Embedding the Iframe
The Display Services iframe enables sales teams to leverage LinkedIn identity and insights without having to leave your application's workflow. This guide describes how to embed the Display Services iframe into your application, and other need-to-know technical details.
Embedding Methods
Embedding via HTML Iframe
The iframe can be embedded in your application by placing it directly in HTML. Here's an example iframe element that can be embedded:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, firstName, lastName, email, companyName, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<iframe src="https://www.linkedin.com/sales/widget/profile-matching?
apiKey=YOUR_CLIENT_ID&
firstName=Bill&
lastName=Abrams&
email=babrams@examplecompany.com&
companyName=Example Company&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
modules=TopCard2,RelatedLeads&
version=2.1&
isInlineMode=false
&sat=Aj2AKAv"
width="300"
height="336"
frameborder="0"
type="text/html">
</iframe>
One critical advantage of embedding the iframe directly is the ability to specify an ID for the iframe element so that your application can display, hide, and resize the iframe dynamically through JavaScript or CSS.
Note
Directly embedded iframes must have the iframe source URL-encoded. See the example below. This requirement does not apply to the JavaScript SDK.
Your actual HTML should contain URL-encoded parameters, including ampersands:
<!-- apiKey, firstName, lastName, email, companyName, crmRecordId, crmOrgId, crmSourceType, sat values are for example only -->
<iframe src="https://www.linkedin.com/sales/widget/profile-matching?apiKey=YOUR_CLIENT_ID&firstName=Bill&lastName=Abrams&email=babrams@examplecompany.com&companyName=Example%20Company&crmRecordId=3AFXT8CAAY&crmOrgId=HV1OX56I8B&crmSourceType=LINKEDIN_PROVIDED_CRM_SOURCE_TYPE&modules=TopCard2%2CRelatedLeads&version=2.1&isInlineMode=false&sat=Aj2AKAv" width="320" height="336" frameborder="0" type="text/html">
</iframe>
Embedding via JavaScript SDK
In addition to embedding the iframe directly, a JavaScript SDK can be used to integrate the iframe into your application. Here is an example usage of the SDK in HTML:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, firstName, lastName, email, companyName, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<script
type="text/javascript"
src="https://static.licdn.com/sc/h/czuzgpeyh1o594lihf8z4h37t?
apiKey=YOUR_CLIENT_ID&
profile=lead&
firstName=Bill&
lastName=Abrams&
email=babrams@examplecompany.com&
companyName=Example Company&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
modules=TopCard2,RelatedLeads&
isInlineMode=false&
sat=Aj2AKAv&
width=300px&
height=336px">
</script>
Customizing Experience: Components and Display Modes
The iframe's path and query string define what Sales Navigator functionality can be experienced by the user. All instances of the iframe are rendered in the context of leads (LinkedIn member profiles) and accounts (companies). For each context, there are a number of components that you can select to render individually or with the Top Card, which describes the lead or account being displayed.
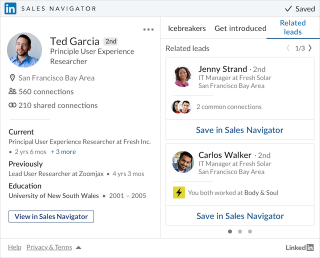
Here is an example iframe in Classic Mode with profile Top Card (left) and Icebreakers, Get Introduced, and Related Leads components(right):

You can see screenshots for all the components available on our Leads Module References and Accounts Module References pages, with accompanying descriptions of the content included in each component.
Inline and Classic Modes
To give you the freedom to design workflow experiences when minimal space is available in your application, Display Services offers Inline Mode for components that are rendered individually. You can get the Inline Mode experience by specifying isInlineMode to true in the query parameters. Inline Mode offers a few benefits over the default Classic Mode:
- It removes the header and footer border elements
- It displays more content in less space
- Prevents redundant branding when more than one iframe is embedded on a page
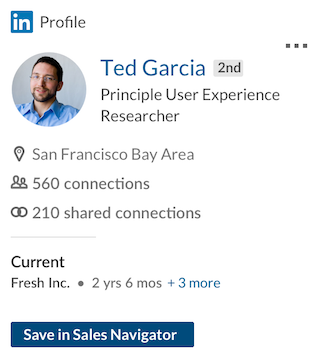
Here is an example rendering of the Top Card for a profile in Inline Mode:

Loading Profiles or Accounts
You can choose to display information about profiles or accounts by specifying so in the path when embedding the iframe directly. Here is an example iframe src requesting the profile Top Card:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, firstName, lastName, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<iframe src="https://www.linkedin.com/sales/widget/profile-matching?
apiKey=YOUR_CLIENT_ID&
firstName=Abraham&
lastName=Lincoln&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
modules=TopCard2&
version=2.1&
isInlineMode=false&
sat=Aj2AKAv"
width="300"
height="336"
frameborder="0"
type="text/html">
</iframe>
Note
The query parameters available for searching change depending on whether you are loading the lead or account paths.
Here is an example displaying the company Top Card instead of the profile Top Card:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, name, website, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<iframe src="https://www.linkedin.com/sales/widget/company-matching?
apiKey=YOUR_CLIENT_ID&
name=LinkedIn&
website=www.linkedin.com&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
crmInstanceType=YOUR_CRM_INSTANCE_TYPE&
modules=TopCard2&
version=2.1&
isInlineMode=false&
sat=Aj2AKAv"
width="300"
height="265"
frameborder="0"
type="text/html">
</iframe>
Profiles and Accounts in the JavaScript SDK
If you are using the JavaScript SDK, the requesting profile or account information is done via the profile query parameter in the script tag:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, firstName, lastName, companyName, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<script
type="text/javascript"
src="https://static.licdn.com/sc/h/czuzgpeyh1o594lihf8z4h37t?
profile=lead&
apiKey=YOUR_CLIENT_ID&
firstName=Abraham&
lastName=Lincoln&
email=abrahamlincoln@linkedin.com&
companyName=LinkedIn&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
modules=TopCard2&
isInlineMode=false&
sat=Aj2AKAv&
width=300px&
height=336px">
</script>
To request an account instead of a lead, change the value in the profile parameter to account, and pass the parameters specific to requesting accounts:
<!-- NOTE: line breaks are added for readability -->
<!-- apiKey, name, website, crmRecordId, crmOrgId, crmSourceType values are for example only -->
<script
type="text/javascript"
src="https://static.licdn.com/sc/h/czuzgpeyh1o594lihf8z4h37t?
profile=account&
apiKey=YOUR_CLIENT_ID&
name=LinkedIn&
website=www.linkedin.com&
crmRecordId=3AFXT8CAAY&
crmOrgId=HV1OX56I8B&
crmSourceType=YOUR_CRM_SOURCE_TYPE&
crmInstanceType=YOUR_CRM_INSTANCE_TYPE&
modules=TopCard&
version=2.1&
isInlineMode=false&
width=300px&
height=265px">
</script>
Query Parameters
Note
If no module is specified or the module query parameter is missing, then all modules will be rendered. This will allow any newly released modules to be rendered automatically for the end user.
Lead Query Parameters
| Parameters | Required? | Description |
|---|---|---|
| crmSourceType | Required | This must be set to the value provided by LinkedIn. If you're unsure how to set this value, please contact your LinkedIn representative. |
| apiKey | Required | The provisioned child application's API key, also called Client ID. |
| firstName | Optional | Only valid for leads/member profiles. Used to find the most relevant person based on first name. |
| lastName | Optional | Only valid for leads/member profiles. Used to find the most relevant person based on last name. |
| Optional | Only valid for leads/member profiles. Used to find the most relevant person based on email. | |
| title | Optional | Only valid for leads/member profiles. Used to find the most relevant person based on job title. |
| companyName | Optional | Valid for leads/member profiles. Used to find the most relevant person at a company based on the company name. |
| crmRecordId | Required | The record ID of the external record corresponding to the profile being requested. This value should be unique, under 28 characters (only alphanumeric and hyphen characters accepted), and is usually the unique identifier for this contact or lead record in the external system. |
| crmOrgId | Required | The organization ID, customer ID, or tenant ID for the instance utilizing the iframe. This value should be unique, under 28 characters (only alphanumeric and hyphen characters accepted), and is usually the unique identifier for the organization or tenant in the external system. |
| modules | Optional | A comma-separated list representing the components to load. For profiles, valid values are:
|
| isInlineMode | Optional | Boolean value that identifies whether or not to render component in Inline Mode. If using Inline Mode, pass only one module. Valid values:
|
| version | Optional | Only applicable when embedding via HTML iframe. Not required, but should always be passed to maintain your desired experience. Valid values:
|
| appVersion | Optional | Indicates the installed application version from the integrating CRM (Currently used by Salesforce). |
| sat | Optional | If a Sales Access Token is passed in this parameter, it will be used to authenticate the Sales Navigator user and create a session in their client. If using this feature, version must be set to 2.1 or higher. |
Company Query Parameters
| Parameters | Required? | Description |
|---|---|---|
| crmSourceType | Required | This must be set to the value provided by LinkedIn. If you're unsure how to set this value, please contact your LinkedIn representative. |
| crmInstanceType | Required | This must be set to the value of either DEV or SANDBOX or PRODUCTION based on your CRM Instance type. If you're unsure how to set this value, please contact your LinkedIn representative. |
| apiKey | Required | The provisioned child application's API key, also called Client ID. |
| name | Optional | Only valid for companies/accounts. Used to find the most relevant company based on the company name. |
| website | Optional | Only valid for companies/accounts. Used to find the most relevant company based on the company website. |
| industry | Optional | Only valid for companies/accounts. Used to find the most relevant company based on the industry. |
| location | Optional | Only valid for companies/accounts. Used to find the most relevant company based on the location. |
| crmRecordId | Required | The record ID of the external record corresponding to the company being requested. This value should be unique, under 28 characters (only alphanumeric and hyphen characters accepted), and is usually the unique identifier for this account record in the external system. |
| crmOrgId | Required | The organization ID, customer ID, or tenant ID for the instance utilizing the iframe. This value should be unique, under 28 characters (only alphanumeric and hyphen characters accepted), and is usually the unique identifier for the organization or tenant in the external system. |
| isExpandEnabled | Optional | Boolean value that identifies whether or not to show the expand button for the Relationship Map component. Valid values:
True, kindly refer to this section to handle the Expand/Collapse button. |
| modules | Optional | A comma-separated list representing the company profile card and the tabs in the iframe. For company-matching, valid values are:
|
| isInlineMode | Optional | Supported since version 2.0.0. Boolean value that identifies whether or not to render component in Inline Mode. If using Inline Mode, pass only one module. Valid values:
|
| version | Optional | Only applicable when embedding via HTML iframe. Not required, but should always be passed to maintain your desired experience. Valid values:
|
| appVersion | Optional | Indicates the installed application version from the integrating CRM (Currently used by Salesforce). |
| sat | Required | If a Sales Access Token is passed in this parameter, it will be used to authenticate the Sales Navigator user and create a session in their client. If using this feature, version must be set to 2.1 or higher. |
Handling the Expand/Collapse button
The Expand button will be present in the “Relationship Map” widget iframe UI and button will be handled using the Lightning component full screen modal.
The expand button needs to be handled at the widget end. You need to handle the "expand" message from the widget iframe. The expand event will be passed to the parent window by window.postMessage() method. To listen to the event, you can use a standard event listener for a message event like below and obtain event data from data object:
/** Partner app needs to listen to the "expand" message from the widget iframe **/
window.addEventListener("message", function(event) {
var origin = event.origin; // "https://www.linkedin.com"
var message = event.data; // "{"actionTaken":"Expand"}"
if (origin === "https://www.linkedin.com"
&& message.actionTaken === "Expand") {
// Implement expand handling, e.g tweaking the CSS of widget to occupy the entire screen or opening partner's full screen modal with iFrame embedded
}
});
Likewise, you need to send the “collapse” event back to us to notify the close event as follows:
/** Partner app needs to send a postMessage to communicate the close event to the iframe **/
const message = { actionTaken: “collapse”};
const targetOrigin = 'https://linkedin.com';
window.postMessage(message, targetOrigin);
JavaScript Query Parameters
The Javascript SDK supports all of the parameters described above, but also requires an additional parameter, described below.
| Parameters | Required? | Description |
|---|---|---|
| profile | Required | This value defines whether to load lead or company information and the accompanying components. Valid values are:
|
| width | Optional | Specify the width of the iframe embedded |
| height | Optional | Specify the height of the iframe embedded |