Skapa en arbetsyteapp från en bild
Att skapa en app kräver ofta en designfas för att planera hur appen ska se ut. Oavsett om designen bygger på ett befintligt pappersformulär, en whiteboard-ritning eller en bild på en äldre app kan det ta lång tid att bygga appen från grunden.
Med funktionen Bild till app kan du nu skapa en app från en visuell design och koppla den till data via några enkla steg i det guidade gränssnittet. Den här funktionen gör det enkelt för skapare på alla nivåer att komma igång med apputvecklingsprocessen.
Anteckning
- Komponenterna i appen, som teckensnitt och färger, baseras på temat Office Blue i Power Apps.
- Om du vill att de exakta designformaten ska behållas när du skapar appen bör du överväga att skapa en arbetsyteapp från Figma.
- Power Apps kvarstår inte bilden som du laddar upp. Den överladdade bilden bearbetas endast i minnet för att skapa appen.
Förutsättningar
- En Power Apps-licens. Om du inte har en licens för Power Apps kan du registrera dig gratis.
- Om du använder en egen bild måste bildfilstillägget vara .jpg eller .png, och filstorleken får inte överstiga 4 MB. Bilden måste också innehålla ett tydligt läsbart ensidesformulär med en ljus bakgrundsfärg. För bästa resultat redigerar du bilden så att den har en vit bakgrund och hög kontrast.
Skapa en app
Logga in på Power Apps.
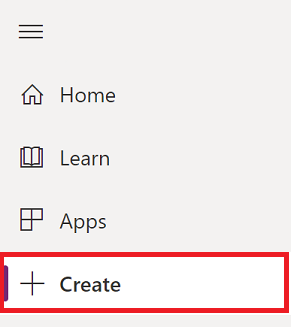
Välj + Skapa i det vänstra fönstret.

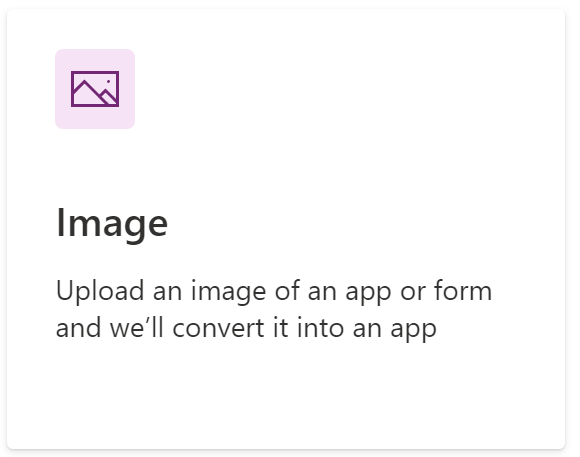
Välj Bild.

Läs exemplen på rekommenderade bilder och tips. För bästa möjliga upplevelse bör du se till att bilden följer rekommendationerna. När du är klar väljer du knappen Nästa.
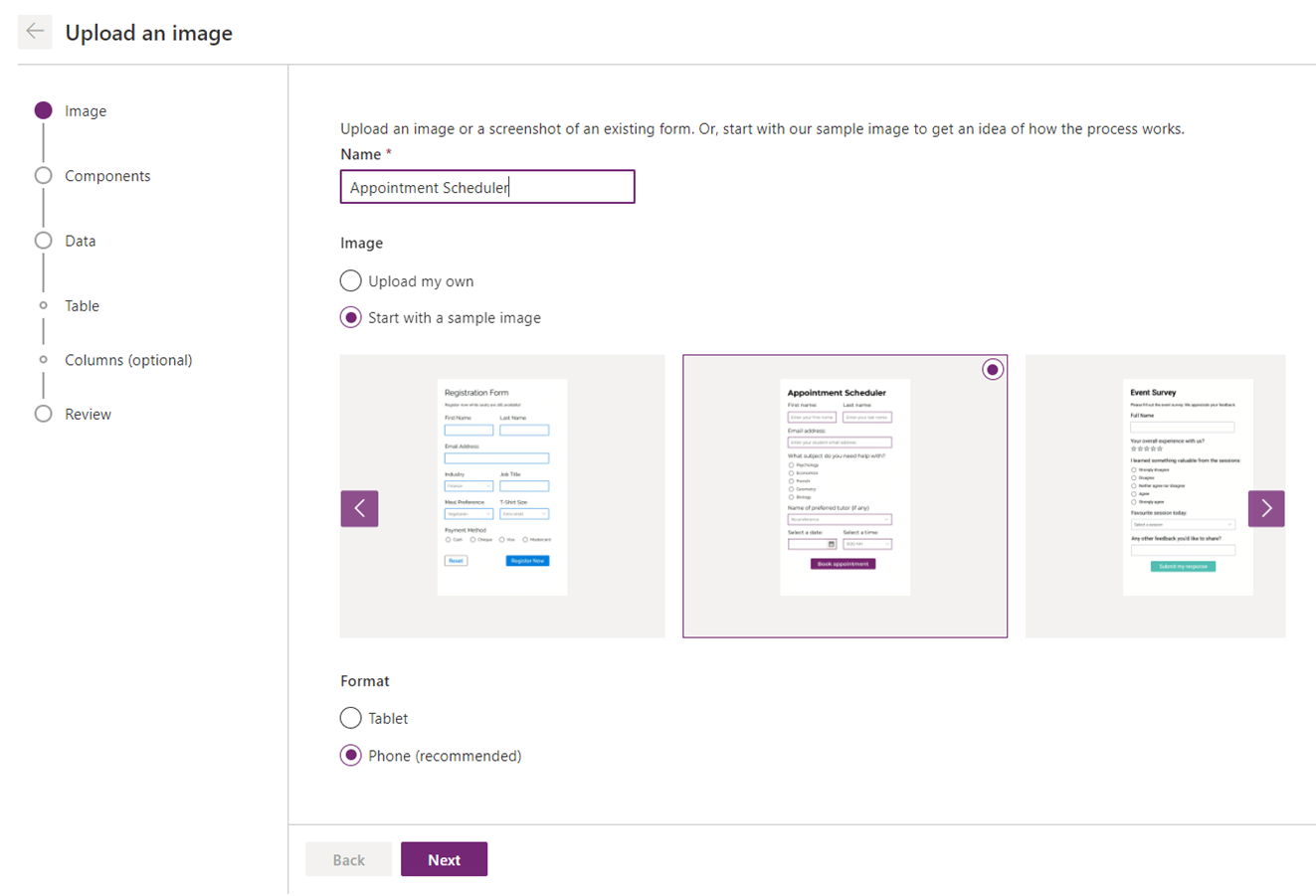
Ange ett namn för appen.
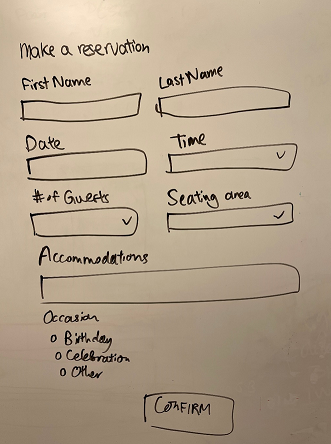
Ladda upp din egen bild. Om du inte har en bild klar kan du också använda en av de tillgängliga exempelbilderna.
Anteckning
När du använder din egen bild ska du se till att bilden uppfyller de bildkrav som anges i bildkrav.
Här är till exempel två exempelbilder som är acceptabla och inte acceptabla:
Godtagbar kvalitet Icke godtagbar kvalitet 

Beroende på bildens mått väljs formatet (surfplatta eller telefon) automatiskt åt dig. För bästa resultat bör du behålla det format som föreslås. Om du använder det format som föreslås säkerställer du bästa möjliga matchning mellan inmatad bild och den slutgiltiga appen. Välj Nästa.

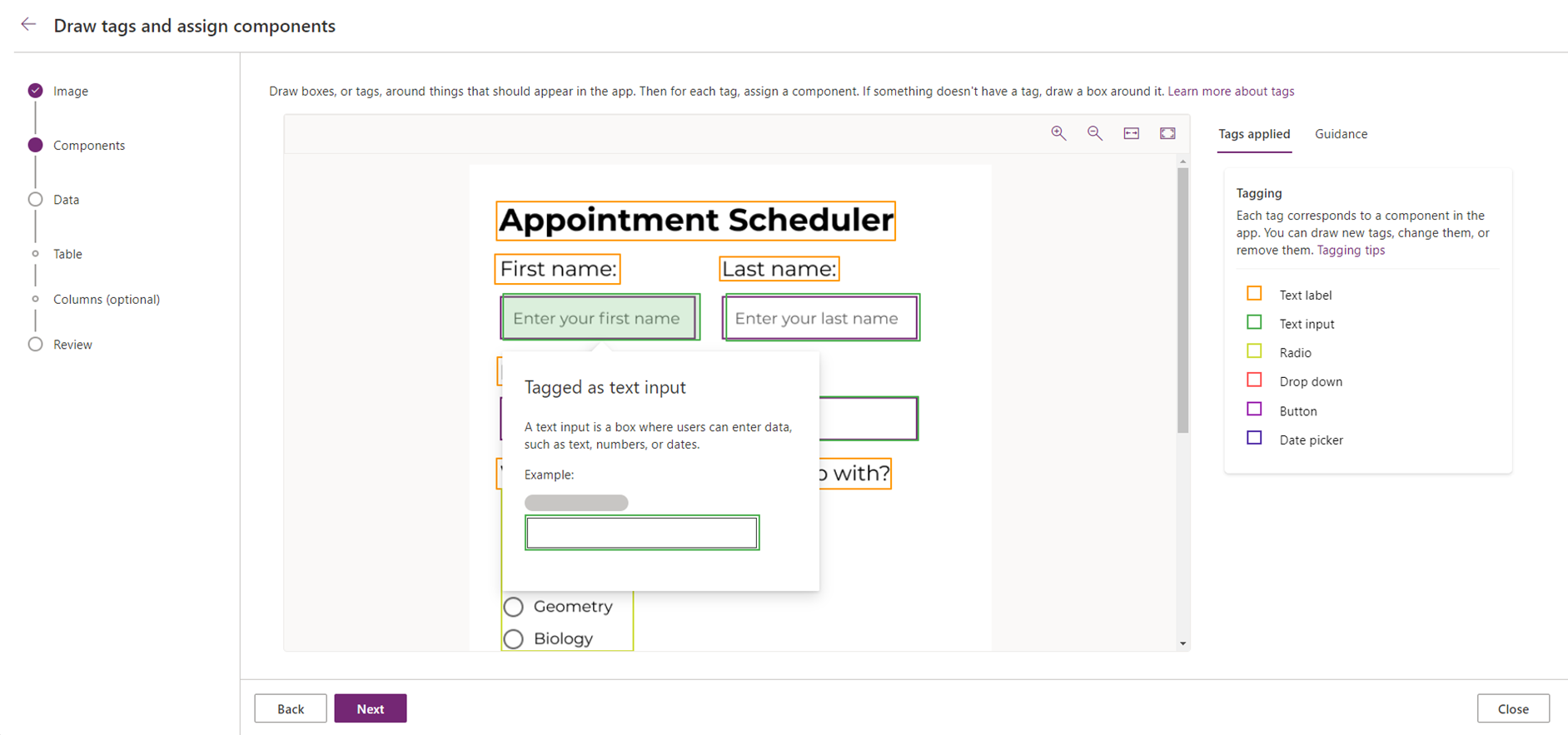
Bilden taggas automatiskt baserat på de komponenter som identifierades. I följande exempelbild identifierades rutan "Ange förnamn" som en Textinmatning-kontroll.
Du kan rita en ny tagg genom att markera och dra för att välja den region som omfattar komponenten. Välj sedan vilken typ av komponent du vill associera den nya taggen med.
Om du vill redigera en befintlig tagg eller ta bort den markerar du taggen. Du kan sedan tilldela en annan komponent för taggen eller justera taggens mått genom att dra och ändra storleken. Om du vill ta bort taggen väljer du Ta bort tagg.

Tips
Välj fliken Vägledning till höger på skärmen om du vill veta mer om de olika typerna av komponenter och hur du taggar var och en.
När du har granskat taggarna och försäkrat dig om att varje komponent har taggats korrekt väljer du Nästa.
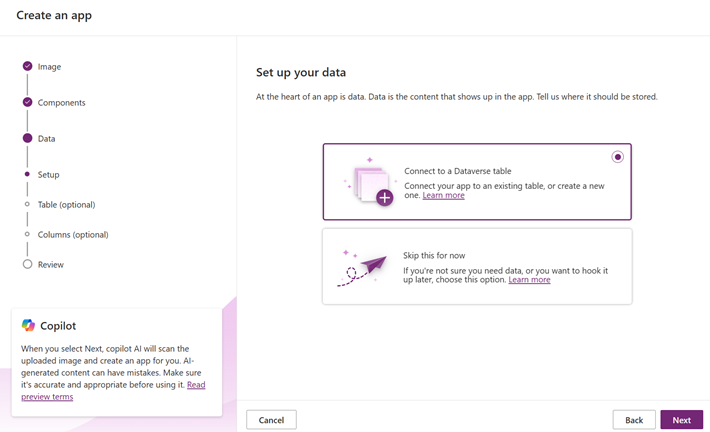
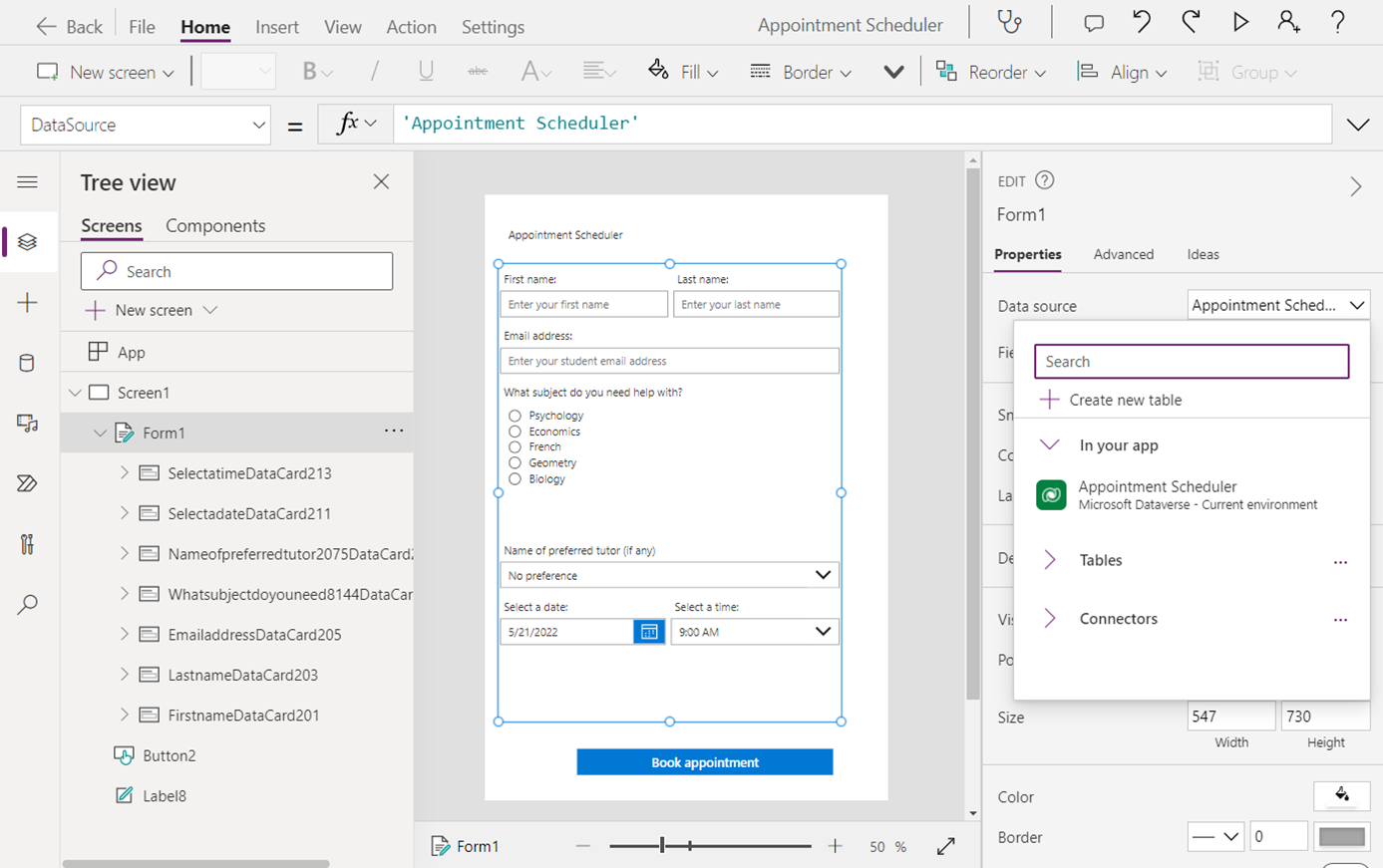
Nästa steg är att konfigurera data. För bästa möjliga upplevelse rekommenderar vi att du ansluter programmet till en datakälla genom att välja Anslut till en Dataverse-tabell*. Om du väljer detta alternativ och väljer Nästa kommer du i nästa stadium att guidas till att antingen välja en befinlig Dataverse-tabell du har och mappa fälten på bilden efter kolumnerna i den tabelle, eller också skapa en ny tabell i Dataverse och lägga till kolumnera baderade på formulärfälten i din bild, och ditt program kommer att innehålla en formulärkomponent som kopplats till din Dataverse-tabell.
Om du inte vill ansluta till Dataverse väljer du Hoppa över det här tills vidare. Om du väljer det här alternativet och väljer Skapa, skaps din app som den är, vilket innebär att de komponenter du taggade i föregående steg genereras direkt. De placeras inte i en formulärskomponent och din app kopplas inte till data.

Om du väljer att hoppa över att ansluta till Dataverse väljer du Skapa, så skapas programmet åt dig. Senare kan du lägga till dataanslutningar till appen för att ansluta appen till dina data.
Anteckning
Alternativet att ansluta till en Dataverse-tabell inaktiveras om du inte har Dataverse i din miljö.
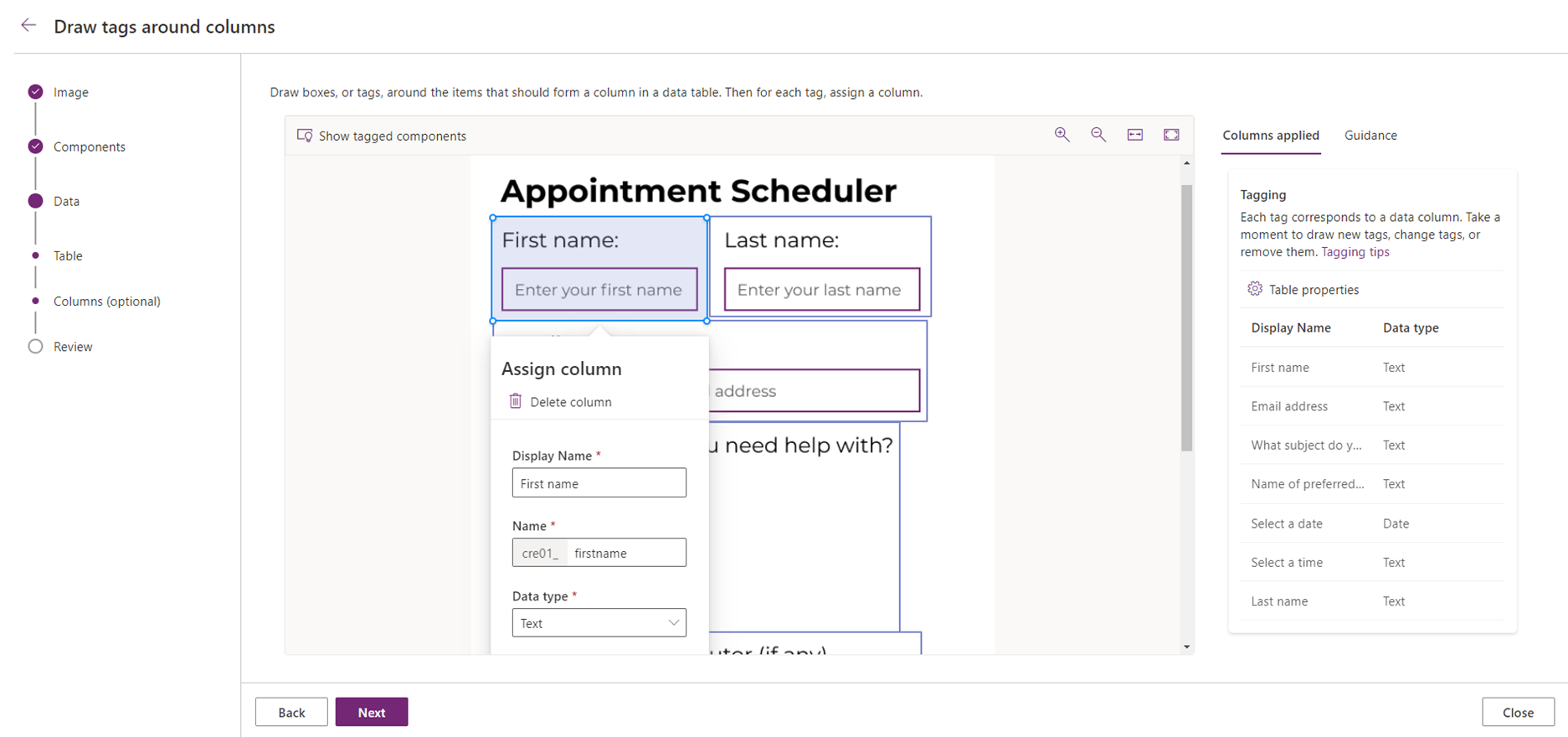
Om du väljer att ansluta till en Dataverse-tabell och har valt antingen Skapa ny tabell eller en befintlig tabell kan du nu redigera tabell- och kolumninformationen. Varje tagg motsvarar en datakolumn som baseras på de formulärfält som identifierades i bilden.
Välj en tagg om du vill ändra kolumnegenskaperna, till exempel Visningsnamn, Namn och Datatyp. Om du vill ta bort en befintlig kolumn markerar du taggen och väljer sedan Ta bort kolumn.

Du kan lägga till en datakolumn genom att rita en ny tagg och ange egenskaperna. När du taggar kolumner kommer du oftast rita en tagg runt två saker: en etikett och något som användaren ska ange data i, som en textinmatning.
Tips
Välj Tabellegenskaper till höger på skärmen om du vill visa och redigera egenskaperna för den nya tabellen.
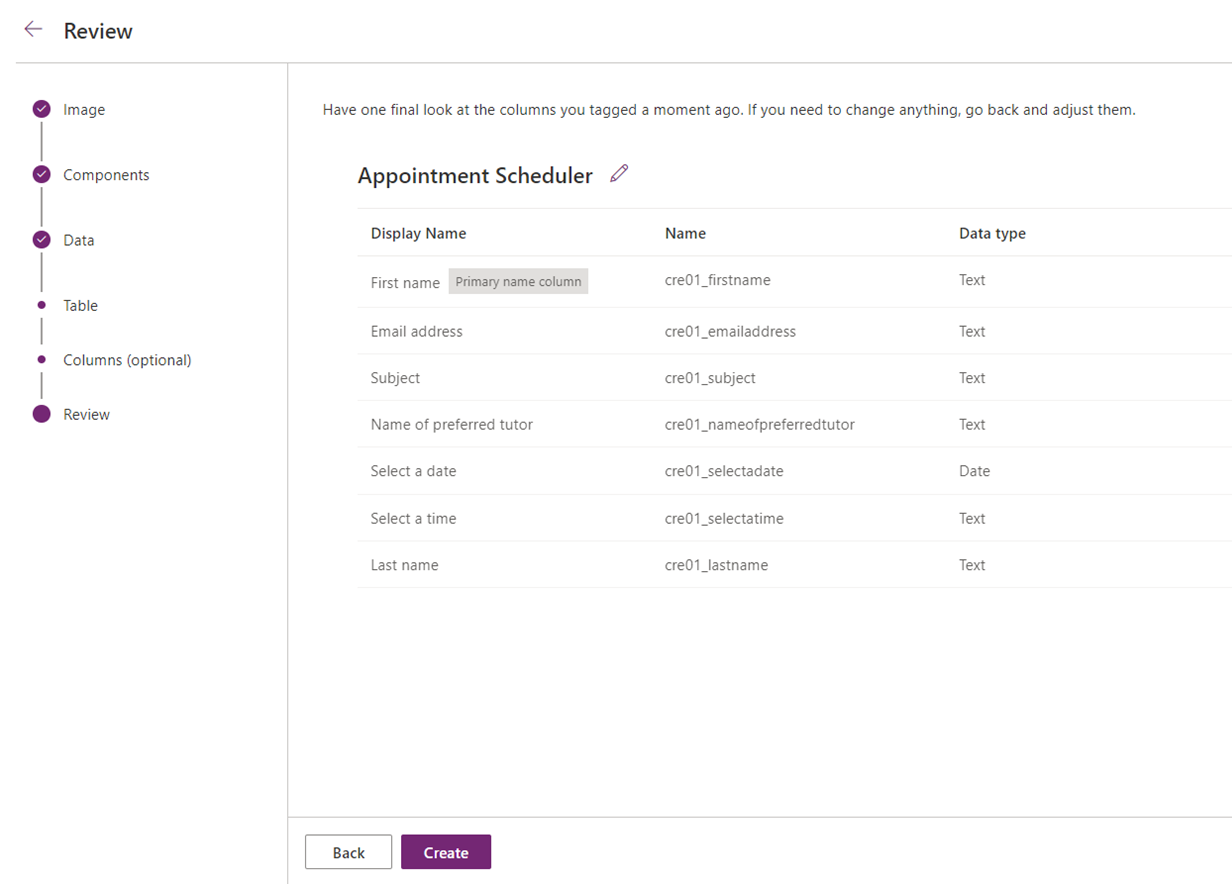
När du har valt Nästa kan du granska tabellen och kolumnstrukturen.

När du är klar med granskningen väljer du Skapa för att skapa appen. Det kan ta några minuter att skapa appen.
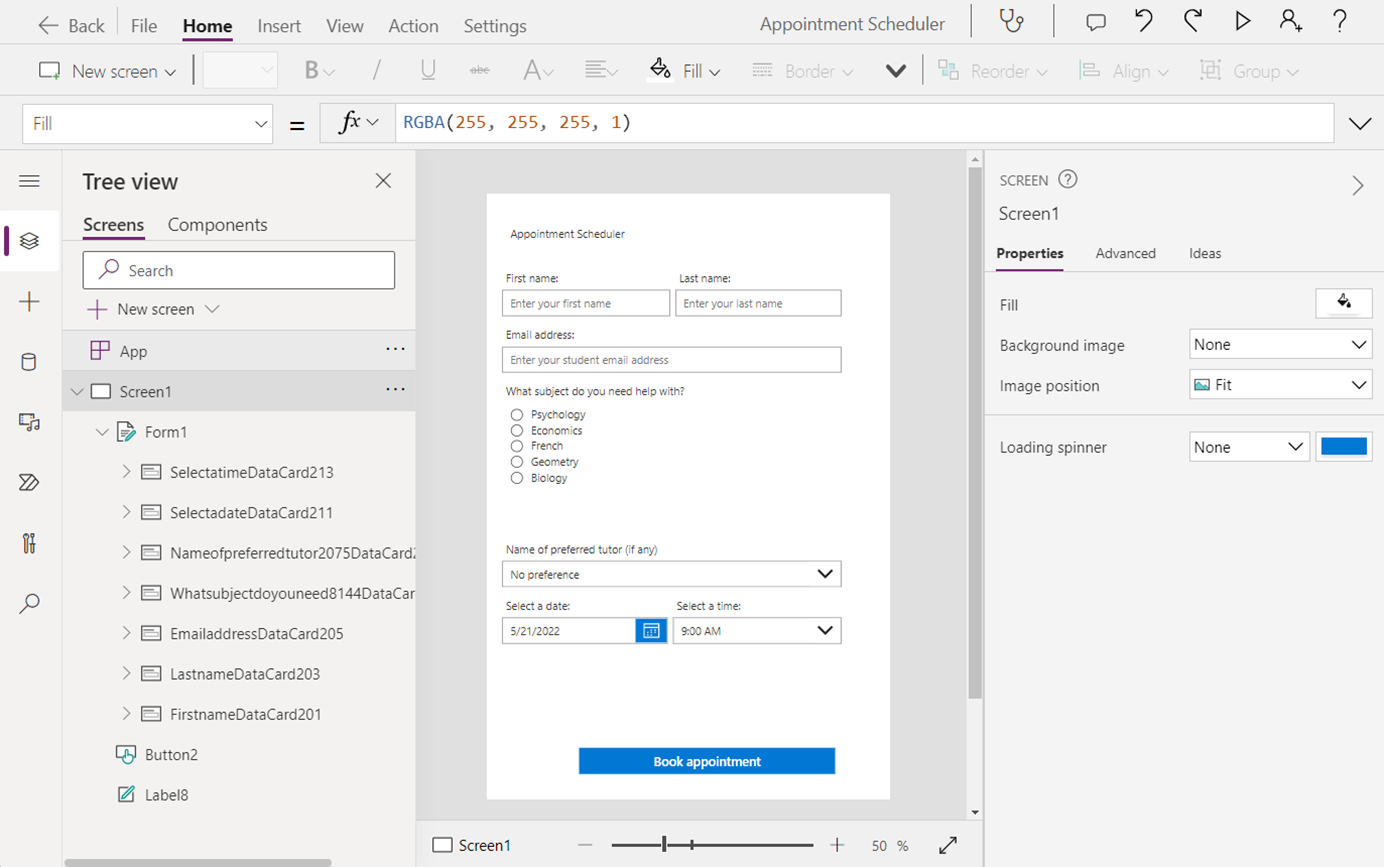
När appen har skapats öppnas den nya appen i Power Apps Studio så att du kan fortsätta skapa och anpassa appen.

Om du väljer att skapa en ny tabell i Dataverse kopplas formuläret automatiskt till den nya tabellen.

Du kan fortsätta att bygga och anpassa appen genom att lägga till fler komponenter eller ändra stilegenskaperna.
Här är några vanliga steg som du kan följa för att ta din app till nästa nivå:
- Lägg till en ny skärm med namnet Skärm2 i appen och ett galleri för att visa posterna. Ange datakällan i galleriet som din nya Dataverse-tabell.
- På skärmen som innehåller formuläret lägger du till en knapp (om du inte redan har en) för att skicka formulärsdata. Ange formeln för egenskapen OnSelect till
SubmitForm(Form1). - Välj formuläret, sedan fliken Avancerat till höger på skärmen och ställ in egenskapen OnSuccess till
Navigate(Screen2). På så sätt navigerar appen till skärmen som innehåller galleriet för att visa posterna när formulärsdata har skickats. - Välj Spela upp högst upp till höger på skärmen om du vill förhandsgranska appen. Fyll i formuläret och välj Skicka för att skicka formuläret. Den nya posten visas i galleriskärmen.
Spara och publicera appen.
Bildkrav
- Den bild du vill överföra måste ha filnamnstillägget .jpg eller .png. Om du har en designbild med ett annat filnamnstillägg sparar du bildfilen med filnamnstillägget .jpg eller .png så att du kan använda den med den här funktionen.
- Bildstorleken måste vara mindre än 4 MB.
- Om du använder skärmbilder eller digitala skärmar ändrar du bakgrunden till lätt färg om det inte finns något vitt.
- Om du tar en bild använder du högre kontrast eller gör den mer kontrasterande. Se till att delen du vill tagga är tydlig och ljus.
- Om du tar en bild med en kamera eller telefon kan du använda högre kontrast till bakgrunder av lätt. Du kan använda alla tillgängliga bildredigeringsappar för att redigera bildkontrast.
- Om du använder handritade bilder, försök att använda vit skissblock utan några linjer på den.
Begränsningar
- Komponenter som stöds: Knapp, Kryssruta, Data cards, Datumväljare, Listruta, Redigera formulär, Etikett, Radio, Klassificering, Reglage, Textinmatning, Växla
- Endast arbetsyteappar stöds.
- Du kan bara ladda upp en bild i taget för att skapa en app.
- Komplexa formulär, formulär med färgad bakgrund, formulär med flera sidor och formulär med understrukna rutor stöds inte.
- Stöd för stilar är begränsat. Komponenterna i appen, som teckensnitt och färger, baseras på temat Office Blue i Power Apps.
- Stöd för svarstid är begränsat. Mer information: Skapa responsiva arbetsyteappar