Configure your Office Add-in to use a shared runtime
Important
The shared runtime is only supported in some Office applications. For more information, see Shared runtime requirement sets.
You can configure your Office Add-in to run all of its code in a single shared runtime. With a shared runtime, you'll have better coordination across your add-in and access to the DOM and CORS from all parts of your add-in. You'll also have access to additional features, such as running code when the document opens or activating ribbon buttons in certain contexts. To configure your add-in to use a shared runtime, follow the instructions in this article.
Create the add-in project
If you're starting a new project, use the Yeoman generator for Office Add-ins to create an Excel, PowerPoint, or Word add-in project.
Tip
If you're using the Yeoman generator to create custom functions in Excel, select the following options:
- Project type:
Excel Custom Functions using a Shared Runtime - Script type:
JavaScript
If your add-in uses an add-in only manifest, you can also use the steps in this article to update a Visual Studio project to use the shared runtime. However, you may need to update the XML schemas for the manifest. For more information, see Troubleshoot development errors with Office Add-ins.
Configure the manifest
Follow these steps to configure a new or existing project to use a shared runtime. These steps assume you have generated your project using the Yeoman generator for Office Add-ins. Select the tab for the type of manifest your add-in is using.
Note
Implementing a shared runtime with the unified manifest for Microsoft 365 is in public developer preview. This shouldn't be used in production add-ins. We invite you to try it out in test or development environments. For more information, see the Public developer preview app manifest schema.
Open your add-in project in Visual Studio Code.
Open the manifest.json file.
Add the following object to the "extensions.runtimes" array. Note the following about this markup.
- The SharedRuntime 1.1 requirement set is specified in the "requirements.capabilities" object. This configures your add-in to run in a shared runtime on supported clients. For a list of clients that support the SharedRuntime 1.1 requirement set, see Shared runtime requirement sets.
- The "id" of the runtime is set to the descriptive name "SharedRuntime".
- The "lifetime" property is set to "long", so that your add-in can take advantage of features, such as starting your add-in when the document opens, continuing to run code after the task pane is closed, or using CORS and DOM from custom functions. If you set the property to "short" in this example, your add-in will start when one of your ribbon buttons is pressed, but it may shut down after your ribbon handler is done running. Similarly, your add-in will start when the task pane is opened, but it may shut down when the task pane is closed.
"runtimes": [ "requirements": { "capabilities": [ { "name": "SharedRuntime", "minVersion": "1.1" } ] }, "id": "SharedRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "long", "actions": [ ... ] ]Save your changes.
Configure the webpack.config.js file
The webpack.config.js will build multiple runtime loaders. You need to modify it to load only the shared runtime via the taskpane.html file.
Start Visual Studio Code and open the add-in project you generated.
Open the webpack.config.js file.
If your webpack.config.js file has the following functions.html plugin code, remove it.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })If your webpack.config.js file has the following commands.html plugin code, remove it.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })If your project used either the functions or commands chunks, add them to the chunks list as shown next (the following code is for if your project used both chunks).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Save your changes and rebuild the project.
npm run build
Note
If your project has a functions.html file or commands.html file, they can be removed. The taskpane.html will load the functions.js and commands.js code into the shared runtime via the webpack updates you just made.
Test your Office Add-in changes
Confirm that you're using the shared runtime correctly by using the following instructions.
Open the taskpane.js file.
Replace the entire contents of the file with the following code. This will display a count of how many times the task pane has been opened. Adding the
onVisibilityModeChangedevent is only supported in a shared runtime./*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged((args) => { if (args.visibilityMode === Office.VisibilityMode.taskpane) { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Save your changes and run the project.
npm start
Each time you open the task pane, the count of how many times it has been opened will be incremented. The value of _count won't be lost because the shared runtime keeps your code running even when the task pane is closed.
When you're ready to stop the dev server and uninstall the add-in, run the following command.
npm stop
About the shared runtime
On Windows or on Mac, your add-in will run code for ribbon buttons, custom functions, and the task pane in separate runtime environments. This creates limitations, such as not being able to easily share global data, and not being able to access all CORS functionality from a custom function.
However, you can configure your Office Add-in to share code in the same runtime (also referred to as a shared runtime). This enables better coordination across your add-in and access to the task pane DOM and CORS from all parts of your add-in.
Configuring a shared runtime enables the following scenarios.
- Your Office Add-in can use additional UI features.
- The following are available for Excel add-ins only.
- Create custom contextual tabs in Office Add-ins
- Custom functions will have full CORS support.
- Custom functions can call Office.js APIs to read spreadsheet document data.
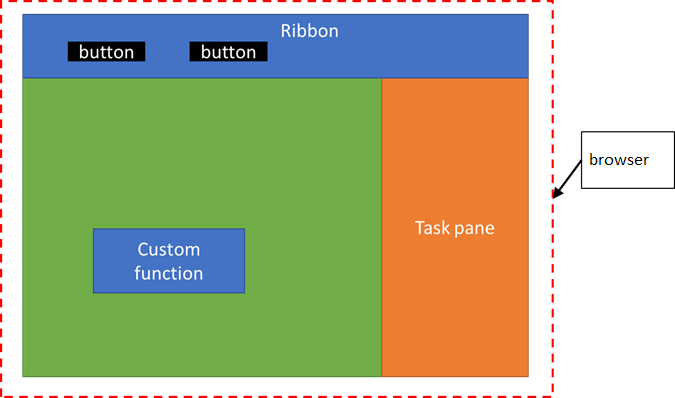
For Office on Windows, the shared runtime uses WebView2 (Microsoft Edge Chromium-based) if the conditions for using it are met as explained in Browsers and webview controls used by Office Add-ins. Otherwise, it uses Trident (Internet Explorer 11). Additionally, any buttons that your add-in displays on the ribbon will run in the same shared runtime. The following image shows how custom functions, the ribbon UI, and the task pane code will all run in the same runtime.

Multiple task panes
Don't design your add-in to use multiple task panes if you are planning to use a shared runtime. A shared runtime only supports the use of one task pane. Note that any task pane without a <TaskpaneID> is considered a different task pane.
See also
- Call Excel APIs from a custom function
- Add custom keyboard shortcuts to your Office Add-ins
- Create custom contextual tabs in Office Add-ins
- Change the availability of add-in commands
- Run code in your Office Add-in when the document opens
- Show or hide the task pane of your Office Add-in
- Tutorial: Share data and events between Excel custom functions and the task pane
- Runtimes in Office Add-ins
Office Add-ins