Snabbstart: Registrera ett program i Microsoft Entra-ID
I den här snabbstarten får du lära dig hur du registrerar ett program i Microsoft Entra-ID. Den här processen är viktig för att upprätta en förtroenderelation mellan ditt program och Microsofts identitetsplattform. Genom att slutföra den här snabbstarten aktiverar du identitets- och åtkomsthantering (IAM) för din app, så att den kan interagera säkert med Microsoft-tjänster och API:er.
Förutsättningar
- Ett Azure-konto som har en aktiv prenumeration. Skapa ett konto utan kostnad.
- Azure-kontot måste ha minst en Programutvecklare.
- En arbetsstyrka eller extern hyresgäst. Du kan använda standardkatalog för den här snabbstarten. Om du behöver en extern klientorganisation, slutför konfigurationen av en extern klientorganisation .
Registrera en app
Genom att registrera ditt program i Microsoft Entra upprättas en förtroenderelation mellan din app och Microsofts identitetsplattform. Förtroendet är enkelriktat. Din app litar på Microsofts identitetsplattform och inte tvärtom. När programobjektet har skapats kan det inte flyttas mellan olika klienter.
Följ dessa steg för att skapa appregistreringen:
Logga in på Microsoft Entras administrationscenter som minst Programutvecklare.
Om du har åtkomst till flera klienter använder du ikonen Inställningar
 på den översta menyn för att växla till den klientorganisation där du vill registrera programmet.
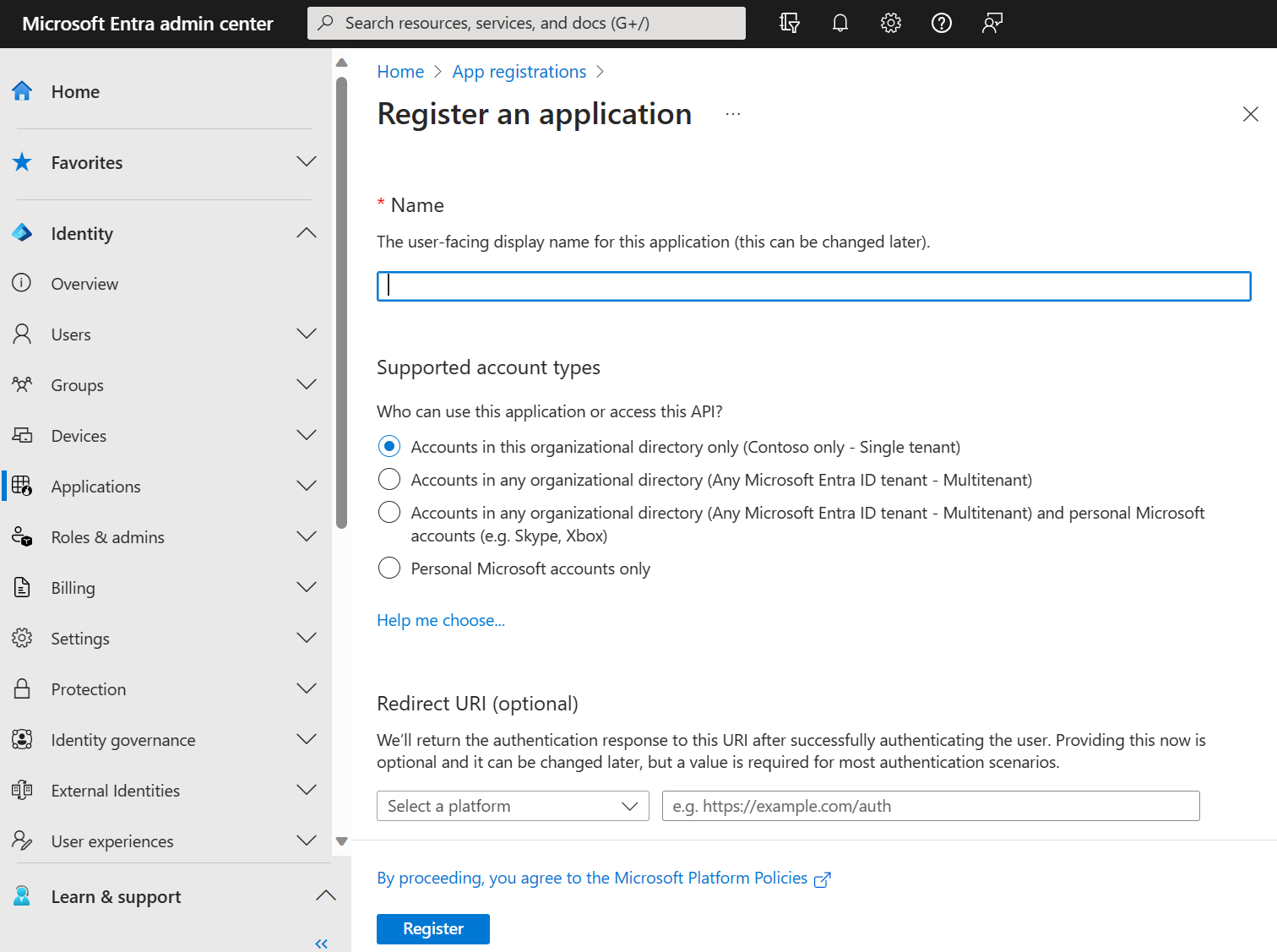
på den översta menyn för att växla till den klientorganisation där du vill registrera programmet.Bläddra till Identitet>Applikationer>Appregistreringar och välj Ny registrering.
Ange ett beskrivande Namn för din till exempel identity-client-app. Appanvändare kan se det här namnet och det kan ändras när som helst. Du kan ha flera appregistreringar med samma namn.
Under Kontotyper som stödsanger du vem som kan använda programmet. Vi rekommenderar att du väljer Konton i den här organisationskatalogen endast för de flesta program. Mer information om varje alternativ finns i tabellen nedan.
Kontotyper som stöds Beskrivning Endast konton i den här organisationskatalogen För single-tenant-applikationer endast för användning av användare (eller gäster) i din-klientorganisation. Konton i valfri organisationskatalog För appar med flera klienter och du vill att användare i alla Microsoft Entra-klientorganisationer ska kunna använda din applikation. Perfekt för SaaS-program (software-as-a-service) som du tänker tillhandahålla till flera organisationer. Konton i en valfri organisationskatalog och personliga Microsoft-konton För appar med flera klientorganisationer som stöder både organisatoriska och personliga Microsoft-konton (till exempel Skype, Xbox, Live, Hotmail). Personliga Microsoft-konton För appar som endast används av personliga Microsoft-konton (till exempel Skype, Xbox, Live, Hotmail). Välj Registrera för att slutföra appregistreringen.
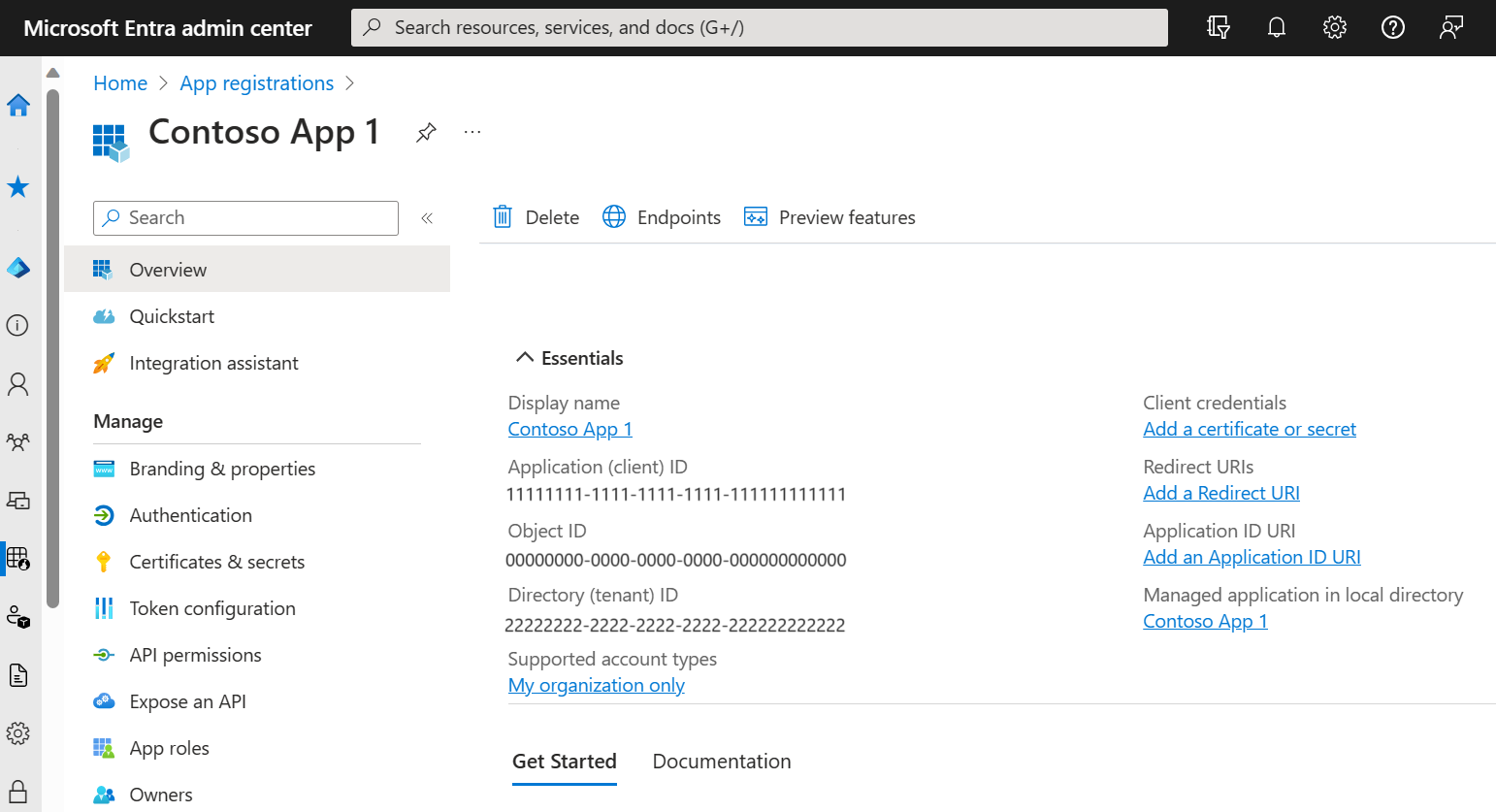
Programmets översiktssida visas. Registrera program-ID(klient)-ID:t, som unikt identifierar ditt program och används i programmets kod som en del av verifieringen av säkerhetstoken som det tar emot från Microsofts identitetsplattform.
Viktigt!
Nya appregistreringar är dolda för användarna som standard. När du är redo för användare att se appen på sidan Mina appar kan du aktivera den. Om du vill aktivera appen går du till administrationscentret för Microsoft Entra, navigerar till Identitet, Applikationer, Företagsapplikationer och väljer appen. På sidan Egenskaper anger du sedan Synlig för användare? till Ja.
Bevilja administratörsmedgivande (endast externa klienter)
När du har registrerat ditt program tilldelas det behörigheten User.Read. Men för externa klienter kan kundanvändarna själva inte samtycka till den här behörigheten. Du som administratör måste godkänna den här behörigheten för alla användare i klientorganisationen:
- På sidan Översikt i din appregistrering, under Hantera, väljer du API-behörigheter.
- Välj Bevilja administratörsmedgivande för < klientnamn >och välj sedan Ja.
- Välj Uppdateraoch kontrollera sedan att Beviljas för < klientnamn > visas under Status för behörigheten.
Lägga till en omdirigerings-URI
En omdirigerings-URI är där Microsofts identitetsplattform skickar säkerhetstoken efter autentisering. Du kan konfigurera omdirigerings-URI:er i Plattformskonfigurationer i administrationscentret för Microsoft Entra. För webbaserade och ensidesprogrammåste du ange en omdirigerings-URI manuellt. För mobila och stationära plattformar väljer du från genererade omdirigerings-URI:er. Följ dessa steg för att konfigurera inställningar baserat på din målplattform eller enhet:
Välj ditt program i Appregistreringar i administrationscentret för Microsoft Entra.
Under Hantera väljer du Autentisering.
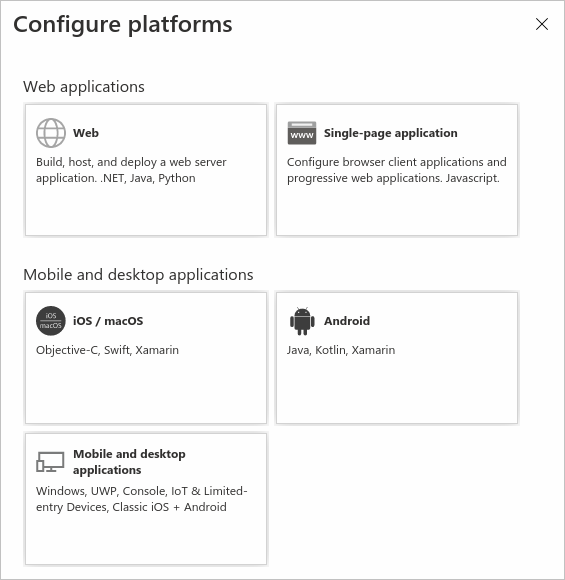
Under Plattformskonfigurationer väljer du Lägg till en plattform.
Under Konfigurera plattformar väljer du panelen för din programtyp (plattform) för att konfigurera dess inställningar.

Plattform Konfigurationsinställningar Exempel Webb Ange omdirigerings-URI för en webbapp som körs på en server. Url:er för utloggning i frontkanalen kan också läggas till Node.js:
•http://localhost:3000/auth/redirect
ASP.NET Core:
•https://localhost:7274/signin-oidc
•https://localhost:7274/signout-callback-oidc(URL för utloggning i frontkanalen)
Python
•http://localhost:3000/getATokenEnsidesapplikation Ange en omdirigerings-URI för appar på klientsidan med hjälp av JavaScript, Angular, React.jseller Blazor WebAssembly. Url:er för utloggning i frontkanalen kan också läggas till JavaScript, React:
•http://localhost:3000
Kantig:
•http://localhost:4200/iOS/macOS Ange appen paket-ID, som genererar en omdirigerings-URI åt dig. Hitta den i Bygginställningar eller I Xcode i Info.plist.
arbetskraftshyresgäst
•com.<yourname>.identitysample.MSALMacOS
Extern hyresgäst
•com.microsoft.identitysample.ciam.MSALiOSAndroid Ange appens Paketnamn, som genererar en omdirigerings-URI åt dig. Hitta den i filen AndroidManifest.xml . Generera och ange även signaturhash. Kotlin:
•com.azuresamples.msaldelegatedandroidkotlinsampleapp
.NET MAUI:
•msal{CLIENT_ID}://auth
Java:
•com.azuresamples.msalandroidappMobil- och skrivbordsprogram Välj den här plattformen för skrivbordsappar eller mobilappar som inte använder MSAL eller en mellanhanterare. Välj en föreslagen omdirigerings-URIeller ange en eller flera anpassade omdirigerings-URI:er Inbäddad skrivbordsapp för webbläsare:
•https://login.microsoftonline.com/common/oauth2/nativeclient
Skrivbordsapp för systemwebbläsare:
•http://localhostVälj Konfigurera för att slutföra plattformskonfigurationen.
Omdirigeringsrestriktioner för URI
Det finns vissa begränsningar för formatet för de omdirigerings-URI:er som du lägger till i en appregistrering. Mer information om dessa begränsningar finns i Begränsningar och begränsningar för omdirigerings-URI (svars-URL).
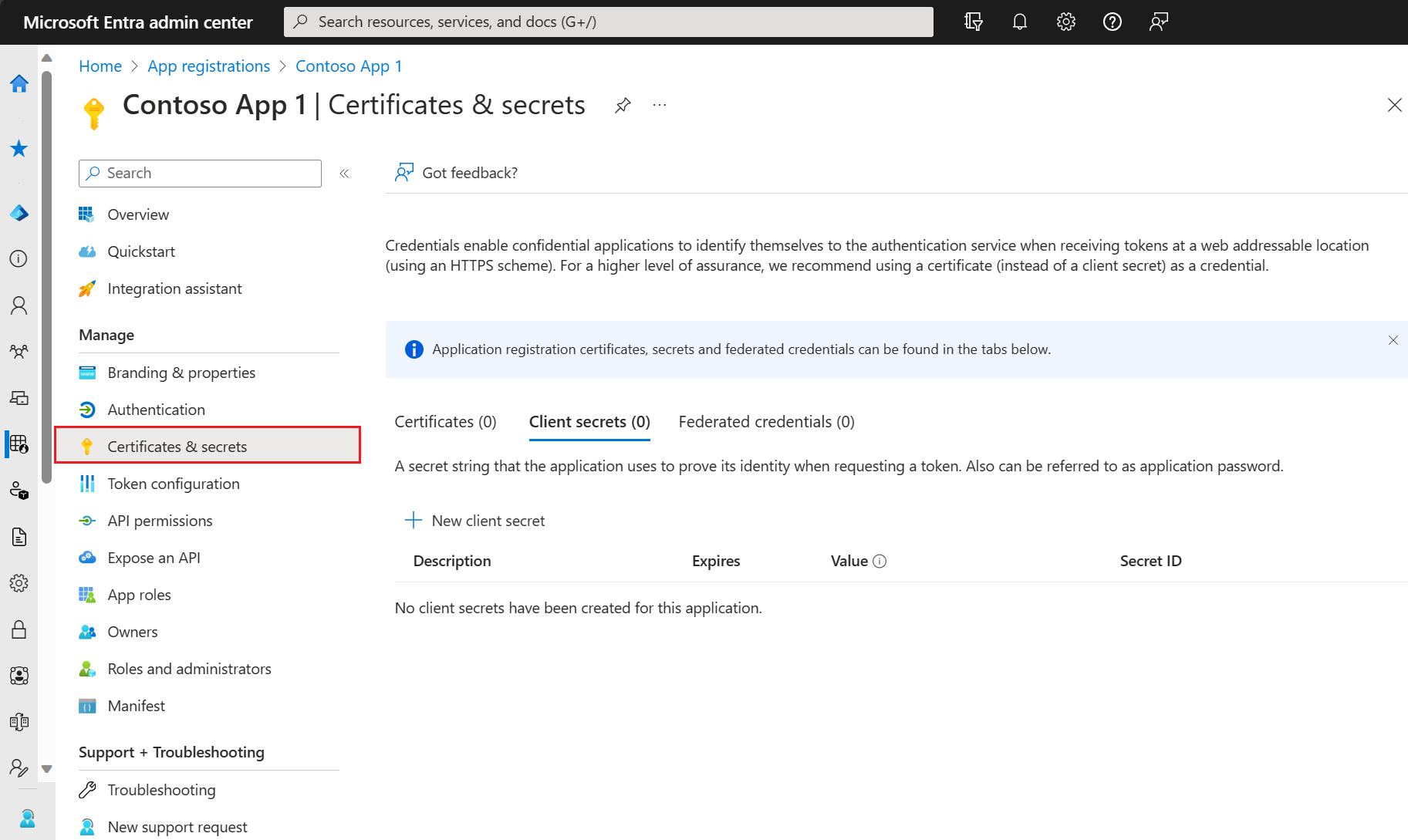
Lägg till autentiseringsuppgifter
När du har registrerat en app kan du lägga till certifikat, klienthemligheter (en sträng) eller federerade identitetsuppgifter som autentiseringsuppgifter i din konfidentiella klientappregistrering. Autentiseringsuppgifter gör att ditt program kan autentiseras som sig självt, vilket inte kräver någon interaktion från en användare vid körning och används av konfidentiella klientprogram som har åtkomst till ett webb-API.
- Lägga till ett certifikat
- Lägg till en klienthemlighet
- Lägga till en federerad autentiseringsuppgift
Ibland kallas en offentlig nyckel, ett certifikat är den rekommenderade typen av autentiseringsuppgifter eftersom de anses vara säkrare än klienthemligheter.
- Välj ditt program i Appregistreringar i administrationscentret för Microsoft Entra.
- Välj Certifikat och hemligheter>Certifikat>Ladda upp certifikat.
- Välj den fil som du vill ladda upp. Det måste vara någon av följande filtyper: .cer, .pem, .crt.
- Markera Lägga till.
I produktion bör du använda ett certifikat som signerats av en välkänd certifikatutfärdare (CA) som Azure Key Vault-. Mer information om hur du använder ett certifikat som autentiseringsmetod i ditt program finns i Microsofts identitetsplattform certifikatautentiseringsuppgifter för programautentisering.
Gå vidare
När du har registrerat en app kan du konfigurera den så att den exponerar ett webb-API. För att lära dig hur, hänvisa till;