Web PubSub-klientbibliotek för JavaScript
Azure Web PubSub är en molntjänst som hjälper utvecklare att enkelt skapa realtidsfunktioner i webbprogram med mönster för publicering och prenumeration i stor skala.
Alla scenarion som kräver realtidsmeddelanden mellan server och klienter eller bland klienter som följer publiceringsprenumerationsmönster kan dra nytta av att använda Web PubSub. Utvecklare behöver inte längre avsöka servern genom att skicka upprepade HTTP-begäranden med jämna mellanrum, vilket är slöseri och svårskalat.
Som du ser i diagrammet nedan upprättar klienterna WebSocket-anslutningar med din Web PubSub-resurs. Det här klientbiblioteket:
- förenklar hanteringen av klientanslutningar
- förenklar sändning av meddelanden mellan klienter
- återförsök automatiskt efter oavsiktliga droppar av klientanslutningen
- på ett tillförlitligt sätt levererar meddelanden i antal och i ordning efter återställning från anslutningen sjunker

Information om de termer som används här beskrivs i avsnittet viktiga begrepp .
Det här biblioteket finns på NPM.
Komma igång
Miljöer som stöds för närvarande
Förutsättningar
1. Installera @azure/web-pubsub-client paketet
npm install @azure/web-pubsub-client
2. Anslut med din Web PubSub-resurs
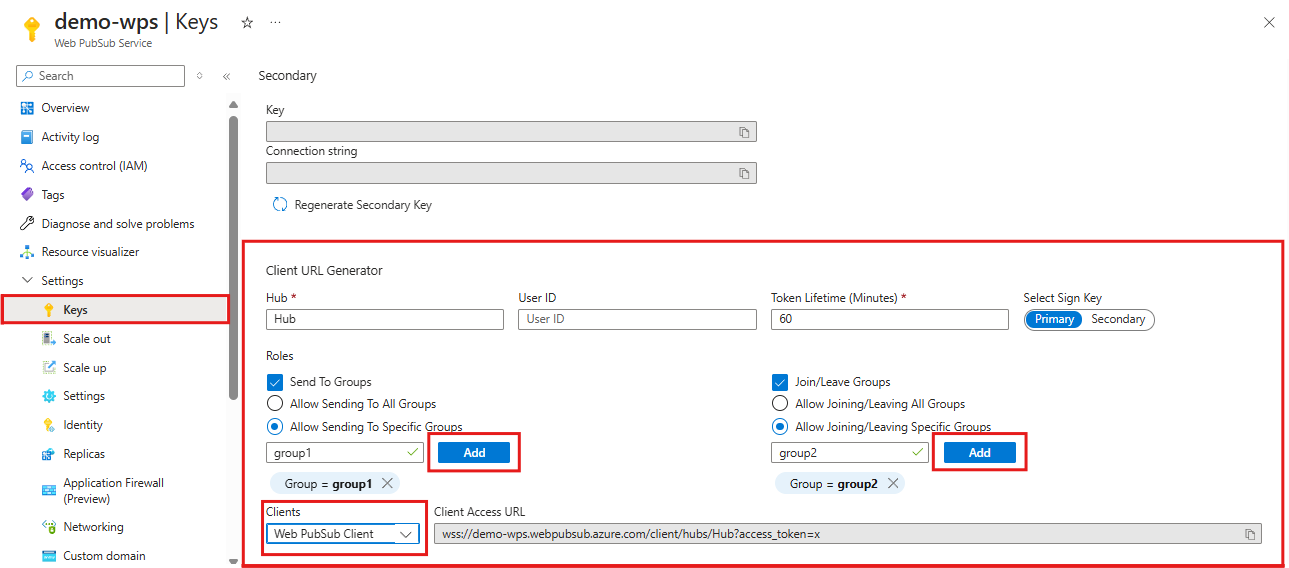
En klient använder en URL för klientåtkomst för att ansluta och autentisera med tjänsten, vilket följer ett mönster för wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. En klient kan ha några sätt att hämta url:en för klientåtkomst. För den här snabbstarten kan du kopiera och klistra in en från Azure-portalen som visas nedan. (För produktion får dina klienter vanligtvis klientåtkomst-URL:en gengraterad på programservern. Se information nedan )

Som du ser i diagrammet ovan har klienten behörighet att skicka meddelanden till och ansluta till en specifik grupp med namnet "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Koppla grupper
Observera att en klient bara kan ta emot meddelanden från grupper som den har anslutit och du behöver lägga till ett återanrop för att ange logiken när du tar emot meddelanden.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Skicka meddelanden till en grupp
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exempel
Lägga till återanrop för anslutna, frånkopplade och stoppade händelser
- När en klient har anslutits till din Web PubSub-resurs
connectedutlöses händelsen.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- När en klient är frånkopplad och inte kan återställa anslutningen
disconnectedutlöses händelsen.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Händelsen
stoppedutlöses när klienten är frånkopplad och klienten slutar försöka återansluta. Detta inträffar vanligtvis när anropasclient.stop()ellerautoReconnecthar inaktiverats eller en angiven gräns för att försöka återansluta har nåtts. Om du vill starta om klienten kan du anropaclient.start()den stoppade händelsen.
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Använd en förhandlingsserver för att generera url för klientåtkomst programatiskt
I produktion hämtar klienter vanligtvis url:en för klientåtkomst från en programserver. Servern innehåller anslutningssträng till din Web PubSub-resurs och genererar url:en för klientåtkomst med hjälp av serverbiblioteket @azure/web-pubsub.
1. Programserver
Kodfragmentet nedan är ett exempel på en programserver som visar en /negotiate sökväg och returnerar url:en för klientåtkomst.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Klientsidan
Kodfragmentet nedan är ett exempel på klientsidan.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Om du vill se den fullständiga koden för det här exemplet läser du samples-browser.
En klient använder meddelanden från programservern eller anslutna grupper
En klient kan lägga till återanrop för att använda meddelanden från programservern eller grupperna. Observera att group-message klienten för händelse endast kan ta emot gruppmeddelanden som den har anslutit till.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Handtagsfel för återanslut
När en klient är frånkopplad och inte kan återställas rensas alla gruppkontexter i din Web PubSub-resurs. Det innebär att när klienten återansluter måste den återansluta till grupper. Som standard har autoRejoinGroup klienten alternativet aktiverat.
Du bör dock vara medveten autoRejoinGroupom begränsningarna.
- Klienten kan bara återansluta till grupper som den ursprungligen är ansluten till av klientkoden , inte av koden på serversidan.
- Åtgärder för att "återansluta till grupp" kan misslyckas på grund av olika orsaker, t.ex. att klienten inte har behörighet att ansluta till grupperna. I sådana fall måste du lägga till ett återanrop för att hantera det här felet.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Åtgärd och försök igen
Som standard har åtgärden client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() tre återförsök. Du kan konfigurera via messageRetryOptions. Om alla återförsök har misslyckats utlöses ett fel. Du kan fortsätta att försöka igen genom att skicka samma ackId som tidigare återförsök så att Web PubSub-tjänsten kan deduplicera åtgärden.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Ange delprotokol
Du kan ändra den delprotokol som ska användas av klienten. Som standard använder json.reliable.webpubsub.azure.v1klienten . Du kan välja att använda json.reliable.webpubsub.azure.v1 eller json.webpubsub.azure.v1.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Viktiga begrepp
Anslutning
En anslutning, även kallad klient- eller klientanslutning, representerar en enskild WebSocket-anslutning som är ansluten till Web PubSub. När anslutningen är klar tilldelas ett unikt anslutnings-ID till den här anslutningen av Web PubSub. Var och WebPubSubClient en skapar en egen exklusiv anslutning.
Återställning
Om en klient som använder tillförlitliga protokoll kopplas från försöker en ny WebSocket upprätta med hjälp av anslutnings-ID:t för den förlorade anslutningen. Om den nya WebSocket-anslutningen har anslutits återställs anslutningen. Under tiden en klient kopplas från behåller tjänsten klientens kontext samt alla meddelanden som klienten prenumererar på, och när klienten återställs skickar tjänsten dessa meddelanden till klienten. Om tjänsten returnerar Felkod 1008 för WebSocket eller om återställningsförsöket varar i mer än 30 sekunder misslyckas återställningen.
Återansluta
Återanslutningen sker när klientanslutningen avbryts och inte kan återställas. Återanslutningen startar en ny anslutning och den nya anslutningen har ett nytt anslutnings-ID. Till skillnad från återställning behandlar tjänsten den återanslutna klienten som en ny klientanslutning. Klientanslutningen måste återansluta till grupper. Som standard återansluter klientbiblioteket grupper efter återanslutning.
Hubb
En hubb är ett logiskt begrepp för en uppsättning klientanslutningar. Vanligtvis använder du en hubb för ett syfte, till exempel en chatthubb eller en meddelandehubb. När en klientanslutning skapas ansluter den till en hubb, och under dess livslängd tillhör den hubben. Olika program kan dela en Web PubSub med hjälp av olika hubbnamn.
Group
En grupp är en delmängd av anslutningarna till hubben. Du kan lägga till en klientanslutning till en grupp eller ta bort klientanslutningen från gruppen när du vill. När en klient till exempel ansluter till ett chattrum, eller när en klient lämnar chattrummet, kan det här chattrummet betraktas som en grupp. En klient kan ansluta till flera grupper och en grupp kan innehålla flera klienter.
Användare
Connections till Web PubSub kan tillhöra en användare. En användare kan ha flera anslutningar, till exempel när en enskild användare är ansluten över flera enheter eller flera webbläsarflikar.
Klientlivslängd
Var och en av Web PubSub-klienterna är säkra att cachelagrar och användas som en singleton under programmets livslängd. De registrerade händelseåteranropen delar samma livslängd med klienten. Det innebär att du kan lägga till eller ta bort återanrop när som helst och registreringsstatusen ändras inte efter återanslutningen eller när klienten har stoppats.
JavaScript-paket
Om du vill använda det här klientbiblioteket i webbläsaren måste du först använda en bundler. Mer information om hur du gör detta finns i vår paketeringsdokumentation.
Felsökning
Aktivera loggar
Du kan ange följande miljövariabel för att hämta felsökningsloggarna när du använder det här biblioteket.
export AZURE_LOG_LEVEL=verbose
Mer detaljerade anvisningar om hur du aktiverar loggar finns i @azure-/loggningspaketdokumenten.
Livespårning
Använd livespårningsverktyget från Web PubSub-portalen för att visa livetrafiken.
Ytterligare resurser
Läs mer om klientbehörigheter i behörigheter
Bidra
Om du vill bidra till det här biblioteket kan du läsa bidragsguiden för att lära dig mer om hur du skapar och testar koden.
Azure SDK for JavaScript
