Skapa en app med kontrollerna Adressinmatning och Mappning
Det finns många scenarier där användare förväntas ange adresser i en app. Tidigare har det funnits flera fält som samlar in elementen i en adress där användaren anger gatuadress, ort och postnummer, och där han eller hon väljer läge. Att ange adresser kan vara frustrerande och fel känsliga, särskilt i scenarier med olika situationer.
Adressinmatning kontrollen ger användaren förslag på dynamiska adresser när de skriver. Med hjälp av matchningslogik föreslår kontrollen flera adressmatcher som användaren kan välja mellan, vilket gör det snabbare —och enklare att ange korrekta adresser.
Kontrollen returnerar adressen som strukturerad data, vilket gör att appen kan extrahera information som stad, gata, kommun och till och med latitud och longitud. Informationen är i ett format som är läsvänlig för många språk och internationella adressformat.
För att kunna använda kontrollen måste du aktivera Geospatiala tjänster för miljön.
Titta på det här videoklippet och lär dig hur du använder Adressinmatning kontrollen:
Titta på det här videoklippet och lär dig hur du använder kontrollen Mappning:
I den här artikeln lär du dig hur du använder Adressinmatning kontrollen i arbetsyteappar.
Förutsättningar
För att kunna slutföra den här lektionen behöver du en Power Apps-miljö med en Microsoft Dataverse-databas. Om du inte har en licens kan du registrera dig för Power Apps Utvecklarplan eller använda en Power Apps utvärdering.
Skapa en utvärderingsmiljö
En miljö i Power Apps är ett utrymme för att lagra, hantera och dela din organisations affärsdata, appar, chattrobotar och flöden. Den fungerar också som en behållare för olika appar som kan ha olika roller, säkerhetskrav eller målgrupper.
Varje miljö kan ha en Dataverse databas.
För att säkerställa att du har det du behöver för att kunna genomföra den här lektionen skapar vi en ny miljö som innehåller en Dataverse databas. Det här är en 30-dagars utvärderingsversion som kommer att försvinna i slutet av de 30 dagarna, men du kan uppgradera den till en miljö i begränsat läge eller en produktionsmiljö om du vill behålla den.
Vi ska skapa en utvärderingsmiljö som innehåller en Dataverse databas och de exempeldata som används i ämne.
Gå till Power Platform administrationscenter i en webbläsare.
Välj Miljöer.
Välj Nytt.
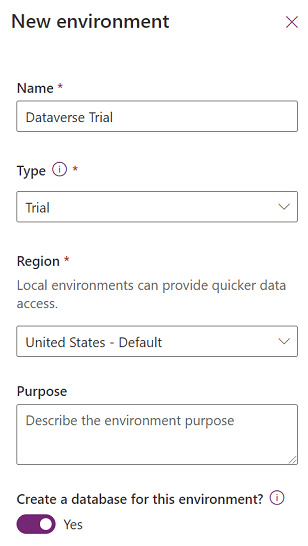
Ange ett namn, till exempel Dataverse utvärdering.
Välj utvärdering för miljötyp.
Växla skapa databas till Ja.
Välj Nästa.

Växla Distribuera exempelappar och data till Ja.
Välj Spara.
Din utvärderingsmiljö kommer nu att skapas, inklusive en Dataverse databas och exempeldata i Dataverse tabeller.
Aktivera Geospatiala tjänster för miljön
Innan vi kan använda Geospatiala tjänster i arbetsyteappar måste administratören ge åtkomst till funktionerna för den miljö där appen ska skapas.
Mer information om hur du aktiverar Geospatiala tjänster i miljön finns i Aktivera geospatiala funktioner för miljön.
Skapa en arbetsyteapp
Vi börjar med att skapa en app och skapar sedan en sidhuvudkkontroll som ska användas i appen för att standardisera utseendet och känslan i sidhuvudet på olika skärmar.
Skapa en tom arbetsyteapp i den miljö du skapat tidigare.
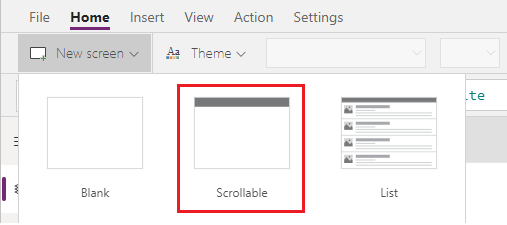
Välj Infoga > Ny skärm > Rullningsbar om du vill lägga en ny skärm.

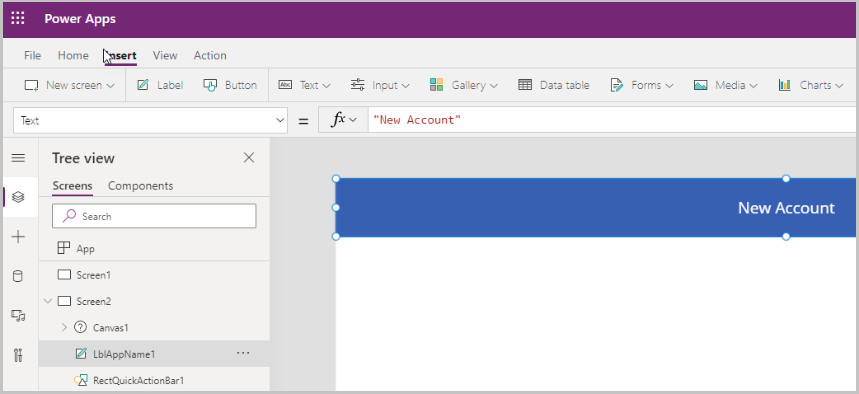
Ändra etiketttexten till Nytt konto.

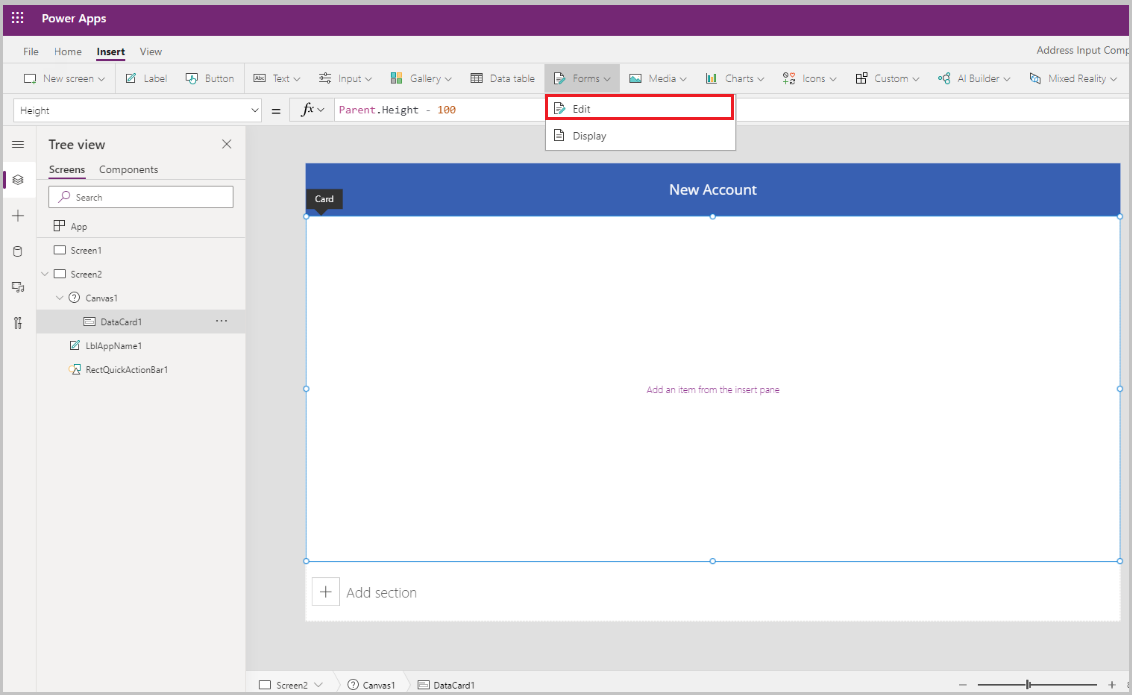
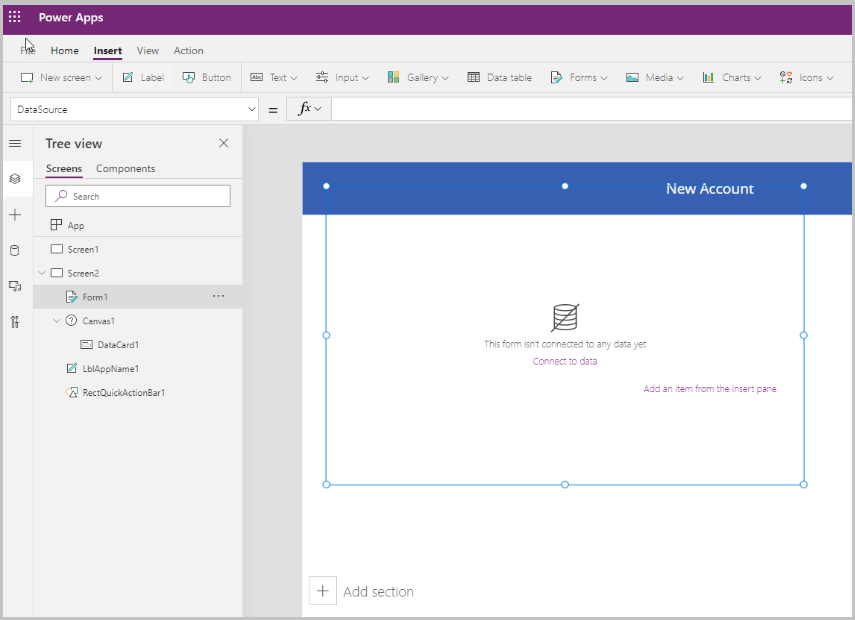
Välj Infoga > Formulär > Redigera om du vill lägga till ett formulär på skärmen.

Kontrollen Form läggs till

Uppdatera följande egenskaper för formuläret:
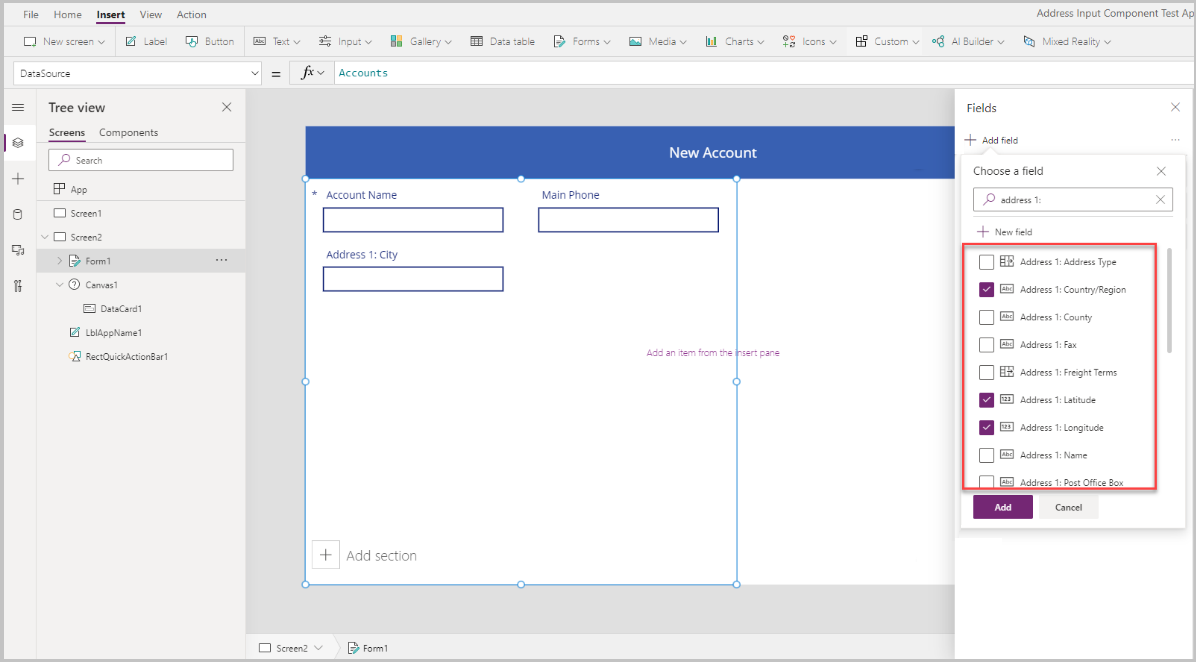
Egenskap Value Data source Accounts Columns 2 DefaultMode FormMode.NewVälj Redigera bredvid fält om du vill lägga till fler fält i formuläret och välj följande adressfält:
- Adress 1: Gatuadress 1
- Adress 1: Ort
- Adress 1: delstat
- Adress 1: Postnummer
- Adress 1: Land/region
- Adress 1: Latitud
- Adress 1: Longitud

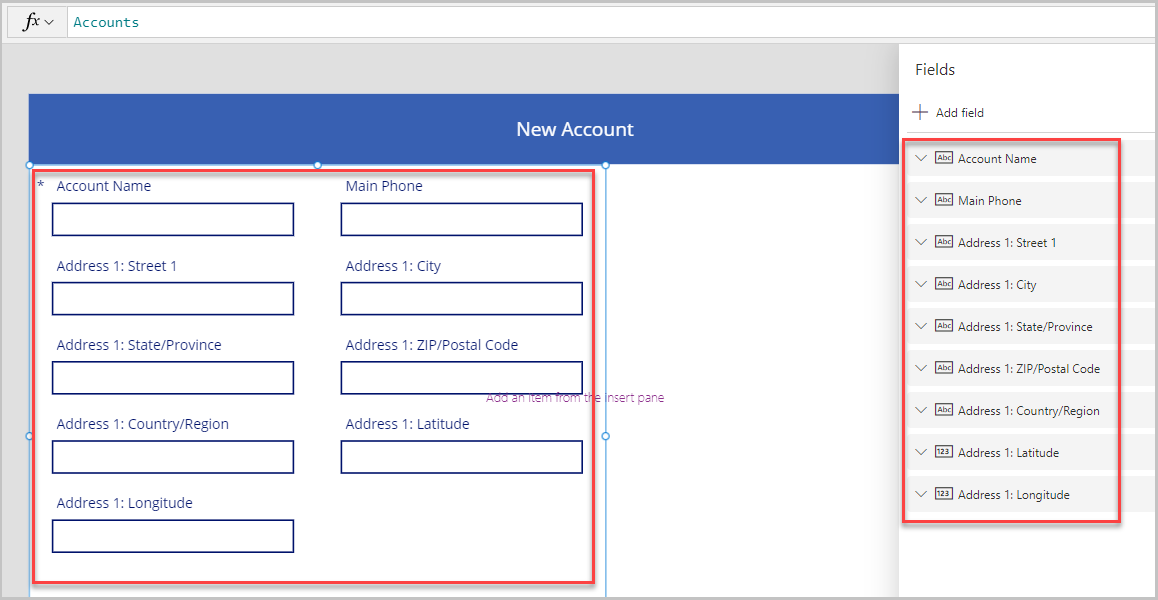
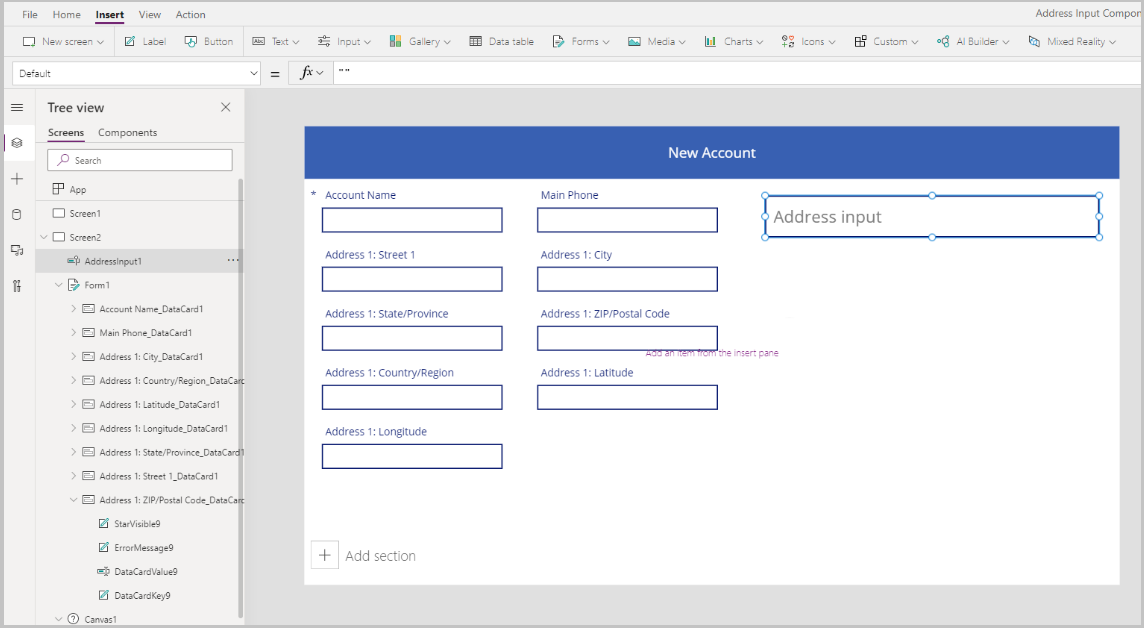
Ändra ordningen på fälten enligt vad som visas nedan.

Kontroll för Adressinmatning
I det här avsnittet lägger vi till kontrollen Adressinmatning i appen.
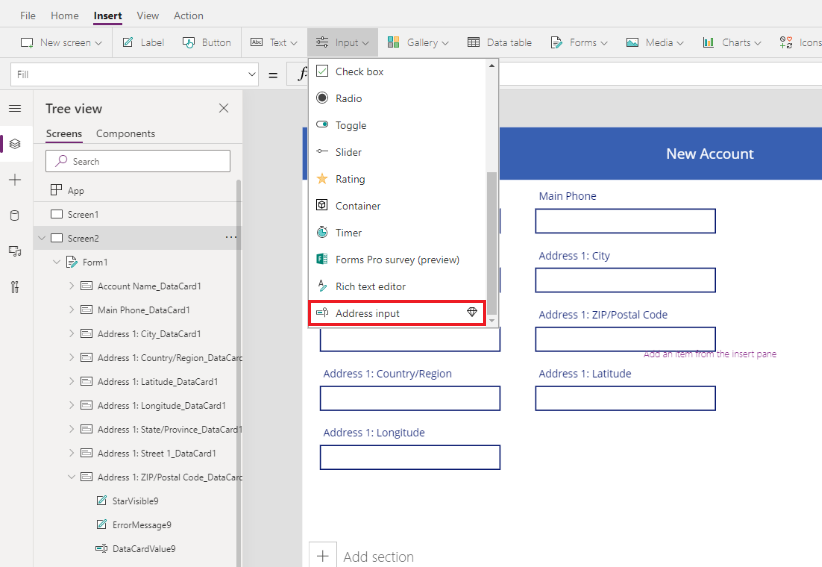
Välj Infoga > Indata > Adressinmatning för att lägga till kontrollen på skärmen.

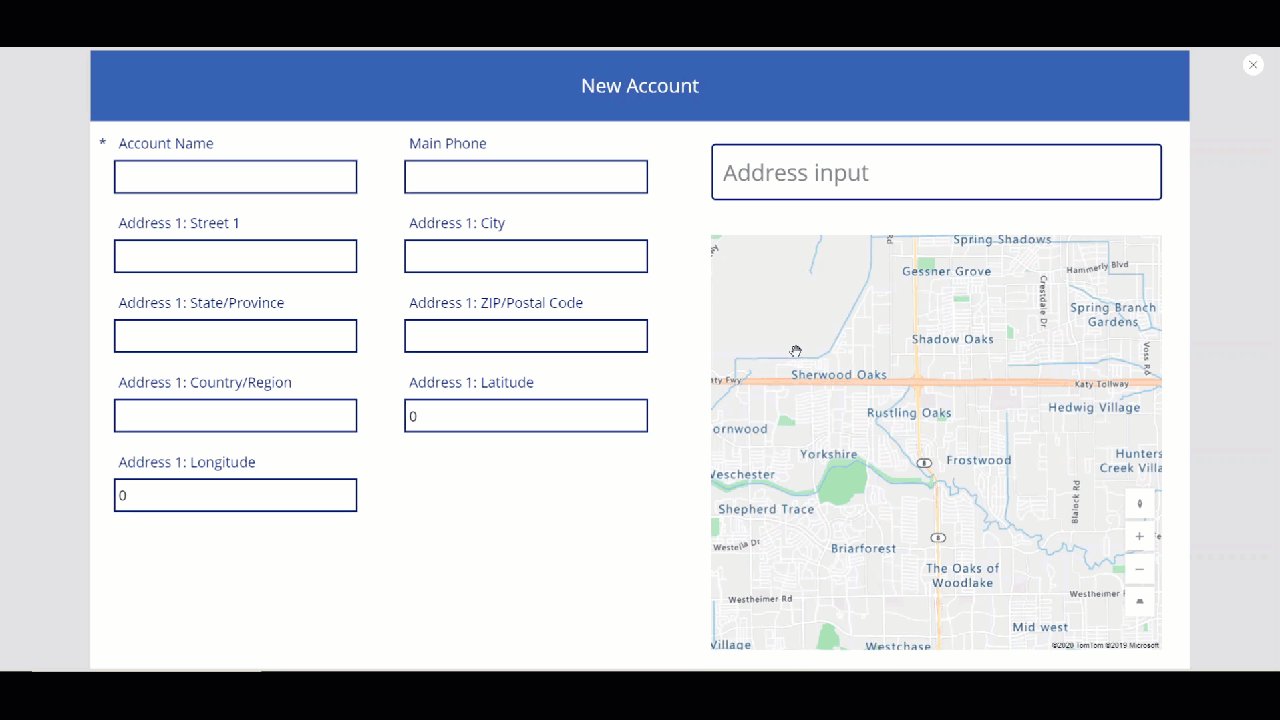
Flytta kontrollen längst upp till höger på skärmen.

Konfigurera egenskaper för kontroll för Adressinmatning
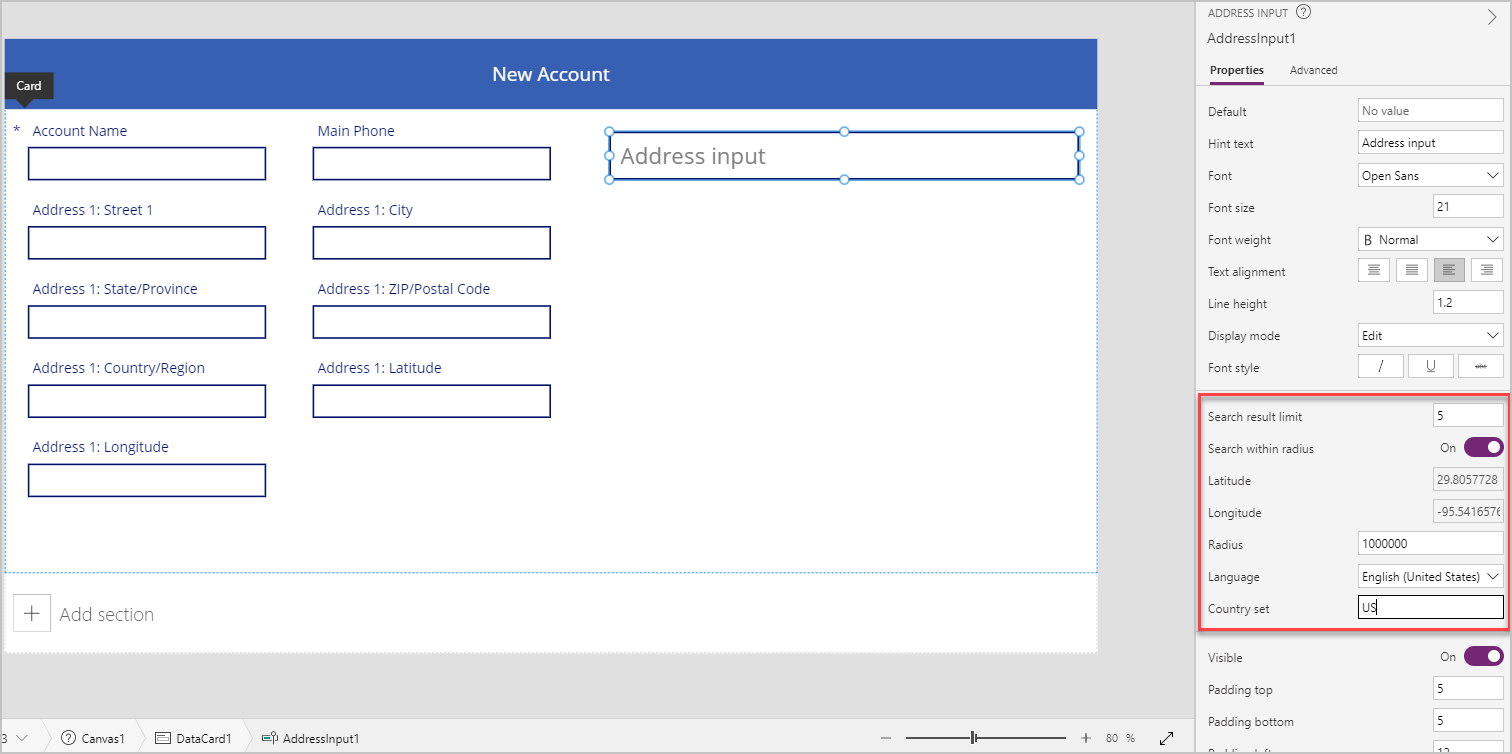
I det här avsnittet granskar vi och anger olika egenskaper för adresskontrollen om det behövs. Det finns några kontrollspecifika egenskaper för Adressinmatning.

| Egenskap | Beskrivning |
|---|---|
| Sökresultatsgräns | Antalet föreslagna adresser som kontrollen visas. Vi anger 5 i det här exemplet så inte fler än fem adresser visas vid sökning. |
| Sök inom radie | Om kontrollen ska föreslå adresser inom den användardefinierade Radie för Latitud och Longitud. Vi anger det som Ja i det här exemplet. |
| Latitud | Latitud för mittpunkten som används för förslag på geo-bias-adresser. Kräver att Söka inom radien aktiveras. Vi anger formeln Location.Latitude i det här exemplet så att den aktuella platsen returneras. |
| Longitud | Longitud för mittpunkten som används för förslag på geo-bias-adresser. Kräver att Söka inom radien aktiveras. Vi anger formeln Location.Longitude i det här exemplet så att den aktuella platsen returneras. |
| Radie | Radien, i meter kring latitud och longitud för att begränsa adressförslagen. Kräver att Söka inom radien anges till På. Vi anger det som 100 000 i det här exemplet. |
| Språk | Det språk som adressförslagen returneras på. Vi har lagt till standardinställningen "Engelska (USA)". |
| Landsuppsättning | Kommaavgränsad lista med länder/regioner om du vill begränsa adressförslagen till i ISO 3166 alfa-2 landskoder. Exempel: "US", "FR", "SNR". Vi anger det som US i det här exemplet. |
Konfigurera utdataegenskaper för kontroll för Adressinmatning
Kontrollen matar ut olika egenskaper när en användare interagerar med den i en app. Du kan använda dessa utdata i andra kontroller eller för att anpassa upplevelsen.
Följande tabell visar de olika utdataegenskaperna.
| Egenskap | Beskrivning |
|---|---|
| UserInput | Text som användaren har skrivit i inmatningsrutan. |
| SelectedLatitude | Latitud för den adress som användaren valde i inmatningsfältet. |
| SelectedLongitude | Longitud för den adress som användaren valde i inmatningsfältet. |
| SearchResultJson | Sökresultatet (baserat på egenskapen för UserInput) visas som en sträng i JSON-format. |
| FreeformAddress | Vald adress i listan över föreslagna adresser. |
| LocalName | En adresskontroll som representerar namnet på ett geografiskt område eller en plats där flera adresserbara objekt grupperas för adressering, utan att vara en administrativ enhet. |
| PostalCode | Postnummer. |
| ExtendedPostalCode | Utökat postnummer. |
| CountryCode | Landsnummer. |
| Land/region | Land/region. |
| CountryCodeISO3 | Landskod i ISO-alfa-3-format. |
| CountrySubdivisionName | Namn på landsindelning. |
| StreetName | Gatunamn. |
| StreetNumber | Gatunummer. |
| Kommun | Kommun. |
| MunicipalitySubdivision | Kommunindelning. |
| CountryTertiarySubdivision | Tertiär landsindelning. |
| CountrySecondarySubdivision | Sekundär landsindelning. |
| CountrySubdivision | Landsindelning. |
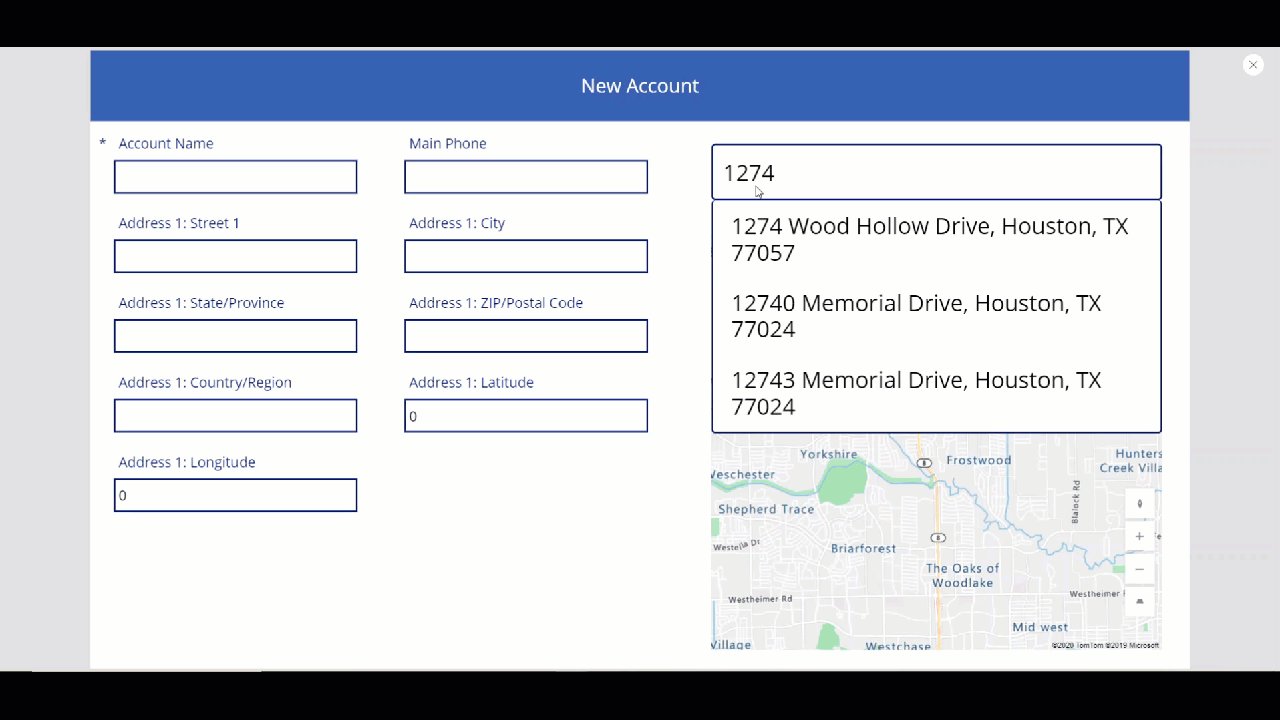
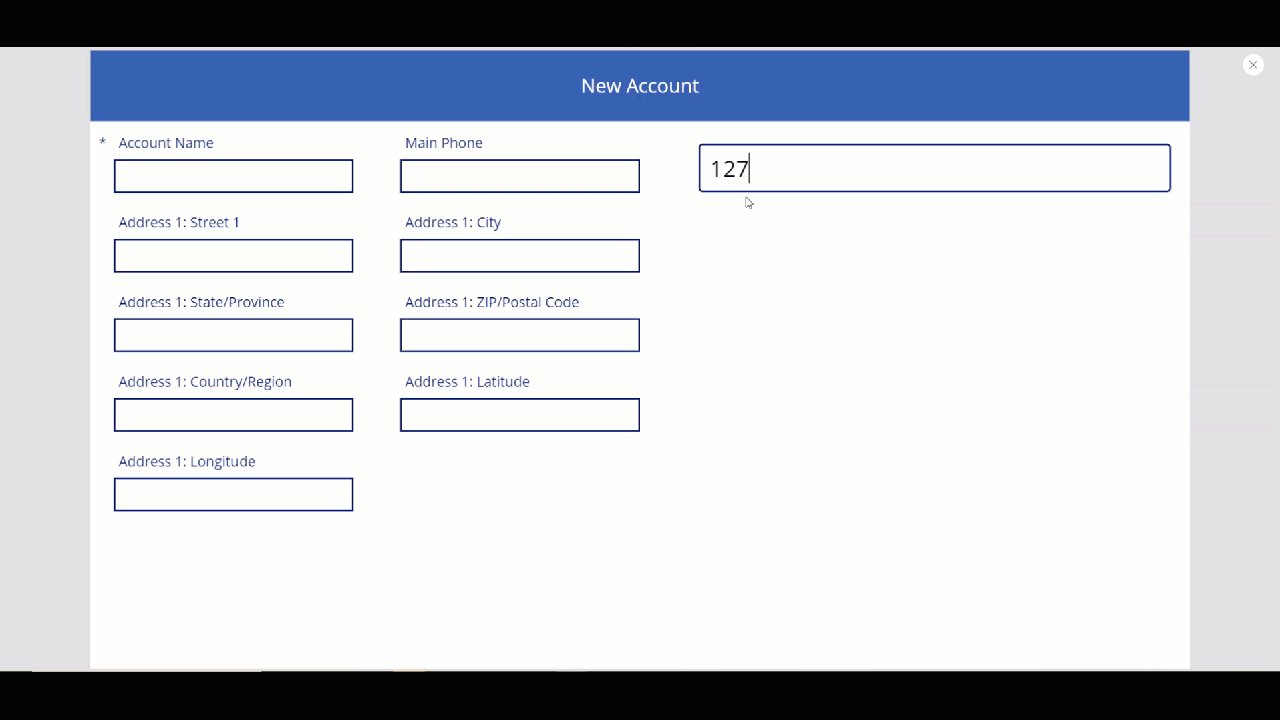
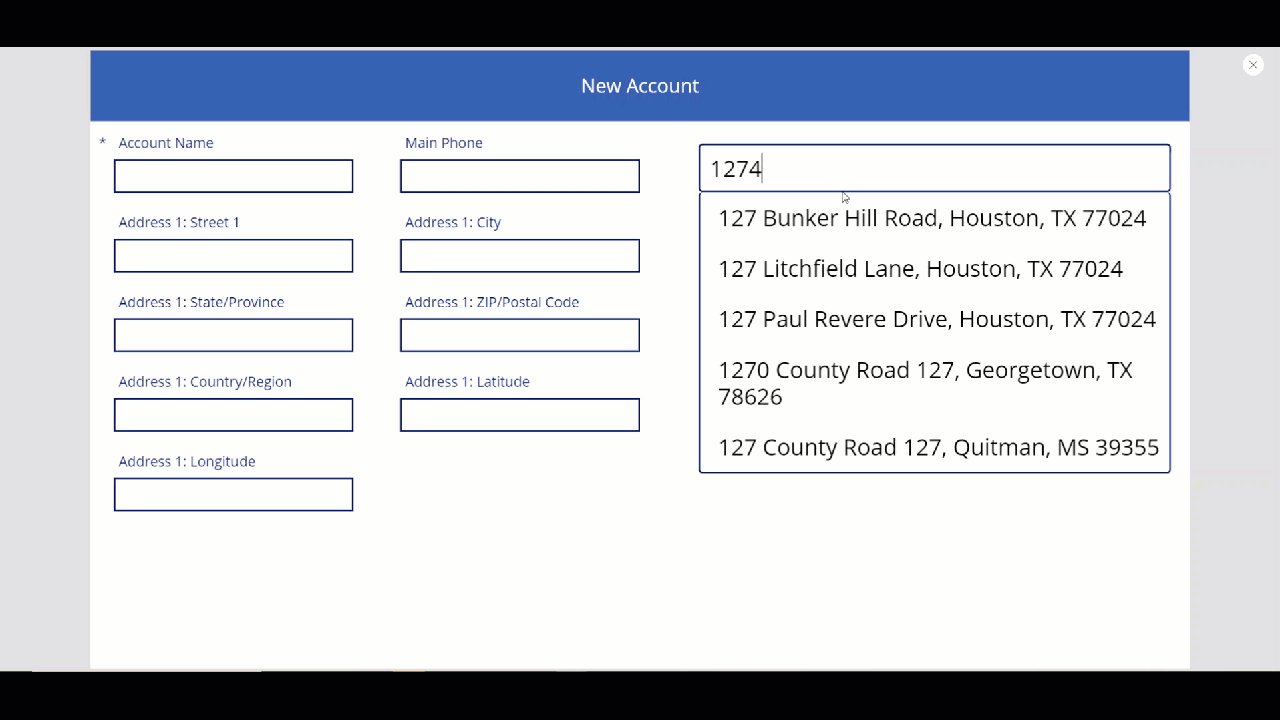
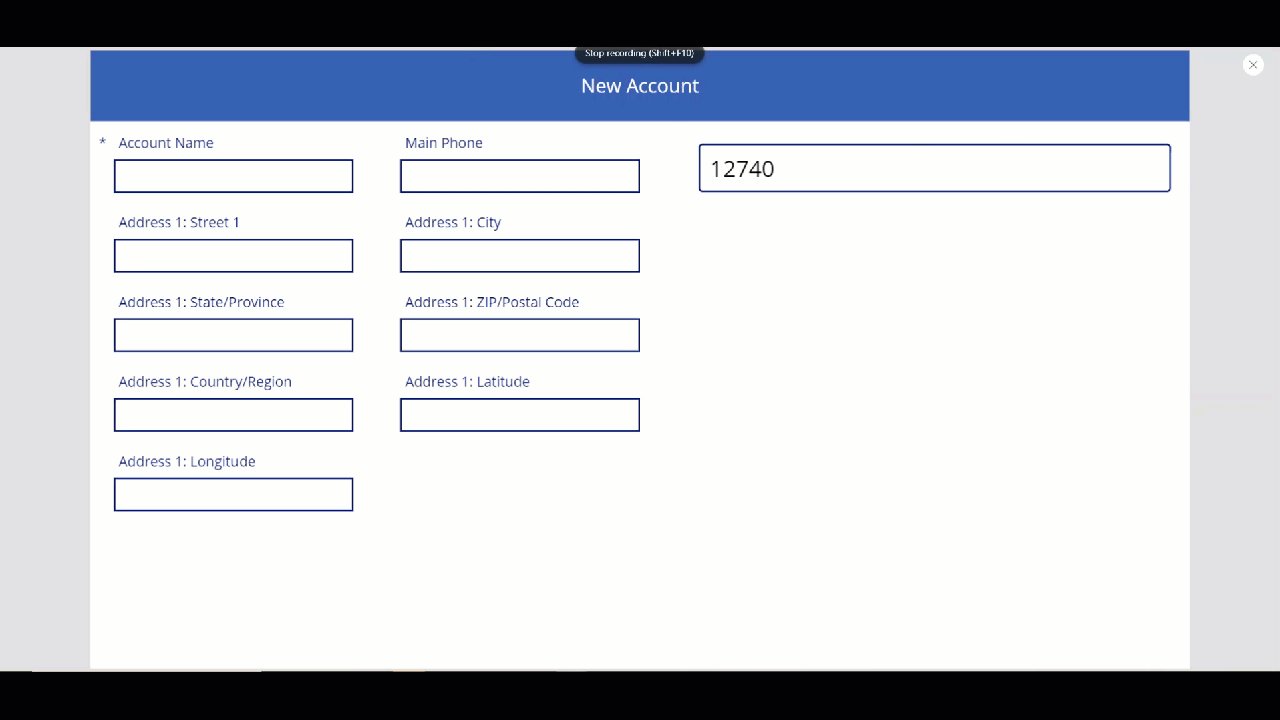
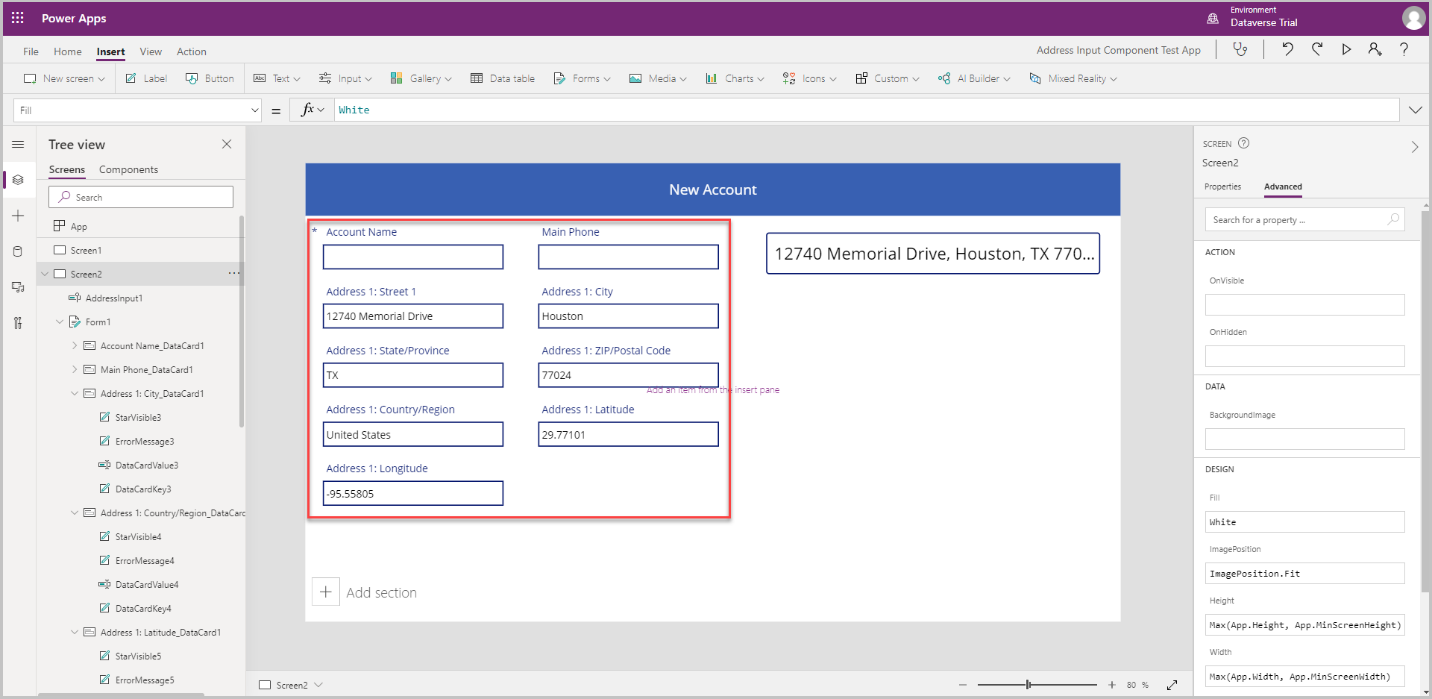
När du kör appen och börjar skriva en adress visas adresser som matchar det angivna värdet och som endast finns inom 100 000 meter från den aktuella platsen. Observera också att det inte visas fler än fem adressförslag samtidigt när du börjar skriva in adressen.

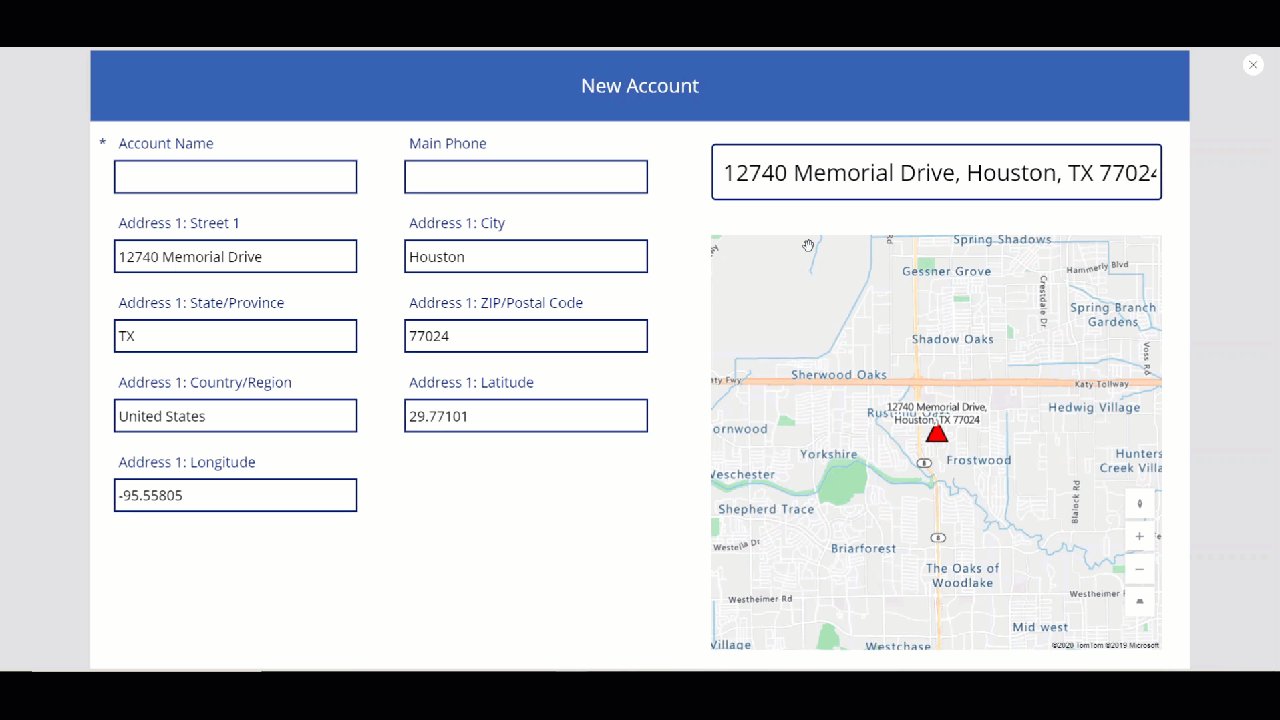
Med kontrollen ovan samlar vi in adressen i formulärets adressfält för att skapa ett nytt konto. Det här steget är användbart så att användaren inte behöver skriva in adresselementen var för sig.
Datakortsvärdena anges till rätt egenskapsvärde från Address Input.
Tips
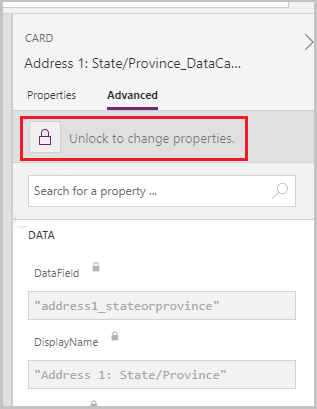
Standardvärdena för datakort kan vara låsta. Om du vill låsa upp dem väljer du datakort och går till Avancerade egenskaper och väljer sedan Lås upp om du vill ändra egenskaper.

| Datakort | Värde |
|---|---|
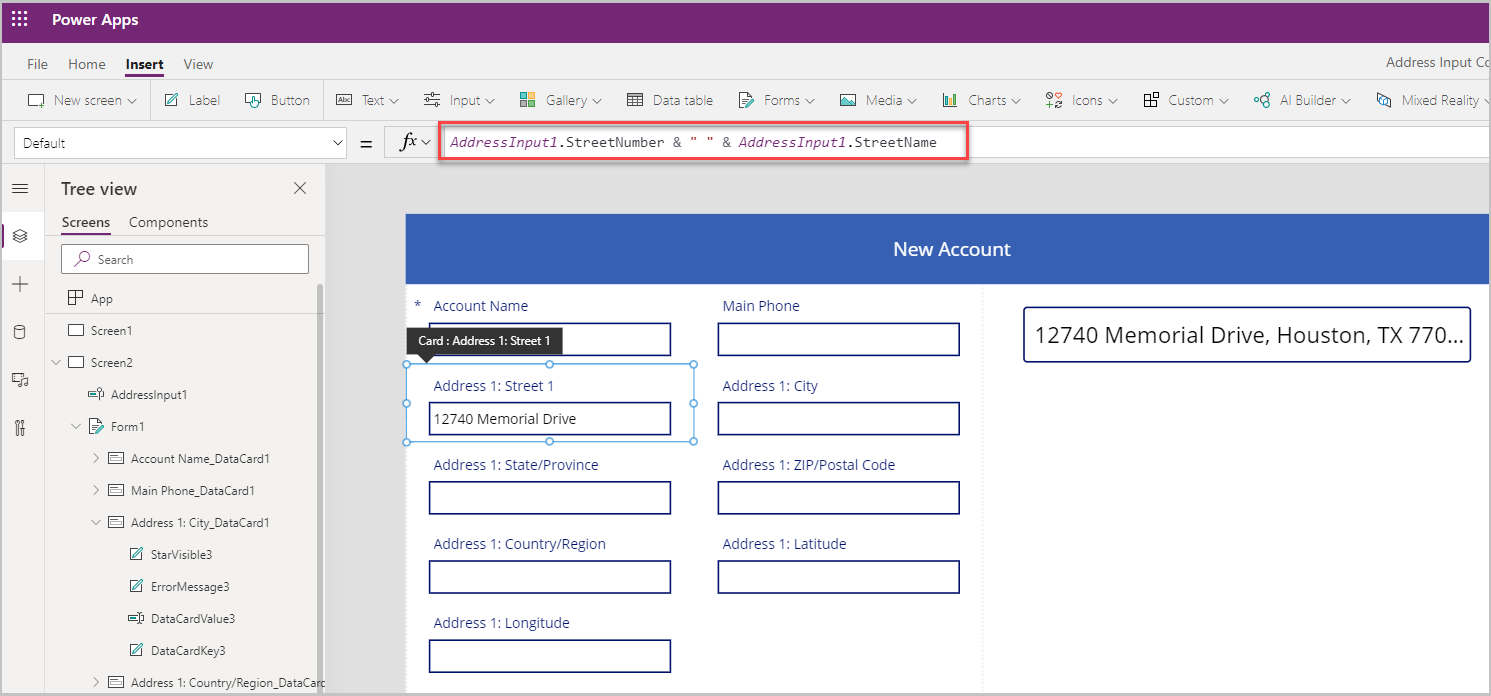
| Adress 1: Gatuadress 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adress 1: Ort | AddressInput1.Municipality |
| Adress 1: Region | AddressInput1.CountrySubdivision |
| Adress 1: Postnummer | AddressInput1.PostalCode |
| Adress 1: Land/Region datakort | AddressInput1.Country |
| Adress 1: Latitud | AddressInput1.SelectedLatitude |
| Adress 1: Longitud | AddressInput1.SelectedLongitude |
Exempel för Adress 1: Gata 1 datakort:

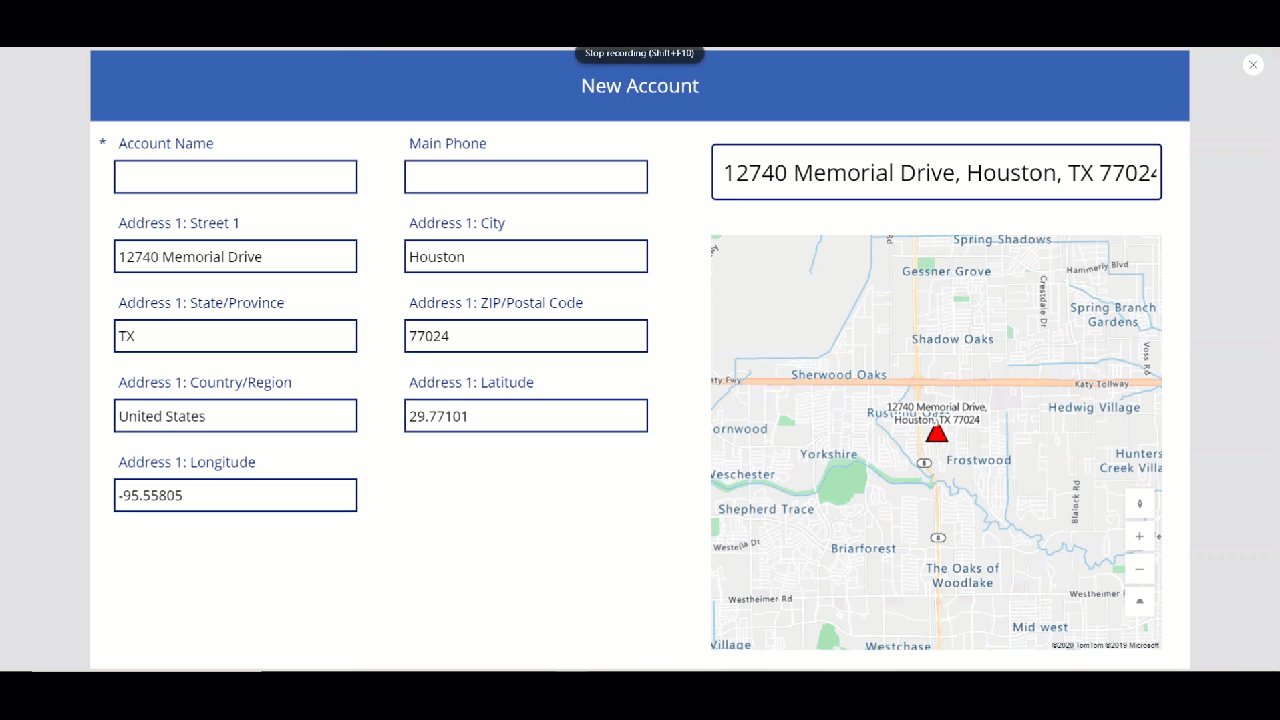
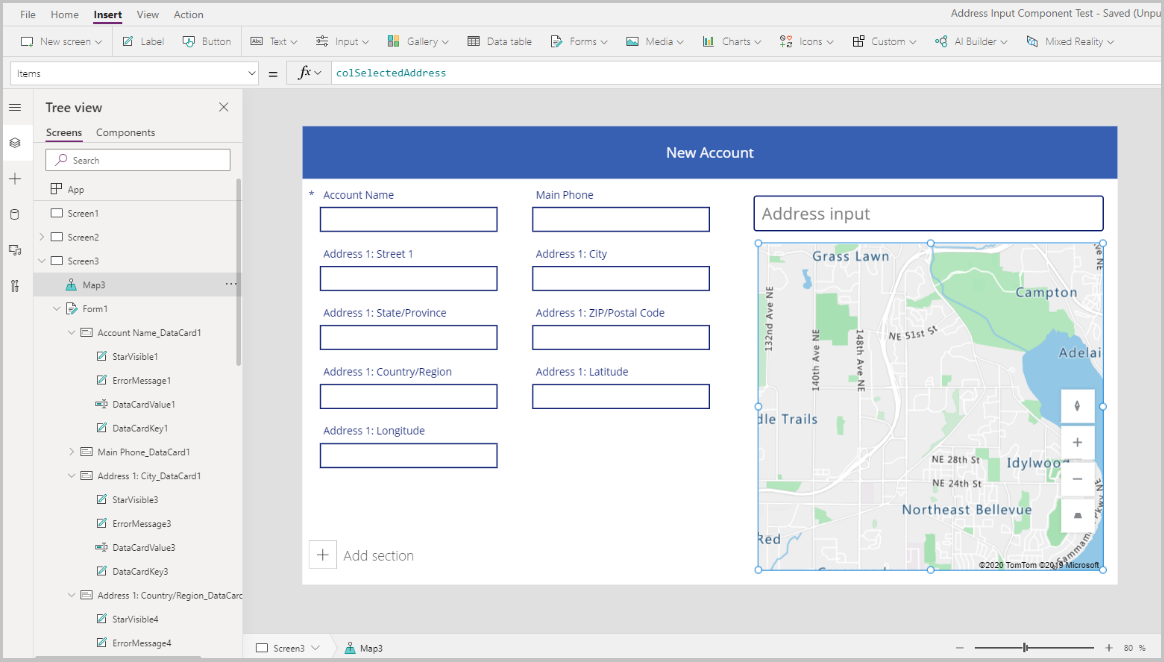
Formuläret fylls i med alla adressfält när en adress väljs i kontrollen Adressinmatning.

kontrollen Mappning
I det här avsnittet ser vi hur du lägger till kontrollen Mappning i appen så att den valda platsen visas på kartan.
Innan du lägger till kontrollen Mappning måste vi skapa en samling som visar adressen från Adressinmatning. Samlingen används som datakälla för kartan.
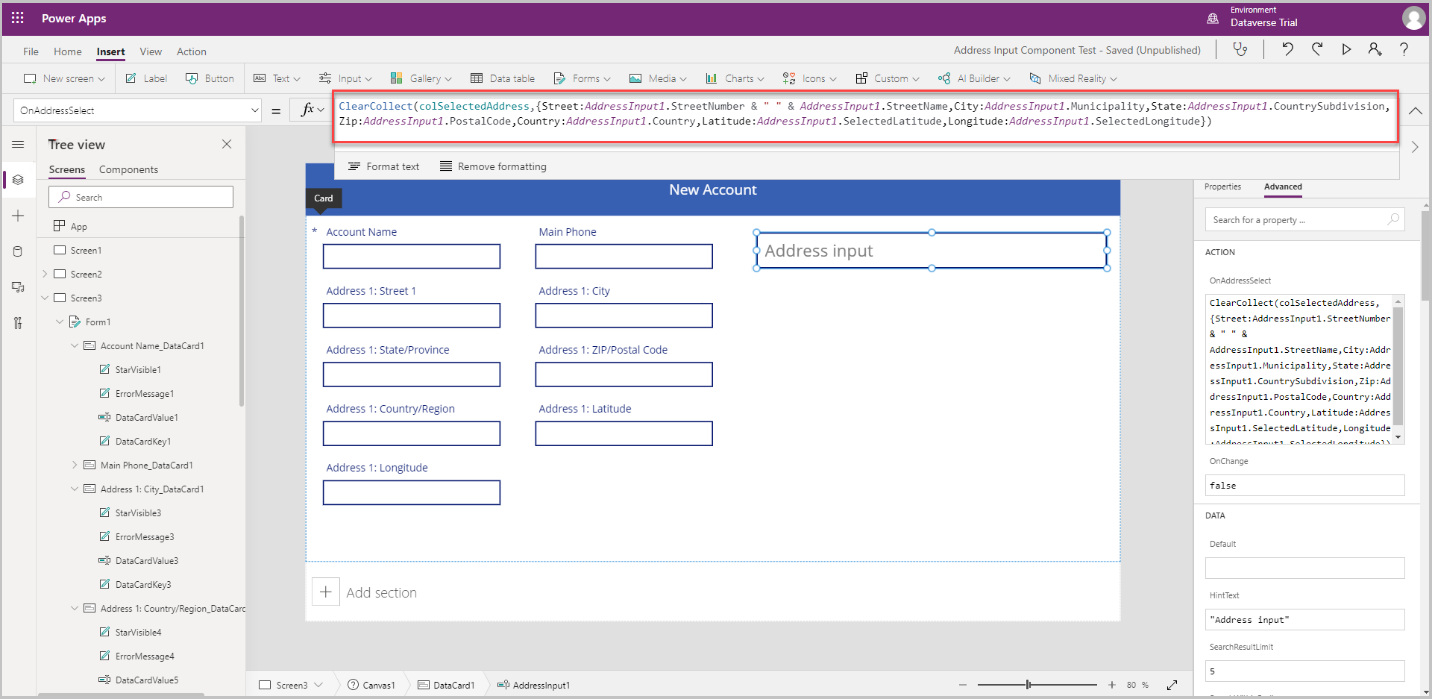
På egenskapen OnAddressSelect för kontrollen Adressinmatning anger du följande formel för att skapa en samling som samlar in adressdata.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
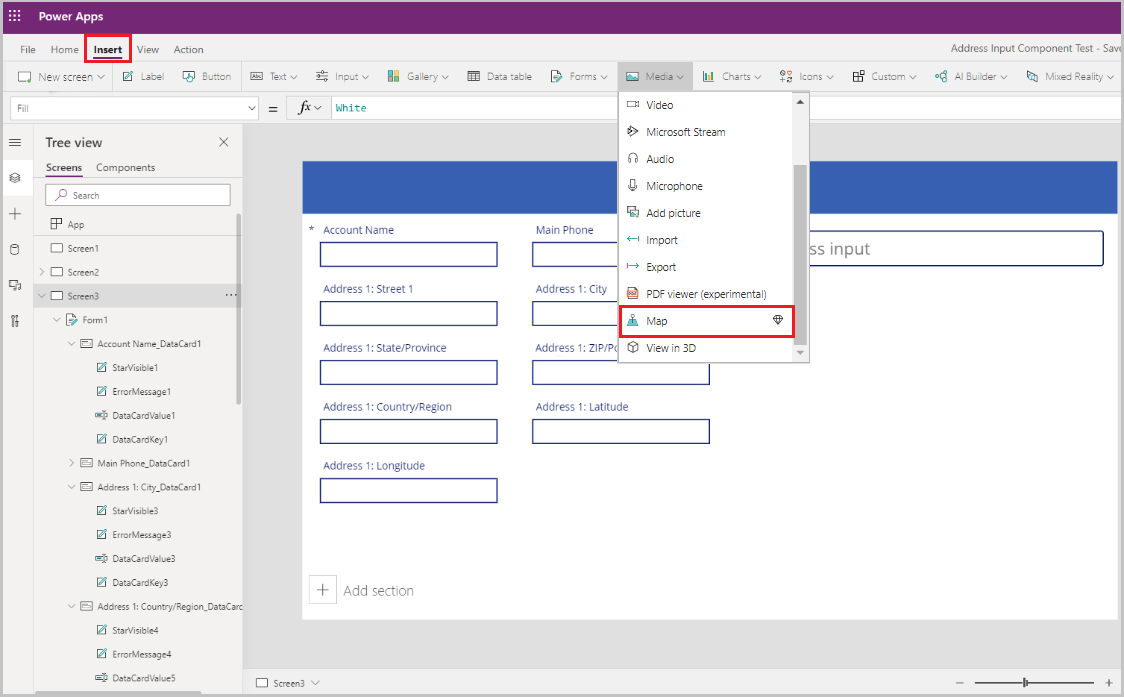
Välj ett område utanför kontrollen Adressinmatning och välj Insert > Media > Mappning för att lägga till kontrollen Mappning på skärmen.

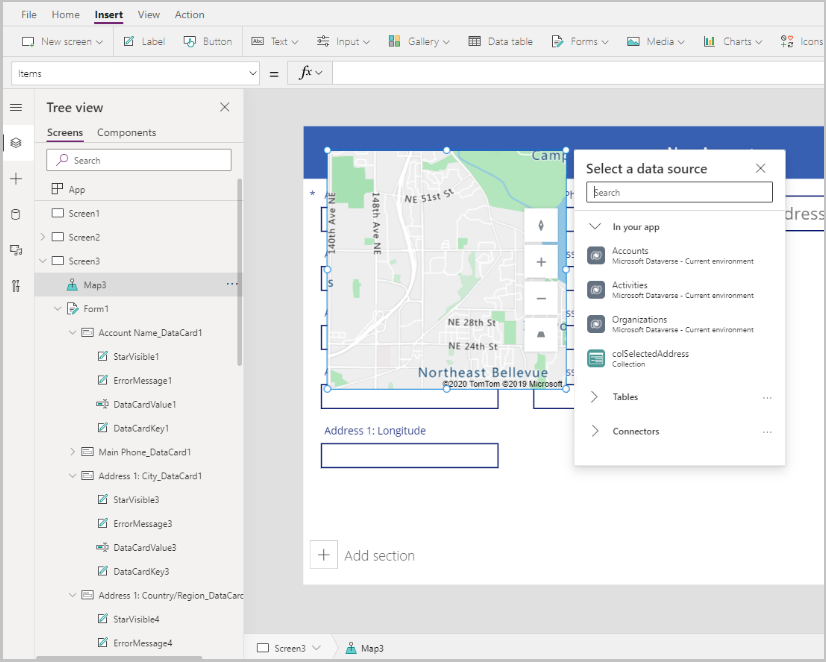
Välj samlingen som datakälla.

Flytta kartan nedanför avsnittet Address Input.

Konfigurera egenskaper för kontrollen Mappning
I det här avsnittet granskar vi och anger olika egenskaper för kontrollen Mappning om det behövs.
Följande tabell visar de olika egenskaperna som är tillgängliga.
| Egenskap | Beskrivning |
|---|---|
| Datakälla (objekt) | Datakälla (tabell) som listar en fördefinierad mängd longitud och latitude som ska visas som kartstift i kartan när den läses in. Mappa varje kolumn i dina data med hjälp av ItemAddresses, ItemLongitudes, ItemLatitudes och ItemLabels. |
| Använd standardplats | Om kartan ska initieras på en standardplats som anges av användaren. |
| Standardlongitud | Longitud som kartan skickas till om Använd standardplats är aktiverad. |
| Standardlatitud | Latitud som kartan skickas till om Använd standardplats är aktiverad. |
| Standardvärde för zoomnivå | Zoomnivå som kartan anges till om Använd standardplats är aktiverad. |
| Visa aktuell plats | Om kartan ska visa användarens aktuella plats. |
| Den aktuella platsens latitud | Indata till användarens aktuella plats om Visa aktuell plats har aktiverats. |
| Den aktuella platsens longitud | Longituden till användarens aktuella plats om Visa aktuell plats har aktiverats. |
| Satellitvy | Om kartans stil är en satellitvy eller en vägvy. |
| Klusterkartnålar | Om kartstiften är grupperade. |
| Zoom kontroll | Om kontrollen Zoom ska visas på kartan. |
| Kontrollen Compass | Om kontrollen Compass ska visas på kartan. |
| Kontrollen Pitch | Om kontrollen Pitch ska visas på kartan. |
| Färg på kartnål | Stiftets färg. |
| ItemsLabels | En kolumn i objekt med de strängar du vill använda som etiketter för stiften. |
| ItemsAddresses | En kolumn i objekt med de strängar som representerar platsen för stiften. |
| ItemsLongitudes | Namnet på kolumnen i tabellen i datakälla med flytpunktsnummer som representerar stiftets longitudposition. |
| ItemsLatitudes | Namnet på kolumnen i tabellen i datakälla med flytpunktsnummer som representerar stiftets latitudposition. |
| ItemsColors | Nålarnas färg. |
| ItemsIcons | Nålarnas ikon. |
| Items | Namnet på tabellen i ditt datakälla som innehåller alla poster du vill rita i kartan med hjälp av stift. Varje rad måste ha en post för etiketten, longituden och latitud för varje rad. |
| OnMapClick | Hur kartan reagerar när en plats väljs. |
| OnSelect | Hur appen reagerar när en form på kartnål har valts. |
| OnLoad | Hur appen reagerar när kartan har lästs in. |
| OnItemsChange | Hur appen svarar när kartnålarna ändras. |
| Show info cards | Om informationskorten ska visas på kartnålarna. |
| Visa former | Om formerna i Shapes_Items visas på kartan. |
| Visa formetiketter | Huruvida etiketterna visas på kartans former. |
| Möjliggör formritning | Om kontrollen Drawing Tools ska visas på kartan. |
| Möjliggör borttagning av former och redigering av etiketter | Huruvida former kan tas bort och etiketterna kan redigeras på kartan. |
| Shapes_Items | Namnet på tabellen i ditt datakälla som innehåller alla poster med GeoJSON-objekt du vill visa i kartan som former. |
| Formens GeoJSON-objekt | Namnet på kolumnen i tabellen i din datakälla med strängar som representerar formerna GeoJSON i formerna. |
| Formens etiketter | En kolumn Shapes_Items med de strängar du vill använda som etiketter för formerna. |
| Formens färger | Formens färg. |
| OnShapeSelected | Hur appen reagerar när en form på kartan väljs. |
| OnShapeCreated | Hur appen reagerar när en form på kartan skapas. |
| OnShapeEdited | Hur appen reagerar när en form på kartan redigeras. |
| OnShapeDeleted | Hur appen reagerar när en form på kartan raderas. |
Konfigurera utdataegenskaper för kontrollen Mappning
kontrollen Mappning matar ut olika egenskaper när en användare interagerar med den i en app. Du kan använda dessa utdata i andra kontroller eller för att anpassa upplevelsen.
Följande tabell visar de olika utdataegenskaperna.
| Egenskap | Beskrivning |
|---|---|
| CenterLocation | Centrera platsen i kartan som antingen .Latitude eller .Longitude. Utdata kommer att vara ett heltal. Till exempel att ringa Map1.CenterLocation.Latitude kommer att mata ut ett heltal som "47,60357". |
| Har valts | Den markerade kartnålen på kartan. |
| SelectedItems | Den eller de markerade nålar i det markerade klustret på kartan. |
| GeocodedItems | De geokodade platserna för kartnålarna. |
| ClickedLocation | Senast klickad plats på kartan som antingen .Latitude eller .Longitude. |
| Shapes_Selected | Posten för den markerade figuren från Shapes_Items. |
| Shapes_SelectedItems | Posterna för de valda överlappande formerna från Shapes_Items. |
| SelectedShape | Den markerade figuren på kartan med .Perimeter och .Area. |
| DeletedShape | Den sista borttagna figuren på kartan med .Perimeter och .Area. |
| GeoJSON | Listan över former på kartan i funktionssamling GeoJSON-format. |
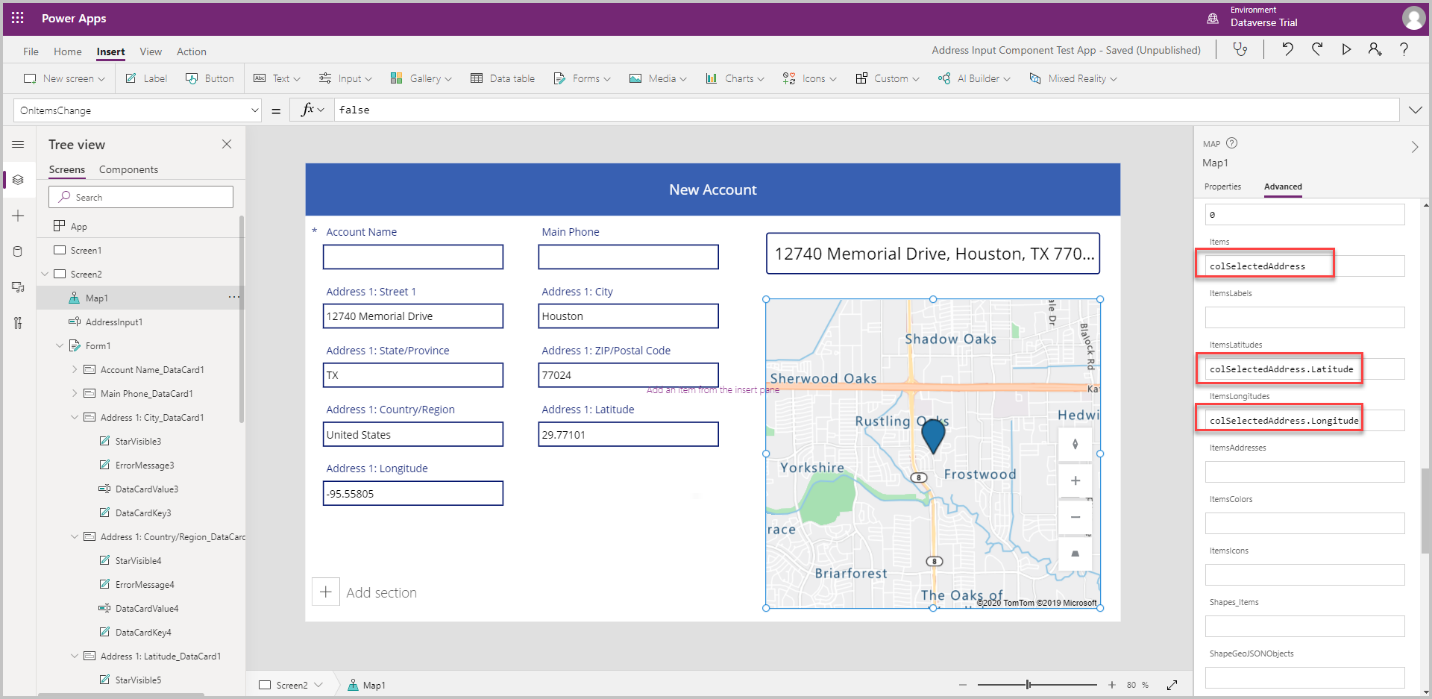
För att släppa en nål på adressen som angetts i Adressinmatning använder vi samlingen vi skapade på egenskapen OnAddressSelect och använder den i kontrollen Mappning.
| Egenskap | Värde |
|---|---|
| Artiklar | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Några av kartnålens egenskaper kan anpassas per fästplats förklaras nedan:
ItemsColors - Om du vill uppdatera färgen på kartnålen till en annan färg för varje plats lägger du till en kolumn i samlingen Färg: Röd, och använder den i dataegenskapen ItemsColors för kontrollen Mappning.
ItemsLabels - Om du vill uppdatera etiketten på kartnålen till en annan etikett som visar adressen för varje plats lägger du till en kolumn i samlingen Etikett:AddressInput1.FreeformAddress och använder den i dataegenskapen ItemsLabels för kontrollen Mappning.
ItemsIcons - För att ändra ikonen för kartnålen för varje plats, lägg till en kolumn i samlingen och använd den i dataegenskapen ItemsIcons i kontrollen Mappning. I det här exemplet lägger vi till en triangelikon med formeln som
Icon: triangle.Tips
En fullständig lista med ikoner finns i Lista över bildmallar.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
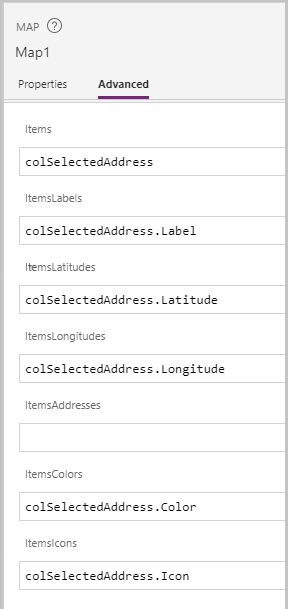
När du har lagt till dessa i samlingen går du till fliken Avancerat i kontrollen Mappning och uppdaterar egenskaperna ItemsColors, ItemsLabels och ItemsIcons.

Kör appen i förhandsgranskningsläge för att testa den. I kartan visas den valda platsen i Address Input med en triangelikon och adressen visas som en etikett på kartan.