Media elements in Adaptive Card
Adaptive Card media element is a component that is used to embed audio and video files directly into your Adaptive Card. Media elements enhance the user experience by making the cards more interactive and engaging. Your app users can view and play media files directly within Adaptive Cards in Teams. Here are few benefits about media elements in Adaptive Card:
Enhanced engagement: Adding media elements makes the cards more effective and can capture app users attention more effectively.
Improved Communication: Media elements can convey information more effectively with rich posters than text alone.
Versatility: Media elements can be used in various scenarios, such as tutorials, announcements, or feedback requests.
You can add the media files available in OneDrive, SharePoint, YouTube, Dailymotion, or Vimeo to your Adaptive Card.
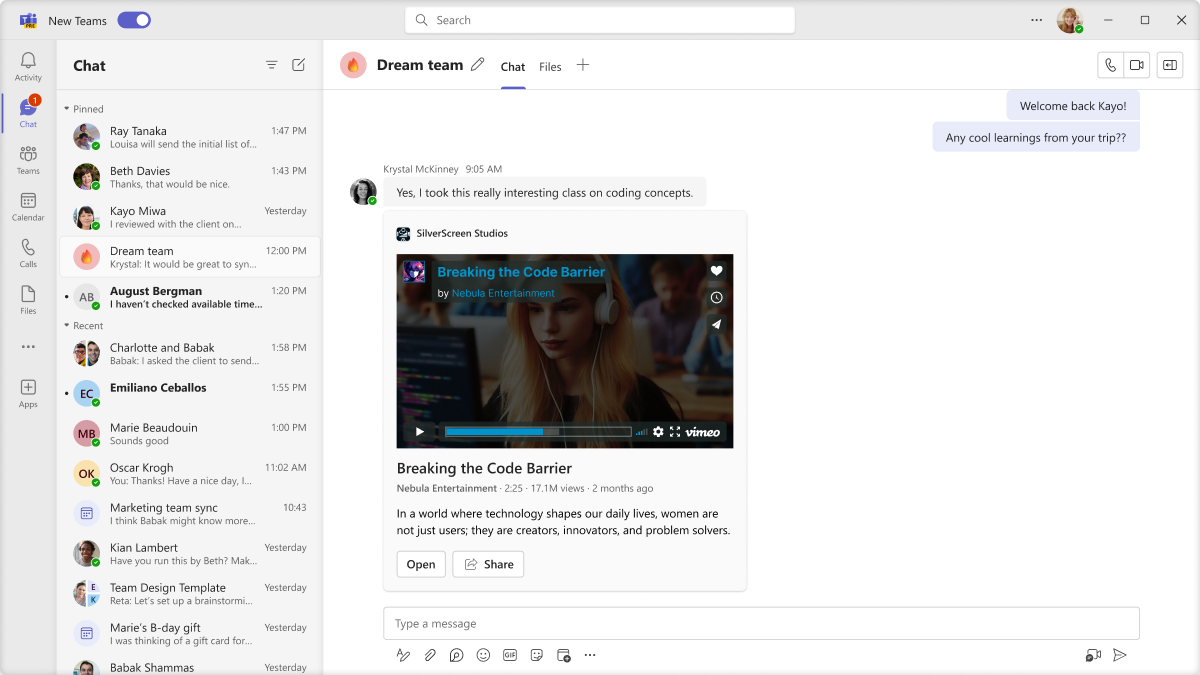
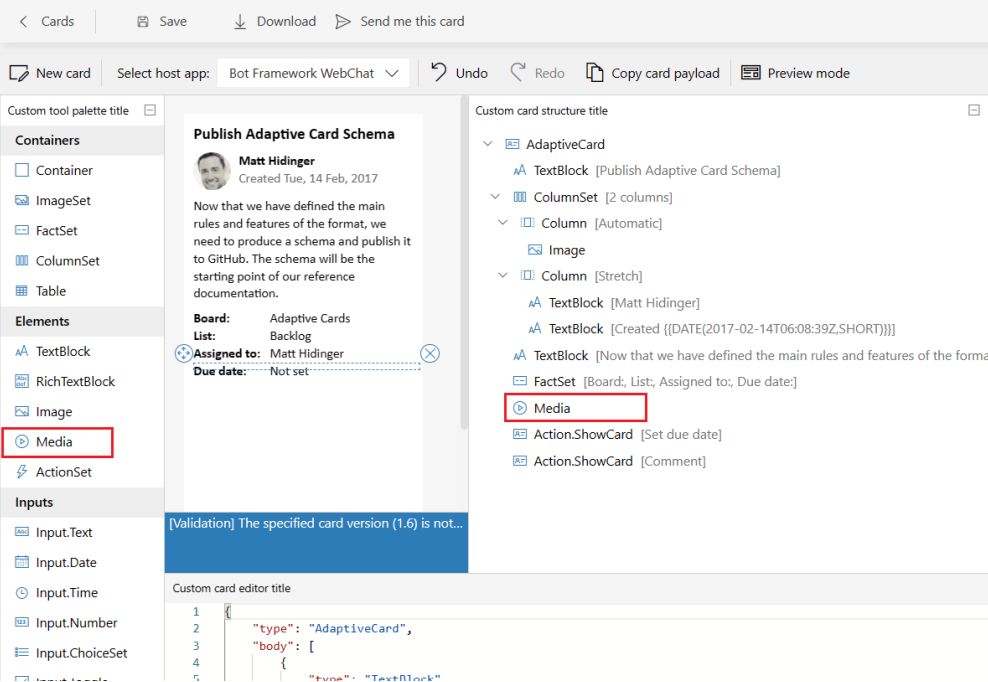
The following image shows the media element in Adaptive Card:
Add media elements to your Adaptive Card
Add media files into an existing or new Adaptive Card either through Developer Portal for Teams or Adaptive Card Designer. To incorporate media files into your Adaptive Card, follow these steps:
Go to Developer Portal for Teams.
Select an existing card from the previously created Adaptive Cards list, or create a new Adaptive Card. To create a new card, select +New card, enter the card's name, and select Save.
From the left pane, under Elements, select Media, and add it to your Adaptive Card.

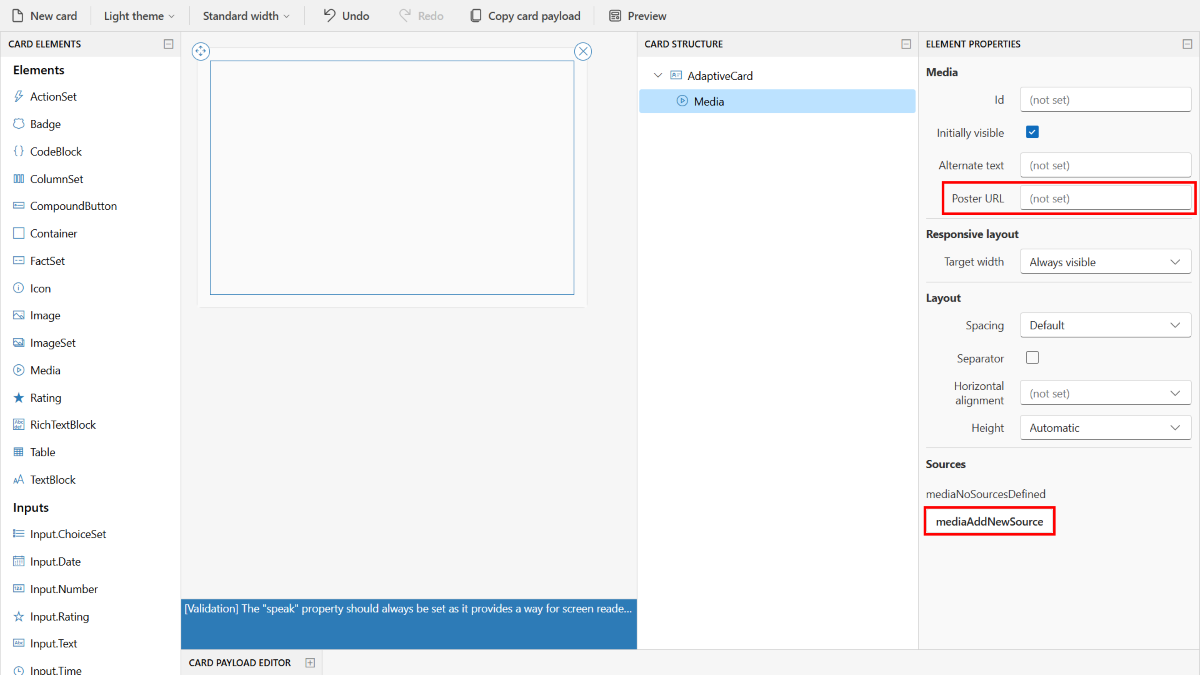
Under CARD STRUCTURE, select Media. The ELEMENT PROPERTIES window appears.
In ELEMENT PROPERTIES, update the following fields:
Under the Sources section, enter your media file URL in the URL.
Get media URL for OneDrive or SharePoint
As Adaptive Card doesn't support media file URLs copied from the address bar of OneDrive or SharePoint, you must get a media URL. For SharePoint or OneDrive media files, ensure app users have access to the media files available in SharePoint or OneDrive. To get URL for your media files in OneDrive or SharePoint, follow the steps:Upload your media files to OneDrive or SharePoint.
Get a URL using the Share, Copy link, or Copy link at current time options from OneDrive or SharePoint.

You can also create a URL for a DriveItem. For more information, see DriveItem.
Under the Media section, enter image URL in the Poster URL. For more information, see Adaptive Cards media.
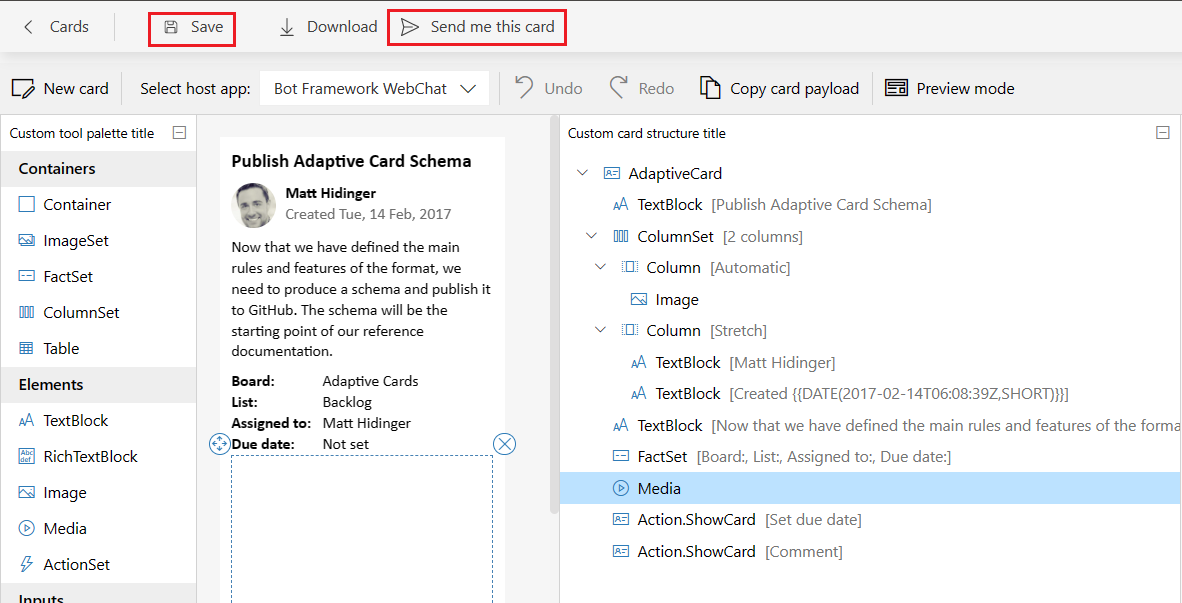
Select Save and then select Send me this card.
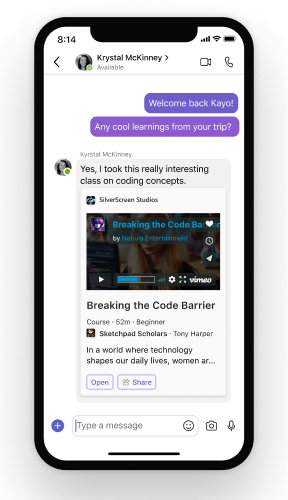
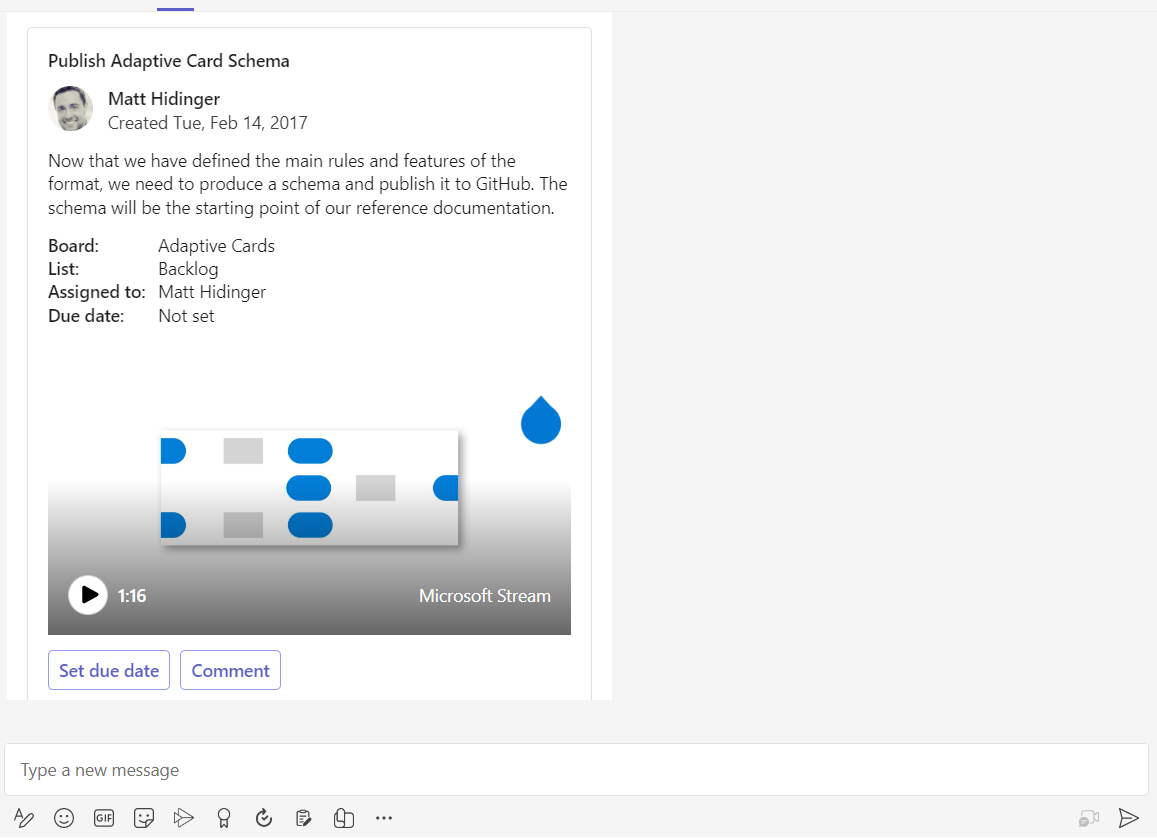
Your Adaptive Card with media file is successfully saved and sent to your Teams chat. The following is an example of media file in your Adaptive Card:

The following code shows an example of an Adaptive Card payload with media elements:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.io/content/poster-video.png"
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Property | Description |
|---|---|
type |
Must be Media to add media files. |
poster |
The URL of an image displayed before the media plays. Supports data URI in version 1.2+. If you omit the poster, the media element either uses a default poster (controlled by the host application) or attempts to automatically pull the poster from the target video service when the source URL points to a video from the host site, such as YouTube. poster URL is supported only for Teams mobile clients. |
sources.url |
The URL to a media file. Supports data URI in version 1.2+. |
sources.mimeType |
Mime type of associated media, such as video/mp4. mimeType is a required field for Teams web and desktop clients. |
For more information, see Adaptive Cards media.
Limitations
For Teams desktop clients, Adaptive Card supports inline and full screen playback, whereas for mobile clients, the experience is limited to full screen and picture-in-picture (PiP), which allows you to watch video in floating window when you open the other apps.
Code samples
| Sample name | Description | .NET | Node.js |
|---|---|---|---|
| Media elements in Adaptive Card | This sample shows how you can send Adaptive Cards with media files. | View | NA |
| Bot Formatting | This sample demonstrates YouTube, Vimeo, and Dailymotion videos in Adaptive Cards. | View | View |
See also
Platform Docs