Självstudie: Anropa Microsoft Graph-API:et från en React-app med en enda sida
Innan vi kan interagera med ensidesappen (SPA) måste vi initiera ett API-anrop till Microsoft Graph och skapa användargränssnittet för programmet. När detta har lagts till kan vi logga in på programmet och hämta profildatainformation från Microsoft Graph-API:et.
I den här självstudien:
- Skapa API-anropet till Microsoft Graph
- Skapa ett användargränssnitt för programmet
- Importera och använda komponenter i programmet
- Skapa en komponent som återger användarens profilinformation
- Anropa API:et från programmet
Förutsättningar
- Slutförande av förutsättningarna och stegen i Självstudie: Skapa komponenter för inloggning och logga ut i en React-app med en enda sida.
Skapa API-anropet till Microsoft Graph
För att spa-avdelningen ska kunna begära åtkomst till Microsoft Graph måste en referens till graphConfig objektet läggas till. Detta innehåller Graph REST API-slutpunkten som definierats i authConfig.js fil.
I mappen src öppnar du graph.js och ersätter innehållet i filen med följande kodfragment för att begära åtkomst till Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Uppdatera importer för att använda komponenter i programmet
Följande kodfragment importerar de gränssnittskomponenter som skapades tidigare till programmet. Den importerar också nödvändiga komponenter från @azure/msal-react paketet. Dessa komponenter används för att återge användargränssnittet och anropa API:et.
I mappen src öppnar du App.jsx och ersätter innehållet i filen med följande kodfragment för att begära åtkomst.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
ProfileContent Lägg till funktionen
Funktionen ProfileContent används för att återge användarens profilinformation när användaren har loggat in. Den här funktionen anropas när användaren väljer knappen Begär profilinformation .
I filen App.jsx lägger du till följande kod under dina importer:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
MainContent Lägg till funktionen
Funktionen MainContent används för att återge användarens profilinformation när användaren har loggat in. Den här funktionen anropas när användaren väljer knappen Begär profilinformation .
I filen App.jsx ersätter du
App()funktionen med följande kod:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Anropa Microsoft Graph-API:et från programmet
Alla nödvändiga kodfragment har lagts till, så programmet kan nu anropas och testas i en webbläsare.
Navigera till webbläsaren som tidigare öppnats i Självstudie: Förbereda ett program för autentisering. Om webbläsaren är stängd öppnar du ett nytt fönster med adressen
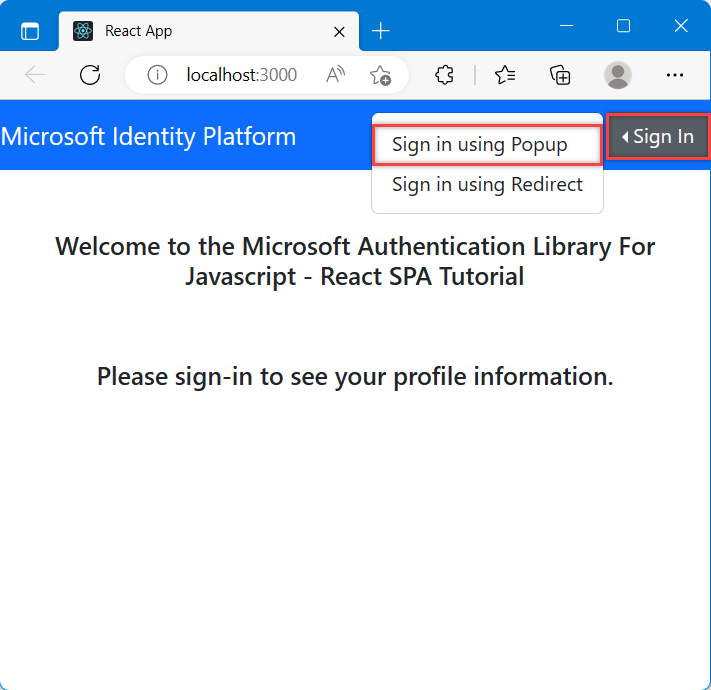
http://localhost:3000/.Välj knappen Logga in. I den här självstudien väljer du alternativet Logga in med popup-fönster .

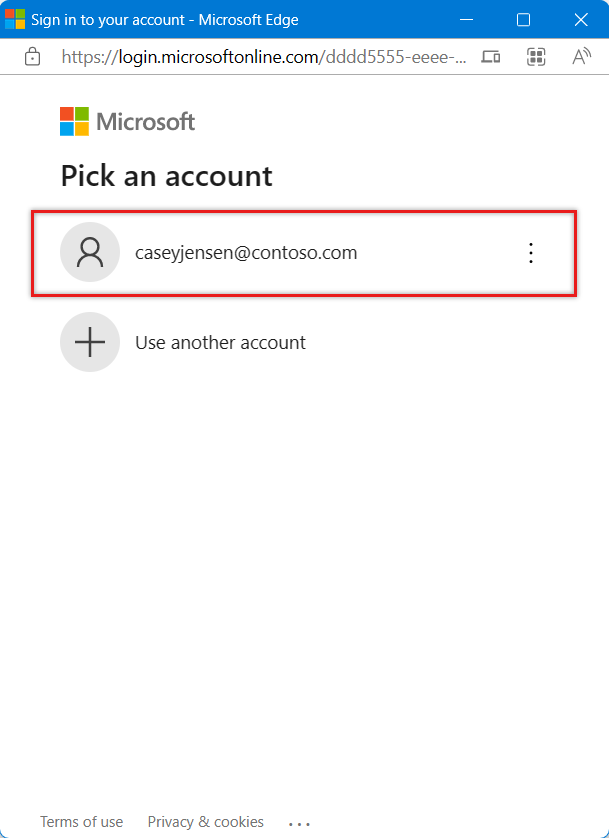
När popup-fönstret visas med inloggningsalternativen väljer du det konto som du vill logga in med.

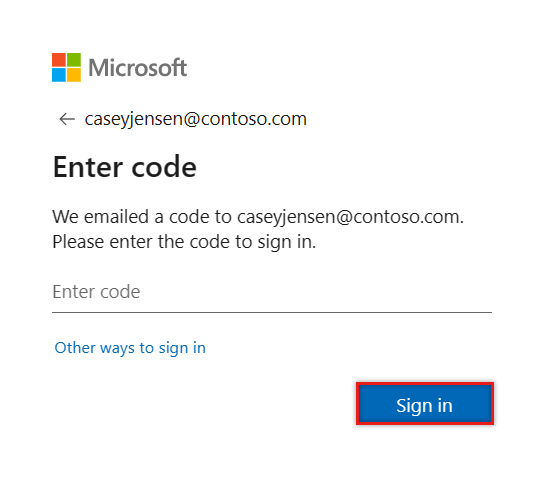
Ett andra fönster kan visas som anger att en kod skickas till din e-postadress. Om detta händer väljer du Skicka kod. Öppna e-postmeddelandet från avsändarens Microsoft-kontoteam och ange den sjusiffriga engångskoden. När du har angett väljer du Logga in.

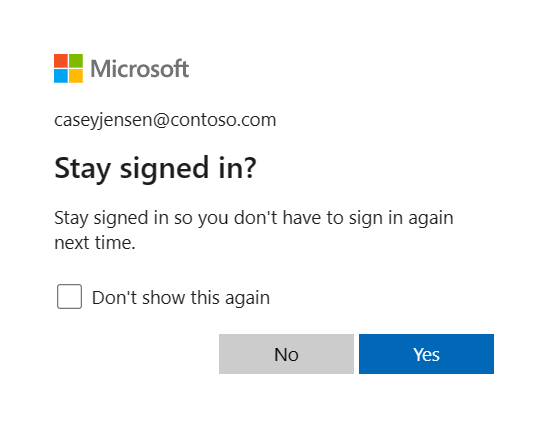
För Håll dig inloggad kan du välja Antingen Nej eller Ja.

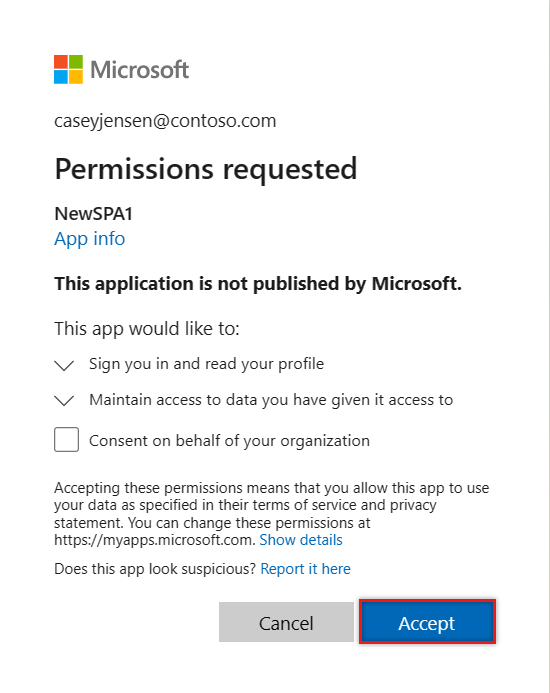
Appen ber nu om behörighet att logga in och komma åt data. Välj Acceptera för att fortsätta.

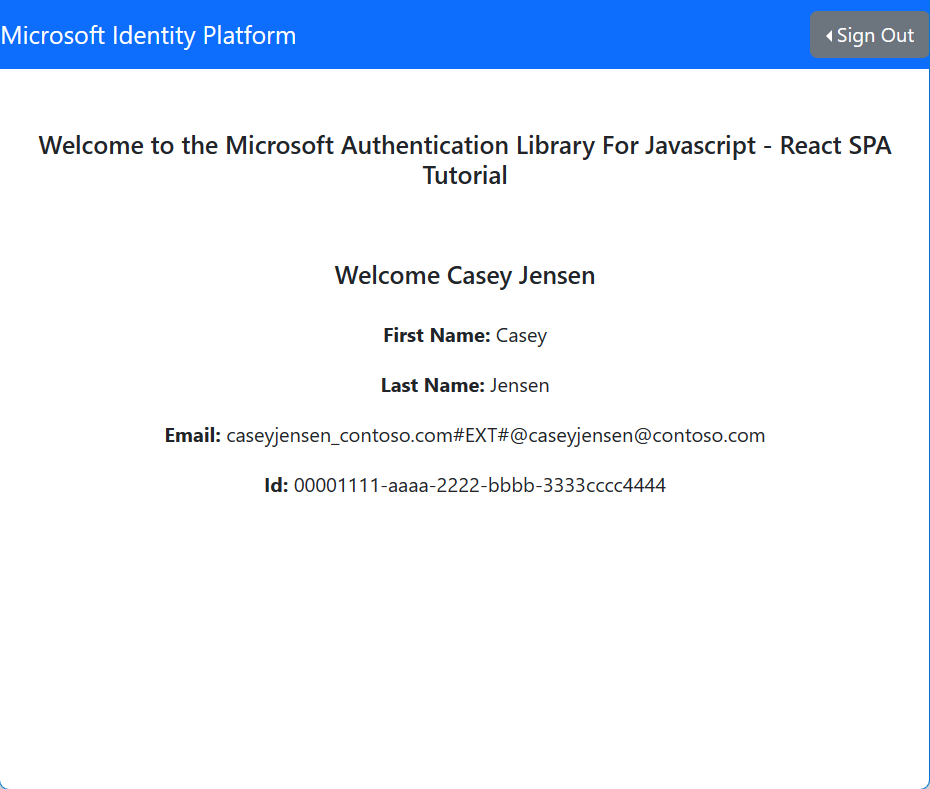
SPA visar nu en knapp med texten Begär profilinformation. Välj den för att visa Microsoft Graph-profildata som hämtats från Microsoft Graph-API:et.

Nästa steg
Lär dig hur du använder Microsofts identitetsplattform genom att prova följande självstudieserie om hur du skapar ett webb-API.