Självstudie: Anropa ett API från en enkelsidig Angular-app
Den här självstudien är del 4 i en serie som visar hur du skapar en enkelsidig Angular-app (SPA), som använder Microsofts identitetsplattform för autentisering. I den här självstudien anropar du Microsoft Graph API från ditt Angular SPA.
I den här självstudien:
- Skapa API-anropet till Microsoft Graph
- Testa programmet
Förutsättningar
Skapa API-anropet till Microsoft Graph
Utför följande steg för att konfigurera angular-programmet så att det interagerar med Microsoft Graph-API:et:
src/app/app.module.tsÖppna filen och lägg till följande kodfragment:// MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; }Funktionen
MSALInterceptorConfigFactorykonfigurerar MSAL Interceptor för att begära åtkomsttoken för skyddade resurser. Den skapar enprotectedResourceMap, som länkar Microsoft Graph API-slutpunktenhttps://graph.microsoft.com/v1.0/memed behörighetenuser.read. Funktionen returnerar sedan enMsalInterceptorConfigurationsom angerRedirectförinteractionTypeoch innehållerprotectedResourceMap, vilket gör att interceptorn kan lägga till åtkomsttoken till API-begäranden automatiskt.src/app/profile/profile.component.tsÖppna filen och ersätt innehållet med följande kodfragment:// Required for Angular import { Component, OnInit } from '@angular/core'; // Required for the HTTP GET request to Graph import { HttpClient } from '@angular/common/http'; type ProfileType = { businessPhones?: string, displayName?: string, givenName?: string, jobTitle?: string, mail?: string, mobilePhone?: string, officeLocation?: string, preferredLanguage?: string, surname?: string, userPrincipalName?: string, id?: string } @Component({ selector: 'app-profile', templateUrl: './profile.component.html' }) export class ProfileComponent implements OnInit { profile!: ProfileType; tokenExpiration!: string; constructor( private http: HttpClient ) { } // When the page loads, perform an HTTP GET request from the Graph /me endpoint ngOnInit() { this.http.get('https://graph.microsoft.com/v1.0/me') .subscribe(profile => { this.profile = profile; }); this.tokenExpiration = localStorage.getItem('tokenExpiration')!; } }i
ProfileComponentAngular hämtar användarprofildata från Microsoft Graphs/meslutpunkt. Den definierar för att struktureraProfileTypeegenskaper somdisplayNameochmail. IngOnInitanvänderHttpClientden för att skicka en GET-begäran och tilldelar svaret tillprofile. Den hämtar och lagrar också förfallotiden för token frånlocalStorageitokenExpiration.src/app/profile/profile.component.htmlÖppna filen och ersätt innehållet med följande kodfragment:<div class="profile"> <p><strong>Business Phones:</strong> {{profile?.businessPhones}}</p> <p><strong>Display Name:</strong> {{profile?.displayName}}</p> <p><strong>Given Name:</strong> {{profile?.givenName}}</p> <p><strong>Job Title:</strong> {{profile?.jobTitle}}</p> <p><strong>Mail:</strong> {{profile?.mail}}</p> <p><strong>Mobile Phone:</strong> {{profile?.mobilePhone}}</p> <p><strong>Office Location:</strong> {{profile?.officeLocation}}</p> <p><strong>Preferred Language:</strong> {{profile?.preferredLanguage}}</p> <p><strong>Surname:</strong> {{profile?.surname}}</p> <p><strong>User Principal Name:</strong> {{profile?.userPrincipalName}}</p> <p><strong>Profile Id:</strong> {{profile?.id}}</p> <br><br> <p><strong>Token Expiration:</strong> {{tokenExpiration}}</p> <br><br> <p>Refreshing this page will continue to use the cached access token until it nears expiration, at which point a new access token will be requested.</p> </div>Den här koden definierar en HTML-mall som visar användarprofilinformation med hjälp av Angulars interpolationssyntax för att binda egenskaper från
profileobjektet (till exempelbusinessPhones, ,displayName).jobTitleDet visartokenExpirationockså värdet och innehåller en anteckning om att uppdatering av sidan kommer att använda den cachelagrade åtkomsttoken tills den närmar sig förfallodatum, varefter en ny token begärs.
Testa programmet
Utför följande steg för att testa programmet:
Kör Angular-programmet genom att köra följande kommando i terminalen:
ng serve --openVälj knappen Logga in för att autentisera med din Microsoft Entra-klientorganisation.
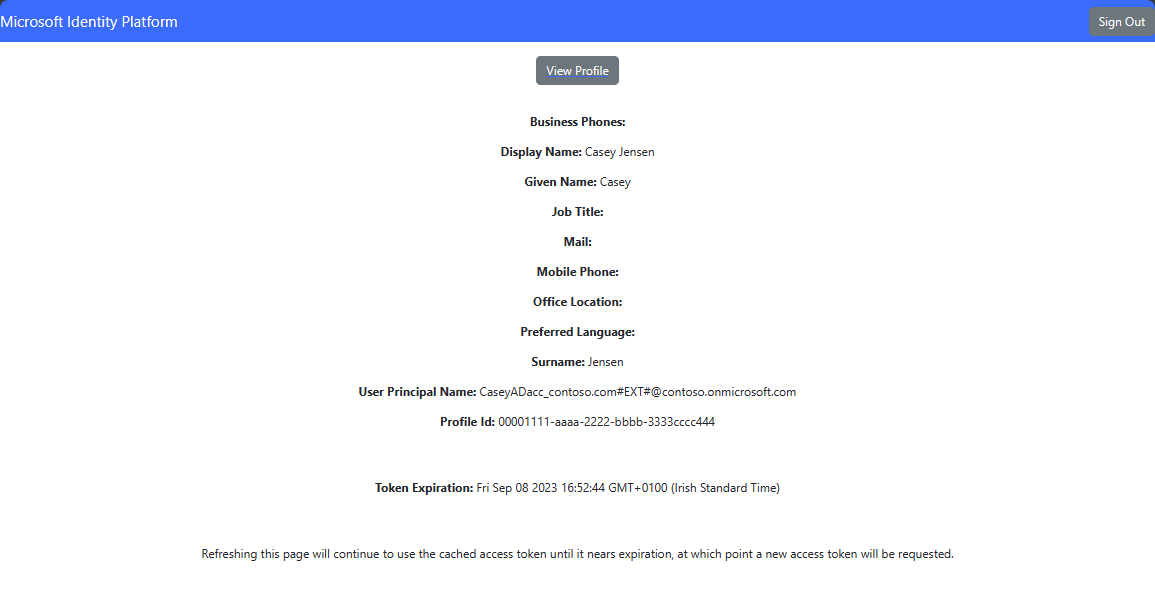
När du har loggat in väljer du länken Visa profil för att navigera till sidan Profil . Kontrollera att användarprofilinformationen visas, inklusive användarens namn, e-post, befattning och annan information.

Välj knappen Logga ut för att logga ut från programmet.
Nästa steg
Lär dig hur du använder Microsofts identitetsplattform genom att prova följande självstudieserie om hur du skapar ett webb-API.