Utöka Microsoft Fabric-klientdelen
Du kan använda Microsoft Fabric Workload Development Kit för att skapa arbetsbelastningar och skapa anpassade funktioner som utökar fabric-upplevelsen. Fabric-plattformen är utformad för att vara driftskompatibel med oberoende programvaruleverantörsfunktioner (ISV). Du kan till exempel använda objektredigeraren för att skapa en intern, konsekvent användarupplevelse genom att bädda in en ISV-klientdel i kontexten för ett fabric-arbetsyteobjekt.
I den här artikeln använder du Microsoft Fabric-lagringsplatsen för arbetsbelastningsutveckling som en guide för att integrera en anpassad webbapp för UX-arbetsbelastningar med Microsoft Fabric. Projektet och de detaljerade exemplen hjälper dig att sömlöst integrera dina egna gränssnittskomponenter och åtgärder i infrastrukturmiljön för effektiv experimentering och anpassning.
Exempelprojektet för UX-arbetsbelastningen är en standardwebbapp för React som innehåller arbetsbelastningsklientens SDK, som ett standard npm-paket, för att tillhandahålla funktioner.
ISV är värd för och kör projektet i ett begränsat <iframe> element i Infrastrukturportalen. Den presenterar ISV-specifika gränssnittsupplevelser, inklusive en objektredigerare.
SDK:t tillhandahåller alla nödvändiga gränssnitt, API:er och bootstrap-funktioner som krävs för att omvandla en vanlig webbapp till en webbapp för mikroklientdelen som fungerar sömlöst i Fabric-portalen.
SDK tillhandahåller ett exempel på ett UX-arbetsbelastningsprojekt. Exemplet:
- Visar hur du använder de flesta av de tillgängliga SDK-anropen.
- Visar ett exempel på det Utökningsbara menyfliksområdet Fluent UI som matchar utseendet och känslan i Fabric.
- Tillåter enkel anpassning.
- Gör att du kan observera ändringar i Infrastrukturresurser i realtid när infrastrukturresursens utvecklarläge är aktiverat.
Förutsättningar
Webbapp för UX-arbetsbelastning
Det här paketet bygger på Fluent-användargränssnittet och är utformat för React.
UX-arbetsbelastningens klientdelsmanifest
UX-arbetsbelastningens klientdelsmanifest är en JSON-resurs som ISV tillhandahåller. Filen innehåller viktig information om arbetsbelastningen, inklusive URL:en för arbetsbelastningswebbappen och olika användargränssnittsinformation som visningsnamnet för ISV-objektet och tillhörande ikoner. ISV kan använda manifestfilen för att anpassa vad som händer när användare interagerar med objekt i Infrastrukturportalen.
I det här paketet finns klientdelsmanifestfilerna i paketmappen. Manifestfilen innehåller en detaljerad beskrivning av arbetsbelastningsmanifestet och dess komponenter.
Aktivera arbetsbelastningsutvecklingsfunktionen i Infrastrukturresurser
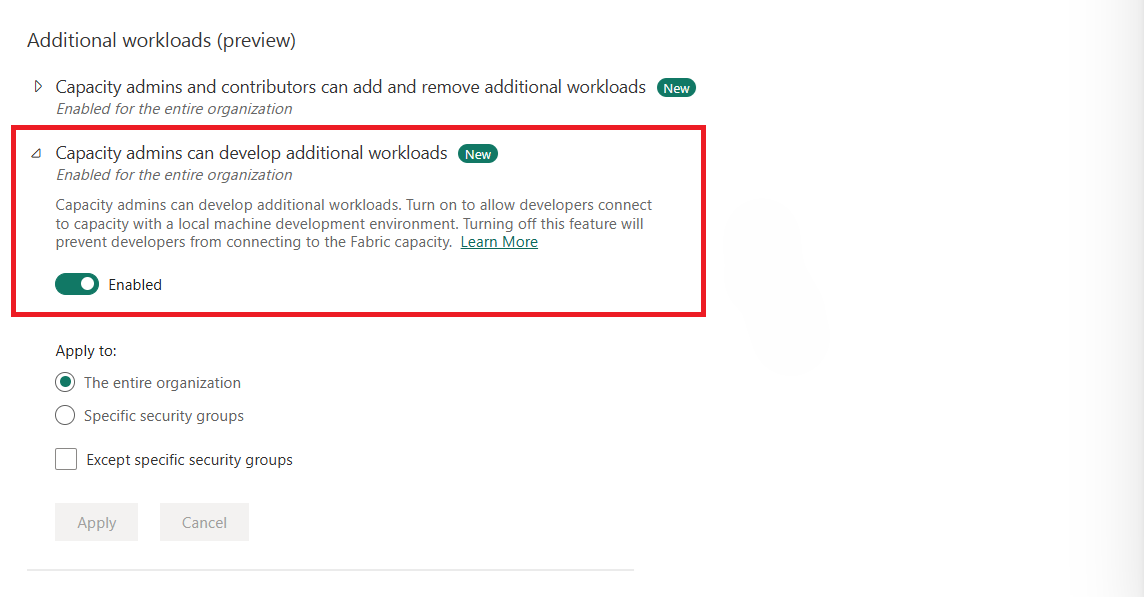
Innehavaradministratören måste först aktivera funktionen för arbetsbelastningsutveckling i Microsoft Fabric-administratörsportalen. Funktionen kan aktiveras för hela organisationen eller för specifika grupper i organisationen. Om du vill aktivera funktionen för arbetsbelastningsutveckling för specifika grupper utför du stegen som beskrivs i Aktivera inställningen för utvecklingsklientorganisation.

Konfigurera klientdelen
Så här konfigurerar du exempelprojektets klientdel:
Kontrollera att Node.js och npm är installerade. NPM-installationen måste vara version 9 eller senare. Annars installerar du de senaste versionerna av Node.js och npm.
Klona exempellagringsplatsen för Microsoft Fabric-arbetsbelastningsutveckling.
I följande lista beskrivs paketkatalogens layout, komponenter och resurser:
- Paket: Platsen för arbetsbelastningspaketet. Paketet innehåller klientdelsresurser, inklusive manifest och tillgångar.
- src: Arbetsbelastningskoden, som innehåller följande resurser:
- index.ts: Huvudinitieringsfilen, inklusive
bootstrapochindex.workeriFramesindex.ui(se mer information senare i den här artikeln). - App.tsx: Den här filen dirigerar sökvägar till sidor. Till exempel
/sample-workload-editordirigeras tillSampleWorkloadEditorfunktionen undercomponents. - tillgångar: Platsen för bilder (.jpg, .jpeg och png) som kan refereras till i manifestet och visas i användargränssnittet. Till exempel
assets/github.jpganges i manifestet som produktikonen. - komponenter: Platsen för användargränssnittskoden, inklusive redigeringsvyn och andra vyer som exemplet använder (menyfliksområdet, autentiseringssidan och panelerna).
- controller: Kontrollanten anropar SDK-API:erna.
- modeller: Kontrakt och modeller som används av användargränssnittet och för kommunikation med pannplåtens serverdel.
- index.ts: Huvudinitieringsfilen, inklusive
- verktyg: Element som du kan använda för att skapa inställningar och konfigurationer.
- webpack.config.js: Använd den här filen för att konfigurera den lokala Node.js servern.
- En webbkonfiguration och manifestläsare/processor.
- validering: Exemplet används
validateSchema.jsför att verifiera JSON-filscheman för produkter och objekt. Den är konfigurerad att köras pånpm start.
I lagringsplatsens mapp går du till mappen Klientdel för att installera projektfilerna:
<repository folder>\Frontend> npm installStarta servern genom att köra följande kommando:
<repository folder>\Frontend> npm startDet här kommandot startar en lokal Node.js-server (med hjälp av webpack) som Microsoft Fabric ansluter till när den är i utvecklarläge.
Information om portinformation som visas när servern startar finns i anteckningarna för den lokala värdservern.
Den aktuella porten är
60006.När localhost-servern har startat går du till URL:en
127.0.0.1:60006/manifestsför att öppna det aggregerade manifestet som skapas i mappen Frontend/Package .Om du ändrar filer i mappen Frontend/Package kör du
npm startigen.Den här inställningen sparas i den aktuella webbläsaren.

Exempel på "Hello World"
Så här kör du ett "hello world"-testscenario:
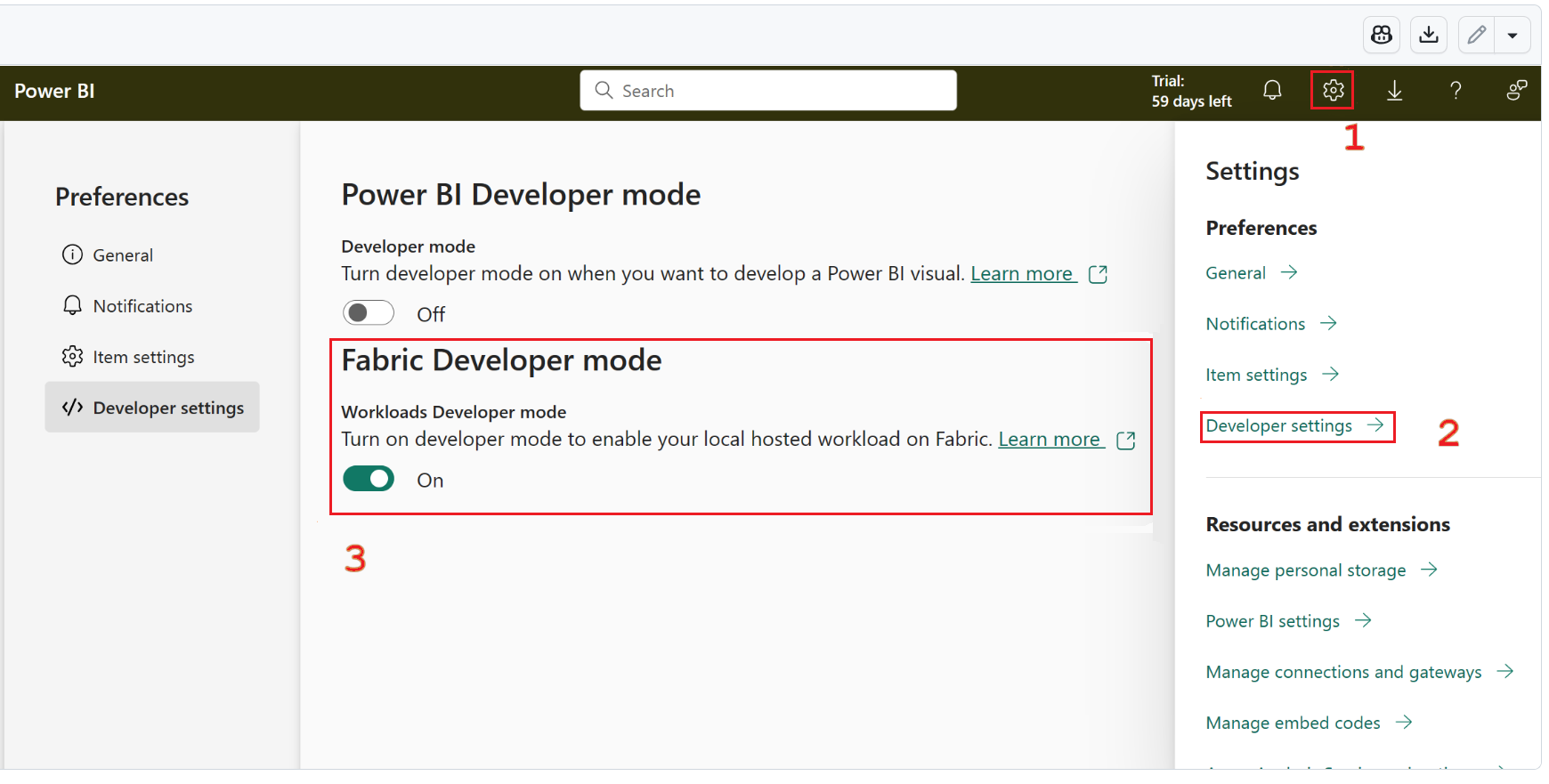
Starta den lokala servern (följ stegen i Kom igång för att köra arbetsbelastningsexempel för både klientdelen och serverdelen) och se till att utvecklarläget är aktiverat.
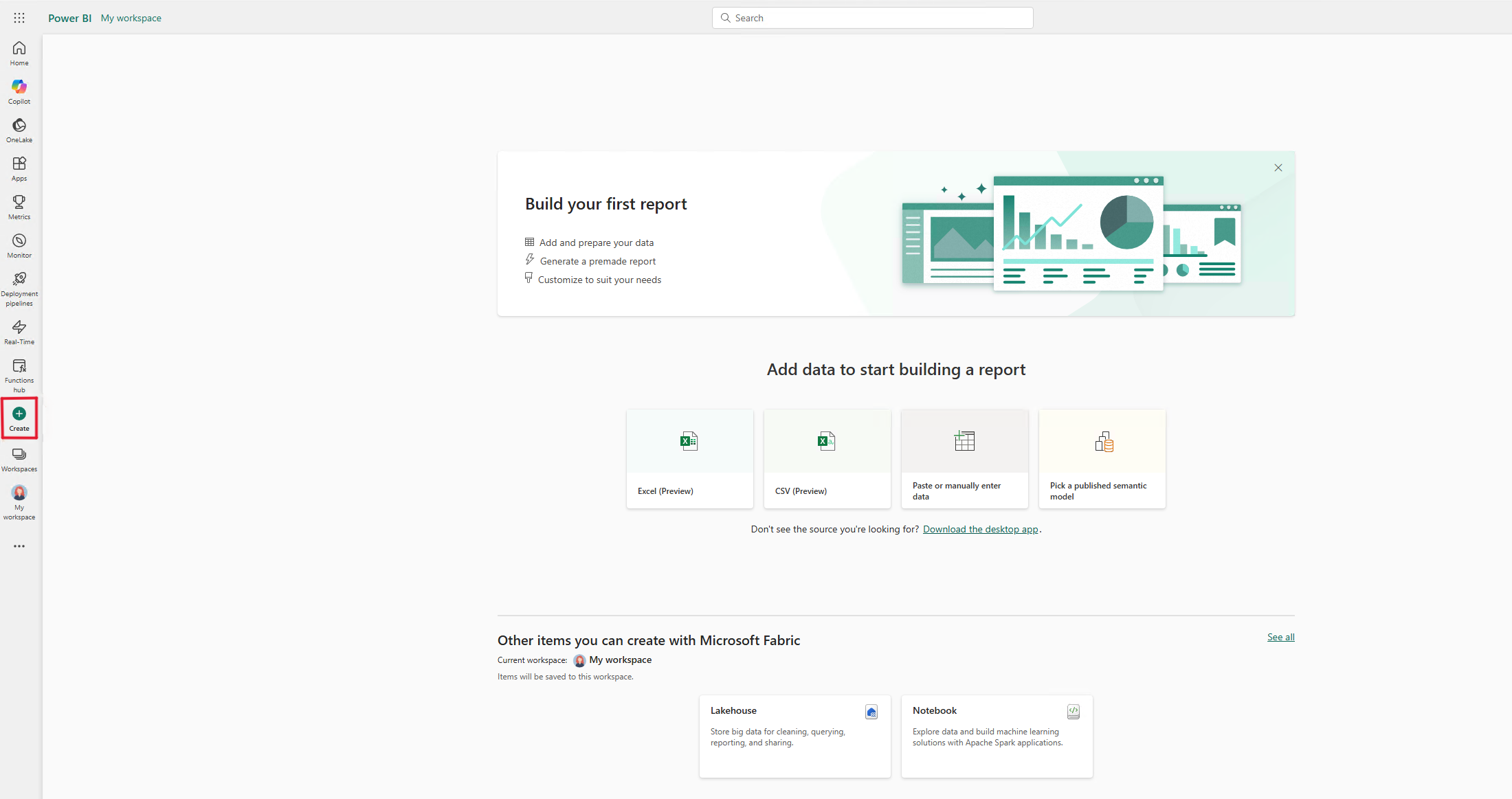
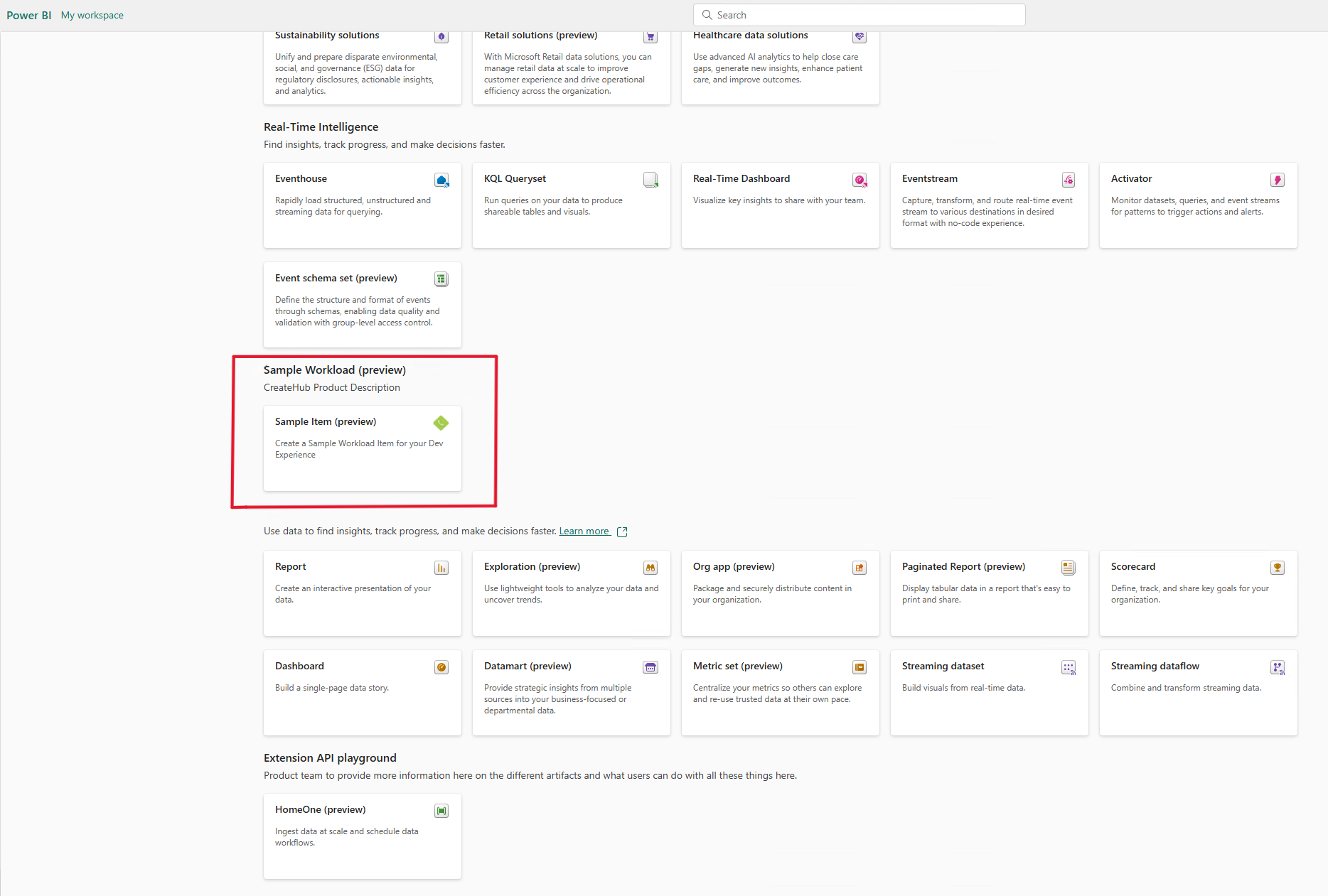
På arbetsytans meny väljer du ikonen Skapa hubb (ibland finns ikonen i Visa fler ellipser).

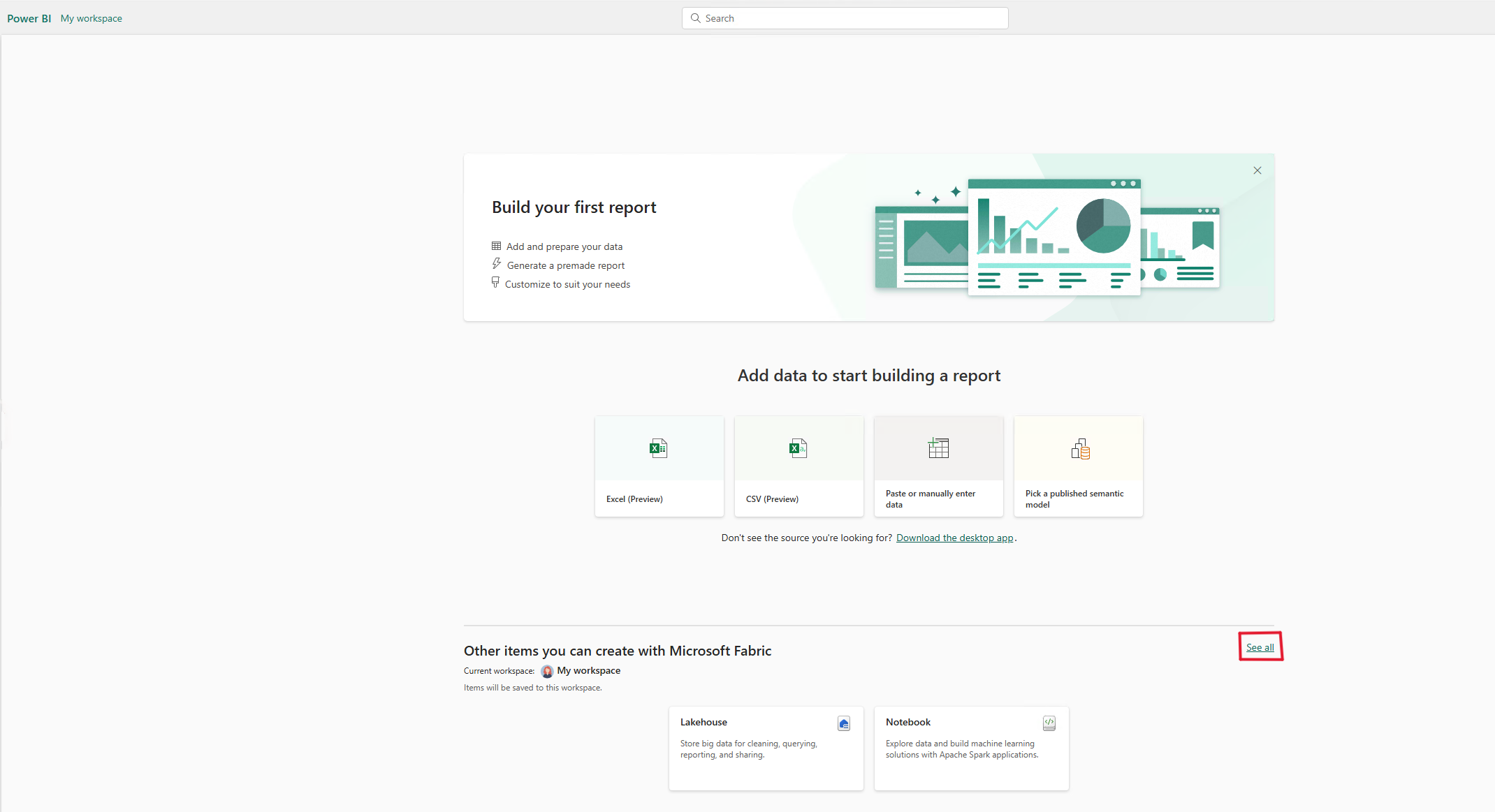
Markera Se alla.

Under Exempelarbetsbelastning väljer du kortet Exempelobjekt för att skapa ett objekt.

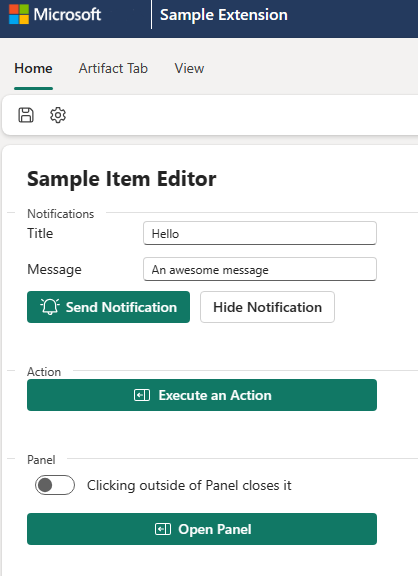
Det nya objektet ser ut ungefär som i det här exemplet:

Utforska de olika kontrollerna för att se funktionerna i Fabric WorkloadClient API (arbetsbelastnings-SDK):
- Öppna meddelanden och dialogrutor
- Gå till sidor
- Hämta inställningar för tema och arbetsbelastning
- Köra åtgärder
De flesta av de tillgängliga SDK-funktionerna är antingen konfigurerade som knappåtgärder eller registrerade som återanrop. Resultatet är vanligtvis ett meddelande eller en meddelanderuta som visar att ett API anropades.
Till exempel:
Kör en åtgärd anropar API:et action.execute() med en åtgärd med namnet sample. Åtgärd. Åtgärdens funktioner är att visa ett meddelande.
Välj Spara i menyfliksområdet för att anropa API:et dialog.open(). API:et öppnar en dialogruta där en användare anger ett namn och sparar objektet i Infrastrukturresurser. Mer information om dialogrutan finns i CRUD-avsnittet.
Knappen Hämta temainställningar visar en lista över infrastrukturtemakonfigurationer (via API:et theme.get().
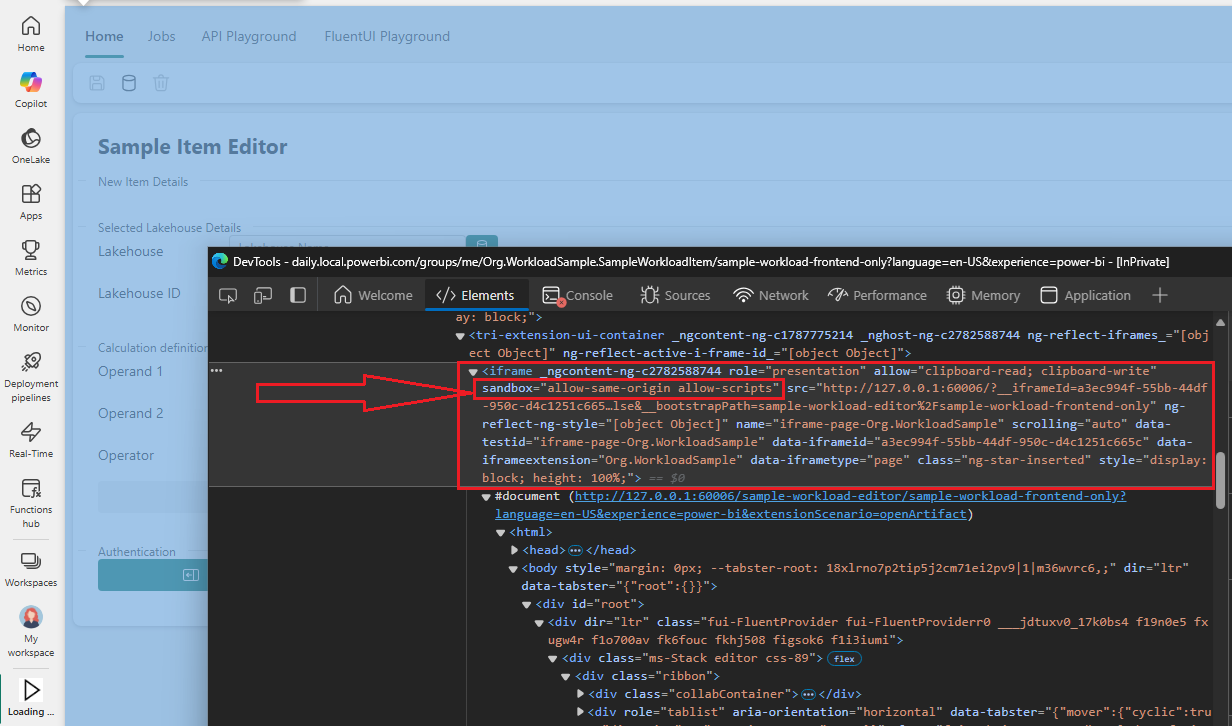
Exempelgränssnittet för arbetsbelastningen finns i ett sandbox-element iframe för Infrastruktur som visas i utvecklarläge för webbsidan.

Kommentar
Det sandbox-elementet iframe stöder attributen allow-same-origin och allow-scripts.
Mer information om sandbox-miljön och attribut finns i MDN Web Docs.
Förstå koden
I följande avsnitt beskrivs kodelementen och relevanta överväganden.
bootstrap()
Innan du startar kontrollerar du sökvägen för att se om du behöver stänga fönstret. Det här steget krävs om du använder autentiserings-API:et.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Varje fabric-arbetsbelastningsapp måste ha stöd för initiering i två lägen:
Användargränssnittsläge: En app i användargränssnittsläge läses in i synliga iFrames. Den lyssnar efter sina egna vägändringar för att återge motsvarande gränssnittskomponenter som sidor, paneler och dialogrutor.
Arbetsläge: En app i arbetsläge körs i en osynlig iFrame. Den osynliga iFrame används främst för att ta emot externa kommandon och för att sedan svara på dem.
API:et @ms-fabric/workload-client tillhandahåller en bootstrap() metod för att förenkla initieringsstegen. Metoden bootstrap() identifierar internt om den aktuella appen läses in i användargränssnittsläge eller arbetsläge. Sedan anropas lämplig initieringsmetod (initializeUI eller initializeWorker). När initieringen är klar meddelar bootstrap() fabric micro-frontend-ramverket om att initieringen lyckades eller misslyckades.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker är huvudregistreringen onAction . Den hanterar händelser som Fabric-värden skickar, som utlöses av utförda åtgärder.
Åtgärderna kan skickas av arbetsbelastningen till Infrastrukturresurser och sedan anropas tillbaka till onAction hanteraren, eller så kan de initieras av Fabric-värden. När du till exempel väljer Skapa exempelobjekt – Endast klientdel utlöser Fabric åtgärden open.createSampleWorkloadFrontendOnlyoch onAction hanteraren initierar öppnandet av arbetsbelastningens huvudsida för användargränssnittet. Det aktuella arbetsytans objectId värde skickas också till klientdelsmiljön.
Sekvensen visas i följande kodexempel:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Funktionen initialize() återger React DOM där App funktionen är inbäddad. Om du vill anropa API-anropen skickar du workloadClient SDK-handtaget, som används i hela koden.
Klassen FluentProvider garanterar stilkonsekvens i de olika FluentUI-kontrollerna. Här är ett exempel:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Utvecklingsflöde
- Funktionen
Appdirigerar koden tillSampleWorkloadEditor. Funktionen returnerar ett värde förReact.JSX.Element. - Funktionen innehåller användargränssnittsstrukturen. Användargränssnittsstrukturen innehåller menyfliksområdet och sidkontroller som knappar och indatafält.
- Information som samlas in från användaren lagras via React-kroken
useState(). - Hanterare av användargränssnittskontrollerna anropar
SampleWorkloadControllerfunktionerna och skickar relevanta tillståndsvariabler. - För att stödja CRUD-åtgärderna lagras tillståndet för det skapade/inlästa objektet i
artifactItemmedworkspaceObjectIdoch en exempelimplementering av nyttolastvariabler.
I följande exempel används API:et notification.open() :
Tillstånd:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');UI:
De här exemplen konfigurerar specifika gränssnittselement:
Titel:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Knappen Skicka:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Handler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Kontrollant:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD-åtgärder
Även om det är enkelt att använda ett utvecklingsscenario för klientdelen kräver den fullständiga utvecklarupplevelsen att du sparar, läser och redigerar befintliga arbetsbelastningsobjekt.
Implementeringsguiden för serverdelen beskriver i detalj hur du konfigurerar och använder serverdelen.
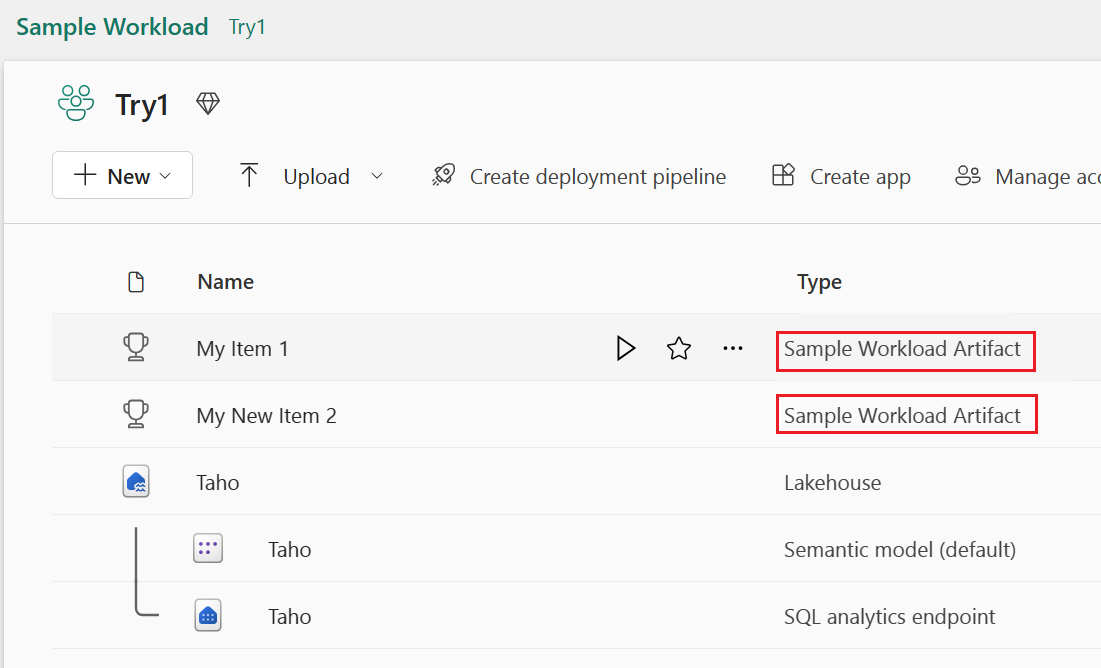
När serverdelen är igång och Org.WorkloadSample.SampleWorkloadItem typen är registrerad i Infrastrukturresurser kan du utföra CRUD-åtgärder på den här typen.
Följande åtgärder exponeras med hjälp av ItemCrud-API:et.
CREATE
Om du vill göra ett exempelanrop till createanvänder du följande exempel som visar hur du sparar arbetsbelastningsobjektet för första gången:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Vår exempelimplementering lagrar det skapade objektet i artifactItem.
Objektet skapas på den valda arbetsytan. Arbetsytan måste tilldelas den kapacitet som anges i serverdelskonfigurationen. Mer information finns i backend-dokumentationen.
Ett försök att skapa ett objekt under en icke-kompatibel arbetsyta misslyckas:
Återanropet
onCreateFabricItemi serverdelen blockerar anropetCREATE. Ett fel vid den tidpunkten gör att åtgärden misslyckas och inget objekt skapas i Infrastrukturresurser. Mer information finns i dokumentationen för felsökning och felsökning av serverdelen.För närvarande visas inte ett sparat objekt automatiskt på arbetsytan. Om du vill visa ett sparat objekt på arbetsytan uppdaterar du sidan.
GET
När du väljer ett befintligt exempel på arbetsbelastningsobjekt i arbetsytevyn går Fabric till den väg som definieras i klientdelsmanifestet i artifactspath>editor>:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
När du anropar läses itemCrud.getItemdata in från både fabric-serverdelen och arbetsbelastningsserverdelen. Data från båda källorna läses in i artifactItem objektet för det öppna GUI:et.

UPDATE
Om du vill uppdatera ett befintligt objekt använder du itemCrud.updateItem. Arbetsbelastningsnyttolasten uppdateras av arbetsbelastningsserverdelen. I Infrastrukturresurser ändras endast objektet lastModifiedTime efter en uppdatering.
DELETE
Du kan anropa delete åtgärden antingen i arbetsytevyn Infrastruktur som en allmän åtgärd som är tillgänglig för alla objekt eller via ett explicit anrop från arbetsbelastningen till itemCrud.deleteItem.
Båda typerna av anrop går igenom arbetsbelastningsserverdelens onDeleteItem återanrop.
Visa autentiseringsaktivitet
I exempelredigeraren för arbetsbelastning kan du visa autentiseringsaktivitet.
Innan du använder autentiserings-API:et konfigurerar du appen så att den autentiserar med hjälp av Microsoft Entra-ID.
Kontrollera också att din env.dev-fil är korrekt konfigurerad. Mer information finns i Konfigurera det lokala arbetsbelastningsmanifestet och hämta en token för ditt program.
Felsöka
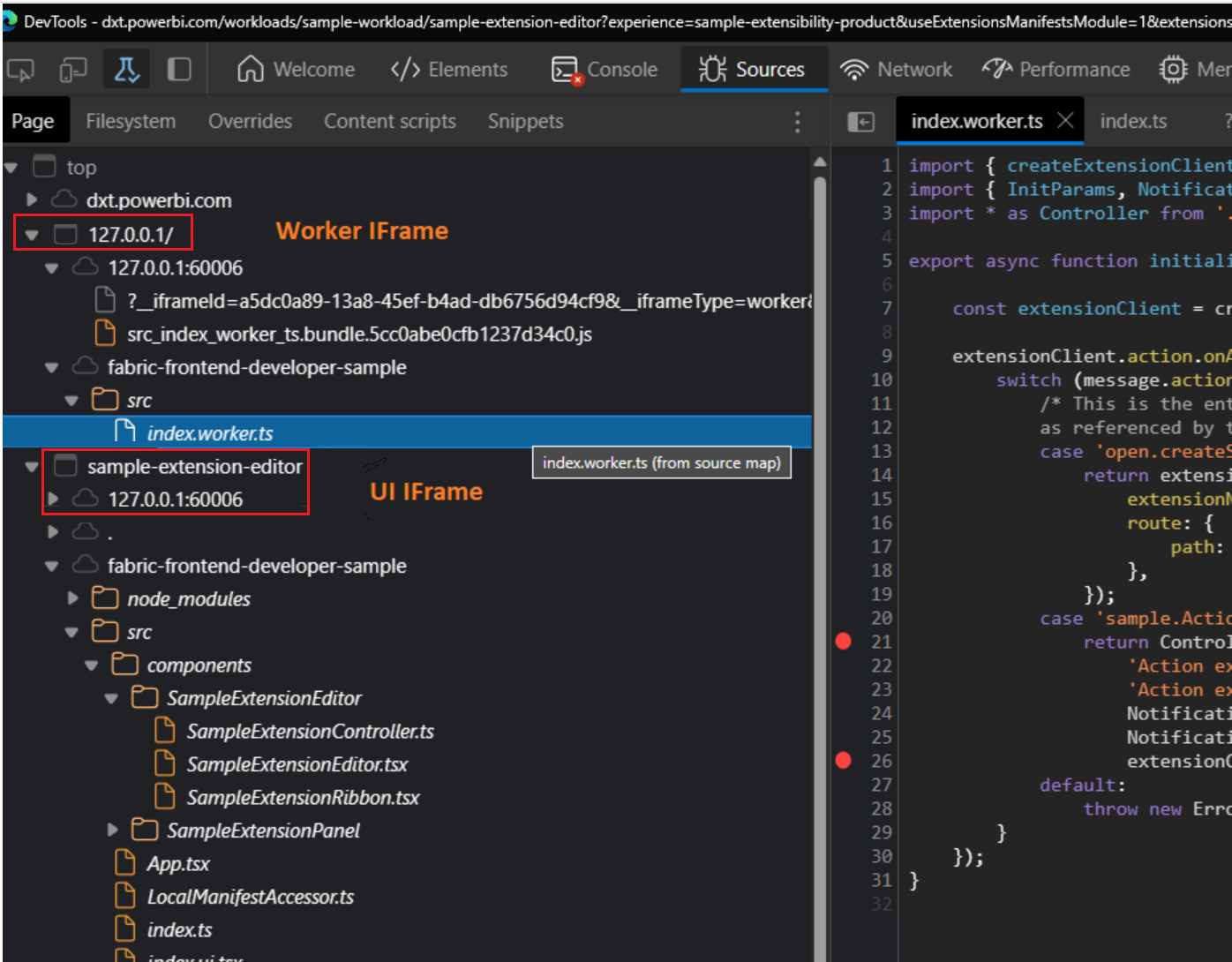
Om du vill se elementen för arbets- och användargränssnittet iframe väljer du F12 i webbläsaren för att öppna utvecklarverktygen för webbläsaren. Välj fliken Källor .

Du kan placera en brytpunkt i arbets-iframe-elementet och se huvudpunkten switch för den inkommande åtgärden. Du kan också felsöka användargränssnittets iframe-element. Du kan till exempel felsöka koden i SampleWorkloadEditor.
Fluent UI-kontroller
UX-arbetsbelastningar använder Fluent UI-kontroller för visuell konsekvens med Fabric och för enkel utveckling. Exempel på arbetsbelastningsprojekt innehåller exempel på hur du använder de vanligaste kontrollerna.
Mer information finns i Fluent-användargränssnittet.
Anpassning av klientdelsmanifest
Klientdelsmanifestet beskriver klientdelsaspekterna av arbetsbelastningen, inklusive produktutseende, namn, visuella tillgångar och tillgängliga åtgärder. Klientdelsmanifestet är den viktigaste kontaktpunkten mellan Infrastrukturresurser och arbetsbelastningen.
För vår exempelarbetsbelastning läses manifestet in i infrastrukturresurser i utvecklarläge. Manifestavsnitt, definitioner och exempel på manifestet visas i klientdelsmanifestfilerna.
Ändringar i manifestets poster, åtgärdsinställningar och uppdateringar av visuella tillgångar visas i realtid när du har uppdaterat sidan.
API:er som stöds av klient-SDK
Följande API:er stöds:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Mer information finns i @ms-fabric/workload-client package.