Testa ett JavaScript-webbprogram på klientsidan som anropar Microsoft Graph
I den här självstudien lär du dig hur du använder Dev Proxy för att testa ett JavaScript-exempelwebbprogram på klientsidan som anropar Microsoft Graph.
Förutsättningar
Den här delen av självstudien förutsätter att du har installerat och konfigurerat Dev Proxy på datorn. Annars gör du det nu.
Om du vill följa den här guiden behöver du:
- Microsoft 365-klient.
- Konto med behörighet att skapa Microsoft Entra-appregistreringar.
- Git (se GitHubs konfigurerade Git-guide).
- nodejs LTS.
Tips
Vi rekommenderar att du använder en Microsoft 365 Developer Tenant med innehållspaket installerade. Skaffa din kostnadsfria prenumeration genom att registrera dig i Microsoft 365 Developer Program.
Klona och konfigurera exempelappen
- Ladda ned exempelappen
- Följ instruktioner för att konfigurera appen.
Starta Dev Proxy
Dev Proxy levereras med en förinställd konfiguration för testning av appar som skickar begäranden till Microsoft Graph- och SharePoint Online-API:er.
- Öppna en kommandotolk, ange
devproxy --config-file "~appFolder/presets/m365.json"och tryck på . Ange för att starta Dev Proxy med konfiguration för Microsoft 365.
Starta exempelappen
- Öppna en kommandotolk och byt till katalogen
samples. - Ange
npx lite-serveroch tryck på Ange för att starta exempelappens webbserver.

Testa exempelappen
- I appen som körs väljer du knappen
Without SDK.
Försiktighet
Om du har en tom sida när du har klickat på knappen Without SDK kontrollerar du att du har konfigurerat Azure AD-appregistreringen. Problemet uppstår när den .env fil som innehåller Client ID för din appregistrering saknas.
- Välj knappen
Loginoch slutför inloggningsflödet.

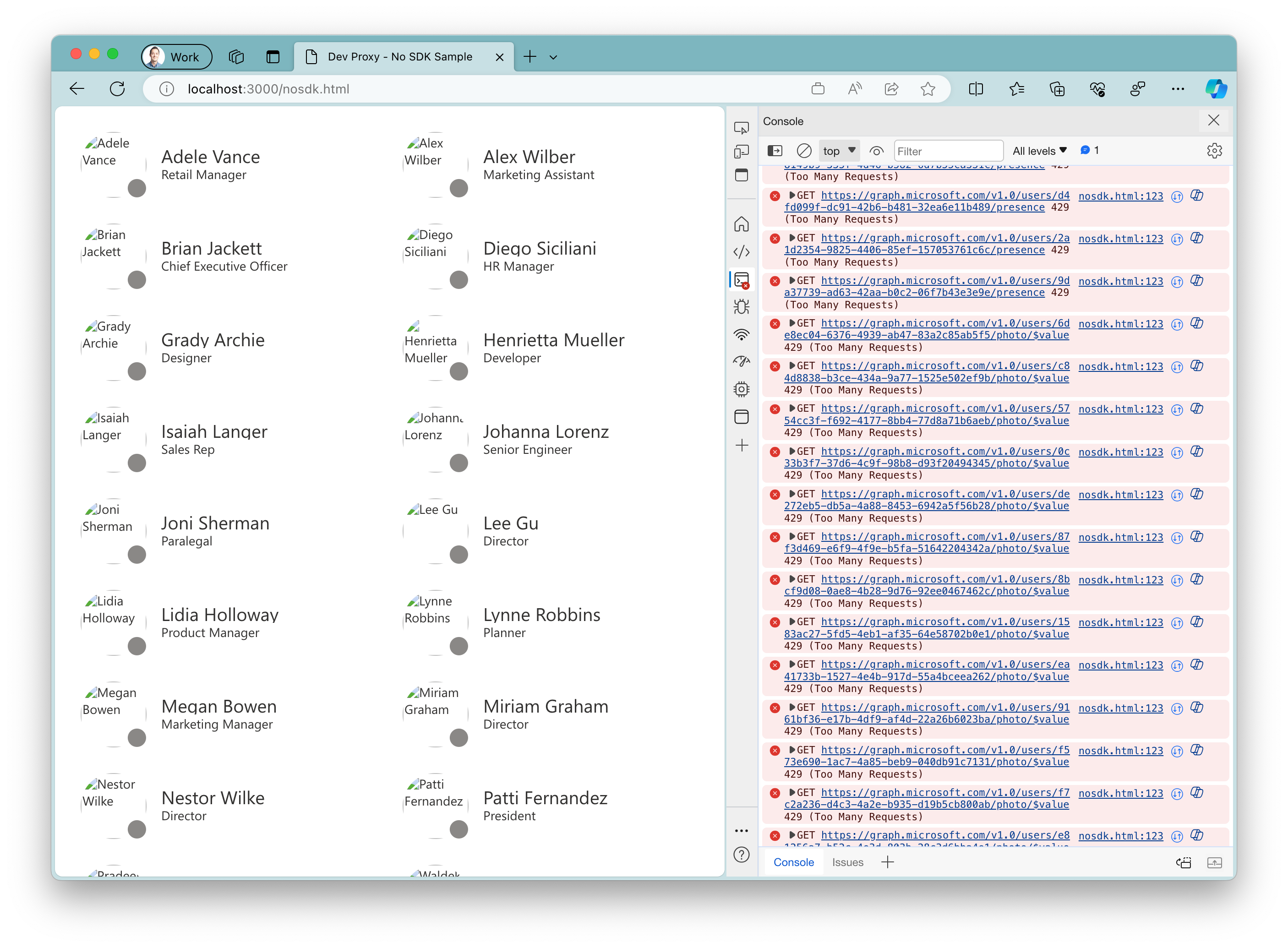
Dev Proxy introducerar fel i ditt program genom att fånga upp begäranden till Microsoft Graph. Den använder 50% chans för misslyckade begäranden med en slumpmässig HTTP-felstatuskod som stöds.
Visa proxyutdata och ta en stund att uppdatera exempelappen. Se hur exempelappen hanterar (eller inte, i det här fallet) de fel som introduceras av proxyn.

- Tryck på Ctrl + C för att stoppa Dev Proxy.