Infrastruktur-API för GraphQL-redigeraren
Fabric API för GraphQL tillhandahåller en grafisk GraphQL-utvecklingsmiljö i webbläsaren, som gör det möjligt för en interaktiv lekplats att skapa, testa och se liveresultatet för dina GraphQL-frågor och mutationer.
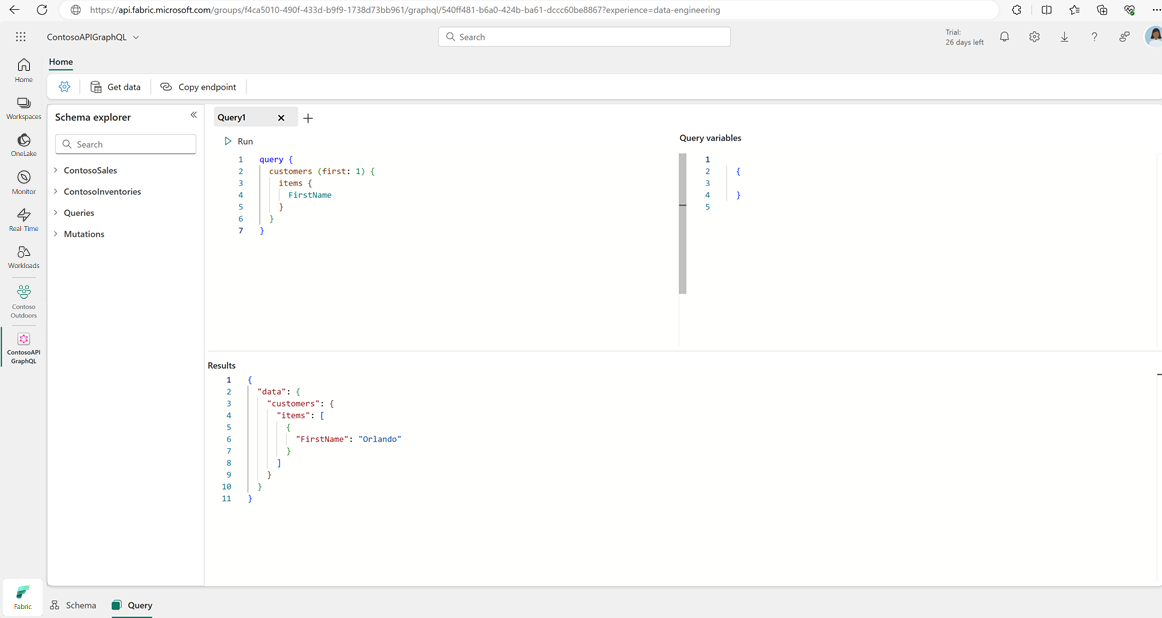
Om du vill gå till redigeraren öppnar du API:et för GraphQL-objektet från arbetsytan i Fabric och väljer Fråga längst ned till vänster på portalskärmen.
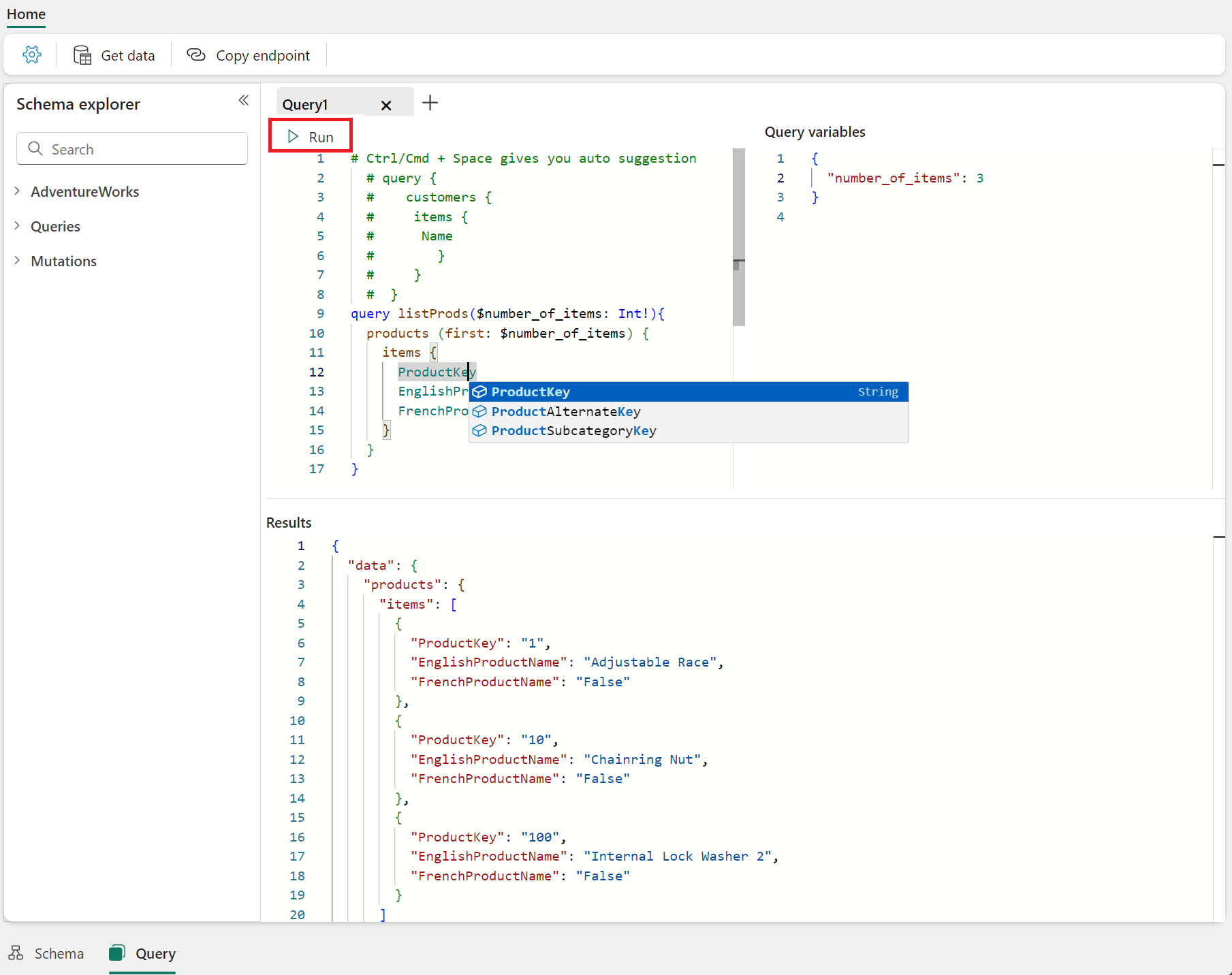
Du kan skriva och köra GraphQL-frågor direkt på fliken Fråga . Intellisense-funktioner är tillgängliga med kortkommando: CTRL + Blanksteg (Windows) eller Kommando + blanksteg (macOS). Välj Kör för att köra frågan och hämta data i enlighet med detta från datakällan.
Generera kod
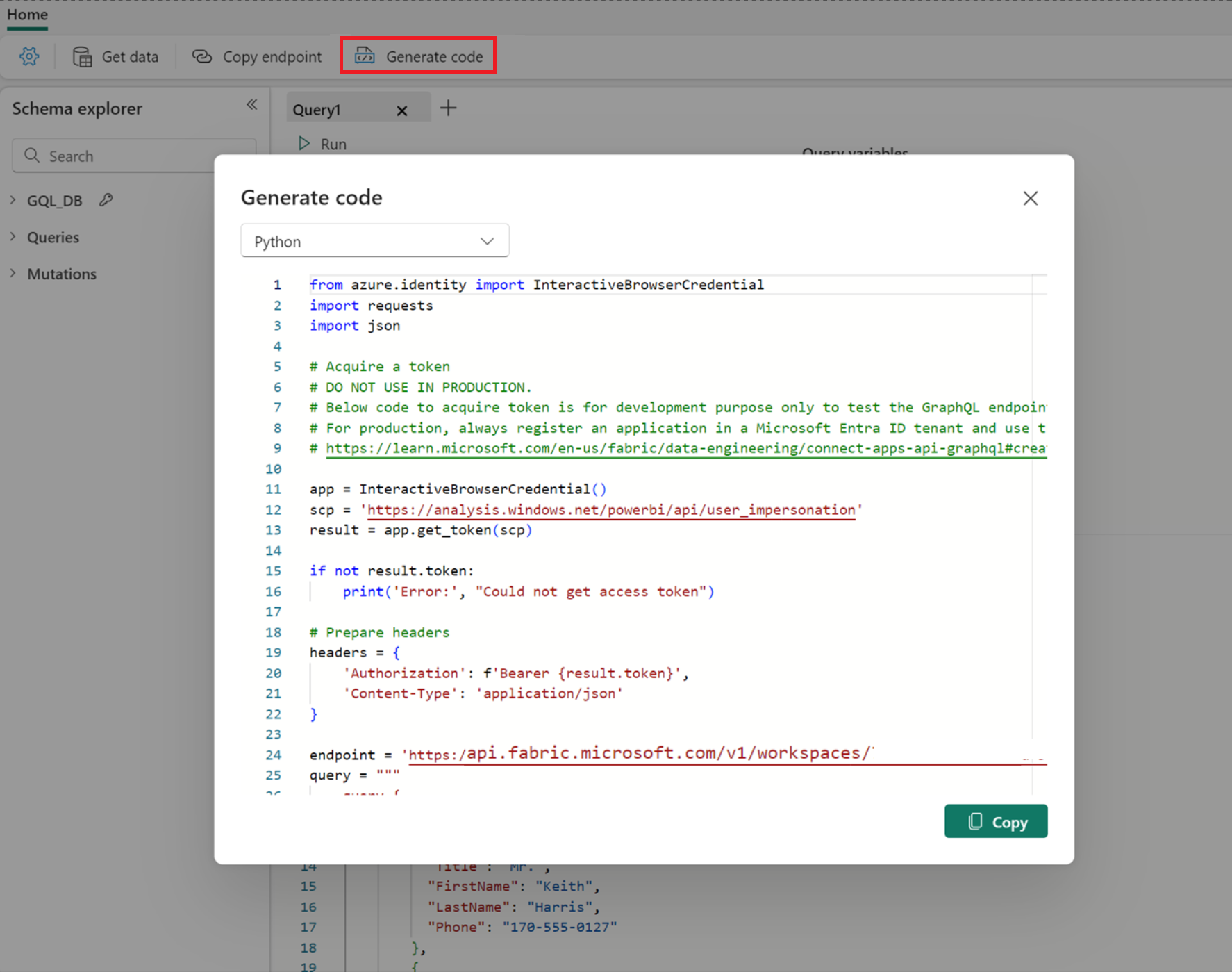
När du har testat och prototyperat den önskade GraphQL-åtgärden kan API-redigeraren generera python eller Node.js kod baserat på frågan eller mutationen som körs i redigeraren. Du kan köra den genererade koden lokalt i testsyfte och återanvända delar av den i programutvecklingsprocessen.
Viktigt!
Den genererade koden använder interaktiva webbläsarautentiseringsuppgifter och bör endast användas för testning. I produktion registrerar du alltid ett program i Microsoft Entra och använder lämpliga client_id omfång och omfång. Du hittar ett exempel från slutpunkt till slutpunkt med exempelkod i Anslut program.
Kom igång genom att köra en fråga, välja knappen Generera kod och välja språket i enlighet med detta:
Du kan sedan kopiera den genererade koden och spara den som en fil i en lokal mapp. Beroende på vilket språk du väljer följer du enkla steg för att testa lokalt:
Python
- Skapa en virtuell miljö med kommandot
python -m venv .venv -
venvAktivera användning eller.venv\Scripts\activatesource .venv/bin/activate - Installera det nödvändiga beroendet med kommandot
pip install azure.identity - Kör koden med
python <filename.py>
Node.JS
- Skapa en
package.jsonfil med följande innehåll i samma mapp som filen du sparade:
{
"type": "module",
"dependencies": {
}
}
- Kör
npm install --save @azure/identityeller liknande kommando i valfri pakethanterare för att installera den senaste versionen av identitetsbiblioteket. - Kör koden med
node <filename>.js
Utveckling av frågor och mutationer
Granska följande korta GraphQL-schema, som definierar en enskild Post typ med frågor för att läsa ett enda inlägg eller visa en lista över alla inlägg. Det definierar också mutationer för att skapa, uppdatera eller ta bort inlägg som stöder alla CRUDL-användningsfall (skapa, läsa, uppdatera, ta bort, lista).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Du kan läsa data som exponeras via GraphQL med valfri fråga som definierats i schemat. Frågan getPost bör se ut som i följande exempel.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Svar:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Skriv data med mutationer som createPost att skapa ett inlägg med nödvändiga parametrar.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Svar:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Frågevariabler
Använd fönstret Frågevariabler till höger på fliken Fråga för att skicka alla parametrar som variabler till dina frågor eller mutationer. Variabler fungerar på samma sätt som variabler i andra programmeringsspråk. Varje variabel måste deklareras med ett namn som används för att komma åt värdet som lagras i den. Med föregående mutationsexempel kan du ändra det något för att använda frågevariabler.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definiera variablerna i fönstret som i följande exempel.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Variabler gör mutationskoden renare och enklare att läsa, testa och ändra parametrarna.