Självstudie: Testa en ASP.NET Core-webbapp som loggar in användare
Gäller för:  arbetskraftshyrestagare
arbetskraftshyrestagare  externa hyrestagare (läs mer)
externa hyrestagare (läs mer)
I den här handledningen testar du inloggnings- och utloggningsupplevelsen för din ASP.NET Core-webbapp och visar anspråken i ID-tokenen. I den tidigare självstudienhar du lagt till autentiseringselementen samt inloggnings- och utloggningsupplevelserna i programmet för att möjliggöra att din app kan anropa ett webb-API. I den här självstudien anropas Microsoft Graph API för att visa profilinformationen för den inloggade användaren.
I den här handledningen:
- Testa programmet och visa ID-tokenkrav
- Logga ut från programmet
- Rensa resurser
Förutsättningar
- Slutförande av förutsättningarna och stegen i Självstudie: Lägg till inloggning i ett program.
Testa programmet
Det här avsnittet visar hur du testar programmet genom att logga in och anropa Microsoft Graph API för att visa profilinformationen för den inloggade användaren.
Starta programmet genom att skriva följande i terminalen, som startar
https-profilen i launchSettings.json-filen.dotnet run --launch-profile httpsÖppna en ny privat webbläsare och ange programmets URI i webbläsaren, i det här fallet
https://localhost:5001.När inloggningsfönstret visas väljer du det konto som du vill logga in med. Se till att kontot matchar villkoren för appregistreringen.
Fyll i ditt e-postmeddelande, ett tidslösenord enligt instruktionerna för att slutföra inloggningsflödet. Du kan välja om du vill förbli inloggad eller inte i fönstret Håll dig inloggad.
Programmet begär behörighet att behålla åtkomsten till data som du har gett den åtkomst till och logga in dig och läsa din profil. Välj Acceptera.
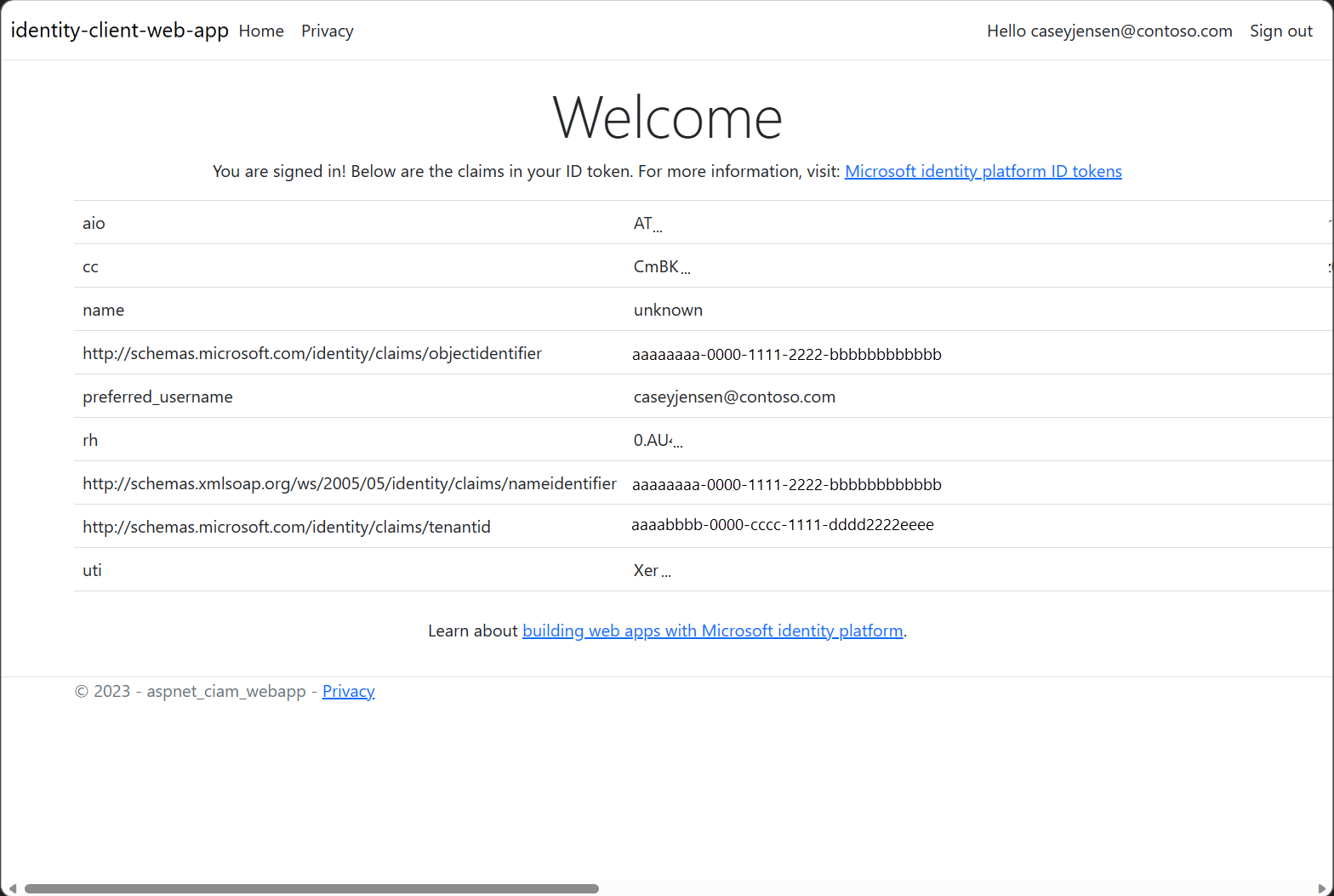
Följande skärmbild visas som anger att du har loggat in på programmet. ID-tokenpåståendena visas automatiskt.
Logga ut från programmet
Nu när programmet har testats och kallas Microsoft Graph API bör du logga ut från programmet.
- Leta reda på länken Logga ut i det övre högra hörnet på sidan och välj den.
- Du uppmanas att välja ett konto att logga ut från. Välj det konto som du använde för att logga in.
- Ett meddelande visas som anger att du har loggat ut. Nu kan du stänga webbläsarfönstret.
Rensa resurser
Du bör ta bort programregistreringen om du inte planerar att använda den ytterligare. Du kan också ta bort ditt lokala program och självsignerade certifikat.
- Gå till programmets översiktssida i administrationscentret för Microsoft Entra och välj Ta bort överst på sidan. Markera kryssrutan på sidopanelen och välj Ta bort.
- Hitta ditt lokala program och ta bort det med hjälp av din IDE eller terminalen.
- Kontrollera att certifikatet inte används av ett annat testprogram och upprepa sedan processen med ditt självsignerade certifikat.