Konfigurera en handläggare för en demowebbplats eller handläggare konsol
När du publicerar en handläggare till # Microsoft 365 Copilot för service kan du publicera på en fördefinierad demowebbplats eller din egen livewebbplats. En förbyggd demowebbplats skapas automatiskt åt dig när du publicerar din handläggare. En demowebbplats är bra för att dela din handläggare med lagkamrater och intressenter, eftersom de kan testa den medan du fortsätter att bygga och iterera på den.
Om du vill dela din handläggare publicerar du den i ett nav för kundengagemang. Genom att bädda in dina handläggare i ett nav för kundengagemang kan dina handläggare hjälpa dina kundtjänst representanter.
Förutsättningar
- Om Copilot för service kan du ta hjälp av tredjepartsintegrering. Mer information finns i Copilot för service översikt.
- Se till att dina agenter är konfigurerade. Om du behöver konfigurera en av dem går du till Snabbstart – skapa och distribuera en Copilot för service.
- Innan du distribuerar dina handläggare rekommenderar vi att du utvärderar företagets säkerhetsprinciper och aktiverar autentisering för handläggare. Om du vill aktivera autentisering för dina handläggare väljer du Säkerhet i den vänstra panelen och följer sedan stegen i Välj ett autentiseringsalternativ.
Lägg Copilot för service till det generiska navet
Uppdatera demowebbplatsen. I navigeringsmenyn Copilot för service, välj Inställningar>Kanaler. Om du vill dela länken till demowebbplatsen kopierar du demowebbplatsen och delar den med teamet direkt.
Se artikeln Konfigurera demowebbplatsen och lägg till handläggare på din aktiva webbplats för att lära dig hur du får en URL för dina agenter.
I navigeringsmenyn Copilot för service, välj Inställningar>Kanaler.
Beroende på destinationen väljer du handläggarkonsol.
Kopiera inbäddningskoden så att webbutvecklaren kan lägga Copilot för service till navet.
Lägg Copilot för service till tredjepartsleverantören
Utöver de allmänna instruktionerna i de tidigare avsnitten innehåller följande avsnitt vägledning för några vanliga tredjepartsleverantörer. Frågor om funktioner i enskilda inbäddade funktioner från tredje part finns i support för dessa leverantörer.
Genesys
För att komma igång, se till att dessa tjänster eller funktioner finns på plats:
- Ett aktivt Genesys-konto är aktiverat.
- Kopiera iFrame
srcURL. Du kommer att använda denna URL i Genesys Cloud. - Följ Genesys-dokumentation för att Konfigurera en kontaktwidget-integration.
- På steg 7 i Genesys-artikeln klistrar du in din
srcURL som App-URL till din Konfiguration>Egenskaper.
Salesforce
För att komma igång, se till att dessa tjänster eller funktioner finns på plats:
Ett aktivt Salesforce-konto med Service Cloud och Lightning aktiverade. Du behöver ett Salesforce-konto för att ansluta Copilot för service.
Administratörs- eller utvecklaråtkomst till både Salesforce och Copilot för service.
Kopiera iFrame
srcURL.I navigeringsmenyn, välj Inställningar>Kanaler>handläggarkonsol.
Kopiera det anpassade iFrame-kodavsnittet i Bädda in kod. Mer information finns i Lägga till din handläggare på din webbplats.
Skapa en sidreferens för Visualforce med iFrame.
Logga in på ditt Salesforce-konto och navigera sedan till Konfiguration.
I rutan Snabbsökning, skriv "Visualforce" och välj sidor Visualforce.
Välj Ny för att skapa en ny för sidan Visualforce.
- Lägg till Etikett.
- Lägg till ett namn.
- Lägg till en bock för Tillgänglig för Lightning Experience.
Lägg till följande kod i rutan Visualforce Markup. Var noga med att ange dina egna värden för
{domain},{environment},{bot}och{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Kommentar
Du kanske måste justera höjden på iFrame baserat på storleken på widgeten för skrivbord för handläggare. Till exempel, istället för att höjden är
100%,kan du byta mot300pxVälj Spara.
ServiceNow
Kom igång genom att installera följande plugin-program: Virtual Agent, Bot Interconnect och kunskaps-API.
- I din ServiceNow-instans väljer du Alla och söker sedan efter termen "plugin-program".
- Gå tillSystemdefinition>Plugin-program.
- På sidan Programhanterare, sök efter Virtual Agent och installera den sedan.
Kommentar
Virtual Agent innehåller Glide Virtual Agent. Du kan använda det här plugin-programmet i stället för hela plugin-programmet för Virtual Agent.
- Om du använder Vancouver-versionen eller äldre krävs även kunskaps-API.
- Installera plugin-programmet BOT Interconnect.
Kommentar
Se till att du installerar plugin-programmet Virtual Agent först på grund av beroendena i plugin-programmet Bot Interconnect.
Bädda in agenter på ServiceNow handläggare skrivbordet
- Från din ServiceNow-instans, välj Alla igen och sök efter UI Builder.
- Gå till Now Experience Framework>UI Builder och välj UI Builder.
- Välj den sida där du vill bädda in handläggare, till exempel CSM/CFM konfigurerbar arbetsyta.
- I Sidor och varianter väljer du den sida du vill ange, till exempel landningssida>CSM landningssida.
- Välj Redigera i ursprungliga omfattningen längst till höger på skärmen. Nu kan du lägga till element i arbetsytan.
- I vänster verktygsfält, välj Komponenter.
- Markera iFrame och dra sedan och släpp det till den plats där du vill att det ska visas på sidan.
- Gå till instansen Copilot för service och välj Lägg till i handläggarkonsolen.
- På skärmen handläggarkonsol i inbäddningskod, kopiera endast följande URL 'src="'. Formatet ska vara https://servicecopilot.microsoft.com/environments/.../webchat.
- Gå tillbaka till ServiceNow UI Builder-appen och välj sedan den iFrame komponent du lade till.
- I fältet Källa, klistra in URL och uppdatera rubriken.
- Ändra storleken och ställ in växlingen Inaktivera begränsat läge till Ja.
- Förhandsgranska Copilot för service : Välj Öppna högst upp i UI Builder.
- När dina ändringar är klara väljer du Spara.
Zendesk
Om du vill ansluta Zendesk handläggare Desktop till en handläggare implementerar du följande iframe- och komponentsteg.
Innan du börjar, se till att du har följande förutsättningar på plats:
- Ett aktivt Zendesk Support-konto hos Zendesk.
- Ett konto för Copilot för service.
Obs
Om du inte har ett Copilot för service-konto eller handläggare skapat kan du läsa snabbstarts guide för att skapa agenter i Copilot för service.
- Administratörs- eller utvecklaråtkomst till både Zendesk och Microsoft Power Platform.
- En aktiv och utplacerad handläggare med Zendesk.
Hämta anpassade agenter för tjänst-iframe
På Copilot för service på navigeringsmenyn, välj Inställningar>Kanaler>Anpassa och kopiera inbäddad kod för iFrame.
Lägg till Copilot för service iFrame i handläggargränssnittet
Logga in på Zendesk support och navigera till Zendesk-produkter>administrationsavsnittet.
Välj Appar>Zendesk Support-appar från menyn till vänster.
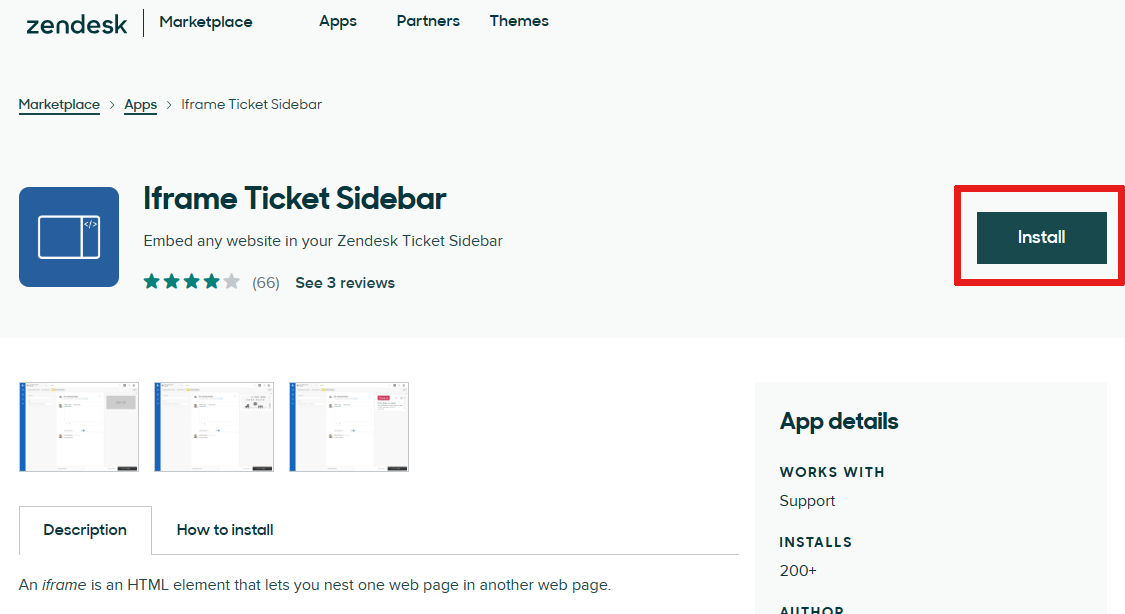
Gå till Marknadsplatsen och sök efter "marginallist för iFrame-biljett".

Installera iFrame-appen.
Konfigurera iFrame marginallist genom att lägga till URL Copilot för service i fältet
iframe URL. se till att du bara klistrar in webbadressen, exklusive HTML-taggar.Kommentar
Du kanske måste justera höjden på iFrame baserat på storleken på widgeten för skrivbord för handläggare. Till exempel, istället för att höjden är
100%,kan du använda300pxVälj Uppdatera.
Lägg till en komponent för skrivbord för handläggare
Logga in på ditt Zendesk-konto och öppna ett ärende. Mer information om biljetter finns i Arbeta med biljetter.
Från navigeringsmenyn väljer du Appar>marginallist för iFrame-biljett.
Kommentar
För snabbare åtkomst, använd alternativet Fäst på sidofältet.