Skapa ordergalleriet själv eller öppna appen Northwind order (arbetsyta) – börja del 2 som redan innehåller det galleriet.
Lägg till en namnlist
Skapa en namnlist över den övre delen av appen som innehåller åtgärdsknapparna som visas i slutet av den här ämne.
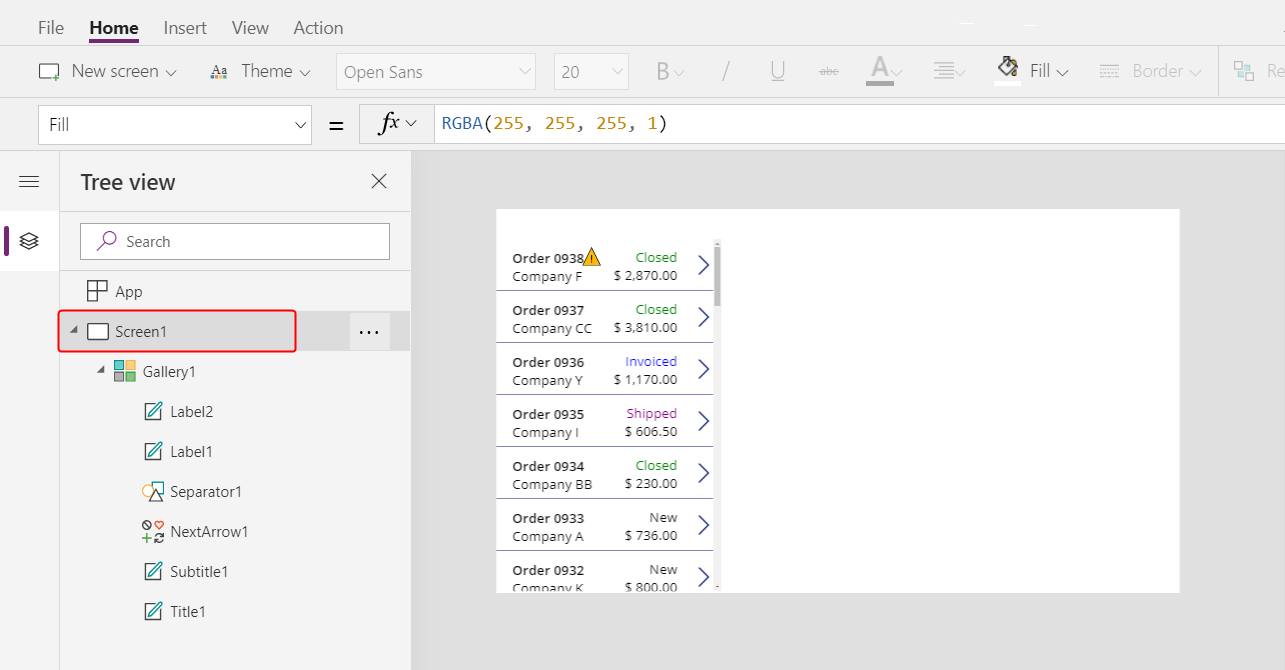
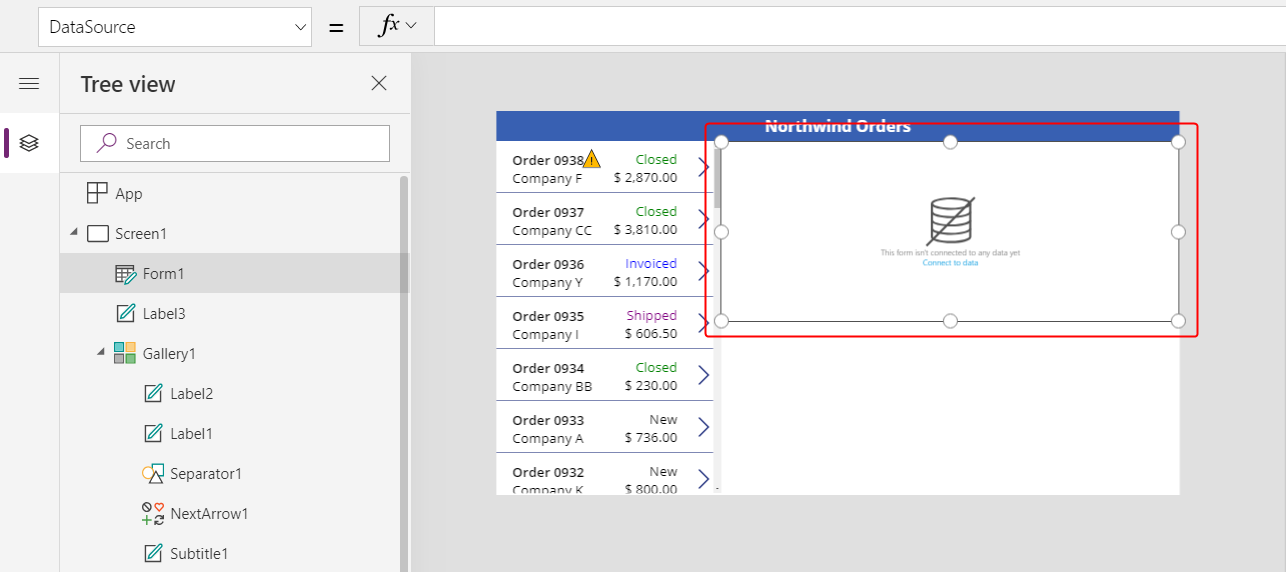
I rutan Trädvy väljer du Screen1 för att se till att du inte oavsiktligt lägger till en kontroll i ordergalleriet:

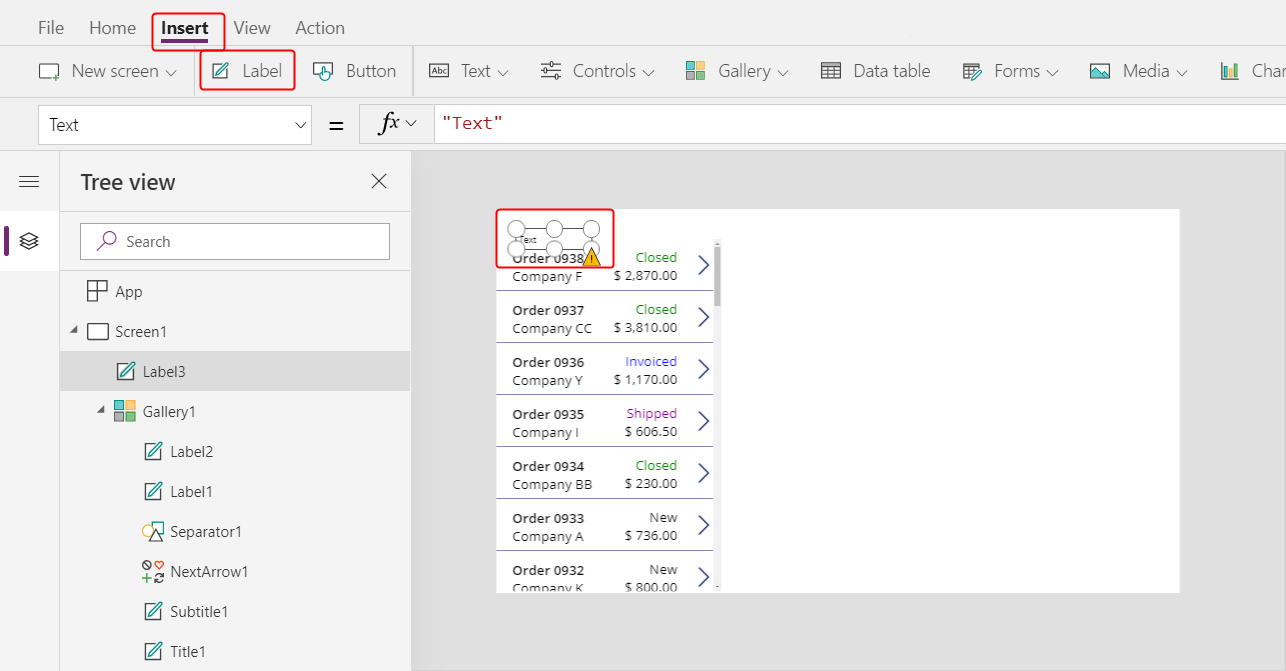
På fliken Infoga väljer du etikett för att infoga en Etikett-kontroll:

Den nya etiketten ska endast finnas en gång, ovanför galleriet. Om det visas i varje objekt i galleriet tar du bort den första förekomsten av etiketten, ser till att skärmen är markerad (som i föregående steg) och infogar sedan etiketten igen.
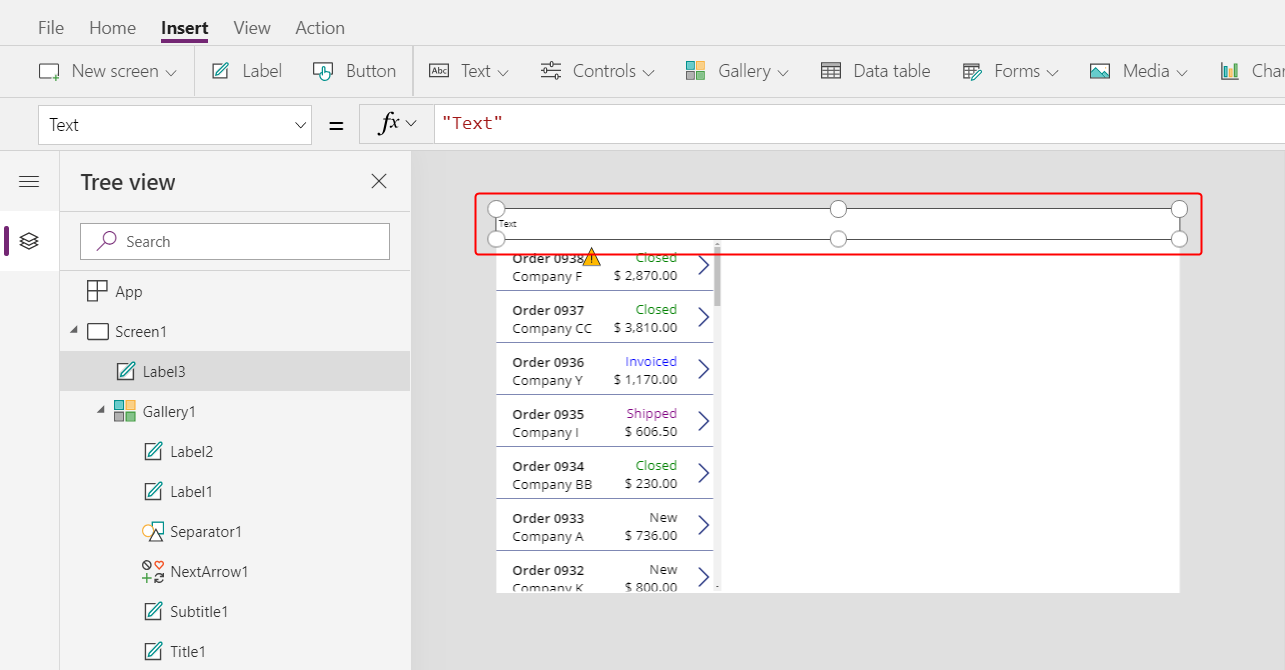
Flytta och ändra storlek på den nya etiketten så att den löper högst upp på skärmen:

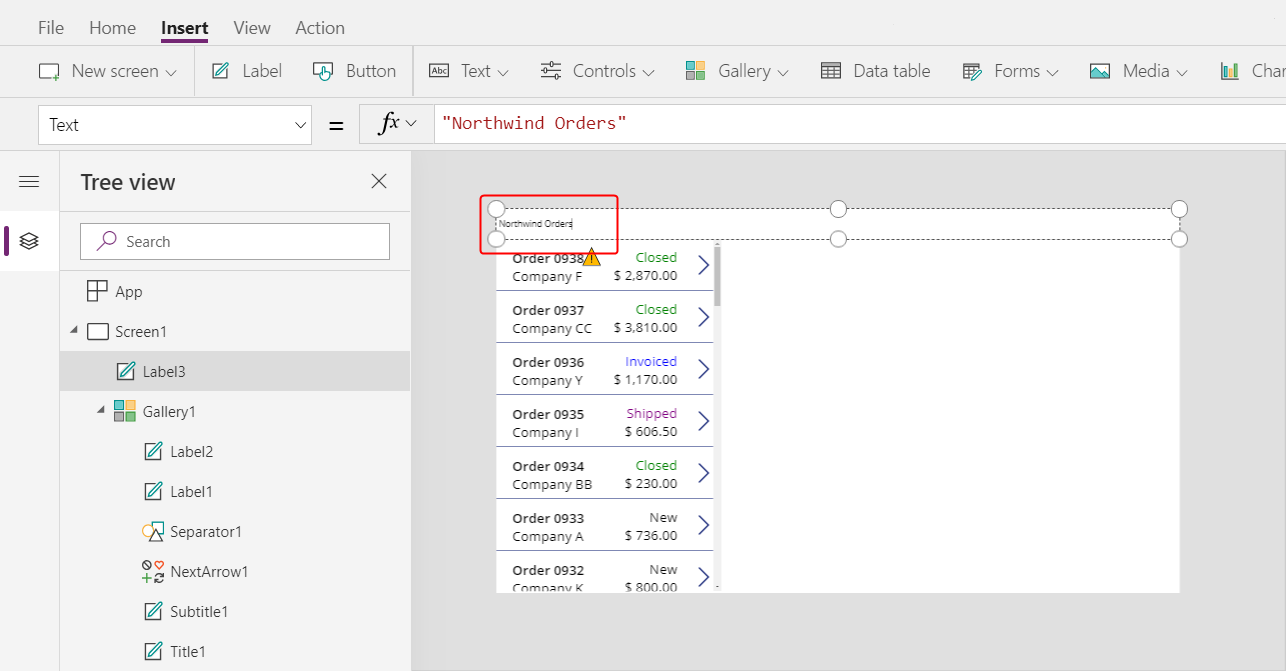
Dubbelklicka på texten på etiketten och skriv sedan Northwind order:
Alternativt kan du ändra egenskapen Text i formelfältet för att åstadkomma samma resultat:

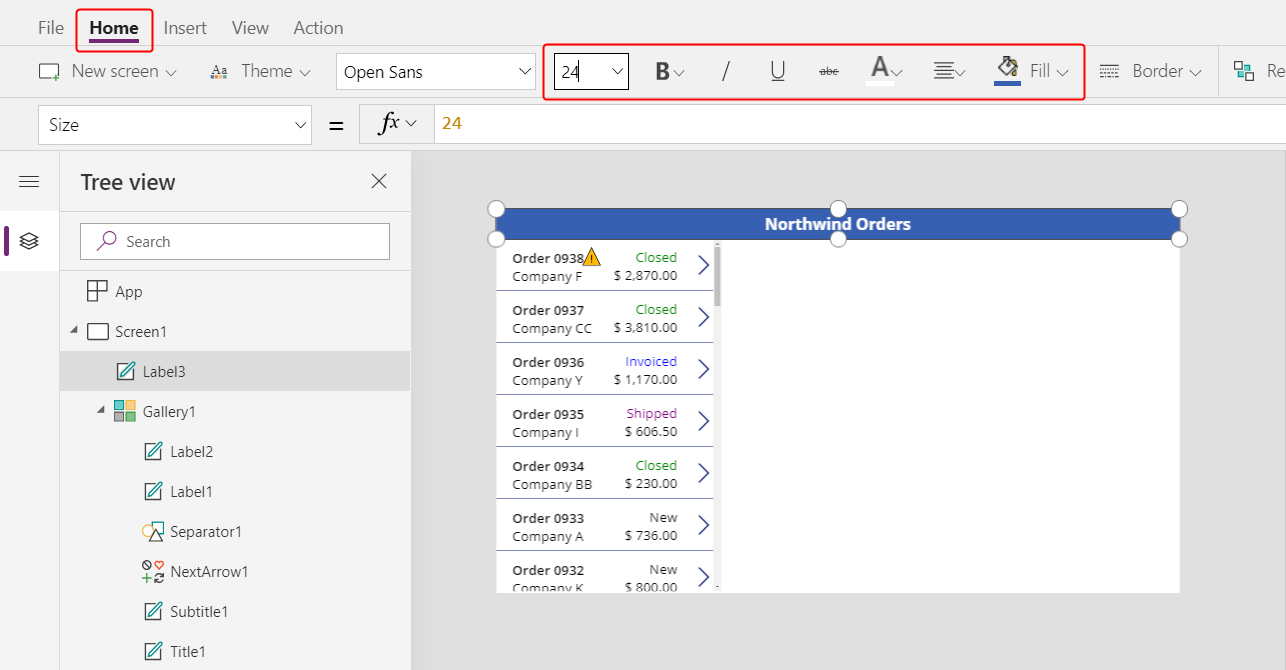
På fliken Start, formatera etiketten:
- Öka teckenstorleken till 24 punkter.
- Gör texten fetstilt.
- Gör texten vit.
- Centrera texten.
- Lägg till en mörkblå fyllning i bakgrunden.

Lägg till en Redigera formulär-kontroll
I det här avsnittet lägger du till kontroller för att visa en sammanfattning av vilken ordning användaren väljer i galleriet.
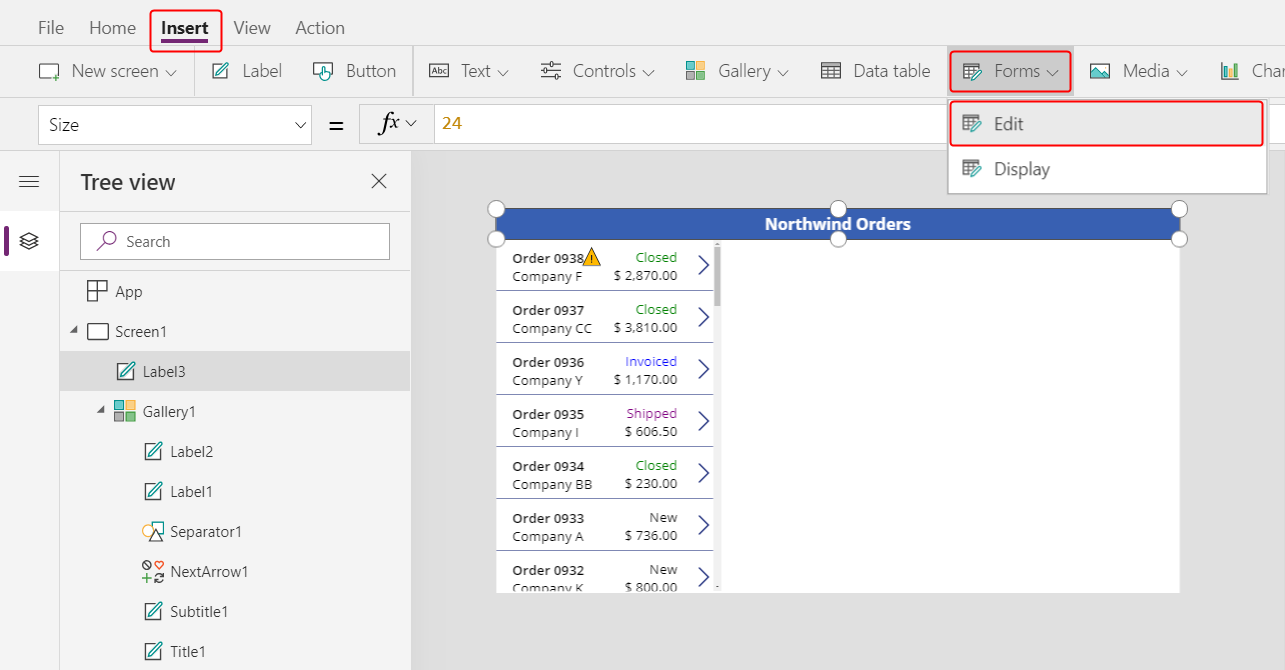
På fliken Infoga infogar du kontrollen Redigera formulär:

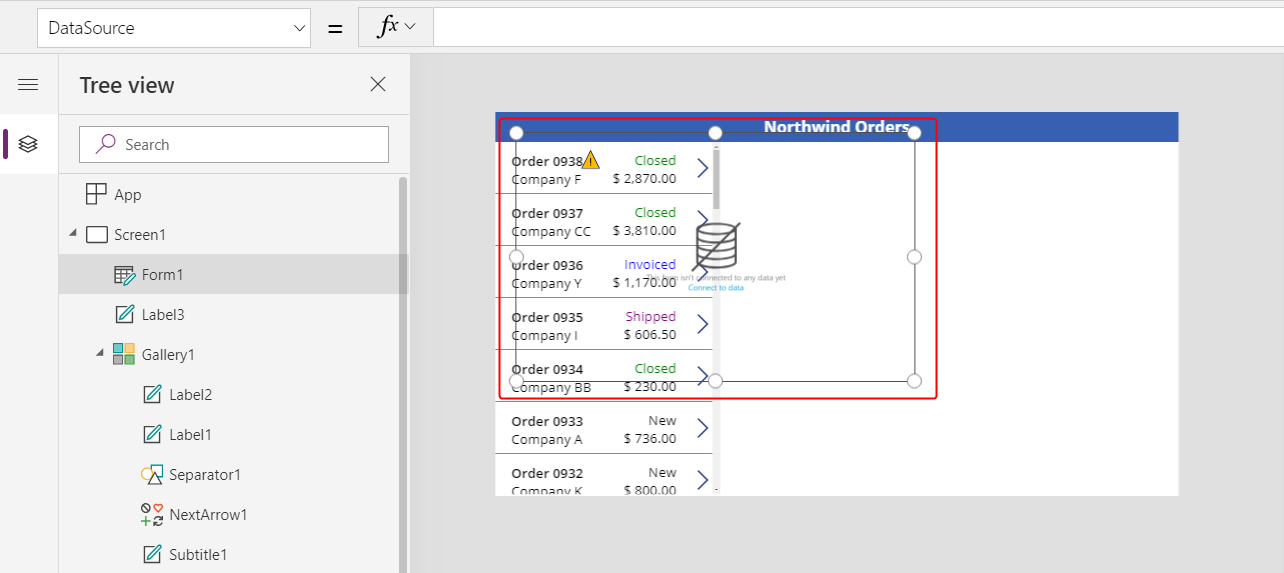
Som standard visas formuläret i det övre vänstra hörnet där det finns andra kontroller som kan göra det svårt att hitta:

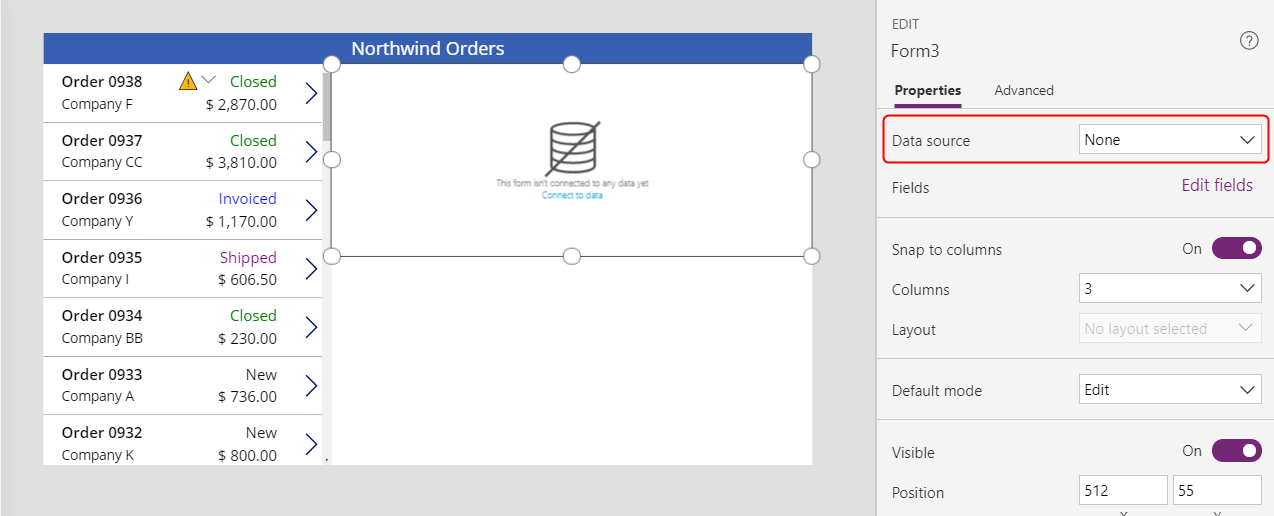
Flytta och ändra storlek på formuläret så att det täcker skärmens övre högra hörn under namnlisten:

I rutan Egenskaper väljer du listrutan Datakälla.

Välj datakälla Order.
Lägga till och ordna fält
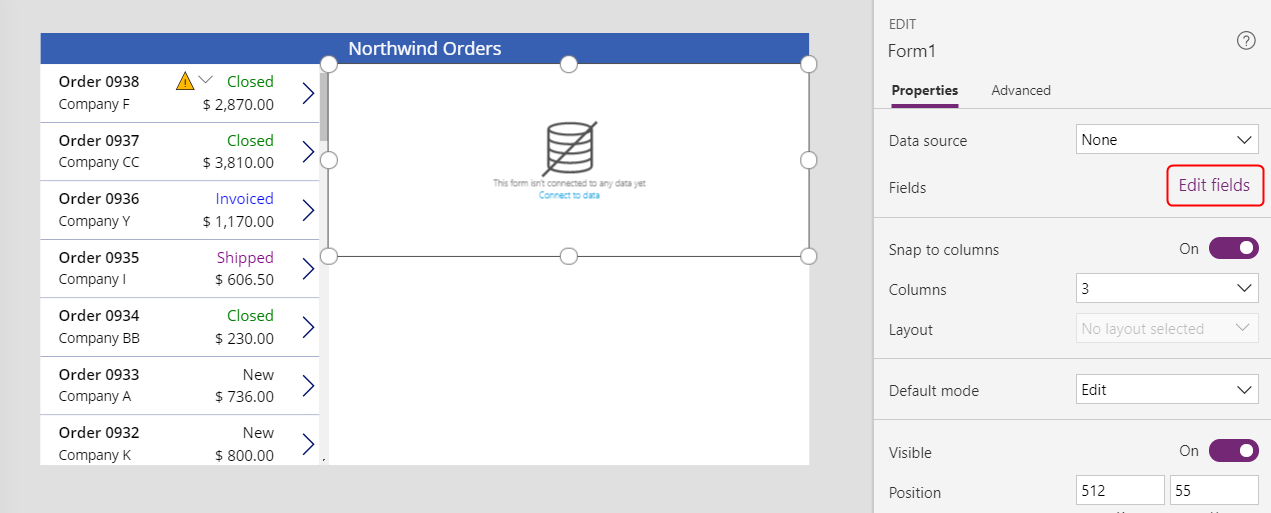
På fliken Egenskaper i det högra hörnet väljer du Redigera fält för att öppna fönstret Fält.

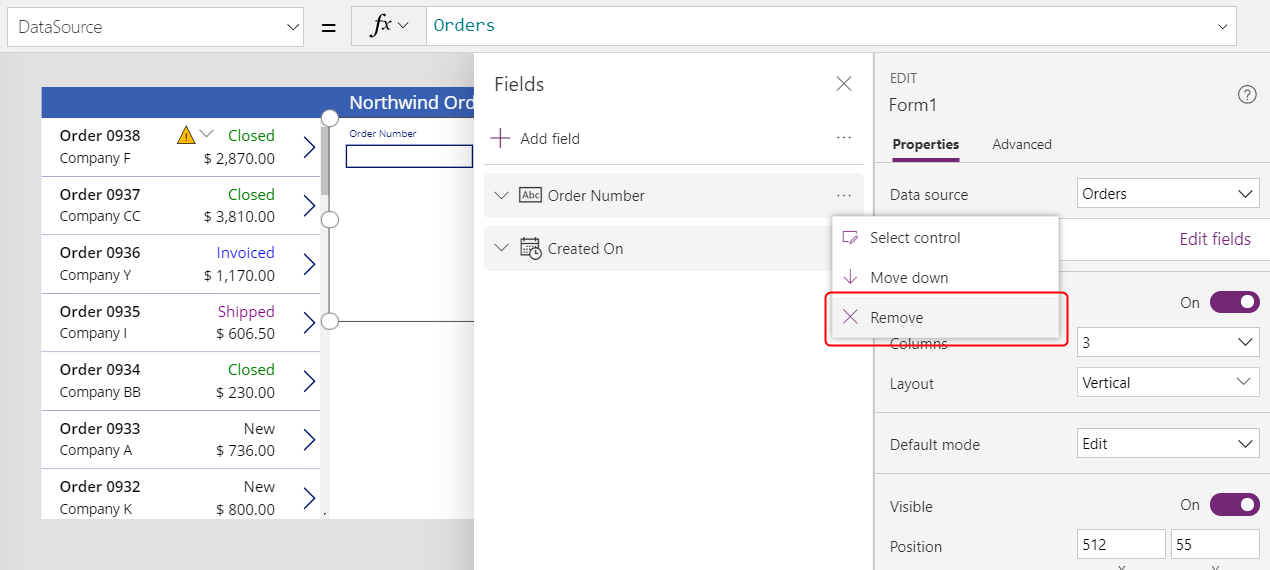
Om rutan fält inte är tom tar du bort de fält som redan har infogats.

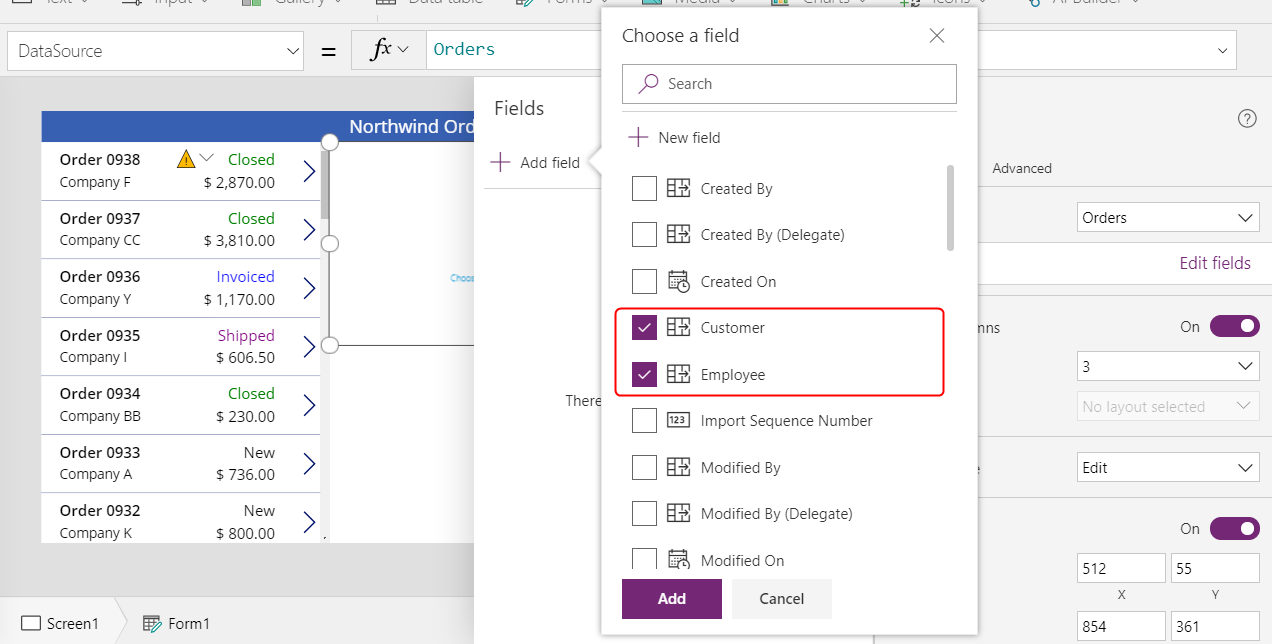
När fältlistan är tom väljer du Lägg till fält och markerar sedan kryssrutorna för fälten Kund och Anställd.

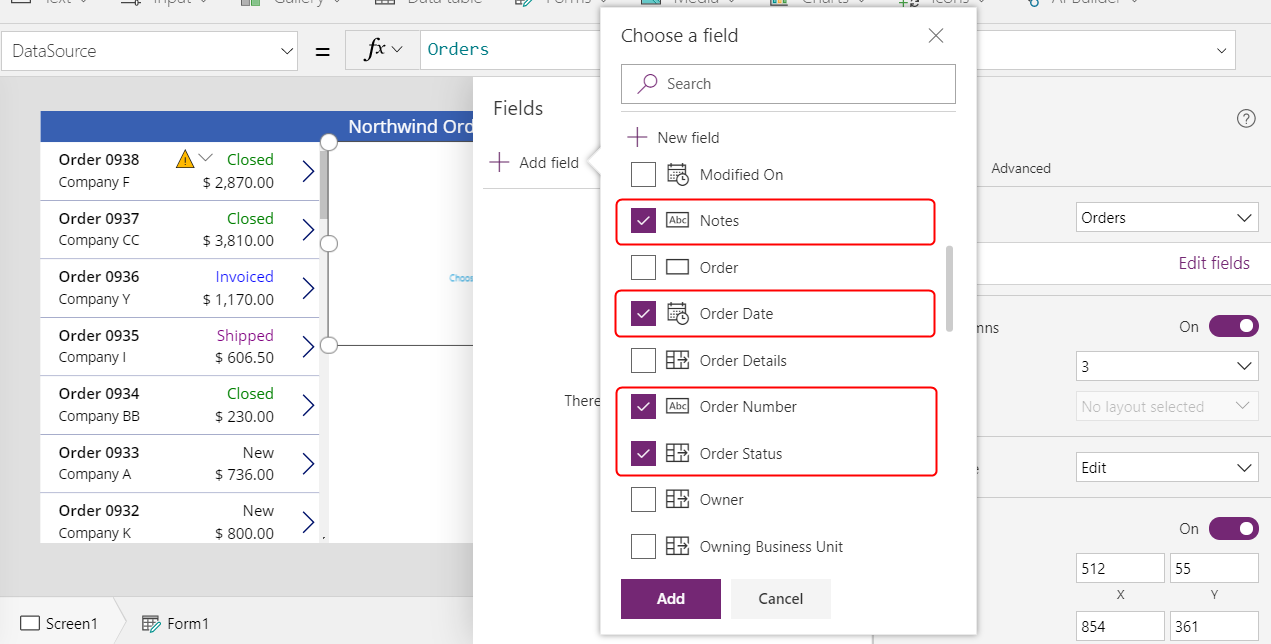
Bläddra nedåt tills de här fälten visas och markera sedan kryssrutorna för dessa.
- Anteckningar
- Orderdatum
- Ordernummer
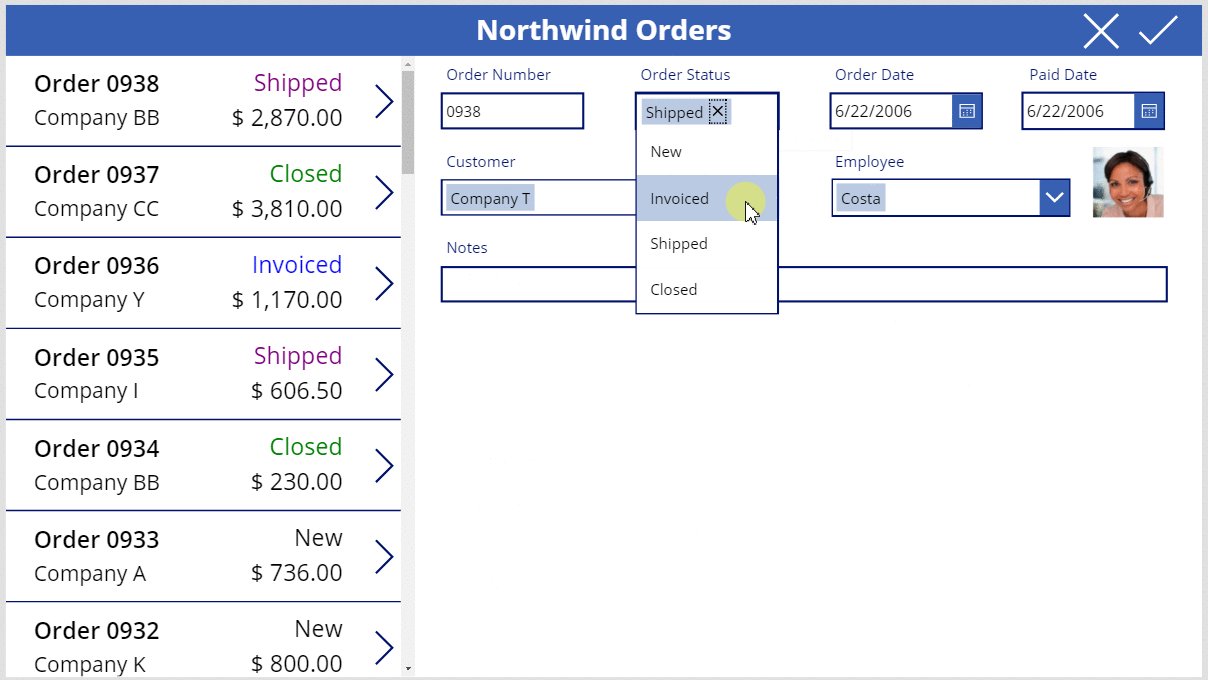
- Orderstatus
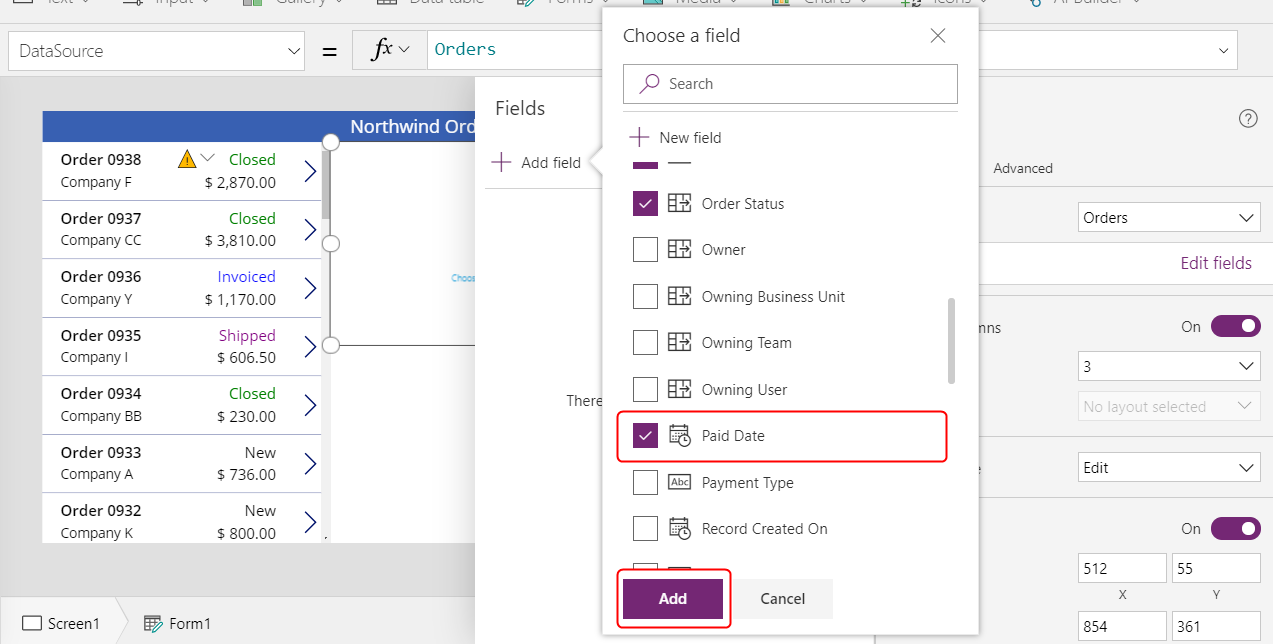
- Betalt den


Längst ned i rutan Fält, välj Lägg till och stäng sedan fönstret Fält.
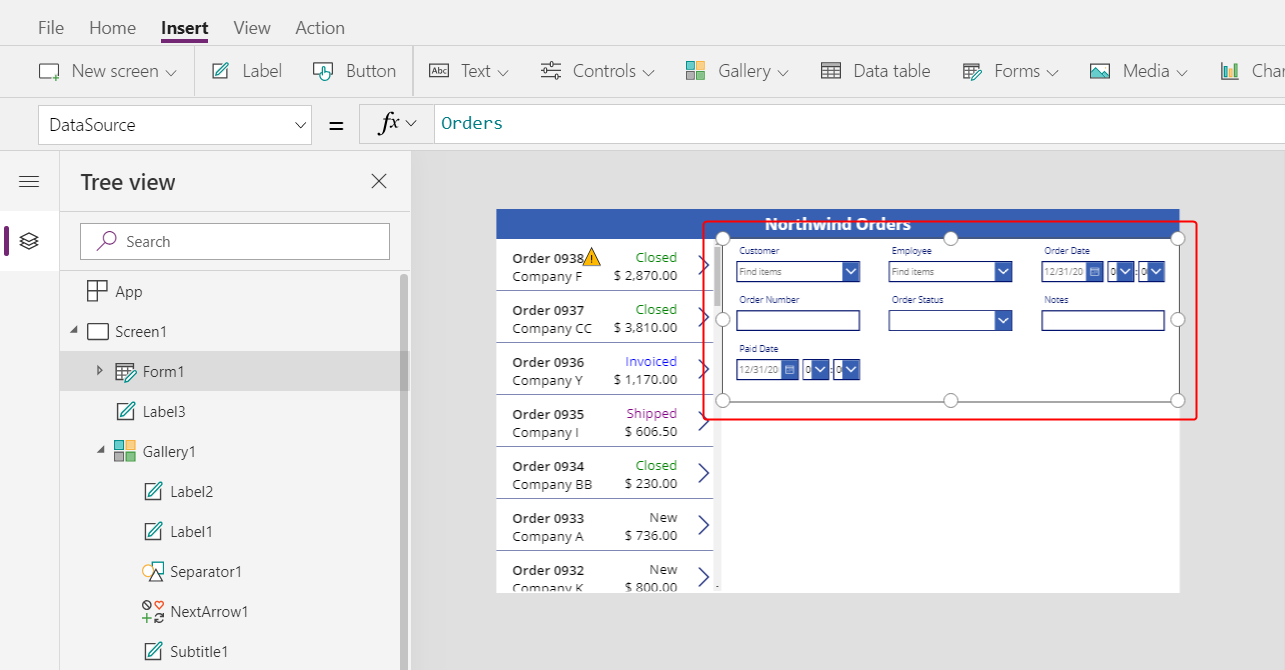
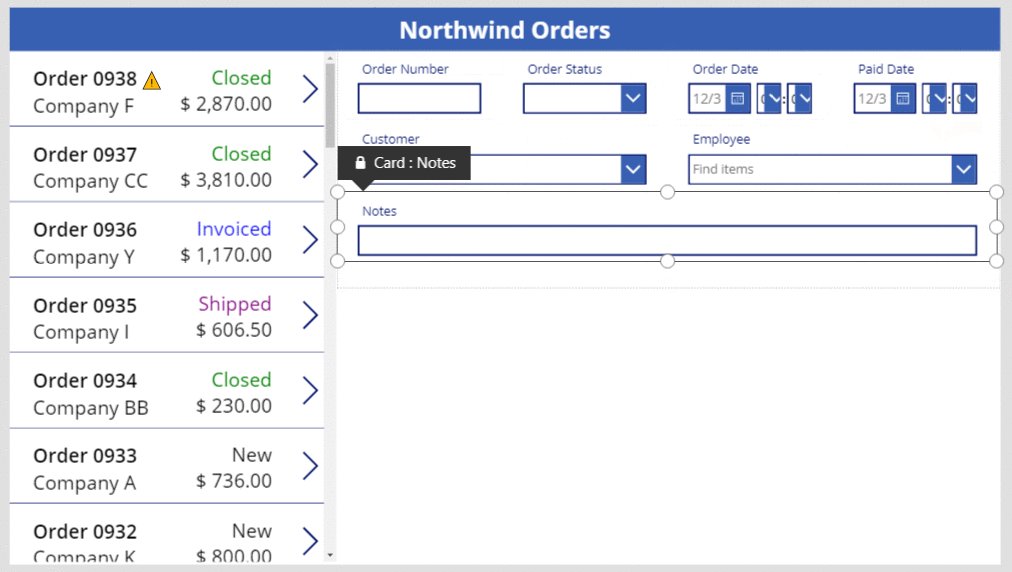
I formuläret visas sju fält som kan vara i en annan ordning:

Anteckning
Om ett fält visar en röd felikon kan ett problem ha uppstått när data hämtades från källan. Du löser problemet genom att uppdatera data:
- På fliken Visa väljer du Datakällor.
- I fönstret Data, välj Datakälla.
- Bredvid Order, väljer du ellipsen (...), välj Uppdatera och stäng sedan fönstret Data.
Om kombinationsrutan för kund- eller anställds namn fortfarande visar ett fel, markerar du Primär text och SearchField för varje ruta genom att markera den och sedan öppna rutan Data. För kundrutan ska båda fälten vara inställda på nwind_company. För rutan anställd ska båda fälten vara inställda på nwind_lastname.
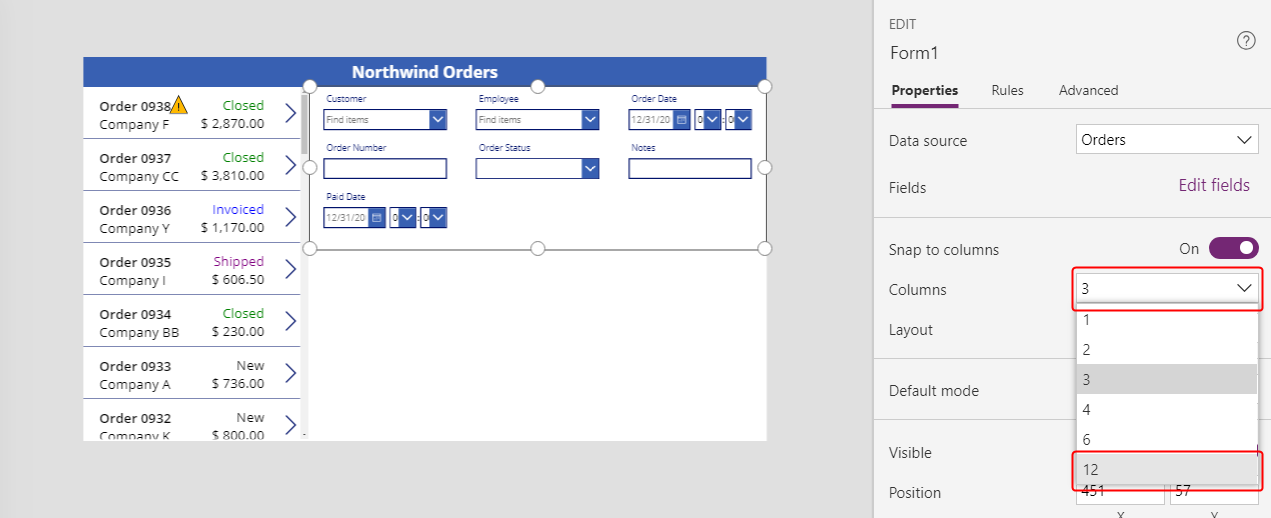
När formuläret är markerat ändrar du antalet kolumner i formuläret från 3 till 12 på fliken Egenskaper närheten av högerkanten.
Det här steget lägger till flexibilitet när du ordnar fälten:

Många layouter för användargränssnittet förlitar sig på 12-kolumnlayouter eftersom de kan ha flera rader av kontrollerna 1, 2, 3, 4, 6 och 12. I det här ämne skapar du rader som innehåller 1, 2 eller 4 kontroller.
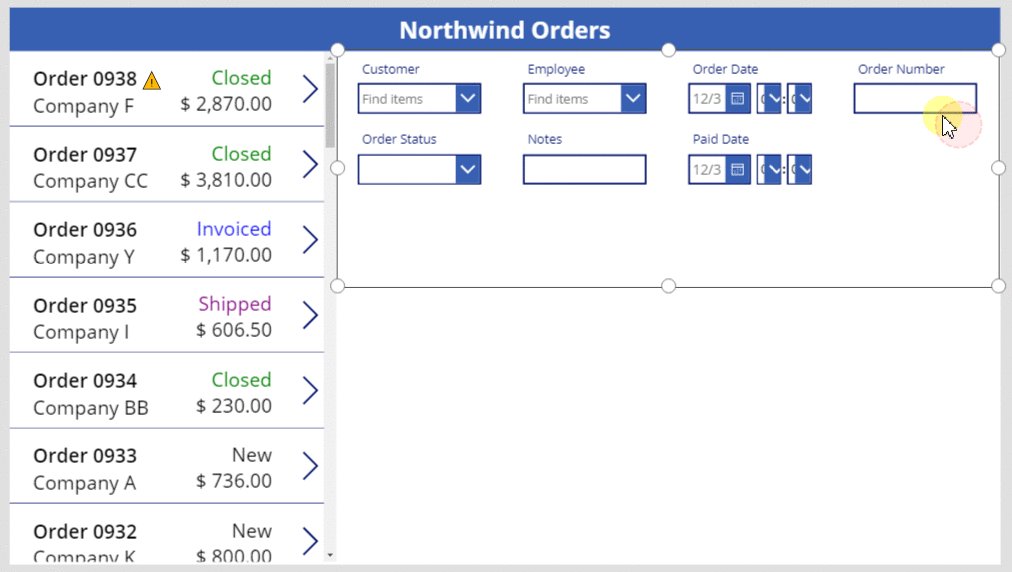
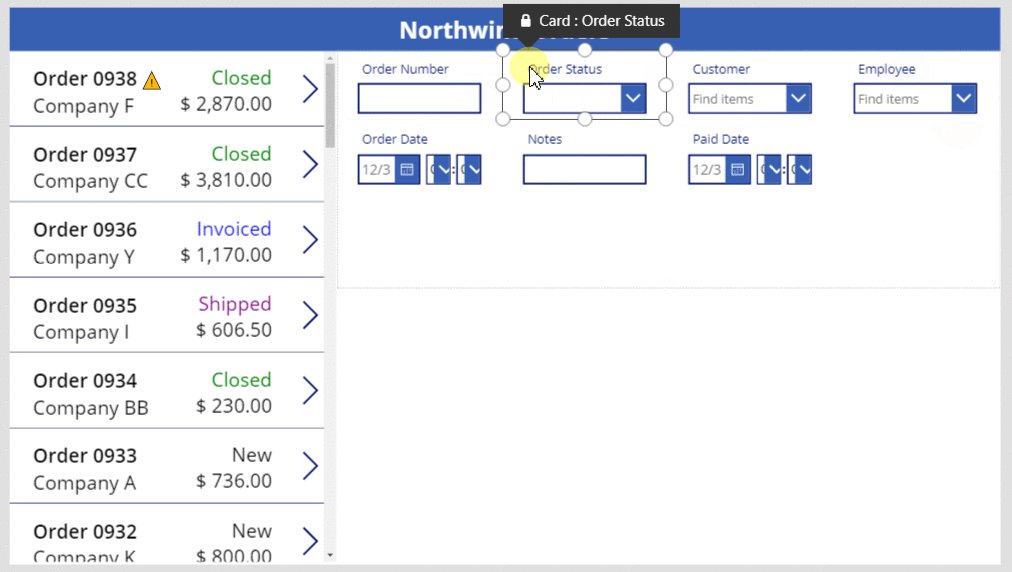
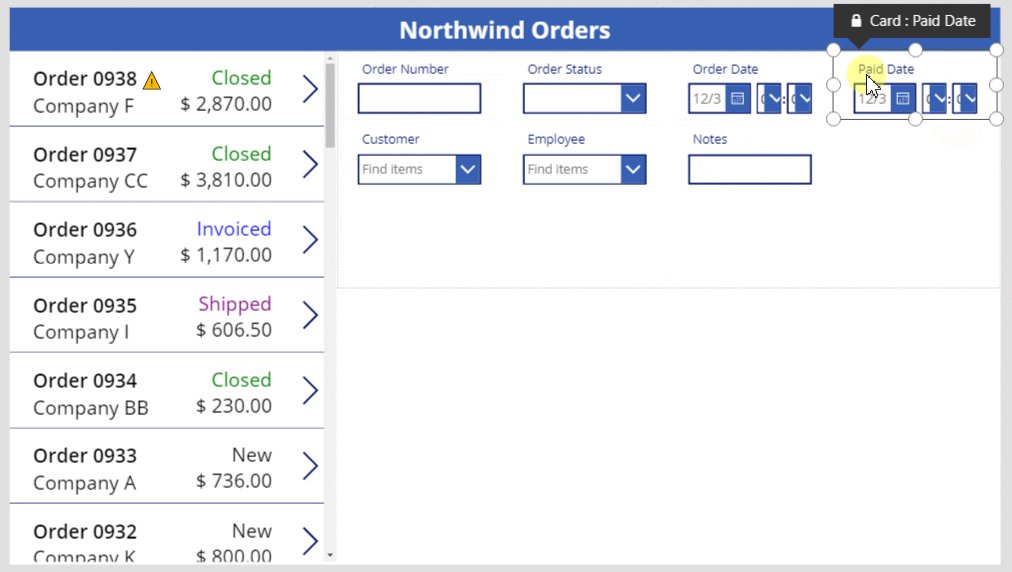
Flytta och ändra storlek på fälten genom att dra i handtagen, på samma sätt som med andra kontroller så att varje rad innehåller datakorten i angiven ordning:
- Första raden: ordernummer, orderstatus, orderdatum och betalt den
- Andra rad: kund och anställd
- Tredje raden: anteckningar
Anteckning
Det kan vara lättare att bredda datakorten anteckningar, kund och anställd innan du ordnar dem.

Mer information om hur du sorterar fält i ett formulär: Förstå layout för dataformulär för arbetsyteappar.
Dölj tidskontroller
I det här exemplet behöver du inte längre använda tidsdelen av datumfälten eftersom den nivån kan distrahera användaren. Om du tar bort dem kan det uppstå problem i formler som förlitar sig på att de här kontrollerna uppdaterar datumvärden eller fastställer placeringen av en annan kontroll i datakortet. I stället döljer du tidskontrollerna genom att ange deras egenskap Visible.
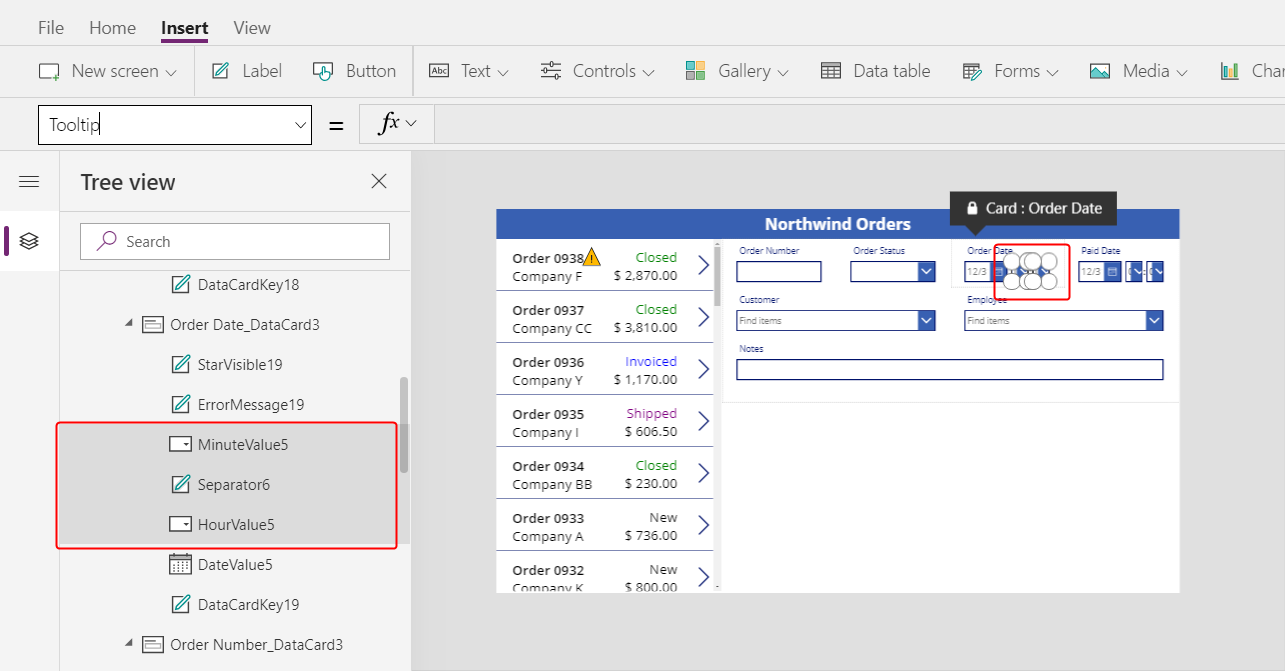
I fönstret Trädvy, välj datakortet Orderdatum.
Kortet kan ha ett annat namn, men det innehåller Orderdatum.
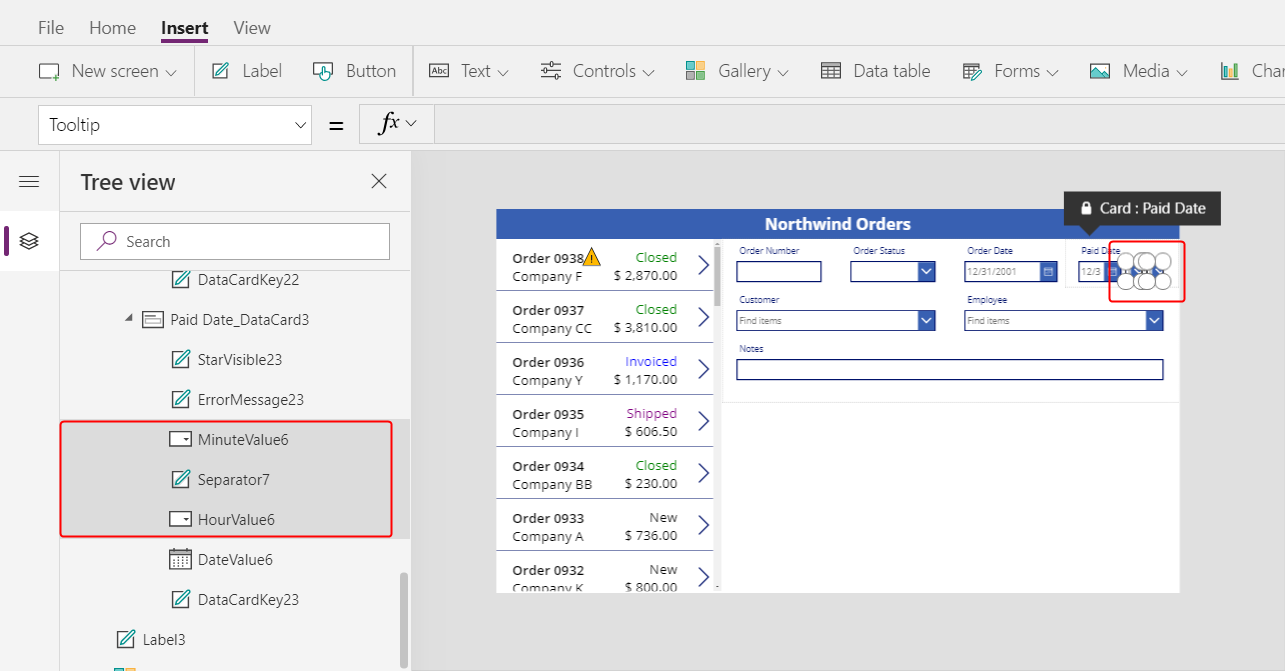
Håll ned skift-tangenten och markera de kontroller för timme, minut och avgränsare som finns i datakortet Orderdatum.

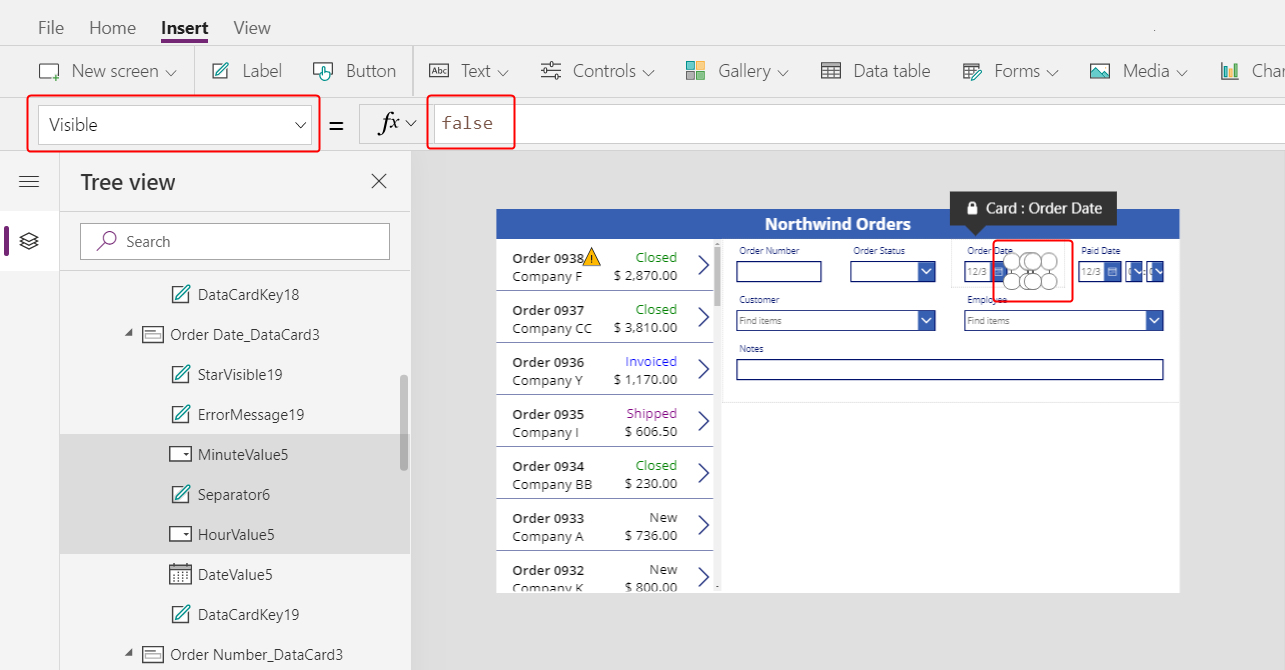
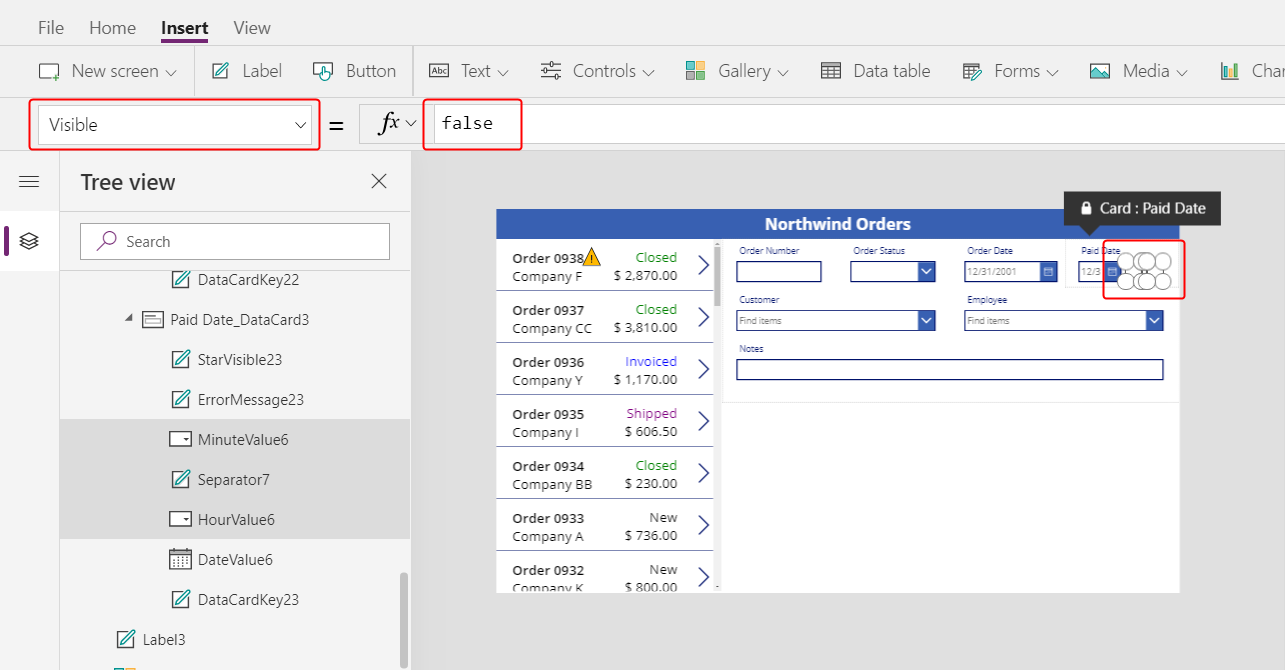
Ställ in kontrollens egenskap Visible på false.
Alla markerade kontroller försvinner från formuläret:

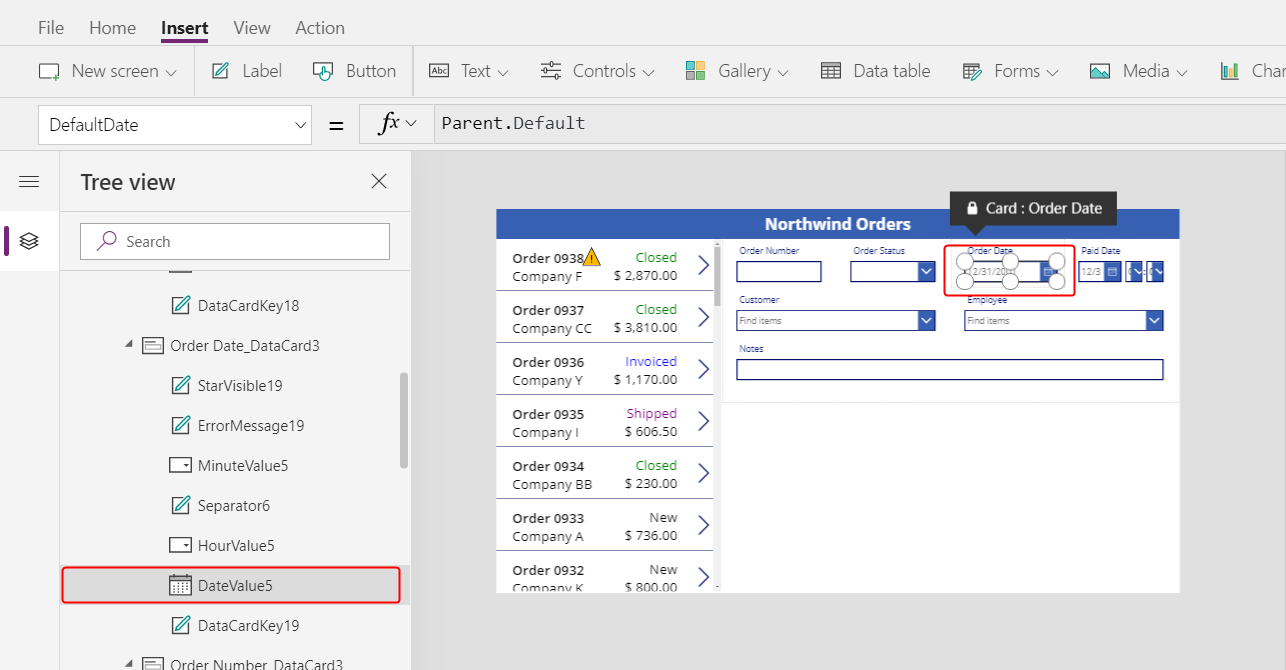
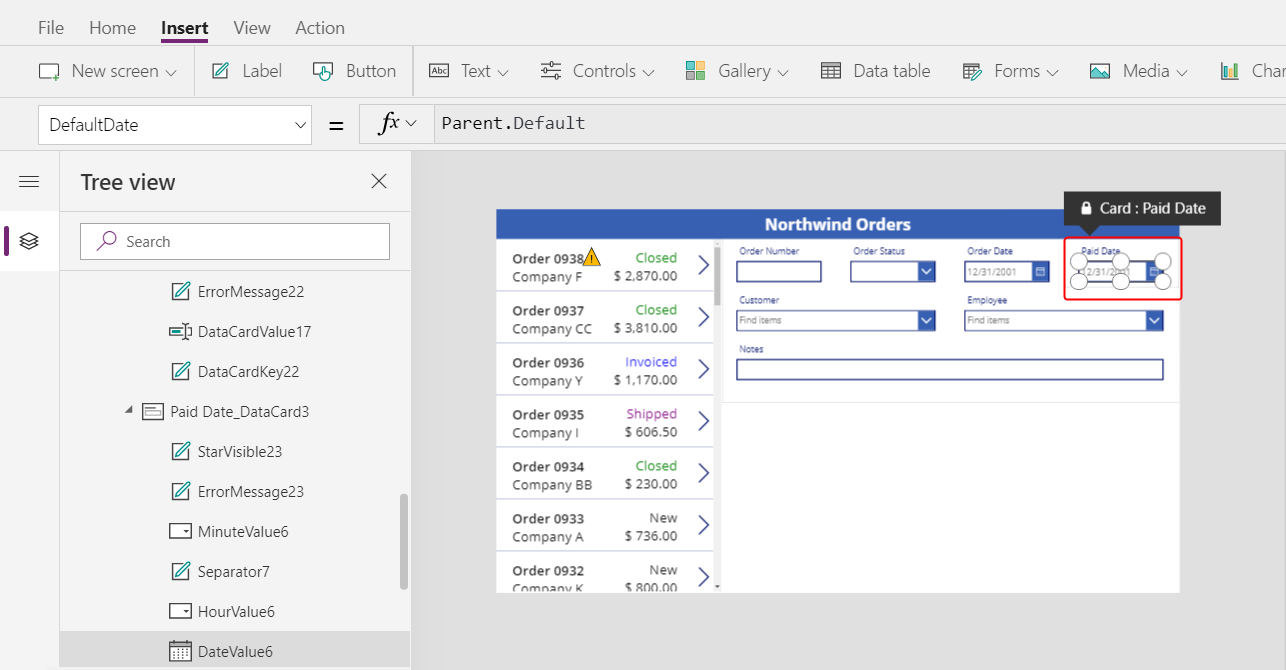
Ändra storlek på kontrollen Datumväljare för att visa hela datumet:

Härnäst ska du upprepa de sista stegen för fältet betalt den.
I fönstret Trädvy väljer du tidskontroller i datakortet Betalt datum:

Ställ in valda kontrollens egenskap Visible på false:

Ändra storlek på datumväljaren på kortet betalt den:

Anslut ordergalleriet
I fönstret Trädvy döljer du formuläret för att lättare kunna hitta namnet på ordergalleriet. om det behövs byter du namn på det till Gallery1.
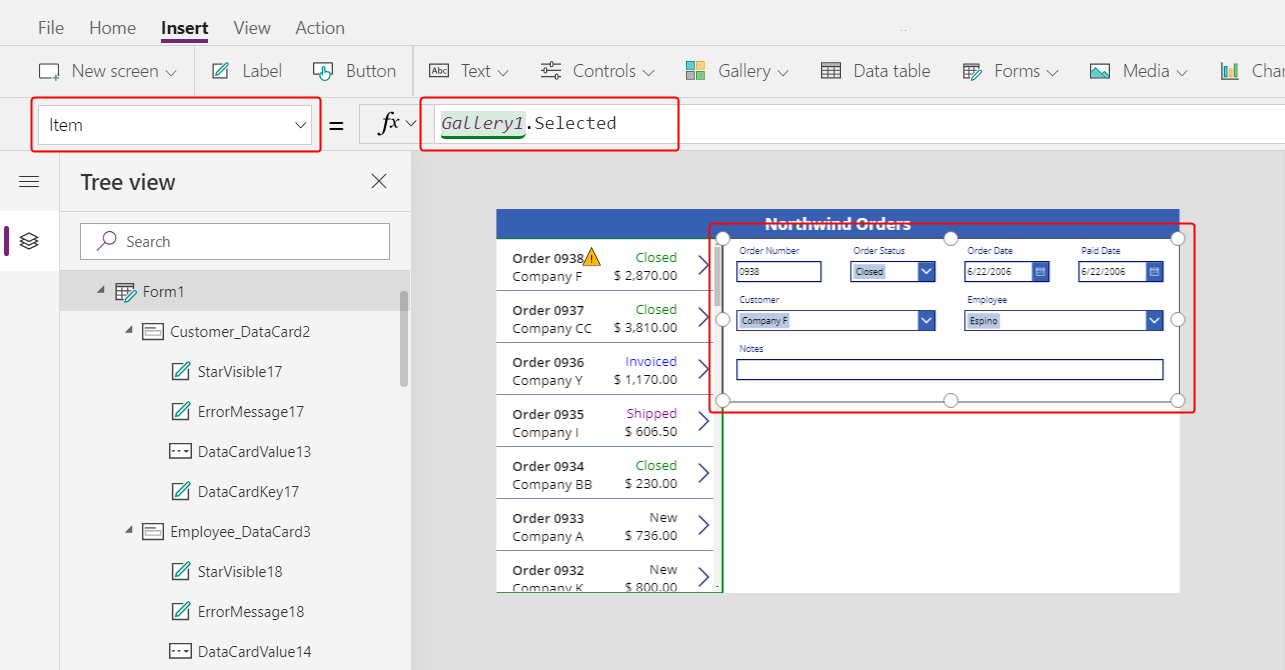
Ange formuläret för sammanfattnings egenskap Text till detta uttryck:
Gallery1.Selected
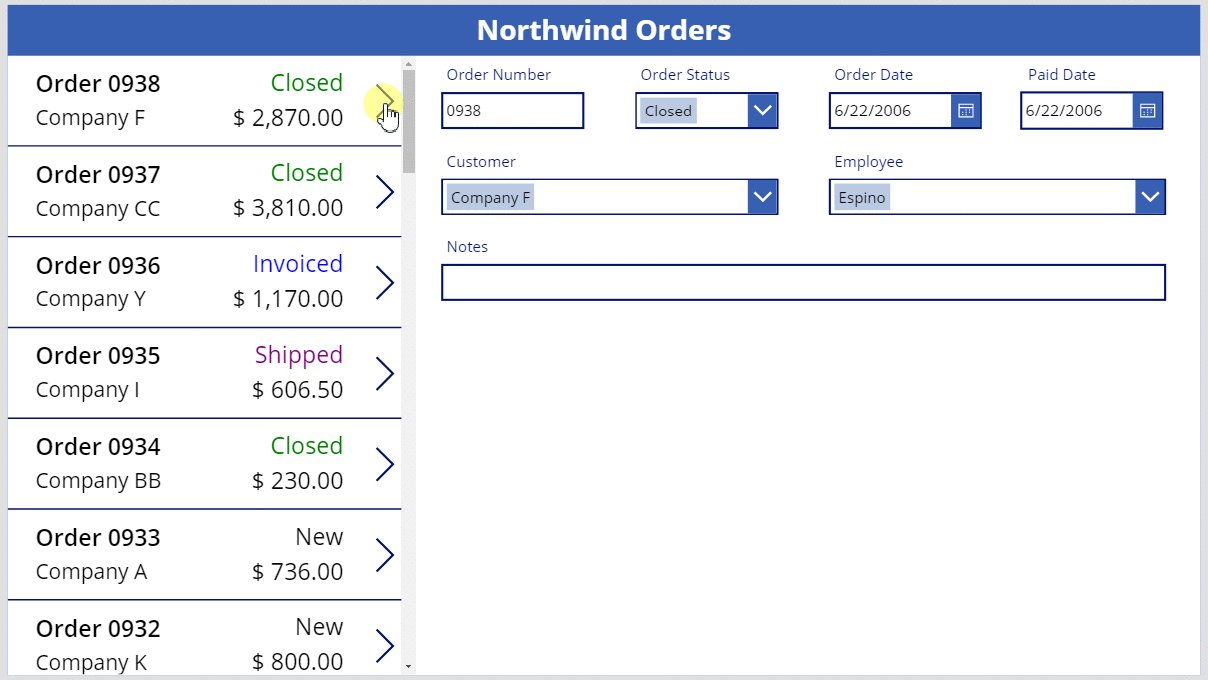
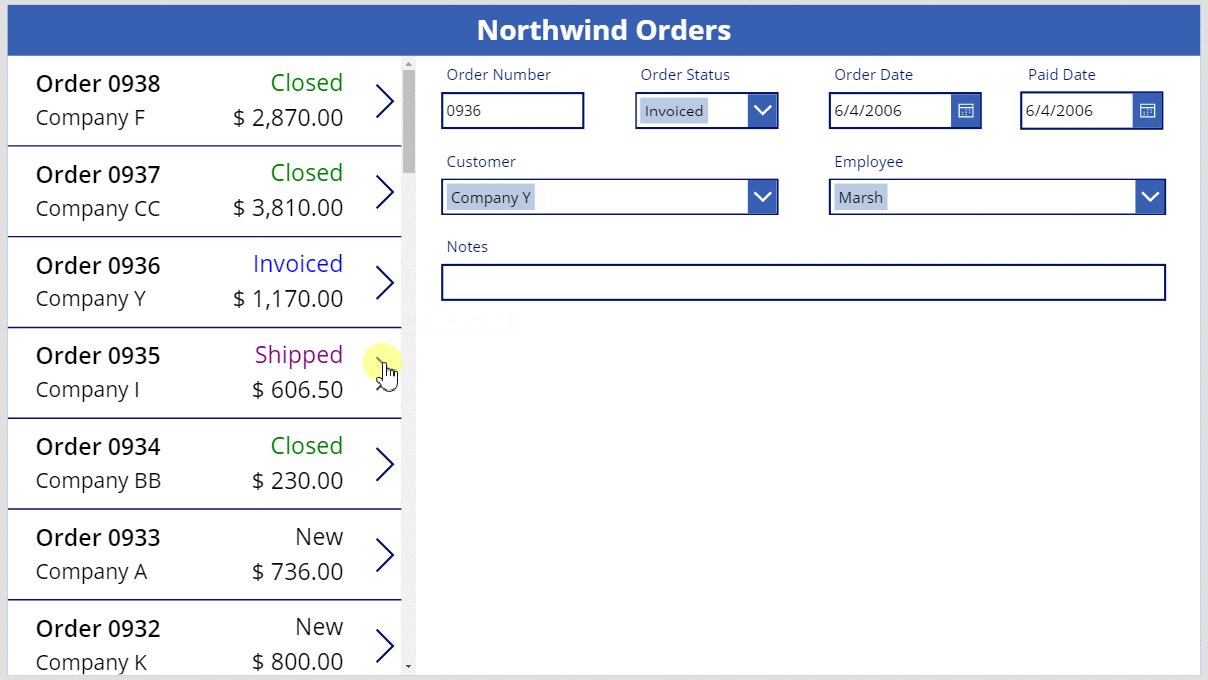
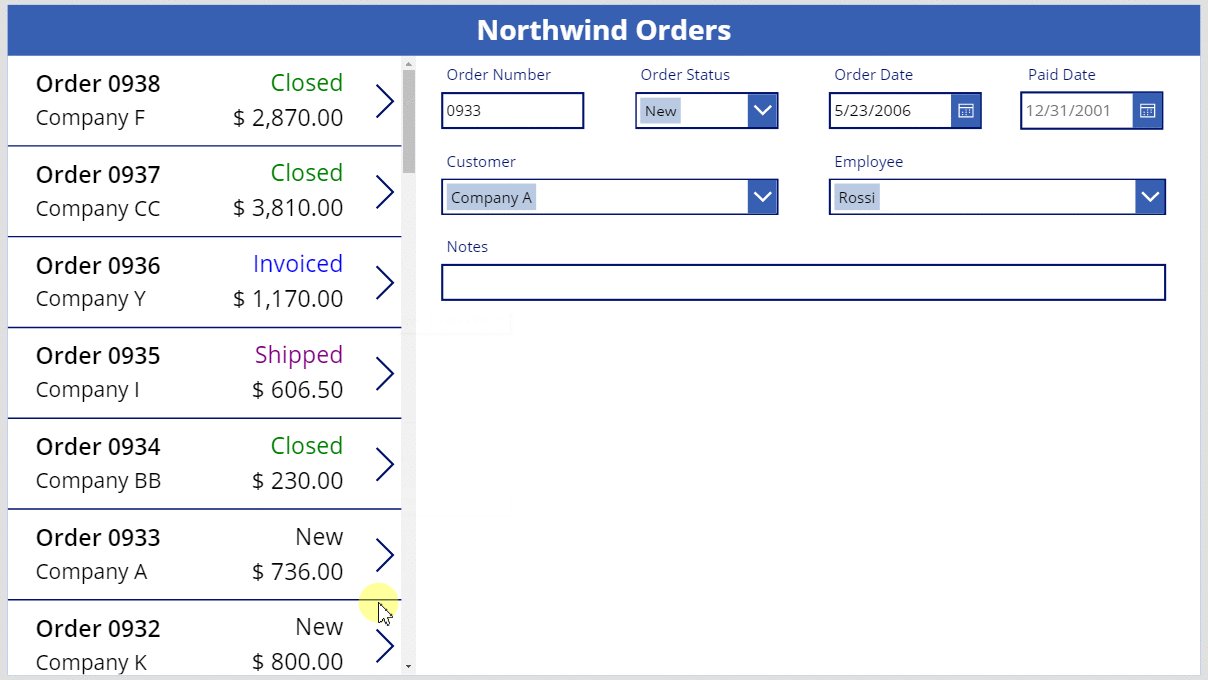
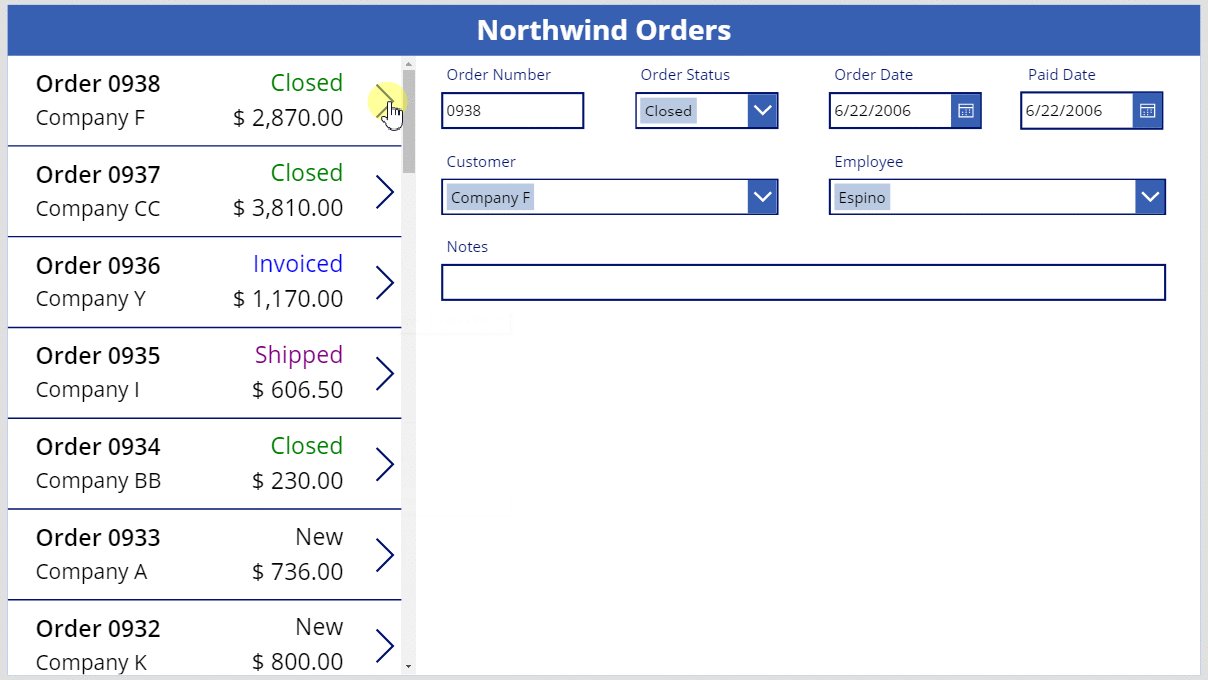
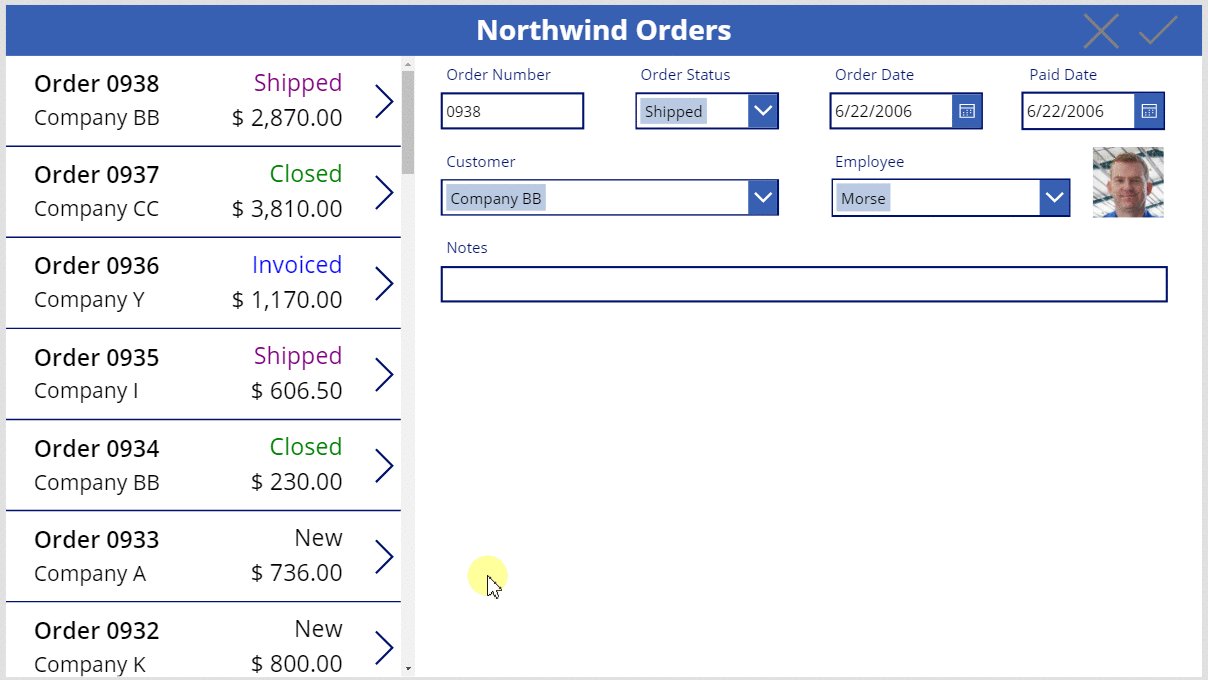
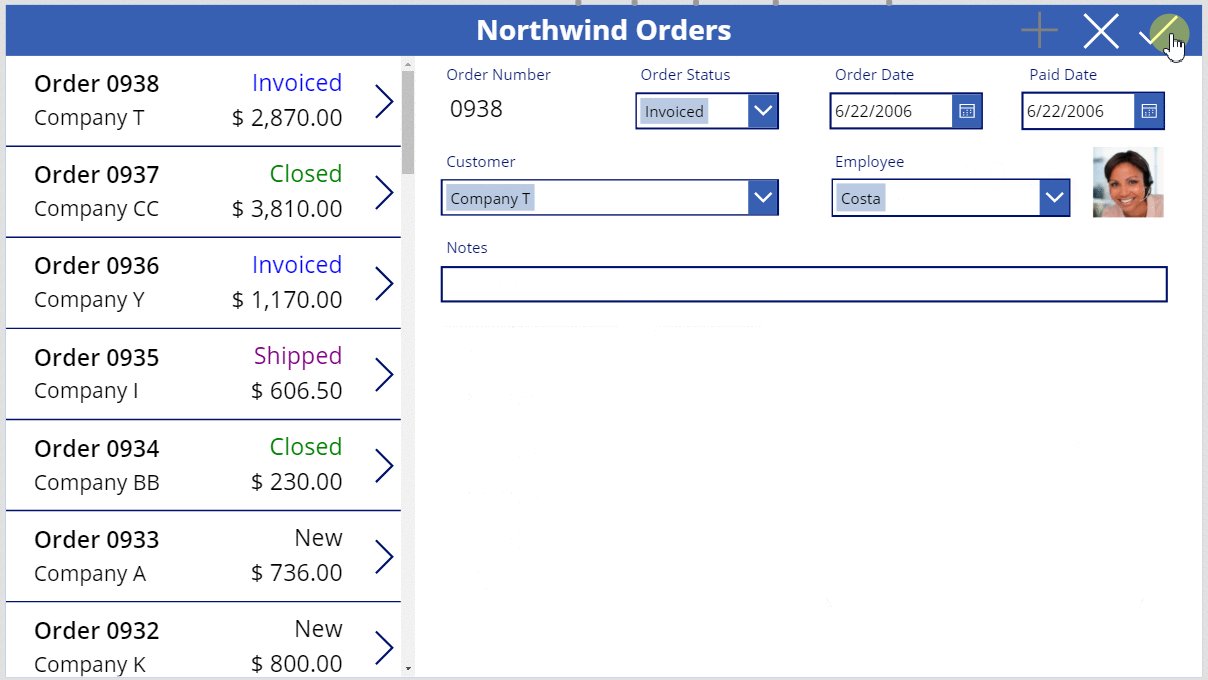
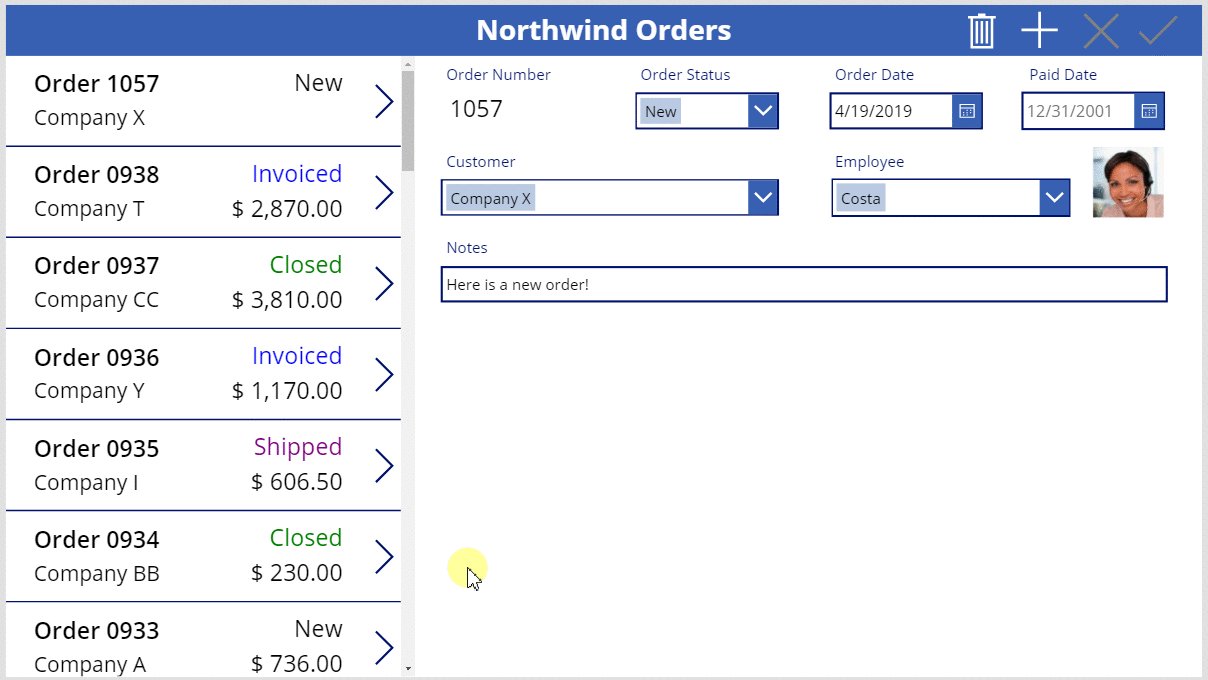
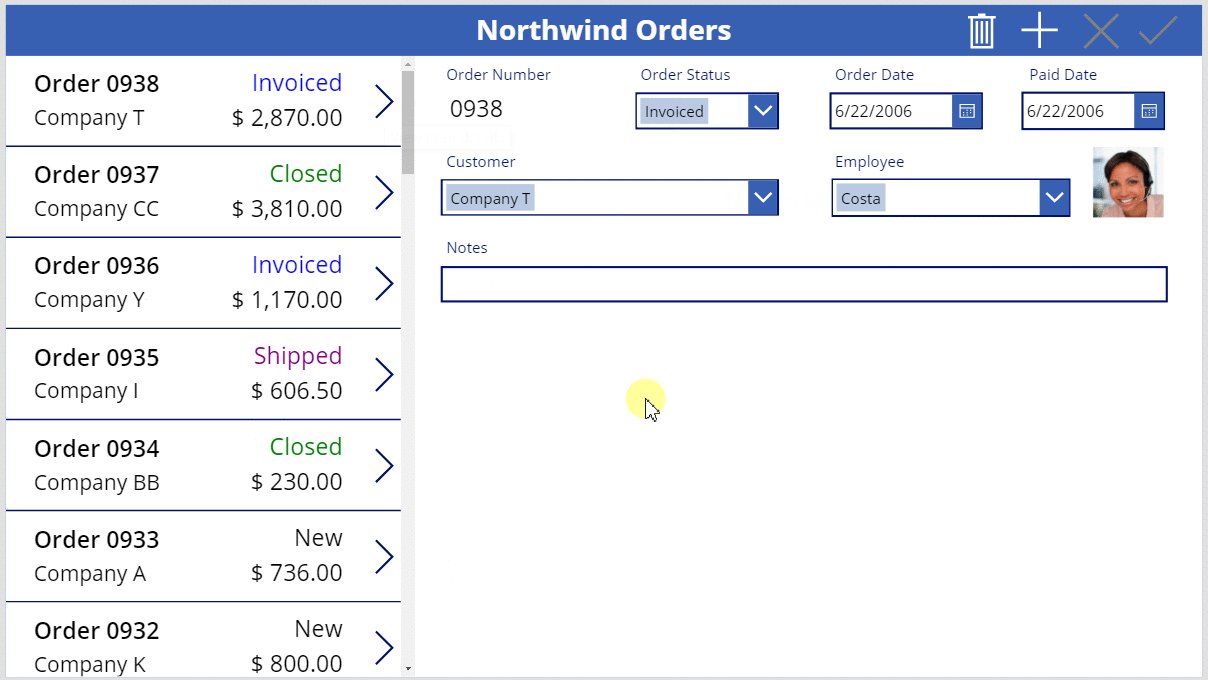
I formuläret visas en sammanfattning av vilken ordning appanvändare väljer i listan.

Byt ut ett datakort
Ordernummer är en identifierare som Dataverse tilldelas automatiskt när du skapar en post. I det här fältet finns en kontroll för Textinmatning som standard, men du ska ersätta den med en etikett så att användaren inte kan redigera det här fältet.
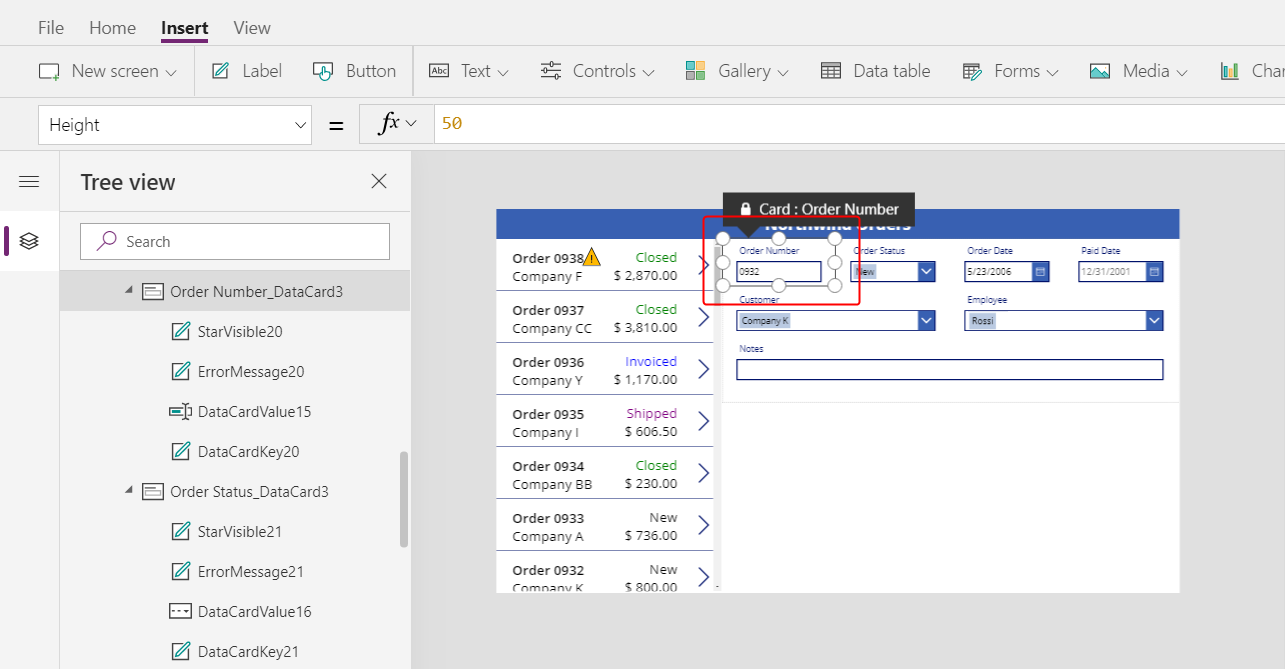
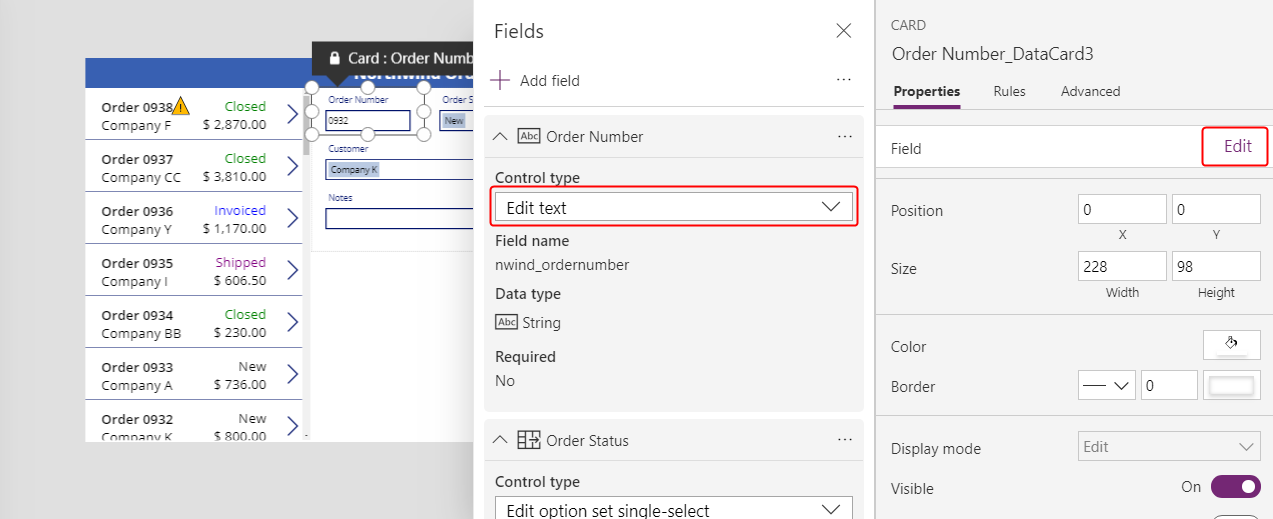
Markera formuläret, välj Redigera fält på fliken Egenskaper nära högerkanten och välj sedan fältet Ordernummer:

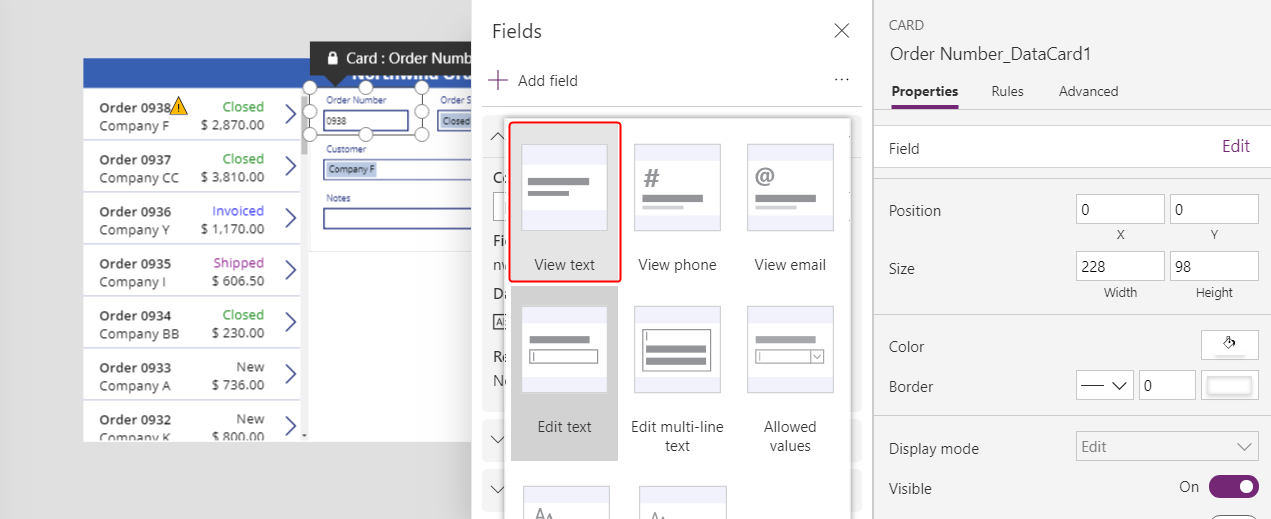
Öppna listan kontrolltyp:

Välj datakortet Visa text datakort:

Stäng rutan Fält.
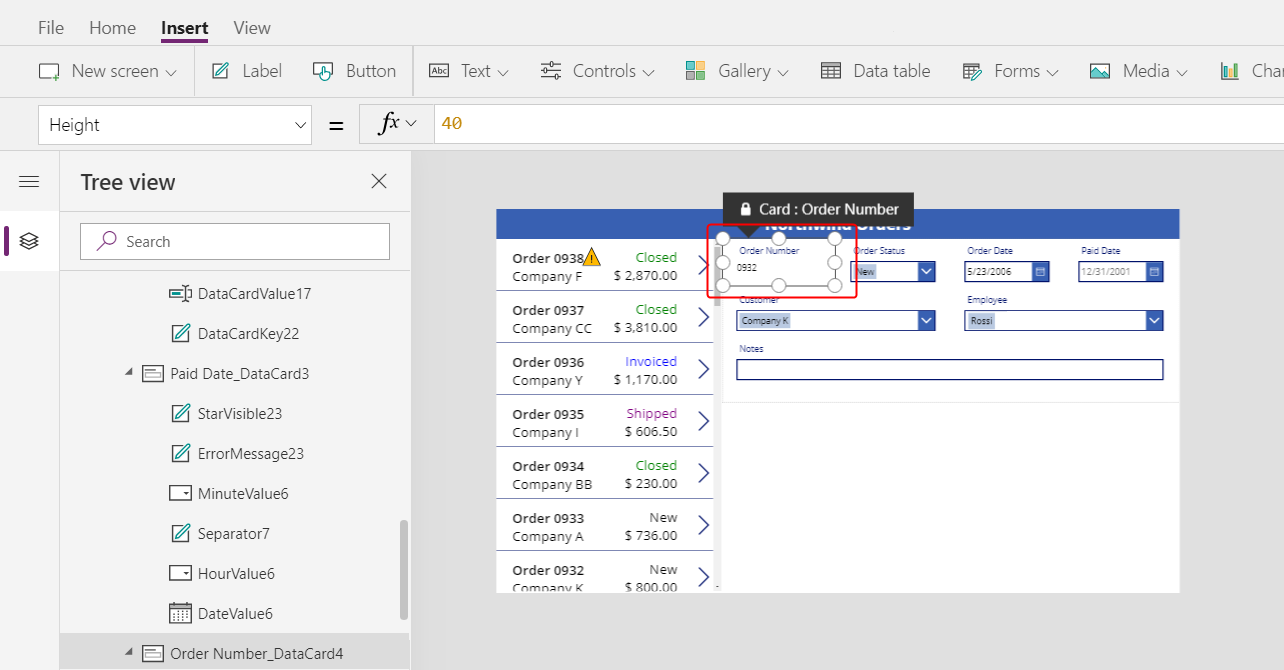
Användaren kan inte längre ändra ordernumret:

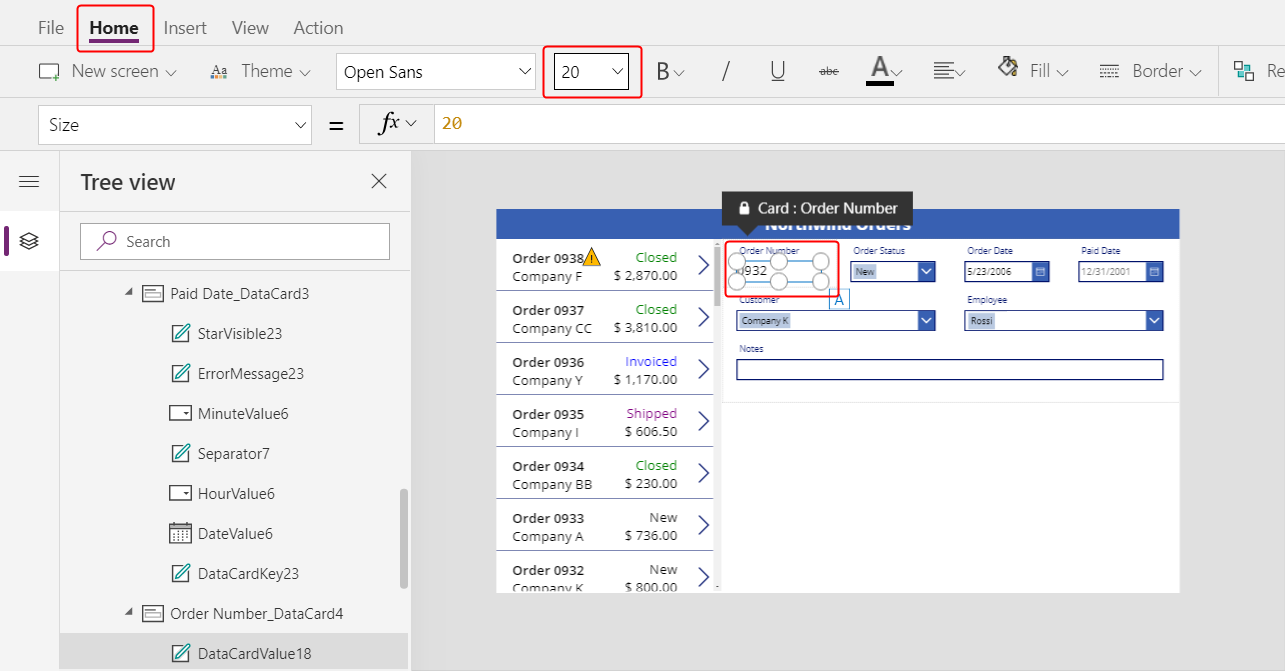
På fliken Start ändrar du teckenstorleken för ordernummer till 20 punkter så att fältet blir lättare att hitta:

Lägg till en många till en-relation
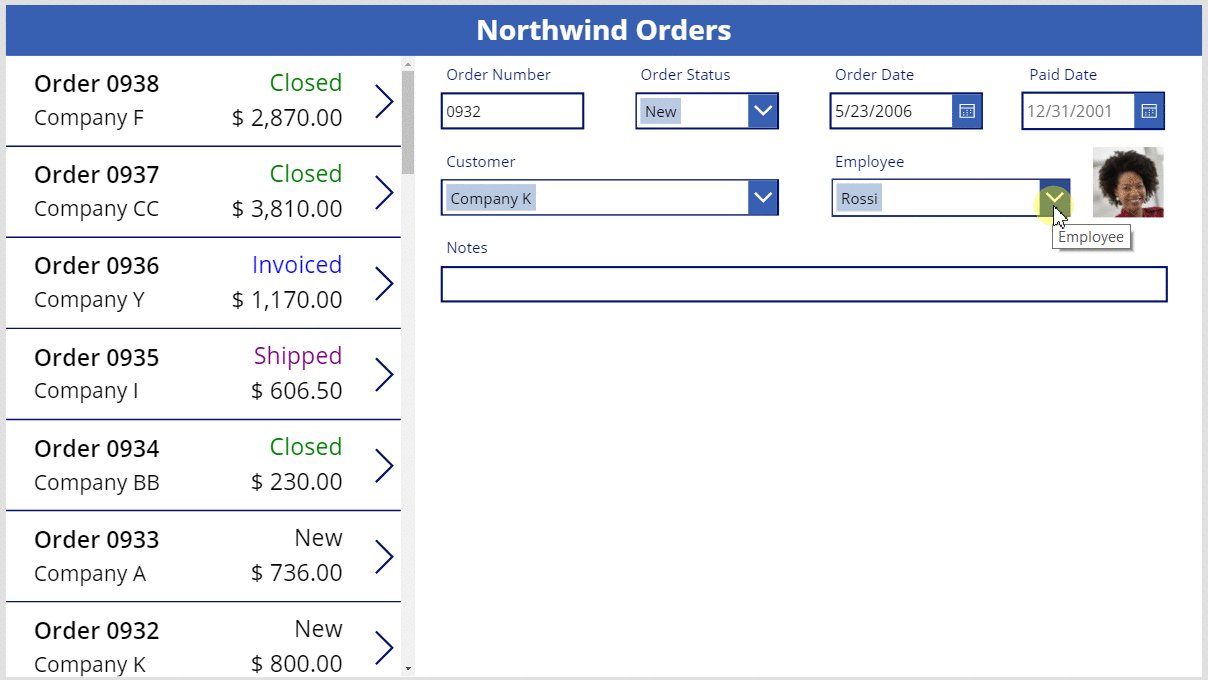
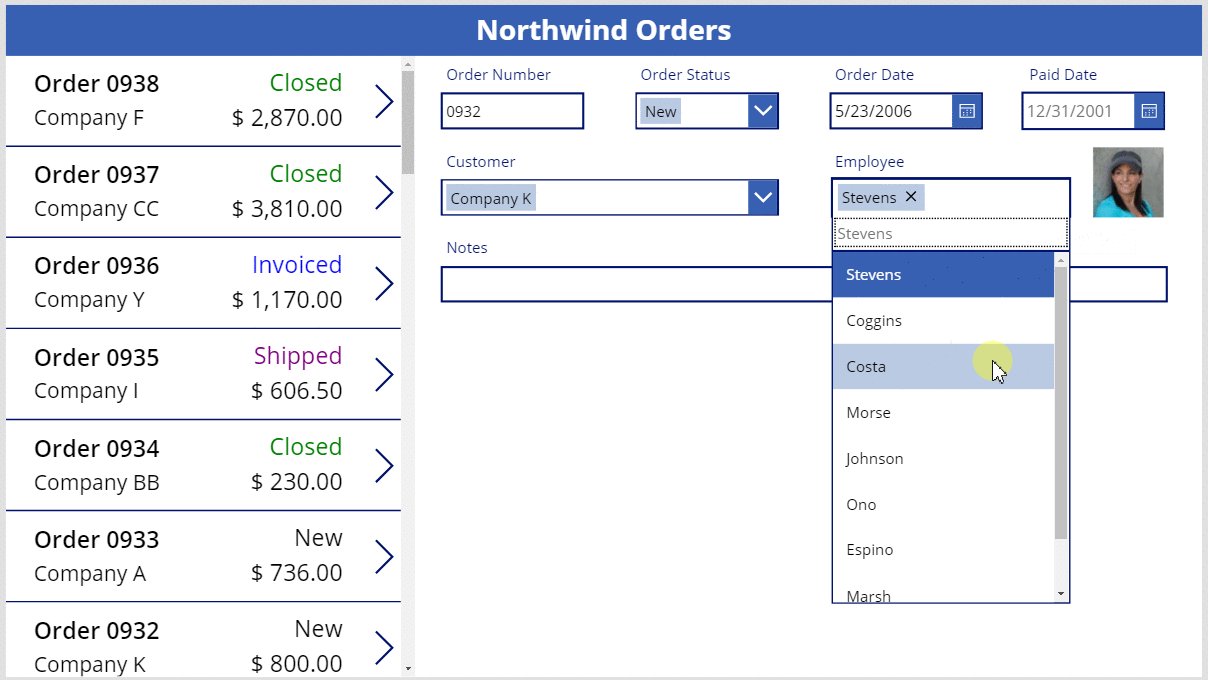
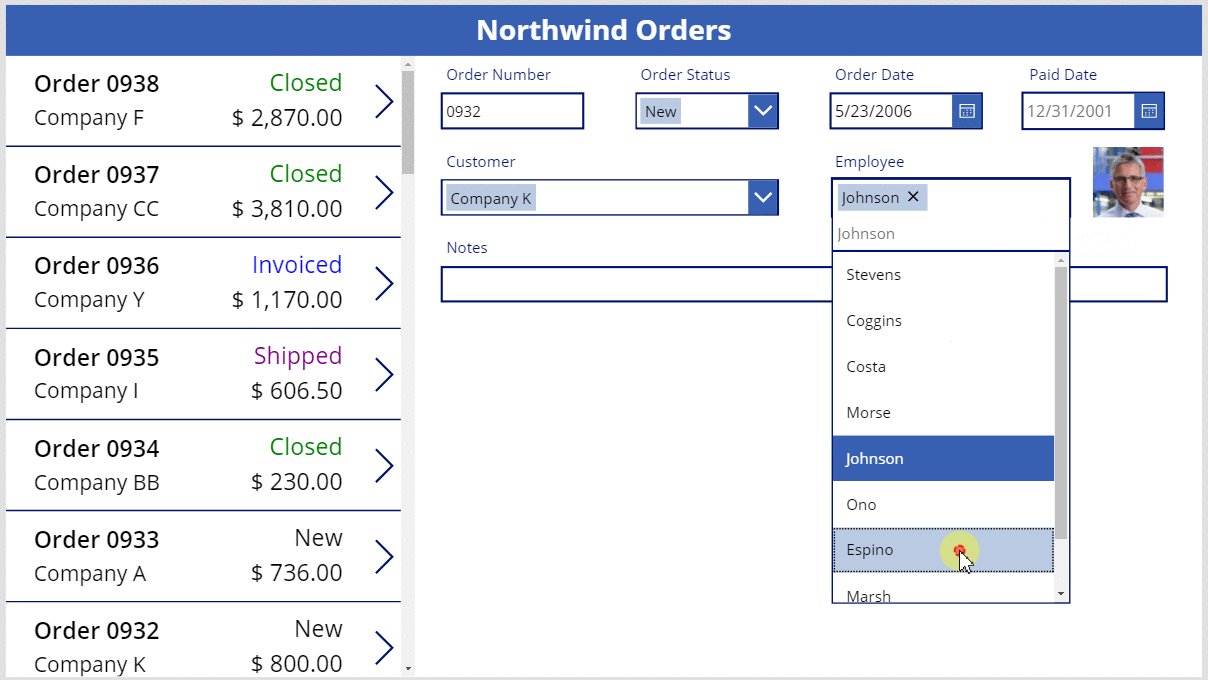
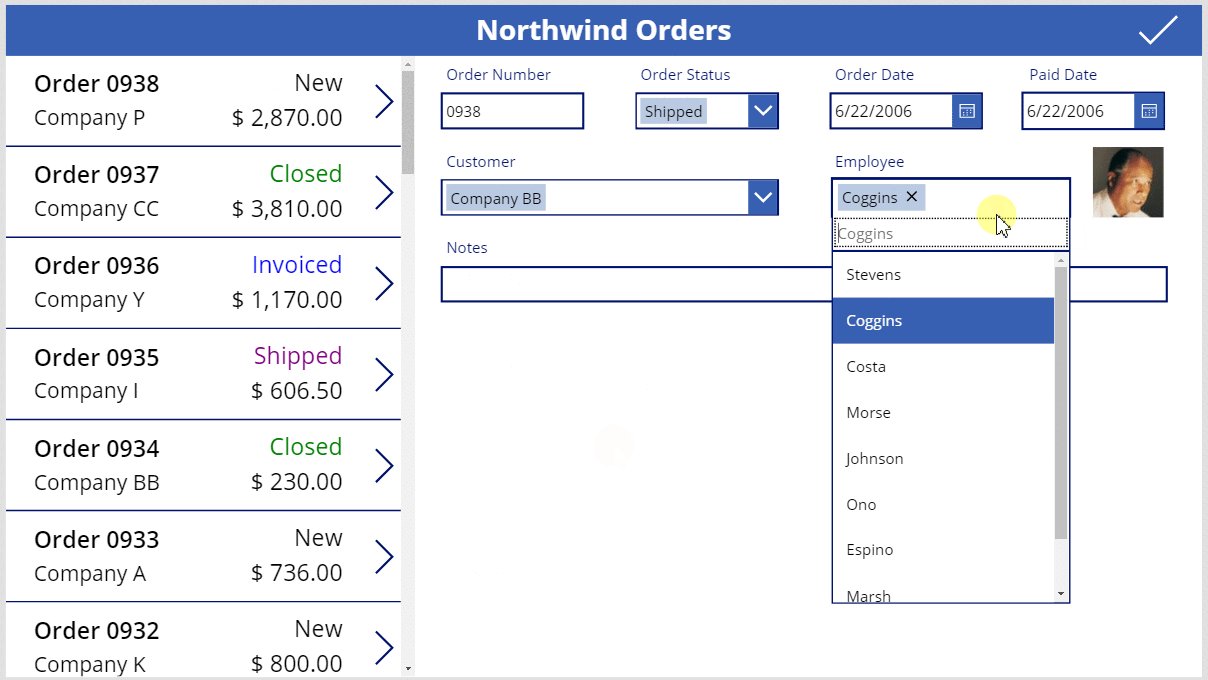
Tabellen Order flera-till-en-relation med tabellen Anställda varje anställd kan skapa många order, men varje order kan bara tilldelas en anställd.. När användaren väljer en medarbetare i kontrollen Kombinationsruta kommer dess egenskap Selected ge den medarbetaren hela posten från tabell Anställda. Det innebär att du kan konfigurera en Bild-kontroll som visar bilden av den medarbetare som användaren väljer i kombinationsrutan.
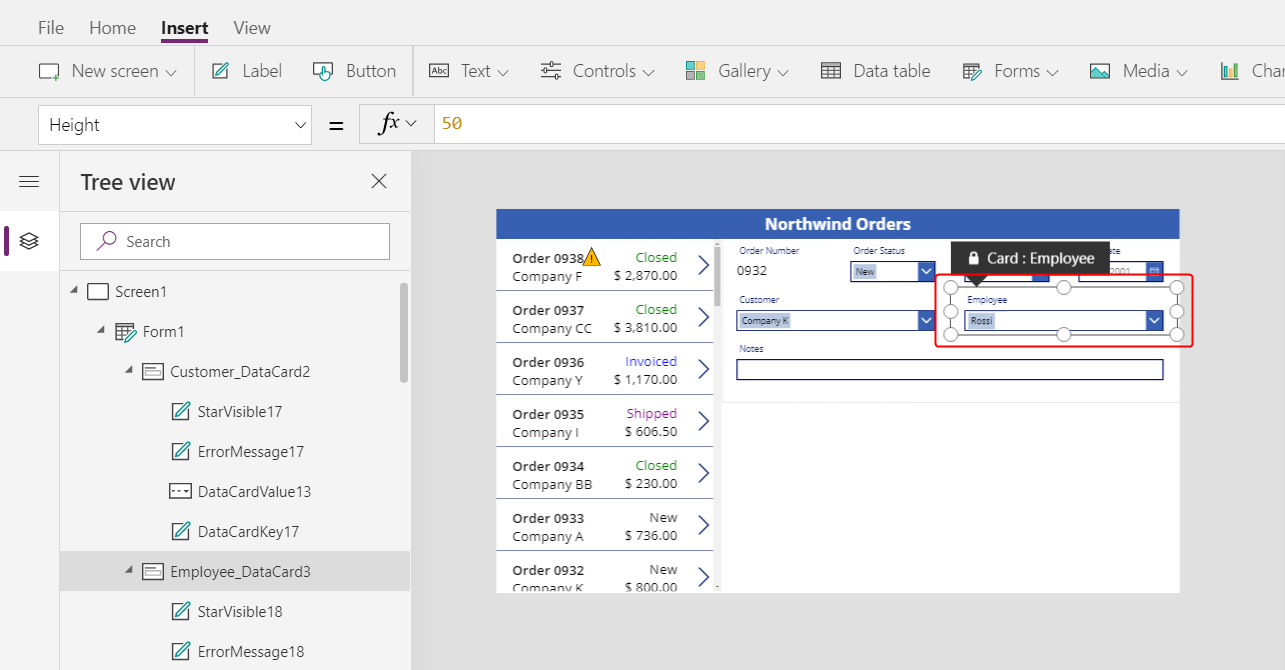
Välj datakortet Anställd:

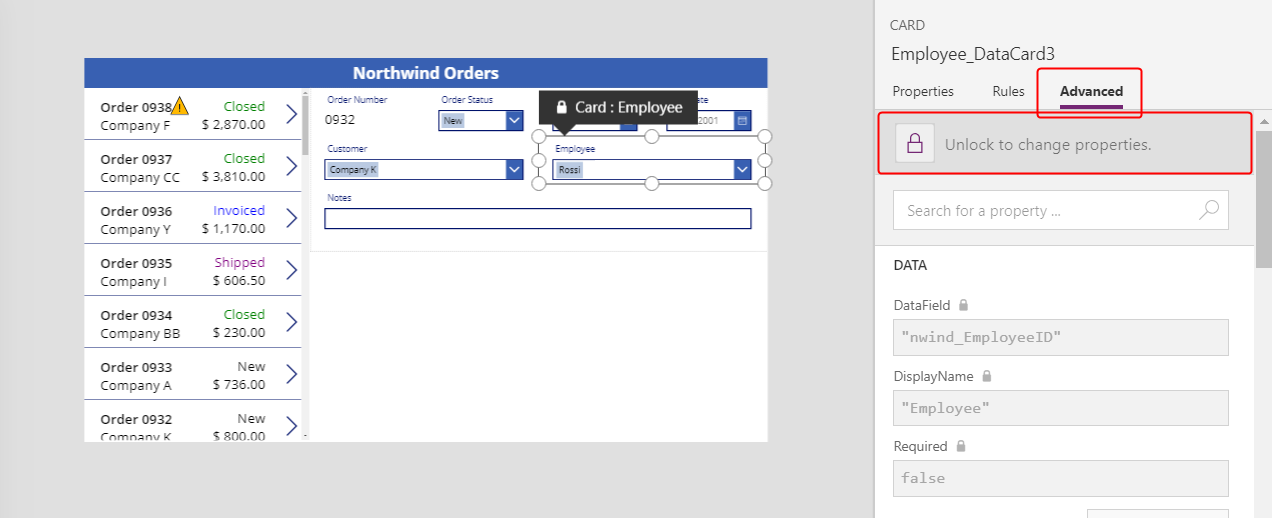
På fliken Avancerat i närheten av högerkanten låser du upp datakortet så att du kan redigera formler som har lästs tidigare:

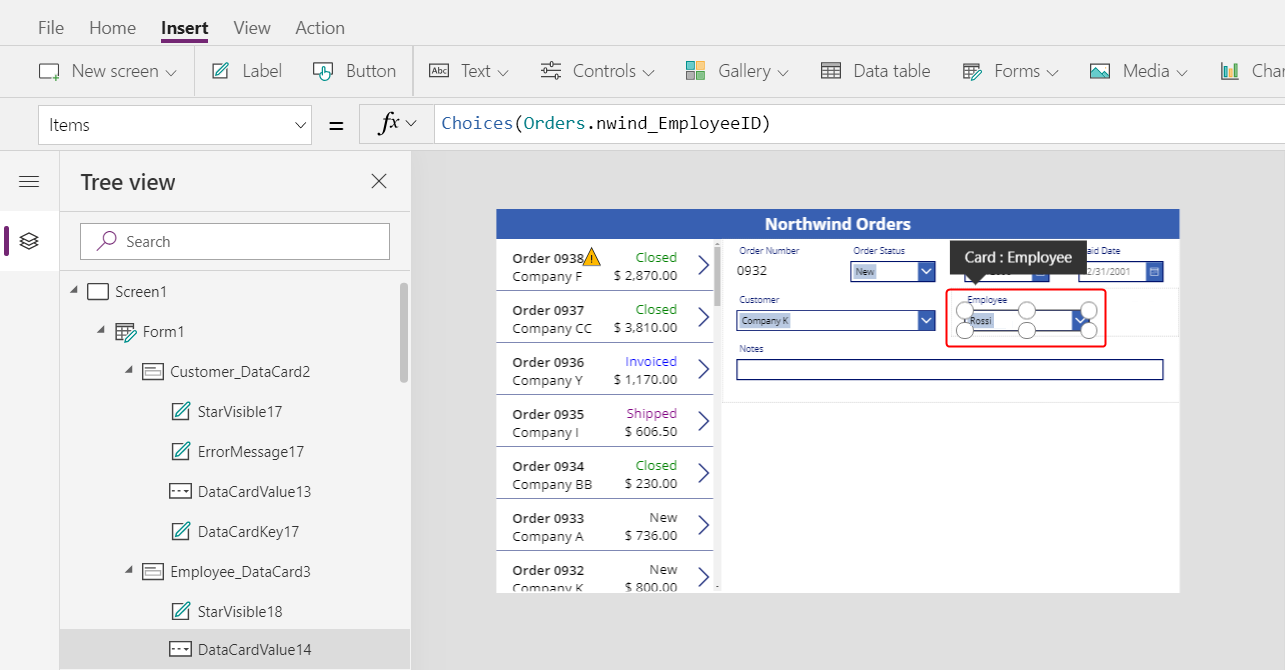
Minska bredden på kombinationsrutan i datakortet så att den blir plats för den anställdes bild:

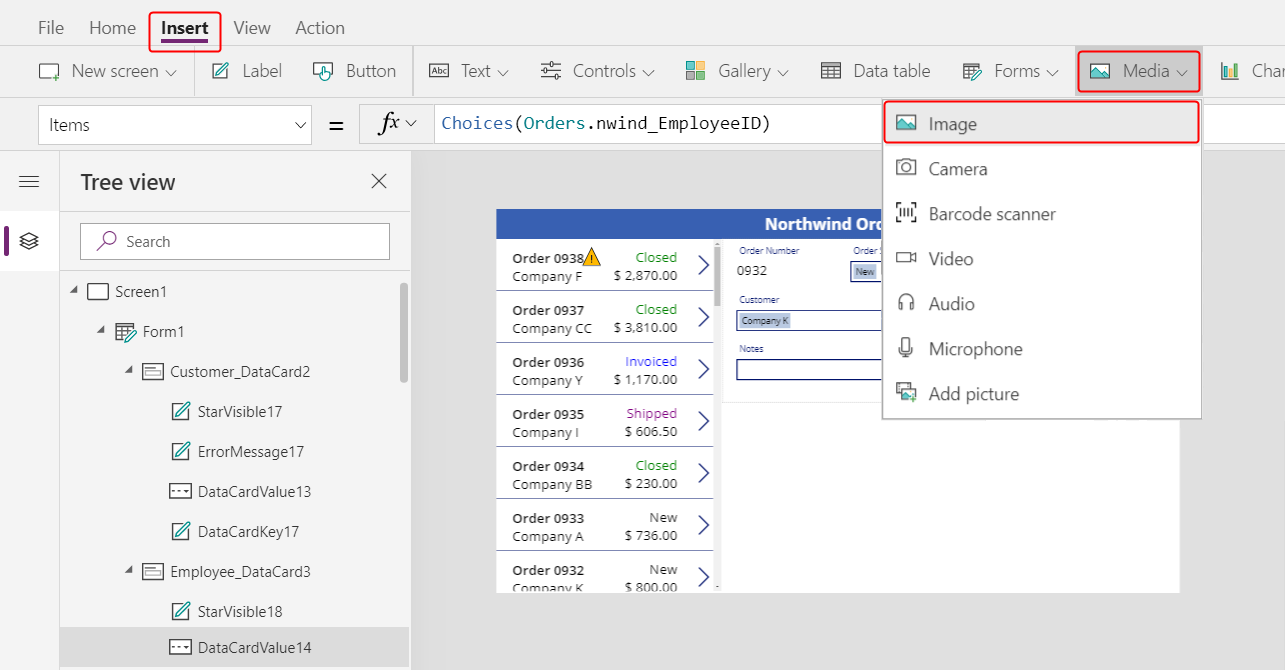
På fliken Infoga välj Media > Bild:

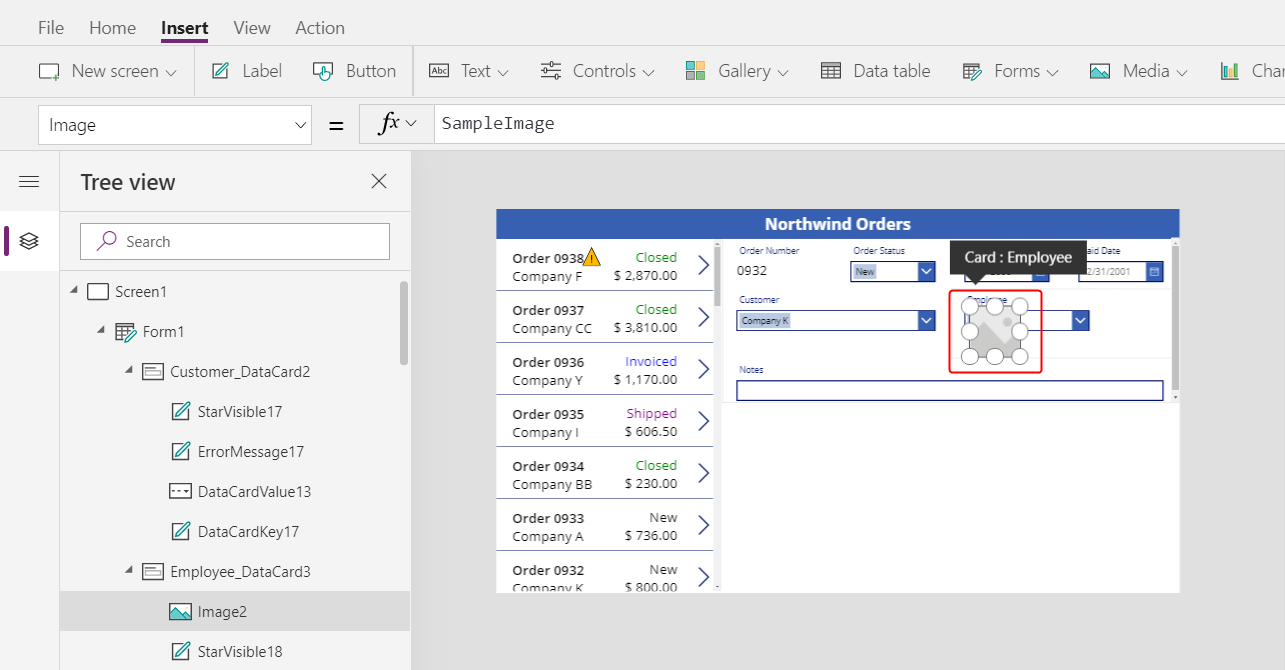
En bild visas i datakortet som utvidgas för att passa den:

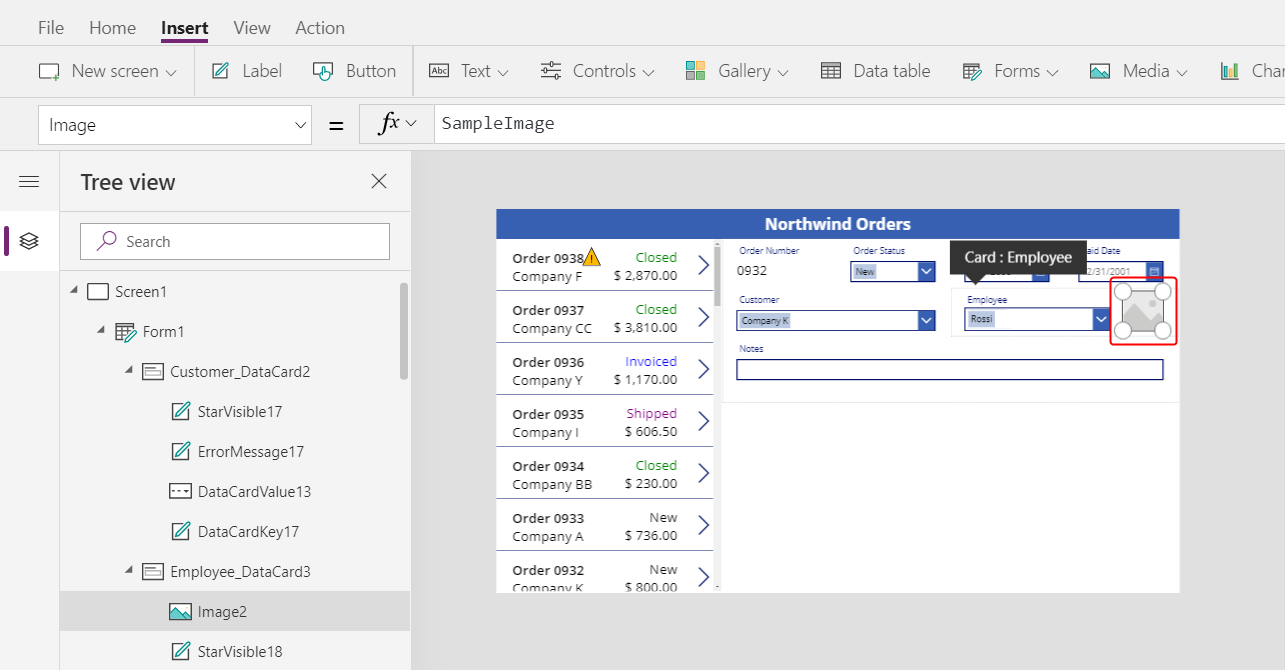
Ändra bildens storlek och flytta den till höger om kombinationsrutan:

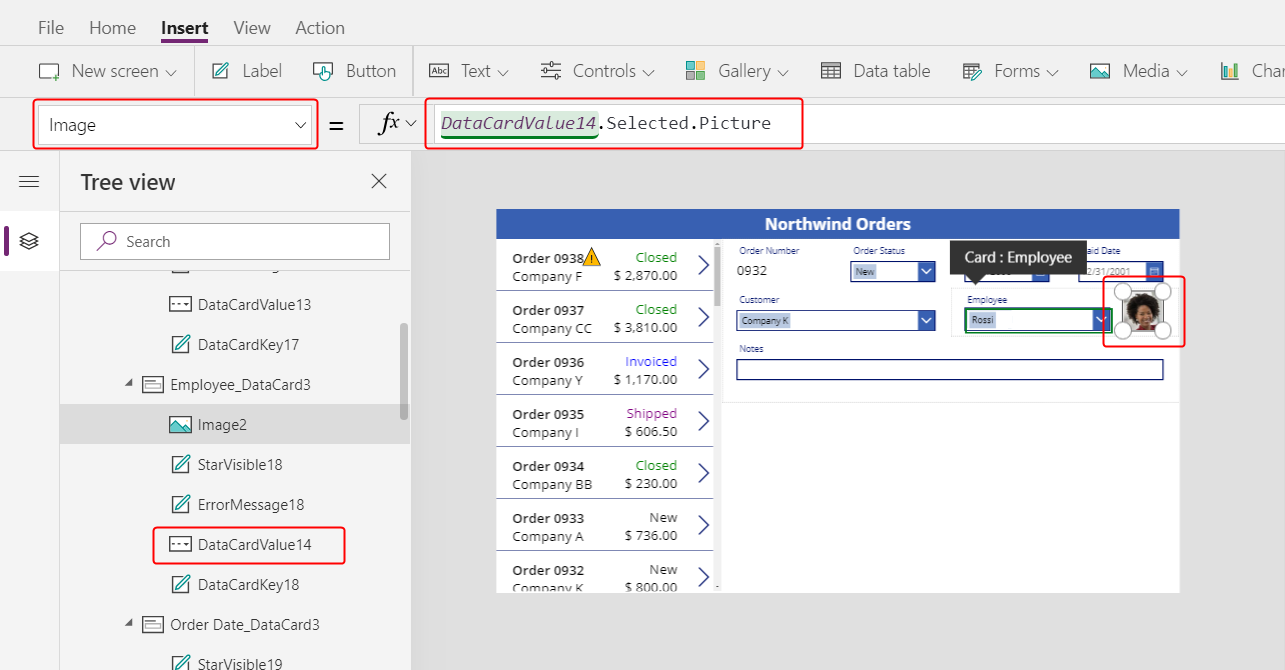
Ange egenskapen Image för bilden till den här formeln och ersätt antalet i slutet av DataCardValue vid behov:
DataCardValue7.Selected.Picture
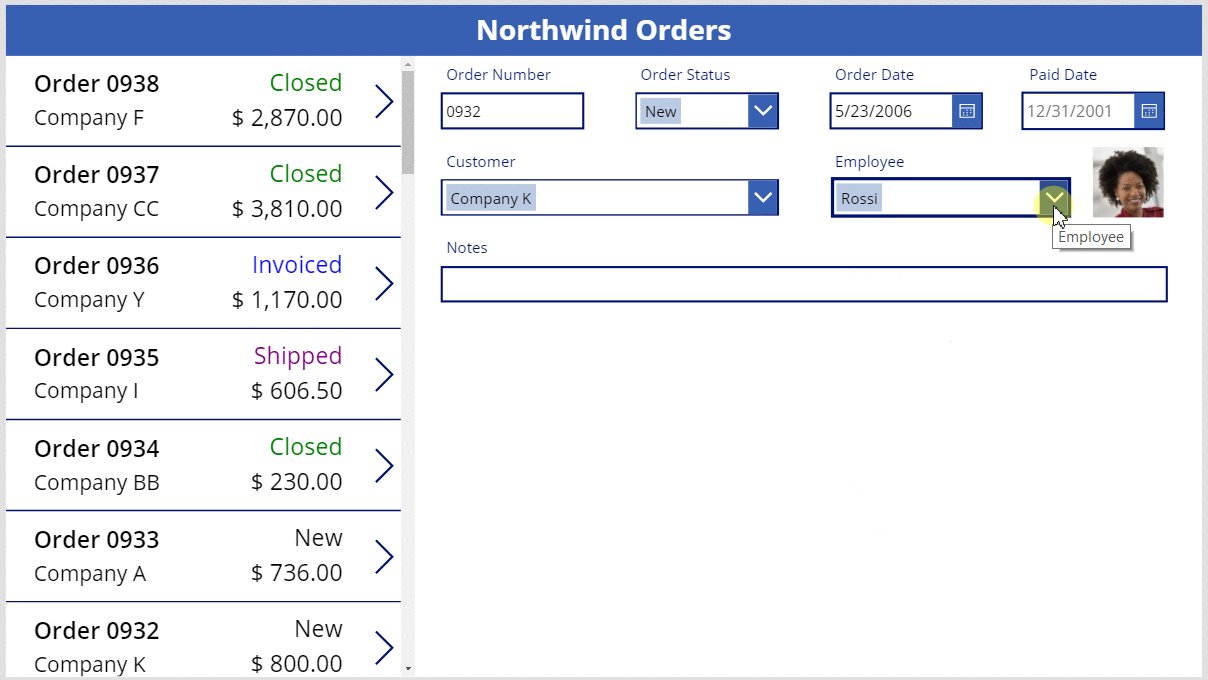
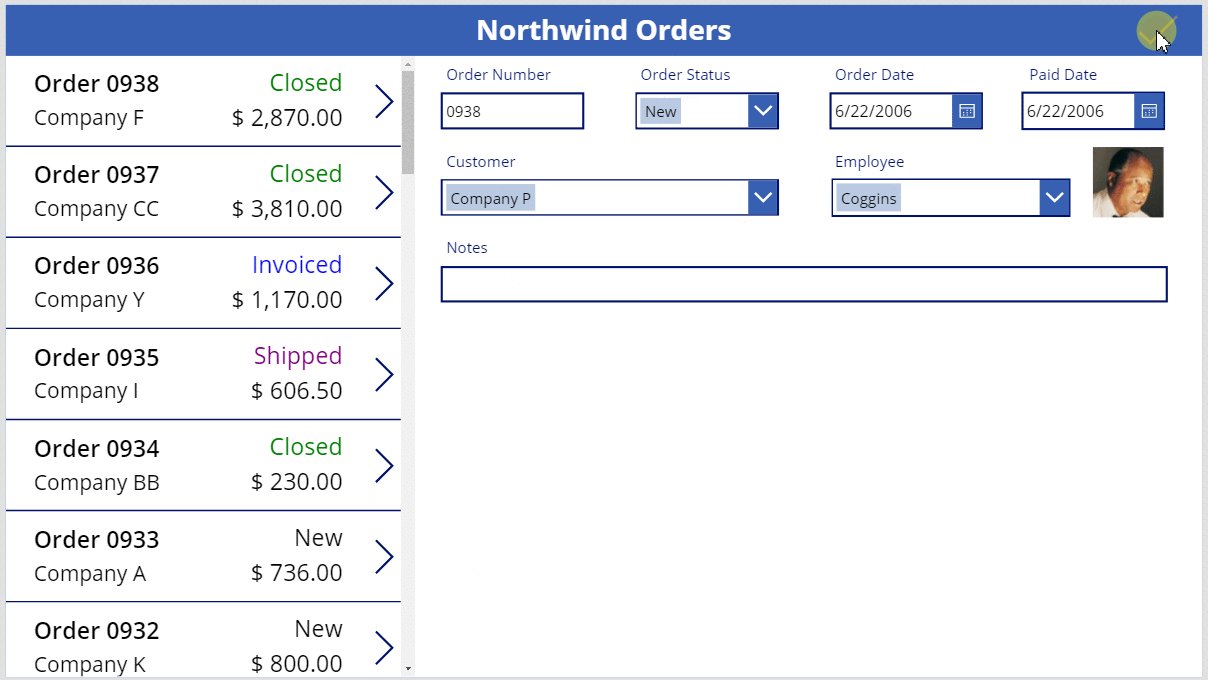
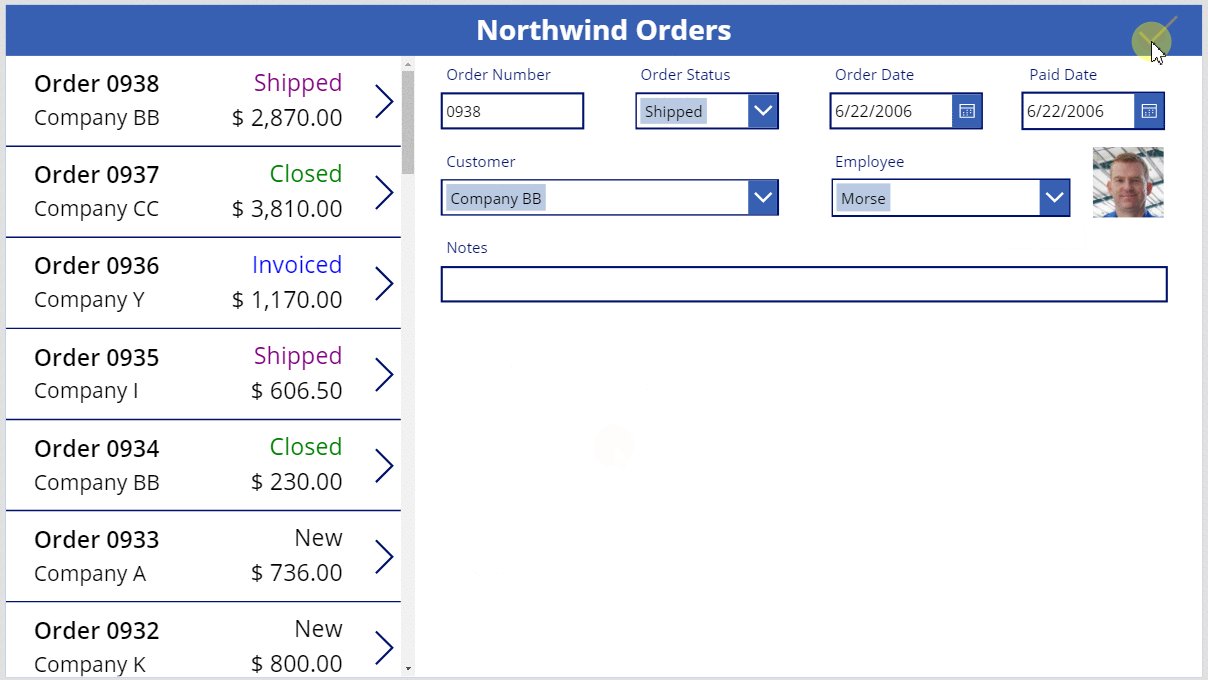
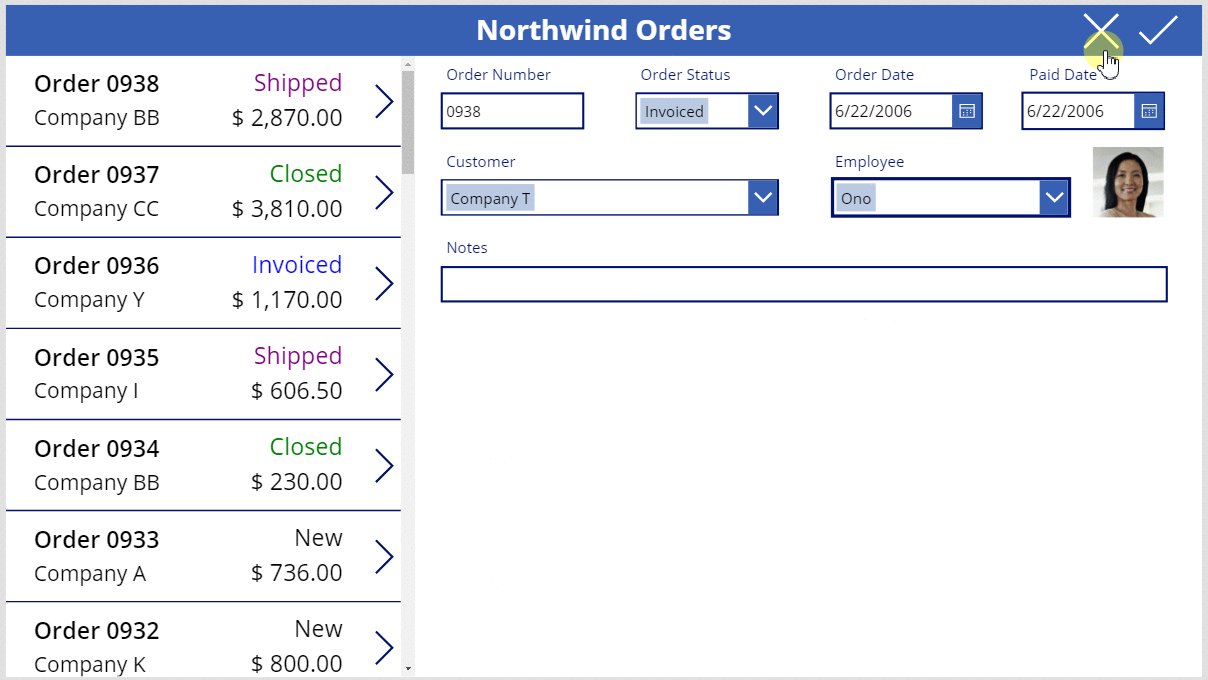
Bilden av den valda medarbetaren visas.
Håll ned Alt-tangenten och välj en annan medarbetare i kombinationsrutan för att bekräfta att bilden även ändras.

Lägg till ikonen Spara
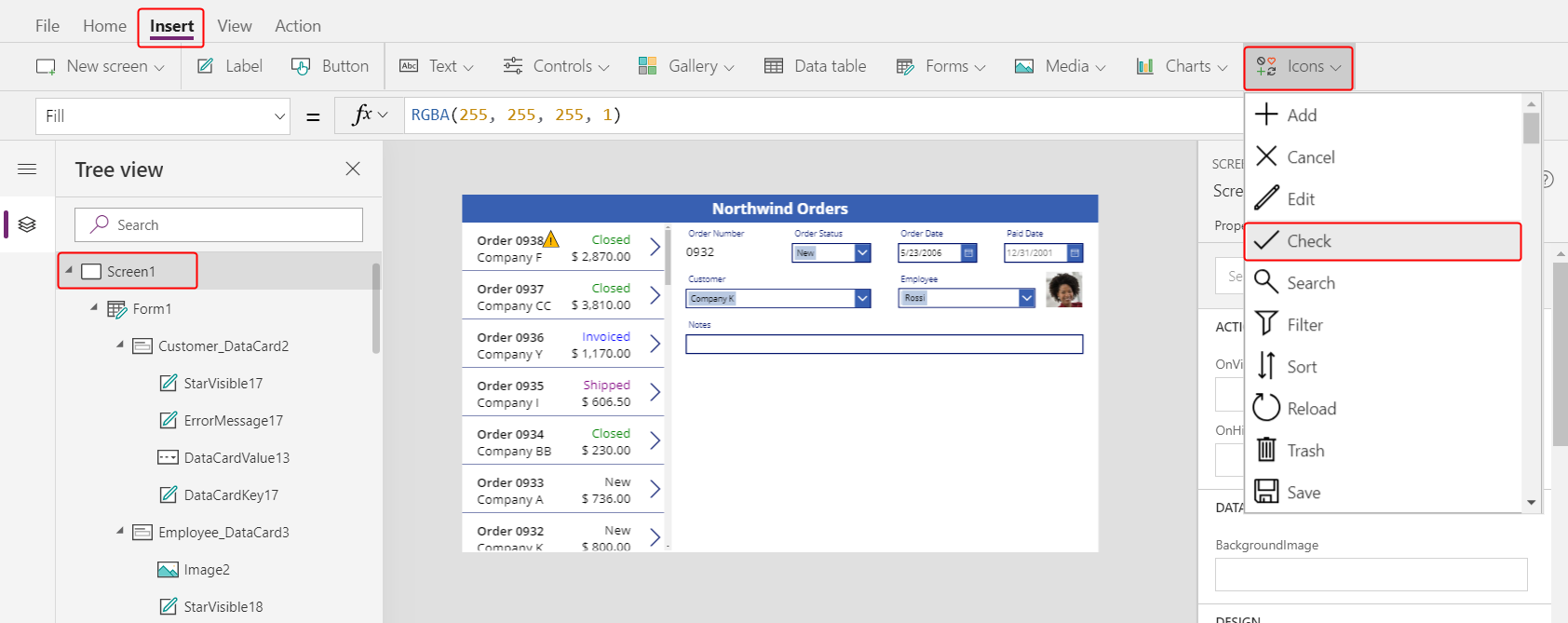
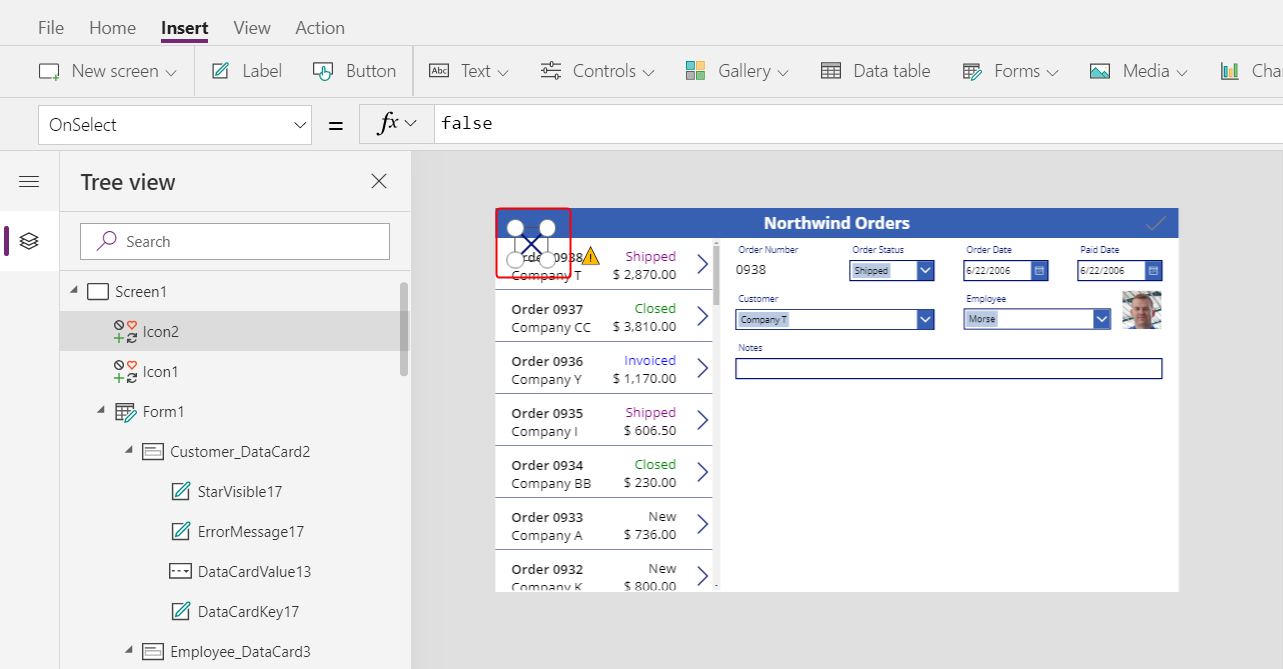
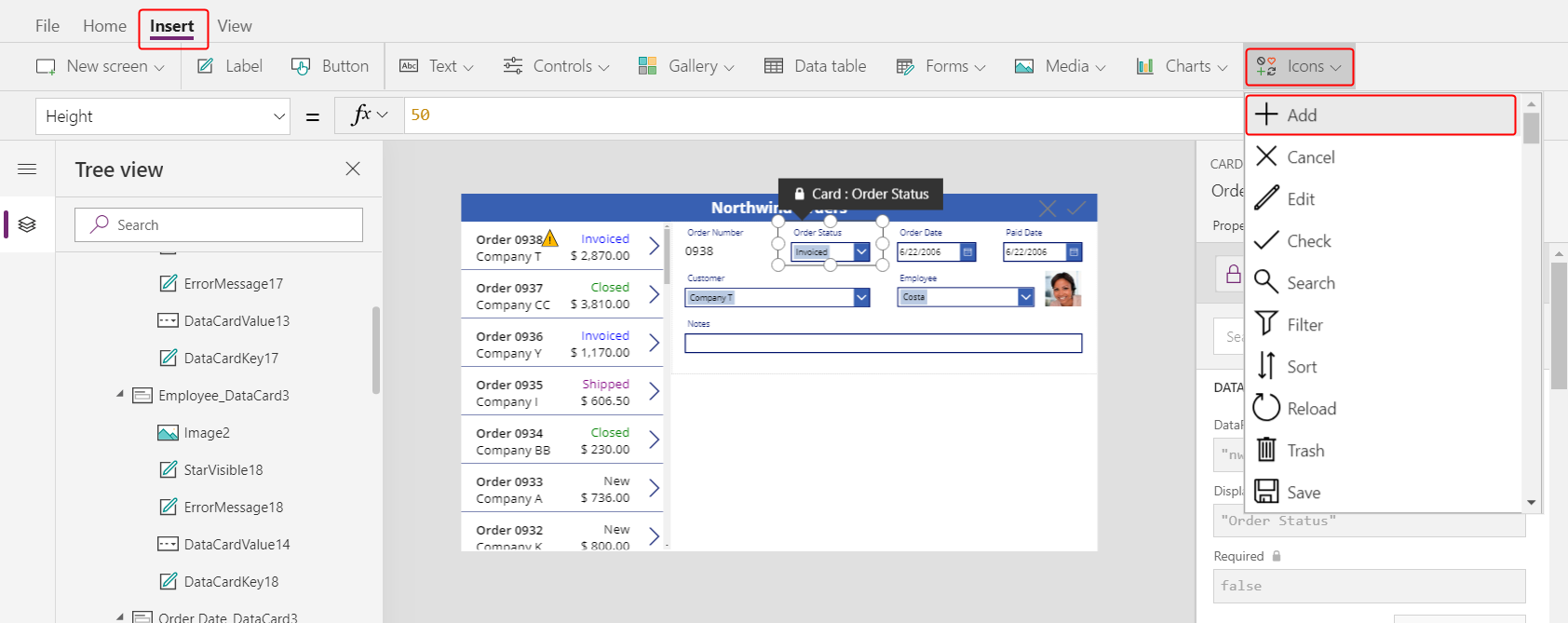
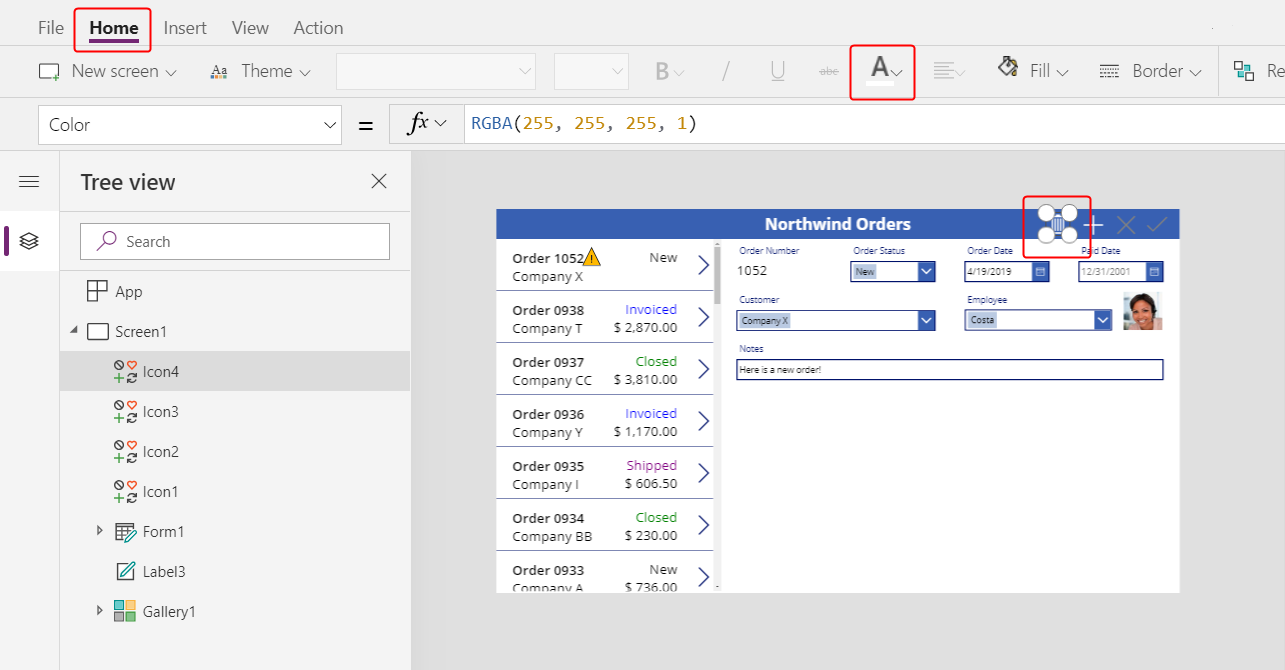
I rutan Trädvy, välj Screen1 och sedan Infoga > Ikoner > Kontroller:

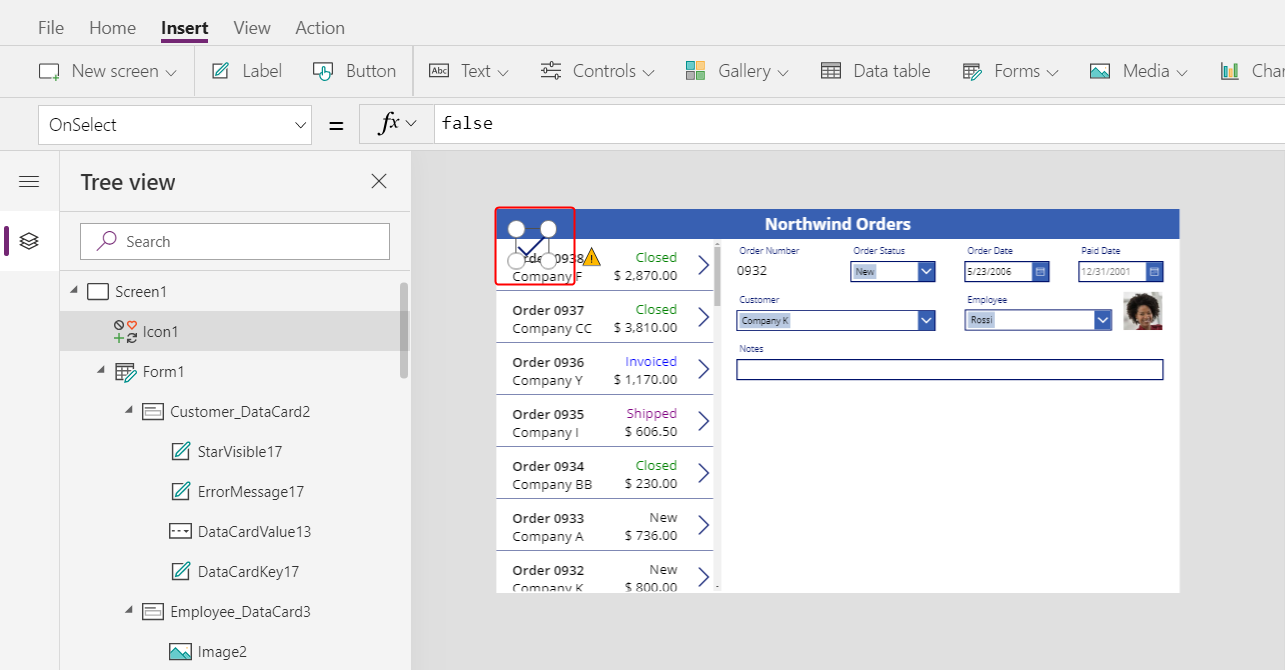
Som standard visas ikonen Check i det övre vänstra hörnet där det finns andra kontroller som kan göra det svårt att hitta ikonen:

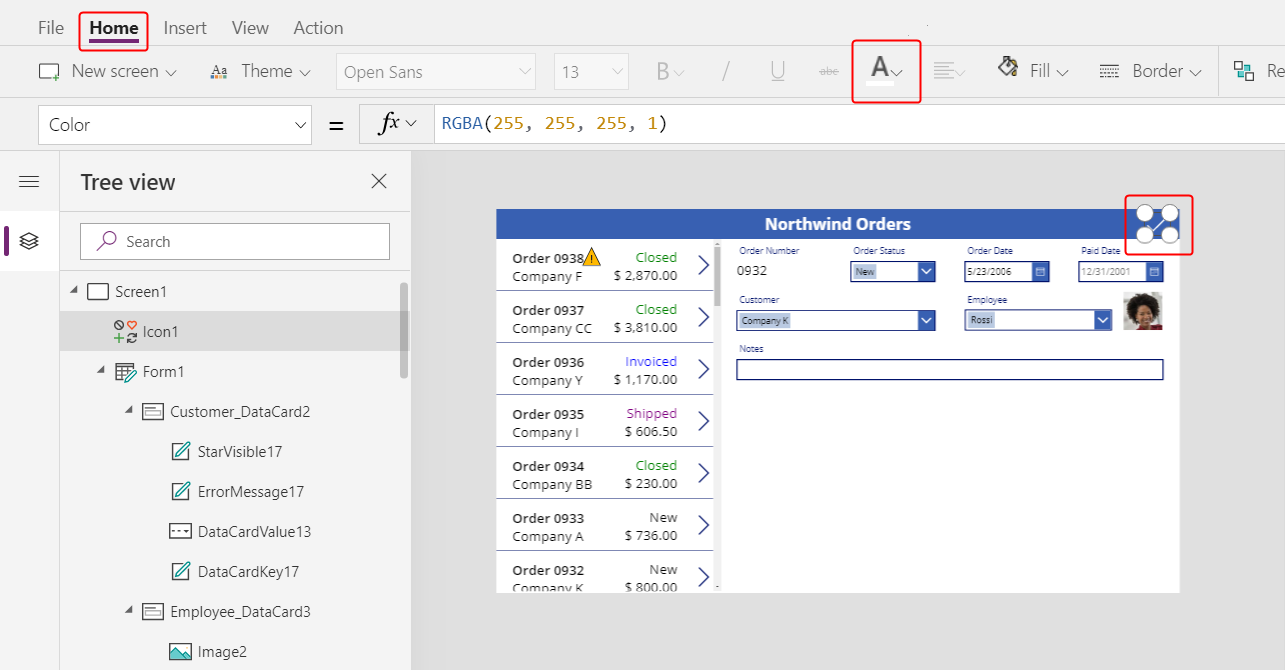
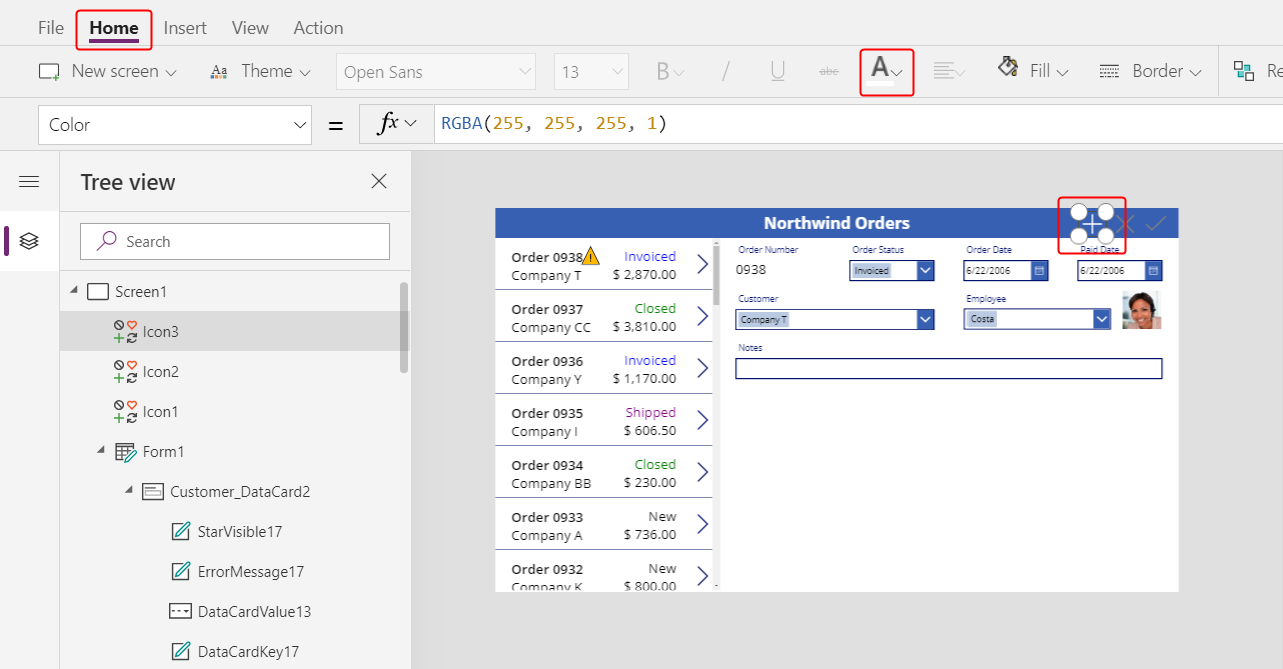
På fliken Start ändrar du egenskapen Color till vit, ändrar storlek på ikonen och flyttar den nära namnlistens högerkant:

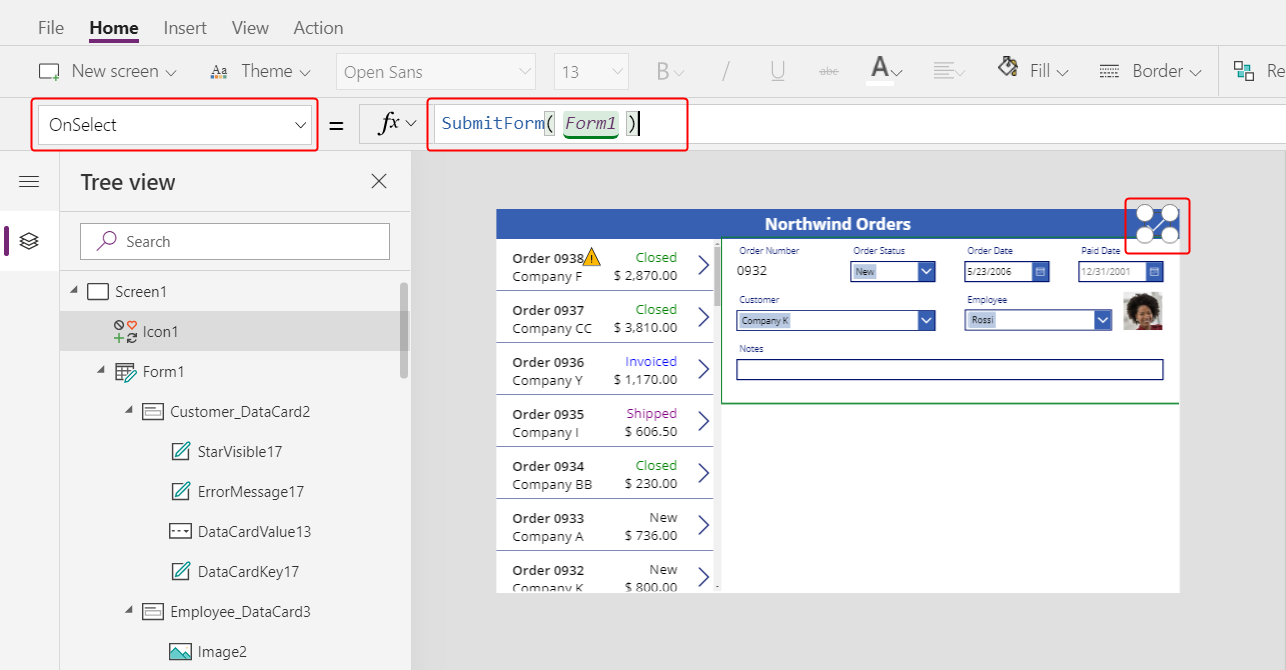
I fönstret Trädvy bekräftar du att formulärets namn är Form1 och anger sedan ikonens egenskap OnSelect till följande formel:
SubmitForm( Form1 )
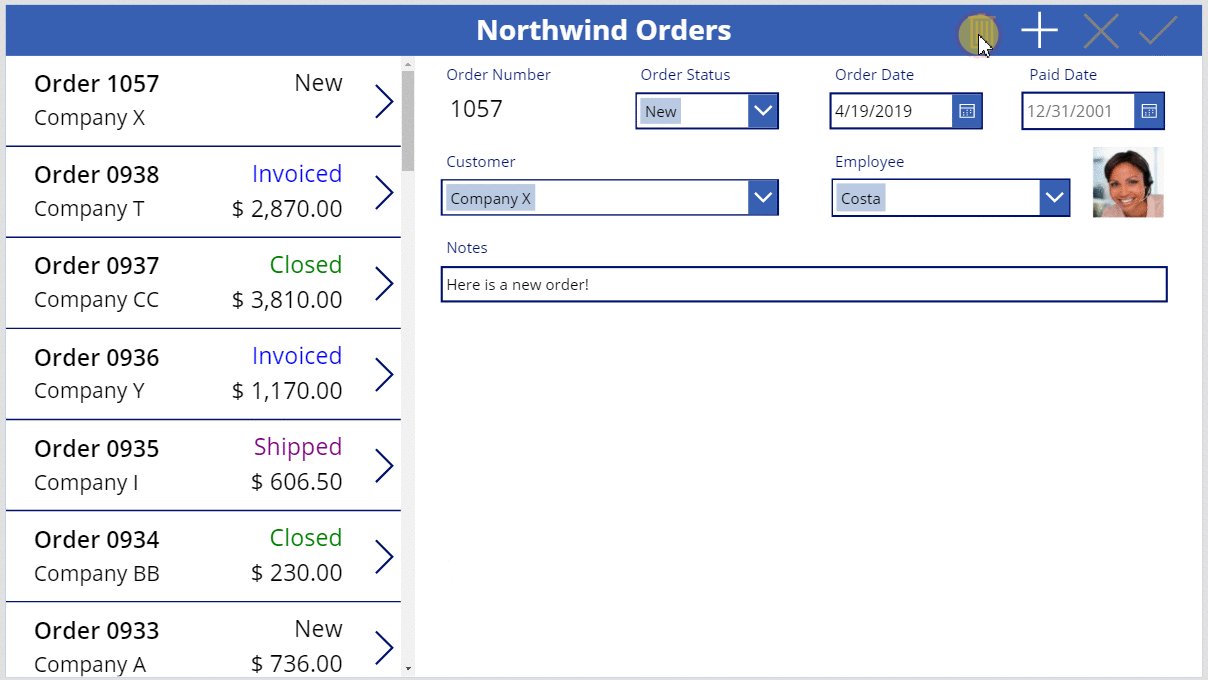
När användaren markerar ikonen samlar funktionen SubmitForm in eventuella ändrade värden i formuläret och skickar dem till datakällan. Punkter går genom skärmens överdel när data har skickats och i ordergalleriet förklaras ändringarna när processen har slutförts.
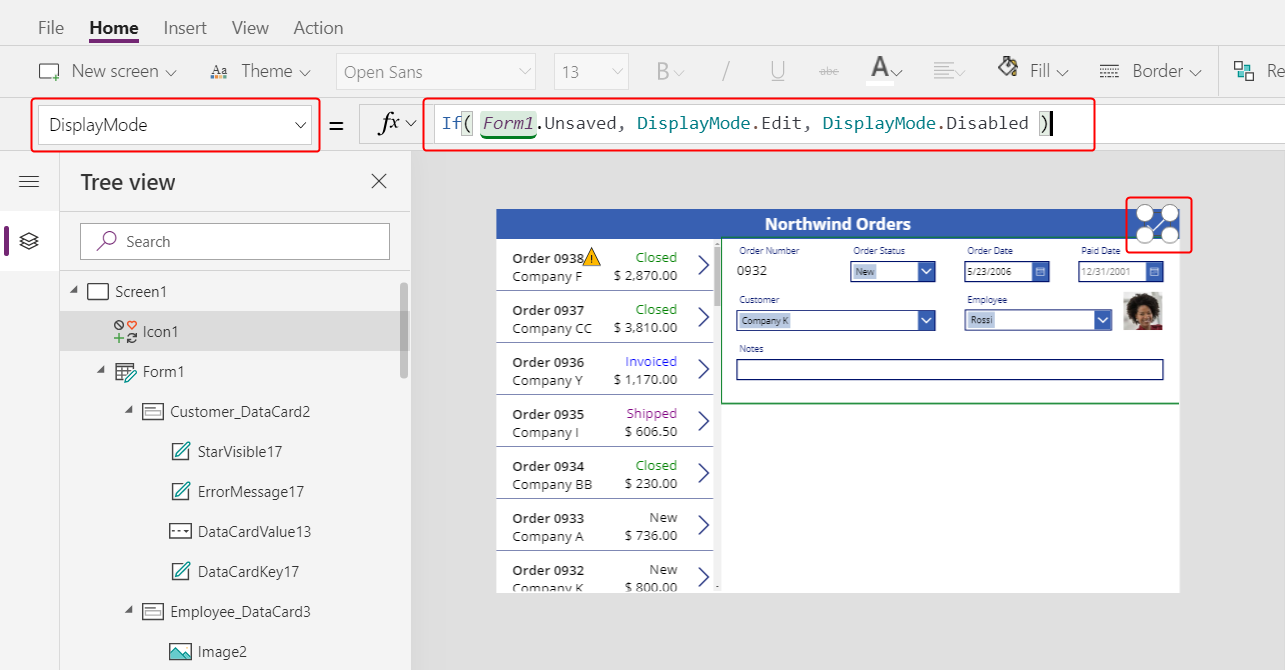
Ange ikonens egenskap DisplayMode till denna formel:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Om alla ändringar i formuläret har sparats inaktiveras ikonen och visas i DisabledColor, som anges härnäst.
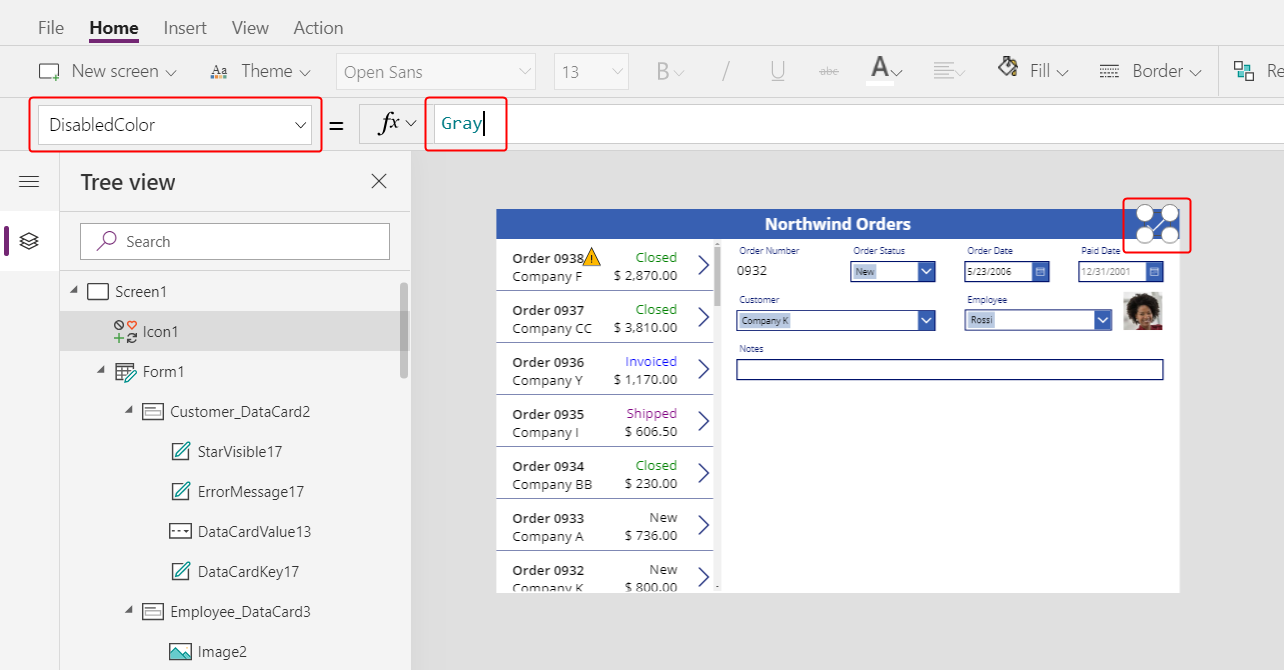
Ange ikonens egenskap DisabledColor till detta värde:
Gray
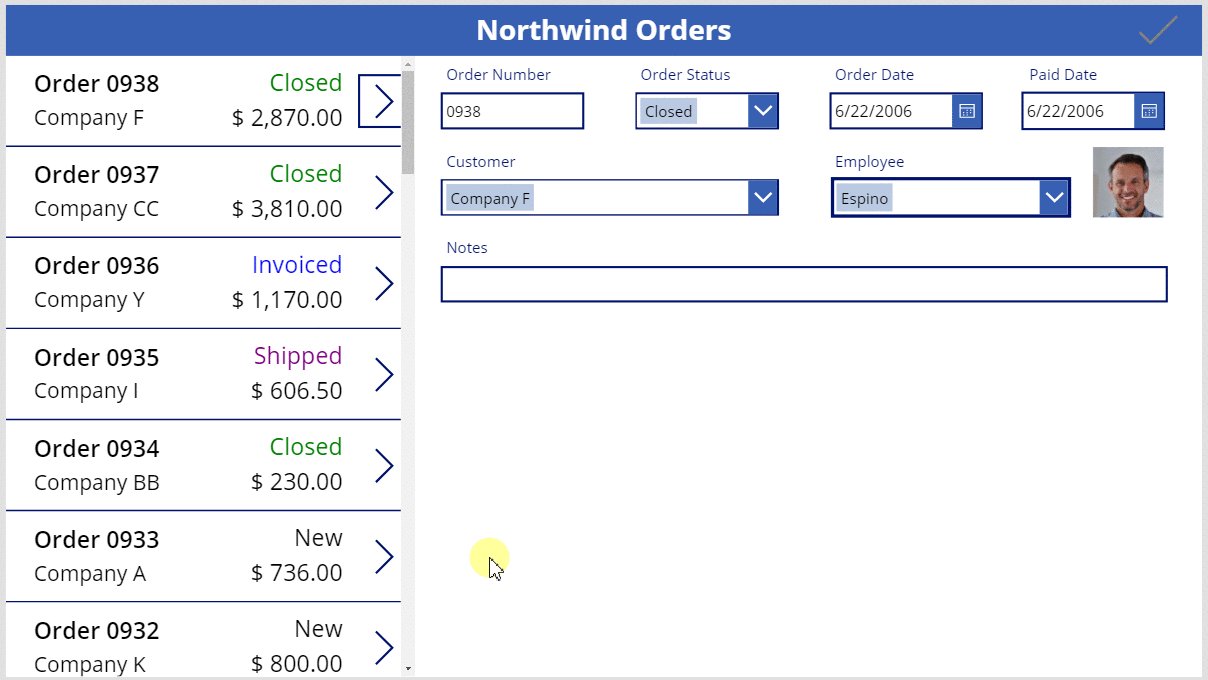
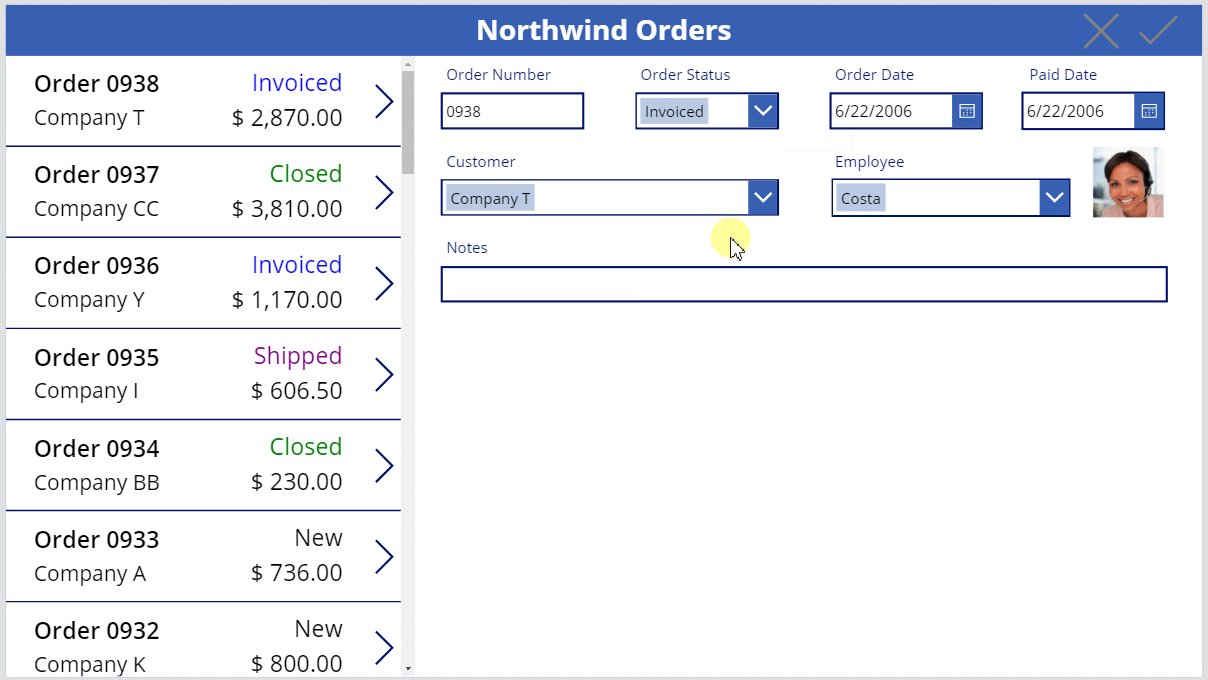
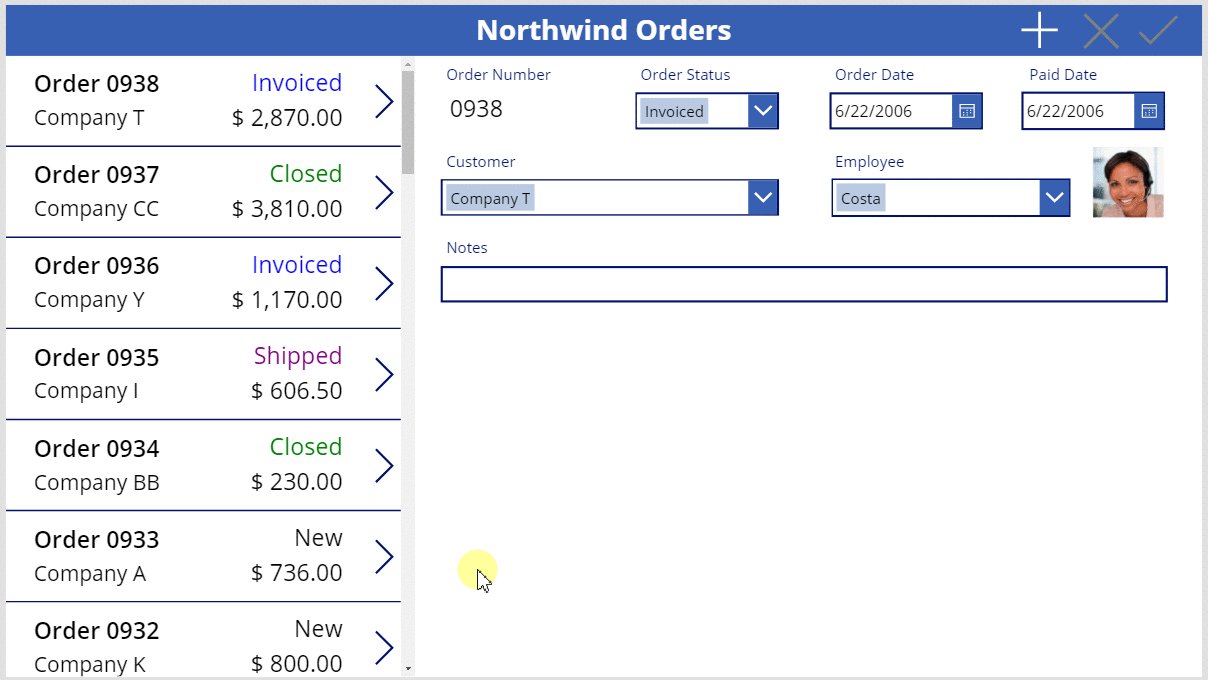
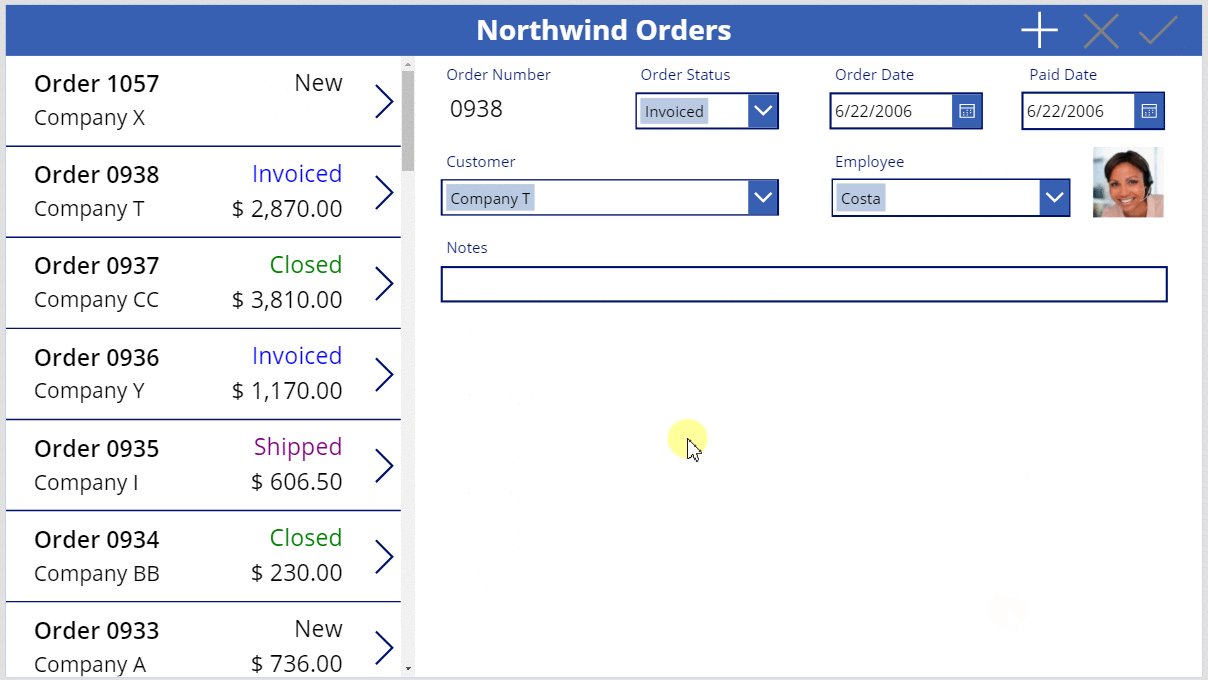
Användaren kan spara ändringar i en order genom att markera kryssrutan, som sedan inaktiveras och nedtonas tills användaren gör en ny ändring:

Ikonen Avbryt
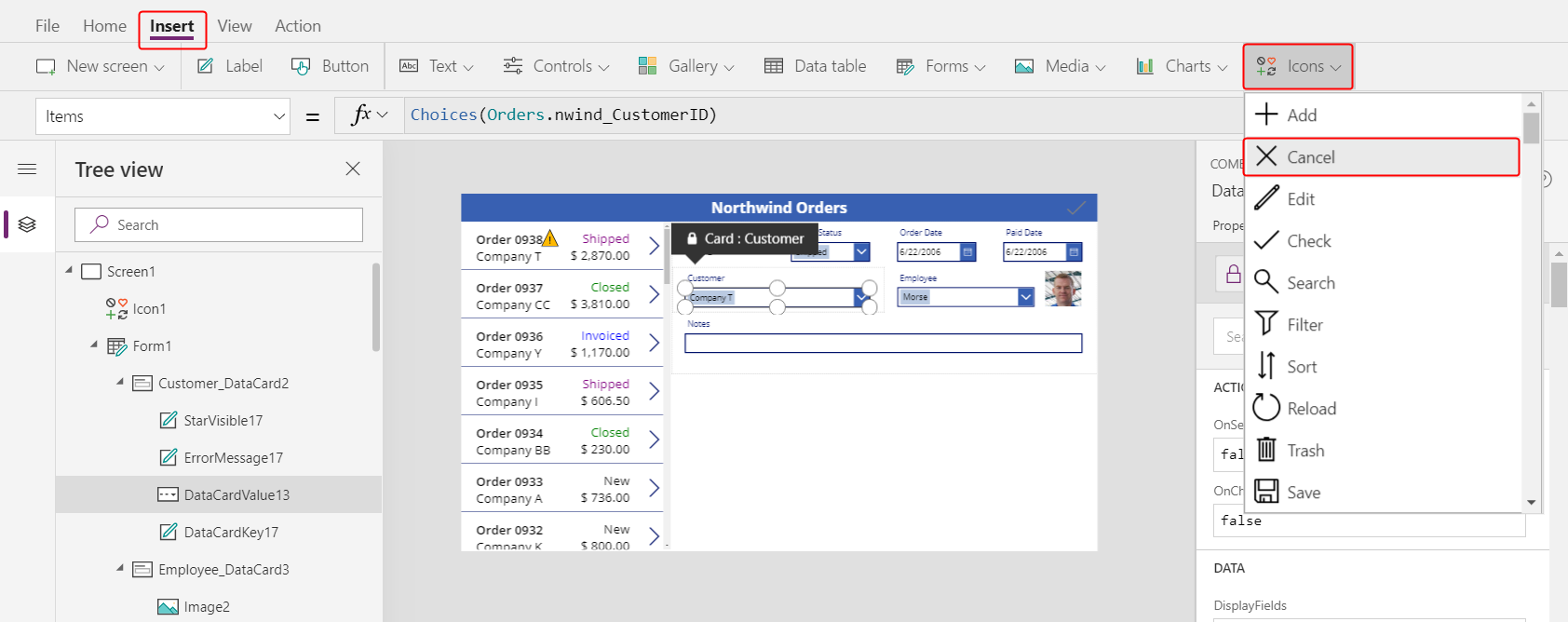
På fliken Infoga välj Ikoner > Avbryt:

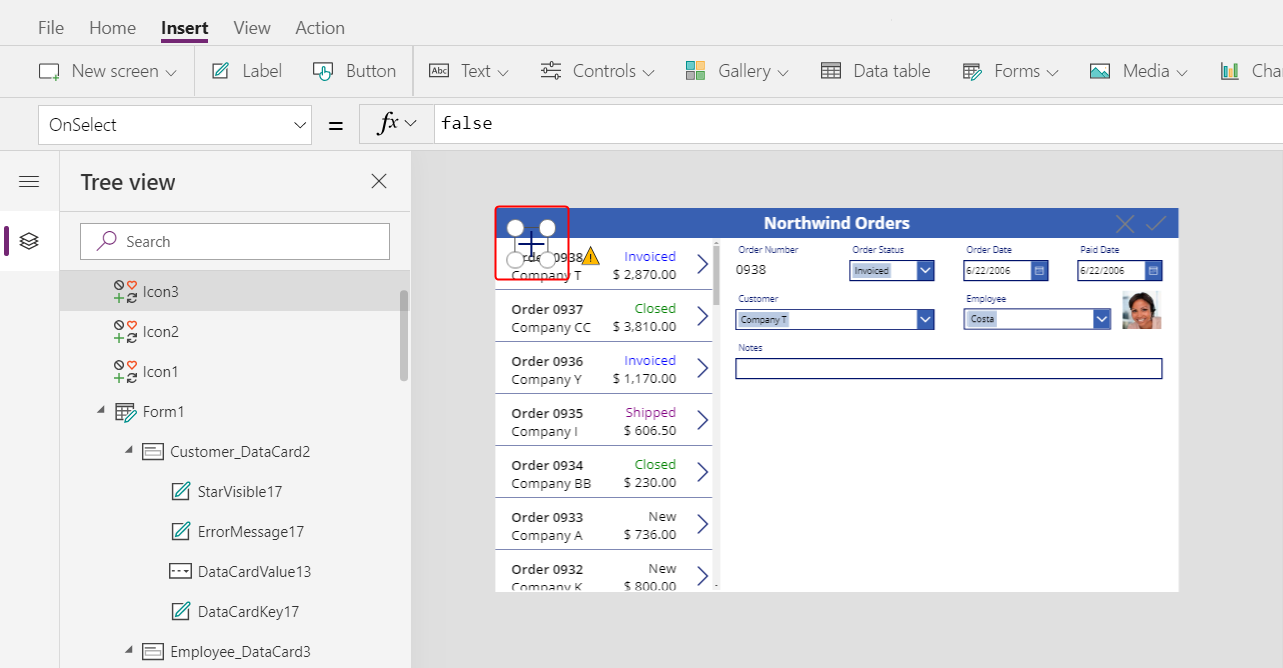
Som standard visas ikonen i det övre vänstra hörnet där det finns andra kontroller som kan göra det svårt att hitta ikonen:

På fliken Start ändrar du ikonens egenskap Color till vit, ändrar storlek på ikonen och flyttar den till vänster på ikonen Kontroll:

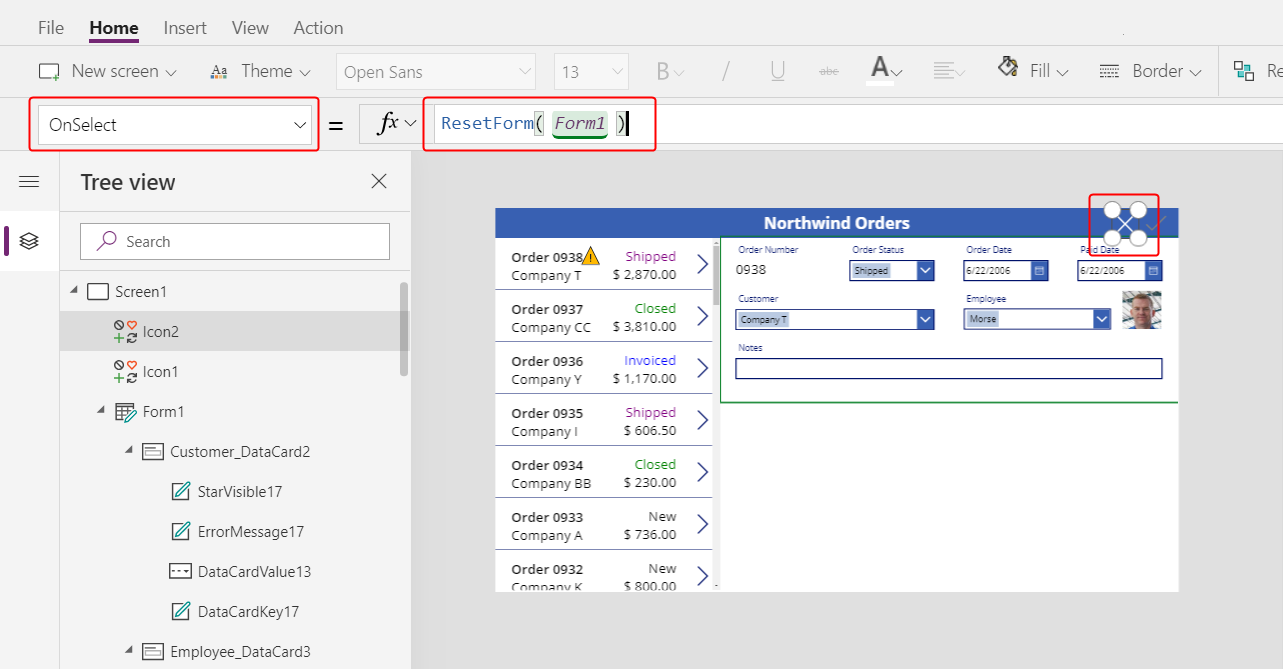
Ange ikonen Avbryt egenskap OnSelect till denna formel:
ResetForm( Form1 )
Funktionen ResetForm ignorerar alla ändringar i formuläret, vilket återställer det ursprungliga tillståndet.
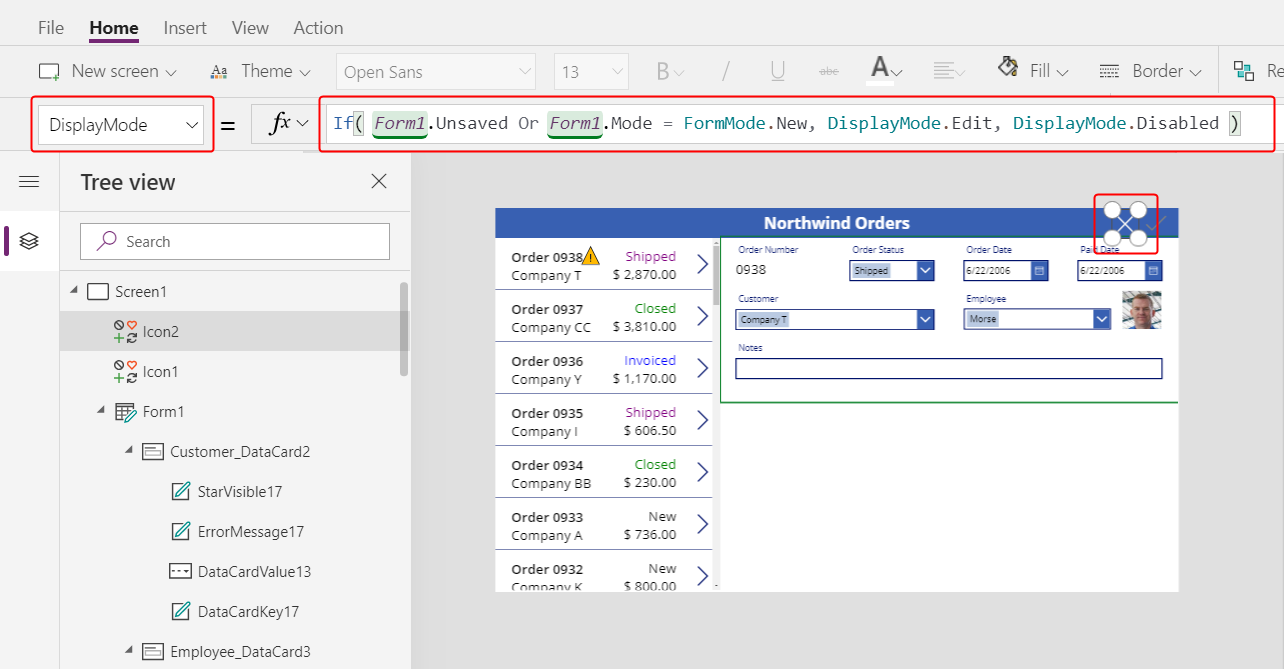
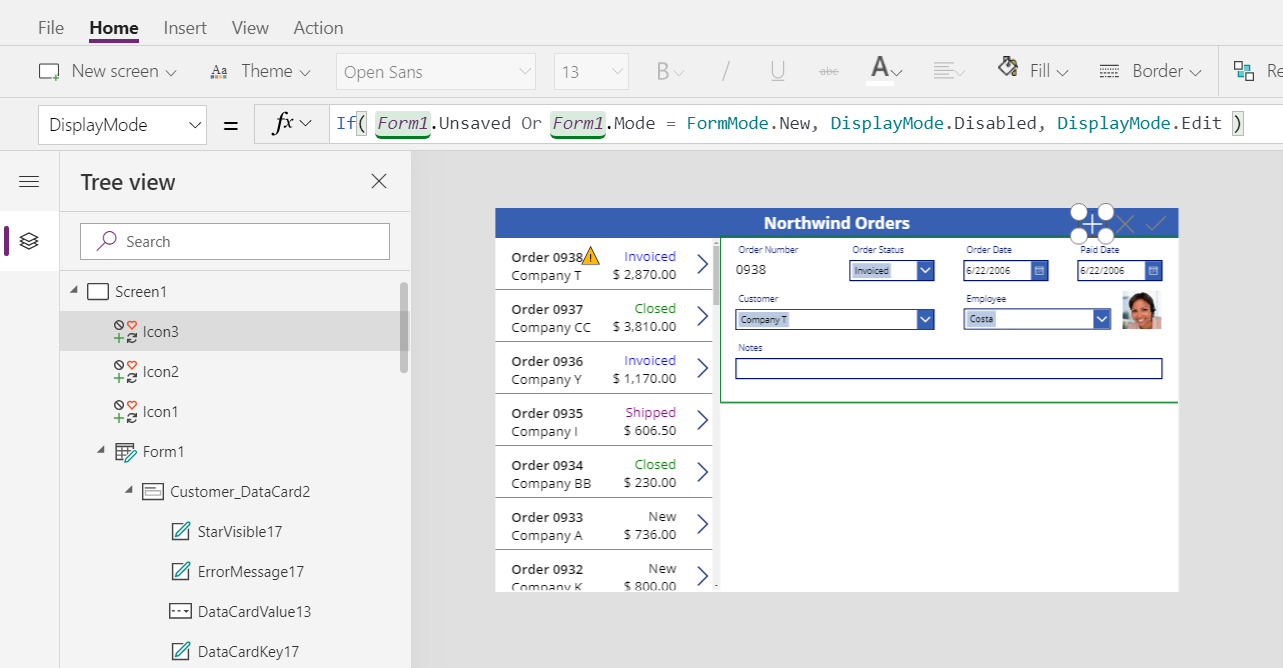
Ange ikonen Avbryt egenskap DisplayMode till denna formel:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Den här formeln skiljer sig något från den som finns på ikonen kontroll. Ikonen Avbryt är inaktiverad om alla ändringar har sparats eller om formuläret är i läget Nytt som du aktiverar härnäst. I det fallet ignorerar ResetForm den nya posten.
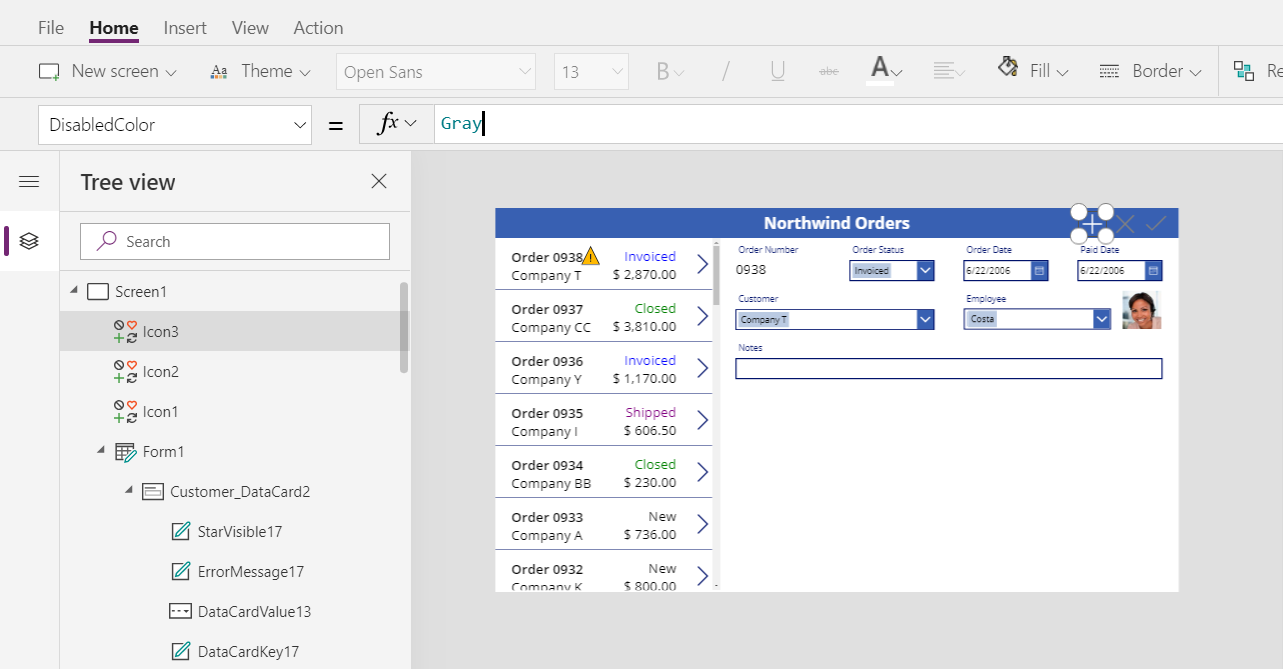
Ange ikonen avbryt egenskap DisabledColor till detta värde:
Gray
Användaren kan annullera ändringar i en order och ikonerna för att kontrollera och avbryta är inaktiverade och nedtonade om alla ändringar har sparats:

Lägg till en Lägg till-ikon
På fliken Infoga välj Ikoner > Lägg till.

Som standard visas ikonen Lägg till i det övre vänstra hörnet där det finns andra kontroller som kan göra det svårt att hitta ikonen:

På fliken Start ändrar du ikonens egenskap Color för ikonen Lägg till till vit, ändrar storlek på ikonen och flyttar den till vänster på ikonen Avbryt:

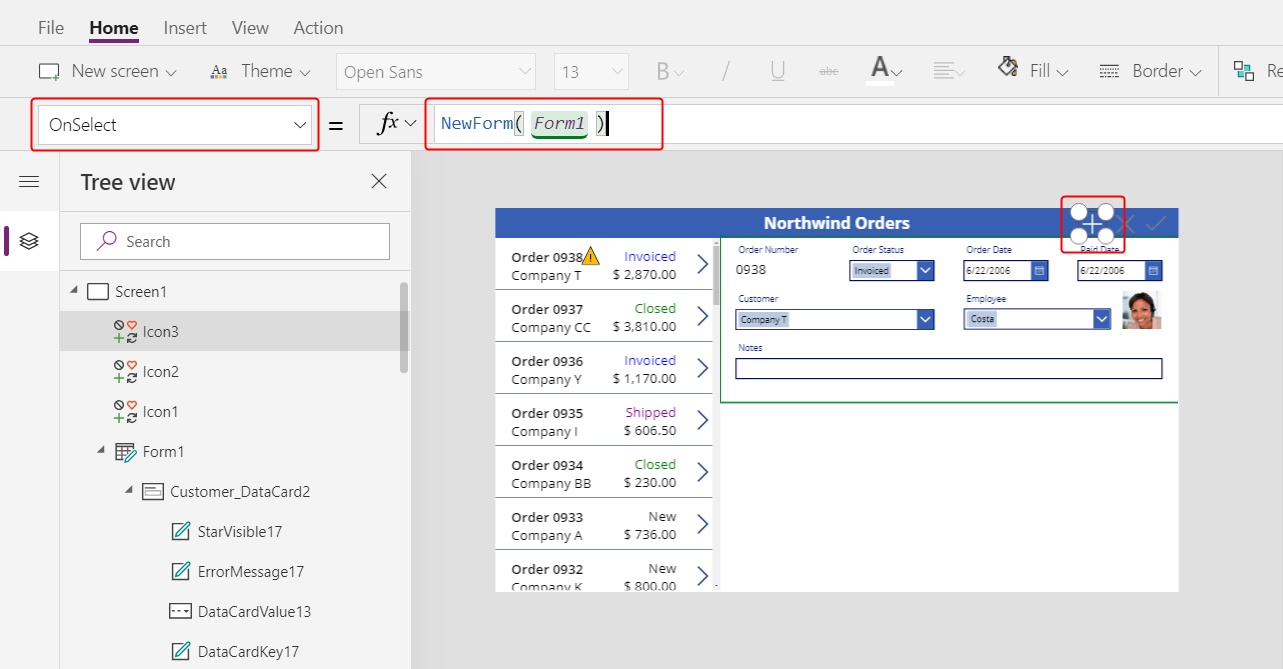
Ange ikonens Lägg till egenskap OnSelect till denna formel:
NewForm( Form1 )
Funktionen NewForm visar en tom post i formuläret.
Ange ikonens lägg till egenskap DisplayMode till denna formel:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Formeln inaktiverar ikonen Lägg till under följande villkor:
- Användaren kan göra ändringar men inte spara eller avbryta dem, vilket fungerar på samma sätt som ikonerna Kontrollera och Avbryt.
- Användaren väljer ikonen Lägg till men inga ändringar görs.
Ange ikonen Lägg till egenskap DisabledColor till detta värde:
Gray
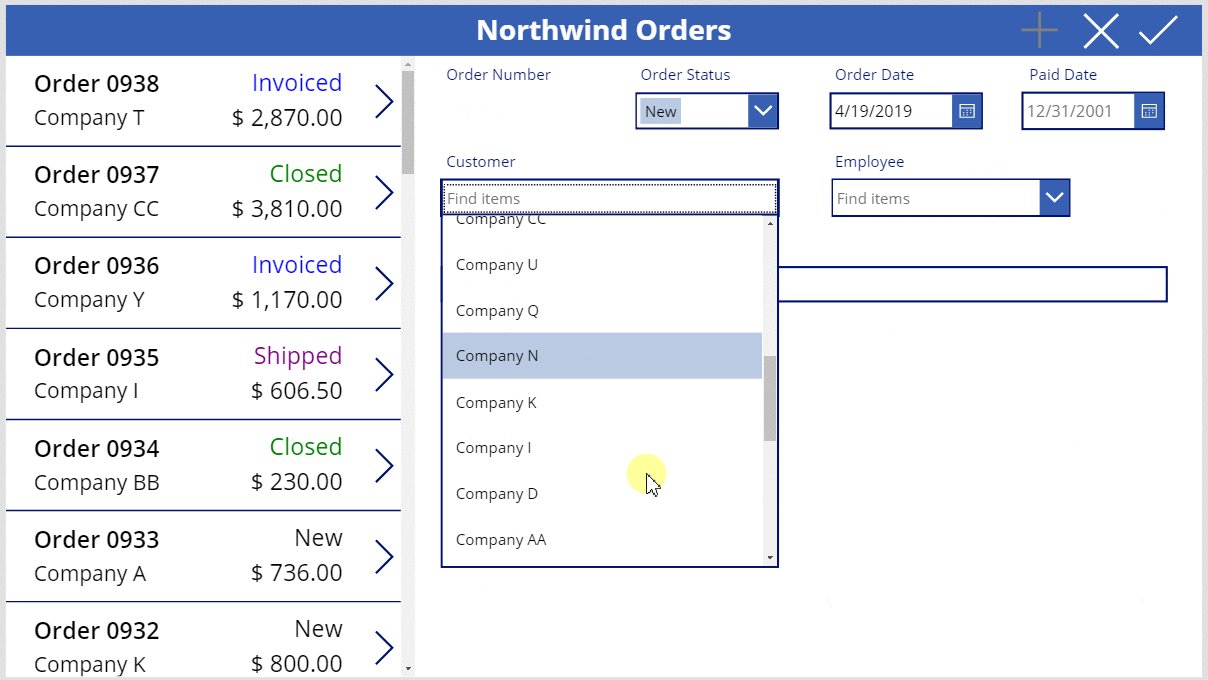
Användaren kan skapa en order om de inte gör några ändringar eller sparar eller avbryter de ändringar de har gjort. (Om användaren markerar den här ikonen kan han eller hon inte markera den igen förrän en eller flera ändringar görs och sparar eller avbryter ändringarna):

Anteckning
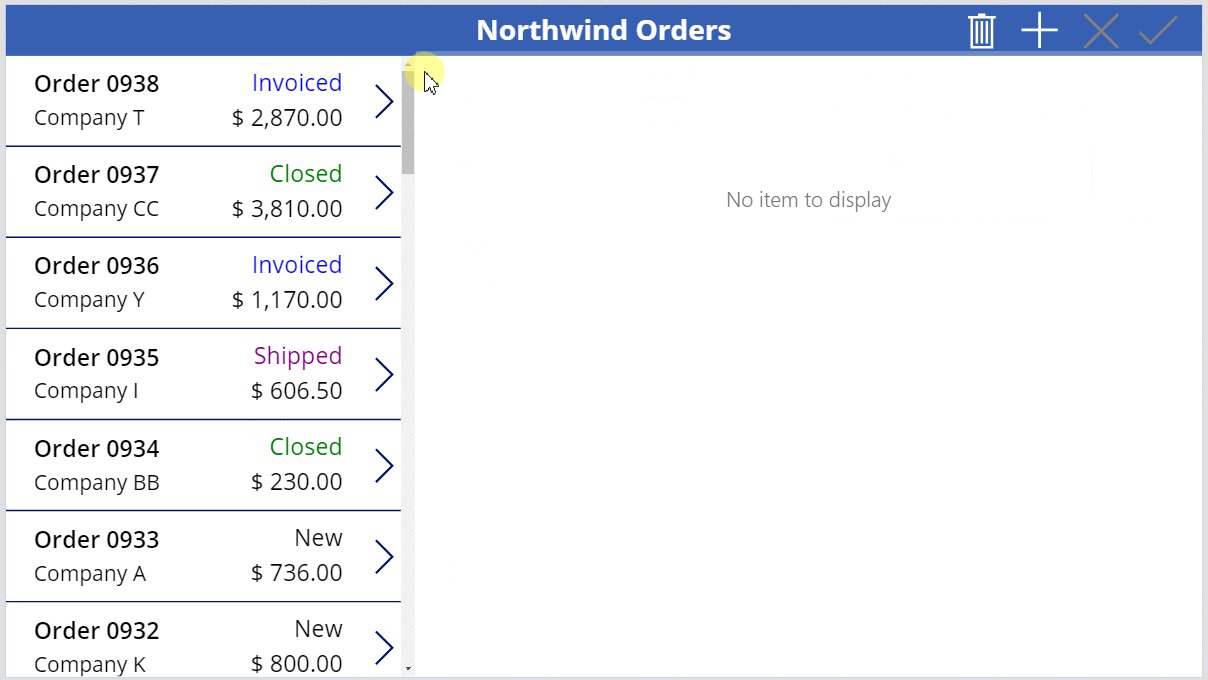
Om du skapar och sparar en order kan du behöva bläddra ned i ordergalleriet för att visa den nya ordern. Det finns inget totalt pris eftersom du inte har lagt till någon orderinformation ännu.
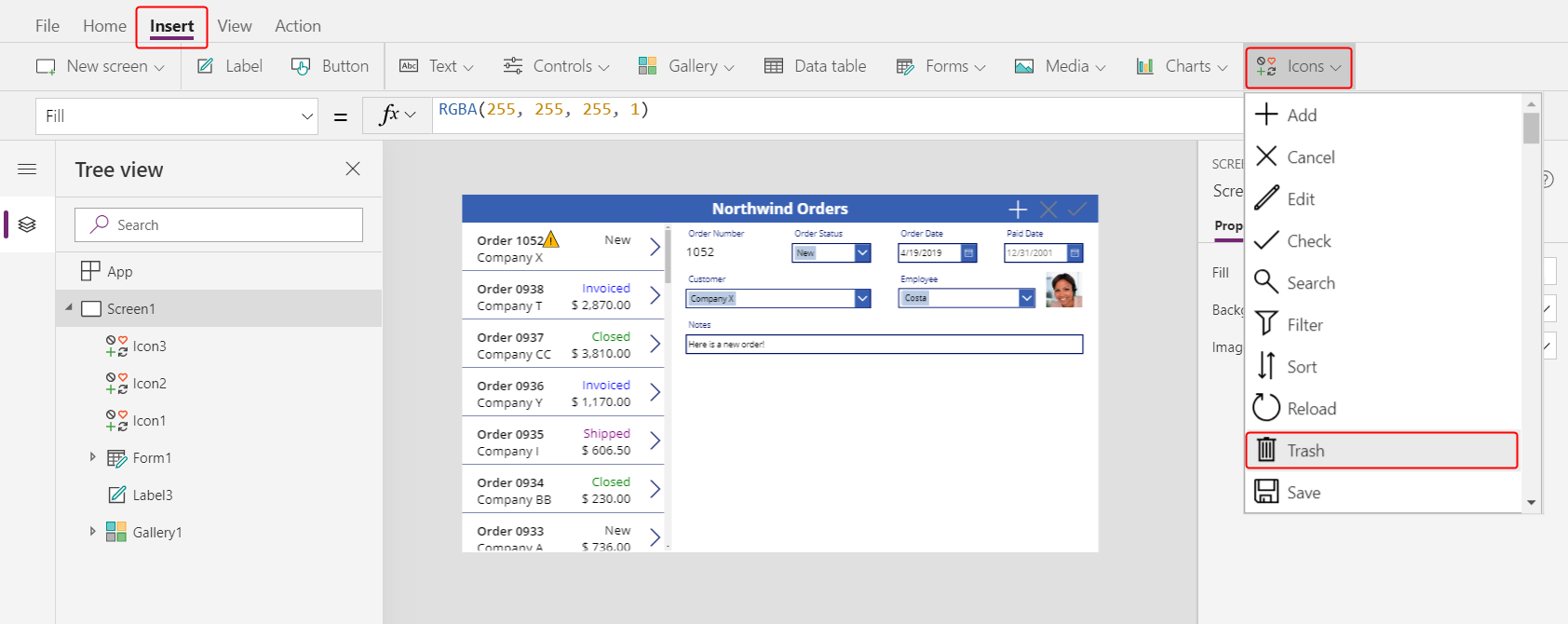
Lägg till ikon för papperskorgen
På fliken Infoga välj Ikoner > Papperskorg.

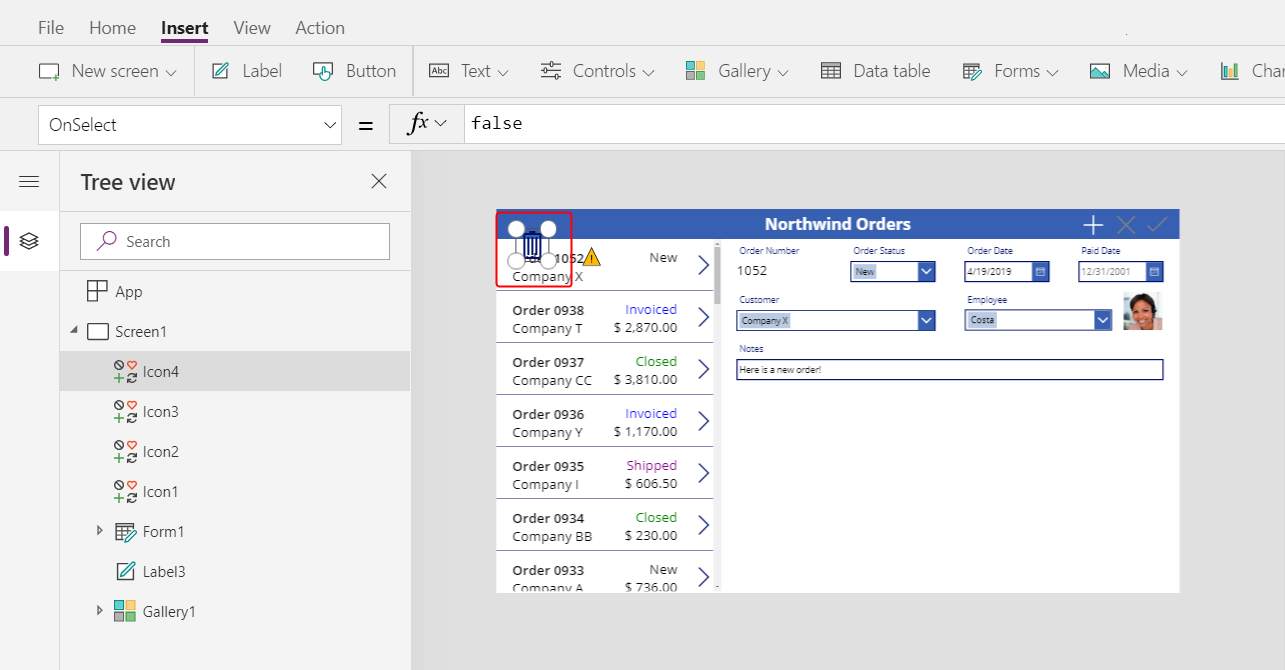
Som standard visas ikonen papperskorg i det övre vänstra hörnet där det finns andra kontroller som kan göra det svårt att hitta ikonen:

På fliken Start ändrar du ikonen papperskorg egenskap Color till vit, ändrar storlek på ikonen och flyttar den till vänster på ikonen Lägg till:

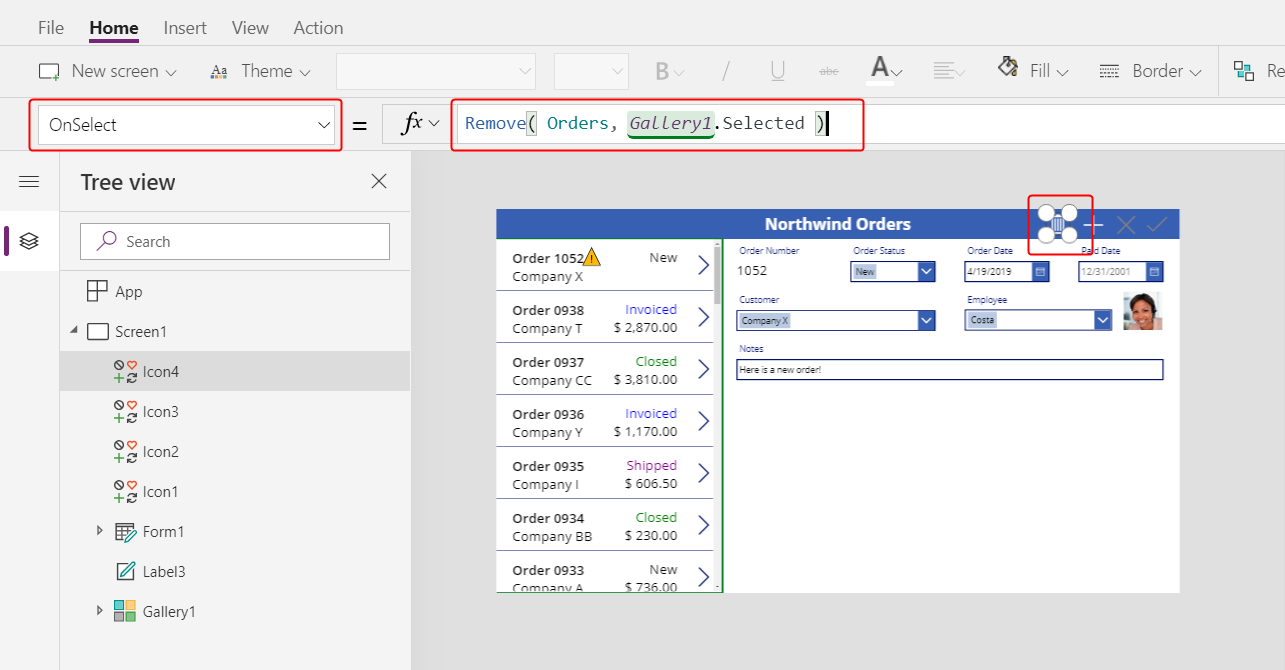
Ange ikonens papperskorg egenskap OnSelect till denna formel:
Remove( Orders, Gallery1.Selected )
Funktionen Remove tar bort en post från en datakälla. I den här formeln tar funktionen bort den post som är markerad i ordergalleriet. Ikonen för papperskorgen visas nära sammanfattning formuläret (inte från ordergalleriet) eftersom formuläret visar mer information om posten, så att användaren lättare kan identifiera posten som ska tas bort av formeln.
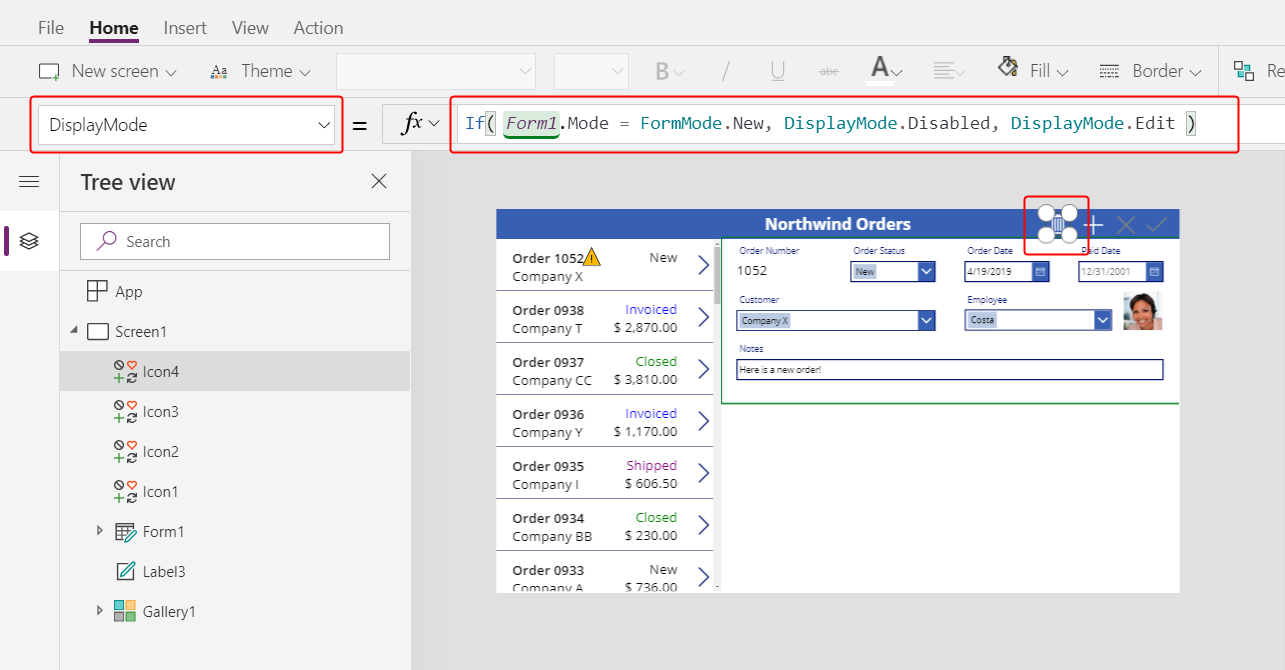
Ange ikonens papperskorg egenskap DisplayMode till denna formel:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Med den här formeln inaktiveras ikonen för papperskorgen om användaren skapar en post. Innan posten har sparats har funktionen Remove ingen post som kan tas bort.
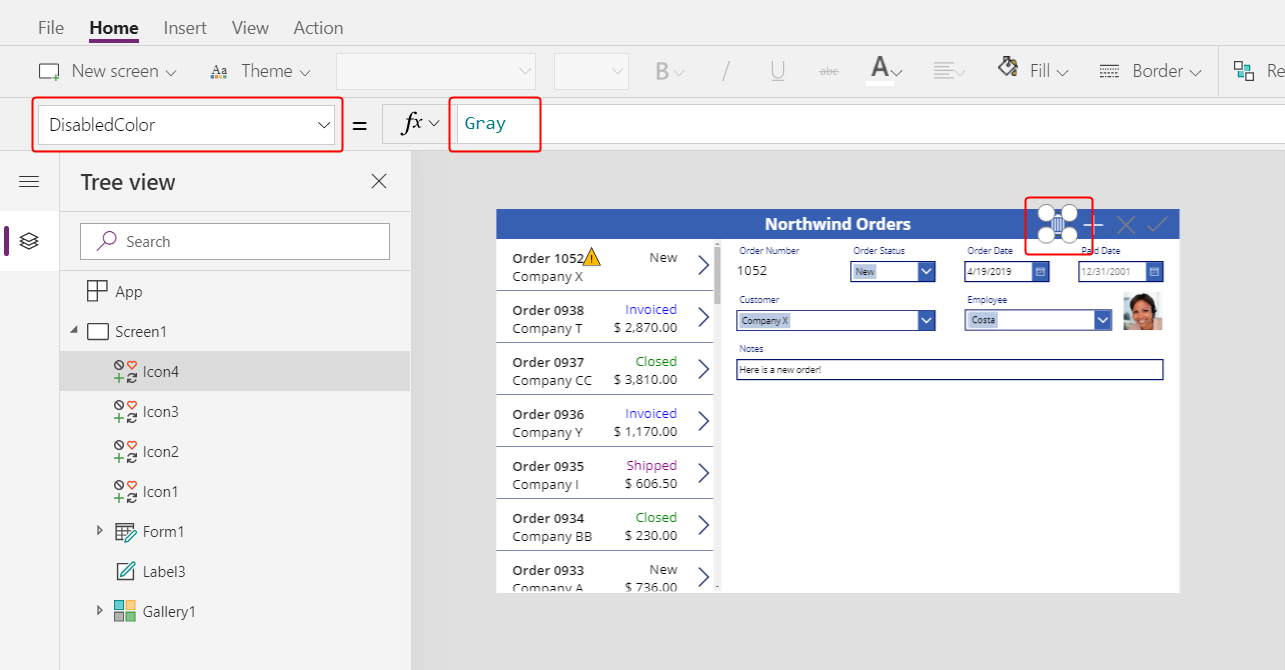
Ange ikonen papperskorg egenskap DisabledColor till detta värde:
Gray
Användaren kan ta bort en order.

Sammanfattning
För at sammanfatta har du lagt till ett formulär där användaren kan visa och redigera en sammanfattning av varje order och du har använt dessa element:
- Ett formulär som visar data från tabellen Order: Form1.DataSource =
Orders - En anslutning mellan formuläret och ordergalleriet: Form1.Item =
Gallery1.Selected - En alternativ kontroll för fältet ordernummer: Visa text
- En många till en-förhållande för att visa den anställdes bild i datakortet medarbetare:
DataCardValue1.Selected.Picture - En ikon för att spara ändringar i en order:
SubmitForm( Form1 ) - En ikon för att avbryta ändringar i en order:
ResetForm( Form1 ) - En ikon för att skapa en order:
NewForm( Form1 ) - En ikon för att ta bort en order:
Remove( Orders, Gallery1.Selected )
Nästa steg
I nästa ämne ska du lägga till ett nytt galleri som visar produkterna i varje order och du ska ändra informationen med hjälp av funktionen Patch.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).