Debug add-ins using developer tools in Microsoft Edge (Chromium-based)
This article shows how to debug the client-side code (JavaScript or TypeScript) of your add-in when the following conditions are met.
- You can't, or don't wish to, debug using tools built into your IDE; or you are encountering a problem that only occurs when the add-in is run outside the IDE.
- Your computer is using a combination of Windows and Office versions that use the Edge (Chromium-based) webview control, WebView2.
Tip
For information about debugging with Edge WebView2 (Chromium-based) inside Visual Studio Code, see Debug add-ins on Windows using Visual Studio Code and Microsoft Edge WebView2 (Chromium-based).
To determine which webview you're using, see Browsers and webview controls used by Office Add-ins.
Tip
In recent versions of Office, one way to identify the webview control that Office is using is through the personality menu on any add-in where it's available. (The personality menu isn't supported in Outlook.) Open the menu and select Security Info. In the Security Info dialog on Windows, the Runtime reports Microsoft Edge, Microsoft Edge Legacy, or Internet Explorer. The runtime isn't included on the dialog in older versions of Office.
Debug a task pane add-in using Microsoft Edge (Chromium-based) developer tools
Note
If your add-in has an add-in command that executes a function, the function runs in a hidden browser runtime process that the Microsoft Edge (Chromium-based) developer tools can't be launched from, so the technique described in this article can't be used to debug code in the function.
Sideload and run the add-in.
Note
To sideload an add-in in Outlook, see Sideload Outlook add-ins for testing.
Run the Microsoft Edge (Chromium-based) developer tools by one of these methods:
- Be sure the add-in's task pane has focus and press Ctrl+Shift+I.
- Right-click (or select and hold) the task pane to open the context menu and select Inspect, or open the personality menu and select Attach Debugger. (The personality menu isn't supported in Outlook.)
Note
The new Outlook on Window desktop client (preview) doesn't support the context menu or the keyboard shortcut to access the Microsoft Edge developer tools. Instead, you must run
olk.exe --devtoolsfrom a command prompt. For more information, see the "Debug your add-in" section of Develop Outlook add-ins for the new Outlook on Windows.Open the Sources tab.
Open the file that you want to debug with the following steps.
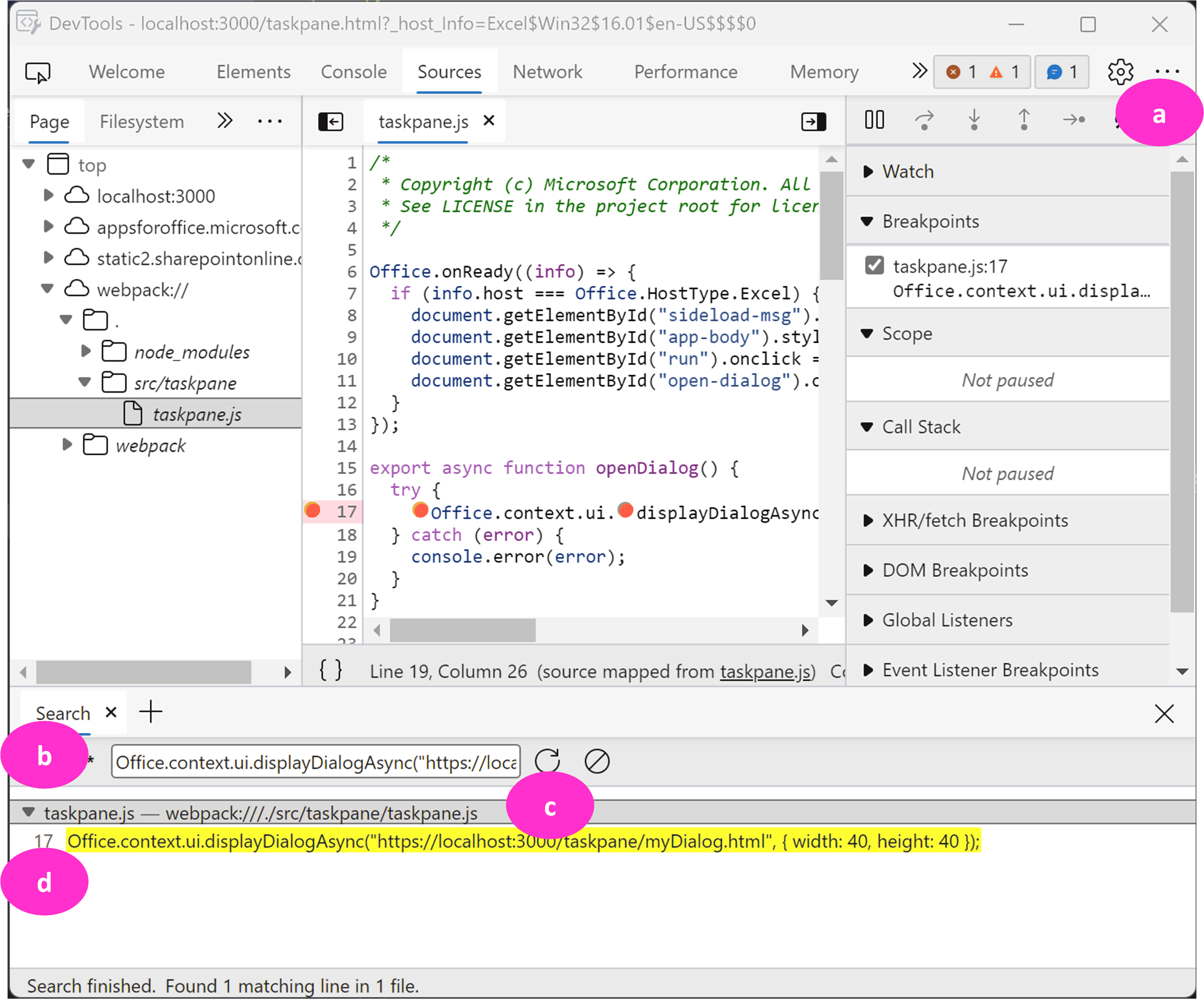
- On the far right of the tool's top menu bar, select the ... button and then select Search.
- Enter a line of code from the file you want to debug in the search box. It should be something that's not likely to be in any other file.
- Select the refresh button.
- In the search results, select the line to open the code file in the pane above the search results.

To set a breakpoint, select the line number of the line in the code file. A red dot appears by the line in the code file. In the debugger window to the right, the breakpoint is registered in the Breakpoints drop down.
Execute functions in the add-in as needed to trigger the breakpoint.
Tip
For more information about using the tools, see Microsoft Edge Developer Tools overview.
Debug a dialog in an add-in
If your add-in uses the Office Dialog API, the dialog runs in a separate process from the task pane (if any) and the tool must be started from that separate process. Follow these steps.
Run the add-in.
Open the dialog and be sure it has focus.
Open the Microsoft Edge (Chromium-based) developer tools by one of these methods:
- Press Ctrl+Shift+I or F12.
- Right-click (or select and hold) the dialog to open the context menu and select Inspect.
Use the tool the same as you would for code in a task pane. See Debug a task pane add-in using Microsoft Edge (Chromium-based) developer tools earlier in this article.
Office Add-ins