Ytdiagram
Gäller för: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
Det visuella ytdiagrammet visar en tidsserierelation. Den första kolumnen i frågan ska vara numerisk och användas som x-axel. Andra numeriska kolumner är y-axlarna. Till skillnad från linjediagram representerar ytdiagram även volymen visuellt. Ytdiagram är idealiska för att ange ändringen mellan olika datauppsättningar.
Not
Den här visualiseringen kan bara användas i kontexten för rendera operatorn.
Syntax
T|renderareachart [with(propertyName=propertyValue [, ...])]
Läs mer om syntaxkonventioner.
Parametrar
| Namn | Typ | Krävs | Beskrivning |
|---|---|---|---|
| T | string |
✔️ | Indatatabellens namn. |
| propertyName, propertyValue | string |
En kommaavgränsad lista över nyckel/värde-egenskapspar. Se egenskaper som stöds. |
Egenskaper som stöds
Alla egenskaper är valfria.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Om värdet för varje mått läggs till i alla dess föregångare. (true eller false) |
kind |
Ytterligare utarbetande av visualiseringstypen. Mer information finns i kind egenskap. |
legend |
Om du vill visa en förklaring eller inte (visible eller hidden). |
series |
Kommaavgränsad lista över kolumner vars kombinerade värden per post definierar den serie som posten tillhör. |
ymin |
Det minsta värde som ska visas på Y-axeln. |
ymax |
Det maximala värdet som ska visas på Y-axeln. |
title |
Visualiseringens rubrik (av typen string). |
xaxis |
Så här skalar du x-axeln (linear eller log). |
xcolumn |
Vilken kolumn i resultatet som används för x-axeln. |
xtitle |
Rubriken på x-axeln (av typen string). |
yaxis |
Skala y-axeln (linear eller log). |
ycolumns |
Kommaavgränsad lista över kolumner som består av de värden som anges per värde i x-kolumnen. |
ysplit |
Så här delar du upp y-axelns värden för flera visualiseringar. |
ytitle |
Rubriken på y-axeln (av typen string). |
ysplit egenskap
Den här visualiseringen stöder delning i flera y-axelvärden:
ysplit |
Beskrivning |
|---|---|
none |
En enda y-axel visas för alla seriedata. (Standard) |
axes |
Ett enskilt diagram visas med flera y-axlar (en per serie). |
panels |
Ett diagram återges för varje ycolumn värde. Maximalt fem paneler. |
Egenskaper som stöds
Alla egenskaper är valfria.
| PropertyName | PropertyValue |
|---|---|
kind |
Ytterligare utarbetande av visualiseringstypen. Mer information finns i kind egenskap. |
series |
Kommaavgränsad lista över kolumner vars kombinerade värden per post definierar den serie som posten tillhör. |
title |
Visualiseringens rubrik (av typen string). |
kind egenskap
Den här visualiseringen kan utvecklas ytterligare genom att tillhandahålla egenskapen kind.
De värden som stöds för den här egenskapen är:
kind värde |
Beskrivning |
|---|---|
default |
Varje "område" står på egen hand. |
unstacked |
Samma som default. |
stacked |
Stapla "områden" till höger. |
stacked100 |
Stapla "områden" till höger och sträck ut var och en till samma bredd som de andra. |
Exempel
Exemplet i det här avsnittet visar hur du använder syntaxen för att komma igång.
Exemplen i den här artikeln använder offentligt tillgängliga tabeller i hjälpkluster, till exempel tabellen
StormEventsi databasen Samples.
Exemplen i den här artikeln använder offentligt tillgängliga tabeller, till exempel tabellen
StormEventsi Väderanalys exempeldata.
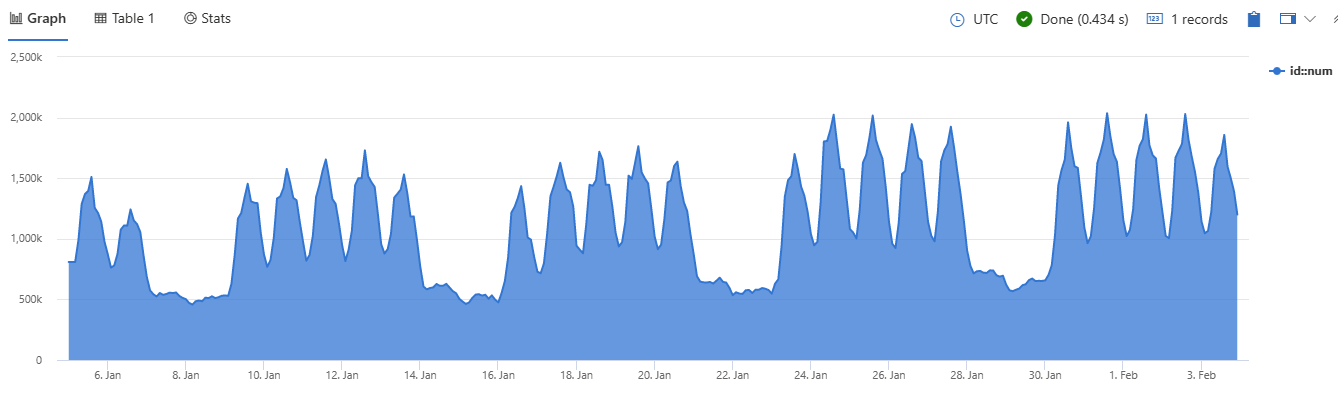
Enkelt ytdiagram
I följande exempel visas en grundläggande visualisering av ytdiagram.
demo_series3
| render areachart
Ytdiagram med egenskaper
I följande exempel visas ett ytdiagram med flera egenskapsinställningar.
OccupancyDetection
| summarize avg_temp= avg(Temperature), avg_humidity= avg(Humidity) by bin(Timestamp, 1h)
| render areachart
with (
kind = unstacked,
legend = visible,
ytitle ="Sample value",
ymin = 10,
ymax =100,
xtitle = "Time",
title ="Humidity and temperature"
)
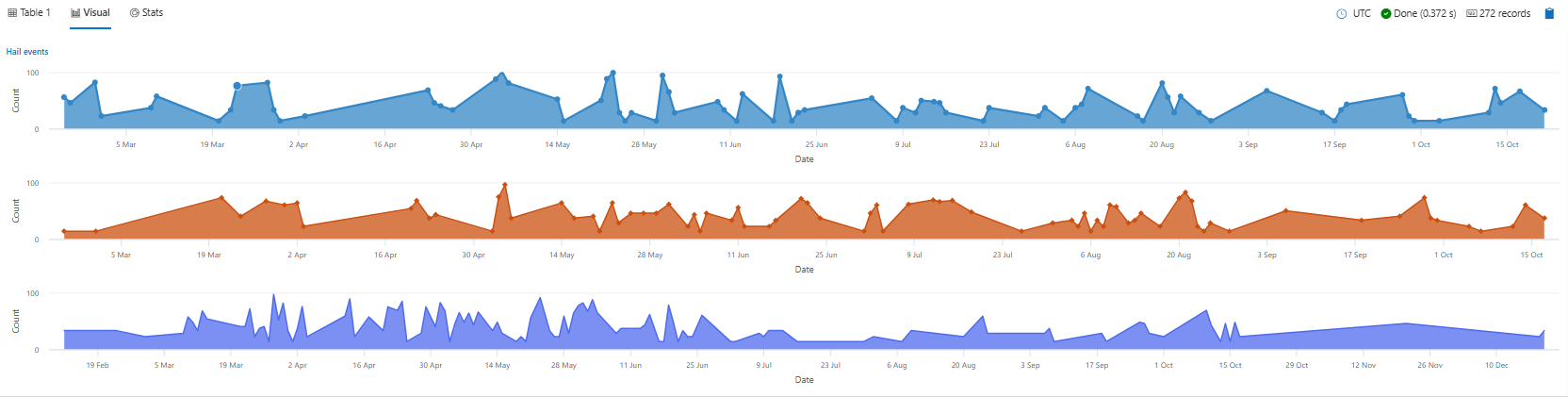
Ytdiagram med delade paneler
I följande exempel visas ett ytdiagram med delade paneler. I det här exemplet är egenskapen ysplit inställd på panels.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count=count() by State, bin(StartTime, 1d)
| render areachart
with (
ysplit= panels,
legend = visible,
ycolumns=count,
yaxis =log,
ytitle ="Count",
ymin = 0,
ymax =100,
xaxis = linear,
xcolumn = StartTime,
xtitle = "Date",
title ="Hail events"
)